Dobre praktyki:
Przykład: boksy graficzno-tekstowe na stronie głównej. Zalety: użyteczne - zaznaczony typ treści: artykuł/galeria (ikona) oraz kategoria (biznes/gospodarka), kontrast i czytelność (czarna czcionka na białym tle, biała na ciemnym zdjęciu) i jednocześnie atrakcyjnej, nienudnej, niesymetrycznej.
Boksy na stronie głównej tego samego serwisu (biztok.pl): część zdjęć dla uatrakcyjnienia układu ma zmienioną kolorystykę - nałożony filtr (zielone / czerwone).

Przykład boksu z listą treści (w tym wypadku artykuły).
Pierwszy element posiada zdjęcie.
Symbolizacja typu treści - niewyróżnione to artykuły, ikona z trójkątem w kole to wideo, ikona aparatu to galeria. Ikony umiejscowione są za elementem listy. Szarego koloru ikony nie odciągają uwagi od tekstu, a jednocześnie użytkownik może łatwo znaleźć treści danego typu lub znaleźć informację jakiego typu jest to treść (symbol w stałym miejscu).

Źródło: screenshot z portalu Onet.pl
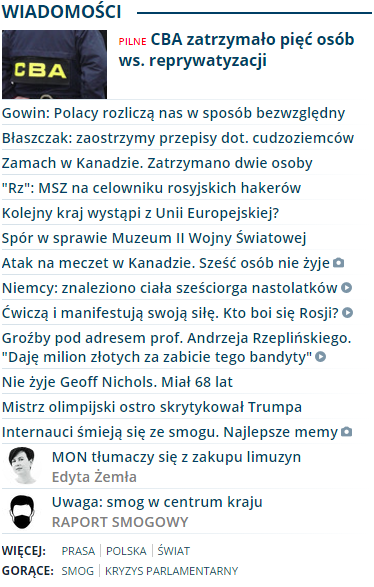
Linkowanie podkategorii
Za listą elementów znajduje się lista podkategorii działu Wiadomości. Dwie listy uzupełniające zawierają listę najważniejszych podkategorii oraz najpopularniejszych (trend aktualny) kategorii.

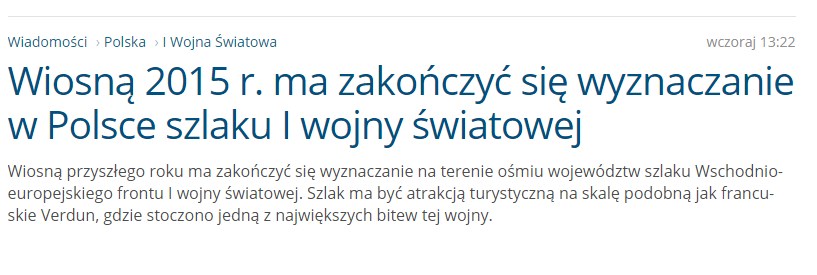
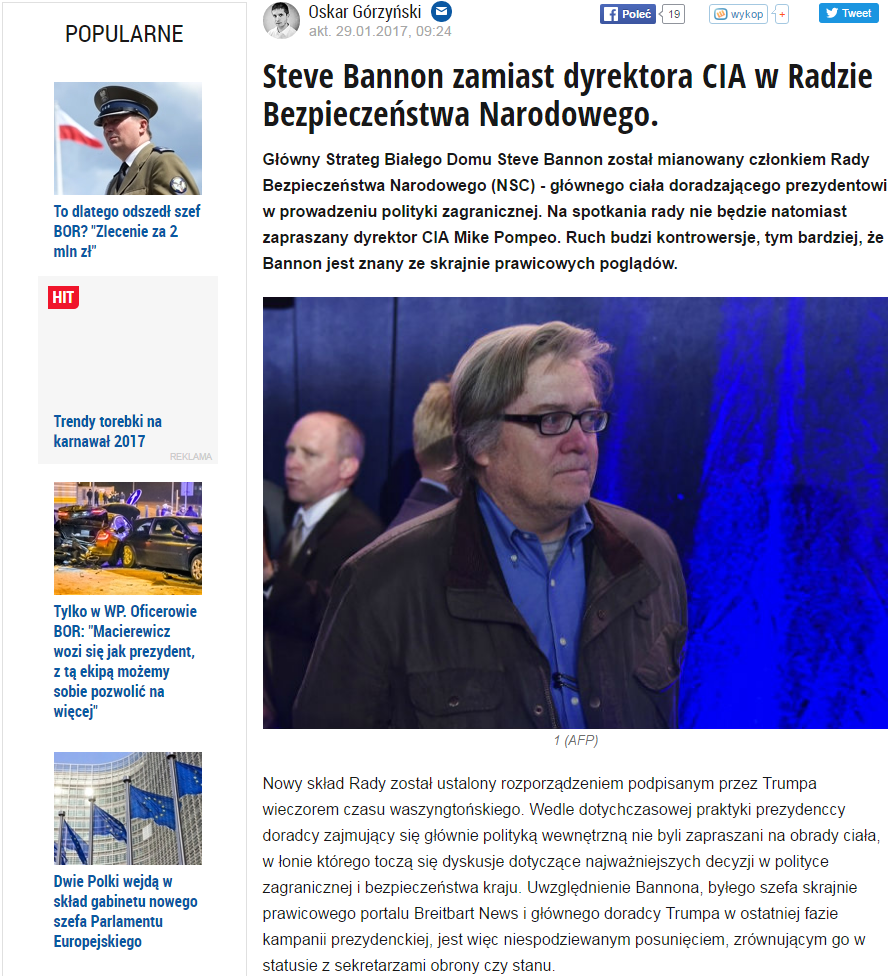
Przykład elementu listy na stronie kategorii.
Element zajmuje całą kolumnę treściową (... px). Zdjęcie panoramiczne (wycięty pasek ze zdjęcia, dla zmniejszenia wysokości i ułatwienia przewijania, a w efekcie zmniejszenia czasu dostępu do kolejnych elementów listy).
Uwagę przykuwa zdjęcie oraz tytuł artykułu. Lid i data (szare), breadcrumbs (okruszki chleba - ścieżka lokalizacji) są słabiej wyróżnione.
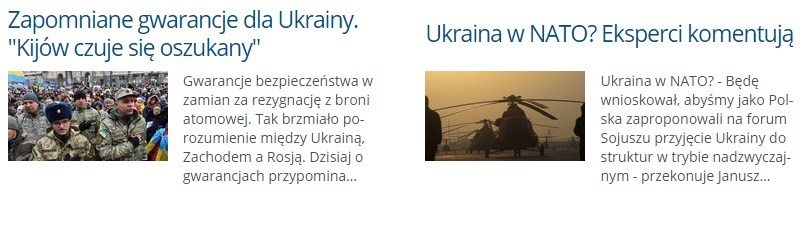
Kolejny układ boksów na liście.

Element listy bez zdjęcia.

Boks sugerujący inne treści w serwisie.
Niezmiernie ważne jest pokazanie przy każdym list: elementów podobnych, elementów popularnych (z całego portalu lub idealnie z danej kategorii), elementów promowanych.

Źródło: Screenshot z portalu WP.pl
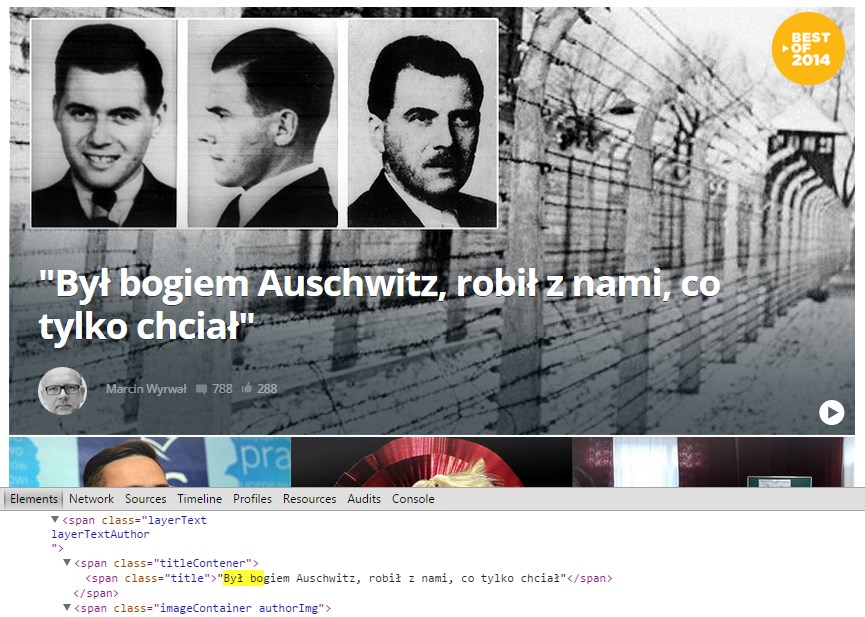
Przykład poprawnie skonstruowanego slajdera. Elementy slajdera, ich funkcje i zalety:
- zdjęcie
- zdjęcie i nazwisko autora
- nagłówek (tekstowy)
- liczba komentarzy i polubień
- symbol typu treści
- dodatkowa ikona wyróżniająca - symbolizująca jakość
Jak widać we fragmencie kodu slajdera - teksty na slajdzie są w kodzie tekstem, nie obrazkiem.

Źródło Screenshot z portalu Onet.pl
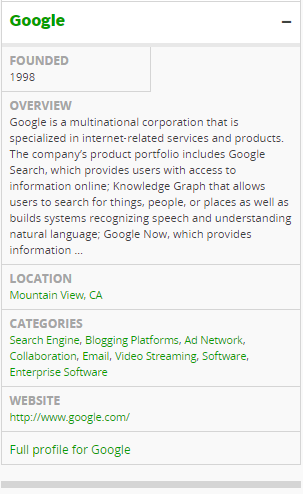
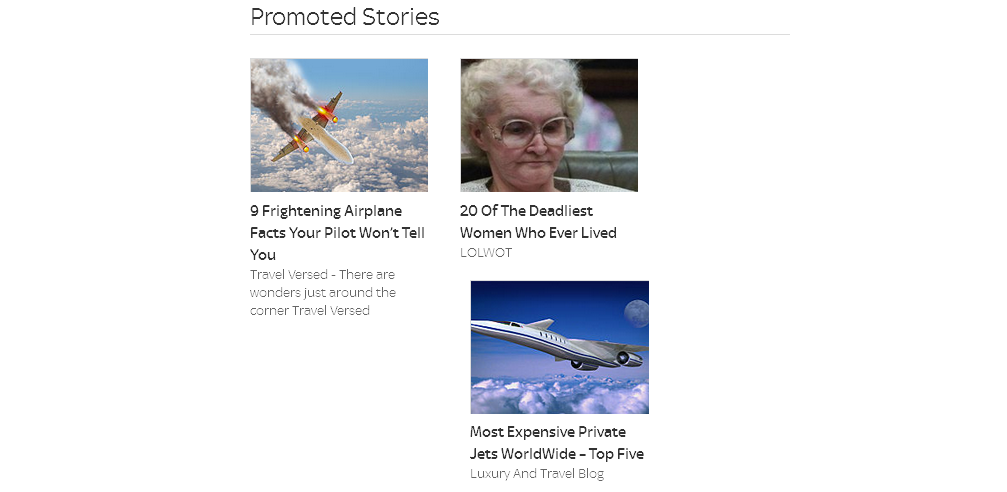
Boks prezentujący powiązane wpisy z katalogu

Źródło: portal techcrunch.com
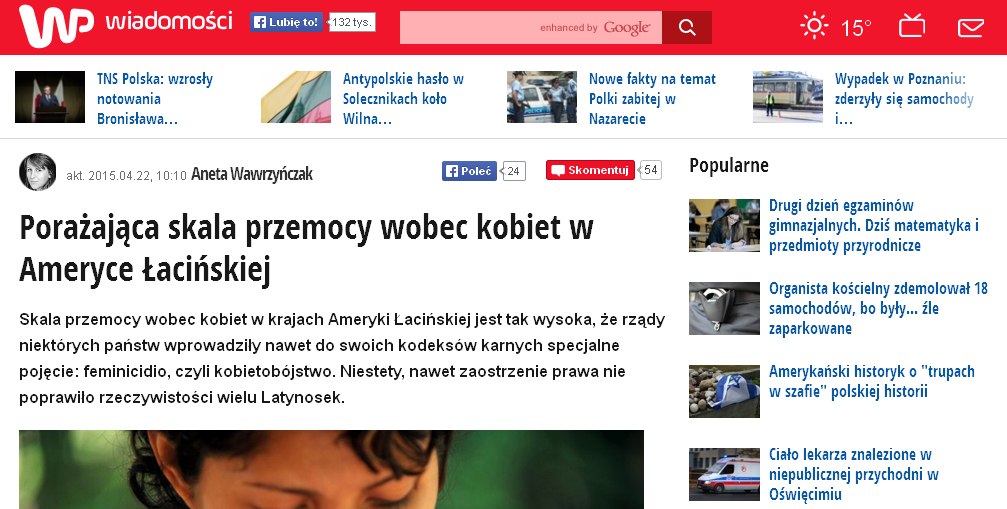
wp.pl odnośniki do innych treści na stronie ustawione nad właściwym artykułem

Źródło: screenshot portalu wp.pl
interia.pl: Na górze strony pasek, gdzie przewijają się tytuły innych artykułów (zmiana, co kilka sekund)

Źródło: screenshot portalu Interia.pl
interia.pl: Na dole strony przy komentarzach odnośniki nie do artykułów, ale do najciekawszych tematów na forum portalu

Źródło: screenshot portalu Interia.pl
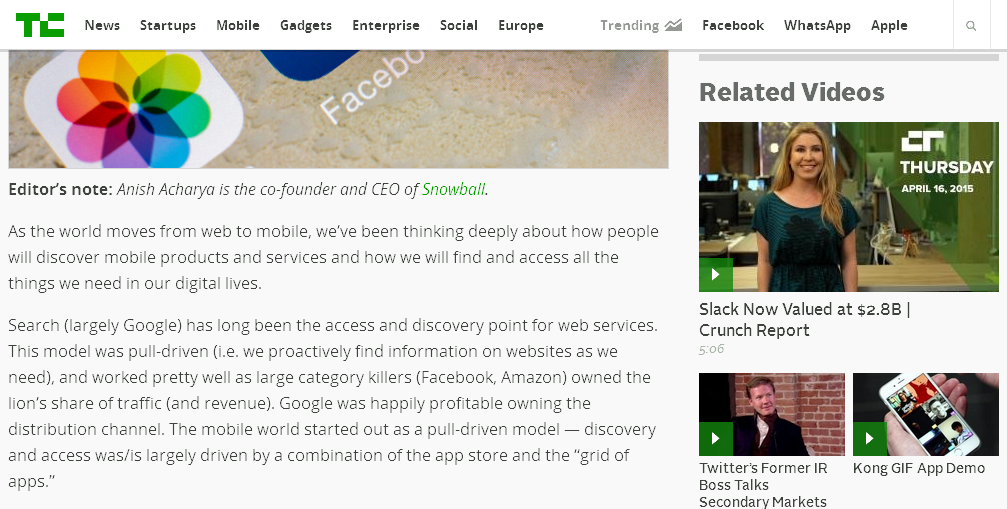
Techcrunch: odsyłacze do filmików na stronie, które nie otwierają się w osobnym oknie, tylko w ten sposób:

Źrodło: screenshot z portalu techcrunch.com

Źrodło: screenshot z portalu techcrunch.com
The Guardian: hiperłącze w tekście do powiązanego artykułu oraz odnośnik po lewej stronie, oblany tekstem

Źródło: Screenshot z portalu theguardian.com
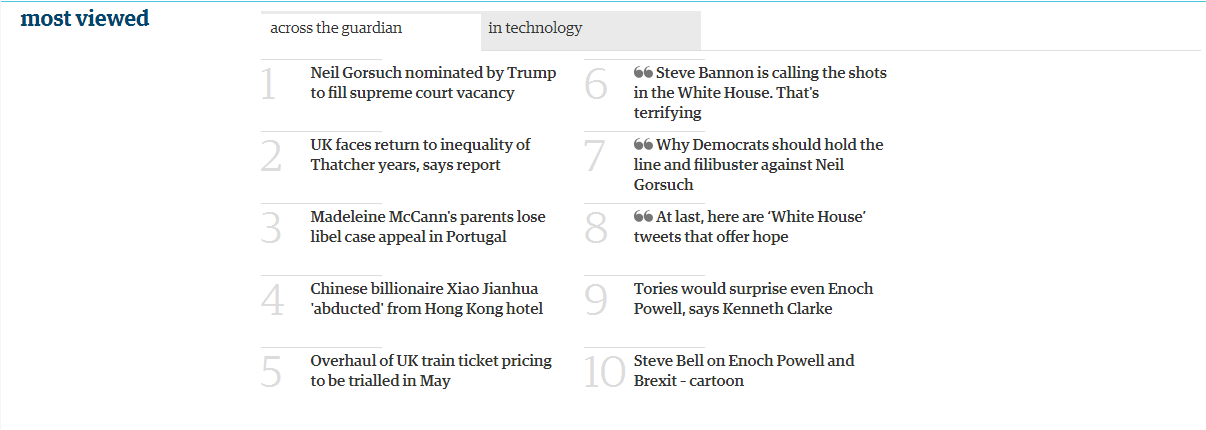
The Guardian: Na dole strony lista najpopularniejszych artykułów

Źródło: Screenshot z portalu theguardian.com
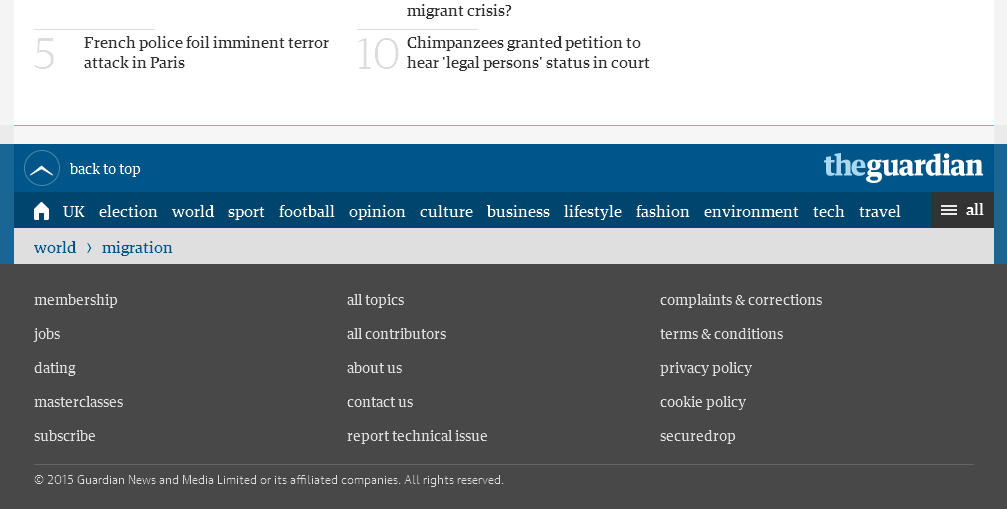
The Guardian: W stopce strony to samo, co w nagłówku (zakładki odsyłające do danych działów tematycznych)

Źródło: Screenshot z portalu theguardian.com
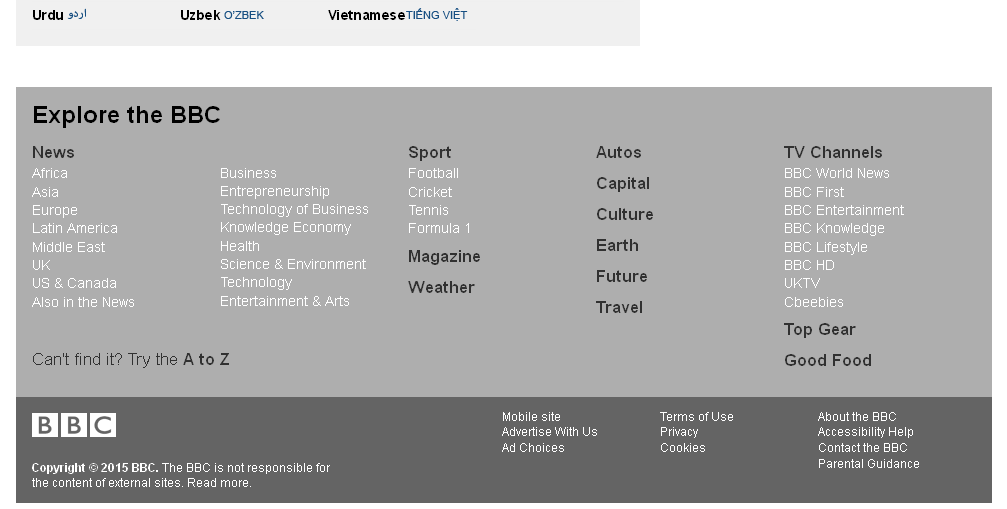
BBC: w stopce działy tematyczne z nagłówka zostały bardziej wyszczególnione

Źródło: Screenshot z portalu bbc.com
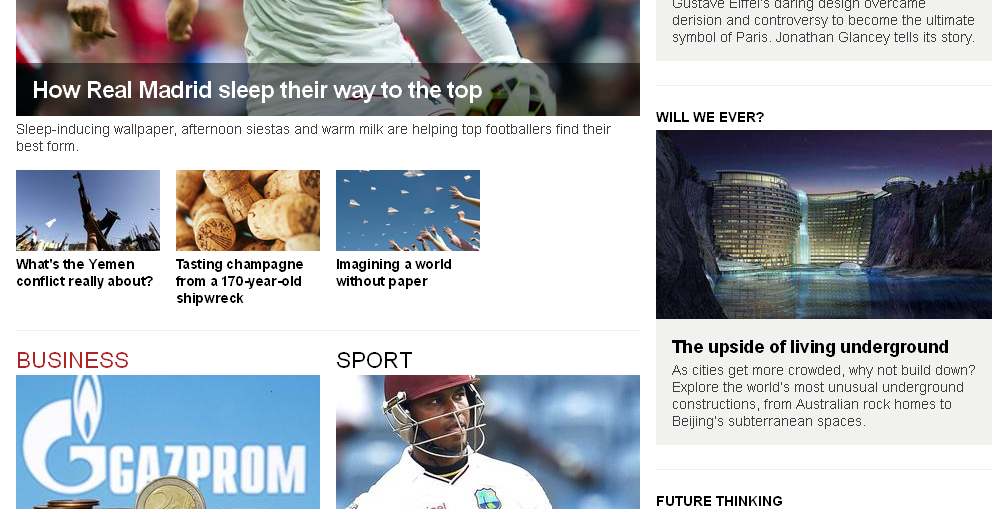
BBC: Małe boksy (tylko zdjęcie i tytuł) większe (zdjęcie i tytuł + lead)

Źródło: Screenshot z portalu bbc.com
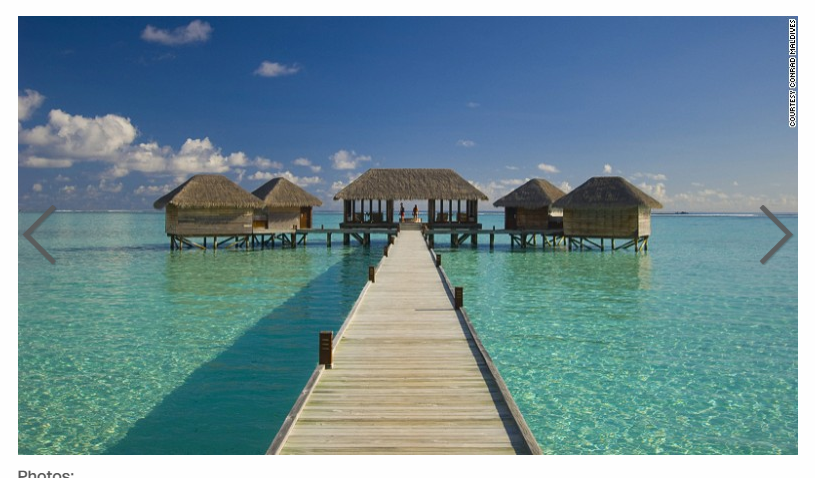
CNN: pod artykułem odnośniki do innych treści (duże, ciekawe grafiki) z suwakiem

Źródło: screenshot z portalu cnn.com
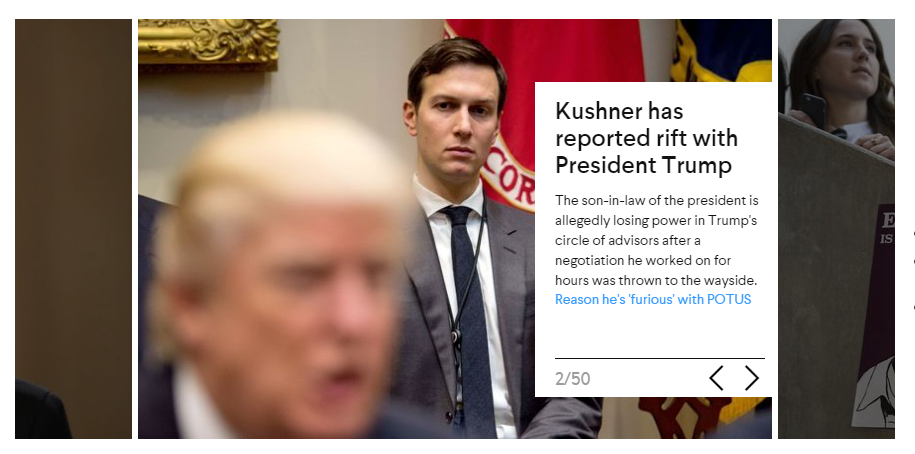
AOL: slajdy przesuwane pojedynczymi kliknięciami

Źródło: Screenshot z portalu aol.com
Le Figaro: boks z zakładkami

Źródło: screenshot z portalu lefigaro.fr
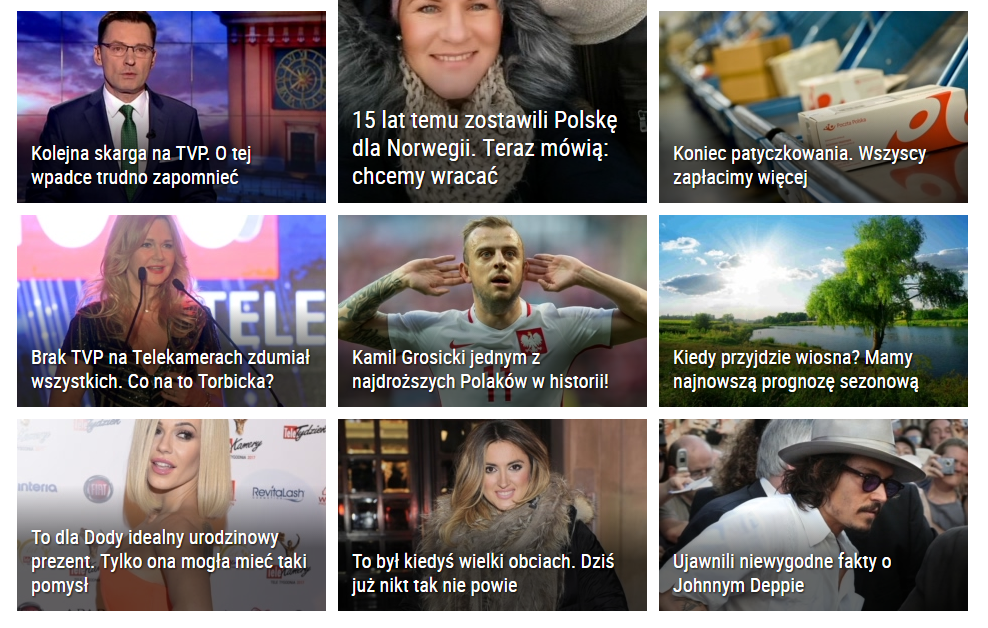
WP.pl: spore, lekko cieniowane grafiki, a na nich biały tytuł

Źródło: Screenshot z portalu wp.pl
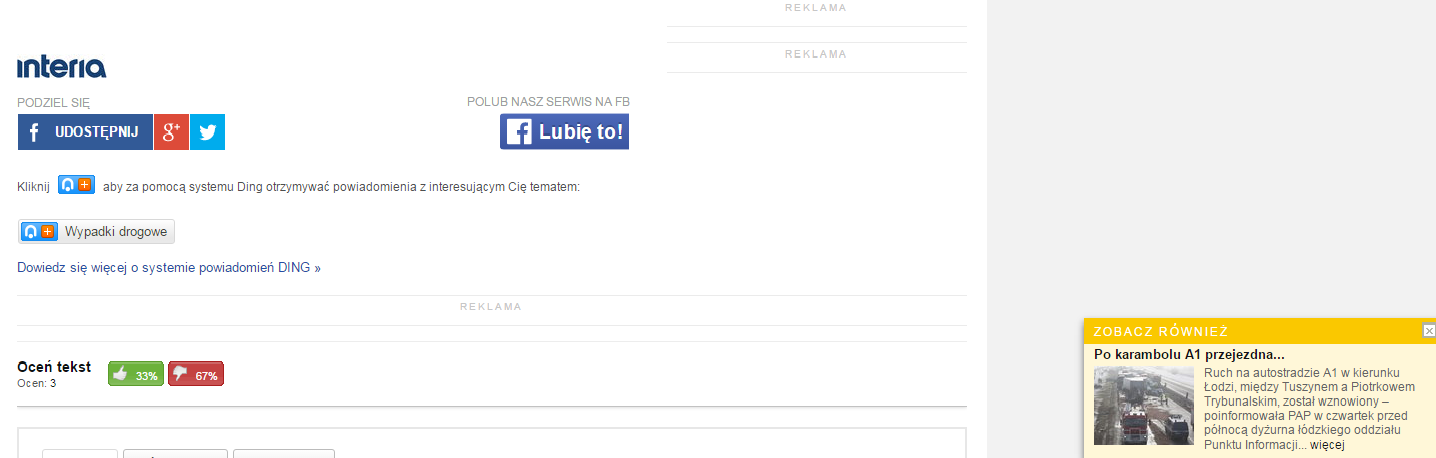
Interia: zakładka “wyskakująca” z boku

Źródło: Screenshot z portalu Interia.pl
Sky.com

Źródło: Screenshot z portalu Sky.com
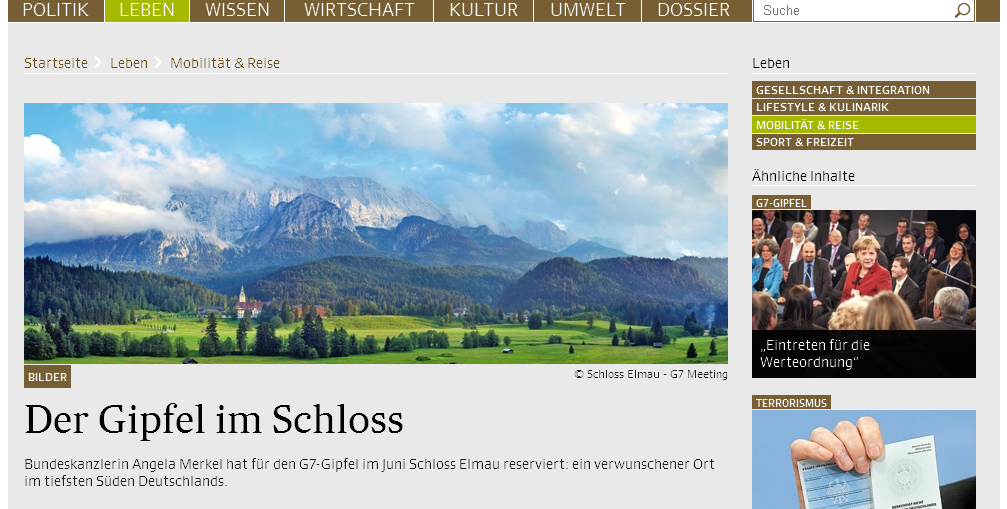
Deutschland.de: gdy najedzie się kursorem na czarne tło, to pojawia się więcej informacji na temat artykułu

Źródło: screenshot z portalu Deutschland.de
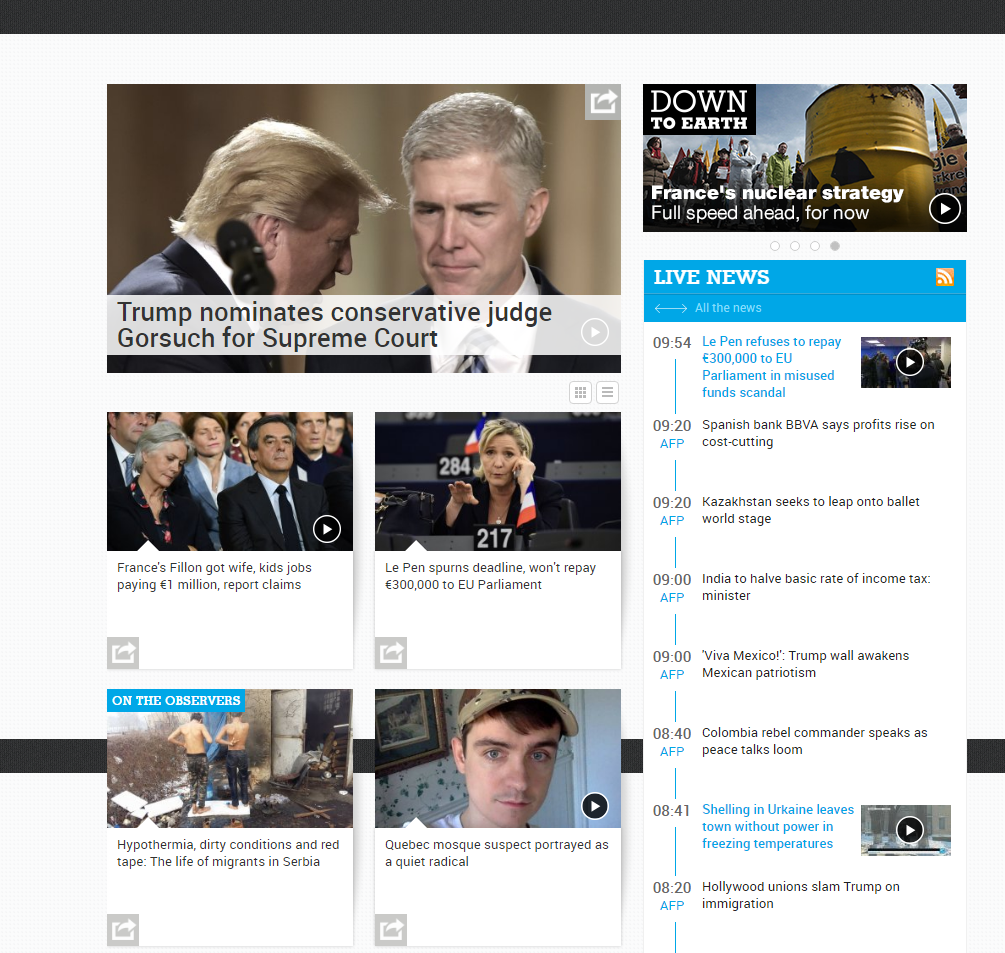
France24: oś czasu z najświeższymi newsami

Źródło: Screenshot z portalu france24.com
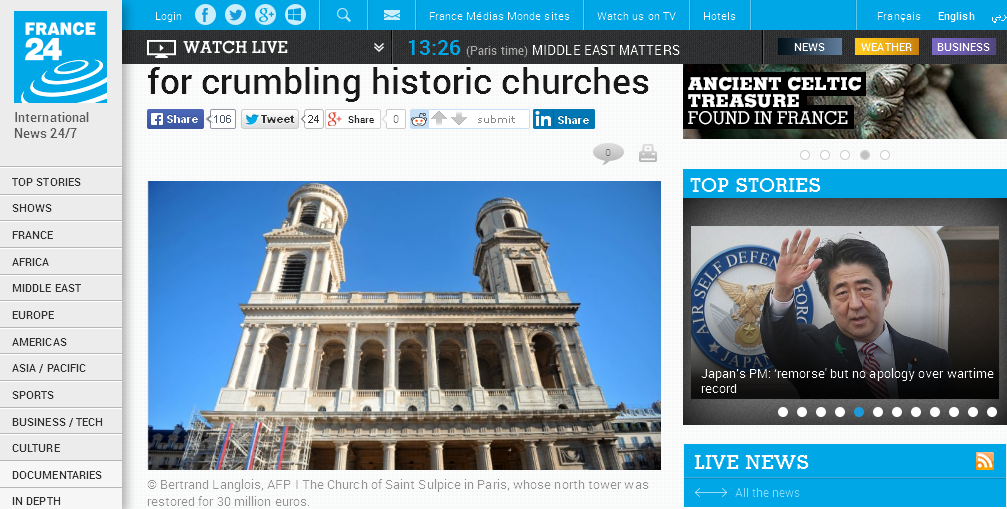
France 24: najczęściej odwiedzane artykuły w formie samoistnie przesuwających się slajdów

Źródło: Screenshot z portalu france24.com
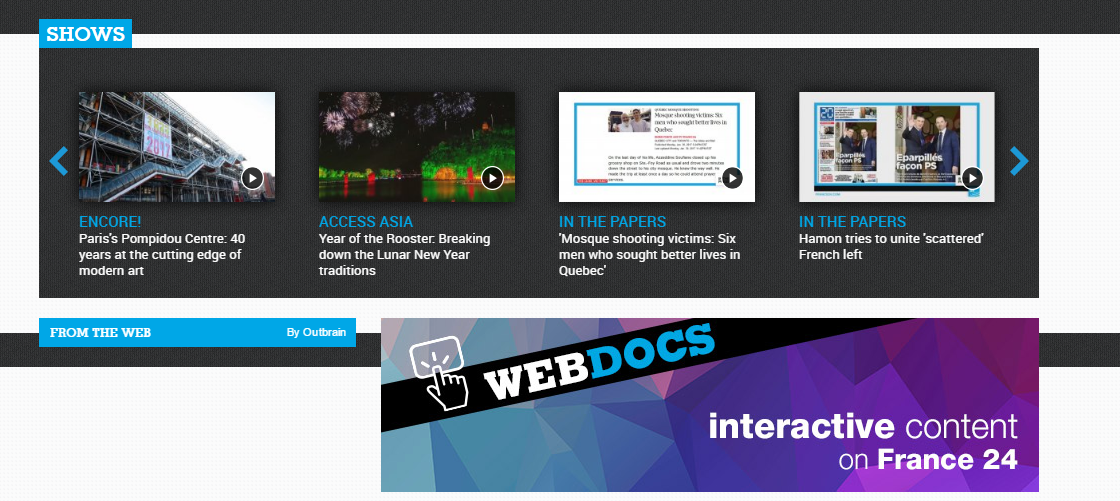
France24: slajdy z filmikami

Źródło: Screenshot z portalu france24.com
Dalszą część artykułu przeczytasz poniżej - pod formularzem.