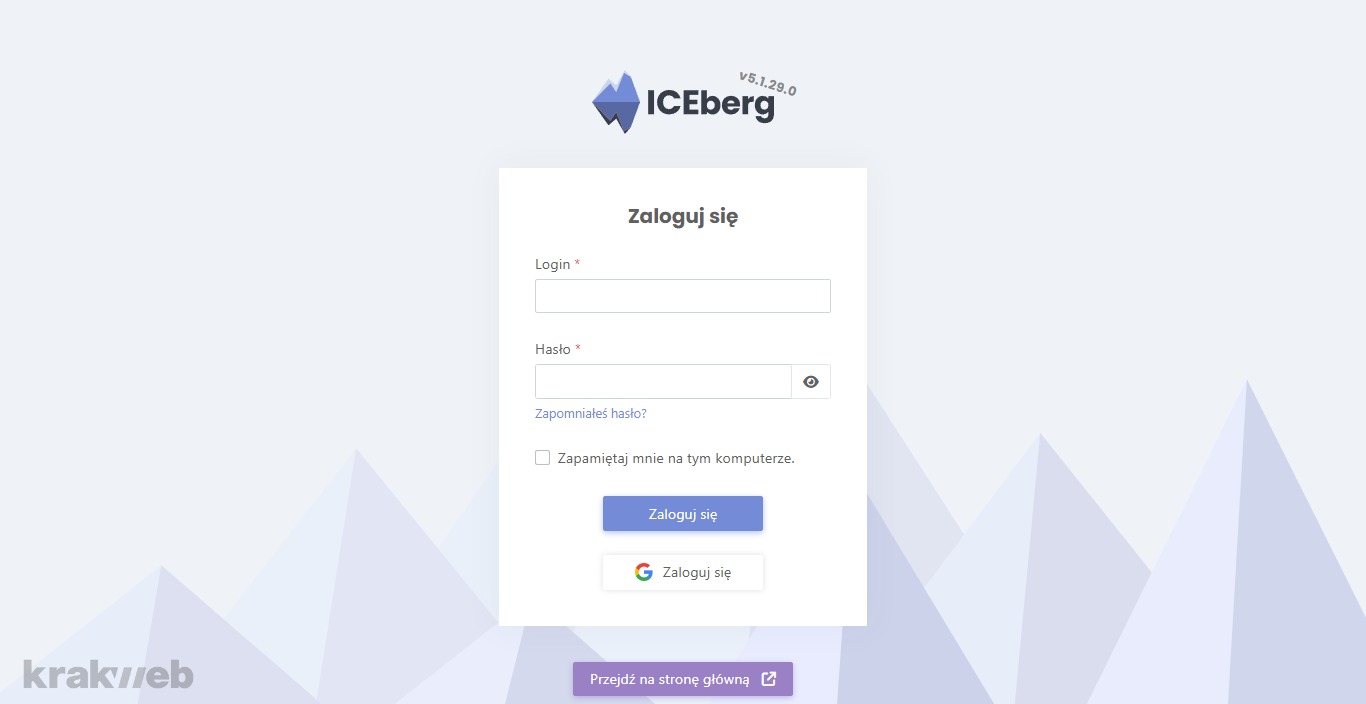
Logowanie do systemu CMS ICEberg CMS 5
Do panelu administracyjnego logujemy się, wpisując /admin na końcu adresu [strony internetowej - Twojej domeny].

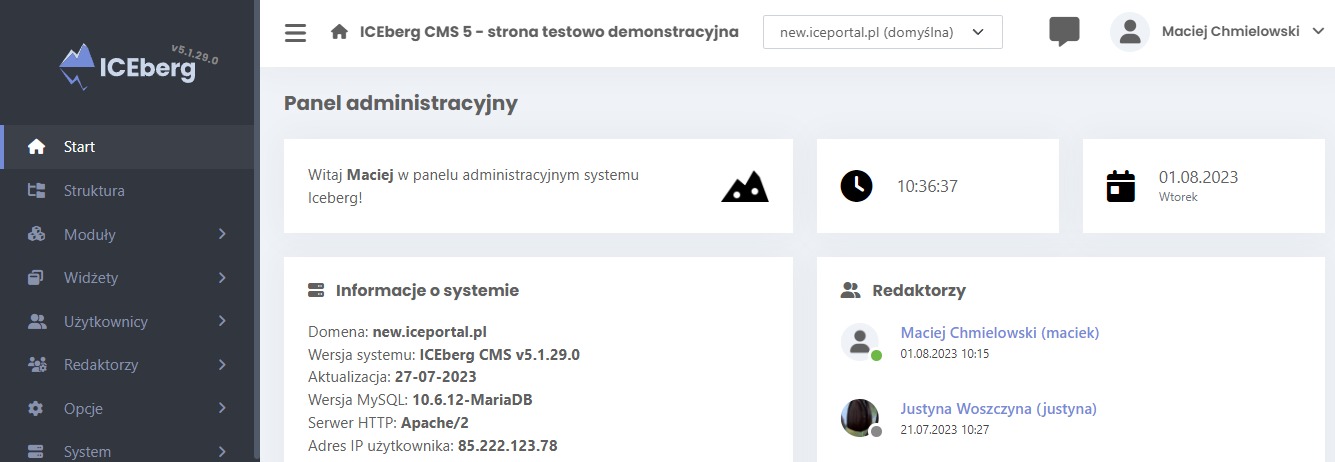
Zakładka start [zawiera] ogólne informacje o systemie. W tym miejscu [znajdziemy listę] redaktorów plus [informację] kto się, kiedy logował.
Możemy z tego poziomu dodać nowego redaktora. Tutaj są informacje między innymi o tym, kiedy była [ostatnio] aktualizacja, jaka jest wersja systemu [w tym serwisie].

Dalszą część artykułu przeczytasz poniżej - pod formularzem.
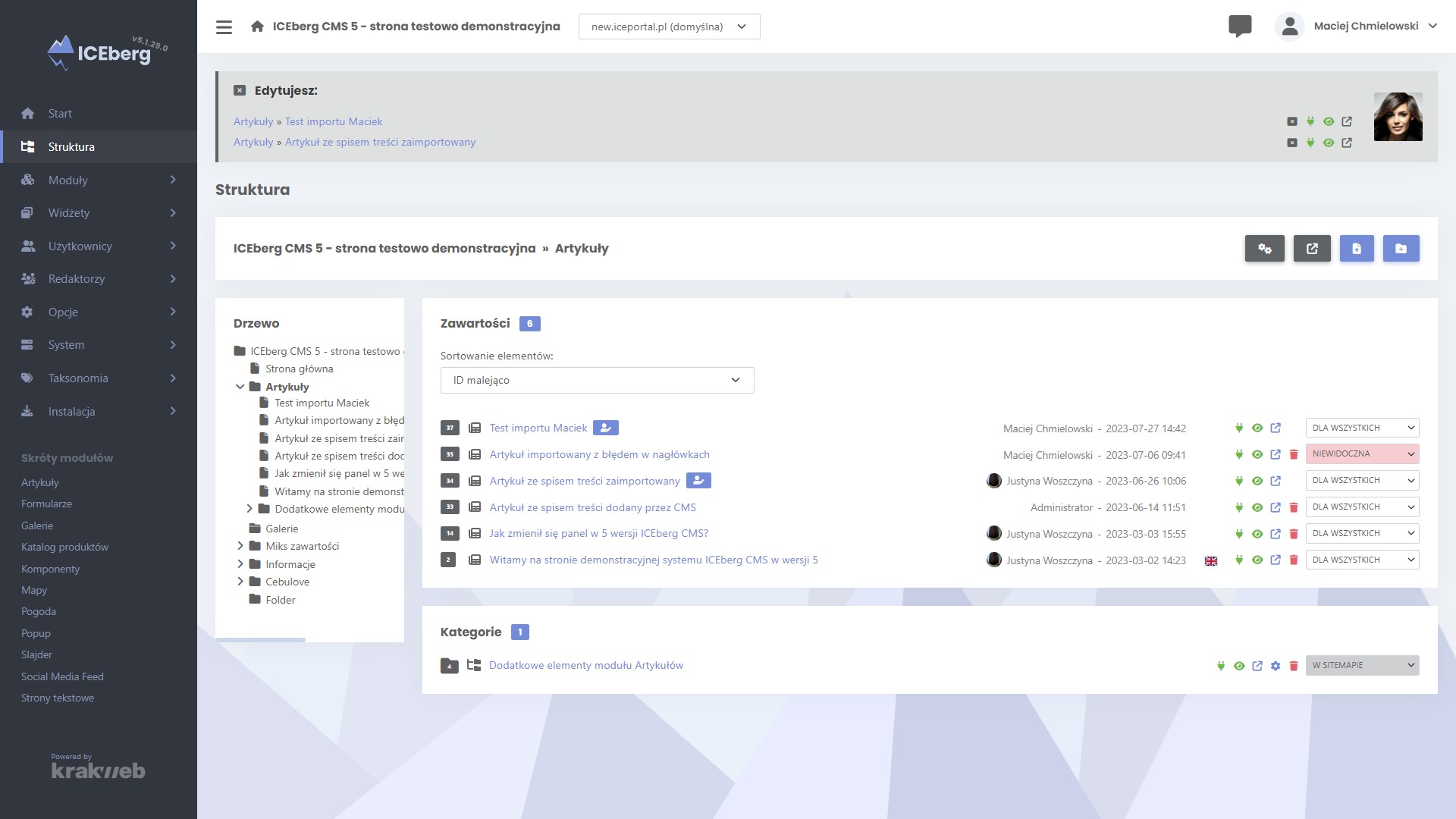
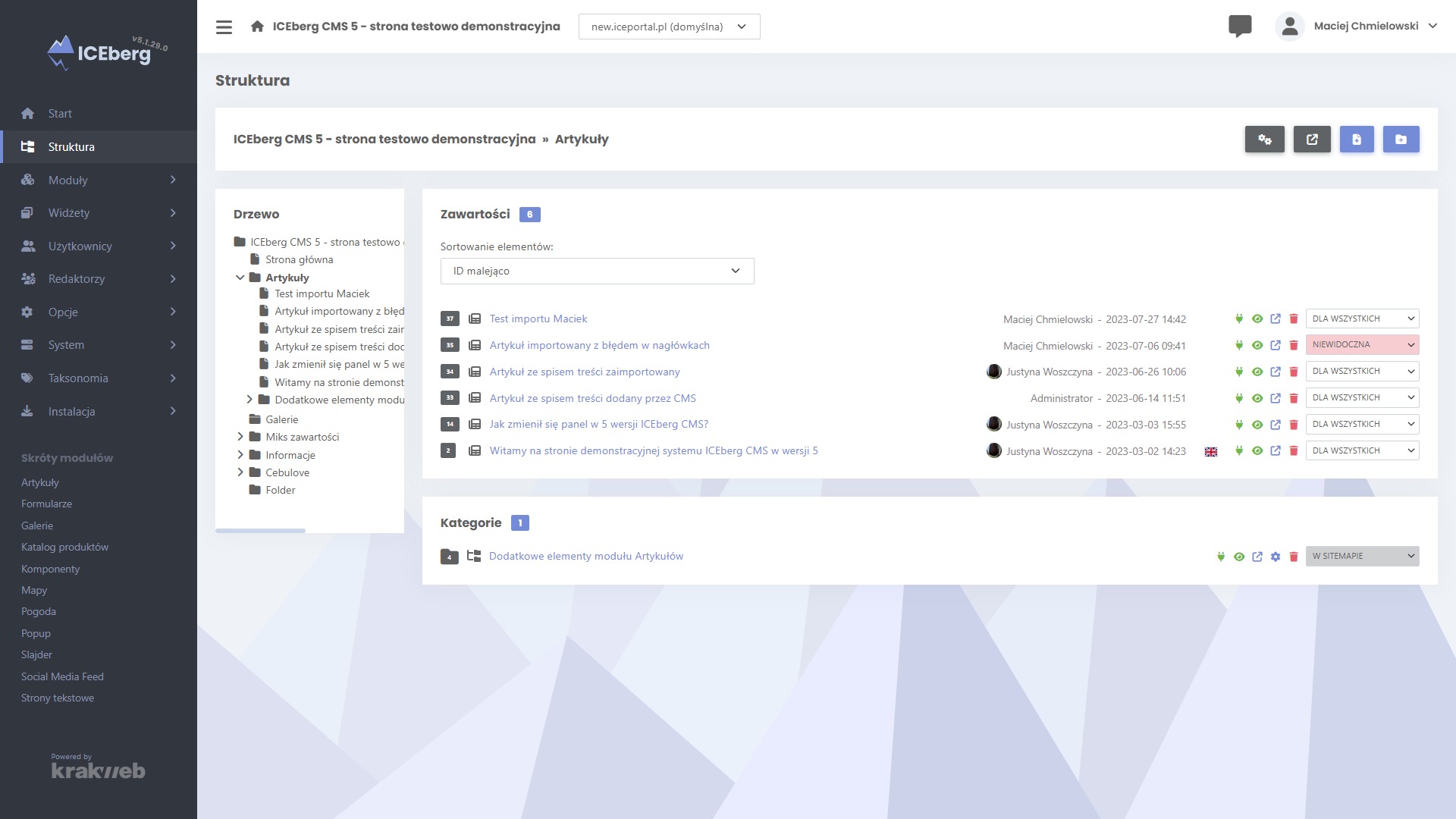
Struktura
To jest zakładka odpowiedzialna za budowę struktury całego serwisu. [znajdują się tutaj] wszystkie foldery, podfoldery, które mają odzwierciedlenie w postaci górnego menu [na stronie internetowej].

Natomiast górne menu jest tylko fragmentem ze struktury. Struktura widzialna w zakładce struktura [CMSa] są to zarówno te elementy, które są w menu widoczne, jak i wszystkie inne strony na przykład służące do tego, żeby się zalogować, żeby była zakładka RODO z polityką prywatności, żeby istniała [i działała] wyszukiwarka. Czyli nie tylko te podstrony, które są widoczne w górnym menu.

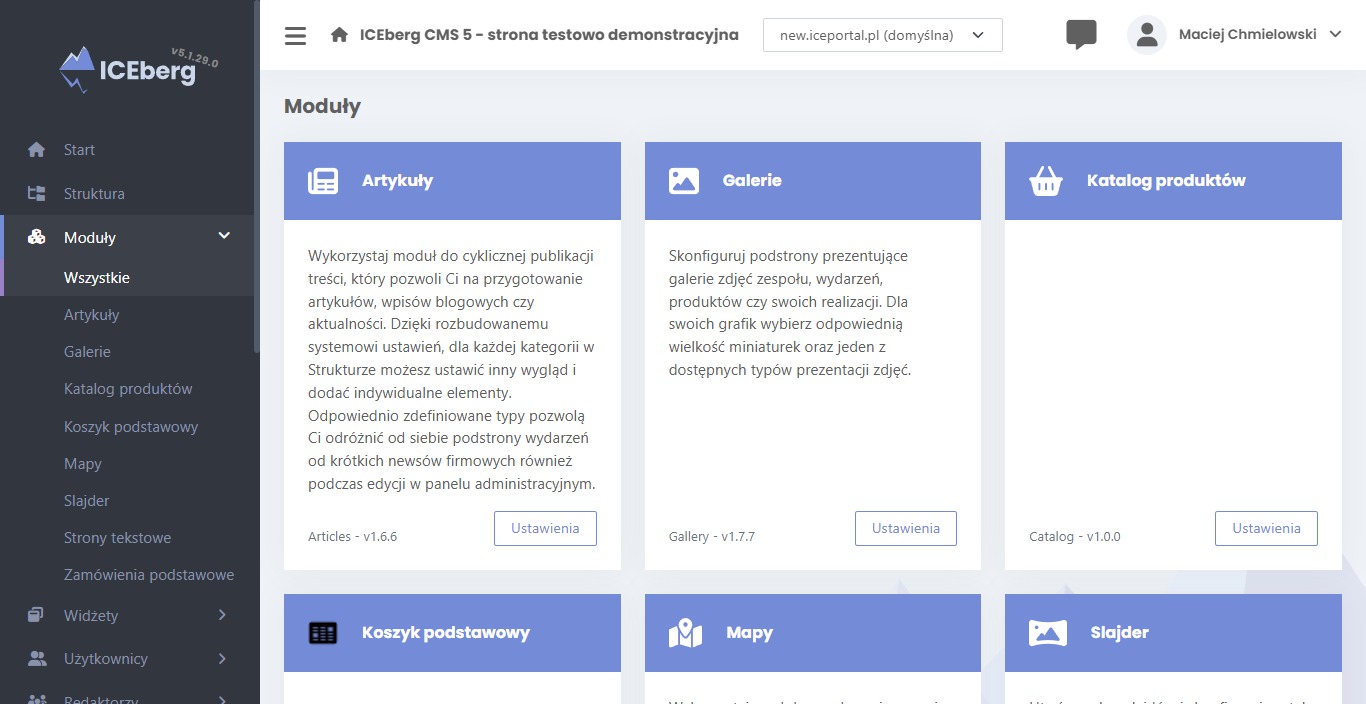
Moduły
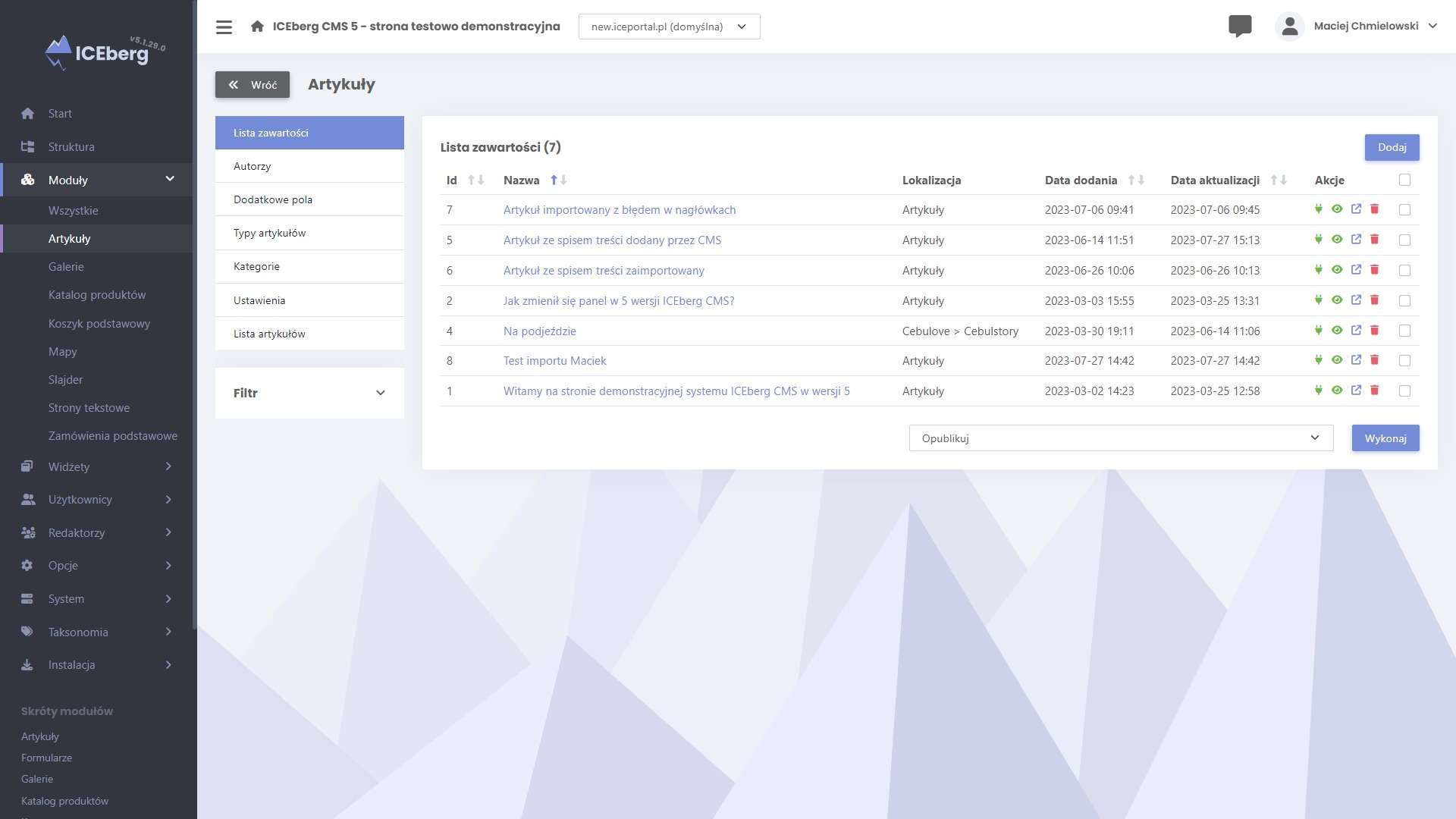
W zakładce moduły widoczna jest lista wszystkich modułów zainstalowanych [w serwisie]. Te moduły, których państwo będziecie używać to przede wszystkim moduł artykuły, katalog produktów, strony tekstowe.

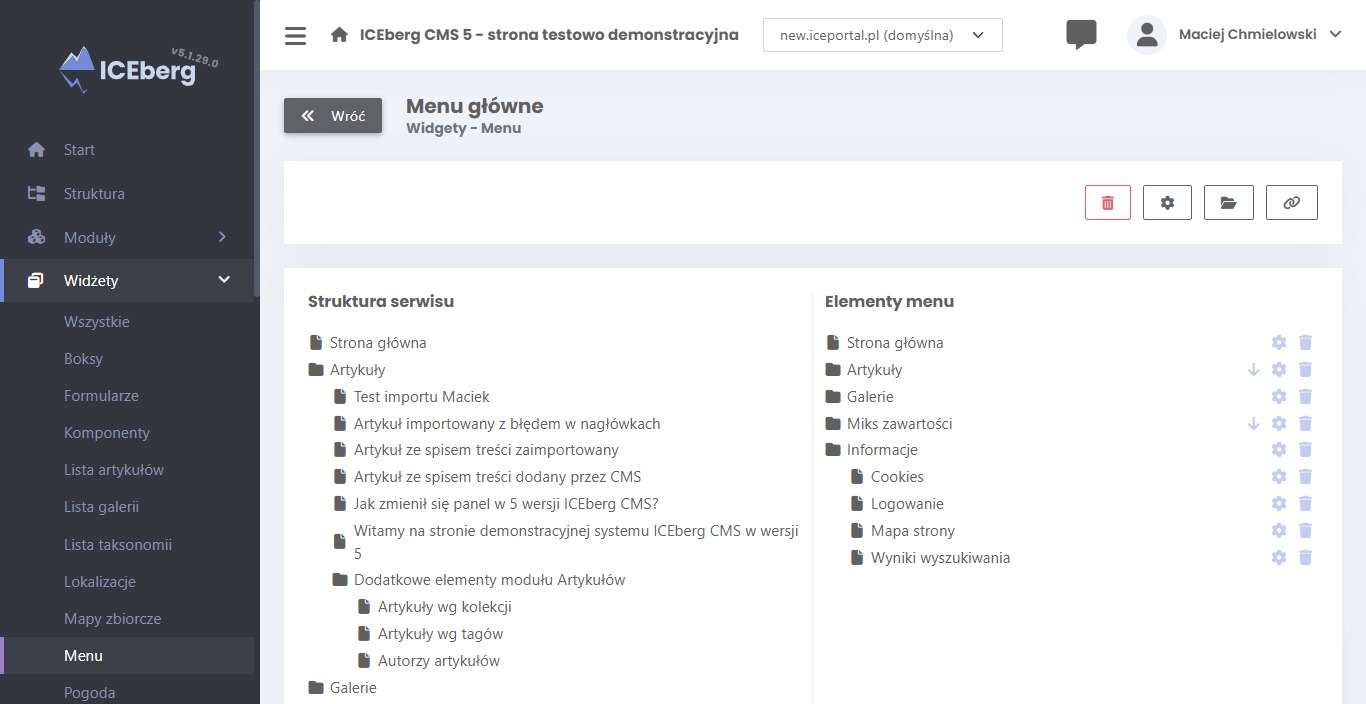
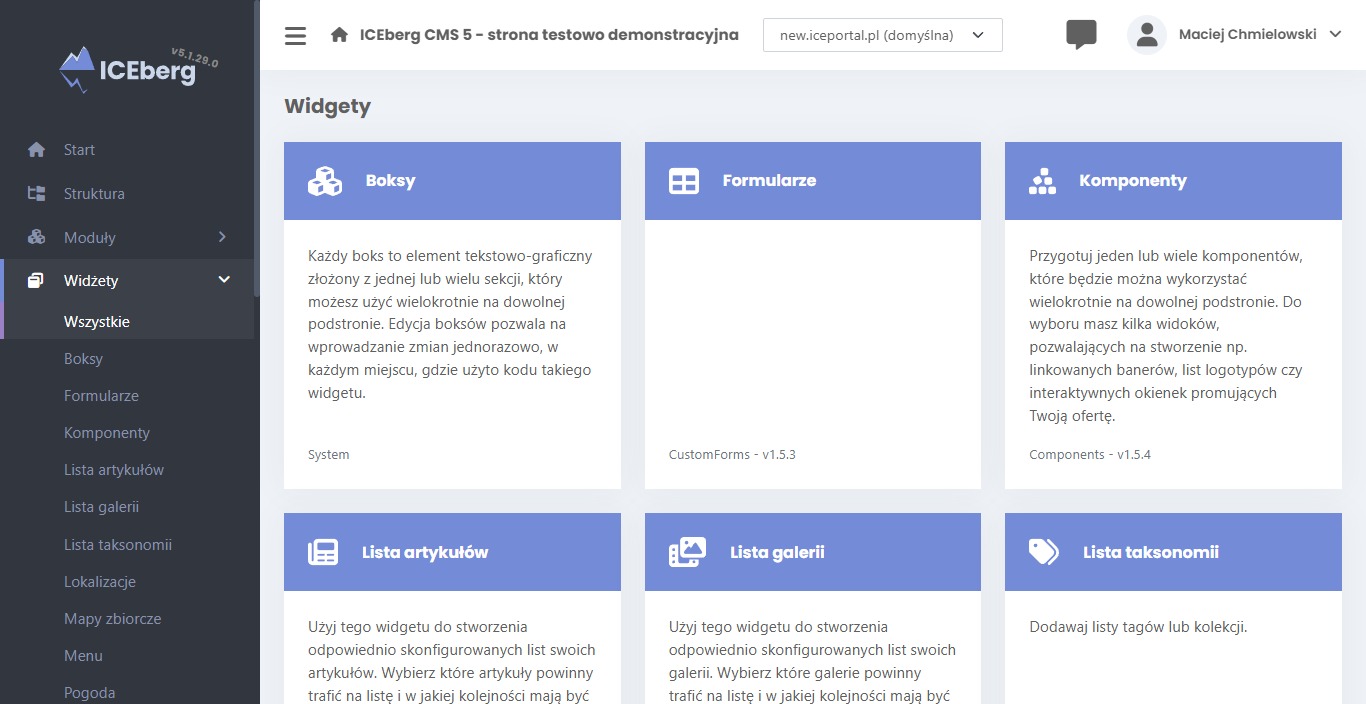
Widgety
Widgety są to elementy strony, które nie są podstronami. Głównie są to dane [treści, boksy], których możemy używać, wstawiać [je] na różnych podstronach - na przykład wizytówki osób, wizytówki działów, a także listy.

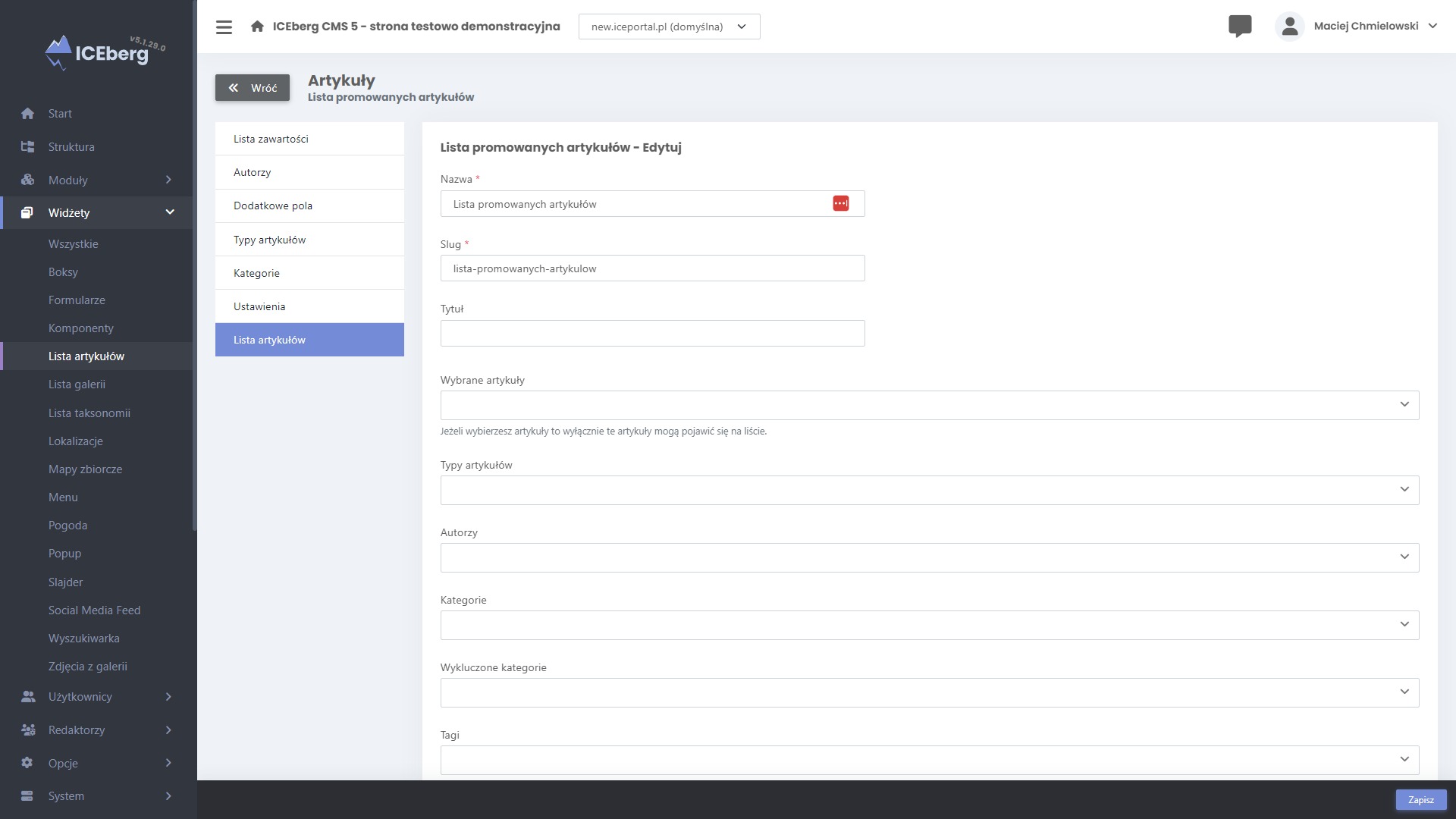
W widgetach można stworzyć na przykład listy artykułów, listy galerii. [Można stworzyć listę], którą potem wstawiamy odpowiednim krótkim kodem (czyli zmienną) na przykład na stronę główną. To, że na stronie głównej jest widoczna lista aktualności, zostało właśnie osiągnięte poprzez listę artykułów.

System daje bardzo duże możliwości w zakresie modyfikacji. Pokażę to [w kolejnej części szkolenia] - w trakcie pokazywania artykułów - w jaki sposób stawiać na przykład listę artykułów do artykułu albo na stronę główną.
W jaki sposób wstawiać listę produktów do artykułu? W jaki sposób listy aktualności [wstawić] do, na przykład, Landing pages, [czy] strony tekstowej? Można to wszystko szybko zrobić z poziomu skrótów obecnych w edytorze tekstowym. Mamy [też] na przykład popupy.
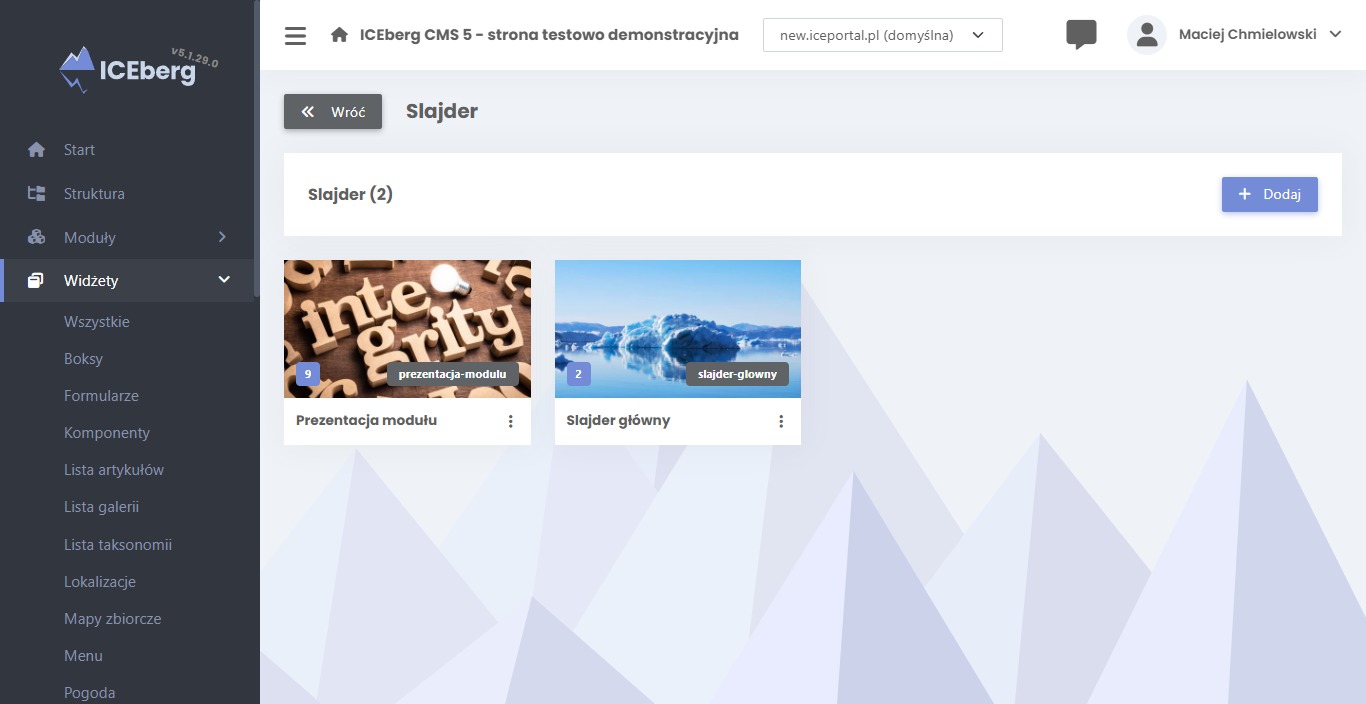
Moduł slajder
Tutaj [w module Slajder] sterujemy slajderem na stronie głównej. Tych slajderów jest już 5. Tutaj widać na przykład Slajder z trzema / ośmioma zdjęciami. One zostały pokazywane w taki sposób, żeby można się było dość łatwo i szybko zorientować, który ze slajderów jest użyty, w którym miejscu.

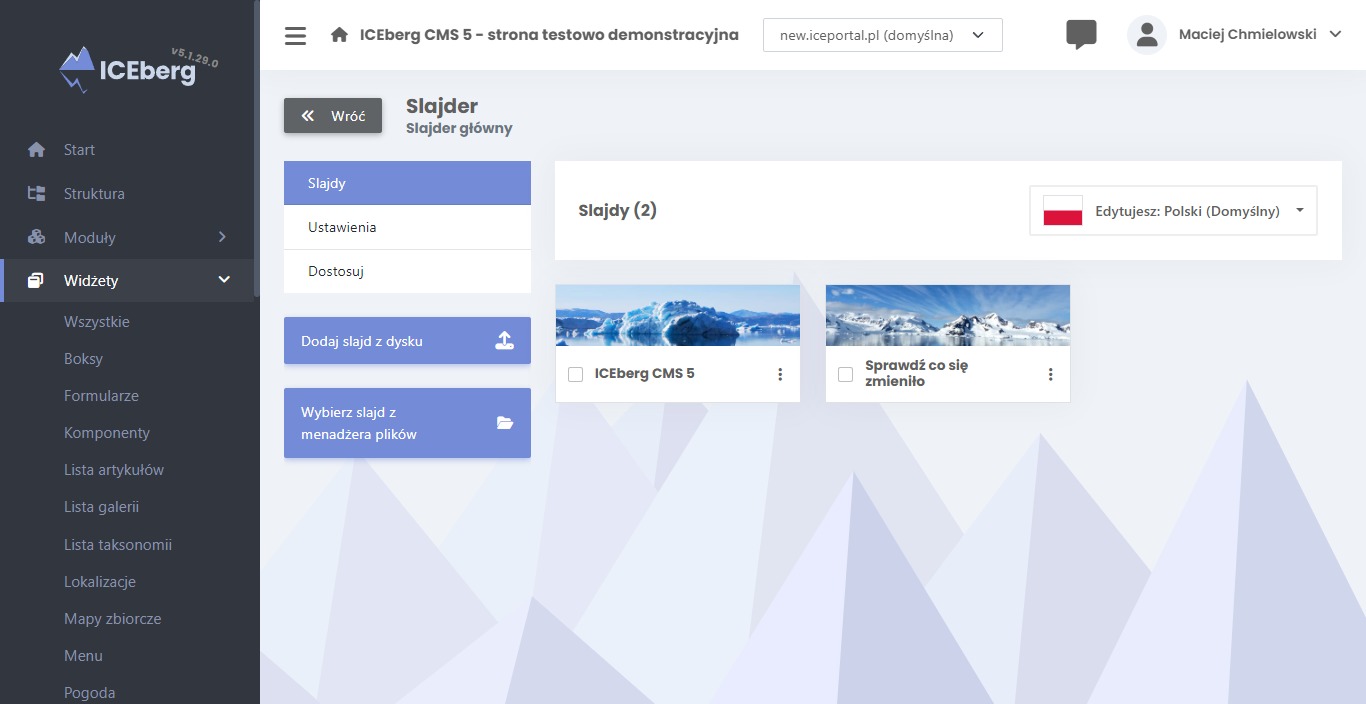
Czyli na przykład to jest Slajder odpowiedzialny za stronę główną. Możemy do środka wejść, dodać zdjęcia, przeedytować to zdjęcie, przeedytować tekst przy tym zdjęciu. Możemy zarządzać każdym Slajderem, jak również każdym elementem tego slajdera.

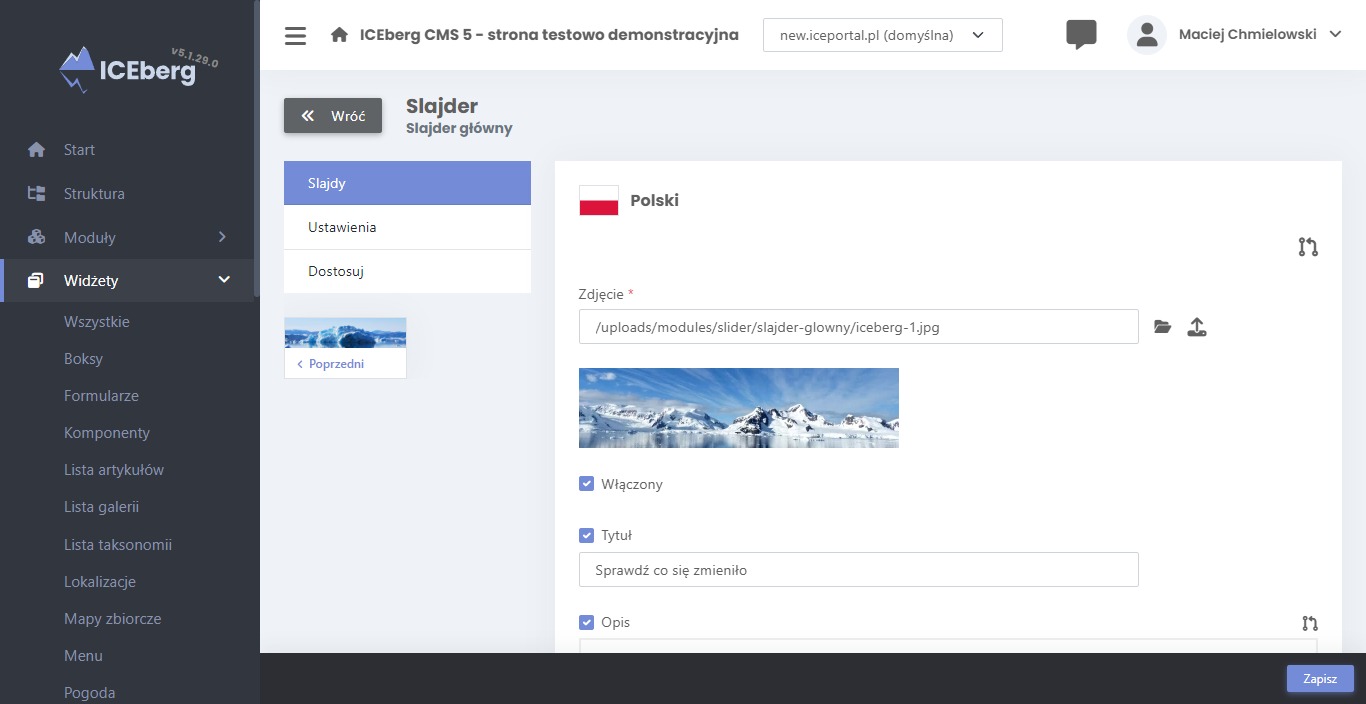
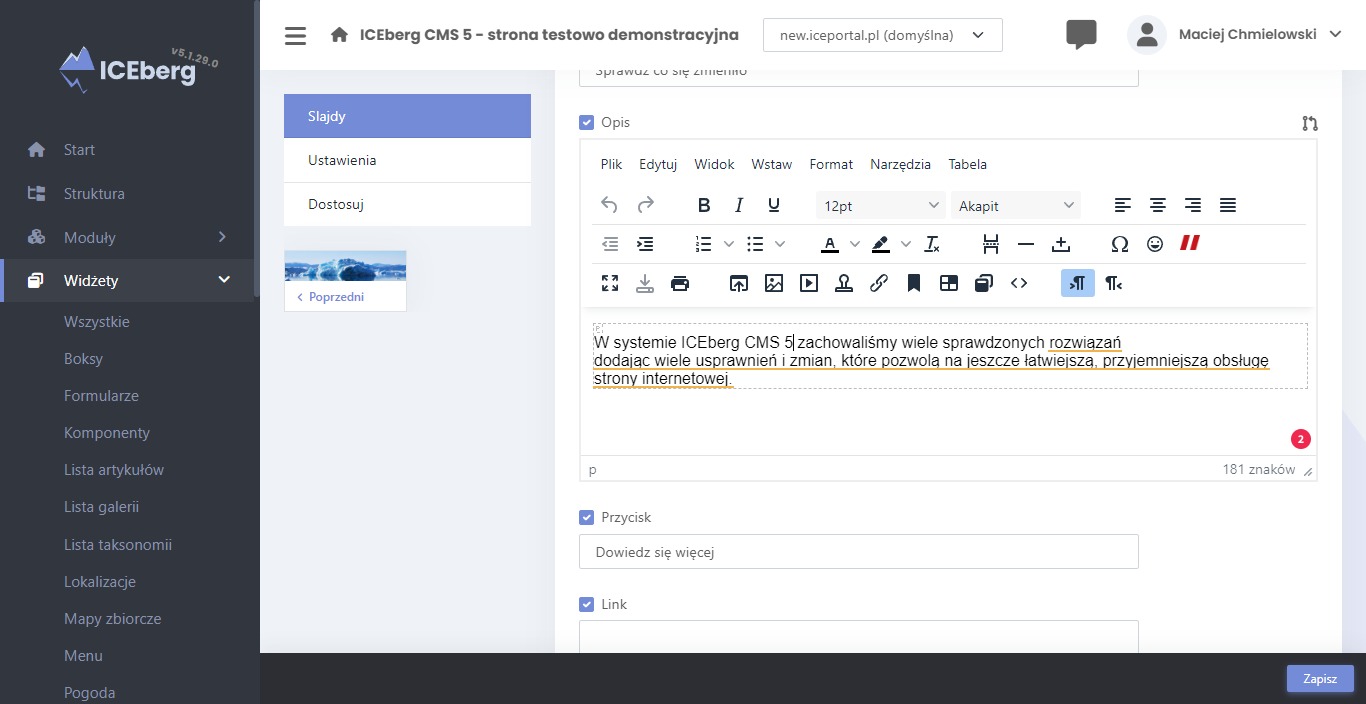
Tutaj możemy wstawić zdjęcie, możemy zmienić tytuł, możemy stworzyć jakiś opis w tym slajdzie. Zarządzamy, edytujemy tekst na przycisku, link na przycisku i parę innych parametrów. Jeżeli ten element ma taki edytor tekstowy, jak tutaj, to można tym zarządzać.
Czyli gdybyś chciał/-a stworzyć na tym slajdzie tekst sformatowany w inny sposób, należałoby użyć nie pola tytuł, tylko pola opis. I w tym polu można sformatować zgodnie z oczekiwaniami ten tytuł. To, że on nie ma edytora tekstowego. Ten tytuł używa pewnego nagłówka, który został tutaj ostylowany, zgodnie ze stylami strony. To jest domyślny styl nagłówka w tym slajderze. W związku z czym te slajdy będą wyglądać w sposób spójny. Tak samo będą wyglądać kolejne slajdy. I po prostu dobrze będą wyglądać zgodnie z projektem strony.

Jeżeli chcemy to zmienić, to nie używamy [tytułu]. Wyłączamy tytuł, formatujemy tutaj w opisie.

Wyszukiwarka raz została stworzona [podczas wdrożenia], to nie ma potrzeby [jej] konfigurować.
Natomiast zdjęcia z galerii to może być coś, co będzie wykorzystywane przykładowo w realizacjach. Zostało to zastosowane z użyciem tego widgetu. Stworzona lista realizacji wewnątrz tego folderu.
Redaktorzy
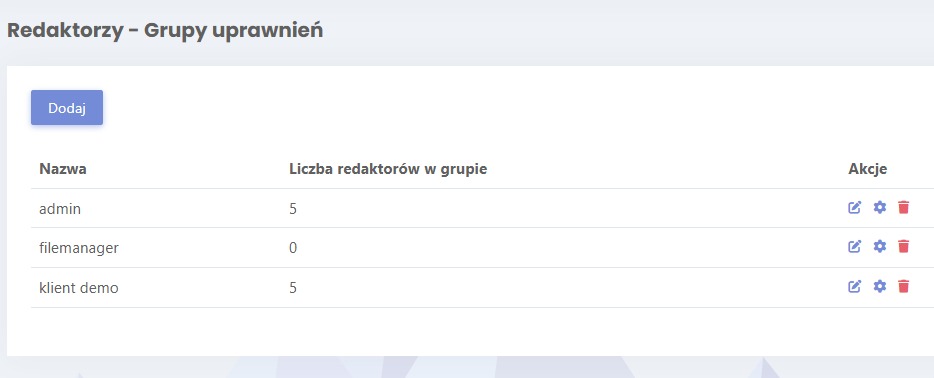
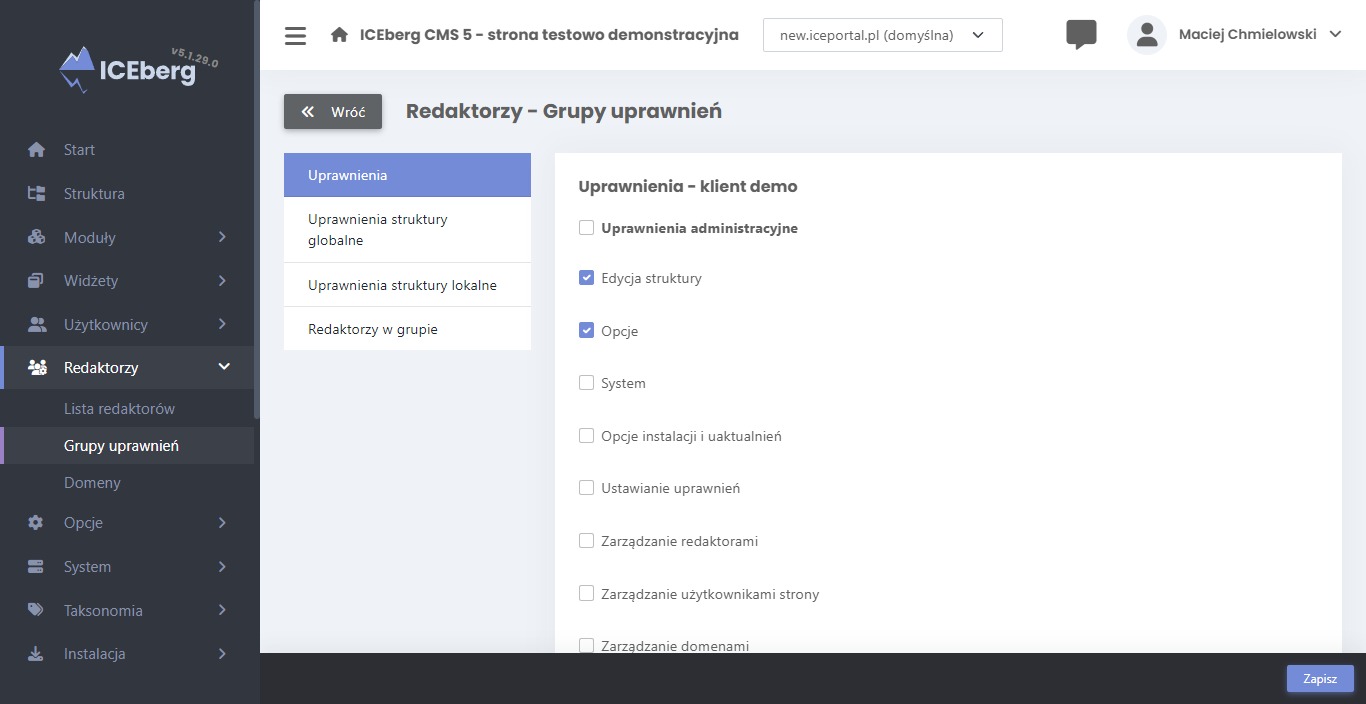
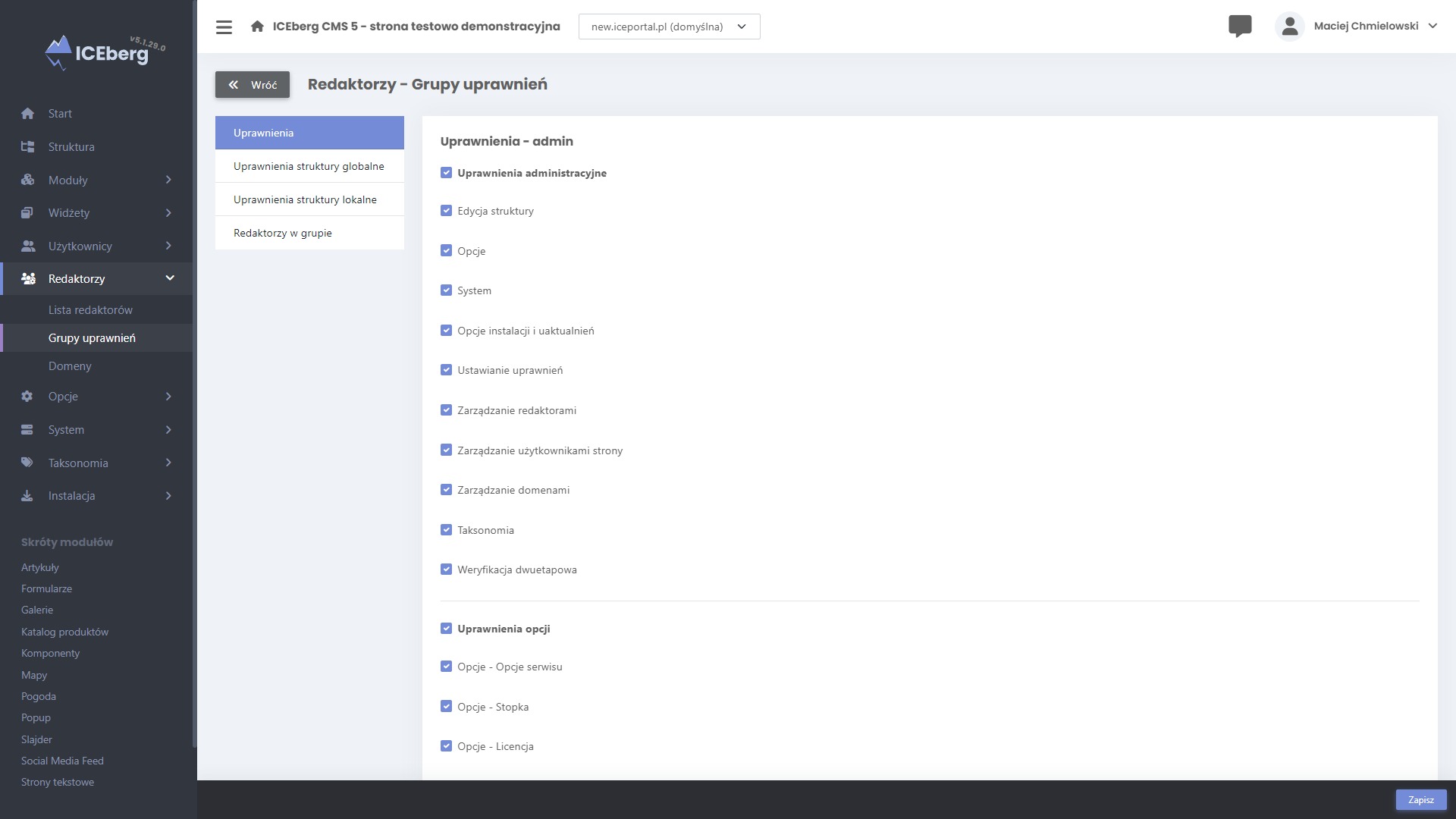
To są redaktorzy panelu administracyjnego. W tym miejscu dodajemy redaktorów i wiążemy ich z prawami dostępu. Istnieją indywidualne prawa dostępu, jak również grupowe prawa dostępu. Tutaj mamy pewne predefiniowane trzy grupy uprawnień w systemie administracyjnym.



Możemy tutaj zobaczyć, do czego ta osoba będzie miała dostęp. Admin ma dostęp do wszystkiego. Pozostałe grupy są ograniczonymi prawami, w szczególności uprawnienia przyznajemy do poszczególnych zakładek w systemie, do poszczególnych modułów, do tego, żeby osoba mogła dodawać elementy, publikować te elementy, podglądać w panelu administracyjnym.
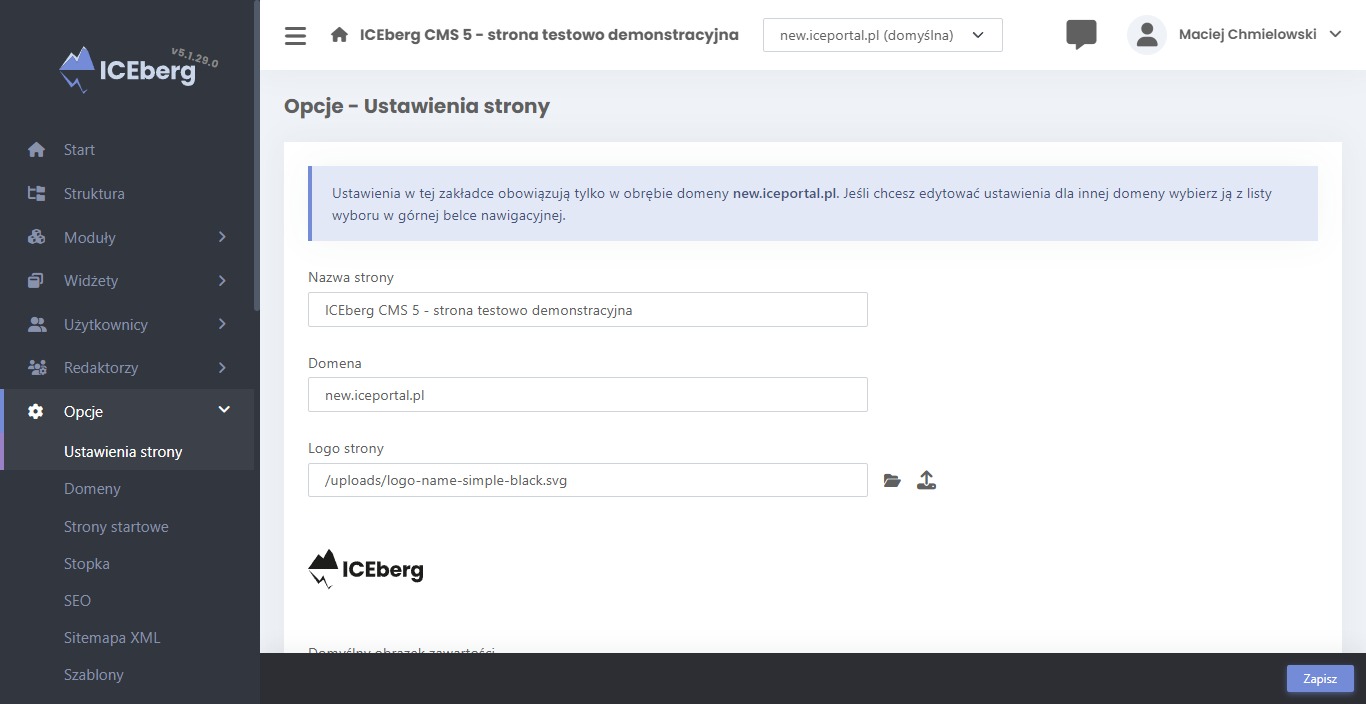
Opcje
W opcjach znajdziemy ogólne ustawienia strony, takie jak nazwa strony, logo, które później będzie używane w tym miejscu.

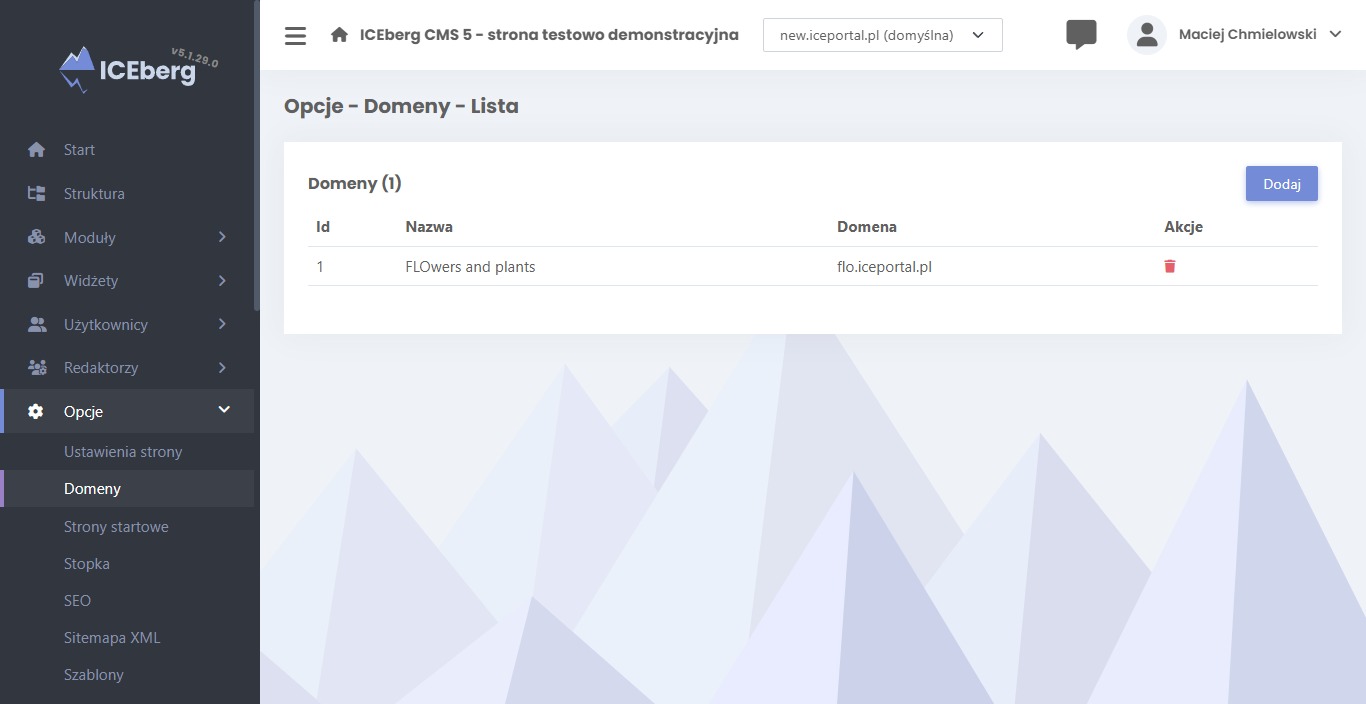
Domeny
[Tutaj dodajemy domenę, w której pojawi się serwis - domenę podstawową oraz domeny dodatkowe].

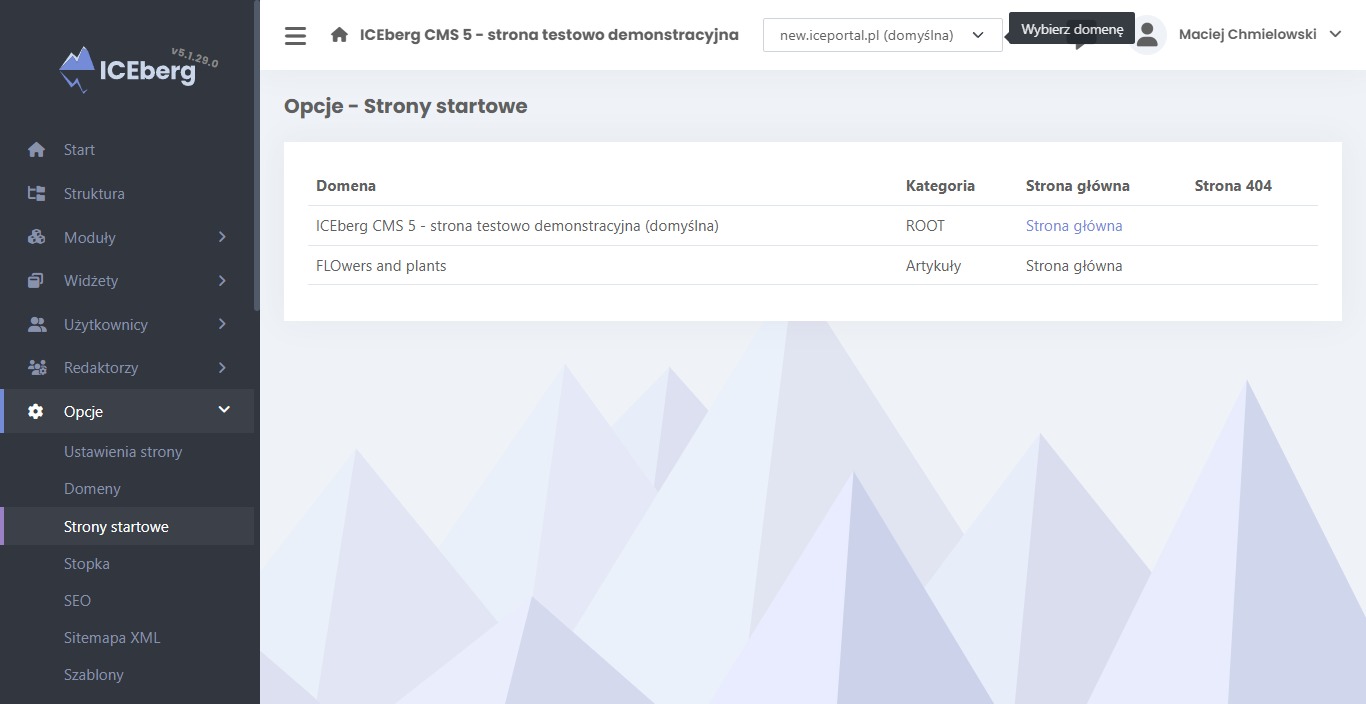
Strony startowe
Strony startowe to opcja odpowiedzialne za to, że ta strona może być wielodomenowa, czyli gdy w pewnym momencie podłączymy dwie strony w jednym i będą na przykład dwie domeny to w tym miejscu je zdefiniujemy. Na przykład dla jednego serwisu jest już zdefiniowana strona główna, dla drugiego serwisu zdefiniowalibyśmy w tym miejscu [inną] stronę główną dla jego domeny.

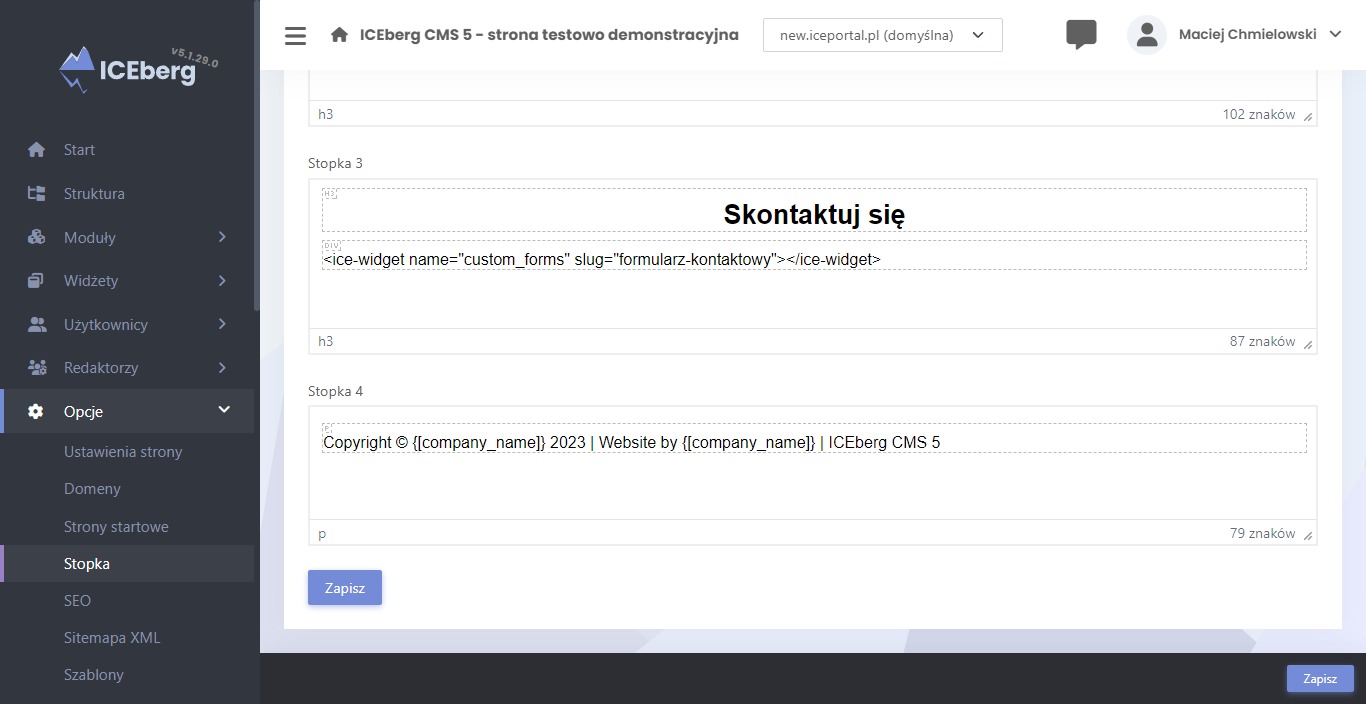
Stopka
Edycja stopki. W momencie, kiedy spotykamy w systemie takie elementy [wiedzmy, że] są to zmienne brane z innego miejsca w systemie. Czyli Krakweb sp. z o.o. zmienna to jest po prostu nazwa firmy. O ile nazwa firmy może się niekoniecznie się zmienia, ale [już] czasem numer telefonu na przykład się zmienia. W związku z czym jest tutaj wstawiony numer telefonu zmienną. Te elementy zmieniamy w zakładce dane firmy. Tam zarządzamy danymi firmy. Te dane mogą być [poprzez łatwą i szybką zmianę w jednym polu] aktualizowane w każdym miejscu na stronie internetowej [gdzie zmienna jest użyta], w momencie podmiany w zakładce dane firmy.

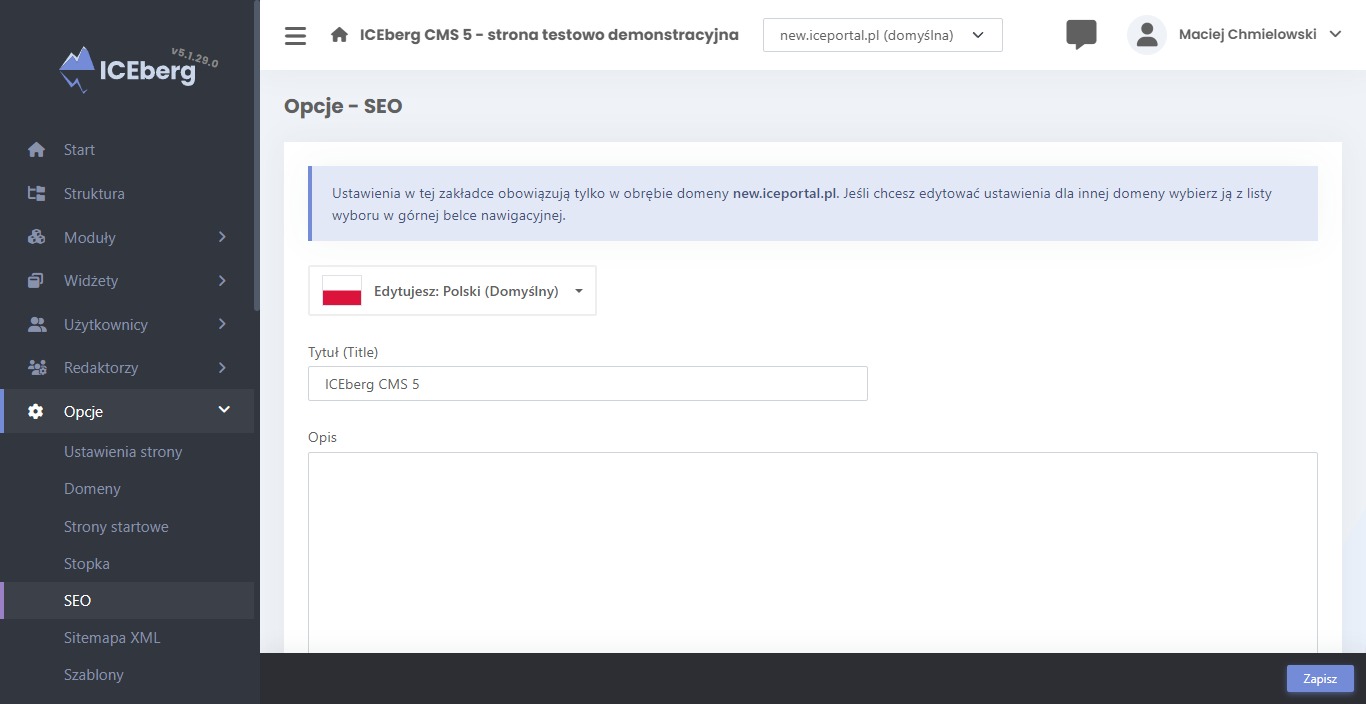
SEO
[W zakładce SEO znajdziesz] opcje związane na przykład z tytułami słowami kluczowymi opisami, generowanie site mapy (wraz z możliwością [jej] podglądu), dodawanie skryptów - na przykład skryptów analitycznych, ustawienia związane z cookiesami [ciasteczkami] i analityką. To są rzeczy, które znajdziemy w opcjach.

System
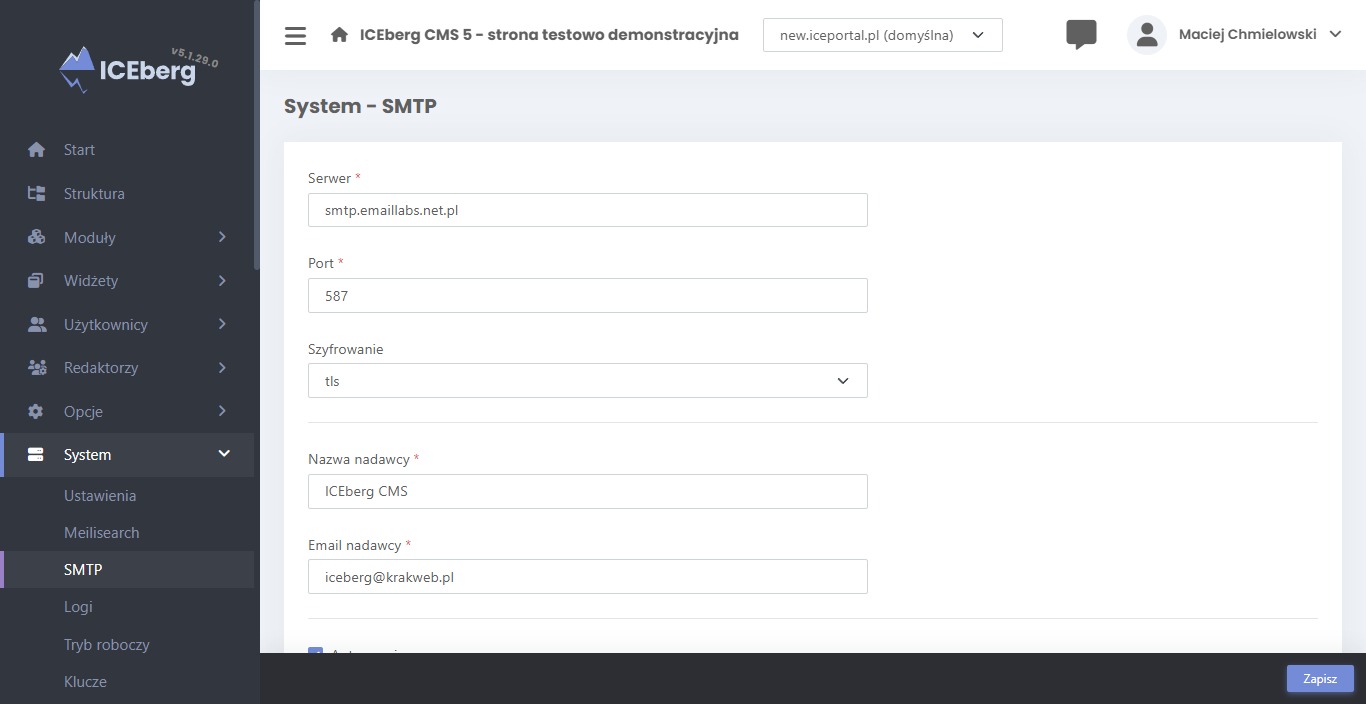
W systemie [zakładce system] znajdują się ustawienia techniczne - na przykład SMTP. Od razu zaznaczam, że warto wygenerować sobie skrzynkę odpowiedzialną za wysyłkę maili ze strony. To jest osobny adres mailowy, który służy tylko do wysyłki wiadomości ze strony.

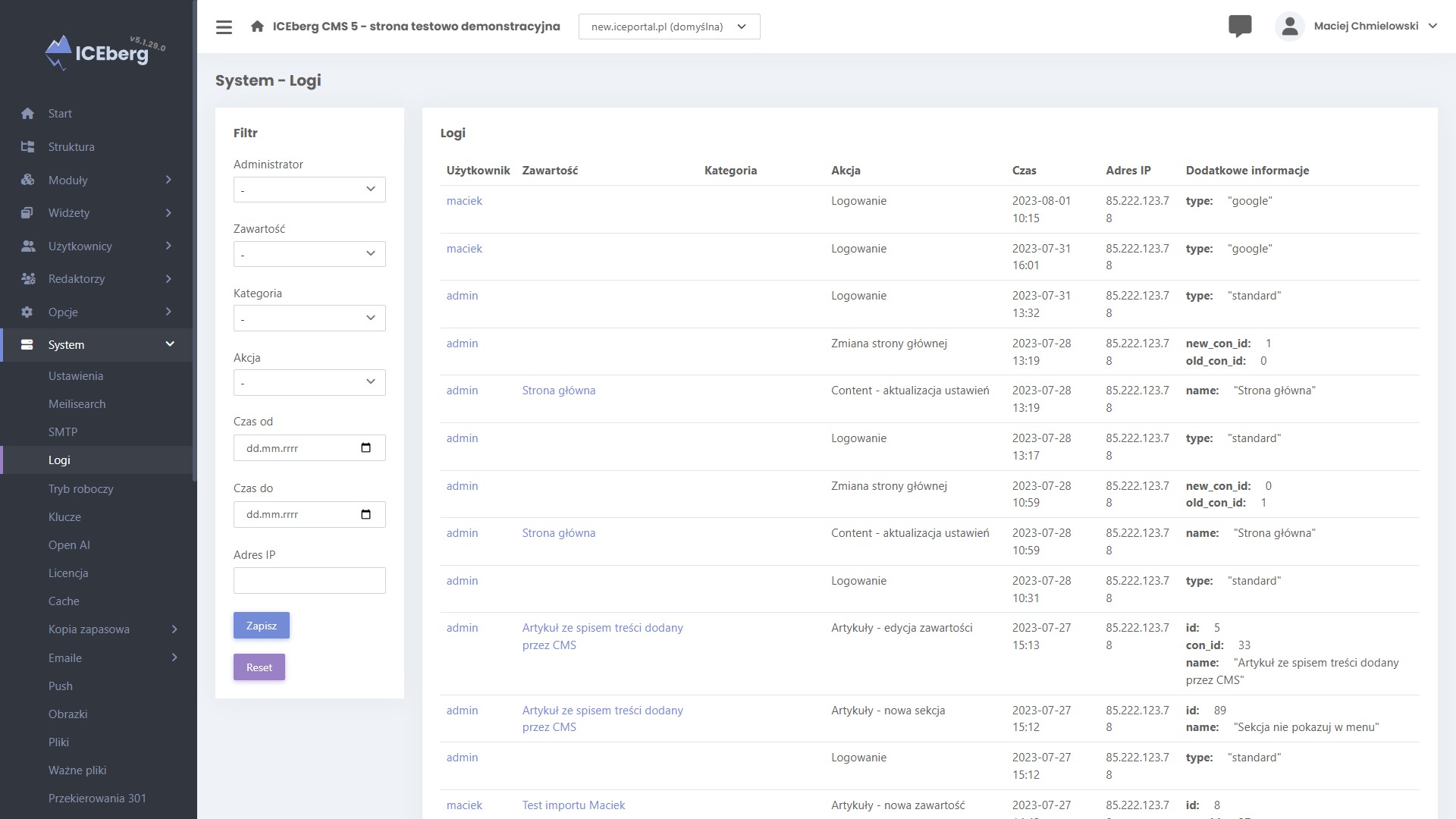
Logi systemowe
Logi systemowe, czyli kto co zrobił w systemie. Włączanie trybu roboczego, czyli na przykład planowanie przerwy technicznej, wyłączanie serwisu na jakiś czas, kiedy mamy coś ważnego do zmiany.

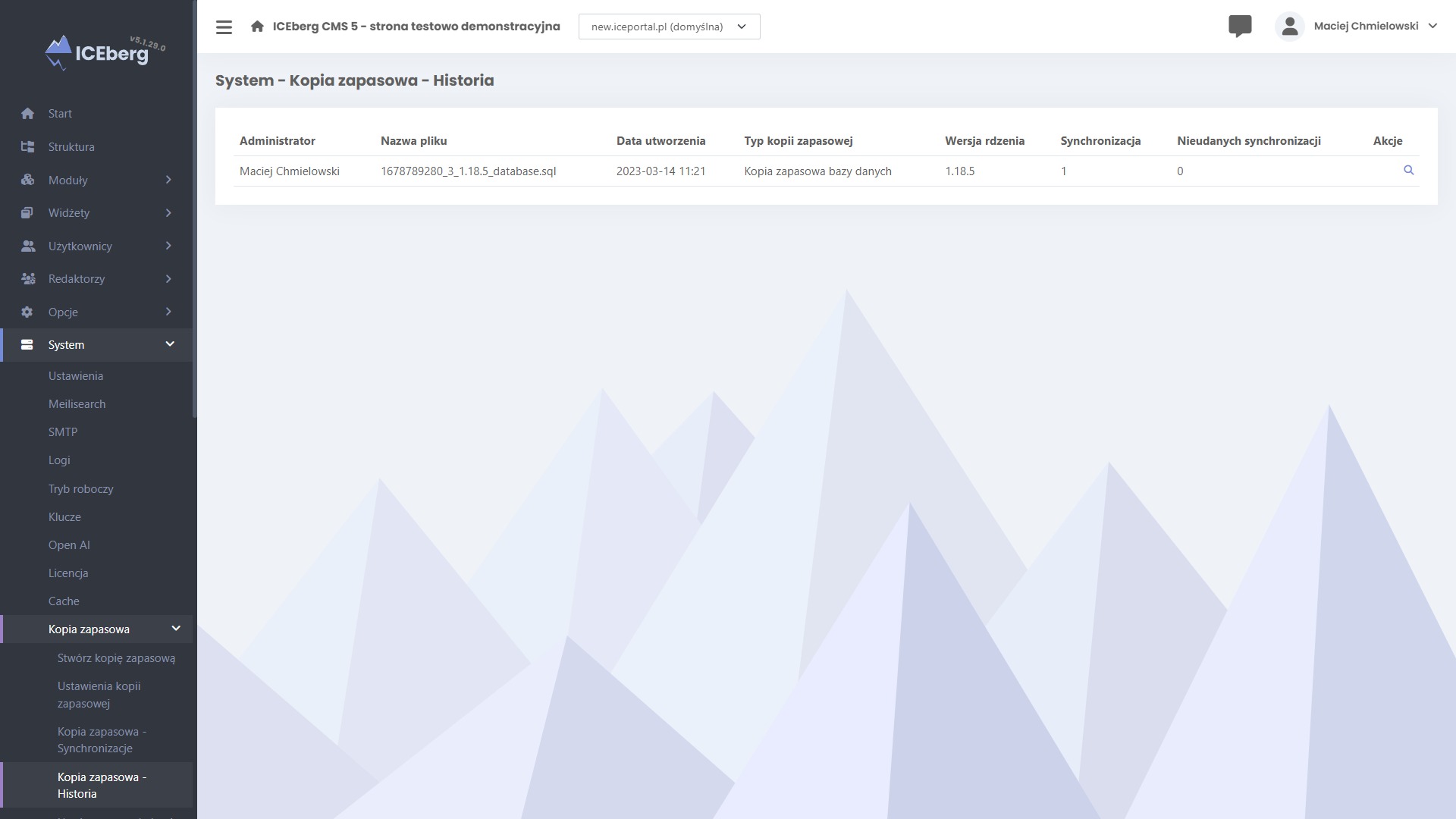
Kopie zapasowe
Backup strony możemy zrobić w tym miejscu. Backup jest bardzo fajną, zaawansowaną, rozbudowaną opcją. Można to zrobić na przykład wysłać na FTP. [W efekcie] mamy taki pełny backup, nie tylko backup, który siedzi na tym jednym serwerze, ale też wysyłany na przykład do państwa na jakąś maszynę lokalną.

Kilka innych ustawień związanych z na przykład generowaniem miniaturek - w zakładce obrazki, wysyłką wiadomości, szablonami wiadomości. To są rzeczy, które ustawiamy raczej raz i są to ustawienia techniczne.
Artykuły
Artykuły możemy dodawać na co najmniej dwa sposoby.

Artykuły [są] dostępne w dwóch miejscach patrząc na serwis internetowy.
[...] jest to zakładka artykuły, czyli zakładka przygotowana pod bloga, pod artykuły wiedzowe.
Oraz jest sekcja na stronie głównej na razie bez zakładki w menu, która jest odpowiedzialna za aktualności i ona [jest] na stronie głównej. Jest tutaj zaprezentowana.


Mamy boks z nagłówkiem aktualności i z listą dwóch aktualności najnowszych. Mamy też Box artykuły z listą trzech najnowszych artykułów. Najnowszych albo według innego klucza, który to warunek ustawiony jest w zakładce [panelu administracyjnego, CMSa], którą pokazywałem wcześniej - widgety / listy Artykułów. Te dwie listy artykułów są zdefiniowane w tym miejscu - jest tutaj określone skąd te artykuły na stronę główną do tego boksu mają być czerpane. Ten boks nazywa się “artykuły” i czerpie treści z zakładki o nazwie aktualności. Artykuły / aktualności - z tej ścieżki. Ta ścieżka jest to ścieżka folderu dostępna w strukturze.

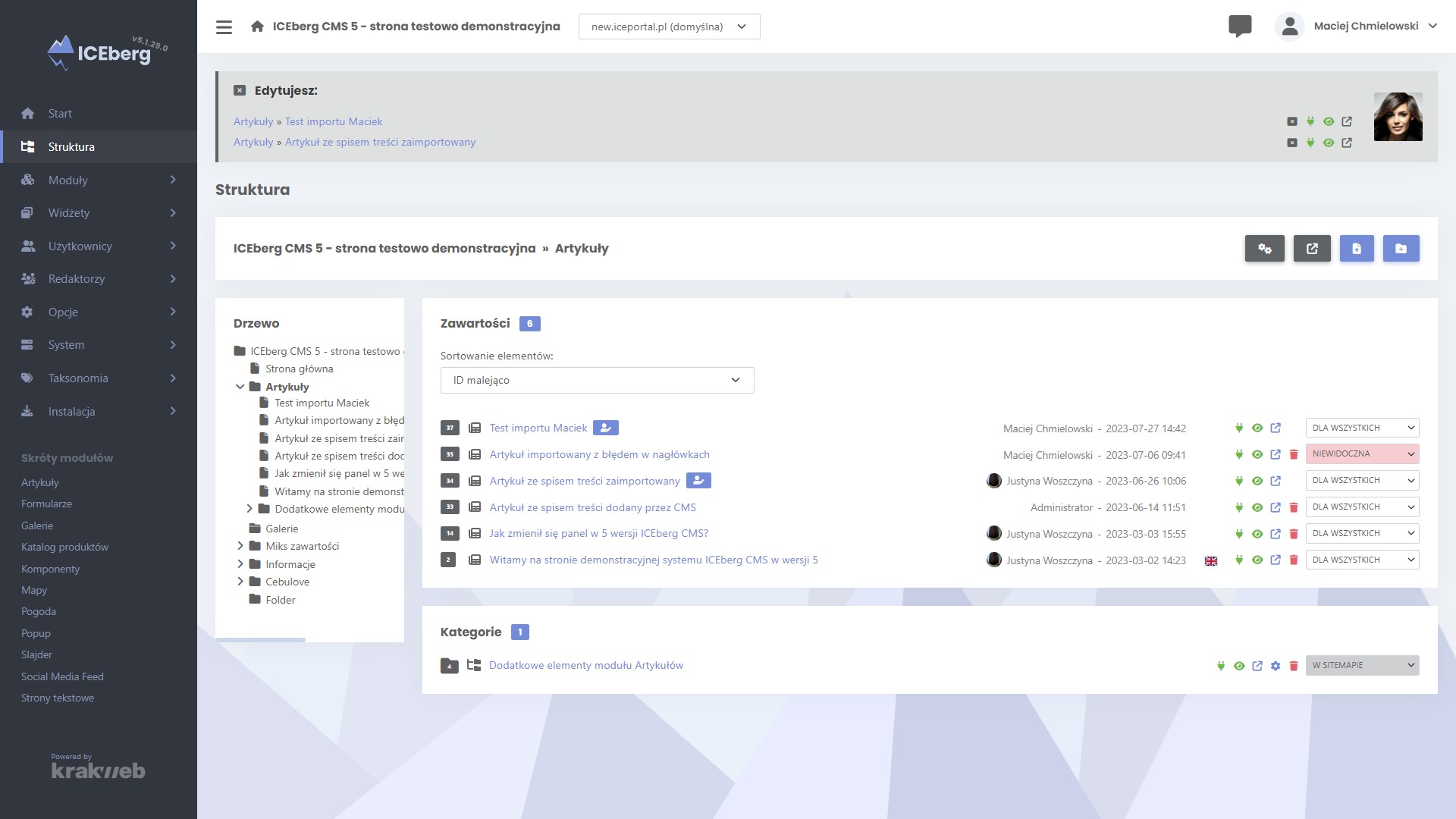
Jak dodać nowy artykuł?
Wchodzimy w strukturę albo w Moduł artykuły.

Możemy dodawać dwoma sposobami.
Jestem w strukturze, znajduje miejsce, gdzie ten artykuł chcę dodać. Załóżmy, że chcę dodać artykuł wiedzowy do sekcji artykuły. Wszedłem do folderu aktualności / artykuły. Tutaj widzę trzy artykuły w tym momencie dodane. Mogę kliknąć w prawym górnym rogu ikonkę pliku z plusikiem - dodaj zawartość. Wpisuję tutaj nazwę tego artykułu. Automatycznie generuje się Slug, czyli przyjazny adres tego artykułu. Możemy go od razu w tym momencie (tworząc ten artykuł) zmienić. Najczęściej ta zmiana jest dokonywana w momencie, kiedy chcemy mieć krótszy adres. Dodajemy.

W tym momencie dodałem artykuł. Widzimy jego ścieżkę. Jest on w serwisie (to jest nazwa serwisu) w folderze o nazwie aktualności / artykuły, podfolderze artykuły.

W pierwszym kroku zarządzamy sekcjami tego artykułu. Moduł artykułu jest skonstruowany w taki sposób, że możemy tworzyć artykuł jednosekcyjny albo wielosekcyjny. Artykuł wielofunkcyjny ma pewne atuty, takie jak na przykład to, że można automatycznie wygenerować spis treści tego artykułu. Możemy sobie dodawać sekcja po sekcji ten artykuł albo możemy te artykuły importować. “Importuj treści z dokumentu” - jest to okienko, które pozwala nam wkleić treść dokumentu (na przykład wordowskiego), jeżeli chcemy dodać artykuł podzielony na sekcje, na przykład, z automatycznym spisem treści.