Webdesign - piękno tkwi w prostocie
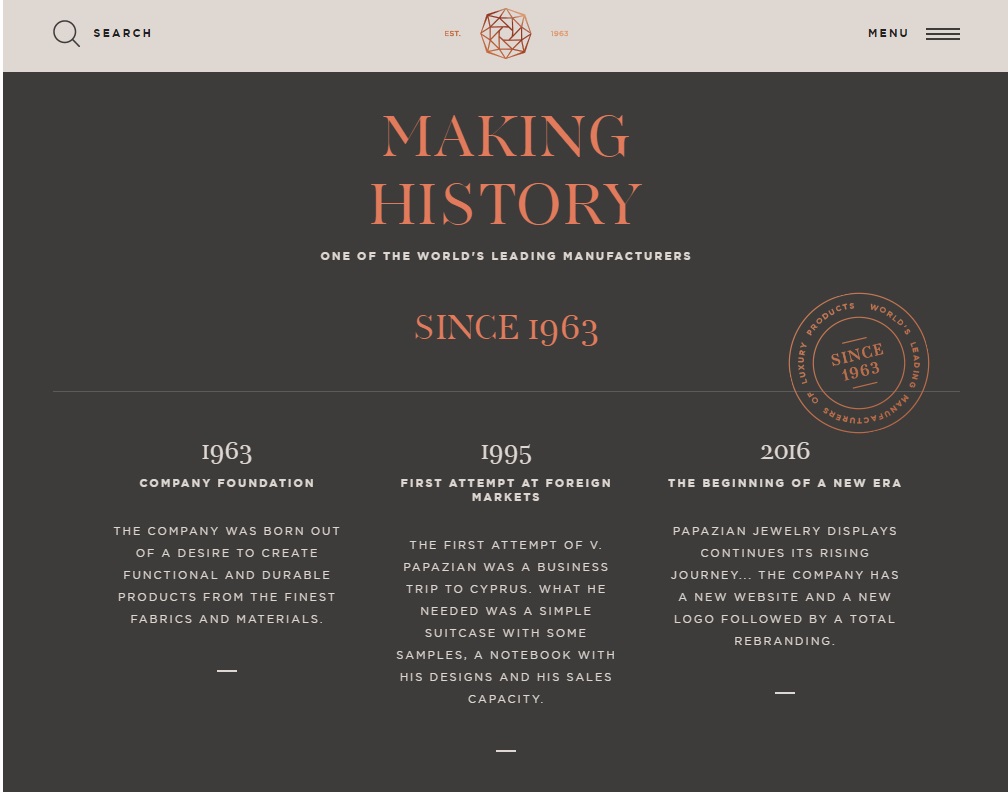
W gronie stron na Awwwards znaleźć możesz między innymi markę Papazian. Fragment przedstawienia ich historii możesz zobaczyć poniżej. Strona ta cechuje się przede wszystkim prostotą. Osoba, która ją zaprojektowała nie użyła wielu barw i nie wykorzystała zbyt wielu grafik. Bazując na zdjęciach, przejrzystym układzie stworzyła stronę, która moim zdaniem jest nie tylko estetyczna, ale też łatwa w obsłudze - jestem w w stanie szybko znaleźć interesujące mnie materiały i poznać bliżej markę.
Oceny i opis projektu na Awwwards znajdziesz pod tym linkiem: http://www.awwwards.com/sites/papazian-jewelry-displays

Zrzut strony: http://www.papazian.gr/
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
User experience - nawigacja przyjazna użytkownikowi
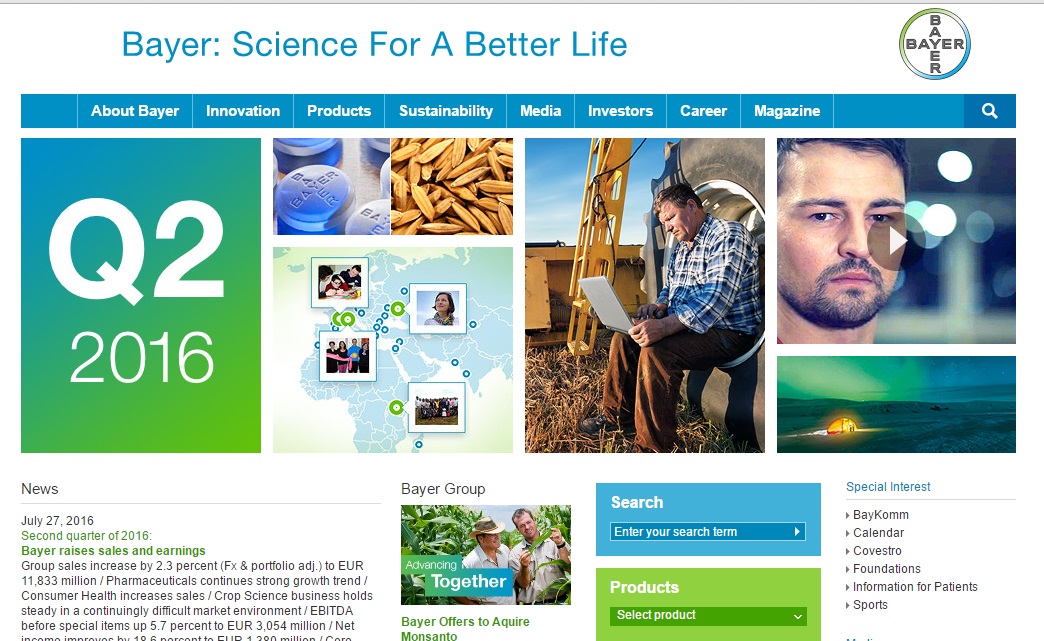
O tym elemencie pisałam już powyżej, jednak o tym jak jest to ważne świadczą także strony, które wyróżnione zostały w rankingu Bowen Craggs. Plasujące się na pierwszych miejscach Bayer, Nestle czy Eni są tego dobrym dowodem. Każda z nich zaprojektowana została tak, aby w łatwy sposób móc przejść do kolejnych podkategorii znajdujących się w serwisie. Ich liczba w przypadku stron korporacyjnych może być naprawdę duża.
Serwisy korporacyjne to szczególny rodzaj stron internetowych. W dużych firmach istnieją różnorodne, często sprzeczne grupy interesów. Poszczególne działy firmy - marketing, sprzedaż, produkcja, obsługa klienta, HR, PR mają różne potrzeby i cele. Żeby zadbać o każdego w procesie tworzenia strony internetowej musimy zacząć od bardzo dobrego przemyślenia architektury serwisu. Dział PR potrzebuje biura prasowego, HR-om oszczędzi mnóstwo czasu dział kariera z katalogiem ofert pracy i formularzem aplikacyjnym, obsłudze klienta życie ułatwi sekcja Pomoc / FAQ. Marketing ucieszy się z wbudowanego w stronę firmową kreatora landing page i bloga firmowego. Zarząd zaś będzie wymagał działów: relacje inwestorskie i historia firmy. To tylko wybrane, 7 uniwersalnych działów serwisu korporacyjnego.
Maciej Chmielowski, CEO Krakweb, ekspert ds. użyteczności serwisów internetowych

Zrzut przedstawiający stronę: http://www.bayer.com/
Intuicyjność w nawigacji, możliwość łatwego poruszania się użytkownika na stronie, to tylko niektóre składowe, które razem dają tak zwane doświadczenie użytkownika.
User experience to termin pochodzący z języka angielskiego, oznaczający doświadczenie użytkownika. Jest to dziedzina projektowania skupiająca się na dostarczeniu odbiorcy narzędzia lub usługi (zwykle serwisu internetowego, aplikacji ale też urządzenia) najlepszego wrażenia z interakcji z nim.
Produkt musi być co najmniej: atrakcyjny wizualnie (nowoczesny i ładny), funkcjonalny, ergonomiczny, użyteczny, korzystanie z niego musi być przyjemne, a jego efekt dawać satysfakcję.
Maciej Chmielowski, CEO Krakweb, ekspert ds. użyteczności serwisów internetowych
Myśląc o doświadczeniach użytkownika, warto postawić się na jego miejscu. Jeśli sięgniesz do opisanych przez HubSpot badań dowiesz się, że niespełna połowa osób odwiedzających stronę prawdopodobnie chętnie oglądnie stronę ofertową czy produktową, a większość chce mieć łatwy dostęp do informacji kontaktowych, na co w swoim raporcie uwagę zwrócił KoMarketing. Design także ma znaczenie - nieatrakcyjna strona internetowa potrafi zniechęcić aż 39% użytkowników, co wynika z raportu Adobe .
Charakter marki podkreślony na stronie
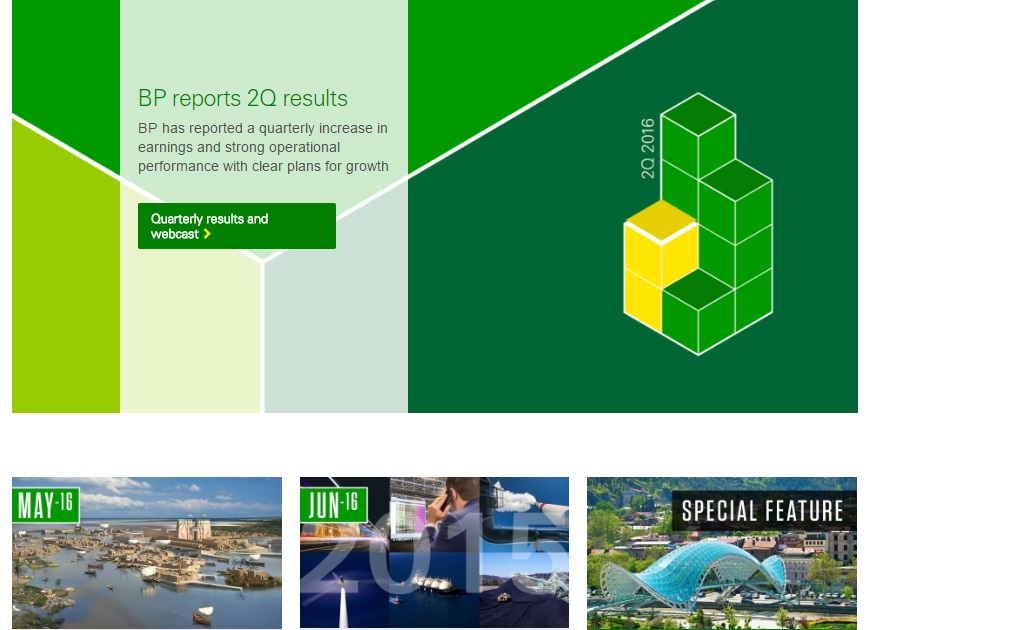
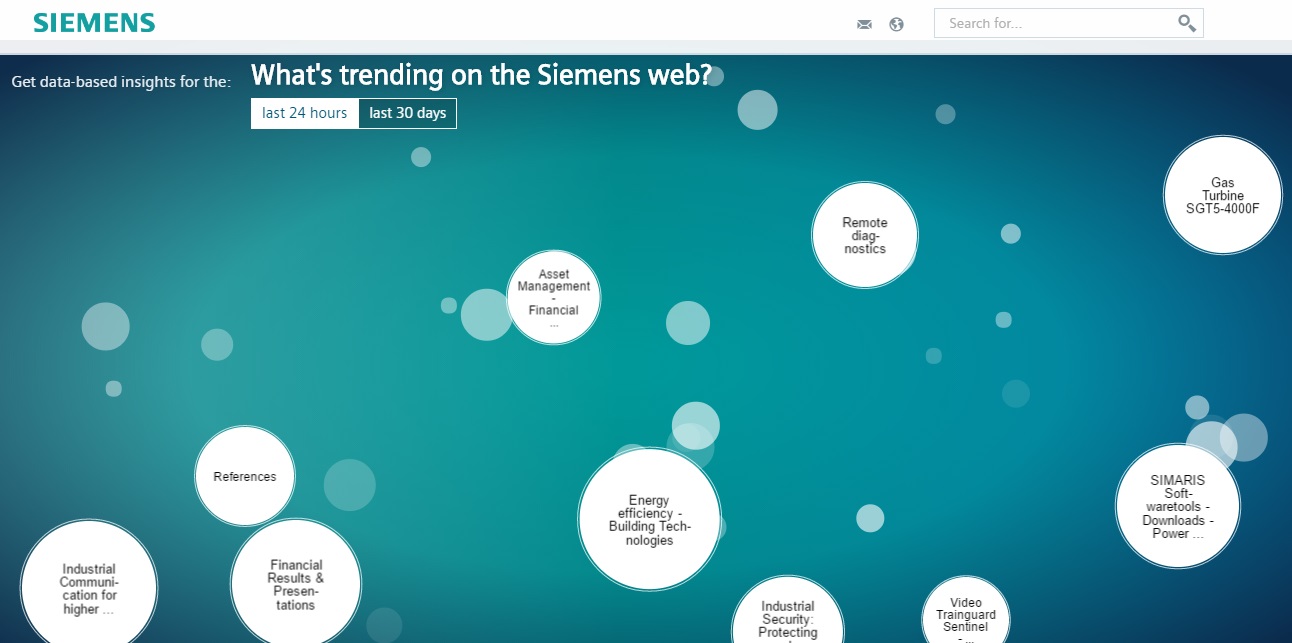
Niezależnie, który z rankingów weźmiemy pod uwagę, analizując przedstawione w nim strony można stwierdzić, że oddają one charakter marki. Wpisuje się w ogół jej identyfikacji wizualnej, przedstawia dokonania, najważniejsze informacje. Odpowiedni dobór zdjęć, czcionek, treści - każdy z tych elementów wpływa na to jak odbierana jest strona korporacyjna. Wystarczy spojrzeć na fragmenty stron przedstawione poniżej są na tyle charakterystyczne, że osoba, która miała kiedykolwiek styczność z marką, łatwo je skojarzy. Na stronach pojawiają się także funkcjonalności bezpośrednio związane z usługami i funkcjonowaniem samej firmy - więcej informacji o niezbędnych naszym zdaniem elementach strony znaleźć możesz w poprzednim artykule. Dobrze widać to także na przykładzie marki Siemens przedstawionym poniżej.

Zrzut strony: http://www.bp.com/

Zrzut strony: https://www.siemens.com/global/en/home.html
Co równie ważne, zarówno warstwa graficzna, jak i technologiczna wpływają na to jakie doświadczenia czerpie użytkownik korzystając ze strony.
Co oznacza UX w przypadku serwisu internetowego?
Po pierwsze jego projekt graficzny musi być z jednej strony zgodny z aktualnymi trendami, ale z drugiej spełniać uniwersalne zasady użyteczności (m.in. być łatwy w nawigacji, posiadać powtarzalną strukturę podstron - być łątwy do zrozumienia i używania przez użytkownika).
Z roku na rok UX zyskuje nowe zadania - od kilku lat strony internetowe muszą być responsywne, czyli dostosowane do każdego urządzenia niezależnie od jego wielkości i rozdzielczości, a także bardzo szybkie.
Maciej Chmielowski, CEO Krakweb, ekspert ds. użyteczności serwisów internetowych
Zmiany w szybkości oraz funkcjonowaniu samych stron warunkowane są przemianami technologicznymi oraz trendami jeśli o technologię chodzi. Myśląc o stronie jako składowej wizerunku marki, nie można także zapomnieć o kanałach promocji w sieci. Wprowadzane przez największe serwisy zmiany w sposobie prezentowania treści, bezpośrednio wpływają na to w jaki sposób kodowane są strony i jakie funkcjonalności są im przypisywane.
Technologia samego kodowania stron nie ewoluuje znacząco. Zmienia się natomiast ekosystem. Największe platformy dystrybucji i promocji, którymi są Facebook i Google - wprowadziły swoje nowe standardy - Instant Articles oraz AMP, które rewolucjonizują sposób prezentacji treści dla użytkowników tych platform. Korporacje te wprowadzają też nowe znaczniki, które, chcąc nie chcąc, musimy stosować, żeby skorzystać z tych nowych możliwości.
Maciej Chmielowski, CEO Krakweb, ekspert ds. użyteczności serwisów internetowych
Inspiracje vs potrzeby - na co zwrócić uwagę planując stworzenie strony www
Użyteczność, wizerunek i zachowanie jego spójności we wszystkich kanałach marki - to aspekty, na które wato zwrócić uwagę planując stworzenie serwisu korporacyjnego czy strony firmowej. Tego typu wdrożenia są dość schematyczne (mimo, że każdy projekt strony powinien być inną, dedykowaną realizacją) i opierają się na kilku, następujących po sobie krokach. Warto także wiedzieć z jakich poziomów składa się tego typu strona.
Proces projektowania serwisu powinien być zorientowany na potrzeby użytkownika - wewnętrznego i zewnętrznego. Pierwszy krok to precyzyjne określenie grup interesariuszy i użytkowników strony internetowej wraz ze spisaniem ich potrzeb.
Serwis internetowy składa się z trzech poziomów:
-
wygląd strony - na który składa się projekt graficzny zakodowany następnie z użyciem technologii HTML i CSS,
-
baza danych, w której przechowywane są treści i ustawienia serwisu
-
aplikacja, która pozwala zarządzać całym serwisem czyli system CMS
Pamiętaj o tym, że:
-
Żeby łatwo i intuicyjnie zarządzać całym serwisem warto użyć jednego silnika do skonstruowania całej strony. To ułatwi życie redaktorom - wystarczy, że raz nauczą się interfejsu (panelu administracyjnego), a ten sam panel spotkają w każdej sekcji serwisu.
-
Wygląd poszczególnych sekcji powinien być spójny. Powinny być wykonane na jednym układzie.
-
Wszystkie elementy Twojego serwisu korporacyjnego mogą być ze sobą połączone spójnie jako część jednego serwisu w Twojej domenie firmowej. Nie musisz iść na kompromisy. Biuro prasowe może mieć taki sam układ jak strona firmowa i być częścią serwisu firmowego. Podobnie sprawa ma się z blogiem, czy relacjami inwestorskimi. Jestem zwolennikiem umieszczania tych wszystkich działów w jednej domenie, z wykorzystaniem podstron (działów), bez podziału na subdomeny (np. blog.adresstronyfirmowej.pl i inwestorzy.adresstronyfirmowej.pl). Tak robią to najwięksi i wg mnie jest to znaczące ułatwienie dla użytkownika - pamięta on tylko domenę firmową, wchodzi na stronę główną i stamtąd jest przekierowywany na odpowiedni dział strony.
Maciej Chmielowski, CEO Krakweb, ekspert ds. użyteczności serwisów internetowych
Napisz do nas!
Pamiętając o każdym z tych aspektów nie możesz też zapominać o indywidualnych potrzebach każdej firmy. W zależności od prowadzonych przez nią działań, wybranej przez nią identyfikacji, która wpływa także na wygląd strony firmowej warto rozważyć rozwiązania pasujące zarówno do charakteru marki, jak i do charakteru branży. Inspirując się najlepszymi, budować mocny wizerunek własnej marki.
Potrzebujesz informacji, masz pytania? Skontaktuj się z nami.
Jeśli chcesz dowiedzieć się więcej o webdesignie - śledź naszego bloga i kanały social media. Poniżej podajemy także kilka źródeł, do których warto zaglądnąć.
Źródła i artykuły uzupełniające
- http://www.bowencraggs.com/Bowen-Craggs-Index/Interactive-results-table
- http://www.awwwards.com/websites/business-corporate/
- http://www.awwwards.com/6-web-design-trends-you-must-know-for-2015-2016.html
- http://blog.hubspot.com/marketing/compelling-stats-website-design-optimization-list
- http://wwwimages.adobe.com/content/dam/Adobe/en/max/2015/pdfs/state-of-content-oct.pdf
- http://www.komarketingassociates.com/files/b2b-web-usability-report-2015.pdf
Polecane książki o user experience
- „Don't Make Me Think”, Steve Krug
- „Effective UI, The Art of Building Great User Experience in Software”, Jonathan Anderson, John McRee, Robb Wilson
Blogi i serwisy o UX
- UX Magazine (UXmag.com)
- UX Design (UXdesign.pl)


