Strona internetowa dla dewelopera
Dlaczego deweloperzy wybierają Krakweb?
Pierwszym argumentem jest doświadczenie. W ostatnim roku zrealizowaliśmy kilka różnorodnych stron dla deweloperów - od mikro serwisów prezentujących osiedla domków do rozbudowanych serwisów z katalogiem inwestycji i modułem samodzielnego tworzenia stron inwestycji.
Nasza praktyka znacznie wykracza poza ostatni rok, bo pierwszy serwis dla branży nieruchomości stworzyliśmy już w 2008 roku, czyli aż 11 lat temu. Choć najczęściej realizowaliśmy projekty dla małych i średnich inwestorów, to w naszym portfolio znajdują się również rozbudowane projekty.
Odpowiedź na tytułowe pytanie jest prosta. Nasze realizacje wpływają pozytywnie na proces sprzedaży nieruchomości. Jeżeli nie chcesz wierzyć mi na słowo, wejdź w nasze realizacje i sprawdzić statusy sprzedaży mieszkań (linki do nich znajdziesz poniżej, pod koniec artykułu). Dobrze zrealizowany serwis z ofertą dewelopera skraca proces sprzedaży mieszkań w inwestycji o kilka miesięcy.
Intuicyjność obsługi serwisu przez użytkownika i prostota vs prezentacja potrzebnych informacji
Zamierzeniem niemal każdego użytkownika przeglądającego Internet jest zdobycie informacji.
Po znalezieniu strony w wynikach wyszukiwania i wejściu na nią użytkownik może to zrobić na kilka sposobów.
Gdy potencjalny klient wchodzi na stronę inwestycji to głównymi informacjami, których szuka są: cena, lokalizacja, parametry mieszkania. Oprócz potrzebnych informacji w serwisie musimy również dostarczyć użytkownikowi odpowiednie zaplecze, która sprawi, że poruszanie się po tej stronie będzie intuicyjne.
Intuicyjność wraz z dostarczeniem potrzebnych informacji łączymy tworząc długą, przewijaną, jednoodsłonową stronę - nazywaną longpage lub onepage.
W takim serwisie jest o wiele mniej “kliknięć” niż w standardowym serwisie z podstronami. Użytkownik nie musi klikać, aby przejść do kolejnych sekcji (uzyskać nowe informacje). Jest to również spore uproszczenie dla użytkowników smartphonów (jest ich już według statystyk ponad 50%). Przewijanie do kolejnych sekcji dla użytkowników smartfonów jest o wiele łatwiejsze i bardziej naturalne niż klikanie w celu przechodzenia do kolejnych informacji na podstronach.
Kolejną zaletą strony o takiej konstrukcji jest większa szansa przekazania użytkownikowi większości informacji. Umieszczając te treści na jednoodsłonowej stronie niwelujemy ryzyko ich pominięcia lub ich nie odnalezienia przez użytkowników. Ten typ strony zapewnił nam przekaz wartościowych informacji i łatwość dostępu do nich. Teraz przyszła pora na dodanie trzeciego elementu, którym jest prezentacja tych treści w atrakcyjny sposób.
Przyjemne wrażenia z przeglądania naszych witryn zapewniają m.in.:
- minimalistyczne animacje,
- atrakcyjne wizualizacje,
- przejrzyste makiety 3D,
- pomocne interaktywne mapy z ikonami.
Top strony - pierwszy ekran serwisu
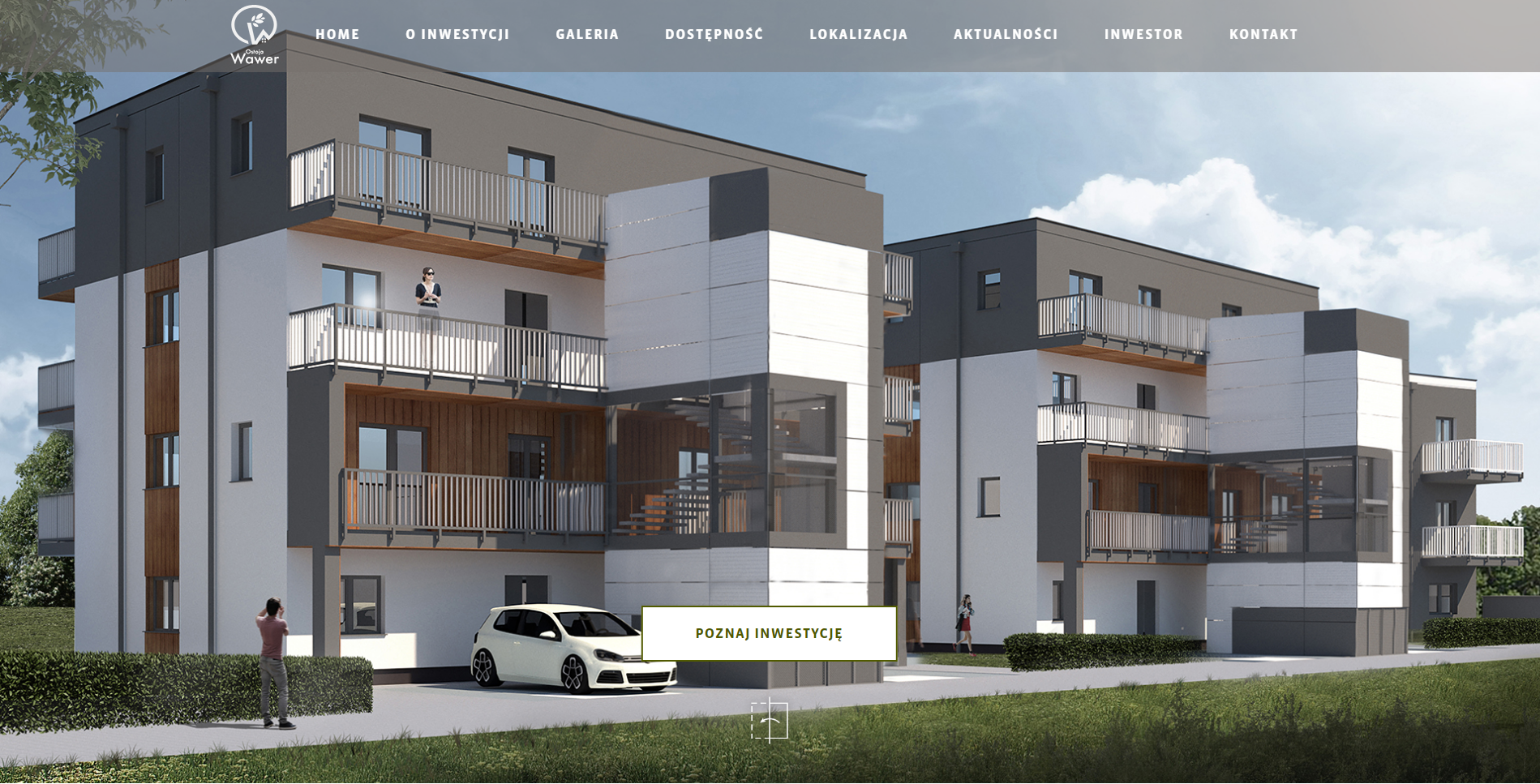
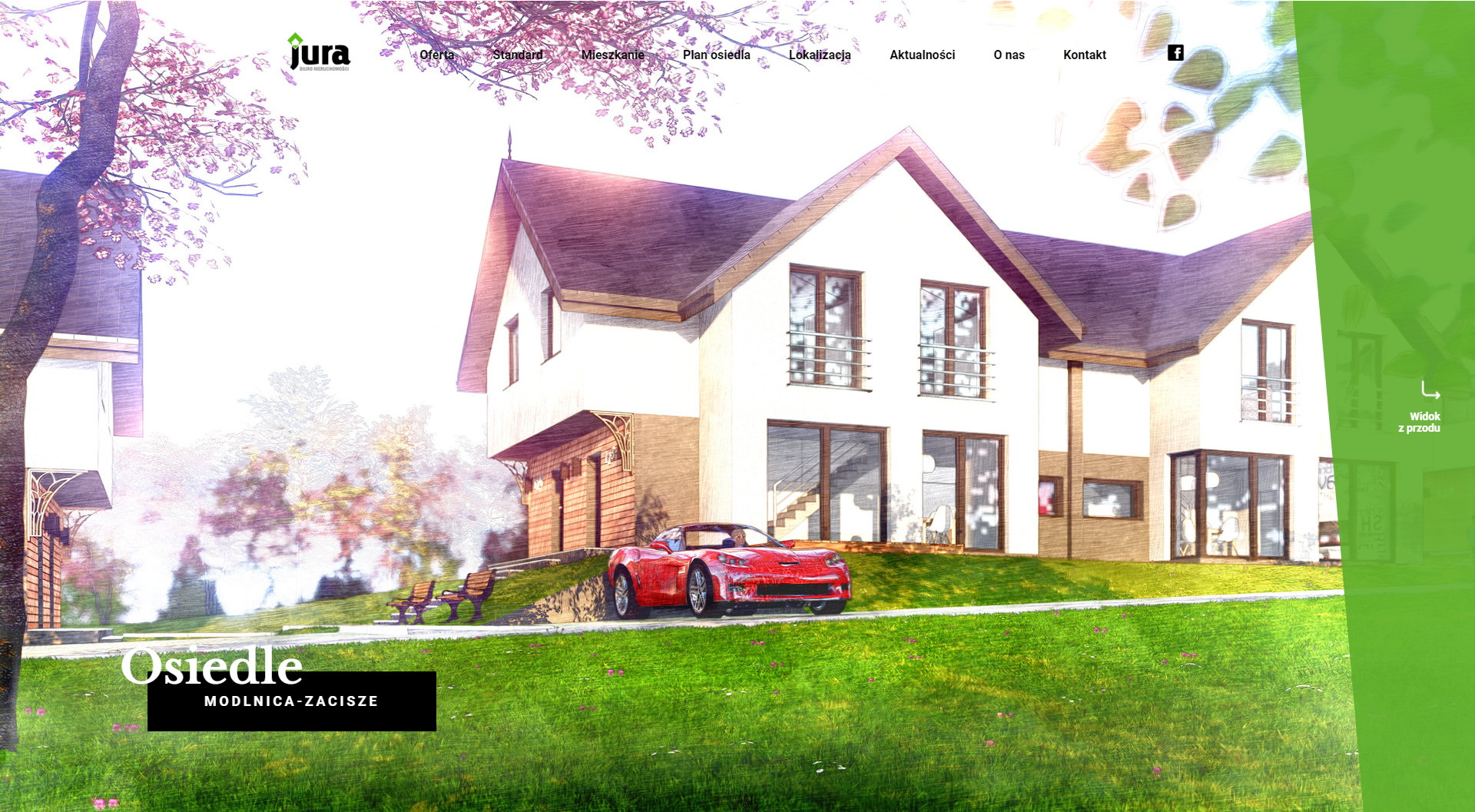
Najważniejsza część strony internetowej, która jest zarazem Twoją wizytówką. Jest pierwszą wiadomością jaką wysyłasz klientowi, pierwszym wrażeniem jakie możesz na nim wywrzeć, które przekłada się na wizerunek. W miejscu tym najczęściej stawiamy na efektowny slajder przedstawiający osiedle na wizualizacjach.
Slajder
Slajder jest świetnym narzędziem do prezentowania informacji w ograniczonym obszarze jakim jest top strony. Pozwala to na umieszczenie w niewielkiej przestrzeni wielu informacji. Lepsze od prezentacji tutaj 2-3 boksów jest prezentacja jednej informacji z możliwością przewijania slajdów lub przyciskiem zmiany widoku. W ten sposób możemy np. zaprezentować widok na osiedle z 2 różnych perspektyw - lotu ptaka i poziomu chodnika lub np. elewacje z dwóch stron - od ulicy i od ogrodu. Daje to klientowi możliwość lepszego wyobrażenia sobie inwestycji.
Zaletą modułu slajdera w ICEberg CMS jest możliwość umieszczenia na nim (i łatwej edycji) różnorodnych elementów - możemy użyć takich informacji jak m.in.: wezwanie do akcji (CTA) jako przycisk, wizualizacja/grafika, tytuł, podtytuł, tekst. Slajder powinien przedstawiać najważniejsze informacje, ale z drugiej strony nie może być na nim natłoku treści. Najczęstszym pierwszym widokiem serwisu inwestycji jaki tworzymy jest duży, ładny, nowoczesny slajder prezentujący wybrane przez dewelopera wizualizacje.

zrzut ekranu ze strony ostojawawer.pl (realizacja Krakweb)

zrzut ekranu ze strony www.modlnica-zacisze.pl (realizacja Krakweb)
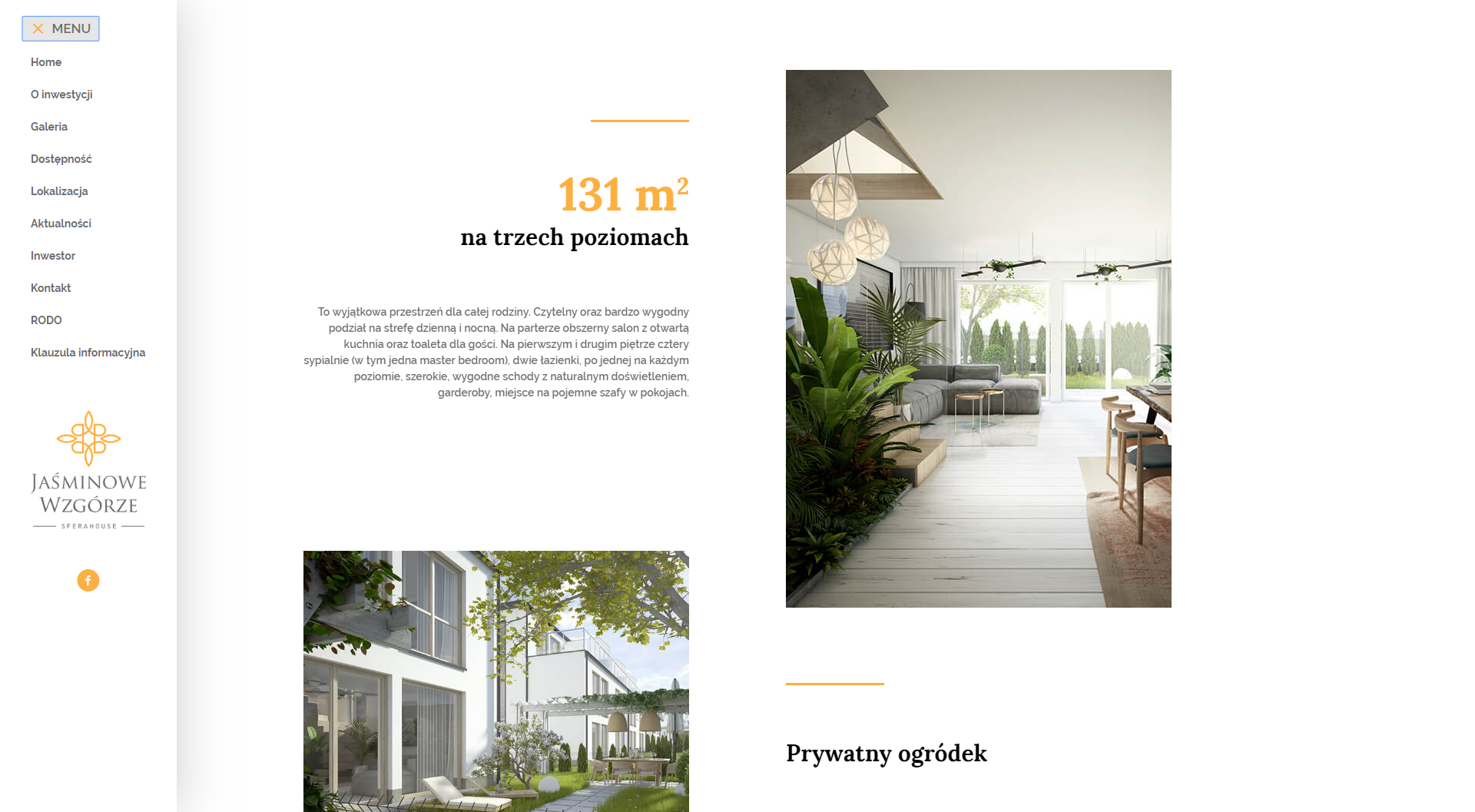
Menu
Choć strona jest w formie onepage, to nie może na niej zabraknąć podstawowej formy nawigacji jaką jest menu. Na poniższym zrzucie ekranu zaprezentowane jest lewostronne menu rozwijane, ale w serwisach tworzonych przez nas dla inwestorów używaliśmy już każdego niemal jego rodzaju - menu poziomego przyklejąjącego się i jeżdżącego wraz z użytkownikiem w dół strony, ukrytego wyjeżdżającego z boku, przyklejonego do górnej belki jak i widocznego na dole pierwszego ekranu. Menu te na różnorodne sposoby zachowują się na urządzeniach mobilnych o różnych szerokościach ekranu, a inaczej na szerokich ekranach komputerach. Na wszystkich urządzeniach jednak są intuicyjne i działają bez względu na urządzenie i przeglądarkę.

zrzut ekranu ze strony www.jasminowewzgorze.com (realizacja Krakweb)
Galeria
Dla każdego serwisu dewelopera tworzymy indywidualny szablon galerii i proponujemy ciekawe animacje zdjęć. Robimy to, żeby uatrakcyjnić sposób prezentacji. Klienci kupują bowiem oczami. W galerii znajdują się wizualizacje, które przedstawiają przyszłe budynki w atrakcyjny sposób. ICEberg CMS umożliwia kompleksowe zarządzanie i tworzenie nowych galerii przez Ciebie w łatwy sposób. Poniżej zaprezentowałem dwa odmienne sposoby prezentacji grafik pochodzące z naszych realizacji.

zrzut ekranu ze strony www.popielove.pl (realizacja Krakweb)

zrzut ekranu ze strony ostojawawer.pl (realizacja Krakweb)
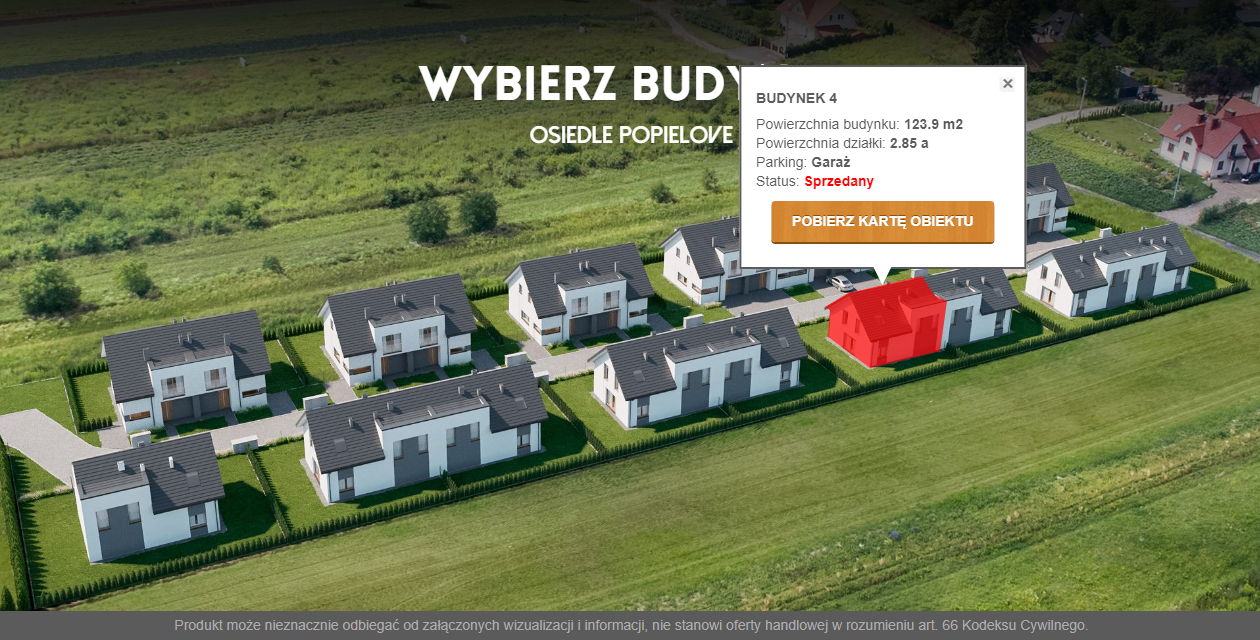
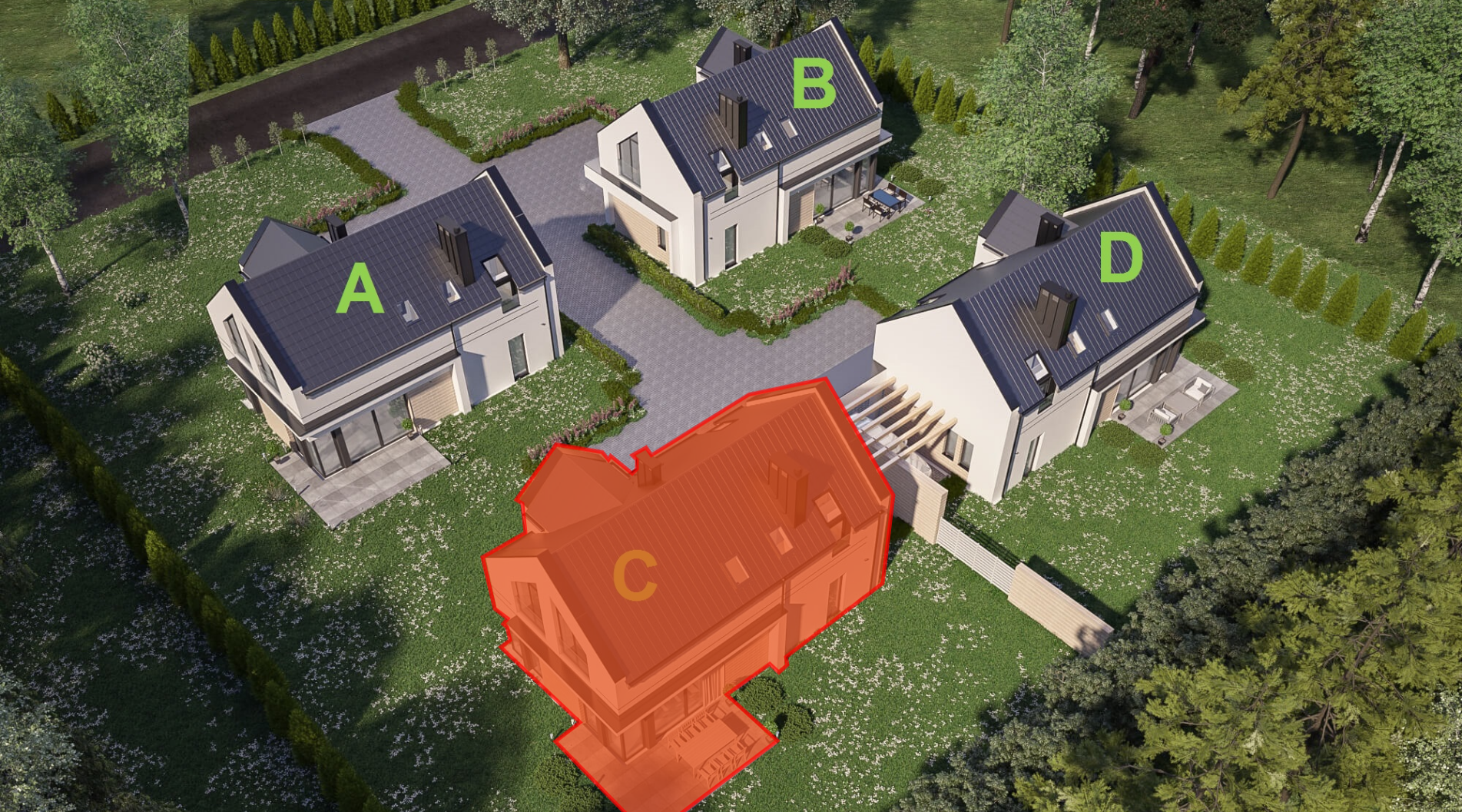
Makieta osiedla 3D
Mapa osiedla to ciekawy sposób prezentacji Twojej inwestycji, a także dobre narzędzie dla klientów. Pomaga klientom w wyobrażeniu sobie osiedla, jest to też intuicyjne w obsłudze narzędzie nawigacji.
Do stworzenia realistycznej makiety 3D potrzebne jest zdjęcie otoczenia inwestycji z drona oraz wizualizacja inwestycji przygotowana z tej samej perspektywy.
Na odpowiednio przygotowany obrazku wizualizacji zespół Krakweb może nanieść mieszkania, dzięki modułowi mapowania obrazów w ICEberg CMS.
W ICEberg CMS redaktor lub developer sprawia, że budynki stają się interaktywne. W efekcie po zmianie przez redaktora wartości w polu status dostępności mieszkania na karcie mieszkania - na stronie na mapie osiedla zmienia podświetlenie. Każdy dom lub mieszkanie ma status, który reprezentowany jest przez odpowiednią ikonę lub kolor. Najczęściej używane są kolory: czerwony (oznacza sprzedane mieszkanie), żółty (zarezerwowane), zielony (wolne). Zarówno kolory jak i parametry pojawiające się podlegają modyfikacji przez system CMS.
ICEberg CMS dla deweloperów zawiera katalog, który pozwala na stworzenie oferty każdego z mieszkań jako osobnego elementu, co pozwala na osobną zmianę przez właściciela serwisu ich parametrów oraz statusu i wysłanie przez klienta zapytania o konkretny budynek. W przypadku serwisu zawierającego wiele inwestycji używamy katalogu mieszkań oraz katalogu inwestycji. Dzięki temu drugiemu modułowi możesz dodać wiele inwestycji podobnie jak do jednej inwestycji dodajesz wiele mieszkań.

zrzut ekranu ze strony www.popielove.pl (realizacja Krakweb)
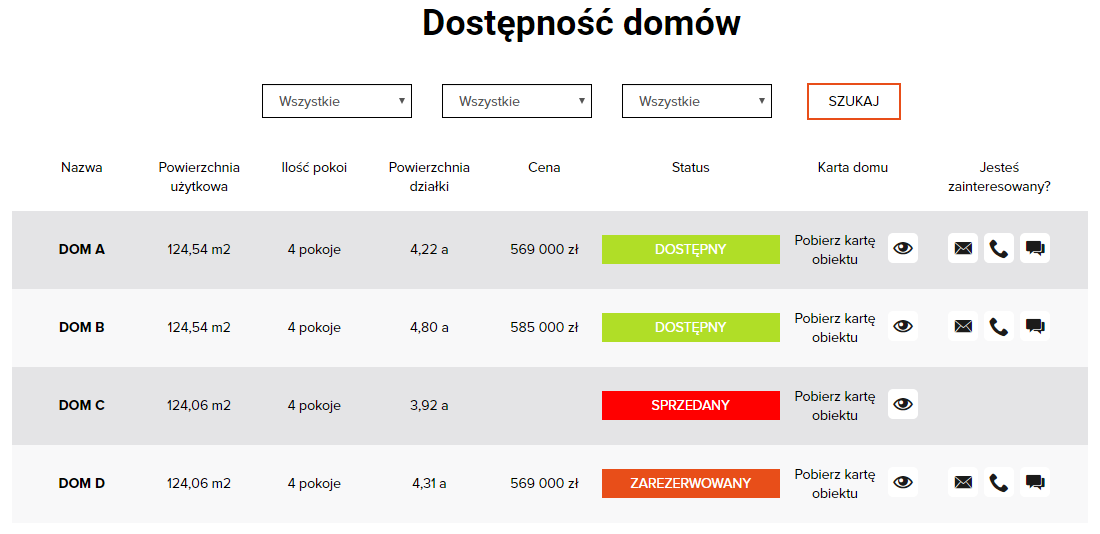
Filtrowanie
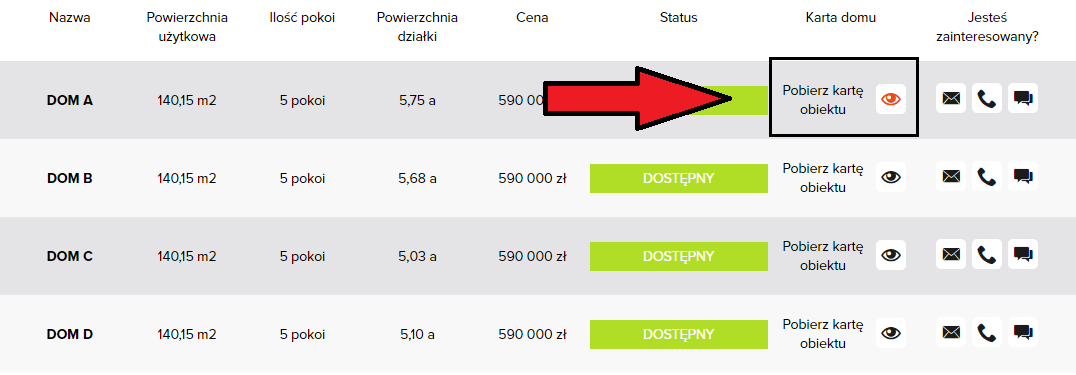
Sekcja, którą zwykle umieszczamy pod makietą 3D budynków, ma na celu szybkie dotarcie do ofert najlepiej pasujących do preferencji klienta. W sekcji tej znajdują się najważniejsze parametry mieszkań w ofercie. Jest to zwykle dostępność, metraż, cena. Dodatkiem są karty obiektu oraz możliwości kontaktu w wielu kanałach. Ikony obok pozwalają na wykonanie akcji potrzebnych do kontaktu z deweloperem. Użytkownik może użyć filtrów w celu znalezienia mieszkań go interesujących. Filtry te mogą występować w formie rozwijanej lub suwaków.

zrzut ekranu ze strony www.domdd.com.pl/lesna-enklawa (realizacja Krakweb)
Kontakt
Klient, który jest zainteresowany i chce się skontaktować z przedstawicielem dewelopera potrzebuje narzędzi, które mu to umożliwią. Opcji kontaktu na stronie powinny być różnorodne, tak aby użytkownicy mogli wybrać tą formę, którą najbardziej preferują, tą która w tym momencie jest dla nich najkorzystniejsza. Jedni wolą zadzwonić od razu, inni wysłać zapytanie o konkretne mieszkanie, a jeszcze inni będą preferować ogólny formularz, bo nie mogli się zdecydować na konkretne mieszkanie. Na stronach, które tworzymy uwzględniamy metody kontaktu skierowane do jak najszerszego grona odbiorców.
Metody kontaktu przez stronę internetową:
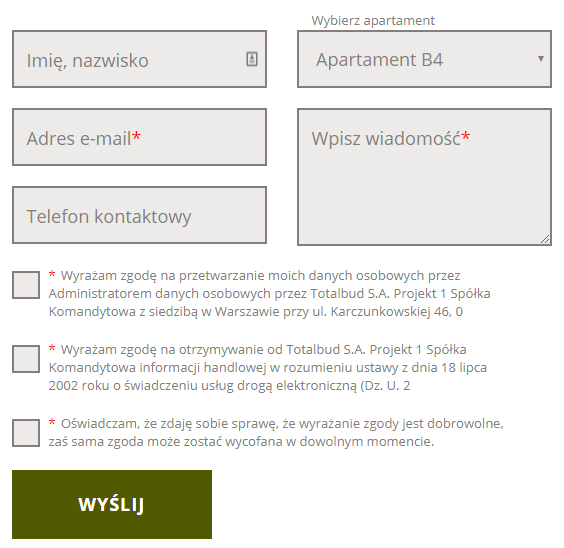
Formularz ogólny - zwykły formularz bez konieczności wyboru mieszkania (pola: imię i nazwisko, e-mail, telefon, wiadomość).
3 metody kontaktu w trakcie zapytania o konkretne mieszkanie:
- e-mail (formularz zapytania o mieszkanie z wyborem mieszkania),
- telefon (użytkownik przeglądając stronę przez smartphone będzie mógł kliknąć ikonę z telefonem i zadzwonić),
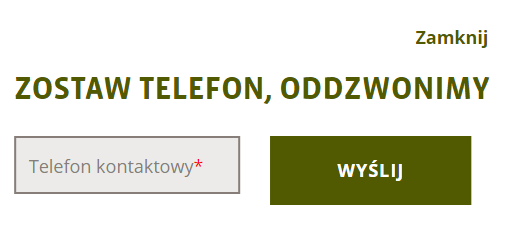
- oddzwonimy (użytkownik zostawia nr tel., a numer ten jest wysyłany do pracownika).
Uwzględnienie powyższych metod maksymalnie ułatwi kontakt z Twoją firmą i da komfortowy wybór użytkownikowi.
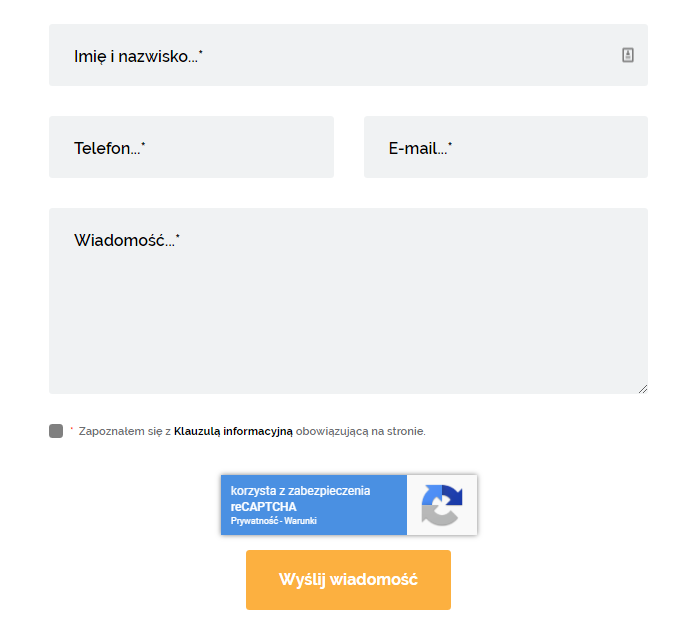
Formularz ogólny

zrzut ekranu ze strony www.popielove.pl (realizacja Krakweb)
Zapytanie o konkretne mieszkanie - Wybierz apartament

zrzut ekranu ze strony ostojawawer.pl (realizacja Krakweb)
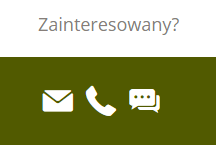
Ikony kontaktu - (kolejno od lewej) zapytanie o konkretne mieszkanie, dzwonienie, zostaw telefon to oddzwonimy

zrzut ekranu ze strony ostojawawer.pl (realizacja Krakweb)
Zostaw telefon, oddzwonimy

zrzut ekranu ze strony ostojawawer.pl (realizacja Krakweb)
Zachęcamy do wybrania wszystkich powyższych metod kontaktu, bo to maksymalnie ułatwia kontakt z Twoją firmą. Użytkownik klika w ikonę i przeskakuje do formularza, z zapytaniem o to konkretne mieszkanie. Drugim elementem jest ikonka “słuchawki”, która łączy na numer telefonu na wersji mobilnej. Na wersji desktopowej jest to trudniejsze do realizacji, dlatego dla użytkowników komputerów powinno być to niewidoczne. Trzecią opcją jest “oddzwonimy”. Popularne teraz na stronach internetowych jest oddzwonimy w "x minut / sekund". Nie polecamy jednak tego rozwiązania dla serwisów deweloperskich. Wystarczającym rozwiązaniem jest pozostawienie przez użytkownika numeru telefonu. Osoba po drugiej stronie, która jest przypisana do tego mieszkania dostaje sms’a z informacją. Zapytanie zostało zostawione "tego dnia"; "o tej godzinie"; "do tego mieszkania".
Wszystkie opisane metody kontaktu możemy ze sobą pogodzić, tak aby nie nieruszały przejrzystości serwisu za pomocą praktyczych interaktywnych ikon.
Karty mieszkań
W branży deweloperskiej wykorzystuje się pdf’y, które prezentują układ mieszkania i jego parametry. W większości przypadków - na niemal wszystkich znanych nam serwisach internetowych - deweloperzy nie tworzą podstron, które pokazują tylko jedno mieszkanie. Jest to spowodowane tym, że te strony nie mają dużej wartości dla użytkowników, ani dla wyszukiwarki Google (z perspektywy pozycjonowania takiego serwisu). Podstrony mieszkań indeksujące się do wyszukiwarki Google byłyby stronami niskiej wartości, co wynika m.in. z braku unikalnego tekstu, nazwy mieszkania i opisu - jak to jest w wypadku produktów w sklepach internetowych czy katalogach produktów. I jest to dobra decyzja. Można jednak rozwiązać ten problem lepiej niż dając użytkownikowi plik do pobrania na dysk i otwarcia poza stroną.
Jeżeli możemy coś rozwiązać bez kliknięcia, bez otwarcia podstrony, bez dodatkowej akcji to preferujemy takie działanie. Informacje z PDFów mogą być prezentowane np. na liście mieszkań.
Alternatywa dla karty obiektu w PDF
W prawie wszystkich serwisach deweloperskich karta mieszkania jest do pobrania za pomocą pdf’a. Jednak istnieje inna alternatywa, w której karty mieszkań są obrazami. Szczególnie ważne jest to z punktu widzenia użytkowników smartfonów. Użytkownik smartfona pobierając plik pdf wychodzi z Twojej strony. Natomiast karta mieszkania w postaci obrazu pozwoli tego uniknąć i klient pozostanie dłużej na Twojej stronie. Karty obiektów w realizowanych przez nas serwisach załączaliśmy w obu formach jednak polecamy wybranie sposobu prezentacji kart jako obrazów ze względu na użytkowników mobilnych.
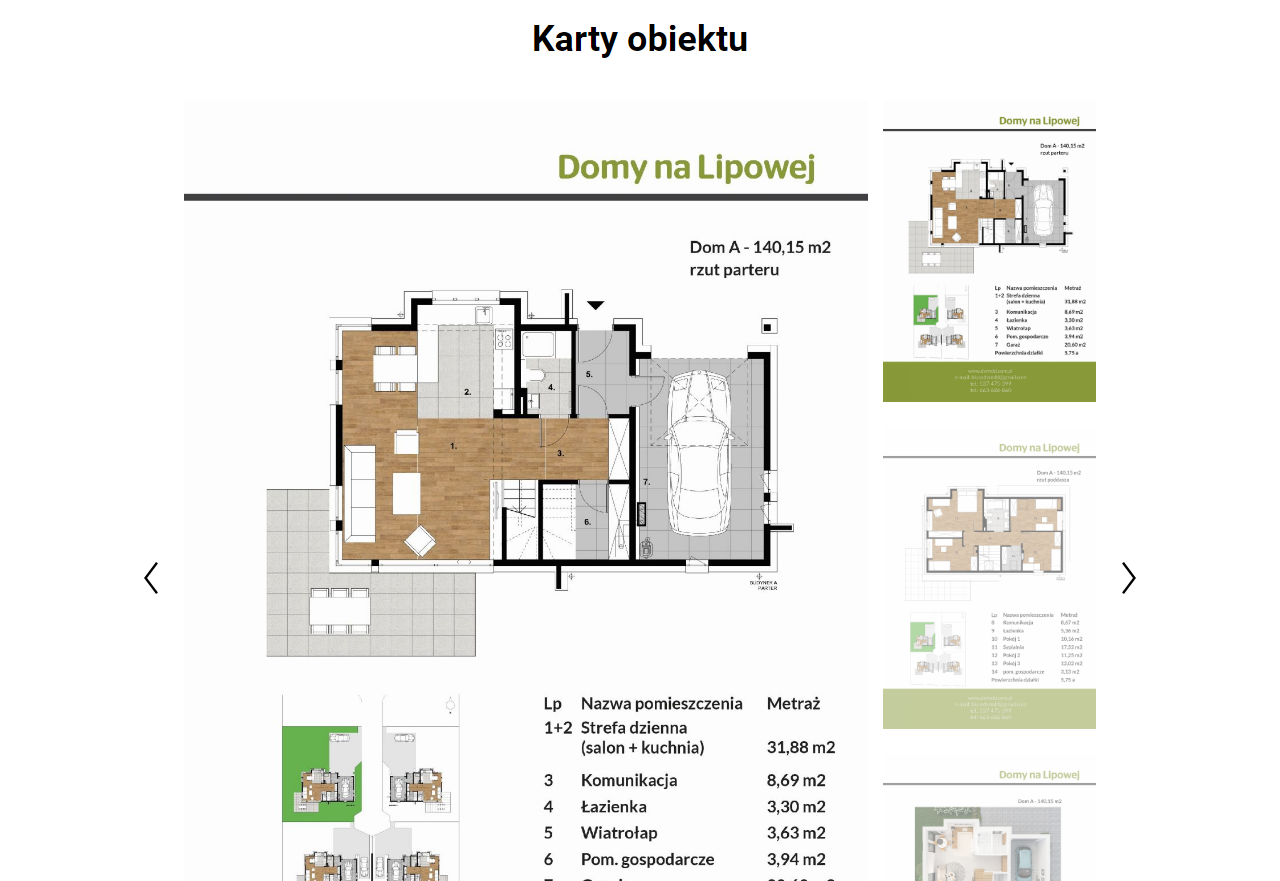
Na przykład w jedenej z naszych realizacji (http://www.domdd.com.pl/domy-na-lipowej) użytkownik ma możliwość pobrania pdf i podglądniecia jej za pomocą ikonki "oka" w postaci obrazu.

zrzut ekranu ze strony www.domdd.com.pl/domy-na-lipowej (realizacja Krakweb)
Wygląd karty obiektu jako obrazek na stronie

zrzut ekranu ze strony www.domdd.com.pl/domy-na-lipowej (realizacja Krakweb)
Animacje
Schludnie i niezbyt dużo, ale zawsze używamy kilku animacji. Animacje pomagają nam tworzyć interaktywne serwisy i budować Twój nowoczesny wizerunek. Do każdego serwisu możemy przygotować indywidualne, niepowtarzalne efekty, które wyróżnią Twoją stronę na tle konkurencji, a jednocześnie będą czytelne i przekażą ciekawie informacje klientom. Możemy też skorzystać z kilkudziesięciu efektów wykorzystywanych już wcześniej w innych projektach i dostosować je do potrzeb.
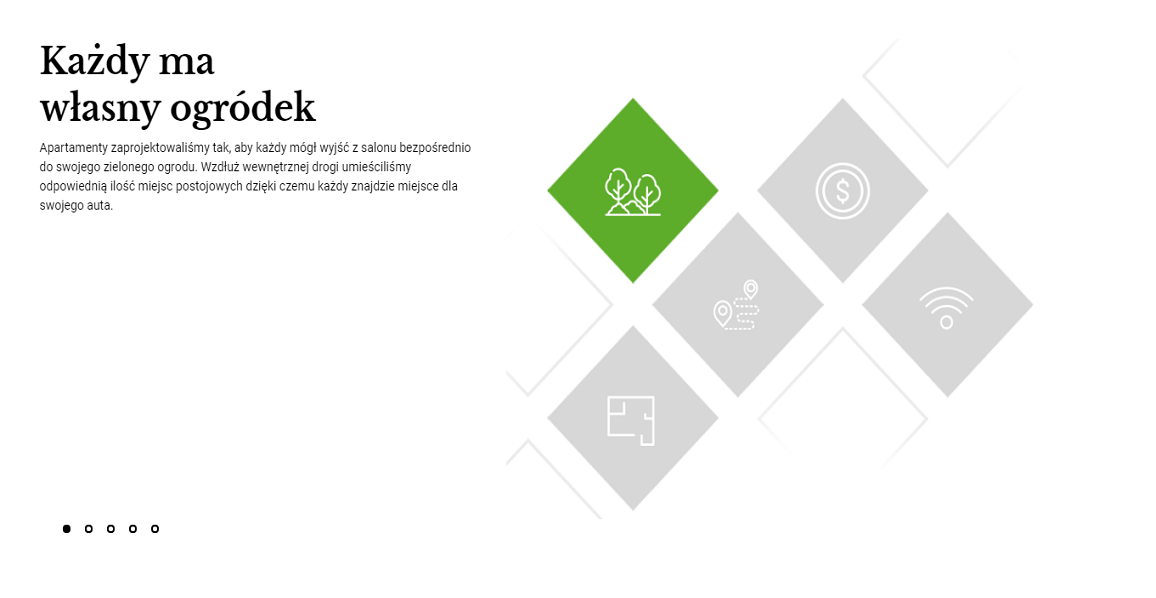
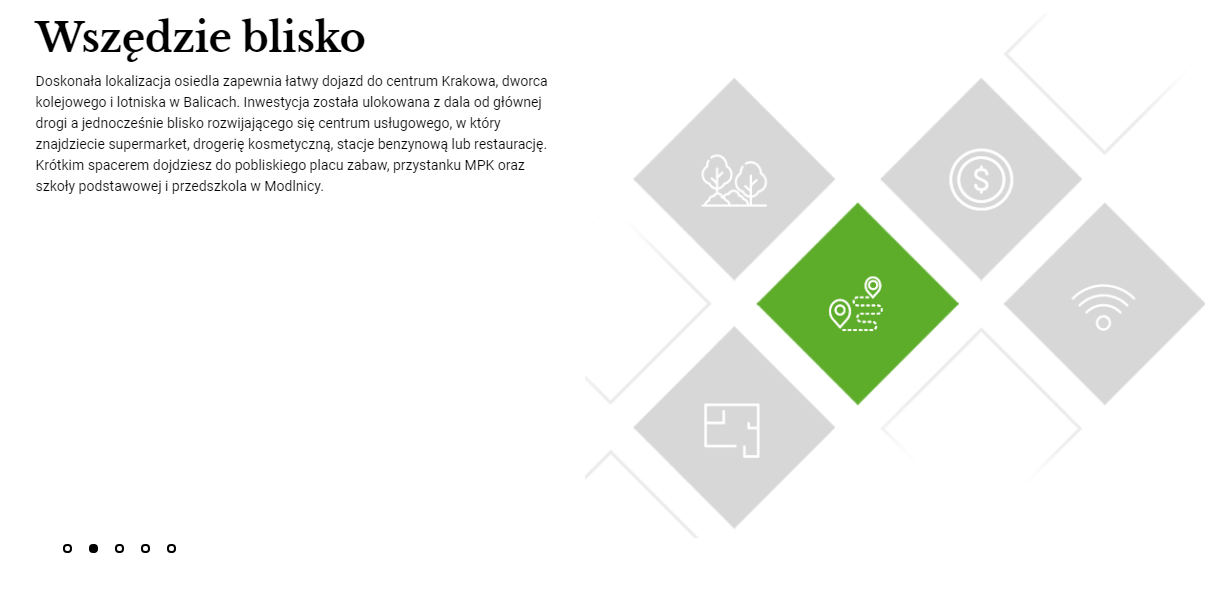
Przykładowa animacja - automatycznie zmieniający się tekst wraz z tożsamą grafiką w rombie. Gdy użytkownik naciśnie ikonę to zmieni się również treść.

zrzut ekranu ze strony www.modlnica-zacisze.pl (realizacja Krakweb)

zrzut ekranu ze strony www.modlnica-zacisze.pl (realizacja Krakweb)
Interaktywna mapa otoczenia inwestycji
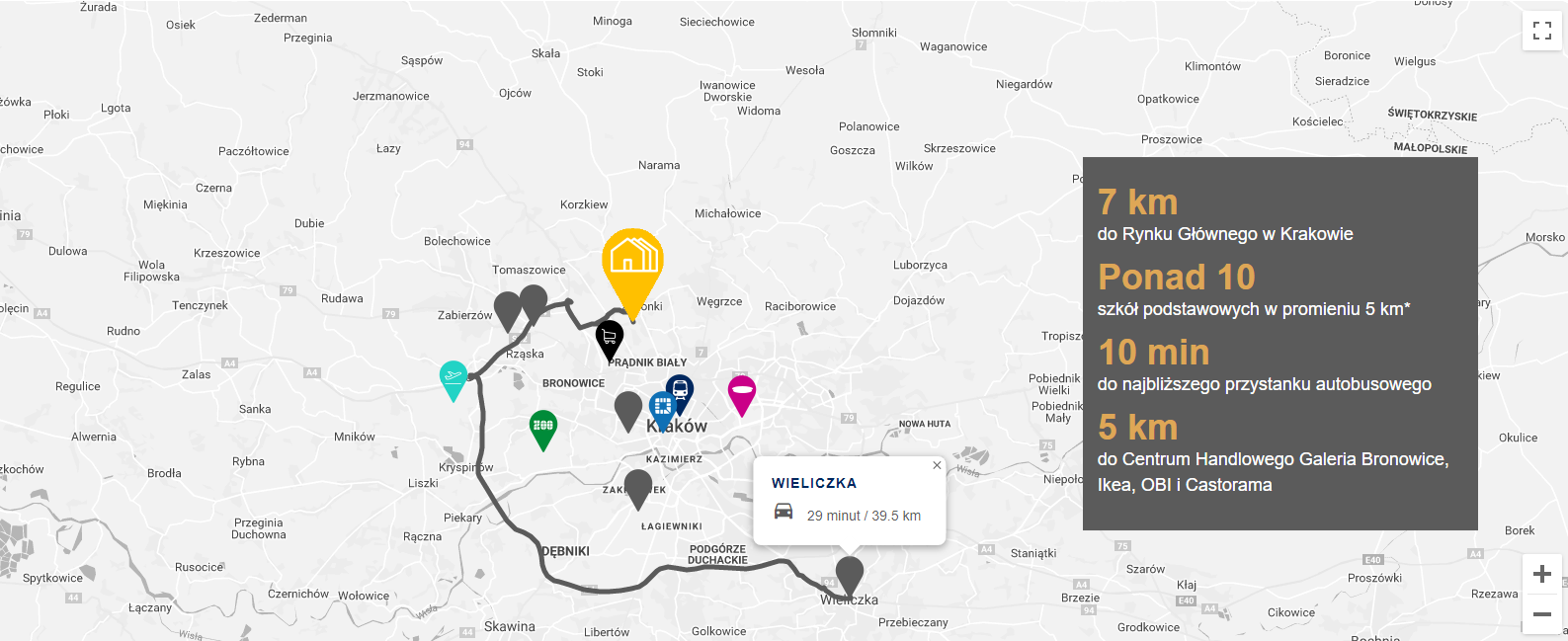
Mapa wskazuje lokalizację osiedla i najważniejsze miejsca w mieście lub najbliżej położone punkty ważne dla mieszkańców przyszłego osiedla (np. szkoły). Po prawej stronie jest zamieszczony box, który jest informacją na temat odległości do nich. Mapę można swobodnie powiększać i pomniejszać. Kliknięcie na ikonę powoduje wyznaczenie trasy z Osiedla do wskazanego miejsca (np. do centrum handlowego czy Tauron Areny). Do stworzenia mapy wykorzystaliśmy API Google Maps oraz stworzone w oparciu o nią moduły ICEberg CMS - takie jak m.in. katalog miejsc. Ułatwiają one zarządzanie mapą, obiektami na niej oraz edycję i dodawanie elementów.
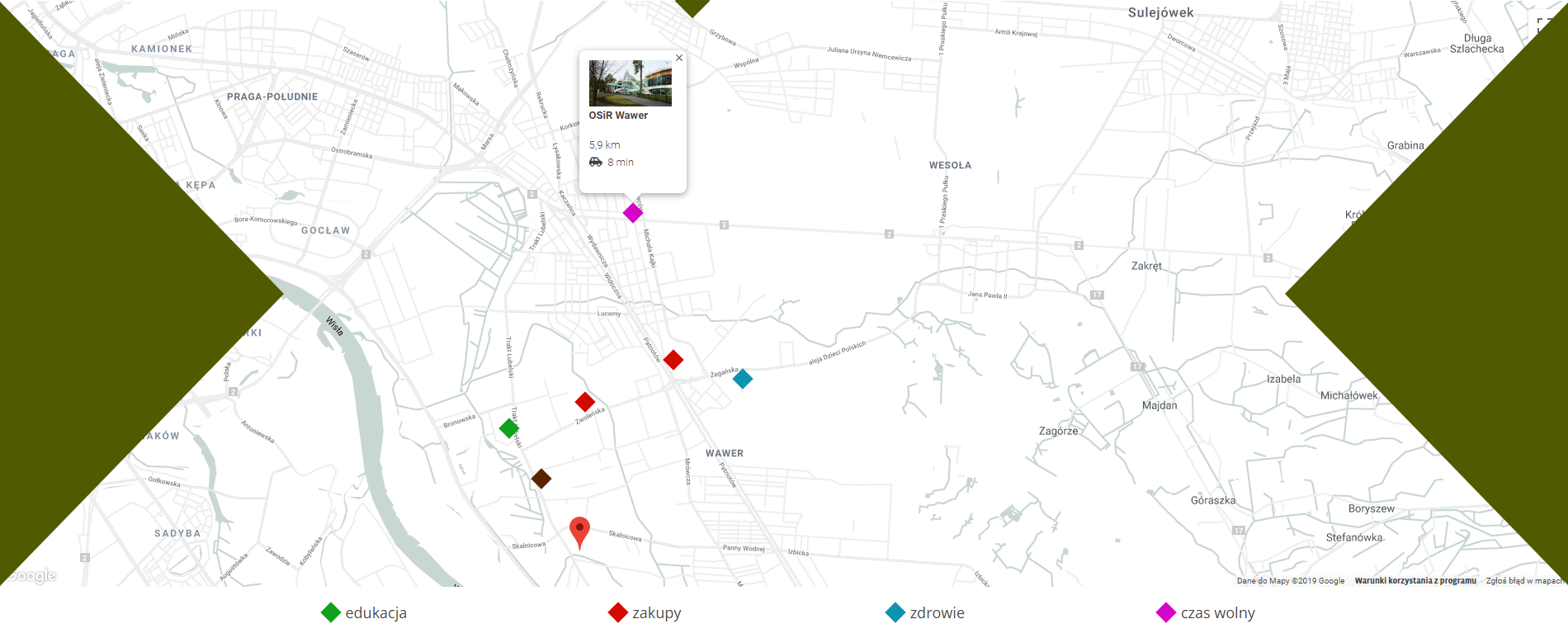
Na mapie możemy pokazywać: szkoły, przystanki, parki, sklepy. Po naciśnięciu wyskakuje nam droga dojazdu, ilość kilometrów i czas dojazdu.

zrzut ekranu ze strony www.popielove.pl (realizacja Krakweb)
Kolejna mapa, którą realizowaliśmy jest dużo bardziej minimalistyczna. Jednak na tej mapie znajduję się dodatkowo zdjęcie miejsc, gdy na nie internauta naciśnie. ICEberg CMS umożliwia Ci pełną edycję tej mapy - gdy z czasem powstaną nowe obiekty w okolicy to będziesz mógł je samodzielnie dodać.

zrzut ekranu ze strony ostojawawer.pl (realizacja Krakweb)
Szablon e-maili do klientów
W ramach wdrożenia tworzymy dla deweloperów zgodne ze stylistyką strony szablony automatycznych e-maili, które są wysyłane m.in. przy przesłaniu wiadomości ze strony. Automatyzuje to część komunikacji z klientem. Będą to szablony e-maili z podziękowaniem i niezbędnymi informacjami o kontakcie w danym terminie, które pozwolą na budowanie pozytywnego wizerunku Twojej firmy.
Gdy klient wyśle zapytanie ofertowe to dostanie e-mail z:
- potwierdzeniem otrzymania kontaktu,
- podziękowaniem za akcję i informacją o kolejnych krokach,
- niezbędnymi do kontaktu informacjami,
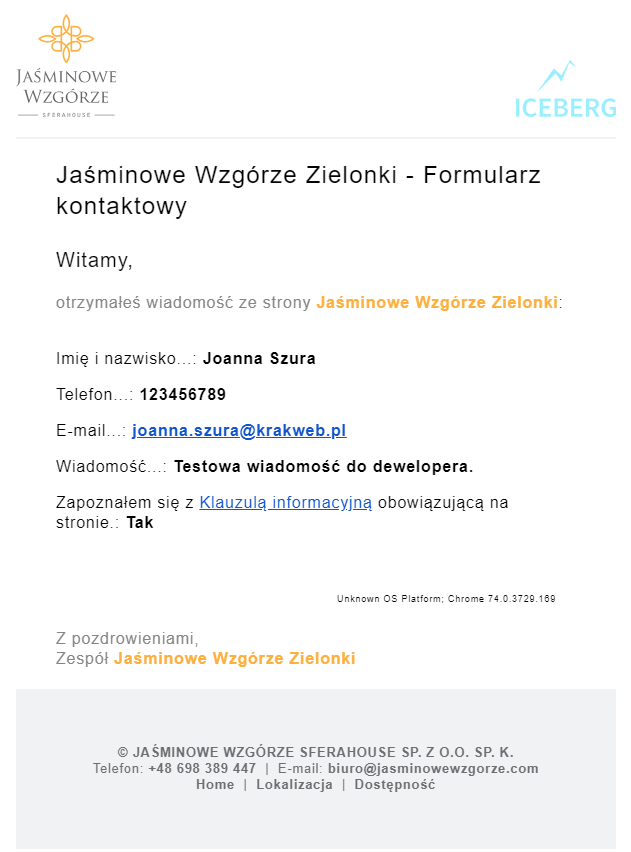
- treścią w atrakcyjnym wizualnie szablonie.

szablony e-maili dla jasminowewzgorze (sfera house) - realizacja Krakweb
Popup - wyskakująca reklama
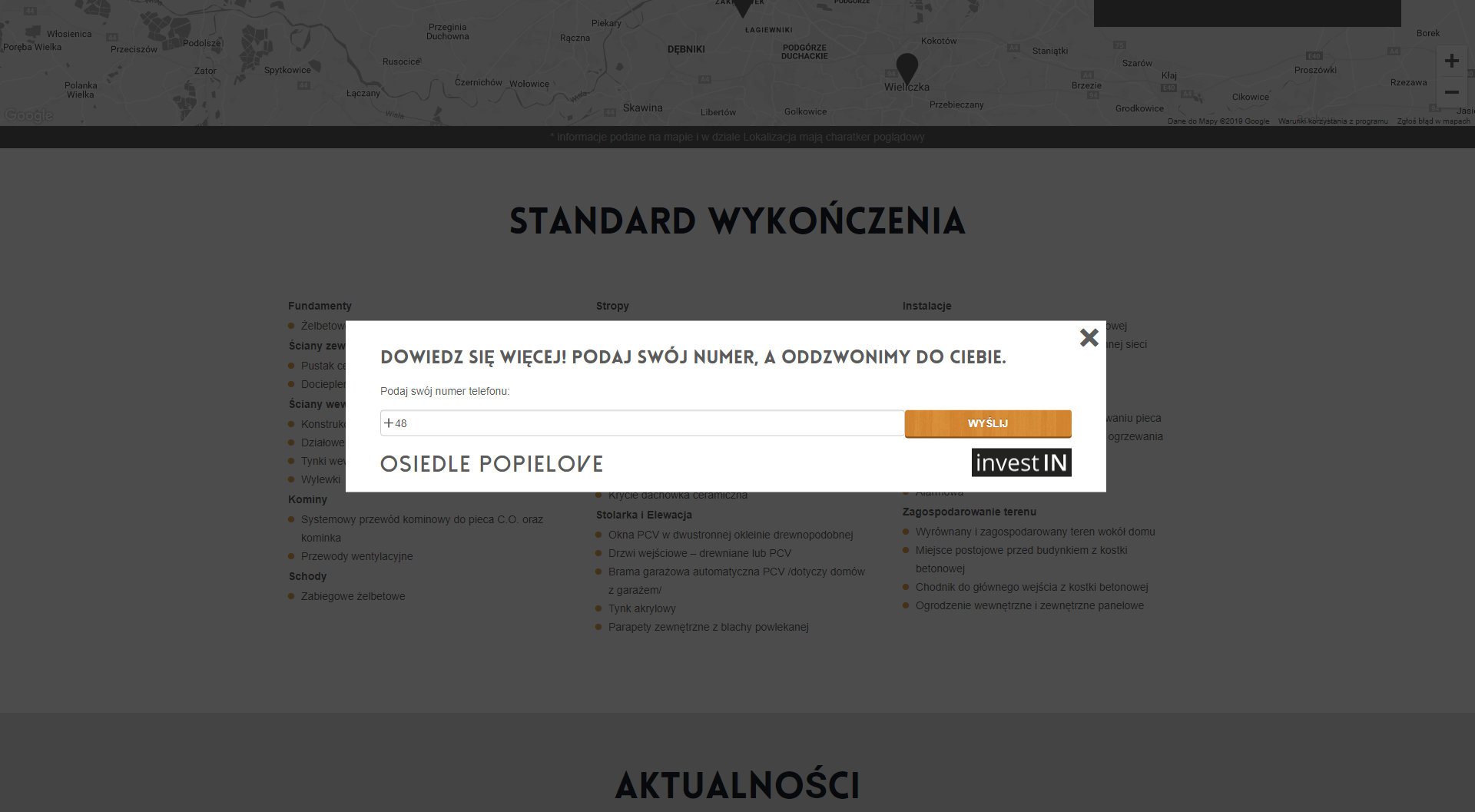
ICEberg CMS zapewnia moduły marketingowe, które w innych systemach zarządzających treścią są zwykle płatnymi dodatkami lub zewnętrznymi narzędziami dostępnymi w comiesięcznym abonamencie. Jednym z nich jest popup, który pojawia się na stronie od razu lub po określonym przez Ciebie czasie. Szablon takiej reklamy będzie również przygotowany przez nas w ramach wdrożenia, zgodnie ze stylistyką strony.

zrzut ekranu ze strony www.popielove.pl (realizacja Krakweb)
Popup reklamowy

zrzut ekranu ze strony www.domdd.com.pl/lesna-enklawa
Blog i aktualności
Projektując moduł “Artykuły” inspirowaliśmy się największymi portalami tworzącymi treści, liderami rynku jak m.in. onet.pl, ale też popularnymi platformami SaaS do tworzenia treści. W efekcie stworzyliśmy moduł, który odznacza się wysoką jakością, łatwością edycji i szeroką funkcjonalnością.
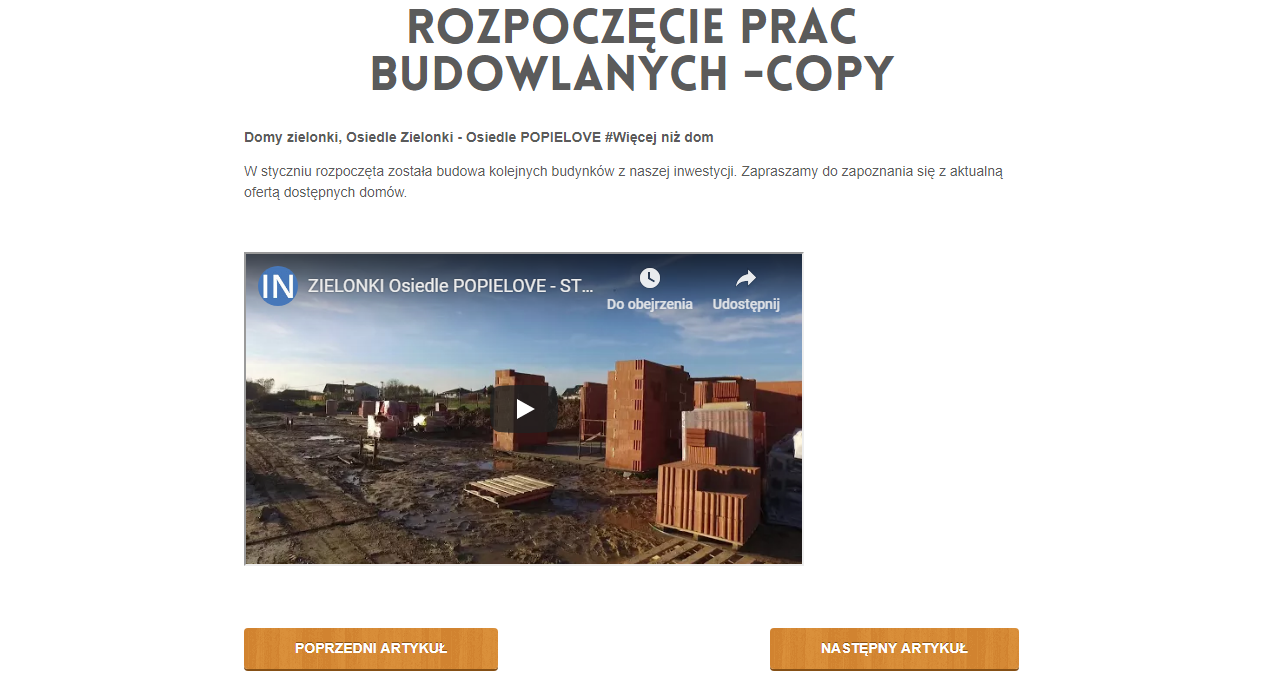
W serwisie deweloperskim obowiązkiem jest pokazanie postępu budowy osiedla. Dzięki prowadzonemu za pomocą modułu artykuły dziennikowi budowy klient sprawdzi realny status i zobaczy jak obecnie wygląda postęp prac. W tej sekcji oprócz tekstu możesz dodawać filmy wideo i zdjęcia. Moduł “Artykuły” daje Ci możliwość m.in. podglądu edytowanej treści przed publikacją, przywracania poprzednich wersji artykułu, a treści, które będziesz tworzył będą się automatycznie zapisywać co kilka minut, żeby nie utracić efektów pracy. Moduł ten bardzo ładnie wspiera SEO - dzięki przyjaznym adresom, tagowaniu, pełnej edycji parametrów SEO. Mając gotowe treści dodasz taki artykuł w mniej niż minutę - np. tą znajdującą się poniżej, a reszta stanie się sama - pojawi się on na stronie głównej z odpowiednim zdjęciem.

zrzut ekranu ze strony www.popielove.pl (realizacja Krakweb)
Moduł do tworzenia podstron inwestycji
Większość naszych klientów wykorzystuję około 10-15% możliwości naszego silnika ICEberg CMS do zarządzania treścią.
Niektórzy jednak wykorzystują ICEberg CMS efektywniej. Przykładem takiego wdrożenia jest strona Dom.DD, w ramach których uruchomiliśmy możliwość samodzielnego tworzenia kolejnych stron inwestycji. Dzięki ICEberg CMS możesz bowiem oszczędzać - nie potrzebni są deweloperzy i wdrażanie kolejnych serwisów kolejnych inwestycji. Wystarczy wybrać pakiet z katalogiem inwestycji.
Przykładowy serwis z katalogiem inwestycji możesz zobaczyć w serwisie Domdd.com.pl, a stronę inwestycji tutaj: www.domdd.com.pl/domy-na-lipowej
Na naszym blogu znajduję się także instrukcja prezentująca ten proces - www.krakweb.pl/instrukcja-dodawania-nowych-inwestycji-w-serwisie-dewelopera.
ICEberg CMS umożliwia zarządzanie 99% elementów Twojego serwisu internetowego. Będziesz mógł budować od zera podstronę inwestycji, i mieć realny wpływ na wszystko znajdujące się na tej stronie.

zrzut ekranu ze strony www.domdd.com.pl/domy-na-lipowej (realizacja Krakweb)
Co możemy dla Ciebie zrobić?
Chętnie usłyszymy o Twoim projekcie.
Osoby przypisane do inwestycji
Nasz silnik do zarządzania treścią ICEberg CMS pozwala na przypisanie handlowców, a także całych zespołów sprzedażowych do każdej inwestycji. Jest to funkcja, którą warto rozważyć, bo naszym zdaniem takie działanie pozytywnie wpływa na wizerunek serwisu internetowego.
Użycie tej funkcji systemu sprawi, że wysłane przez klienta zapytanie o mieszkanie automatycznie trafi do osób przypisanych do tej inwestycji. Możliwe jest, również, aby e-mail z tym zapytaniem otrzymywała osoba nadzorująca sprzedawców. Jest to funkcjonalność, która bardzo dobrze działa w serwisach szkoleniowych, katalogach maszyn. Natomiast w serwisach inwestycji jeszcze się jej nie wykorzystuje.
Linki do naszych realizacji: