Arkusz produktów - plik produktowy
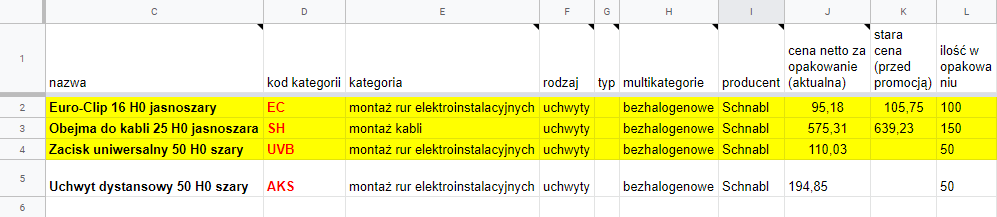
Arkusz produktów zawiera przykładowe produkty z parametrami i zdjęciami. Od Ciebie potrzebujemy minimum po jednym z każdej unikalnej kategorii, żeby móc wprowadzić do katalogu produktów kategorie i zdefiniować w nich różne parametry.
Na starcie nowego projektu e-commerce dostarczamy wzór pliku importu, według którego powinieneś przygotować produkty, które wprowadzimy do serwisu. Szablon (stworzony na przykładzie parametrów sklepu jednego z naszych dotychczasowych klientów) udostępniamy w Google Docs.
Jest to arkusz kalkulacyjny.
Przykład:

Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Parametry produktów w e-commerce
Każdy parametr produktu, który będzie widoczny w sklepie internetowym jest osobną kolumną, a każdy produkt osobnym wierszem.
Przykładowe parametry:
- nazwa produktu→ To identyfikator produktu, który pozwoli na późniejszą aktualizację. Wystarczy raz zaimportować i dodać wszystkie produkty do sklepu. Później, przy zmianie ich parametrów: opisu, stanu albo ceny umieszczamy w nowym arkuszu importu rekord o tej samej nazwie i zostanie on nadpisany (zaktualizowany).
- kategoria/ kategoria2→ Możliwość dodania dwóch kategorii: głównej i dodatkowej
- typ→ To kolejny parametr produktu;
- producent→ To obowiązkowe pole, ponieważ łączy produkty z katalogiem producentów. Ważne jest, aby liczba producentów była ograniczona i nie występowały błędy w polu. Ponadto, dodanie producenta pozwoli na powiązanie z nim produktu, a następnie wyświetli wszystkie pozostałe produkty.
- cena→ Musi być podana w odpowiednim formacie liczbowym (liczby po przecinku).
- photos→ Pierwszy zaimportowany plik ładowany jest jako zdjęcie główne. Dodanie nazw przy importowanych obrazach pozwala na powiązanie opisu ze zdjęciami. Nie trzeba później tego robić ręcznie. Zdjęcia powinny być spakowane w pliku rar i nazwane bez polskich znaków, spacji i dużych liter (formaty obsługiwane przez silnik ICEberg CMS: jpg i png),
- opis krótki / opis długi→ To dwa osobne pola służą opisowi produktu.
Na podstawie tych danych możemy przygotować schemat importu produktów. Jest to druga opcja, według której wysyłasz nam fragment poprzednio używanego schematu/ bazy danych. My dostosowujemy te parametry pod konkretną branżę.
Przykładowe dodatkowe parametry:
- id produktu→ To unikalne id, po którym klient identyfikuje produkty (np. w swoim systemie zamówień / ERP). Nie jest to pole systemowe. Służy wyłącznie do użytku klienta.
- kod kategorii→ To pole, które służy do oznaczenia kategorii, do której przypisujemy produkt.
- stara cena (przed promocją) → To standardowa cena produktu.
- ilość w opakowaniu→ To ilość sztuk w jednym opakowaniu.
- menu_item→ Możesz wskazać za pomocą numeru lub nazwy, w której kategorii w sklepie chciałbyś umieścić produkty. Dzięki przypisanym numerom do danej kategorii możliwa jest późniejsza aktualizacja produktów.
Import produktów do kategorii
Importując tysiąc produktów przypisanych do poszczególnych kategorii, otrzymujesz po imporcie te produkty umieszczone w odpowiednich kategoriach. To pozwoli zaoszczędzić czas.
Nie martw się jednak. ICEberg CMS e-commerce pozwala na łatwe i szybkie masowe przenoszenie produktów między kategoriami. Zaznaczasz kilkadziesiąt zaimportowanych produktów, wskazujesz do której kategorii mają być przeniesione i w ciągu kilku sekund możesz je tam przenieść. Rozdzielenie 1000 produktów pomiędzy kilkanaście kategorii nie powinno zająć dłużej niż kilkanaście minut.
Powyższe przykłady pokazują, że możesz mieć więcej pól, niż te zawarte w standardowym, wysyłanym przez nas wzorze. Możesz dodawać parametry według swoich wymagań.
Przed zatwierdzeniem szablonu warto zweryfikować, czy jest on odzwierciedleniem tego, co znajdzie się w sklepie internetowym.
Benchmarki e-commerce - przykłady sklepów wzorcowych
Stworzenie dobrze zaprojektowanego graficznie nowoczesnego serwisu internetowego, wymaga odwołania się do trendów kierujących rynkiem. Mogą to być trendy i dobre praktyki dotyczące projektowania oraz budowania konkretnych sklepów internetowych, w tym serwisów konkurencji. Ważne, abyś pokazał co ci się podoba wizualnie i funkcjonalnie wśród największych firm na rynku.
Jeżeli pokażesz nam, co podoba ci się funkcjonalnie, to będziemy w stanie zrobić serwis, który ma wszystkie funkcje, na których ci zależy. Benchmarki są istotne, ponieważ w momencie, gdy nie stworzysz listy elementów, które ci się podobają, to przykład u konkurencji jest dobrym sposobem, aby dowiedzieć się o nowoczesnych rozwiązaniach na rynku, np. sposobach prezentacji produktów czy interaktywnych elementach na stronie.
Dobrą inspiracją / benchmarkiem są serwisy internetowe największych firm z danej branży. Nie znamy liderów z każdej branży, dlatego prosimy o podesłanie ich nazw i adresów ich stron internetowych. Powodem dla którego powinno się ich sprawdzić jest ich duży budżet przeznaczony na rozwój strony internetowej, w związku z czym ich sewisy są najbardziej dopracowane, najładniej się prezentują i mają najciekawsze, najbardziej innowacyjne funkcje.
Struktura menu e-commerce - kategorie główne
Warto oddzielić drzewo struktury całego serwisu od drzewa prezentowanego w bocznym menu oraz kategorii prezentowanych w menu głównym (górnym). Zastanów się w tym miejscu co jest główną kategorią, a co podkategorią. Struktura to zarówno lista wszystkich kategorii jak i porządkowanie tego na kategorie główne i podkategorie.
Musisz to dobrze przemyśleć. Jeżeli kategorii w sklepie jest kilkadziesiąt, to bez sensu byłoby wylistowanie wszystkich na stronie głównej, czyli menu. Trzeba wtedy zrobić dwu albo trzypoziomowe drzewko.
Struktura kategorii i podkategorii produktów
Grupowanie produktów w katalogu
Struktura menu, a struktura kategorii i podkategorii może być różnymi elementami na stronie. Zwykle tworzymy dwa menu na stronie głównej: górne i boczne. Menu główne pełni funkcję nawigacji po serwisie i często zawiera takie informacje, jak: o firmie, kontakt, oferta, start, rekrutacja, blog, itd. Natomiast w firmie produkcyjnej menu główne składa się z produktów, oferty czy sklepu. Klient może zdecydować, czy menu główne powinno się rozwijać czy użytkownik dopiero po kliknięciu przechodzi do kategorii.
“Katalog” to miejsce na wszystkie produkty i strukturę kategorii, podkategorii produktów. Jak ustalić ile powinno się znaleźć kategorii głównych i podkategorii?
Najlepiej odwołać się do realnej kategoryzacji, jaka już istnieje w Twojej firmie, a także powinieneś ją dokładnie sprawdzić. Wystarczy wziąć katalog produktów/usług firmy, skopiować strukturę ze starej strony internetowej i rozpisać w dokumencie. Gdy będzie miał to dokładnie rozpisane będziesz mógł się zastanowić czy struktura jest intuicyjna, funkcjonalna i jakich zmian wymaga.
Jaka jest struktura kategorii i podkategorii produktów? Ile jest kategorii głównych?
→ Najlepiej odwołać się do istniejącej już kategoryzacji w firmie, czyli wziąć katalog/starą stronę internetową i wrzucić np. do dokumentu Google.
W jakich sytuacjach powinniśmy myśleć o podjęciu zmian w kategoriach?
- gdy czujemy, że system nie działa prawidłowo, bo jest za dużo kategorii na stronie,
- gdy jest za dużo przeklikiwania, aby dostać się do konkretnej strony,
- gdy nie możemy znaleźć produktu na stronie,
- gdy mamy za dużą asymetrię w kategoriach (z jednej strony mamy kategorie w których jest kilka produktów, a z drugiej w których jest kilkadziesiąt lub kilkaset).
Dobrą praktyką jest zaprojektowanie serwisu w taki sposób, żeby użytkownika od każdego miejsca w serwisie oddzielały maksymalnie trzy kliknięcia w nawigację. Staramy się tą drogę jednak skrócić do dwóch kliknięć.
Dajemy ci do wyboru kilka sposobów nawigacji po serwisie - wyszukiwarkę, drzewo kategorii, boksy promujące wybrane produkty na stronie głównej, listę produktów z filtrami.
Warto zastosować:
- Jednopoziomową strukturę - gdy kategorii jest niewiele (kilka),
- Dwupoziomową strukturę - gdy jest wiele kategorii głównych (kilkanaście),
- Trzypoziomową strukturę - gdy jest naprawdę dużo kategorii (kilkadziesiąt) i kategorie można pogrupować.
Wartości oraz zależności między parametrami
Zastanów się, jakie są parametry poszczególnych produktów i które produkty mają takie same parametry, a które inne. Produkty o wspólnych parametrach należy zebrać w grupy. W jednej grupie nie powinno być produktów, które mają różne parametry.
Zdjęcia do slajdera
W sklepie internetowym każdy produkt musi mieć co najmniej jedno zdjęcie. Jeżeli brakuje ci zdjęć, to możesz wyjątkowo (najlepiej tylko tymczasowo) zastosować zaślepkę (np. logo firmy lub grafikę). Nie jest to natomiast zalecana praktyka, ponieważ klienci kupują “oczami”. Produkty z dobrymi, autorskimi zdjęciami są znacznie częściej przeglądane, kupowane. Warto samodzielnie wykonywać sesje zdjęciowe produktów. To duża wartość - istotny wyróżnik konkurencyjny Twojego sklepu.
Do stron wizerunkowych w serwisie (np. strony głównej) trzeba dobrać odpowiednie zdjęcia. Najlepsze zdjęcia:
- Zespołu firmy→ aby klient zobaczył, że za wszystkimi działaniami stoją ludzie,
- Biura firmy→ aby udowodnić, że firma istnieje,
- Zastosowania produktu→ aby przedstawić mechanizm działania produktu; mogą to być zdjęcia z sesji organizowanej przez klienta lub takie, które zostały przez producentów tych produktów.
Zdjęcia, które prezentujesz na stronie powinni ją uatrakcyjniać - przyciągać uwagę użytkowników.
Zdjęcia do slajdera→ w formie banerów promocyjnych, indywidualnie wykreowanych, zawierających hasła reklamowe.
Warto kupować zdjęcia z banku fotografii (np. Stock) przedstawiające specjalistę wykorzystującego produkt w swojej codziennej pracy.
Dane firmy
Dane firmy znajdują się na umowie z agencją, ale przydatne są też dodatkowe dane, które chcemy zaprezentować na stronie internetowej, np.:
- godziny otwarcia,
- data założenia firmy
- kapitał zakładowy spółki,
- właściciel.
Identyfikacja wizualna firmy
Żeby dobrze zrealizować projekt graficzny serwisu e-commerce potrzebny jest logotyp, księga znaku (o ile istnieje), ale też przykłady różnorodnych materiałów promocyjnych i wizerunkowych wykorzystywanych przez firmę (mogą to być np. wizytówki, folder reklamowy, ulotki). Ważne, abyś przekazał je przed rozpoczęciem prac nad projektem graficznym, czyli tuż po podpisaniu umowy, lub jeszcze w trakcie negocjacji kontraktu. To pozwoli lepiej przygotować się grafikowi do stworzenia projektu.
Pamiętaj, że projekt graficzny musi być spójny z identyfikacją wizualną firmy.
Zdjęcia zespołu
Strona “O nas”
Zdjęcia zespołu sprzedażowego możesz wykorzystać na wiele sposobów:
1. przy produktach; handlowcy mogą być przypisani np. do regionu.
Przykład: Jeżeli użytkownik pochodzi z województwa mazowieckiego, to wyświetla mu się handlowiec z tego samego regionu.
2. przy kategoriach; handlowcy mogą być przypisani do kategorii produktu.
Przykład: Za wentylatory odpowiedzialny jest jeden handlowiec, a za części zamienne do wentylatorów drugi handlowiec. Odpowiednia osoba jest pokazana przy odpowiedniej kategorii, co kreuje wizerunek profesjonalizmu
Warto przygotować listę osób, które są powiązane z regionem lub z kategorią produktu wraz z ich danymi, czyli: numery telefonu, maile, imiona, nazwiska i zdjęcia.
Dokumenty i informacje ważne dla kupującego
Każdy sklep musi mieć co najmniej regulamin sklepu, który jest osobną podstroną w serwisie. Możesz kupić wzór regulaminu albo zlecić prawnikowi napisanie własnego. Możesz też napisać regulamin samodzielnie na bazie wzorów dostępnych w internecie. Rozważ jednak nie tylko koszty stworzenia go, ale też ryzyko i konsekwencje posiadania nieprawidłowo przygotowanego regulaminu.
Dodatkowe dokumenty ważne dla kupującego:
- polityka prywatności→ jest zwykle osobnym dokumentem, ma własną podstronę,
- zasady dostawy→ umieszczone w regulaminie,
- sposoby płatności→ nie muszą być osobnym dokumentem, ale warto zrobić abstrakt, czyli skróconą informację, którą będziemy prezentować np. na karcie produktu,
- procedura reklamacji→ to dokument wysyłany po transakcji do klienta w załączniku na maila.
Najlepiej, jeśli dokumenty są wysyłane na dysk Google’a albo udostępniane poprzez np. Wetransfer. To ułatwia nam jednorazowe ściągnięcie wszystkich materiałów.
Lista kont mailowych
Lista maili osobistych→ Jeżeli sklep internetowy jest stawiany na serwerze agencji, to w ramach tej konfiguracji możemy uruchomić skrzynki mailowe w domenie sklepu, dlatego prosimy o przygotowanie i przekazanie listy adresów mailowych, które mamy stworzyć.
Lista maili funkcyjnych→ Musisz zdecydować, na które maile mają iść zamówienia, a na które komunikaty. W ramach konfiguracji sklepu trzeba to skonfigurować w panelu administracyjnym.
ICEberg CMS może wysyłać zamówienia na dwa adresy mailowe: adres główny i adres DW.
Poza skrzynkami w domenie firmowej (służącymi do komunikacji) trzeba stworzyć skrzynkę, która posłuży do wysyłki maili ze strony internetowej. Jest to tzw. smtp (mail funkcyjny).
Dane tego maila wpisujemy w panelu administracyjnym i wszystkie komunikaty wychodzące ze sklepu będą wysyłane automatycznie. Automatyczne maile to np. maile z potwierdzeniem zamówienia, z informacją o wysyłce i płatności.
Schemat procesu zakupu online
Schemat blokowy - na kartce lub w aplikacji do robienia UML
Narysowanie procesu zakupu jest opcjonalne, ale warto to zrobić, bo to bardzo nam pomoże ;)
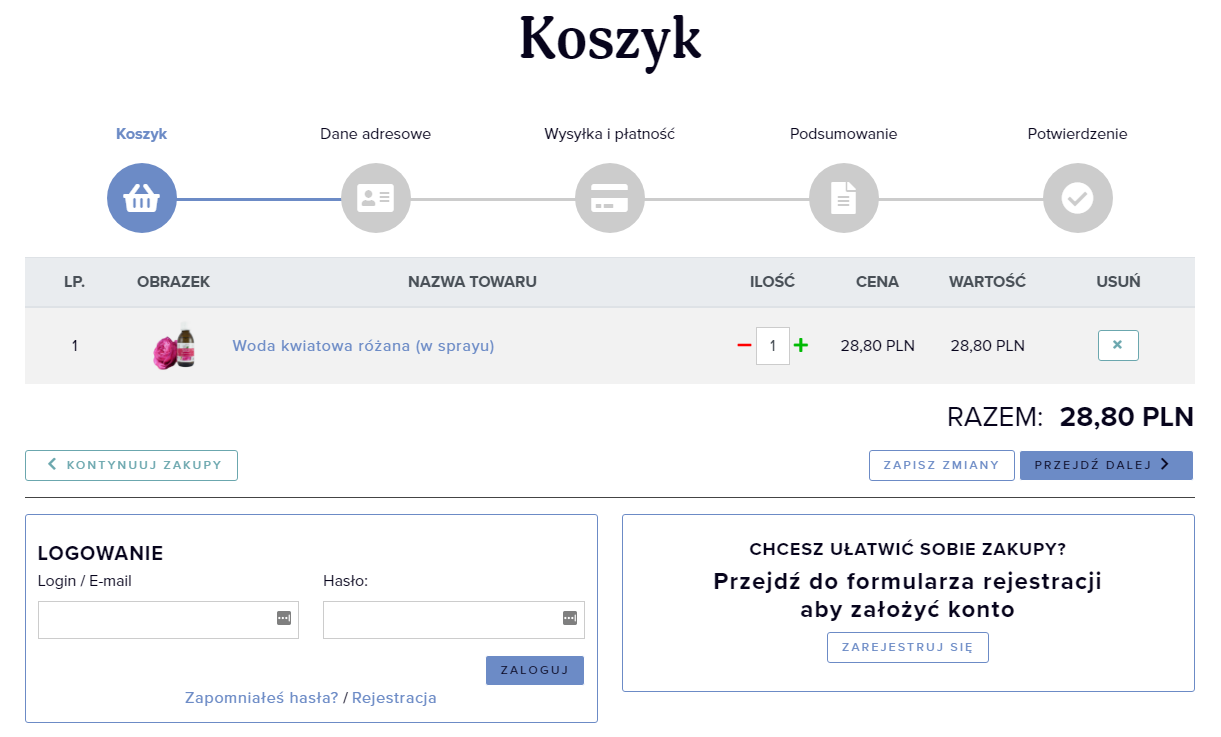
Schemat procesu zakupowego w ICEberg CMS jest standardowy - kilku etapowy. Aby zastanowić się, czy ten proces odpowiada Tobie oraz klientowi korzystającemu ze sklepu, warto przeklikać wersję demo sklepu opartego o ICEberg CMS albo o jeden z istniejących, zrealizowanych ostatnio w oparciu o ICEberg CMS sklepów internetowych.
Schemat jest kilkustopniowy, liniowy: użytkownik dodaje produkty do koszyka→ przechodzi do koszyka→ wpisuje dane→ wybiera sposób płatności.

W ICEberg CMS transakcje realizować mogą zarówno użytkownicy zarejestrowani i logujący się jak i osoby, które nie posiadają konta w serwisie.
Jeżeli potrzebujesz niestandardowego schematu procesu zakupu opisz go lub narysuj schemat blokowy - przedstaw kolejne etapy ścieżki zakupowej. Możesz też dać przykłady ze sklepów internetowych, które są dla Ciebie inspiracją.
Dane dostępowe do systemu płatności elektronicznych
Wskazanie systemu, w którym będzie dopiero zakładane konto
Dane do płatności są niezbędne na samym końcu wdrożenia, ale dobrze jest przygotować je od razu. Warto porównać możliwości, co najmniej kilku systemów płatności pod względem parametrów: bezpieczeństwo, zadowolenie klientów, prowizja, funkcjonalność.
W Polsce jest ich co najmniej kilka, np. PayU, przelewy24 czy DotPay. Z międzynarodowych najbardziej popularnym jest PayPal.
ICEberg CMS jest zintegrowany z wieloma systemami płatności. W ramach konfiguracji wystarczy, że administrator sklepu wpisze w panelu dane dostępowe do połączenia i wyśle nam informację o haśle, bo potrzebujemy w CMSie wpisać klucz, który będzie autoryzował płatności.

Zgodnie z polityką firmy Krakweb integrujemy bezpłatnie (nie podnosi to kosztu wdrożenia serwisu e-commerce) wszystkie systemy płatności elektronicznych, które nie są jeszcze zintegrowane z Iceberg CMS. Możesz być zatem pewny / pewna, że w ramach wdrożenia otrzymasz zintegrowany dokładnie ten system płatności który wybierzesz. A my oczywiście w tym wyborze pomożemy. Przykładowo ostatnio zintegrowany system płatności Paynow, którego właścicielem jest mBank Polska Nie który charakteryzuje się bardzo dobrymi warunkami - w szczególności niską prowizją płaconą przez sklep od transakcji. Możliwe jest także zintegrowany kilku systemów płatności pozostawienie wyboru kupującemu użytkownikowi lub zmienianie systemu płatności w zależności od warunków handlowych które są dla właściciela sklepu najlepsze .
Maciej Chmielowski, CEO w Krakweb
Materiały/wskazówki dla programisty o integracjach
Jeżeli mamy integrować, to:
- z czym? z jaką aplikacją? Z jakim systemem magazynowym systemem ERP / CRM / marketingowym potrzebujemy się zintegorwać.
- w jaki sposób mają być wymieniane dane? Czy dane mają być zsynchronizowane w jedną stronę czy w dwie strony? Z jaką częstotliwością mają być wymienione dane?
- jakie dane? Czy w ramach integracji wymieniane są dane produktów, zamówień?
O integracji powinieneś / powinnaś powiadomić nas przed podpisaniem umowy.
Informacje o promocjach, kodach rabatowych i ofertach specjalnych
To elementy, które można skonfigurować później w naszym CMSie. Musisz określić, czy chcesz mieć możliwości tworzenia i konfigurowania promocji i rabatów.
Moduł rabatów w ICEberg CMS jest rozbudowany i daje wiele możliwości (wybrane sugerujemy poniżej). Ważne jest jednak precyzyjne wskazanie jak działać będą rabaty.
Co możemy dla Ciebie zrobić?
Chętnie usłyszymy o Twoim projekcie.
Pytania, na które odpowiedź pomoże skonfigurować moduł rabatów
- Czy chcesz tworzyć promocje na:
- pojedyncze produkty?
- grupy produktów?
- Czy chcesz, aby promocje były dostępne:
- dla wszystkich?
- tylko dla zalogowanych?
- Czy te kody będą:
- indywidualne?
- masowe?
- Czy kody będą działać:
- wielokrotnie?
- jednorazowo?
- Czy kody będą miały ważność:
- ograniczoną czasowo?
- nieograniczoną?
- Czy kody będą dotyczyć:
- jednego produktu?
- grupy produktów?
- Czy będą to kody:
- kwotowe?
- procentowe?
Lista boksów - elementów - ważnych na stronie głównej
To elementy, które będą znajdować się na stronie głównej. Przykładowe boksy to np. treści promowane, najnowsze czy produkty z wybranej kategorii.
Komentarz eksperta e-commerce

Od 15 lat tworzymy serwiy e-commerce. Z roku na rok lista staje się coraz dłuższa. Wynika to z rosnącego doświadczenia w projektach e-commerce, a także rosnących możliwości systemu ICEberg CMS, który jest silnikiem wdrażanych przez nas sklepów. Realizujemy sklepy indywidualnie zaprojektowane. Wierzymy, że indywidualny projekt i wygląd sklepu to ważny wyróżnik w dżungli tysiąca sklepów on-line.
Sklep internetowy w mojej opinii to nie jest gotowy sprzęt AGD, który wypakowuje się z paczki i włącza do kontaktu (choć niektórzy początkujący w e-commerce mogą pójść tą prostą drogą). Serwis e-commerce projektuje się pod klienta, konfiguruje dla potrzeb kupującego, dostosowuje do brandingu firmy i aktualnych trendów i najlepszych praktyk. Osoby i firmy, które działają już chwilę na rynku e-commerce, rozumieją e-commerce, potrzebują więcej niż powtarzalnego gotowca opartego na szablonie. Wierzymy, że potrzebują uruchomić dopracowany indywidualnie zaprojektowany piękny sklep internetowy, który będzie skutecznym narzędziem sprzedaży. Te osoby i firmy potrzebują przejść przez kilkuetapowy proces projektowania i wdrożenia.
Maciej Chmielowski, CEO w Krakweb
Podsumowanie
Projekt sklepu internetowego wymaga zaangażowanie dwóch stron. Po stronie właściciela sklepu potrzebny jest manager lub specjalista e-commerce, który poświęci swój czas i zaangażuje się, żeby zgromadzić potrzebne materiały i je dostarczyć.
Jak oszczędzić czas potrzebny na przygotowanie materiałów do sklepu?
Niektóre (najbardziej pracochłonne i żmudne) etapy związane z przygotowywaniem materiałów do sklepu warto zautomatyzować. Przykładem takich czynności są prace związane z tworzeniem bazy produktów (gromadzenie danych produktów) oraz ich wprowadzanie wraz ze zdjęciami do serwisu.
Jak agencja e-commerce może pomóc oszczędzić czas w trakcie wdrożenia?
- Migracja danych produktów ze starego sklepu internetowego lub import danych produktów ze wskazanego przez klienta źródła to standardowy, podstawowy element wdrożenia serwisów e-commerce. Każdy projekt e-commerce realizowany przez nas w Krakweb w wycenie zakłada migrację danych.
- Scraping danych. Gromadzenie danych produktów. Tworzenie arkuszy produktowych. Świadczymy jednak także usługi dodatkowe takie jak scraping danych ze stron internetowych producentów i dostarczanie gotowych produktów wraz z parametrami i zdjęciami. Ważne jest jednak, żeby proces ten był w pełni legalny i bezpieczny. W tej sytuacji po stronie właściciela sklepu jest uzyskanie zgody od właściciela serwisu lub wzięcie na siebie w inny sposób odpowiedzialności za legalność takiego działania.
Scraping danych pozwala na stworzenie arkusza produktowego w ciągu minuty a nie godzin a nawet dni.
Inne sposoby pozyskania bazy produktów
- uzyskanie jej od producenta (trzeba zadzwonić i poprosić, wielu producentów ma takie bazy, niektórzy udostępniają)
- dostarczenie arkusza z produktami i ich parametrami. W przypadku gdy producent nie posiada pliku produktowego (arkusza lub pliku w innym formacie) lub z innego powodu nie chce go dostarczyć, ale wyraża zgodę na pobranie materiałów do strony internetowej możemy przeprowadzić odpowiednie działania.
Powyższa lista to gotowy pomocnik we wdrożeniu. Niektóre z tych czynności zajmują minuty, a niektóre godziny. Niech nie przeraża Cię ilość zadań. Wspieramy Cię radą i pomocą specjalisty e-commerce. Weryfikujemy dostarczane materiały, przesyłąmy wzorce - np. szablon arkusza, wraz z przykładami którego nie trzeba samodzielnie wymyślać od zera.
Dostarczenie tych elementów na etapie przygotowania do projektu, z wyprzedzeniem, a nie w trakcie projektu, pozwala przeprowadzić projekt szybciej, sprawniej i bez dodatkowych przestojów.
Materiały te również możesz samodzielnie wprowadzać do sklepu internetowego. Dostarczenie ich jednak z wyprzedzeniem pozwala na wprowadzanie ich w trakcie tworzenia sklepu - przez dewelopera, redaktora, operatora systemu po stronie agencji wdrażającej sklep. Czyli pozwala oszczędzać czas.