Slajder/film - jako pierwsza sekcja serwisu
Bardzo dobrym rozwiązaniem na pierwszą sekcję niemal każdej strony (głównej, podstrony, strony produktowej) jest slajder i film. Slajder pozwala przekazać najwięcej informacji na ograniczonej przestrzeni.
Za pomocą ICEberg CMS możemy tworzyć różnorodne slajdery. Konfigurować ich ostateczny wygląd i funkcjonalność możesz jako użytkownik samodzielnie.
Slajdery mogą się różnić m.in.:
- ilością prezentowanych slajdów,
- czy będą się automatycznie przewijać, a jeśli tak to po jakim czasie,
- jakie elementy będą zawierać (np. przycisk, grafikę, film, interaktywne elementy, nawigację).
- animacjami
W ICEberg CMS możesz bowiem tworzyć wiele slajderów i umieszczać je na stronie głównej i każdej podstronie serwisu - na górze lub w sekcji.
Jako użytkownik ICEberg CMS możesz tymi elementami swobodnie zarządzać. To czy pierwszym widokiem będzie film czy slajder to Twoja decyzja. Ciekawą alternatywą jest umieszczenie filmu na jednym ze slajdów - na co też pozwala nasz program.
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
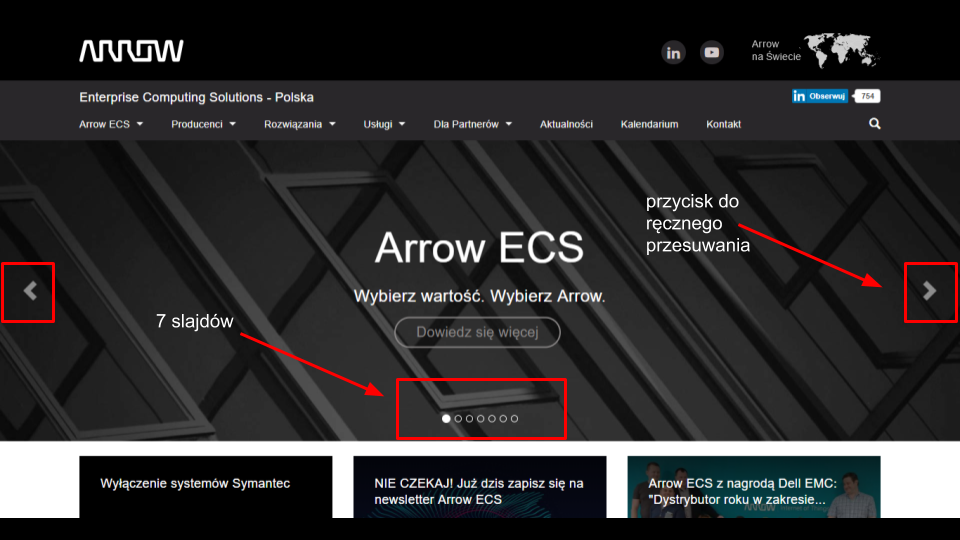
Slajder z 7 slajdami, automatycznie przesuwany lub ręcznie

slajder na stronie głównej arrowecs.pl (realizacja Krakweb.pl)
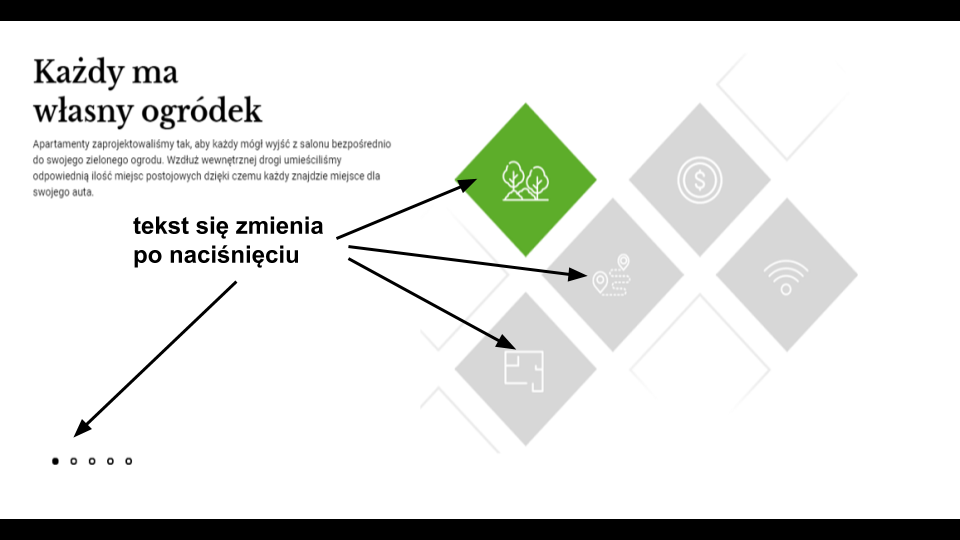
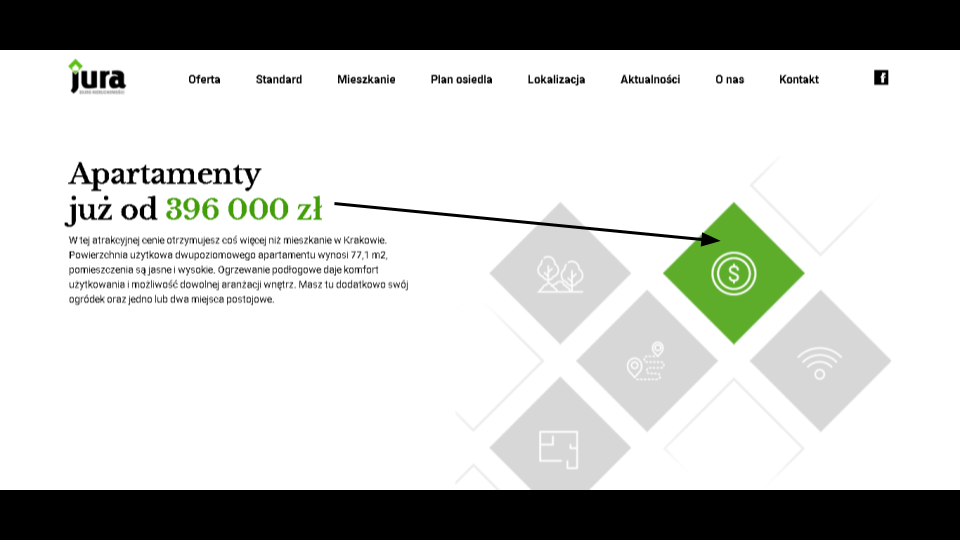
Slajder z interaktywnymi grafikami - po naciśnięciu na grafikę przechodzimy do innego widoku

slajder na stronie modlica-zacisze.pl (realizacja Krakweb.pl)

slajder na stronie modlica-zacisze.pl (realizacja Krakweb.pl)
Slajder jest bardzo dobrą metodą nawigacji i nasz system umożliwia sprawne poruszanie się po serwisie za pomocą slajdera. Slajder może przenosić użytkownika do każdego miejsca w serwisie jakiego zażądamy, mogą to być przykładowo: strony produktowe, najnowsze wydarzenia, aktualności, nowości, itp.
Film na stronie a SEO
Filmy muszą być dobrze dostosowane pod SEO, bo film im większa rozdzielczość tym dłużej będzie się ładował. Znamy wiele sposobów jak zoptymalizować pokazywanie filmu na stronie. Najczęściej ze względu na optymalizację szybkości pokazujemy okładkę filmu z ikoną Play (kliknięcie w nią odtwarza film w pełnej rozdzielczości i pełnej długości). W tej metodzie czasem prezentujemy animowaną okładkę, czasem statyczną, niekiedy jest to film w tle o mniejszej rozdzielczości. Drugim ze sposobów jest wyświetlanie grafiki tytułowej filmu, a po kilku sekundach od załadowania strony załadowanie filmu w większej rozdzielczości. Jednak i w tej sytuacji rzadko ładujemy film w pełnej rozdzielczości automatycznie. Wynika to m.in. z tego, że filmy z dźwiękiem automatycznie ładowane są domyślnie blokowane w przeglądarkach. Zawsze szukamy kompromisu pomiędzy szybkim ładowaniem się strony a jakością filmu, pomiędzy wrażeniem wizualnym, a funkcjonalnością.
Jakość. Bezawaryjność. Czyli ile będzie błędów i czy musimy się martwić, że coś nie zadziała?
Jeżeli nie tworzymy dla Ciebie dedykowanego modułu, który będzie nowością to zapewniamy, że wszystko będzie od razu sprawnie działać. Dedykowane moduły wymagają dodatkowych testów, jednak jest to uwzględnione w harmonogramie projektu. Poza naszymi wewnętrznymi testami testy przeprowadzić też powinien klient. Dodatkowo udostępnienie mocno innowacyjnych modułów warto przeprowadzić etapami - dać dostęp części użytkowników, a wszystkich z dużej bazy powiadomić o tym dopiero po weryfikacji - potwierdzić nie tylko, że działa, ale też, że moduły te spełniają oczekiwania użytkowników.
Wszystkie moduły, które posiadamy są testowane przez nas wielokrotnie i ich niezawodność jest na bieżąco poddawana próbie.
Największe wyzwanie polega na umiejętnym połączeniu istniejących modułów ze sobą - tak aby wszystko ze sobą właściwie współpracowało i tworzyło bogaty serwis z połączonymi ze sobą treściami.
Osoby kontaktowe, a bezpieczeństwo
Sugerujemy klientom, żeby nie podawali adresów e-mail bezpośrednio na stronie w formie tektowej tylko, żeby tworzyli formularze kontaktowe, w których maile nie są widoczne. W przypadku gdy jednak maile chcemy na stronie podać istnieją dodatkowe zabezpieczenia przed botami zbierającymi takie informacje ze stron.
Zapytania do konkretnych osób
W ICEberg CMS mamy moduł, który umożliwia konfigurację danych kontaktowych. Wprowadzamy do niego informacje, które mają być widoczne na profilu tej osoby i e-mail, ale nie jest on prezentowany na stronie tylko przechowywany w systemie.
Na stronie będzie widoczna ikona np. “Skontaktuj się”, która zaprowadzi nas do formularza kontaktowego, który umożliwi przekazanie informacji do wskazanej osoby.
Moduły - w tym moduł “Artykuły”

przykładowe moduły ICEberg 4 CMS (wersji wdrażanej w latach 2014-2022, aktualnie dostępna jest 5 wersja systemu - ICEberg CMS5)
Moduł artykuły jest równocześnie bardzo funkcjonalny i prosty w obsłudze.
Takie jego funkcje jak tworzenie treści niedostępnej na stronie, wersjonowanie, podgląd przed publikacją są globalne - czyli, dostępne dla wszystkich treści w naszym silniku.
Artykuły mają jednak dużo więcej możliwości niż zwykłe treści tekstowe czy wpisy blogowe w innych popularnych silnikach.
Różnorodne moduły treściowe
W ICEberg mamy kilkanaście rodzajów treści i to nam daje przewagę np. nad Wordpressem.
Inny moduł służy do tworzenia artykułów, inny do robienia map, inny do robienia galerii, inny do downloaderów i każdy z nich jest dostosowany do konkretnych, zindywidualizowanych potrzeb. Moduły te można ze sobą jednak łatwo łączyć. Na przykład można wiązać ze sobą treści oraz umieszczać poszczególne moduły w sobie Na przykład do artykułu zamieścić downloader czy galerie. Może to zostać zrobione globalnie na poziomie szablonu czyli w każdym artykule prezentujemy losowe galerie, albo lokalnie - czyli w konkretnym artykule prezentujemy konkretną galerię, wybrany formularz lead generation, plik do pobrania itp.
Tworzenie artykułu - wybrane opcje
Po wejściu w edycję artykułu w prawym górnym rogu widoczny jest boks, który jest dostępny dla każdej treści, którą możemy opublikować na stronie. Pozwala on podejrzeć edytowaną stronę przed publikacją, która jest w postaci zahaszowanego linku i będzie widoczna tylko dla redaktora. Po naciśnięciu ikony “Kółka zębatego” wejdziesz w opcje, gdzie możemy zarządzać optymalizacją SEO oraz parametrami widocznymi dla FB. Za pomocą ikony kalendarza możemy ustawić datę publikacji artykułu. Wtyczka pozwala jednym kliknięciem włączyć/wyłączyć publikację, a “oko” włącza/wyłącza indeksowanie przez wyszukiwarkę Google.

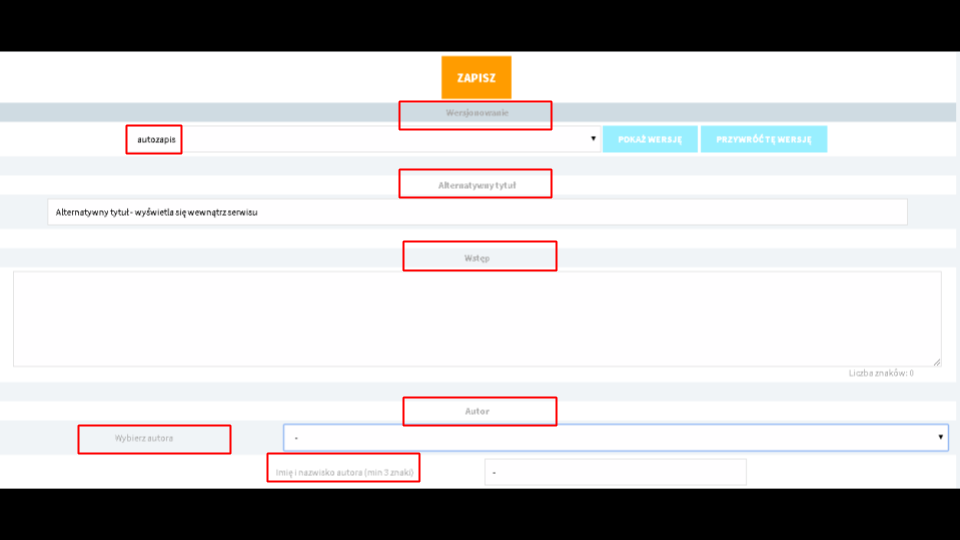
ICEberg CMS - globalne ustawienia
W czerwonych prostokątach zaznaczyłem poszczególne funkcje. U samej góry znajdziesz wersjonowanie, które daje możliwość powrócenia do wcześniejszych wersji artykułu. Artykuł jest automatycznie zapisywany co 10 minut. Jest to dobre zabezpieczenie na wypadek awarii prądu, czy połączenia internetowego. Nie stracisz efektów swojej pracy. Poniżej znajdziesz możliwość stworzenia alternatywnego tytułu.Jest to drugi tytuł, który wyświetla się na podstronie listy artykułów - np. bloga. Opcja ta jest znana z serwisów takich jak Onet, które kuszą intrygującymi tytułami na głównej, a prezentują inne tytuły na stronie artykułu.
Autorów możemy wybierać spośród istniejących w systemie autorów lub dodać nowego autora niebędącego kontem zarejestrowanym w CMS’ie.
Pod artykułem może być prezentowane bio autora, jego zdjęcie, linki do jego społeczności. Parametry te wypełnia się raz w profilu autora w CMS’ie.

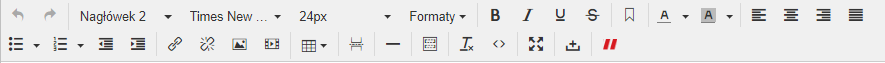
ICEberg CMS - moduł artykułu, dostępne funkcjonalności
Tworząc moduł artykułu inspirowaliśmy portlami, które tworzą treści - zarabiają na ich pisaniu i publikacji. Edytor treści pozwoli na zaspokojenie potrzeb nawet najbardziej wymagających autorów. Od podstawowych opcji takich jak wybór nagłówka, czcionki, czy jej rozmiar, możemy wyczyścić formatowanie, dodać firmowe ikonki, czy zamieścić kotwicę lub kod.

edytor treści ICEberg CMS
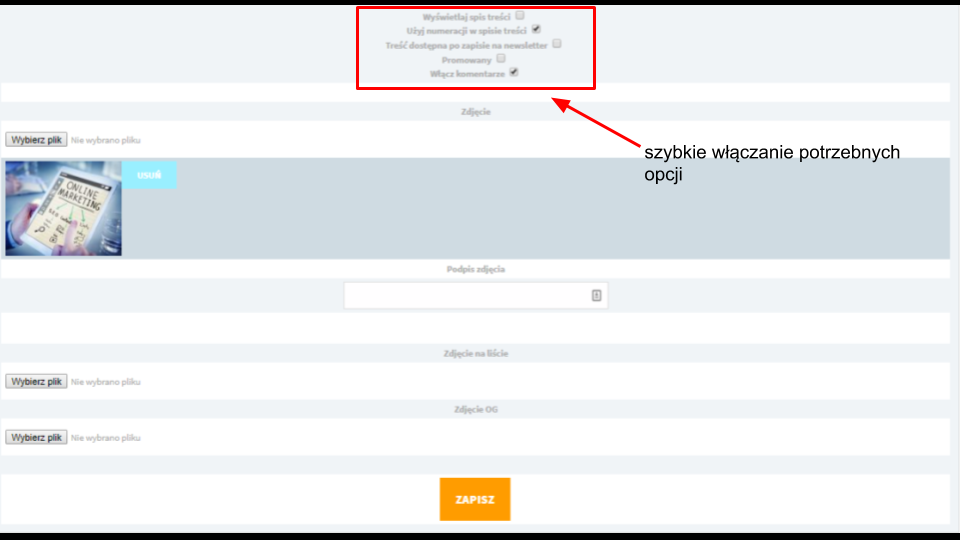
Zjeżdżając niżej moduł artykuł pozwala na szybkie dodanie nowych funkcjonalności artykułu takich jak: “Wyświetlaj spis treści”, “Użyj numeracji w spisie treści”, “Treść dostępna po zapisie na newsletter”, “Promowany”, “Włącz komentarze”.
Pod spodem wybieramy zdjęcie, które będzie grafiką tytułową artykułu. Obrazek jest automatycznie optymalizowany do odpowiednich rozdzielczości, tak aby użytkownik wyświetlając zdjęcie na każdym ekranie mógł je zobaczyć w dobrej rozdzielczości.

ICEberg CMS - moduł artykułu, szybkie opcje
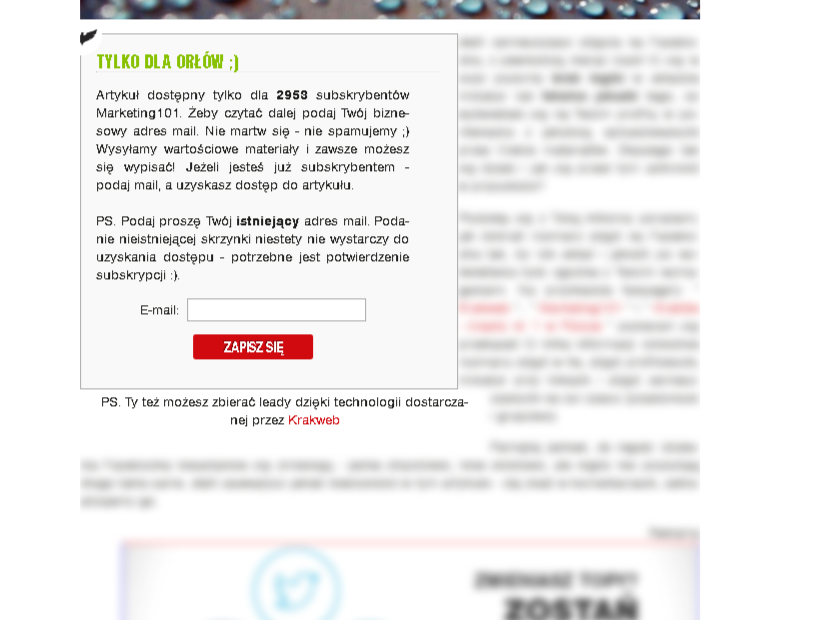
Generowanie leadów za pomocą modułu artykuły
Jak widzisz na poprzednim slajdzie za pomocą jednego kliknięcia możesz włączyć opcję “Treść dostępna po zapisie na newsletter”. Dzięki temu możesz uzyskać dodatkowe subskrypcje z najpopularniejszych artykułów. Jedną ze sprawdzonych przez nas strategii jest wybranie z serwisu kilku artykułów, które mają najwięcej odwiedzin (a jednocześnie otwarty dostęp do nich nie jest dla nas koniecznością z punktu widzenia biznesowego czy wizerunkowego) i sprawdzenie ile w tygodniu zdobędziemy dodatkowych e-maili w bazie subskrybentów. Z doświadczenia wiemy, że przy ciekawym artykule, pożądanym przez użytkowników możemy zdobyć nawet kilkaset adresów subskrybentów w ciągu miesiąca.

serwis: marketing101.pl, realizacja Krakweb.pl
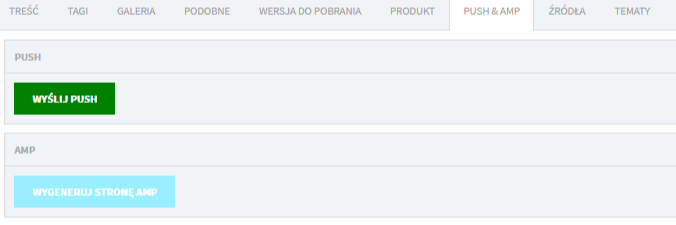
Powiadomienia PUSH
Powiadomienia PUSH - są to pojawiające się na smartfonach wiadomości np. o nowych artykułach. Podobne powiadomienia możemy też generować na przeglądarki desktopowe. CMS pozwala tworzyć takie powiadomienia i zarządzać ich treścią.

ICEberg CMS - moduł PUSH&
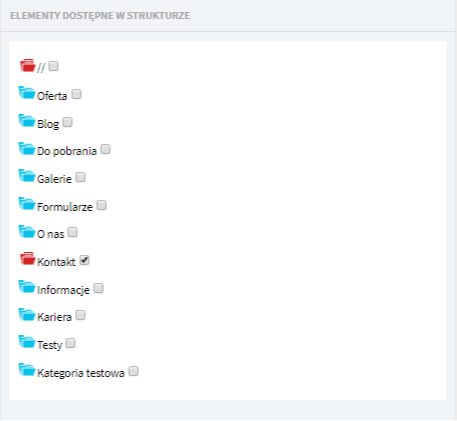
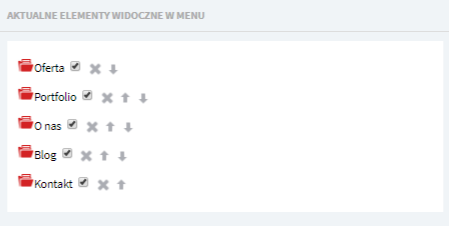
Widoczność menu
Moduł menu jest podzielony na dwie sekcje “Elementy dostępne w strukturze” i “Aktualne elementy widoczne w menu”. Elementy dostępne w strukturze nie muszą być widoczne dla użytkowników - możemy swobodnie pokazywać lub nie.

ICEberg CMS - przykładowa struktura
To samo możemy robić z elementami w menu - możemy dodawać nowe sekcje lub ukrywać nam niepotrzebne. Do menu możemy dodać zarówno kategorię główną jak i podkategorię.
“Ptaszki” oznaczają, jaką funkcjonalność mają mieć dane kategorie. Czy to są elementy klikalne czy po naciśnięciu menu nam się rozwinie czy po kliknięciu wejdziemy na podstronę.
Menu można w pełni zarządzać - “ptaszek” odpowiada za rodzaj menu, za pomocą “X” możemy usunąć dany element, a strzałka w górę i w dół umożliwia zmianę kolejności sekcji w menu. ICEberg CMS tworzymy z zgodnie z ideą, aby wszystkie elementy, którymi zarządzanie były przyjemne i intuicyjne w obsłudze.

ICEberg CMS - struktura>widoczne elementy w menu
Slajder
W naszym silniku dostępne są dwa moduły slajdera lub możliwość tworzenia slajdera z treści. Slajder jest modułem MCP, czyli modułem o dowolnej pozycji. Oznacza to, że możesz stworzyć dowolną ilość slajderów na każdej stronie i w dowolnym miejscu na stronie.
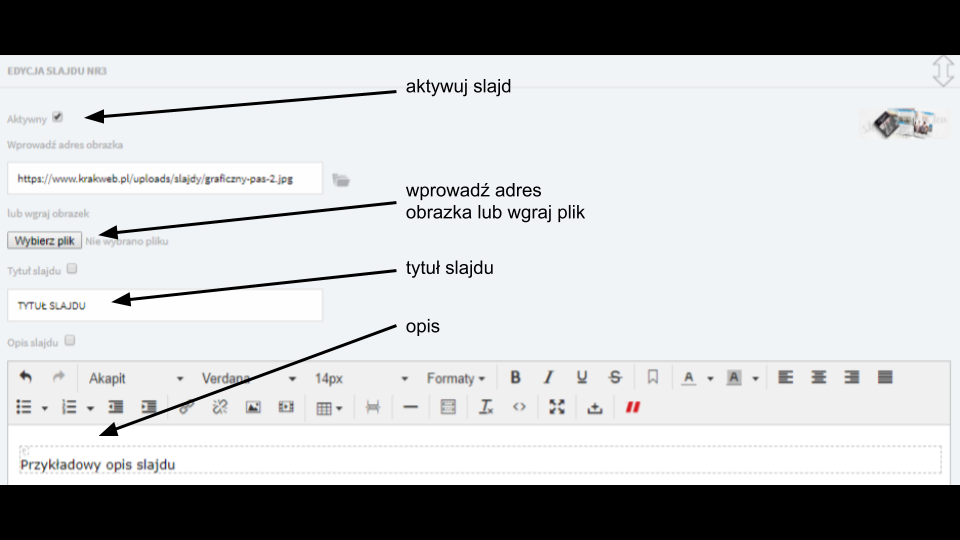
Slajdery możesz tworzyć samodzielnie - składają się z wielu elemetów, które możesz łatwo edytować. Przycisk do aktywacji slajdu decyduje czy ma slajd się pojawiać w slajderze.Czyli możesz stworzyć slajdy i dopracować je przed publikacją. Lub możesz dodać do slajdera kilkanaście lub kilkadziesiąt slajdów, które będziesz włączać w zależności od aktualnej promocji czy sezonu. Wprowadzanie grafik możliwe jest na dwa sposoby - wgrywanie grafiki bezpośrednio, za pomocą linku lub przez wskazanie slajdu wśród obrazków dodanych już na serwer. Nadanie tytułu slajdowi i opcja włączenia/wyłączenia i opis, który ma się wyświetlać na slajdzie.

ICEberg CMS - edycja slajdu
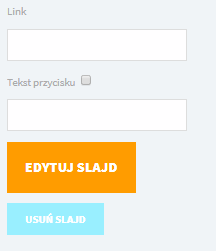
Pod spodem możesz umieścić jeszcze link w slajdzie i tekst przycisku. To czy się ten tekst będzie się wyświetlał też zależy od tego jak to ustawisz. :)

ICEberg CMS - edycja slajdu, tekst przycisku
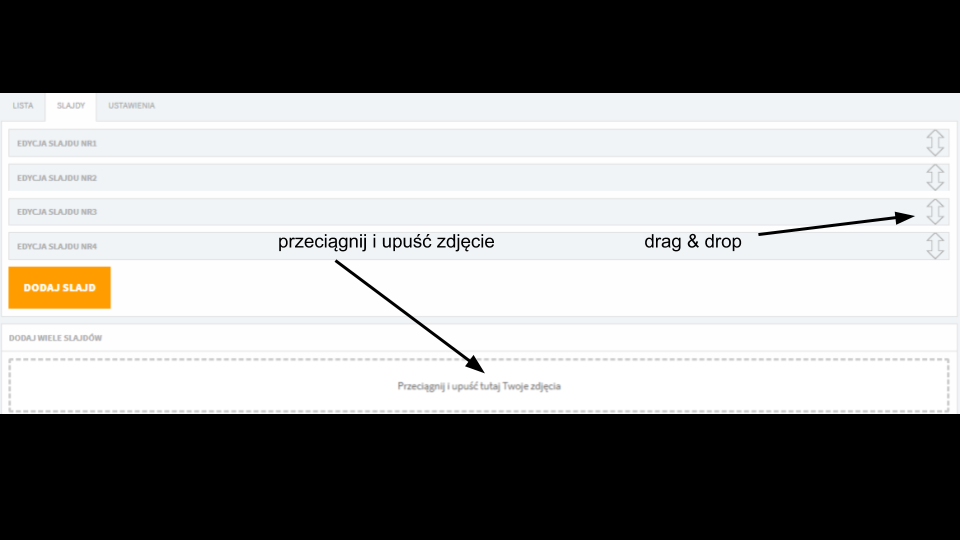
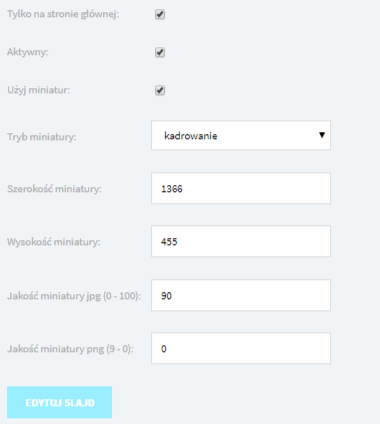
Slajdy można przemieszczać za pomocą metody drag & drop (przeciągnij & upuść). Gdy mamy zdjęcie za pomocą tej samej metody możemy je przeciągnąć i upuścić w pokazane pole poniżej.

ICEberg CMS - edycja slajdów
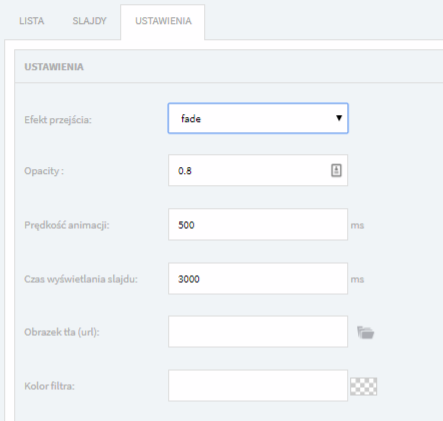
W ustawieniach slajdera możesz skonfigurować szczegółowe parametry m.in. wybrać efekt przejścia, prędkość animacji, czas wyświetlania slajdu czy wymiary slajdu.


szczegółowe parametry slajdera - moduł ICEberg CMS
Ustawienia uprawnień
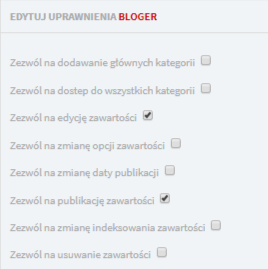
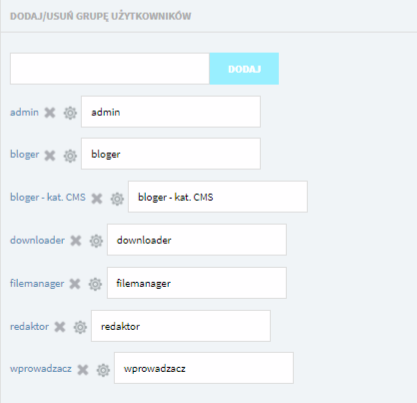
ICEberg CMS posiada bardzo rozbudowane ustawienia uprawnień. Znajdują się w nim zarówno ustawienia grupowe jak i personalne. Możemy przypisać uprawnienia dla do różnych części CMS’a oraz do poszczególnych części struktury i to na każdym poziomie. Za jego pomocą możecie przypisać komuś uprawnienia do wprowadzania treści, a nie będzie miał uprawnień, aby tą treść opublikować. W ten sposób możesz usprawnić i kontrolować pracę zespołu zajmującego się tworzenie treści. Dostępnych jest 7 poziomów uprawnień i można dodawać grupy użytkowników z dowolnymi parametrami uprawnień.


edycja uprawnień - ICEberg CMS
Strona błędu 404
W naszym silniku stworzysz stronę błędu 404 za pomocą kilku kliknięć!
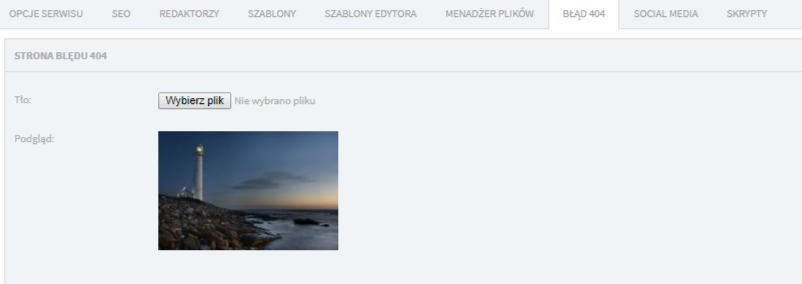
- Wejdź w zakładkę “Błąd 404”.
- Wybierz zdjęcie, które ma być tłem.

ICEberg CMS - moduł błędu 404
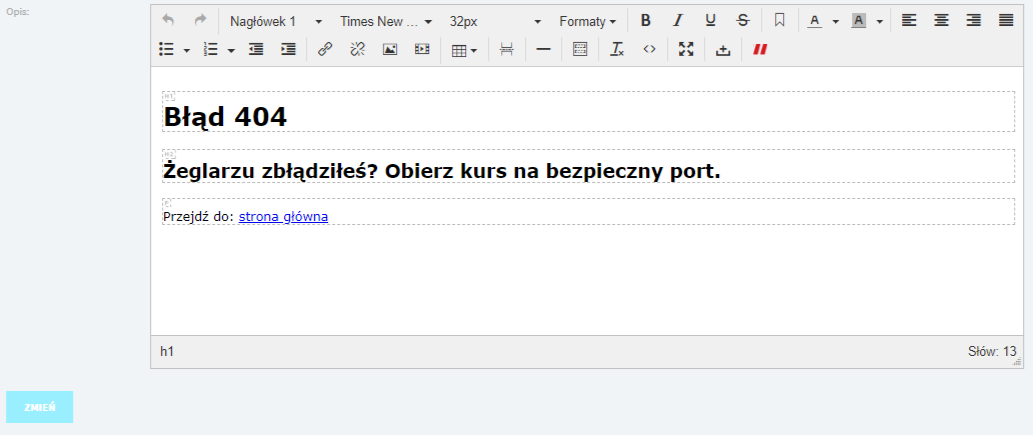
- Dodaj opis i kliknij “Zmień” w prawym dolnym rogu.

ICEberg CMS - edycja komunikatu błędu 404
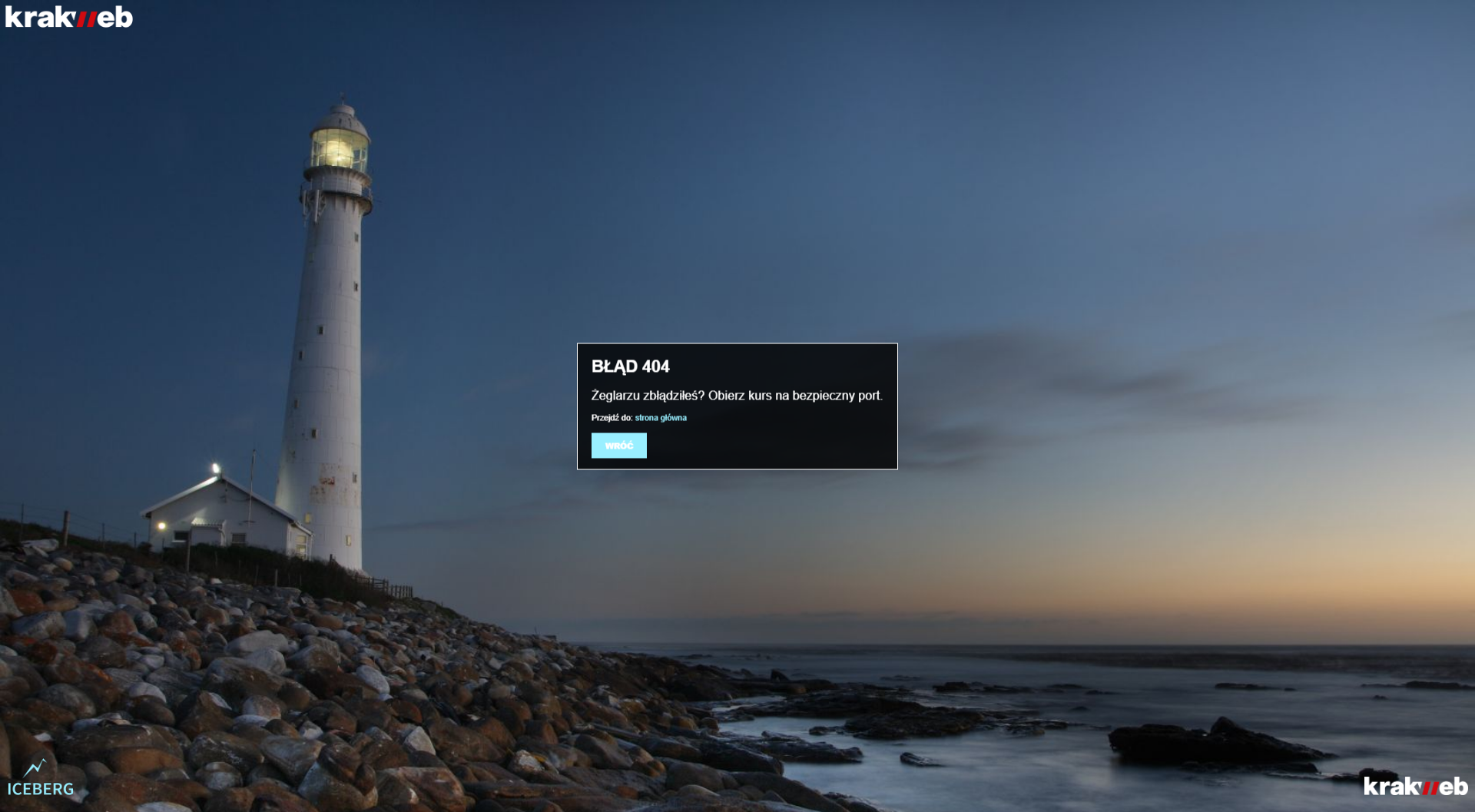
4. Gotowe, tak wygląda nasza strona błędu 404.
komunikat błędu 404 ze strony krakweb.pl
Szybkość strony
Bardzo często zawieramy w umowie parametry odnoszące się do prędkości strony i do tego zachęcamy naszych klientów. Powiedzcie nam jaki ma być czas, jaki ma być wynik pagespeed. W trakcie wdrożenia będziemy to sprawdzać, aby strona spełniała Wasze wymagania.
Należy też pamiętać o konflikcie, który występuje pomiędzy szybkością strony, a możliwościami animacji interfejsu, wykorzystywanymi wideo. Strona z wieloma elementami interaktywnymi nie jest możliwa do optymalizacji w 95-100%. W tej kwestii trzeba pójść na kompromisy i wybrać to na czym nam bardziej zależy. Najlepiej zoptymalizowane strony i równocześnie najszybsze powinny być landing page i strona główna, bo na tych stronach najczęściej będą przebywać użytkownicy.
Formularze składające się z kilku kroków
Jeden z naszych modułów umożliwia tworzenie formularzy wielokrokowych - pozwala na zebranie wielu danych od klientów. Stworzony jest on w formie stopni przez, które przechodzi użytkownik. My go używamy do briefów - bo potrzebujemy wielu informacji, aby móc rozpocząć rozmowy z klientem.
Nasz formularz posiada specjalne zabezpieczenie. Otóż, gdy klient jest w 4 kroku formularza i niechcący zamknie komputer lub przeglądarkę to wchodząc jeszcze raz zacznie od tego kroku, na którym skończył. Posiada to uniknąć potencjalnej straty klienta, który prawdopodobnie nie będzie chciał spędzić dodatkowych 10 minut na uzupełnianie tych samych informacji.

formularz wielokrokowy - moduł w ICEberg CMS
Wyszukiwarka artykułów
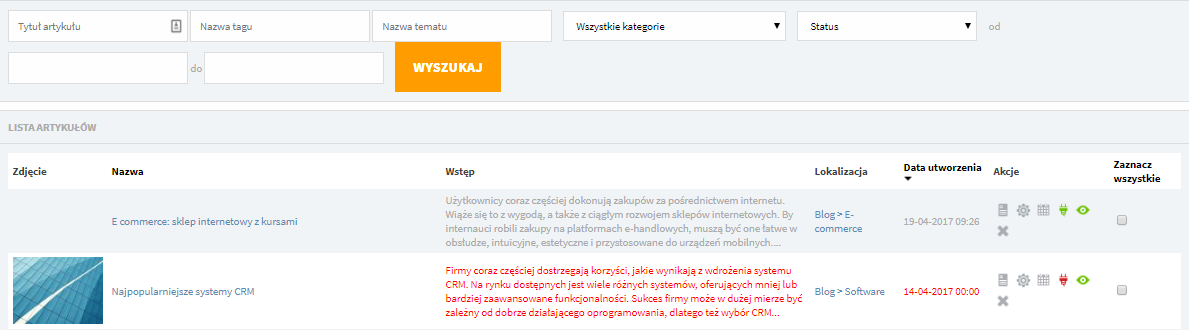
Istnieje takie miejsce w ICEberg, w którym zarządzamy wszystkimi artykułami (Lista artykułów). Istotnie wpływa to szybkość pracy zespołu obsługującego treści w serwisie.
Artykuły możesz tam wyszukiwać po:
- tytule,
- tagu,
- temacie,
- kategorii,
- statusie.
Dzięki temu redaktor może szybko wyfiltrować np. nieopublikowane jeszcze artykuły, poprawić je i opublikować. Jak widać na poniższym zrzucie ekranu wpisy nieopublikowane mają podświetlony opis na czerwono, co też pomaga na przyspieszenie wyszukiwania.

ICEberg CMS - wyszukiwarka artykułów
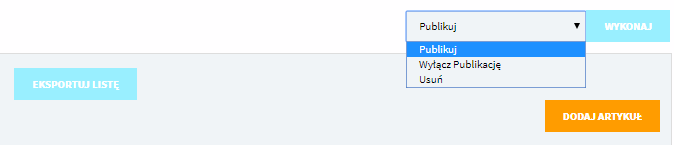
Możesz również wykonywać masowe akcje w tym module. Zaznaczasz wybrane artykułu i zmieniasz ich status, bądź usuwasz.

masowe akcje - ICEberg CMS
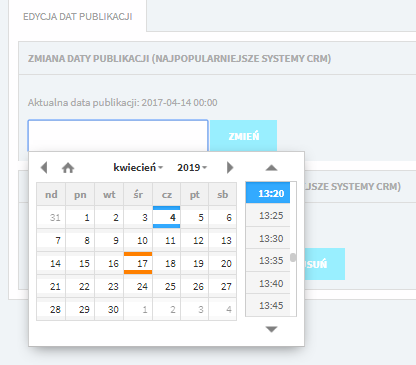
Kalendarz publikacji treści
Kończąc nowy artykuł nie musisz pamiętać, o tym kiedy chcesz go opublikować. Wystarczy, że ustawisz datę publikacji w interaktywnym kalendarzu. Wybierz datę i godzinę, nacisnąć “Zmień” i data publikacji została ustawiona. Ikona publikacji przy takim artykule będzie wtedy podświetlona na żółto.

masowe akcje w ICEberg CMS
Kilka terminów na jedno wydarzenie
Nasz edytor daje możliwość kompleksowego zarządzania wydarzeniami.
Daje możliwość stworzenia kilku wydarzeń z serii. Nie jest to opcja podstawowa, jednak możliwe jest stworzenie boksów prezentujących kilka wydarzeń z danego cyklu. W efekcie umożliwia to przypisanie 3 terminów do jednego wydarzenia i każdy przycisk będzie odsyłał do innego formularza kontaktowego.
Dodatkowo takie opcje jak zmniejszenie i zwiększenie liczby miejsc; włącznie i wyłączanie zapisu na wydarzenia możesz ustawiać ręcznie i w trakcie trwania zapisów.

events.arrowecs.pl - 3 przyciski na 3 różne terminy (realizacja Krakweb.pl
Umów się na konsultację on-line z ekspertem
Umów się na rozmowę ze spacjalistą działającym ponad 12 lat w tej branży! Pamiętaj, że jest to całkowicie niezobowiązująca rozmowa :)