Konfiguracja tagu Google Tag Manager
Używasz już Tag Managera? Mam nadzieję że tak. Jeżeli nie, to musisz szybko to nadrobić. Jest to bardzo pomocne narzędzie, które pozwoli ci samodzielnie dodawać tagi na stronę bez ingerencji w jej kod źródłowy.
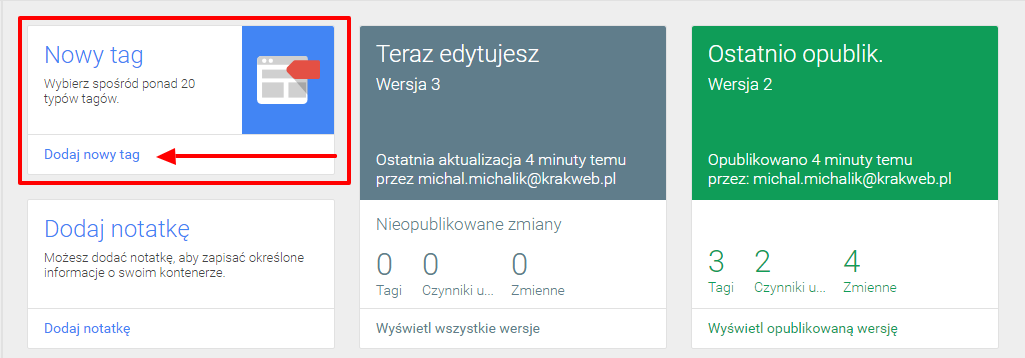
Zaczynamy! Stwórz pierwszy Tag, który będzie Ci potrzebny do wykonania zadania. Po zalogowaniu się do panelu Google Tag Managera, w kontenerze, który przypisany jest do Twojej strony, kliknij “Dodaj nowy tag”.
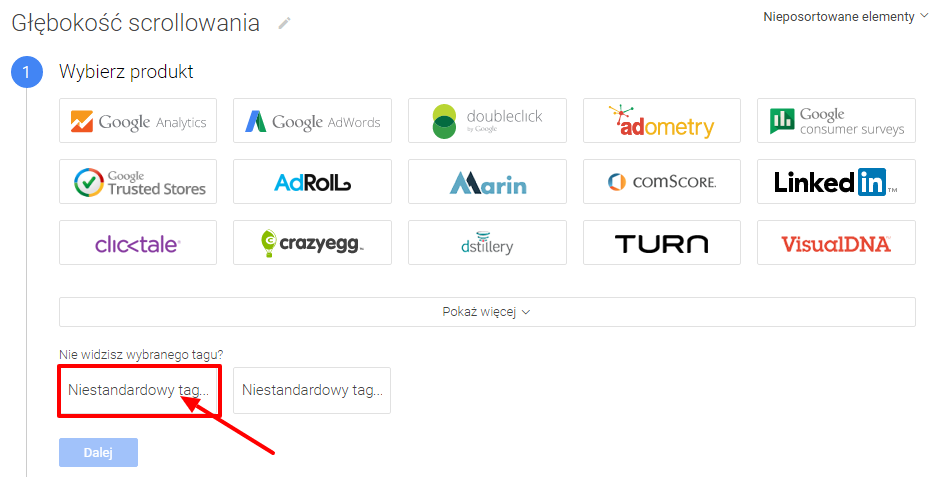
Nowemu tagowi warto nadać nazwę. Pomoże Ci to w przyszłości utrzymać porządek w dodawanych tagach. Ja swój nazwałem “Głębokość scrollowania”. Następnie spośród dostępnych rodzajów tagów wybierz “Niestandardowy tag HTML”
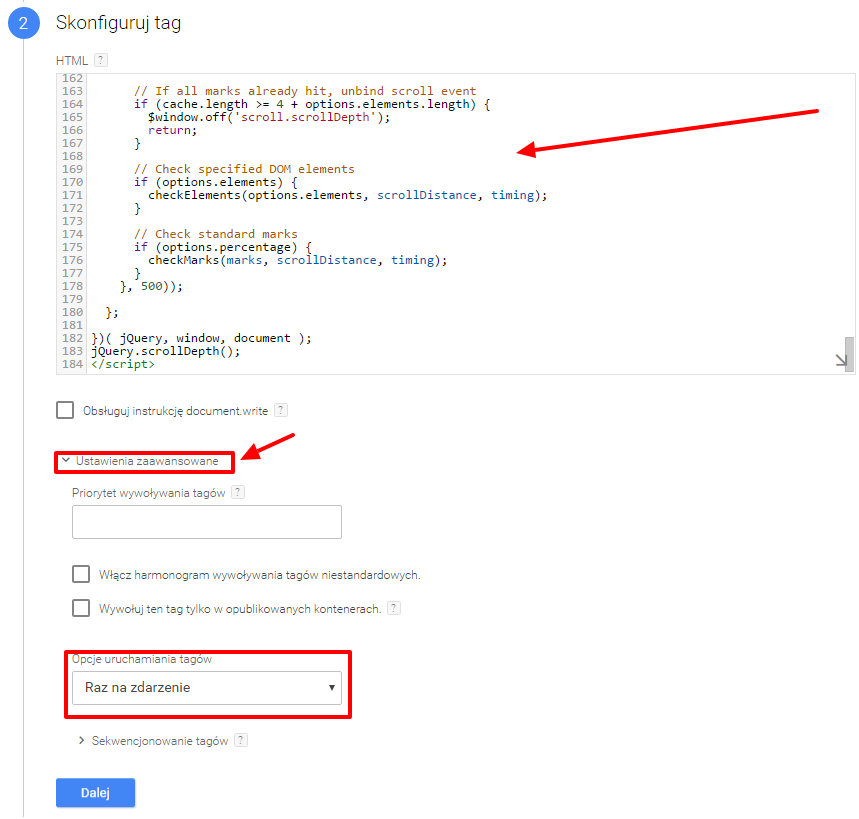
Kolejnym krokiem będzie skopiowanie skryptu Roba, który znajdziesz pod tym linkiem i wklejenie go w pole tekstowe. Kiedy już to zrobisz, przejdź w “Ustawienia zaawansowane” i tam w opcjach uruchamiania tagu wybierz “Raz na zdarzenie” i kliknij “Dalej”.
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Reguła Tag Managera
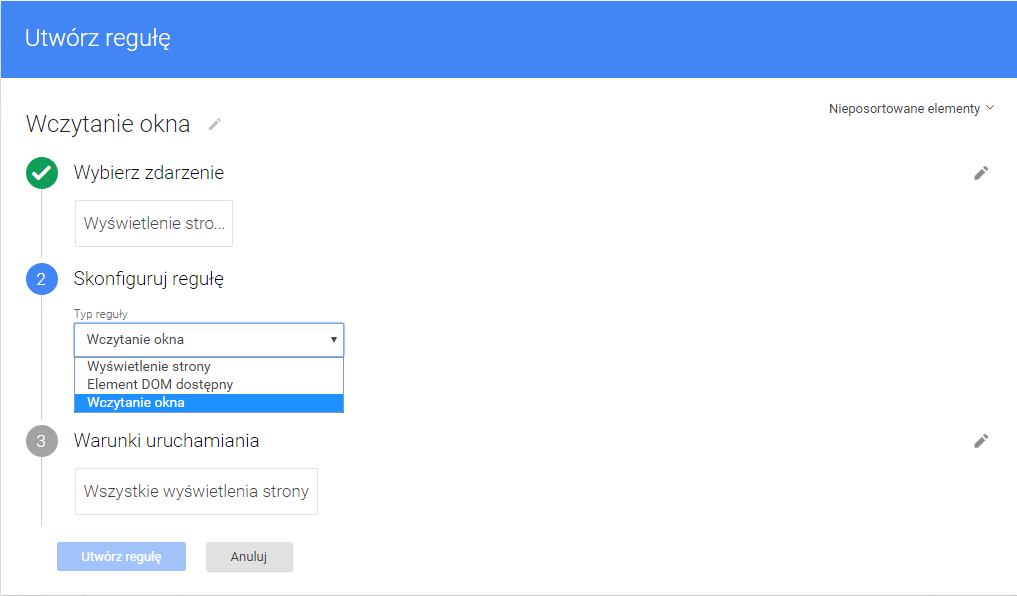
W warunkach uruchamiania tagu musisz utworzyć nową regułę, dla której Twój tag będzie się aktywował - w menu reguł do wyboru kliknij “więcej”, a następnie czerwony przycisk “Nowa” i nadaj jej nazwę. Ja swoją regułę nazwałem “Wczytywanie okna”. Następnie przejdź do wyboru zdarzenia. W tym wypadku będzie to “Wyświetlenie strony”. Kolejny krok to skonfigurowanie reguły - w polu “Typ reguły” wybierz “wczytanie okna”. Musisz także ustalić warunki uruchamiania reguły. Wybierz “Wszystkie wyświetlenia strony”, a następnie kliknij “stwórz regułę”.
Twój tag jest już gotowy i możesz go dodać. Połowa drogi za Tobą! Dane zebrane dzięki temu tagowi musisz jeszcze przesłać do Google Analytics, żeby można je było odczytać. Zanim to jednak zrobisz, musisz stworzyć zmienne, które pomogą skonfigurować tag Google Analytics.
Zmienne Tag Managera
Zmienne, które będą Ci potrzebne do tagu Google Analitycs, stworzysz w panelu Tag Managera.
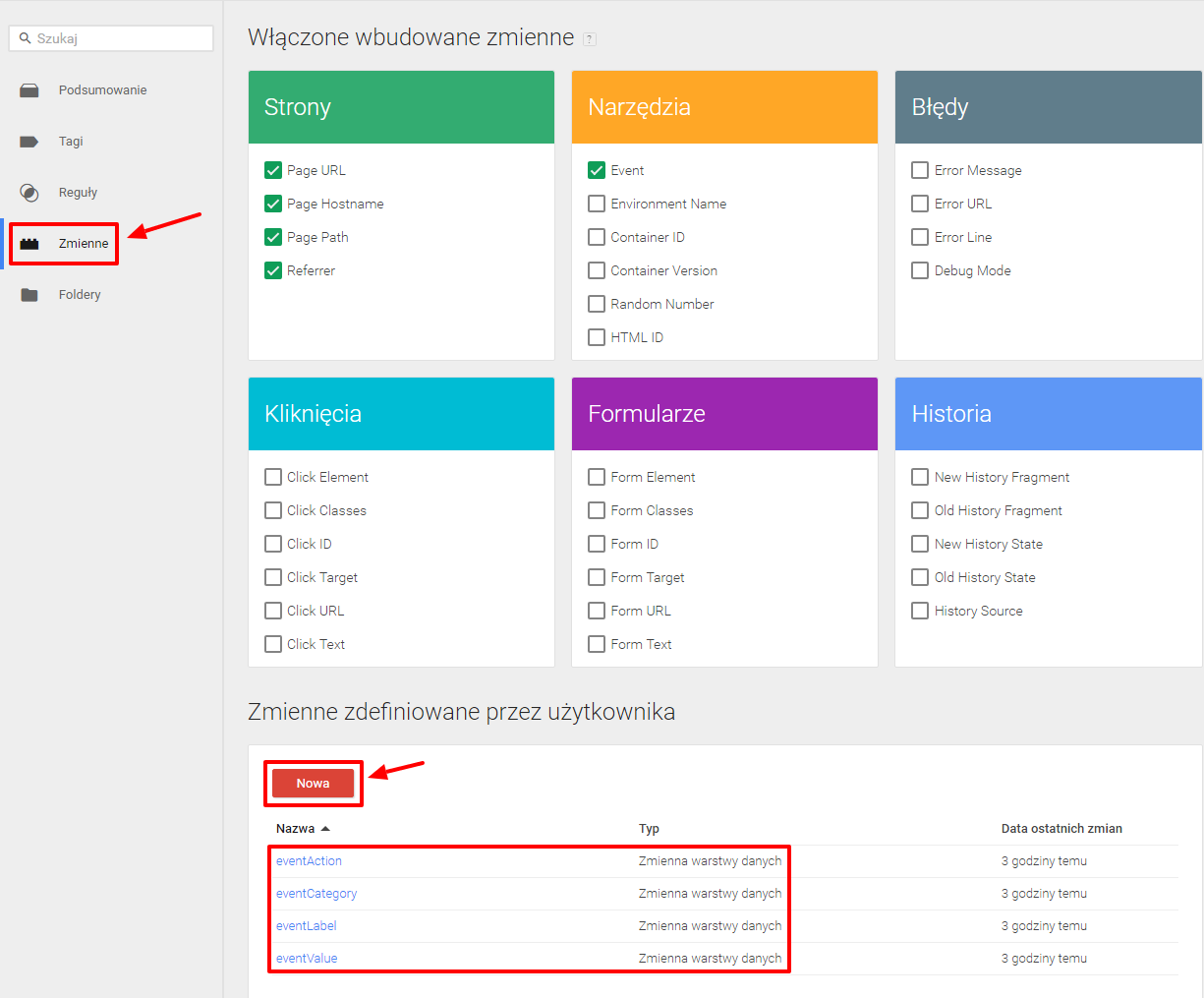
W bocznym panelu Tag Managera kliknij w “Zmienne”, a następnie w “zmienne tworzone przez użytkownika” i dodaj nową zmienną.
Będą Ci potrzebne 4 takie zmienne, tak jak na powyższym obrazku.
Zmienna eventAction
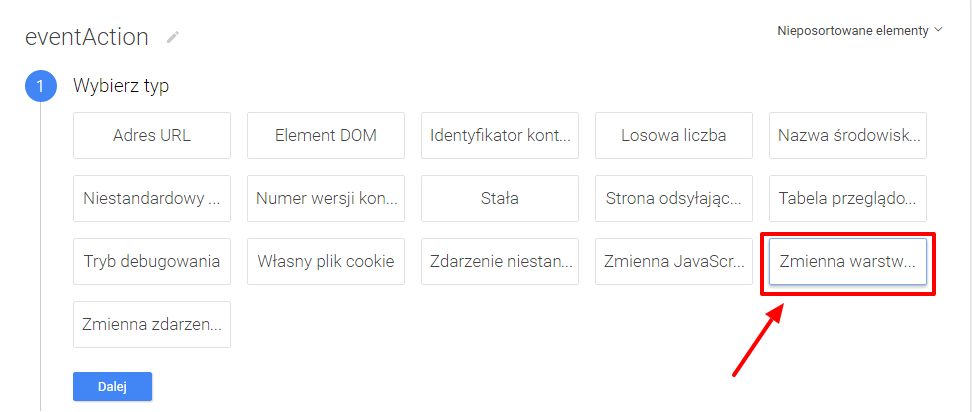
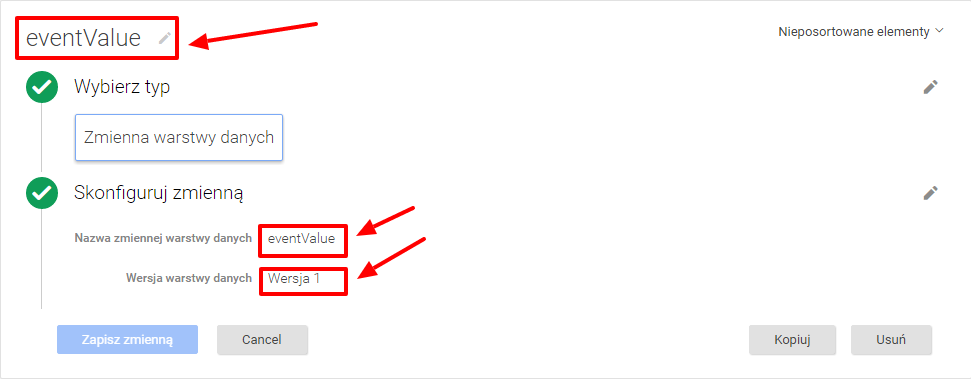
Na początku nazwij swoją zmienną “eventAction”. Kolejny krok to wybranie typu zmiennej. Z dostępnych typów wybierz “Zmienna warstwy danych” i przejdź dalej.
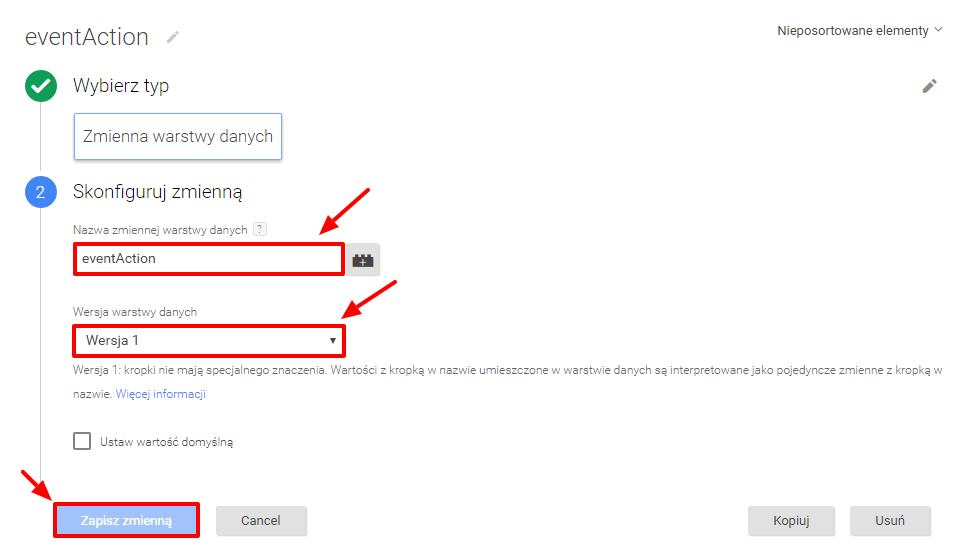
Teraz czeka Cię konfiguracja zmiennej. W pole z nazwą zmiennej wpisz “eventAction” i w kolejnym polu ustaw wersję 1. Zapisz zmienną. Zostały jeszcze trzy, które tworzysz w ten sam sposób, zmieniając tylko ich nazwę.
Zmienna eventLabel
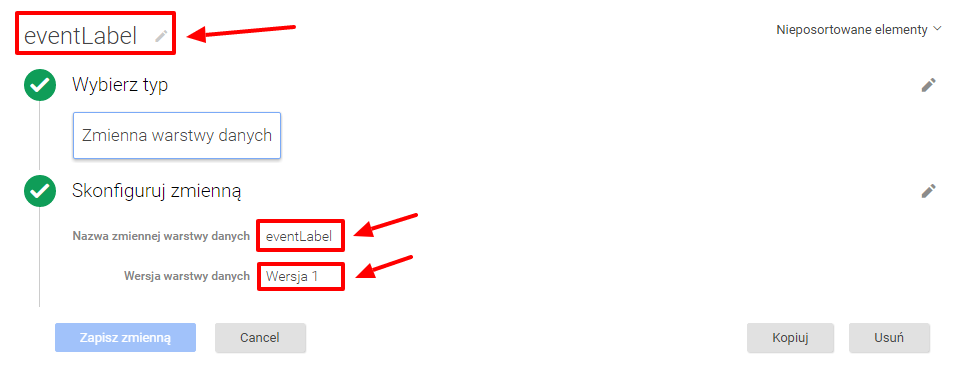
Tworząc tą zmienną postępuj w taki sam sposób jak przy zmiennej eventAction, zmieniając tylko jej nazwę. Nowa zmienna powinna wyglądać tak, jak ta przedstawiona na obrazku poniżej.
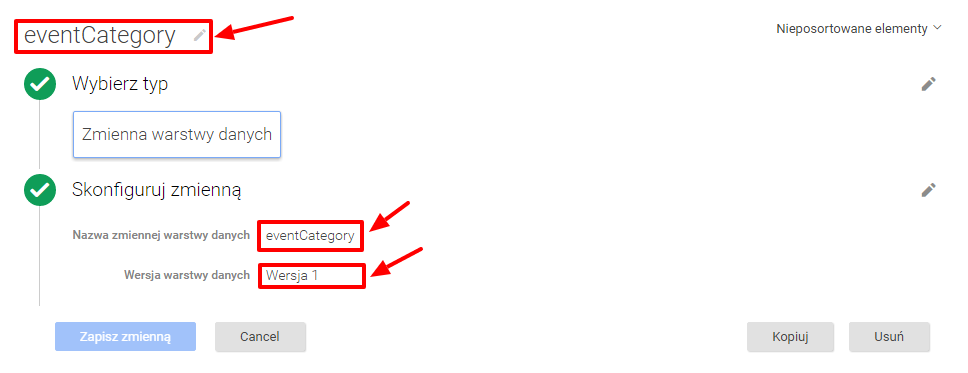
Zmienna eventCategory
Jeżeli masz już wszystkie cztery zmienne, to możesz przystąpić do tworzenia tagu Google Analytics.
Tag Google Analytics
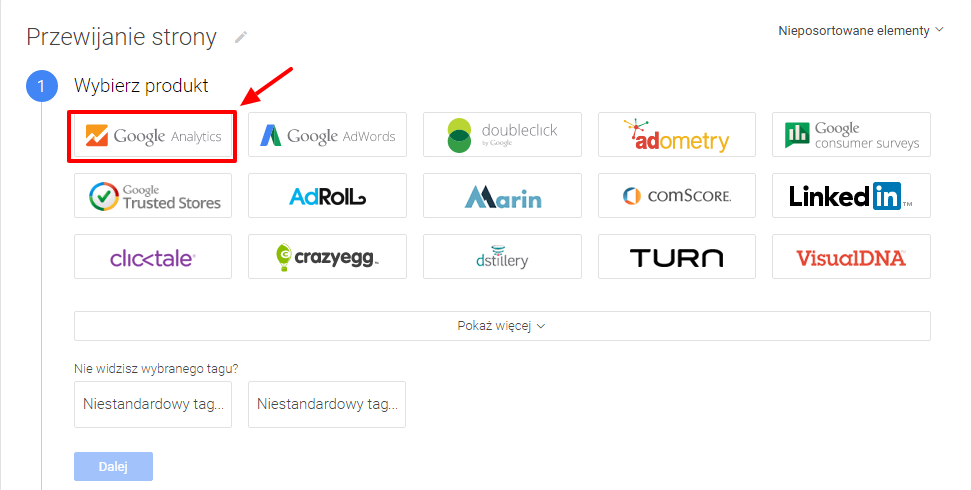
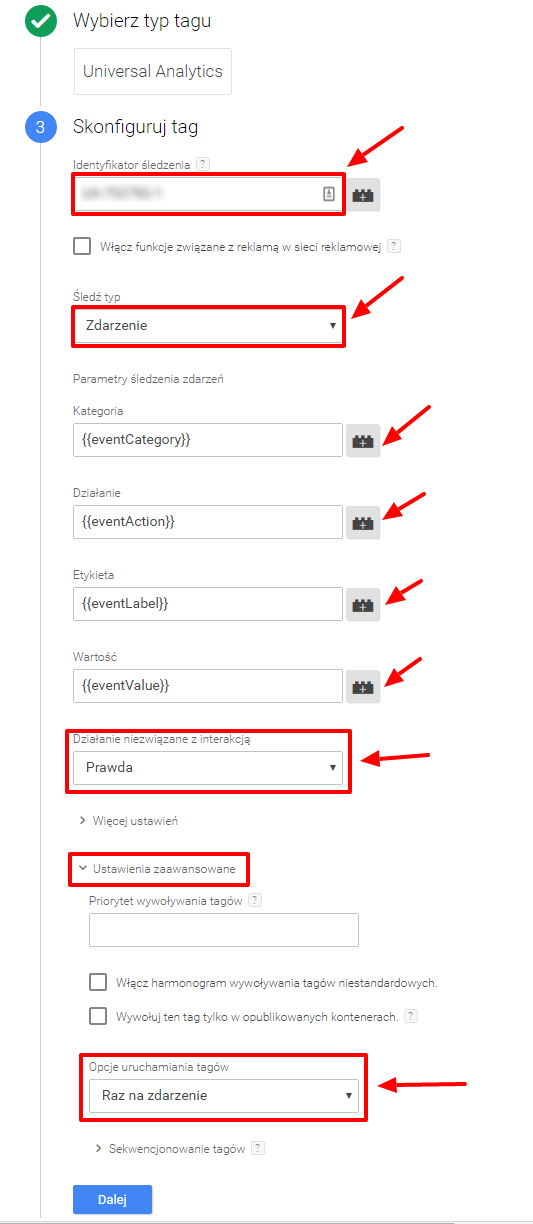
Tworząc nowy tag, na początku postępujesz tak samo, jak podczas dodawania poprzedniego tagu. W panelu głównym kliknij więc “Utwórz nowy tag”. Tu także musisz pamiętać o nazwaniu dodawanego tagu. Następnie jako produkt wybierz Google Analytics, a jako typ tagu “Universal Analytics”.
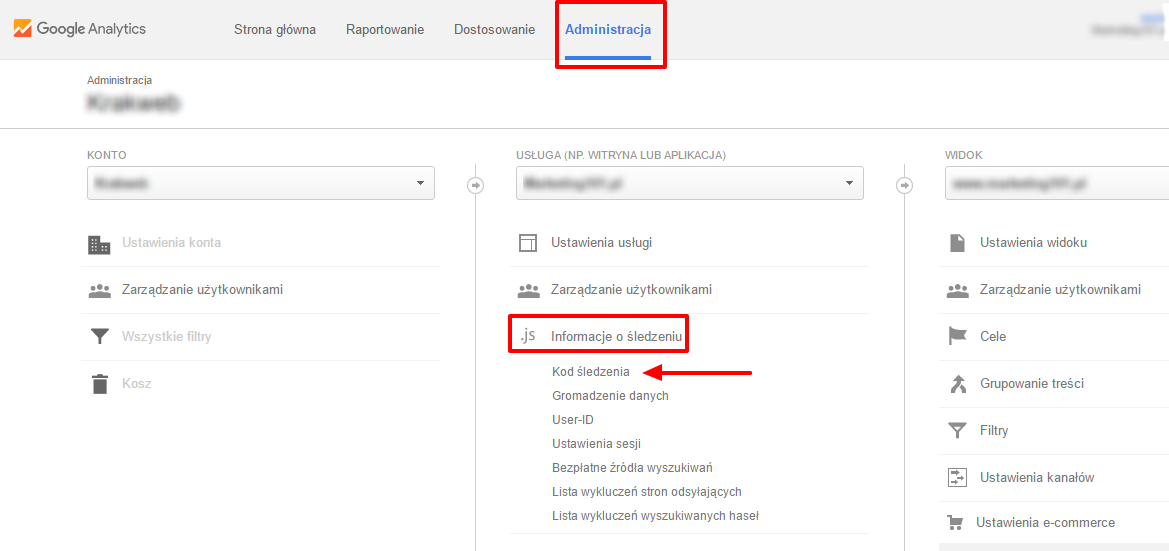
W konfiguracji kodu śledzenia dodaj najpierw identyfikator śledzenia swojego Google Analytics. Znajdziesz go otwierając Google Analytics > Administracja > Informacje o śledzeniu > kod śledzenia.
W oknie “Śledź typ” ustaw “Zdarzenie”. Następnie przejdź do konfiguracji parametrów śledzenia zdarzenia. W odpowiednie miejsca wstaw zmienne, które wcześniej stworzyłeś, dodając je poprzez kliknięcie w ikonkę po prawej stronie tabelki. Zmienne muszą być wstawione dokładnie tak, jak jest pokazane na obrazku poniżej. W okienku “Działanie niezwiązane z interakcją” wybierz “Prawda”. Następnie rozwiń menu “Ustawienia zaawansowane” i w opcji uruchamiania tagów wybierz “Raz na zdarzenie”. Tag jest już skonfigurowany - kliknij “Dalej”.
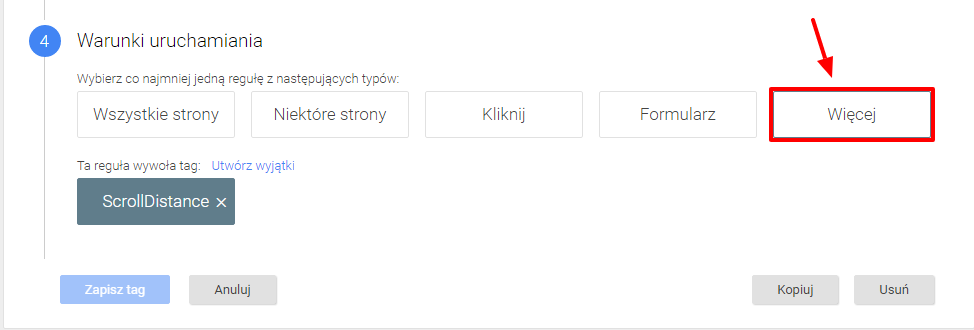
Warunek uruchamiania tagu
Ostatnia rzecz, jaką musisz zrobić, to ustawienie warunku uruchamiania tagu. Aby to zrobić wybierz “Więcej” i stwórz nową regułę.
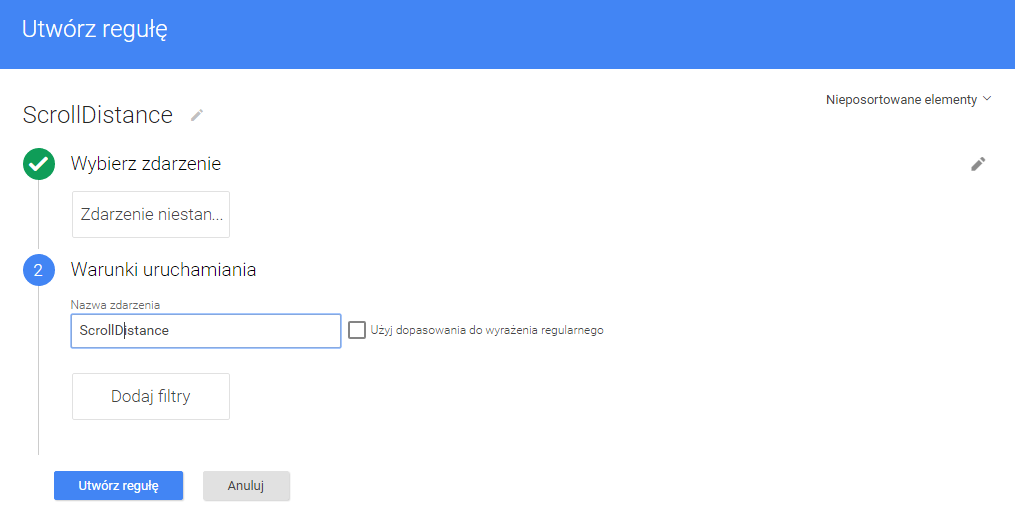
Zdarzenie niestandardowe ScrollDistance
Spośród dostępnych zdarzeń wybierz “Zdarzenie niestandardowe”, a w warunkach uruchamiania nazwij zdarzenie “ScrollDistance” i stwórz regułę.
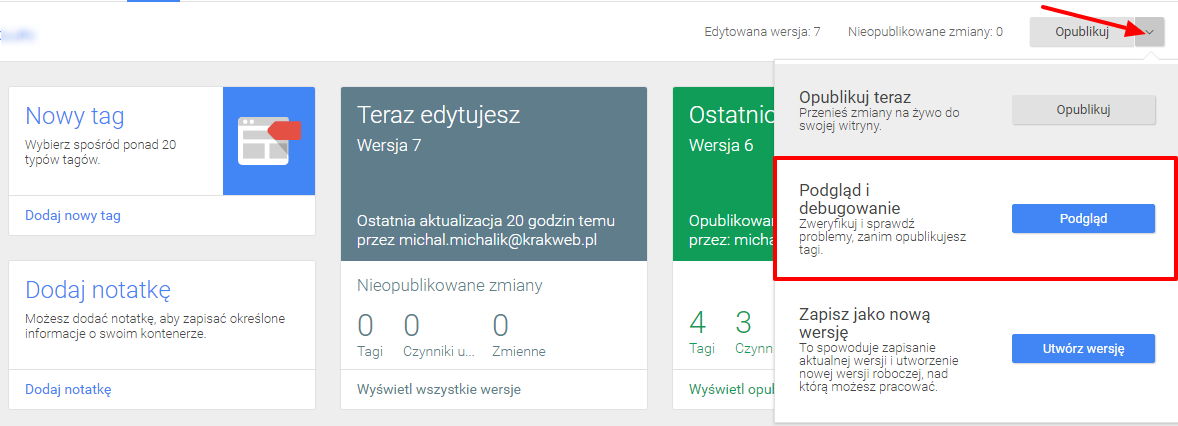
Podgląd kontenera GTM
Nasz tag jest już gotowy. Jeżeli wszystko zrobiłeś zgodnie ze wskazówkami, to możesz publikować nową wersję kontenera. Przed tym dobrze jest sobie sprawdzić, czy kod działa. Zrobisz to w zakładce “Podgląd i debugowanie”.
Ale gdzie w rozbudowanym interfejsie Google Analytics możesz znaleźć dane, dla których tyle się namęczyłeś?
Gdzie znaleźć dane o scrollowaniu?
Teraz najważniejsza część. Samo dodanie tagu nic Ci nie da, jeśli nie będziesz w stanie odnaleźć danych. Musisz także wiedzieć, jak je analizować.
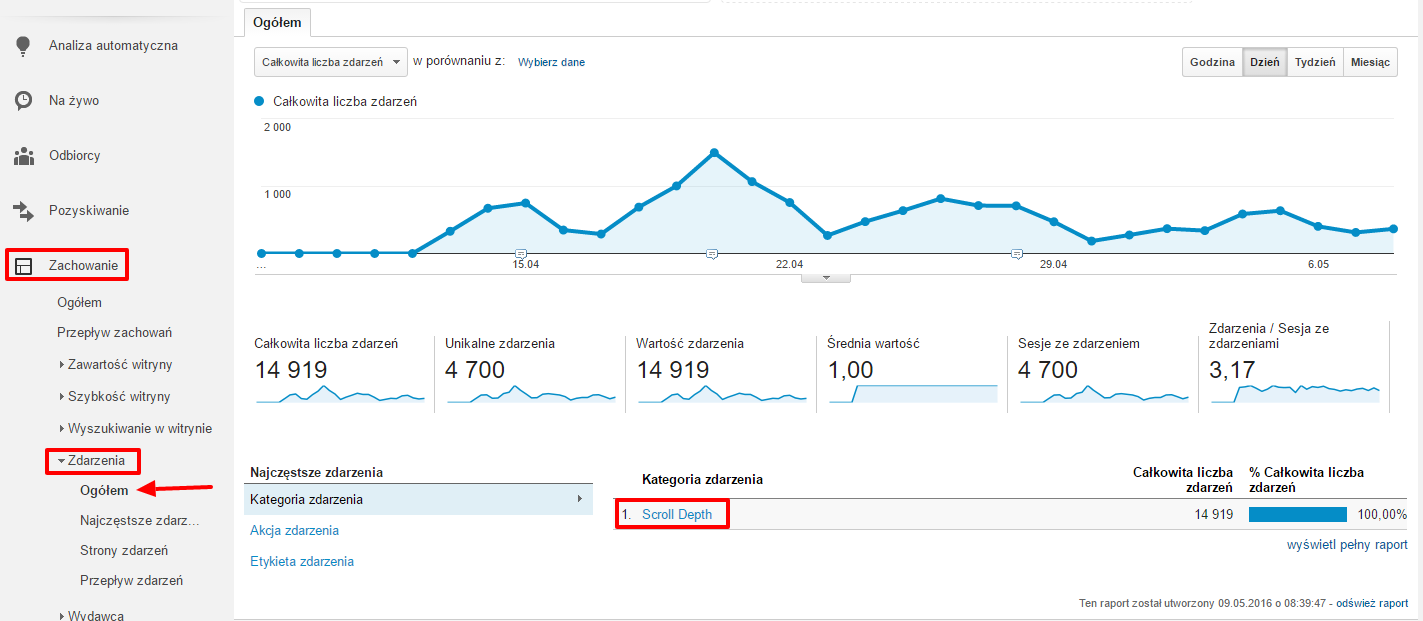
Dane o scrollowaniu znajdziesz w Panelu Google Analytics w zakładce Zachowanie → Zdarzenia → Ogółem. Tam po prawej stronie na dole znajduje się “Kategoria zdarzenia”,a w niej podpunkt “Scroll Depth”. To właśnie w niego musisz kliknąć. Pamiętaj o tym, że dane nie pojawią się w Google Analytics zaraz po dodaniu tagów. W moim wypadku trwa to zazwyczaj około jednego dnia. Jeżeli więc zaraz po konfiguracji nie widzisz zdarzenia, które stworzyłeś, to nie musisz się martwić. Prawdopodobnie pojawi się na następny dzień.
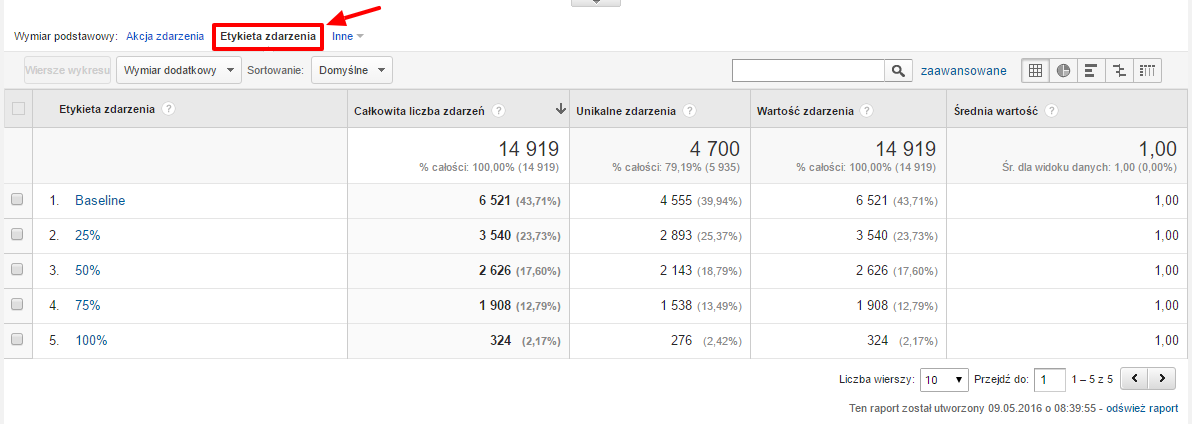
Następnym krokiem jest przełączenie widoku na widok “Etykieta zdarzenia”. Dzięki temu pojawi się tabelka, w której znajdziesz dane dotyczące scrollowania.
Żeby zrozumieć dane w tabeli, należy najpierw zrozumieć, jak Google Analytics je zbiera. Jeżeli ktoś przescrolluje 100% strony, to do GA zostanie przesłane 5 zdarzeń. Pierwsze zdarzenie to otwarcie strony bez scrollowania, w tym wypadku odpowiada temu “Baseline”. Kolejne zdarzenia, które wysyłane są do GA, to po kolei przescrollowanie 25%, 50%, 75% i 100% strony. W trakcie analizy danych szczególną uwagę powinieneś poświęcić kolumnie “unikalne zdarzenia”.
Jak analizować dane o scrollowaniu?
Analizując powyższą tabelę można stwierdzić, że:
- 2893 z 4555 użytkowników przewinęło co najmniej 25% strony,
- z 2893 użytkowników którzy przewinęli 25% strony 2143 przewinęło 50%,
- z 2143 użytkowników którzy przewinęli 50% strony 1538 przewinęło 75%,
- z tych 1538 użytkowników tylko 276 dotarło do samego końca strony.
Pamiętaj jednak, że przewinięcie 100% strony to dotarcie do jej samego końca, czyli tam, gdzie nie da się już jej przewijać. Moim zdaniem, jeżeli analizujesz np. głębokość scrollowania artykułu, to duża różnica pomiędzy 75% a 100% nie powinna Cię martwić. Nie każdy w końcu chce czytać stopkę Twojej strony.
Przykładowa analiza przewijania strony
Jeżeli jesteśmy już przy analizie konkretnej podstrony, to pokażę Ci, jak taką analizę przeprowadzić. W końcu tak ogólne dane, jak w tabelce powyżej, mogą nie mówić Ci zbyt wiele.
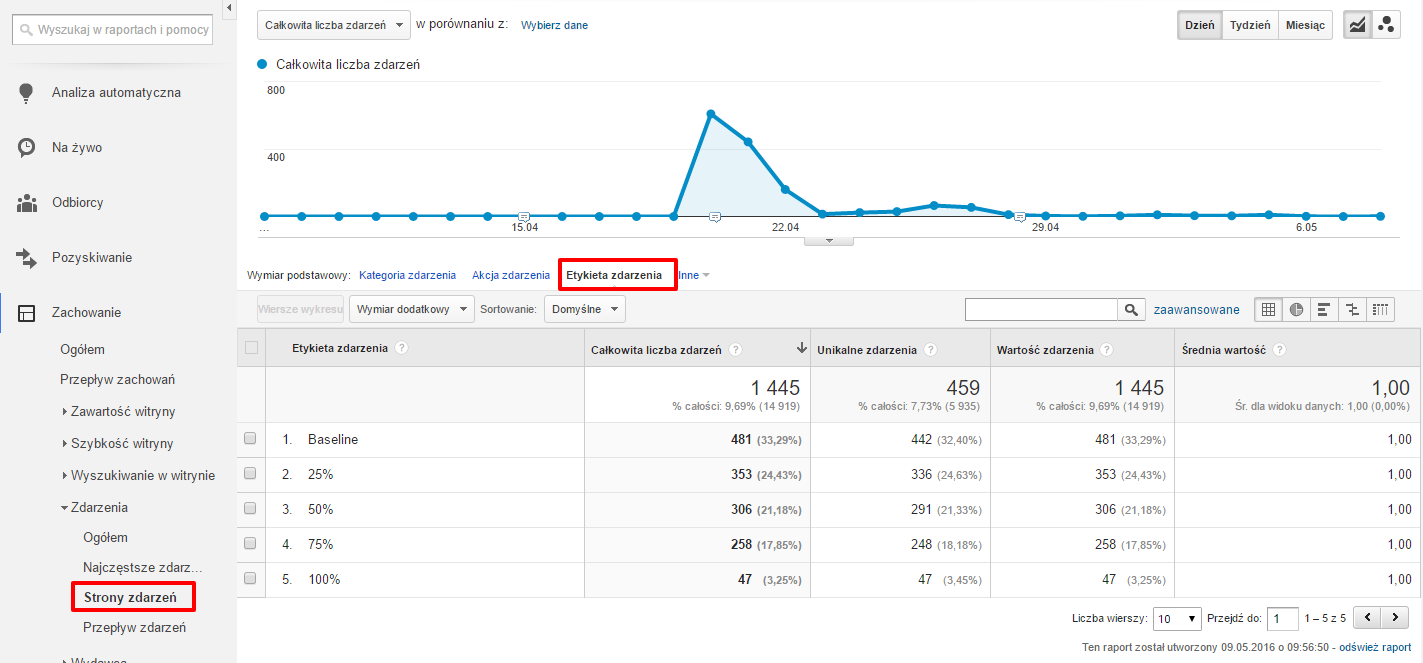
Otwierając zakładkę “strony zdarzeń,” możesz wybrać każdą podstronę swojej witryny, na której zostało odnotowane chociaż jedno zdarzenie. Wybierz tą, która aktualnie Cię interesuje, a następnie zmień widok tabeli na “etykieta zdarzenia”.
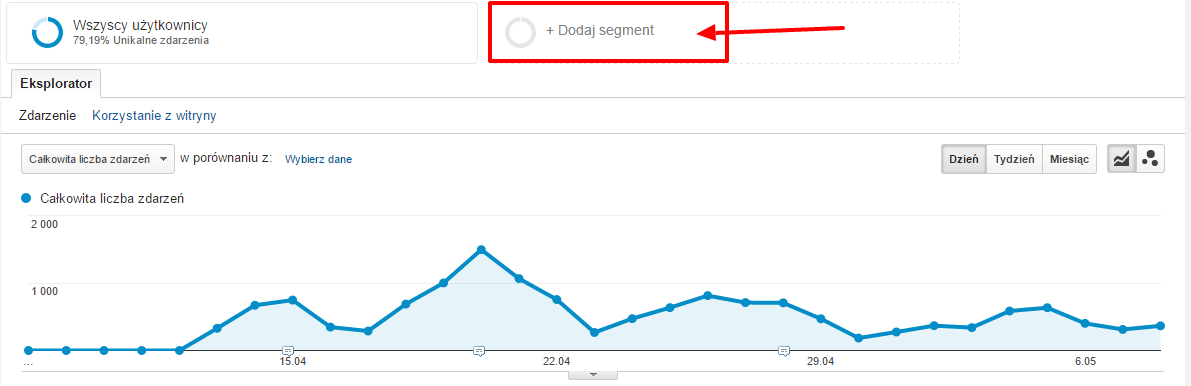
W tym widoku możesz dokładnie przeanalizować ilu użytkowników i jak głęboko przewija daną podstronę. Dodatkowo możesz stworzyć segmenty, które pomogą Ci wyciągnąć jeszcze więcej interesujących danych. Tworzenie segmentów nie jest trudne, a daje ogromne możliwości. Kliknij na przycisk “Dodaj segment” znajdujący się nad wykresem i dodaj nowy segment klikając czerwony przycisk “+nowy segment”.
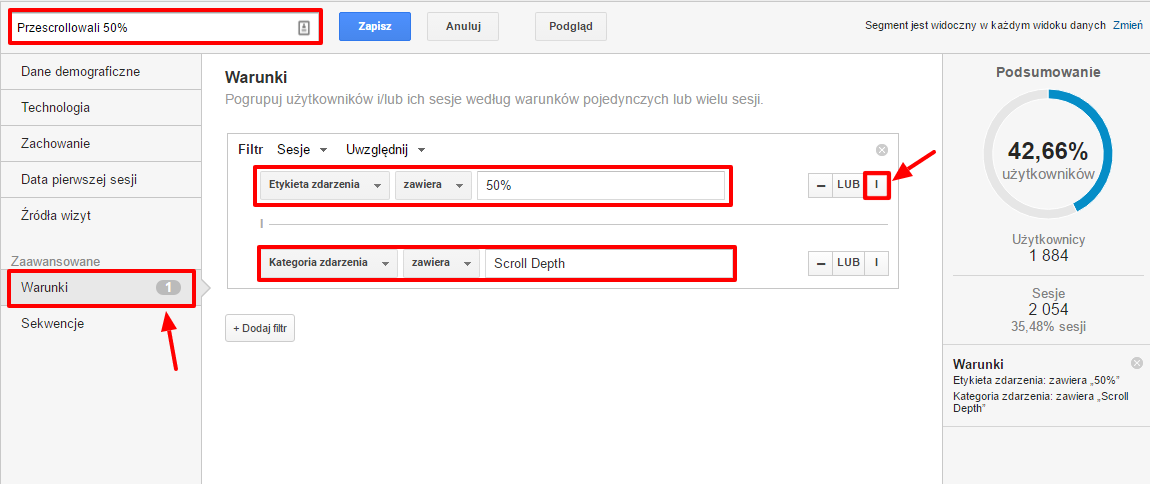
Tworząc nowy segment nie zapomnij odpowiednio go nazwać. Dzięki temu nie będziesz miał problemów z jego odnalezieniem. W zakładce “zaawansowane” wybierz warunki tworzonego segmentu. Warunkiem będzie etykieta zdarzenia, np. 50%, tak jak na przykładzie i (tu ważne, żeby kliknąć “i”) kategoria zdarzenia, która zawiera “Scroll Depth”. Gdy wszystko wygląda tak jak na przykładzie, to możesz zapisać segment.
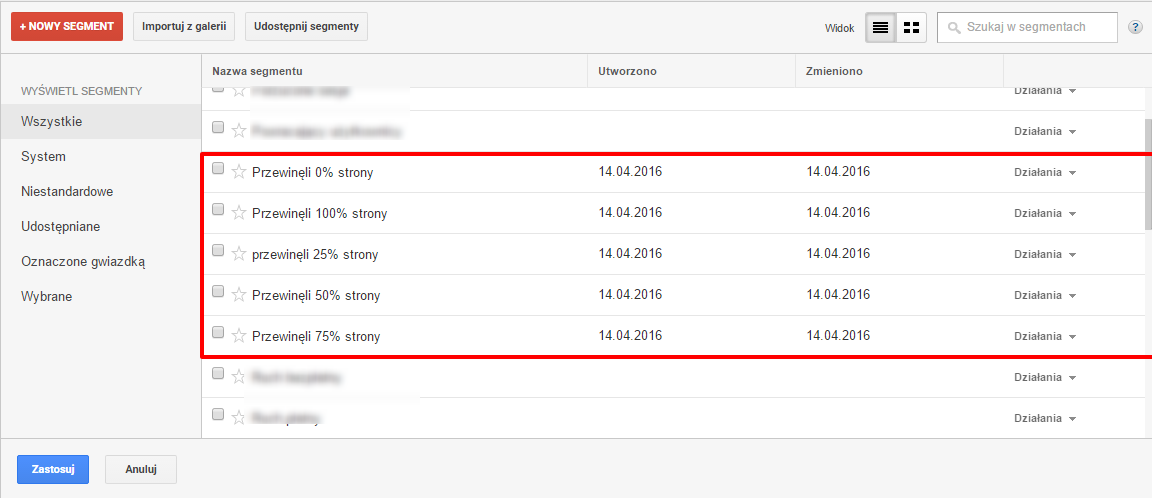
Potrzebujesz pięciu takich segmentów, które odpowiadają zdarzeniom wysyłanym do Google Analytics.
Mam nadzieję, że ta instrukcja była dla Ciebie zrozumiała i dane uzyskane z analizy pozwolą Ci jeszcze lepiej zrozumieć zachowania użytkowników Twojej witryny. Jeżeli Ciągle nie czujesz się pewnie w Google Tag Manager, to polecam ci świetny przewodnik, który napisał Przemysław Modrzewski z bloga MarketingLAB. Dzięki niemu poznasz podstawy GTM i nauczysz się swobodnie go używać. Ja sam na pewno jeszcze nieraz wspomnę o Google Tag Managerze w artykułach na Marketing101.
Zauważyłeś jakiś błąd w mojej instrukcji lub znasz prostsze sposoby realizacji poszczególnych kroków? Poinformuj mnie o tym przez formularz kontaktowy lub w zostaw komentarz. Z przyjemnością uwzględnię Twoje rozwiązanie w moim artykule. A jeżeli udało Ci się skonfigurować tag bez problemu, to kliknij lajka lub zostaw komentarz. Dzięki temu będę wiedział, że Ci pomogłem.
Jeżeli potrzebujesz dokładnej analizy swojej strony, to zapraszam na www.krakweb.pl, gdzie znajdziesz naszą ofertę.
- http://andygibson.us/2013/10/track-scroll-depth-using-google-tag-manager/
- https://github.com/robflaherty/jquery-scrolldepth
- http://www.marketinglab.pl/google-tag-manager-przewodnik-dla-nieprogramistow/
- http://scrolldepth.parsnip.io/
- https://medium.com/google-analytics/hacking-google-analytics-24762924fbf8#.e5ltukg6v