Rozmiar zdjęcia w tle na FB
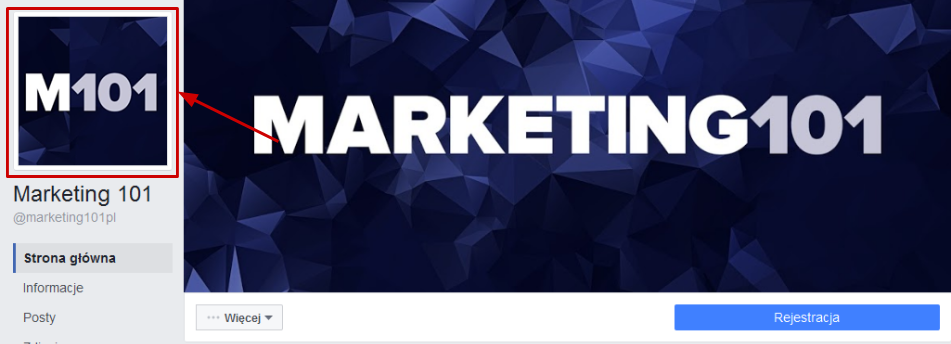
Co najbardziej rzuca się w oczy po wejściu na Twoją stronę na Facebooku? Nie jest to niewielkie zdjęcie profilowe, a tzw. cover photo. To duże zdjęcie panoramiczne, które wyświetlane jest nad osią czasu:

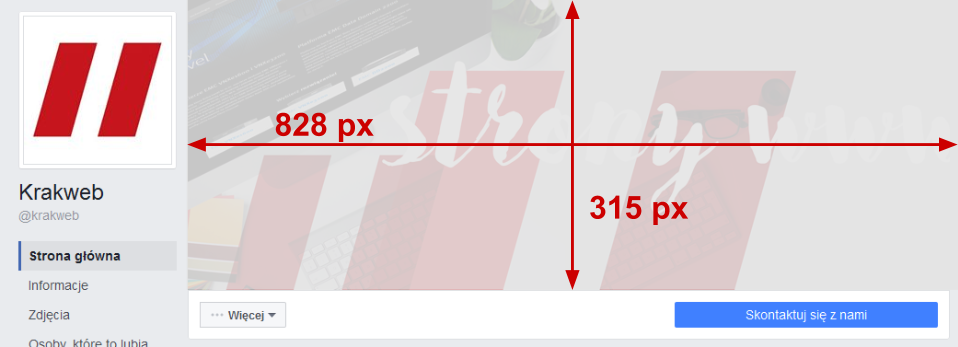
Co zrobić, aby zdjęcie w tle wyglądało dobrze? Jeśli nie chcesz rozczarować się efektem końcowym, wgraj zdjęcie o dokładnie takim rozmiarze, w jakim będzie wyświetlane. Obecnie jest to: 828x315 pikseli (ale kto wie, czy za miesiąc nie będzie inaczej ;)).

Jeśli jednak wgrasz zdjęcie o innych rozmiarach i/lub proporcjach, będziesz mieć możliwość wyboru, która część obrazka ma się wyświetlać. Minimalny rozmiar grafiki, jaką możesz wgrać, musi mieć 399x150 pikseli, jednak taki obraz w wyniku efektu pikselizacji nie będzie prezentować się korzystnie:

Efekt tzw. “pikselozy”
W celu optymalizacji czasu wgrywania strony profilowej Facebook sugeruje, by nie ważyło więcej niż 100 kB.
Co możesz wgrać jako zdjęcie w tle? Granicą jest Twoja wyobraźnia i jedna zasada: “Zdjęcia w tle muszą być zgodne z regulaminem usługi Strony i nie mogą wprowadzać w błąd, być mylące ani naruszać cudzych praw autorskich” - tako rzecze regulamin Facebooka.
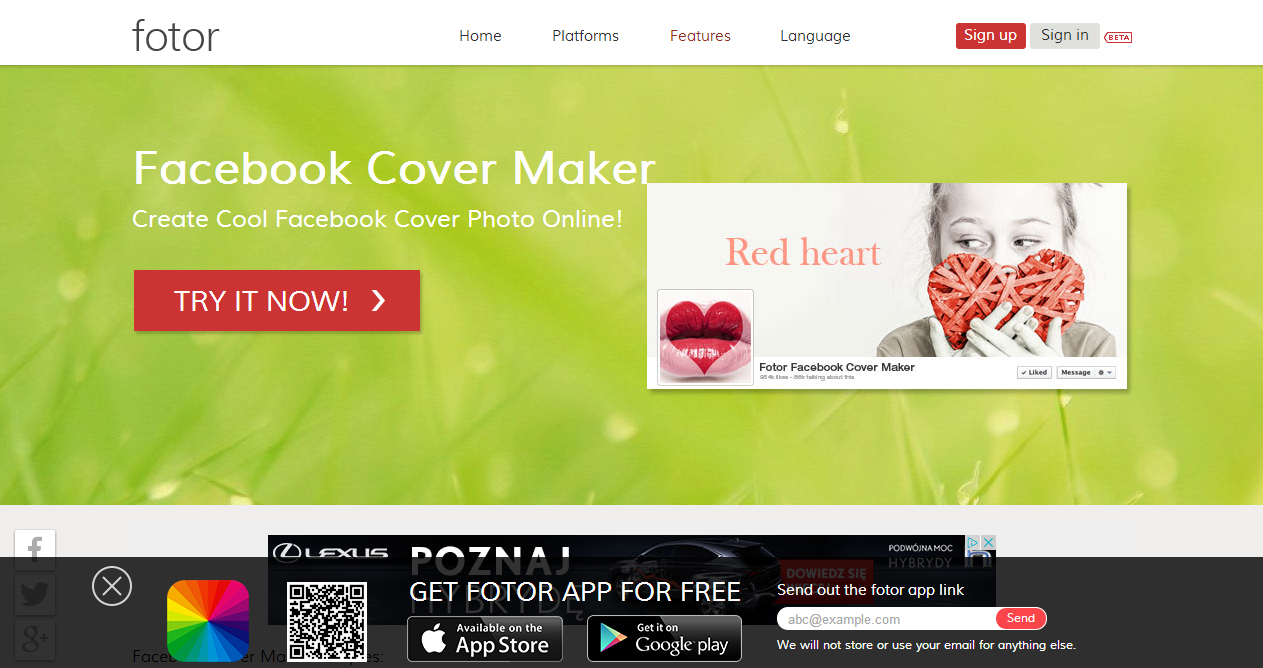
Jeśli chcesz się wyróżnić, a równocześnie brakuje Ci umiejętności grafika, możesz skorzystać z gotowych narzędzi do tworzenia ciekawego zdjęcia w tle, np. “Fotor. Facebook Cover Maker”:

Fotor. Facebook Cover Maker: http://www.fotor.com/features/facebook.html
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Zdjęcie profilowe na FB
Przejdę teraz do zdjęcia, które przed erą osi czasu stanowiło o naszej Facebookowej tożsamości, czyli do profile picture - zdjęcia profilowego.
Wyświetlane jest zawsze w tych samych wymiarach: 160x160 pikseli; do tego biała ramka (automatyczna).

Jednak zdjęcie, które wgrywasz, musi mieć co najmniej 180x180 pikseli. Jeśli nie jest kwadratowe, możesz ustawić, którą jego część wybrać.
Zdjęcie po wgraniu wydaje Ci się mocno zamazane? W takim razie spróbuj użyć zdjęcia o wymiarach znacznie przekraczających minimalne, np. 320x320 pikseli. Poza tym, jeśli to możliwe, korzystaj z formatu png (a nie jpg).
Pamiętaj, że Twoje zdjęcie profilowe wyświetla się nie tylko na Twojej stronie profilowej, ale także po lewej stronie każdego posta. Wówczas ma wymiary 32x32 pikseli:

Miniatury zdjęć przy linkach
Zastanawiasz się czasem, jak wyświetli się miniatura przy zamieszczanym przez Ciebie linku? Masz czasem wrażenie, że efekt końcowy zależy od jakichś nieuchwytnych czynników losowych?
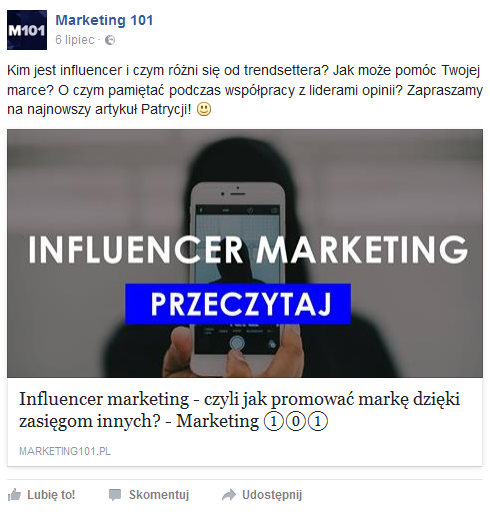
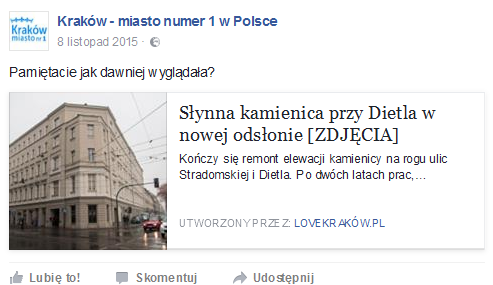
Miniatura przy linku może wyświetlać się w dwóch wersjach. Najlepiej wyeksponowana jest w takim układzie:

Gdy zdjęcie wyświetlane jest pełnowymiarowo, wówczas przyjmuje max. rozmiar 476x249 pikseli. Żeby zdjęcie przy linku wyświetlało się w pierwszym układzie - jako duża miniatura - musi mieć minimum 600x315 pikseli. Jego zalecany rozmiar to 1230x630 pikseli.
W wersji mini zdjęcia o orientacji poziomej prezentując się następująco:

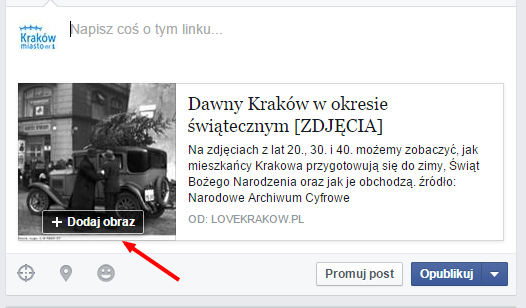
Jeśli zdjęcie nie zostało zdeterminowane poprzez OpenGraph, wówczas masz możliwość wgrania innej grafiki niż sugerowana, za pomocą opcji “Dodaj obraz”:

Link może się wyświetlać także całkiem bez miniatury graficznej, jednak nie jest to dobra reklama podlinkowywanej strony.
Zdjęcia na osi czasu na FB - rozmiary
Zdjęcia na osi czasu możesz zamieszczać pojedynczo lub grupowo - kilka (kilkanaście) naraz. W przypadku publikacji grupowej, układ miniatur będzie zależał od wymiarów pierwszej grafiki od lewej.
Pojedyncze
Miniatura automatyczna przyjmie maksymalne wymiary 504x504 pikseli, jednak jej zalecany rozmiar to 1200x1200 pikseli.

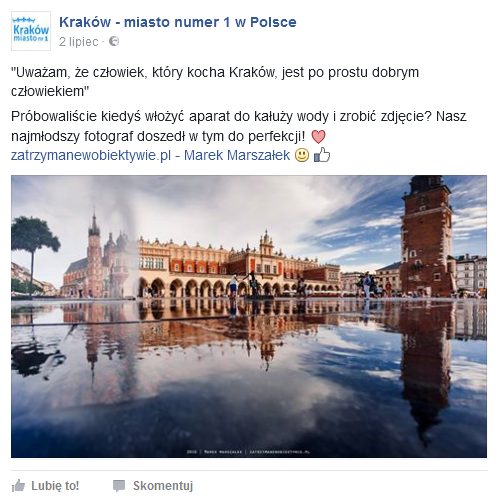
To oznacza, że zdjęcie panoramiczne zostanie dopasowane w ten sposób, by miało maksymalnie 504 pikseli szerokości:

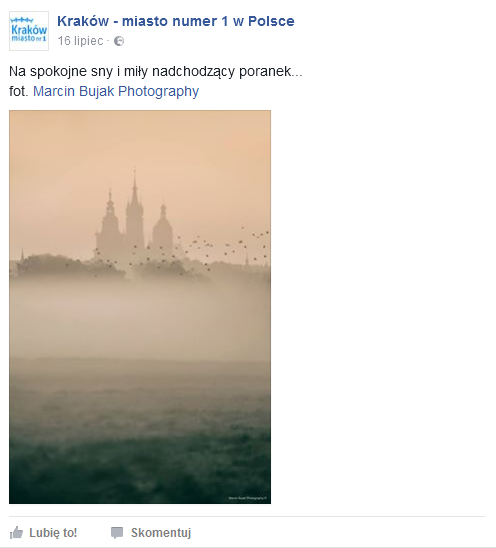
Natomiast zdjęcie o orientacji pionowej będzie mieć nie więcej jak 504 pikseli wysokości. Zostanie wyrównane do lewej.

Pamiętaj, że nigdy nie uda Ci się wyświetlić zdjęcia szerszego od osi czasu ;)
Grupowe
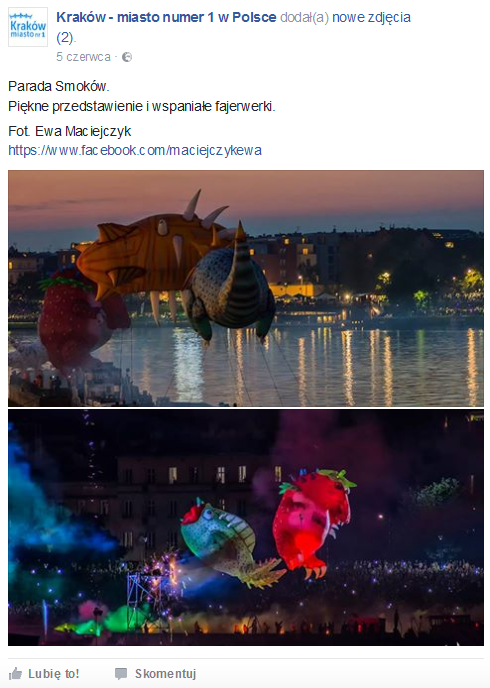
Na Facebooku masz możliwość zamieszczenia na osi czasu wielu zdjęć jednocześnie. 2 zdjęcia mogą wyświetlać się na dwa sposoby. Pierwszy: jedno nad drugim, każde o wymiarach 504x251 pikseli.

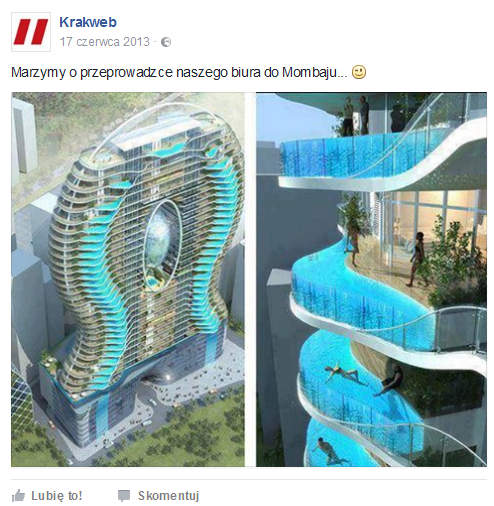
Drugi sposób, czyli obok siebie - wymiary ulegają odwróceniu i wynoszą 251x504 pikseli.

Układ, w jakim będą się wyświetlać, nie jest losowy, a zależy od orientacji zdjęcia, które wyświetla się jako pierwsze z lewej, niezależnie od tego, czy łącznie zdjęć jest 2, 3 czy 4. O tym, które to jest, sam decydujesz, poprzez przeciągnięcie.Jednak gdy pierwsze zdjęcie jest kwadratowe, 2 lub 3 zdjęcia będą wyświetlać się zawsze obok siebie. 4 zdjęcia, gdy pierwsze z nich jest kwadratowe, wyświetlą się w dwóch rzędach po 2.
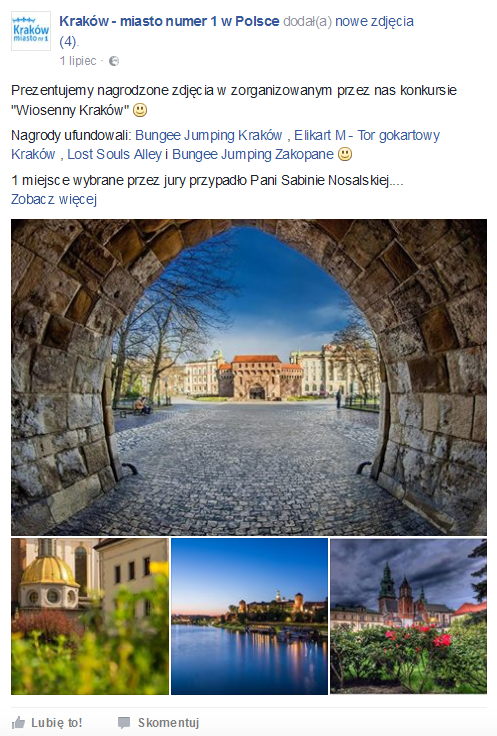
Jeśli zdjęć jest więcej niż 2 (3 lub 4), a pierwsze zdjęcie jest panoramiczne (szersze niż wyższe), miniatury będą wyświetlać się w taki sposób:

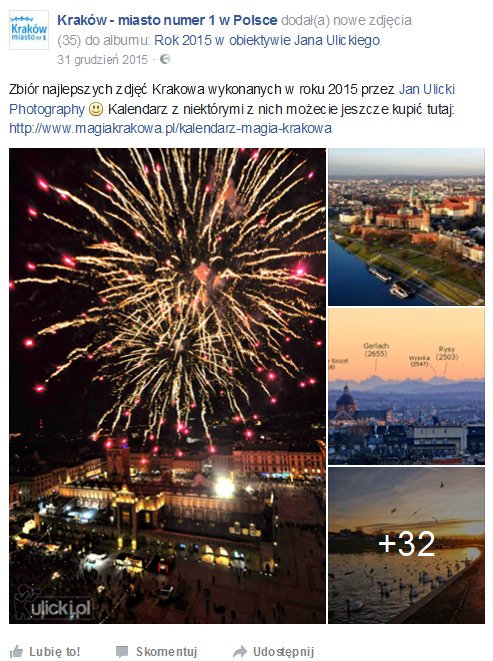
Natomiast pierwsze zdjęcie o orientacji pionowej sprawia, że miniatury pojawią się w takim układzie:

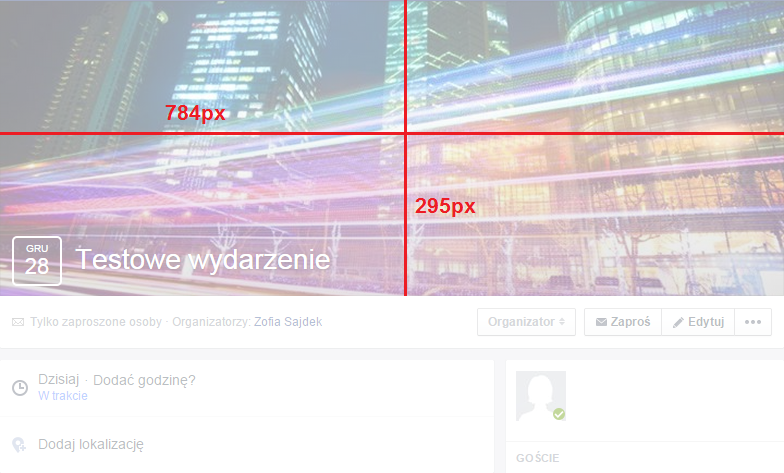
Grafika na stronie wydarzenia
Strona profilu to nie jedyne miejsce, w którym zamieszczasz cover photo. Inne to strona eventu. Zdjęcie w tle musi mieć minimum 400 pikseli szerokości. Wygląda podobnie jak zdjęcie w tle na fanpage’u, jednak jego wymiary się różnią i wynoszą 784x295 pikseli:

Cover photo na stronie wydarzenia często zawiera informacje tekstowe. Spotykasz się czasem z problemem rozmazanego tekstu na grafice? Zwykłe logo ustawione jako cover photo potrafi wyglądać fatalnie. Jak się przed tym ustrzec?
Podstawowa rada brzmi: nie dopuść do automatycznej kompresji. Facebook raczej nie powinien kompresować zdjęć, które mają mniej niż 100 kB. To jest podstawowa sprawa, druga zaś: unikaj formatu jpg. Png powinien się sprawdzić w tym przypadku nieco lepiej. Jpg-i są kompresowane przez Facebooka przy wgrywaniu, natomiast niewielkie png-i zostawiane w spokoju. Tekst na nich ma szansę prezentować się zupełnie przyzwoicie:

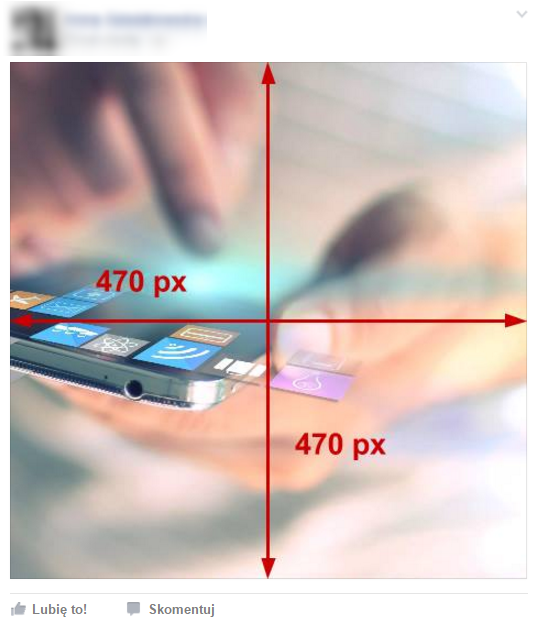
W przypadku grafiki publikowanej na stronie eventu, zasada zamieszczania i wyświetlania jest podobna, co w przypadku zwykłej osi czasu. Różnią się jednak wymiary. Obraz na stronie eventu będzie wyświetlać się w maksymalnym rozmiarze 470x470 pikseli.

I tak jak poprzednio, zdjęcie panoramiczne będzie mieć co najwyżej 470 pikseli szerokości:

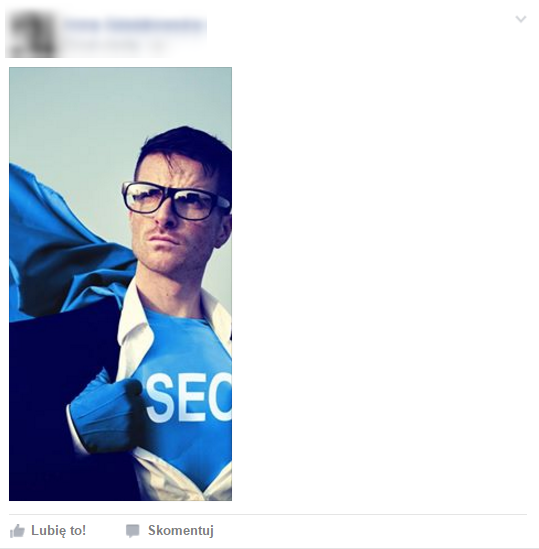
Zdjęcie “portretowe” zaś - 470 pikseli wysokości. Zostanie wyrównanie do lewej, a po prawej stronie będzie biała przestrzeń:

Jeśli zamieścisz wiele grafik równocześnie, ich układ będzie analogiczny do tego na osi czasu.
Grafika na stronie grupy
Kolejnym miejscem wymagającym zdjęcia w tle jest strona grupy. Jedyną podawaną przez Facebooka informacją na jego temat jest, że nie powinno być mniejsze niż 400x150 pikseli. Grafika w tym rozmiarze nie będzie się jednak dobrze prezentować. Jego zalecany rozmiar to 1602 na 500 pikseli.

Zamieszczane w grupie zdjęcia wyświetlają się w ten sam sposób, co na stronie wydarzenia.
Narzędzia do tworzenia zdjęcia w tle na fb
Do zmieniania rozmiaru zdjęć na Facebooka (i inne social media) stworzono wiele dostępnych on-line darmowych narzędzi. Oto niektóre z nich:
Social Media Image Maker

Social Media Image Maker: http://www.autreplanete.com/ap-social-media-image-maker/
Social Image Resizer Tool

Social Image Resizer Tool: http://www.internetmarketingninjas.com/seo-tools/favicon-generator-crop-images/
Lunapic
Nie jest sprofilowany do Facebooka, za to banalny w obsłudze:

Lunapic: http://www166.lunapic.com/editor/?action=quick-crop
Istnieją także dobre i darmowe narzędzia desktopowe, jak np. Paint.net:

Do pobrania ze strony: http://www.getpaint.net/
  |
Podsumowanie
Zadaj mi pytanie
Ciężko pamiętać wszystkie reguły za każdym razem, gdy są potrzebne. Przypomnę Ci najważniejsze punkty:
- Zawsze pamiętaj o: formacie png (a nie jpg) i niewielkim rozmiarze zdjęcia (cover photo do 100 kB), by uniknąć dodatkowej kompresji.
- Korzystaj z grafik o wymiarach możliwie zbliżonych do docelowo wyświetlanych - wówczas możesz uniknąć przykrych niespodzianek w momencie wyświetlenia.
- Uważaj na grafiki z tekstem - rzadko wyświetlają się tak, jakbyśmy sobie tego życzyli.
- Pamiętaj również, że układ miniatur zależy od wymiarów pierwszego zdjęcia z lewej.
Jeśli zaczniesz stosować się do wymienionych reguł, grafiki wyświetlane na Twoim fanpage’u, stronie eventu czy grupy powinny wyglądać znacznie korzystniej niż do tej pory.