Jak w pełni korzystać z funkcji ICEberg CMS?
W systemie ICEberg CMS znajdziesz wszystkie popularne funkcje sklepów internetowych.
Specjalnością Krakweb są platformy e-commerce dla małych i średnich firm, przy czym warto zauważyć, że e-commerce to nie tylko sklepy, to również katalogi produktów, używane:
- przez firmy, które nie chcą prezentować cen na swojej stronie internetowej,
- w serwisach, których celem jest pozyskanie zapytania ofertowego, a nie transakcji (w sytuacji, gdy transakcja jest np. niemożliwa ze względu na specyfikę produktu - konieczność kalkulacji każdego produktu indywidualnie).
Sklep/katalog stworzony przy użyciu naszego systemu może przybrać dowolny wygląd, jego ostateczny wygląd zależy od kreatywności designera/grafika.
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Ustawienia edycji profilu
W panelu ICEberg masz możliwość pełnej konfiguracji profilu użytkownika.
W pierwszej zakładce ustaw swój email, wpisz imię i nazwisko. W następnej zakładce ustaw swoje hasło. W kolejnej możesz wybrać widżety startowe, które będą wyświetlały się na stronie. Klikając w ikonkę oka podejrzysz edytowaną stronę.
Zakładka Start daje wgląd w różne informacje, np. kto się zalogował, jakie produkty się sprzedały, a jakie zostały dodane.
Zakładka Struktura to miejsce, w którym tworzymy nowe kategorie i podstrony. Nie wszystkie elementy widoczne w Strukturze są widoczne na stronie, konieczna jest do tego aktywacja konkretnego elementu. System posiada wiele modułów treściowych, jednak w jednej kategorii możesz umieścić treści tylko jednego typu, .
Nowe elementy możesz dodawać, wpisując ich nazwę w pustym polu na końcu listy i klikając Enter. Dodając zawartość, wybierasz jej typ. W jednym folderze możesz stworzyć wiele podstron, ale nie możesz zmieniać ich typu (tzn. jeden folder może zawierać tylko jeden typ zawartości).
Funkcje systemu CMS, czyli jądra sklepu internetowego



Przykładowe moduły w silniku ICEberg CMS
Rejestracja i logowanie
Aby zalogować się do panelu administracyjnego strony, wprowadź własny login oraz hasło. Wejdź na adres www.nazwastrony/admin. Nazwę użytkownika oraz hasło może stworzyć dla każdego pracownika administrator strony w specjalnie przygotowanym do tego panelu. Przy wdrożeniu systemu otrzymujesz domyślnie jeden login i jedno hasło stworzone przez osobę instalującą. W panelu logowania poza polami do wypełnienia możesz także skorzystać z funkcji resetowania hasła.
Zawartość tekstowa
Treści możesz podglądać przed publikacją (służy do tego przycisk Zobacz edytowaną stronę). Są one wersjonowane, tj. zapisywane są ich kolejne wersje, do których możemy wrócić według własnego widzimisię. Dodając zawartość tekstową, pamiętaj o tym, by po zakończeniu pracy kliknąć button Zakończ edycję - inaczej inne osoby, które zajmują się redakcją danego tekstu, nie będą miały do niego dostępu (dostęp do niego będzie zablokowany).
Struktura
W tej zakładce możesz budować zagnieżdżoną (wielopoziomową) strukturę strony. Struktura składa się z drzewa katalogów (głównych i podkatalogów) oraz treści umieszczonych w katalogach.
Użytkownicy
Dzięki zakładce Użytkownicy Administrator może nadać dodatkowe uprawnienia innym osobom. Po stworzeniu konta nowy użytkownik zyskuje dostęp do panelu administracyjnego. Administrator może dowolnie dodawać/usuwać użytkowników oraz zarządzać wysyłką powiadomień.
Widgety
Możesz je wstawić niemal w dowolnym miejscu, np. w środku edytora jako moduł okienka, formularza, galerii itp. Możliwość załączania w sekcjach strony głównej widgetów (jak shortkody np. w WP). Spośród modułów, które umieszczamy jednorazowo jako widgety na stronie, wymienić warto np. wyszukiwarkę, formularz zapisu na newsletter.
Dashboard
To tablica z wybranymi statystykami i informacjami o statusie systemu. Na dashboardzie widać m.in. ostatnio dodane produkty, skróty głównych akcji, np. możliwość dodania nowego produktu ręcznie. Inne widgety dashboardu to m.in. lista redaktorów i ich aktywności, skrót do generowania mapy strony.
Wybrane moduły
Zamówienia
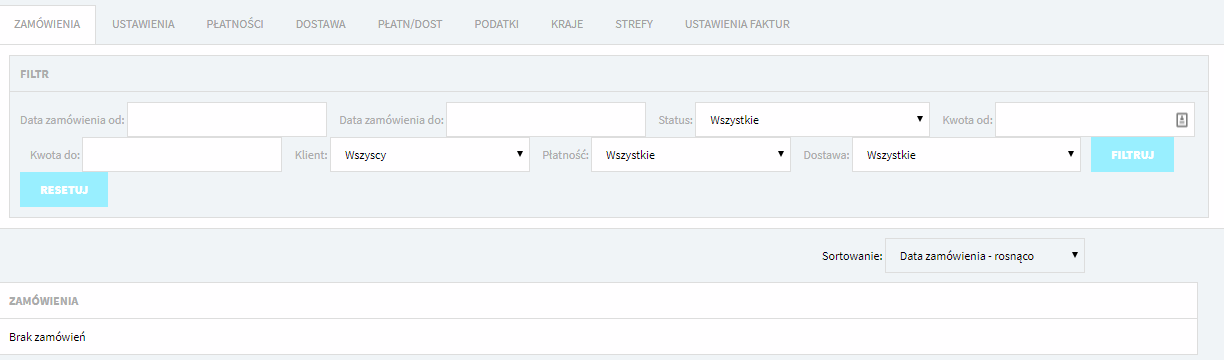
Moduł ten pozwala na kontrolę realizacji zamówień sklepu internetowego. Zakładka przeznaczona jest nie tylko do odnajdywania konkretnych realizacji w historii zamówień, ale również pozwala na ich usuwanie. W praktyce więc moduł Zamówienia umożliwia łatwe i szybkie dotarcie do każdej zrealizowanej transakcji, co często okazuje się być niezwykle pomocne w kwestiach reklamacji, zwrotów, problemów dotyczących form płatności czy dostawy niezależnie od daty. System ICEberg umożliwia składanie zamówienia bez konieczności rejestracji/logowania. Z punktu widzenia potencjalnego klienta to niezwykle wygodne - w obawie przed spamem nie wszyscy użytkownicy chcą się rejestrować. Ta funkcja może więc wpłynąć korzystnie na wzrost sprzedaży.

Moduł zamówienia w ICEberg CMS - wraz z filtrem
Formularz kontaktowy
Dodając zawartość na stronie, masz do wyboru wiele jej typów. Jednym z dostępnych modułów jest Formularz kontaktowy. Wstawiając Formularz, masz do wyboru kilka typów pola, które się w nim znajdą, np. “imię, nazwisko”, “adres email”, “obszar tekstowy”. W następnej zakładce (Ustawienia) wpisz email, na który będą przychodziły powiadomienia, gdy ktoś wypełni formularz i uzupełnij pola, które pomogą w identyfikacji wiadomości email.
Galeria
Wybierając ten typ zawartości, możesz dodać zdjęcia z dysku. Każde z nich możesz opatrzyć tytułem, opisem, a także dodać link. Masz do wyboru kilka opcji galerii, tzn. kilka sposobów wyświetlania zdjęć. W zakładce Edycja zdjęć możesz też zmienić ich kolejność. Jedna galeria nie może mieć podfolderów, możesz natomiast stworzyć w Strukturze kategorię z wieloma galeriami.
Wyszukiwarka
Wyszukiwarka szuka we wszystkich treściach na stronie. Osobno dostępna jest wyszukiwarka wewnętrzna w panelu administracyjnym, która ułatwia znajdowanie treści administratorom i redaktorom przed edycją.

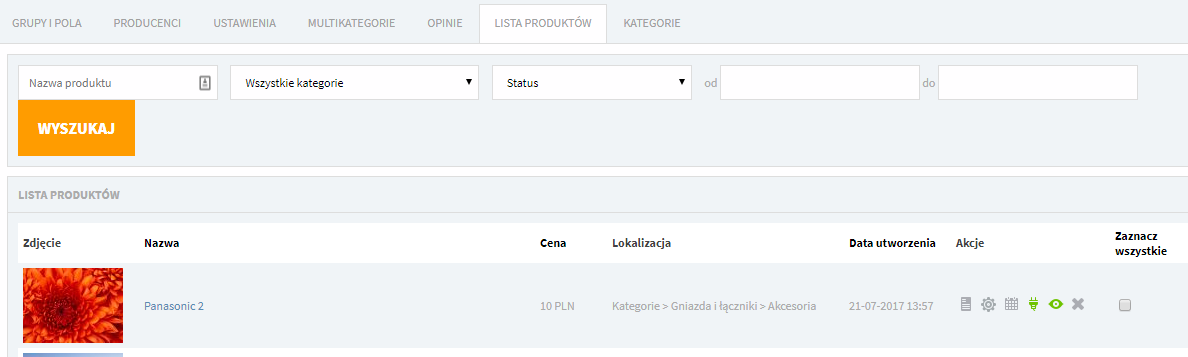
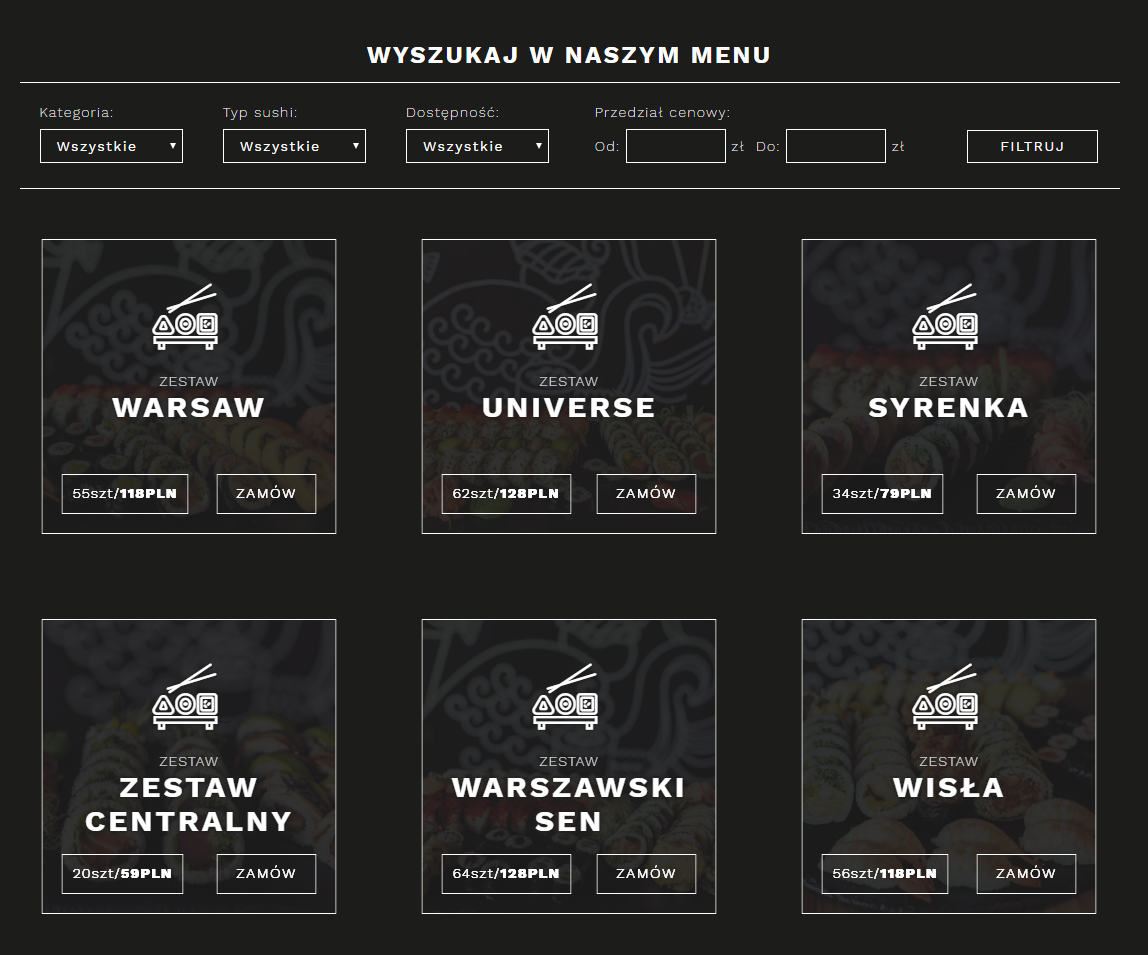
Lista produktów wraz z wyszukiwarką w ICEberg CMS
Opcje
Redaktorzy
System uprawnień dla użytkowników - do poszczególnych kategorii w strukturze oraz modułów systemu oraz zakładek w adminie. W zakresie tworzenia treści można np. stworzyć osobne uprawnienia dla tworzenia podstron, a osobne dla publikacji. Uprawnienia mogą być dodawane pojedynczo oraz grupowo.
Szablony
Strona może posiadać wiele szablonów, układów, styli. Dzięki zastosowaniu różnych szablonów podstrony mogą wyglądać inaczej niż strona główna, podstrony tego samego typu mogą też posiadać kilka układów i wyglądów, np. landing page akcji marketingowej jednego producenta może mieć inny wygląd niż innego.
Menedżer plików
Menedżer plików służy do zarządzania folderami i wysyłania plików (w tym masowego) na serwer - służy to m.in. do wgrywania załączników takich jak pdfy.
Strona błędu (404)
Strona błędu 404 może być zdefiniowana indywidualnie. Szablon strony jest natomiast tworzony przez Krakweb. Jako redaktor możesz zmienić ustawienia strony błędu (obrazek tła i komunikat) w zakładce Opcje -> Błąd 404.
System
Logi systemowe
System posiada logi aktywności redaktorów z możliwością przeglądania i wyszukiwania np. po typie akcji i użytkowniku.
Powiadomienia Push
System posiada możliwość wysyłki powiadomień przeglądarkowych z poziomu panelu.
Wersje językowe
Zarówno panel jak i strona mogą posiadać wiele wersji językowych. Do tłumaczenia służą pliki lang które edytować można przez panel administracyjny.
Przekierowania 301
Przekierowania możesz tworzyć ręcznie w panelu administracyjnym lub automatycznie poprzez zmianę nazwy elementu.
Tryb roboczy
Całą stronę można wyłączyć np. w celu inwentaryzacji. Komunikat trybu roboczego redaktor/administrator może edytować za pomocą panelu administracyjnego.
Planowanie publikacji
Publikację treści można planować. Dodatkowo zaawansowany moduł treściowy - artykuły posiada rozbudowany kalendarz publikacji działający na zasadzie drag & drop.
Menu
Menu wstawiaj w edytorze tekstowym w zakładce Opcje. Do wyboru masz menu horyzontalne i menu DropDown. W tym samym miejscu możesz je wymienić lub usunąć.
Doradca klienta
Na stronie możesz uruchomić moduł Doradca klienta, który będzie sugerował klientom produkty do zakupu i zwiększał sprzedaż Twojego sklepu.
Importer
Importer plików służy do ładowania zdjęć produktu, filmów wideo i innych materiałów promocyjnych w zakładce produktu.
Jak to wygląda w praktyce?
W tworzonych przez nas sklepach internetowych spotkasz, tak jak w każdym e-sklepie, 3 główne charakterystyczne widoki:
- widok strony głównej, która pełni funkcję głównie informacyjną, ma też zachęcać do głębszego zapoznania się z ofertą sklepu,
- widok listy produktów z ich nazwą i ceną, oraz
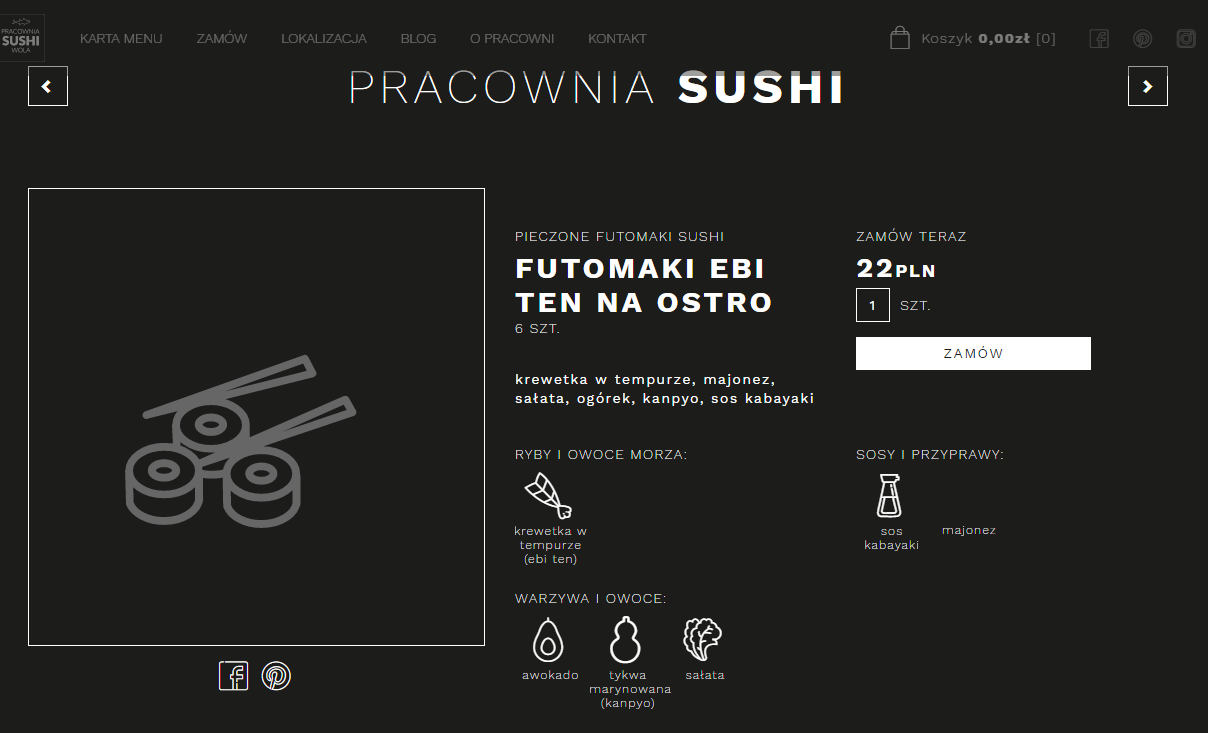
- karta konkretnego produktu z jego opisem.
W systemie ICEberg masz możliwość dodania dwóch opisów: jeden z nich, krótszy, umieszczany jest przy zdjęciu produktu, drugi, dłuższy, widoczny jest poniżej, po przewinięciu strony.
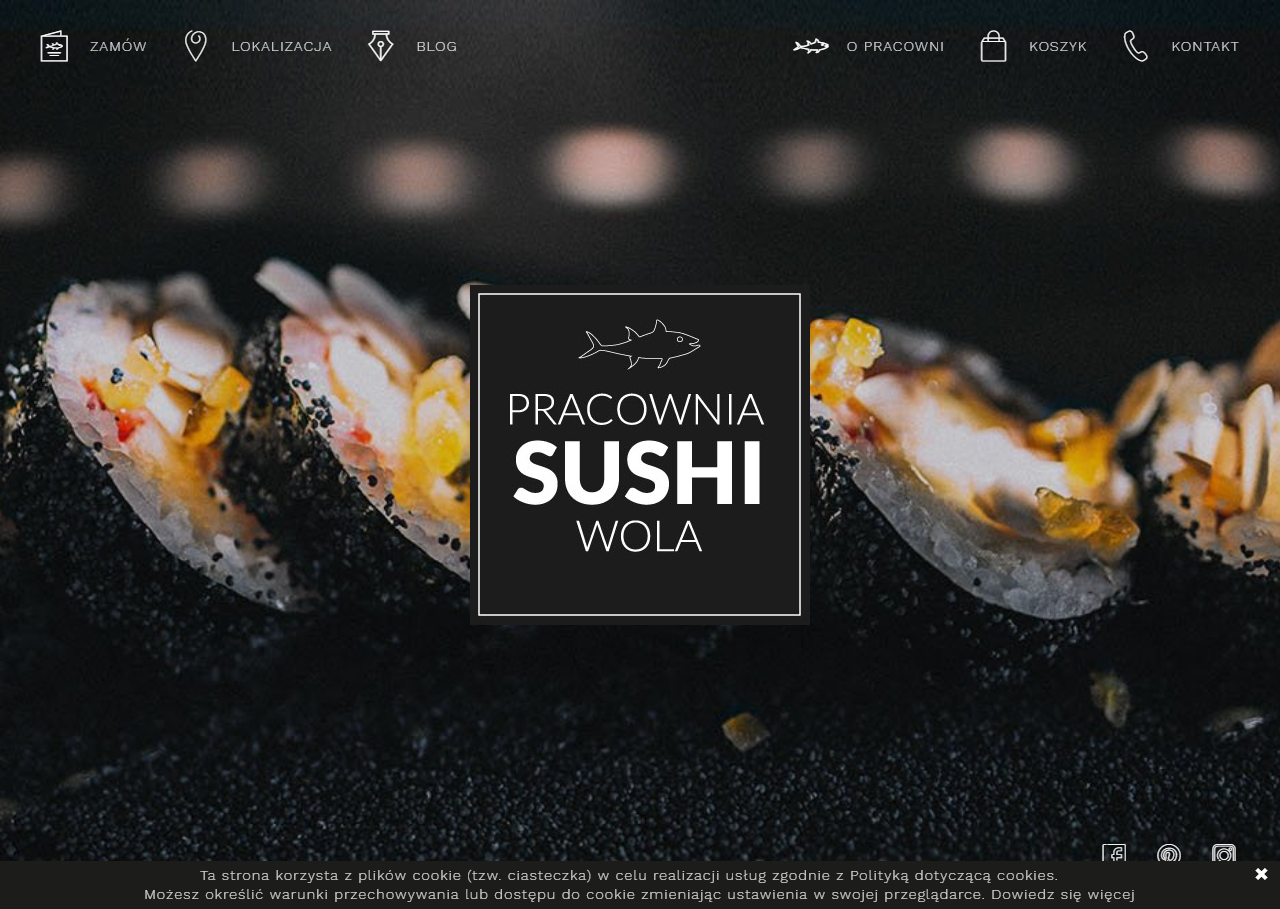
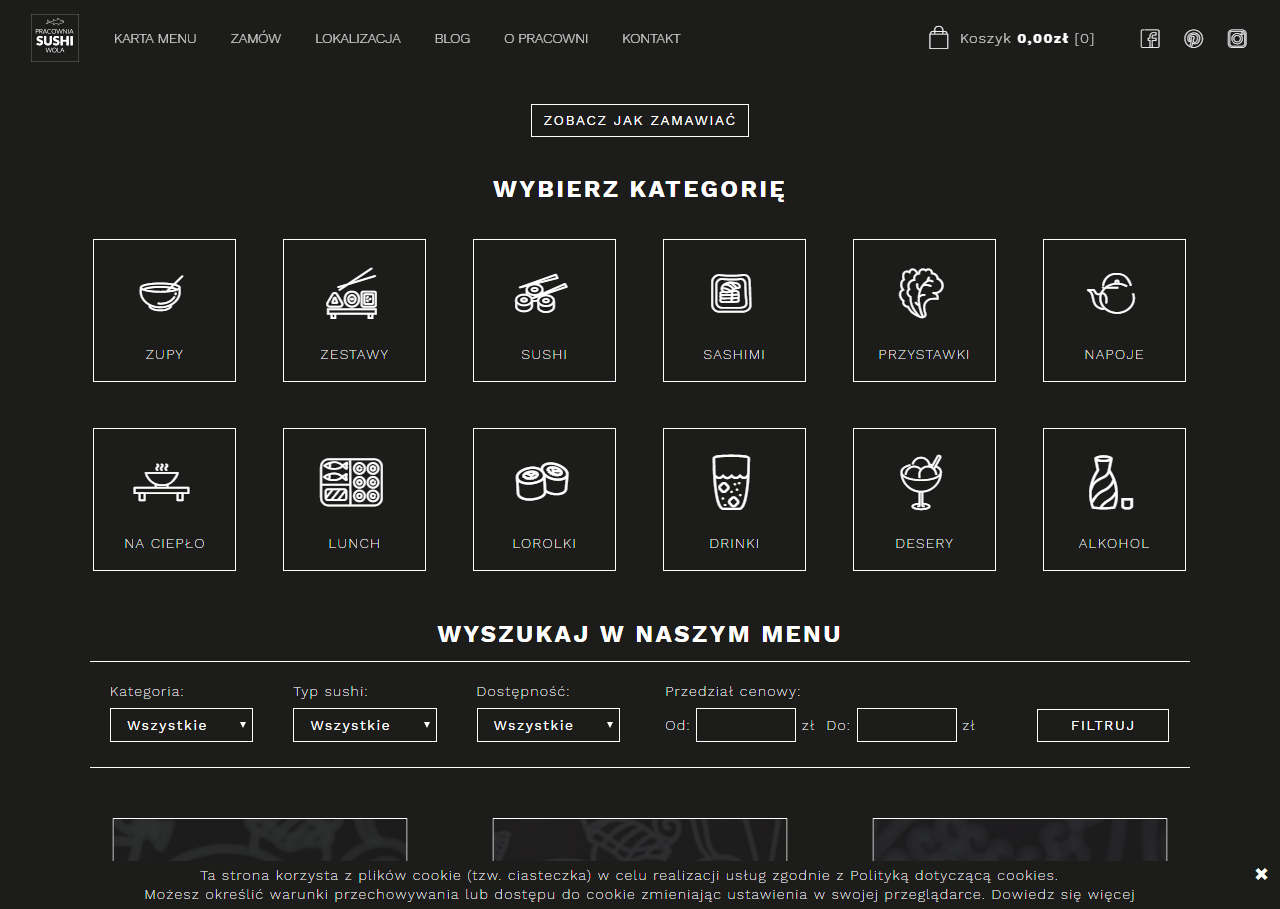
Widok strony głównej, widok karty produktów oraz karta konkretnego produktu na przykładzie strony www.pracowniasushi.pl (realizacja: Krakweb)



Katalog produktów
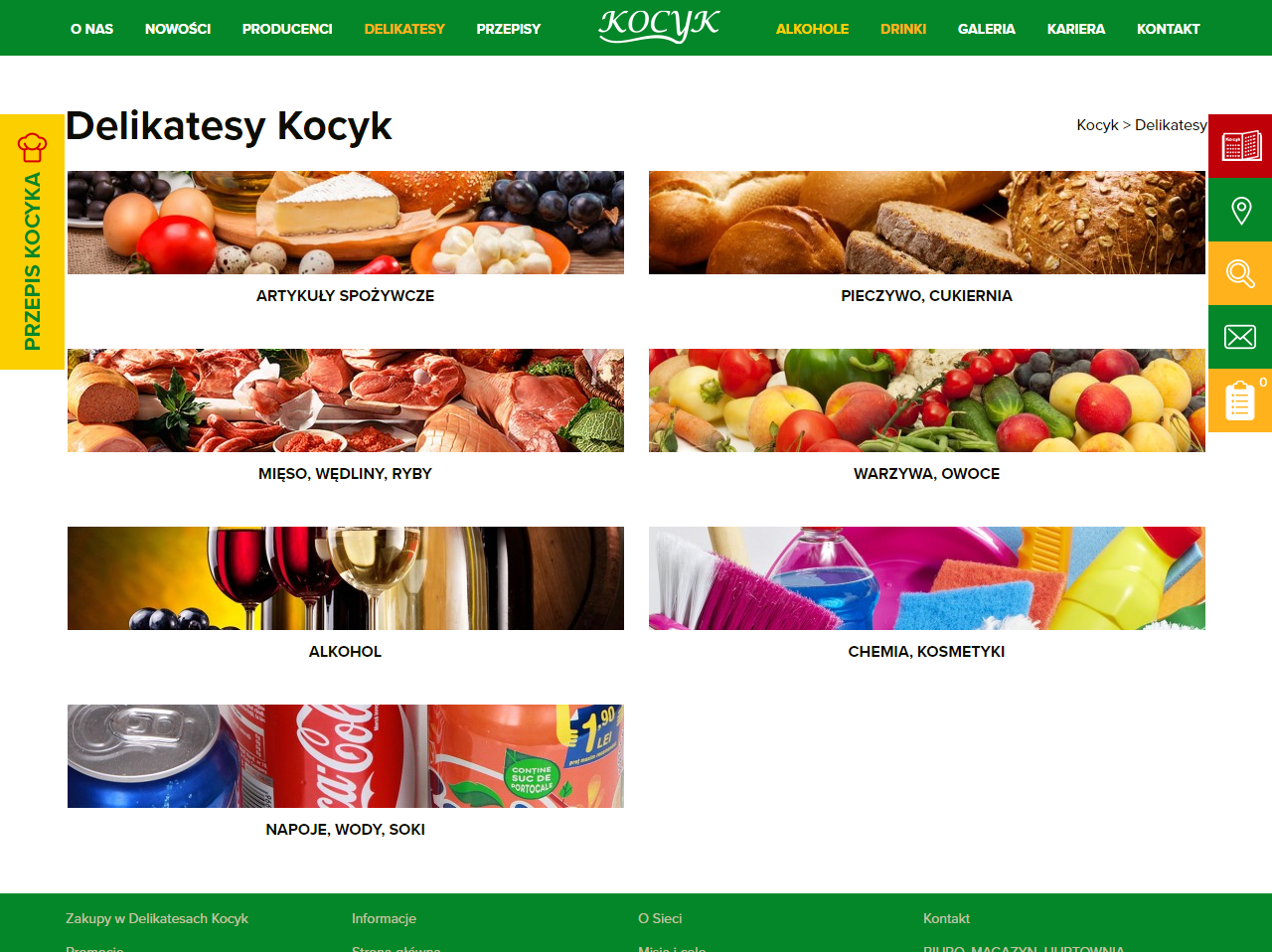
Katalog produktów to podstawa serwisu e-commerce. Dzięki niemu jesteś w stanie stworzyć bazę produktów z podziałem na kategorie (np. Zupy w przypadku lokalu gastronomicznego). Katalog ma ułatwić potencjalnym klientom poruszanie się po stronie Twojego sklepu. Aby w pełni wykorzystać możliwości, jakie daje Ci katalog, opisz produkty jak największą ilością parametrów. Potencjalny klient będzie mógł dokonać filtrowania zgodnie ze swoimi preferencjami. Katalog przyjmuje wygląd listy i może być wykorzystany m.in. do prezentacji produktów (tak jak np. w przypadku serwisu Kocyk).

Katalog produktów na stronie www.sklepykocyk.pl (realizacja: Krakweb)
Koszyk
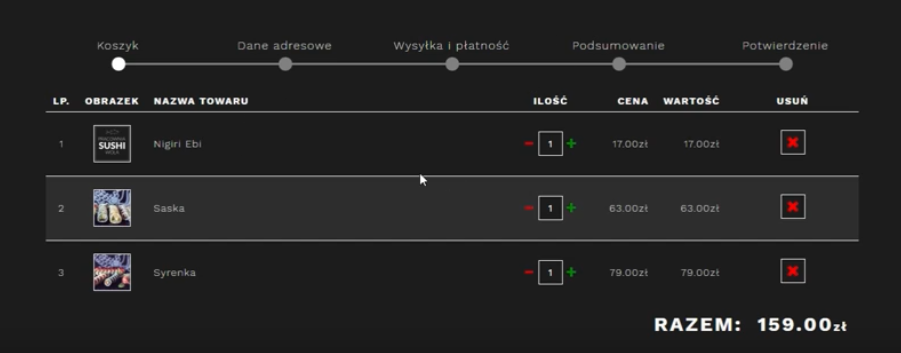
Koszyk to nieodzowne narzędzie w każdym sklepie, również internetowym :) Zastosowanie tego widgeta, poza tym że jest niezbędne, wpływa na większą przejrzystość procesu kupowania. Dzięki użyciu animacji możesz go uatrakcyjnić - w takim wypadku ikonka koszyka będzie się poruszała, gdy coś zostanie do niego dodane. Takie rozwiązanie zastosowane jest np. na stronie Pracowni Sushi (wdrożonej przez Krakweb). W przypadku tej realizacji na uwagę zasługuje wizualizacja etapów składanego zamówienia, która wyświetlana jest po dodaniu produktu do koszyka.

Widok koszyka z wizualizacją etapów zamówienia na stronie www.pracowniasushi.pl
Promowanie produktów
System ICEberg umożliwia Ci promowanie produktów na stronie głównej lub na stronie katalogu. Konkretny produkt, lub nawet kilka z nich, wyświetlany jest wtedy w dużym boksie we wskazanym miejscu. Szanse na sprzedaż po zastosowaniu funkcji promowania wzrastają kilkunastokrotnie. Promowanie może polegać np. na opowiadaniu historii (storytelling), która zaciekawi i zaangażuje potencjalnego klienta. Boks promowanych produktów może być przedstawiany w formie listy, którą użytkownik przewija przy pomocy strzałek, tak jak jest w przypadku strony pracowniasushi.pl.

Promowane produkty na stronie www.pracowniasushi.pl
Landing page
Landing page to długa strona, na którą użytkownik kierowany jest bezpośrednio z kampanii reklamowej. Ma za zadanie przekonać go do zakupu naszego towaru czy usługi poprzez użycie wszelkich możliwych argumentów. Służy również konwersji, czyli - w przypadku Krakweb - pozyskaniu od użytkownika zapytania ofertowego. Landing page podzielona jest na wiele sekcji, np. Slider ze zdjęciem, opis usługi, informacje dodatkowe, sekcje Klienci i Referencje, Pliki do pobrania, Formularz kontaktowy.
Wyszukiwarka
Wyszukiwarka produktów to kolejny element must have w sklepie internetowym. Nic tak nie irytuje potencjalnego klienta, jak konieczność długiego poszukiwania produktu, kiedy zna on dokładnie (lub chociażby mniej więcej ;)) jego parametry.
Porównywarka
Porównywarka to narzędzie pozwalające na zestawienie ze sobą dwóch produktów (o mniej lub bardziej zbliżonych parametrach), których zakup rozważa użytkownik. To kolejny element usprawniający proces zakupów w internecie, w który warto zainwestować.
Schowek
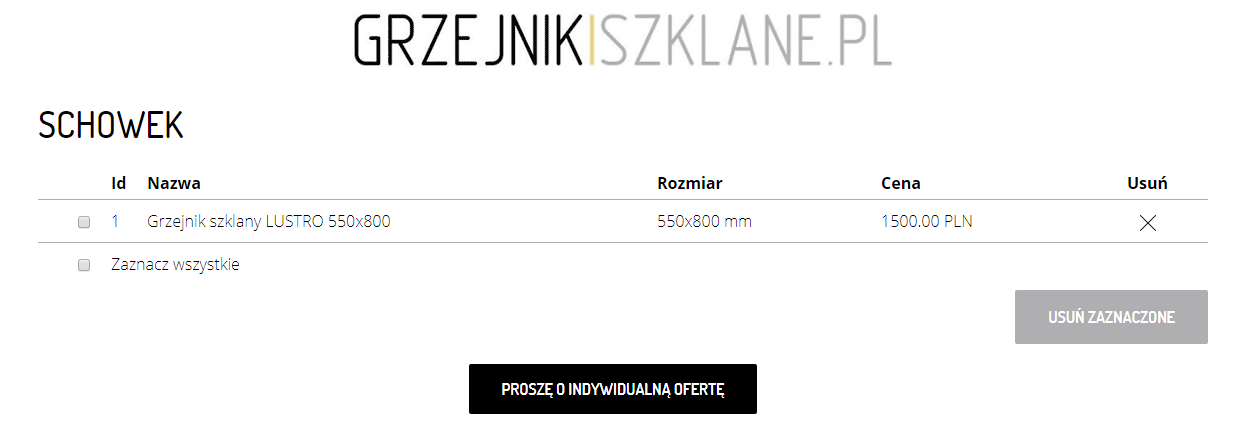
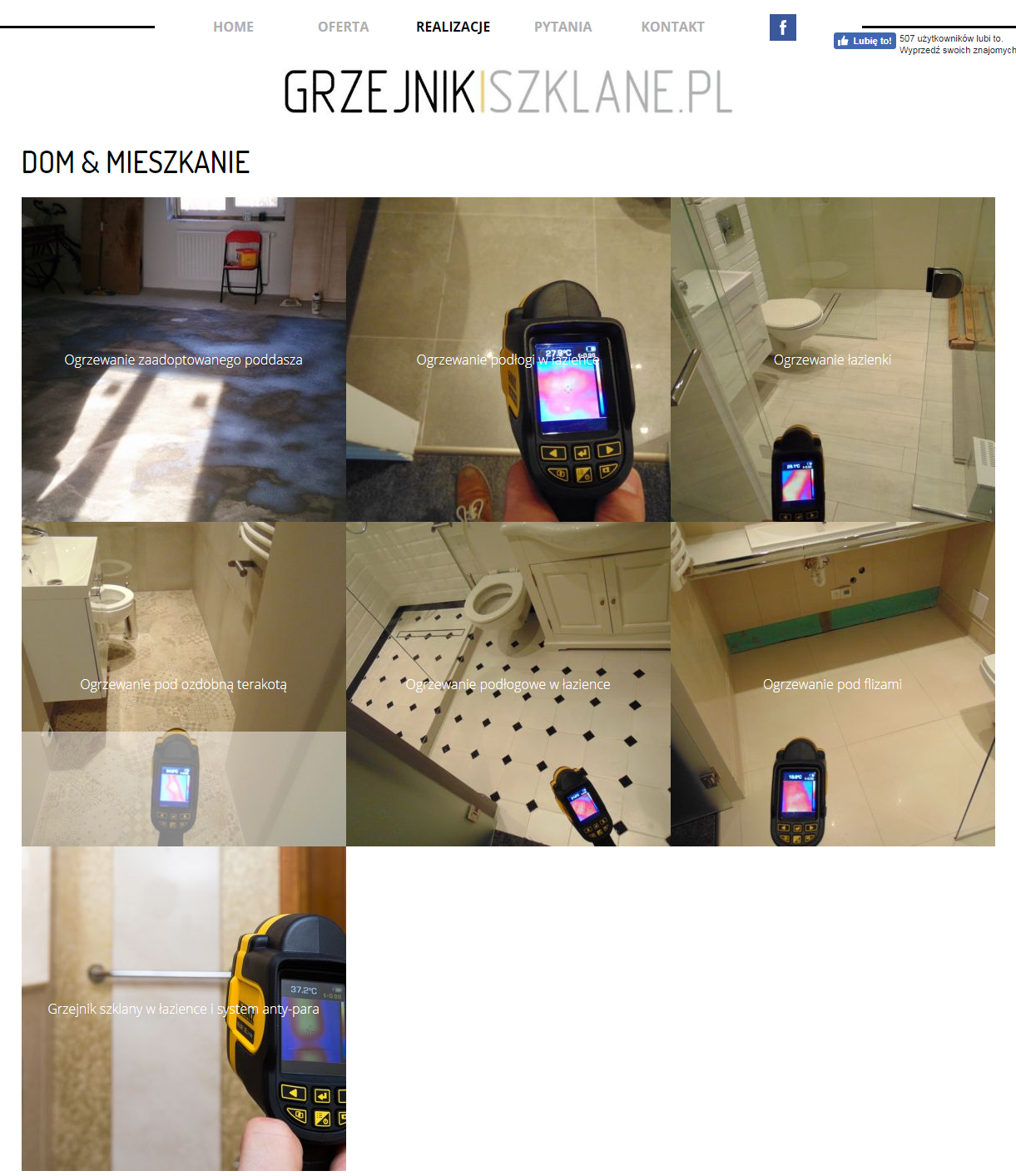
Schowek służy zapisaniu produktu, którego zakup rozważa użytkownik. Jest to opcja bardzo przyjazna potencjalnym klientom i przez to coraz bardziej ceniona. Po dodaniu produktów do schowka możesz np. je porównać lub wydrukować je jako listę zakupów. Warto zauważyć, że strona zapisuje produkty w schowku, tak więc jego zawartość po opuszczeniu przez Ciebie strony zostanie zapamiętana. W realizacjach Krakweb moduł schowka został zastosowany m.in. na stronie Kocyk i GrzejnikiSzklane. W przypadku ostatniej wymienionej realizacji istnieje również możliwość przesłania zapytania o indywidualną ofertę, dzięki której możemy np. negocjować cenę.

Widok schowka na stronie www.grzejnikiszklane.pl (realizacja: Krakweb)
Katalog producentów
Oprócz klasyfikacji związanej z typem danego produktu, możesz także pogrupować produkty ze względu na producenta. Dodając zakładkę Producent do strony, możesz przypisywać produkty do poszczególnych producentów. Jest to kolejny sposób na stworzenie wielu powiązań między elementami na stronie, a także odpowiada na potrzeby niektórych konsumentów, którzy właśnie w taki sposób wolą wyszukiwać interesujące ich produkty. Na stronie możesz umieścić kilka różnych katalogów, np. na stronie firmy GrzejnikiSzklane.pl poza katalogiem sortującym produkty, użytkownik może obejrzeć dotychczasowe realizacje firmy.

Katalog realizacji na stronie www.grzejnikiszklane.pl
Pop-up’y
Pop-up, czyli wyskakujące na stronie okno, najczęściej służy generowaniu leadów. Rozwiązanie takie zastosowane jest np. na stronie Krakweb, gdzie zachęca potencjalnych klientów do pozostawienia swojego kontaktu.
Pop-up na stronie Krakweb.pl

Treści (zawartości)
Dzięki możliwości umieszczania wielu typów treści, Twoja strona może być jednocześnie sklepem, stroną informacyjną, blogiem. Na stronie możesz umieszczać różnorodne typy treści w pełni zintegrowane ze stroną, takie jak landing page akcji promocyjnych, formularze kontaktowe, artykuły, ankiety, wpisy blogowe itp. Daje Ci to wiele możliwości, np. możesz powiązać przepisy kulinarne z produktami w sklepie, tak jak w przypadku strony www.kocyk.pl. W ten sposób dodatkowo zachęcasz użytkowników do zakupu Twoich produktów.
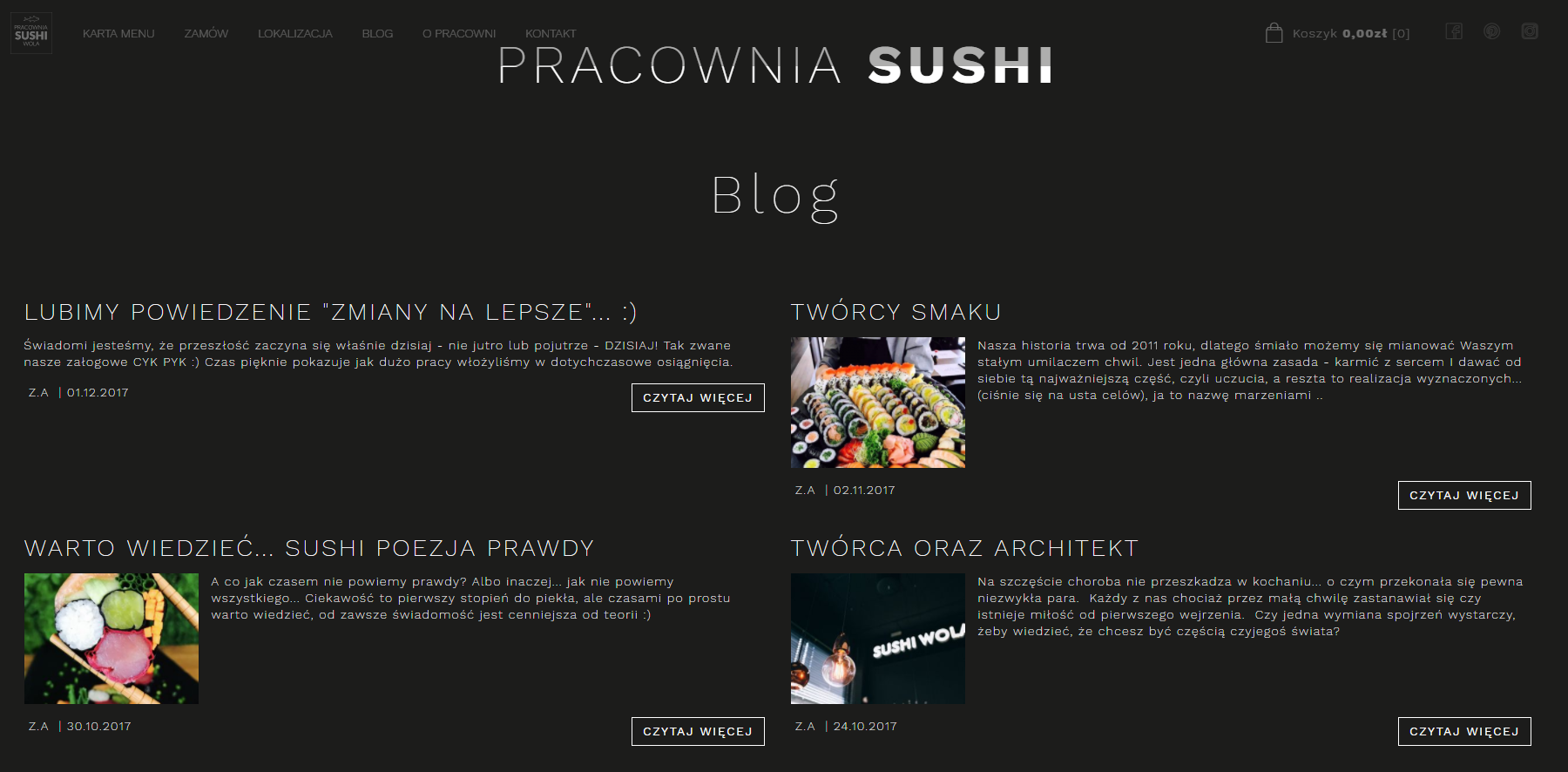
Przykłady różnorodnych typów treści w realizacjach Krakweb:

Pasek menu w www.pracowniasushi.pl

Część blogowa w www.pracowniasushi.pl (realizacja Krakweb)

Co możemy dla Ciebie zrobić?
Chętnie usłyszymy o Twoim projekcie.
Część blogowa w sklepykocyk.pl i możliwość dołączania produktów do przepisów (realizacja Krakweb)
Lokalizacja sklepów
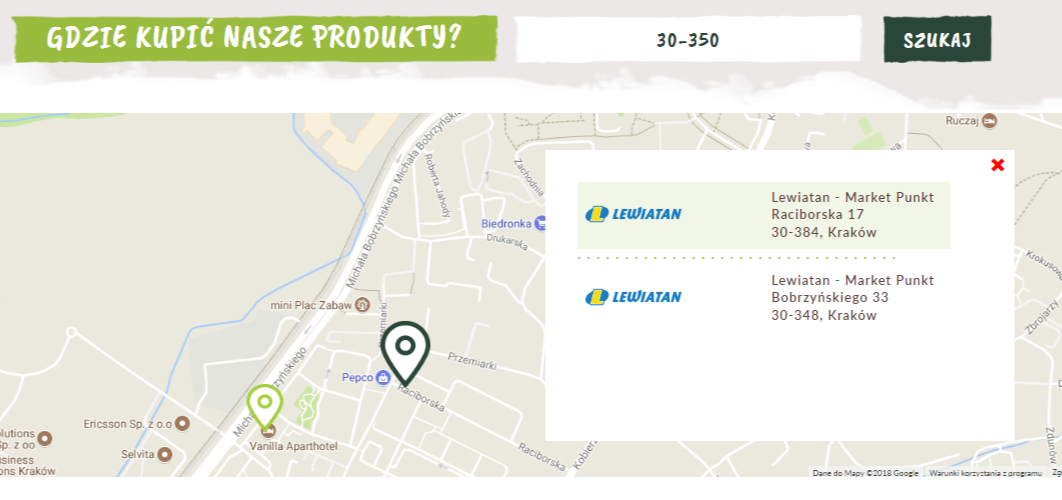
Jeśli posiadasz sieć sklepów, na stronie internetowej możesz umieścić dodatkowy moduł umożliwiający odnalezienie przez użytkowników najbardziej dogodnej lokalizacji. Opisy powinny wtedy zostać dostosowane do wymogów SEO, tzn. zawierać pewne ogólne, często wyszukiwane hasła. Moduł Lokalizacja sklepów funkcjonuje m.in. na stronie internetowej Delikatesów Kocyk. Po wejściu w podstronę poszczególnego sklepu, wyświetlana jest również galeria prezentująca zdjęcia jego wnętrza. Również na stronie sklepu SłonecznaTłocznia.pl zastosowano wyszukiwarkę sklepów według lokalizacji - w przypadku tej realizacji konieczne jest wpisanie kodu pocztowego.

Widżet lokalizacji sklepów na stronie www.słonecznatłocznia.pl


