Treść
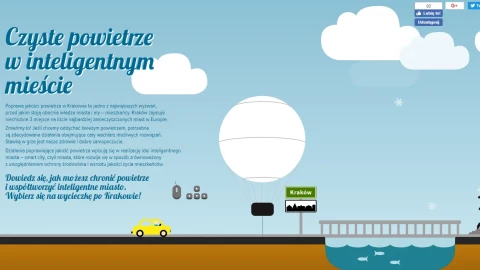
Mikroserwis, który stworzyliśmy dla FDPA to strona www jednego z projektów fundacji - konferencji o nazwie “Ograniczenie zanieczyszczenia azotem pochodzenia rolniczego metodą poprawy jakości wód”. Projekt ten ma pomóc w przygotowaniu rolników i doradców rolnych do nowych obowiązków i zapoznać ich ze zmianami prawa wodnego.
Serwis miał więc z założenia mieć charakter przede wszystkim edukacyjny, ale zawierać jednocześnie treści, takie jak artykuł, katalog wydarzeń i materiały do pobrania. Projektując, a następnie wdrażając serwis zastosowaliśmy się do wytycznych klienta, któremu strona ta miała pomóc szybko i bezproblemowo pozyskać uczestników wydarzenia. W efekcie powstała strona www zachowana w minimalistyczej stylistyce, spójny graficznie ze stroną firmową FdPA.
Zarówno serwis jak i strona firmowa FDPA zostały stworzone w naszym autorskim systemie zarządzania treścią ICEberg CMS. Dzięki temu, w prosty sposób możliwe jest modyfikowanie, zarządzanie i aktualizowanie strony przez administartorów.

Tworzenie mikroserwisów zintegrowanych z firmową stroną internetową to wg mnie znacznie korzystniejsze rozwiązanie niż stawianie kilku stron obok siebie. Mikroserwis czyli "mała" strona internetowa o określonej - wąskiej tematyce różni się od Landing Page'a tym, że posiada podstrony. W rozumieniu funkcji i wyglądu jest pełnoprawnym serwisem - z osobnym adresem URL (może to być osobna domena, subdomena lub adres w ramach domeny strony firmowej), inną kreacją i innymi funkcjami od strony macierzystej. Przewagami rozwiązania polegającego na stworzeniu mikroserwisu w obrębie tego samego systemu CMS, nad postawieniem osobnej strony www są m.in.: logowanie pod jednym adresem, tym samym hasłem, w tym samym panelu (a więc nie ma potrzeby pamiętania wielu loginów, haseł i adresów oraz przede wszystkim uczenia się działania kilku paneli administracyjnych), w efekcie lepsza kontrola nad użytkownikami i ich dostępami, niższe koszty utrzymania, aktualizacji i administracji. Istnieją oczywiście wyjątki, w których ciężko jest pogodzić różne funkcjonalności strony pierwotnej z nowo tworzonymi mikroserwisami, ale w moim doświadczeniu to wyjątek od reguły, a oszczędności z realizacji wielu serwisów w jednym silniku przekonują kolejnych naszych klientów. ICEberg CMS stworzony jest bowiem właśnie z myślą o tworzeniu i zarządzaniu za pomocą jednego panelu wieloma serwisami o różnorodnym wyglądzie i funkcjonalnościach.
Maciej Chmielowski, CEO w Krakweb
Dalszą część artykułu przeczytasz poniżej - pod formularzem.