Standardowe funkcje sklepu internetowego
Niemal każdy sklep posiada dziś na karcie produktu takie elementy jak opinie, komentarze, a na stronie głównej boksy popularnych i podobnych produktów, wyszukiwarkę, slajder.
Coraz częściej mamy możliwość transakcji bez logowania, dostęp do galerii zdjęć produktu, płatności elektronicznych.
Oferowane są nam takie udogodnienia, jak integracja z porównywarką Ceneo, fakturowanie, różnorodne koszty dostawy, bezpłatna dostawa. Te wszystkie funkcje są właściwie standardowym elementem każdego sklepu i są wymagane przy każdym wdrożeniu. Posiada je większość silników sklepu internetowego.
W kolejnym na rynku sklepie, w nowym wdrożeniu można je zrobić lepiej, bardziej użytecznie. Niełatwo jednak zbudować na nich istotną przewagę konkurencyjną.
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Jak się zatem wyróżnić?

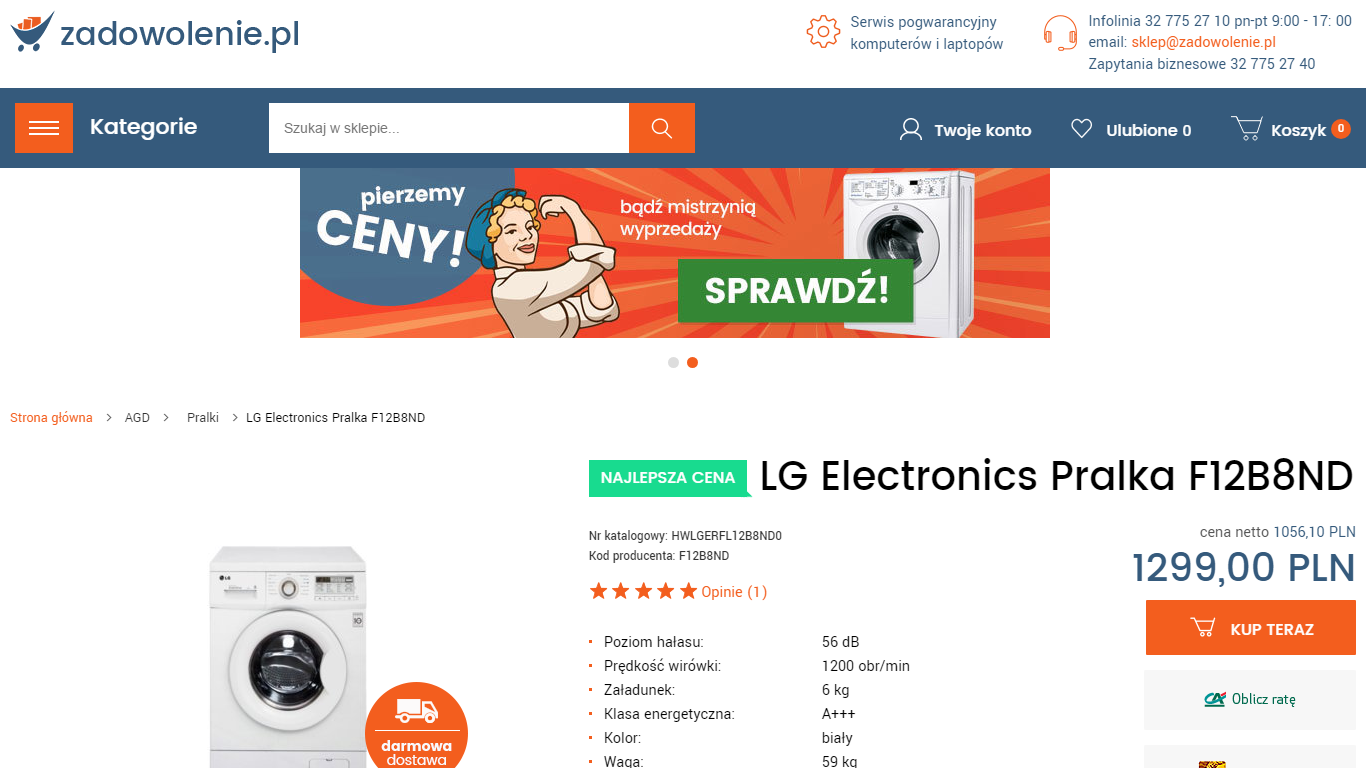
Podstrona sklepu internetowego zadowolenie.pl
Poniżej prezentuję w losowej kolejności kilka modułów, dostępnych w ICEberg CMS e-commerce, dzięki którym sklep będzie nowocześniejszy i skuteczniejszy. Moduły nie są uszeregowane pod względem popularności wśród właścicieli sklepów czy też klientów, ani skuteczności czy innowacyjności.
Przejrzyj je wszystkie. Być może jeden z nich podsunie Ci pomysł jak stworzyć lepszy sklep dla Twojej marki.
W pierwszej kolejności prezentuję moduły wspierające funkcje dostępne dla użytkownika sklepu. O funkcjach panelu administracyjnego napiszę w innym artykule :)
Porównywarka produktów
Porównywarka to nie tylko Ceneo. Nie służy jedynie do porównywania oferty konkurencyjnych sklepów i wyszukiwania najtańszej oferty.
Ciekawym zastosowaniem funkcji porównywania jest moduł pozwalający na zestawianie podobnych produktów wewnątrz sklepu internetowego. Narzędzie porównuje produkty z jednej kategorii. Trudno bowiem porównać pralkę z myszką komputerową. Mimo że możnaby znaleźć kilka parametrów wspólnych (np. fakt, że w obu przypadkach mamy do czynienia z urządzeniami pod napięciem) - nie ma to większego sensu. Porównanie jednak 5 modeli pralek, telewizorów czy telefonów wydaje się być całkiem zasadne, a co więcej - użyteczne.
Tabela zbierająca i porządkująca parametry oraz wskazująca podobieństwa i różnice to najłatwiejszy sposób na ułatwienie wyboru klientowi. A użytkownicy kochają rozwiązania ułatwiające życie.

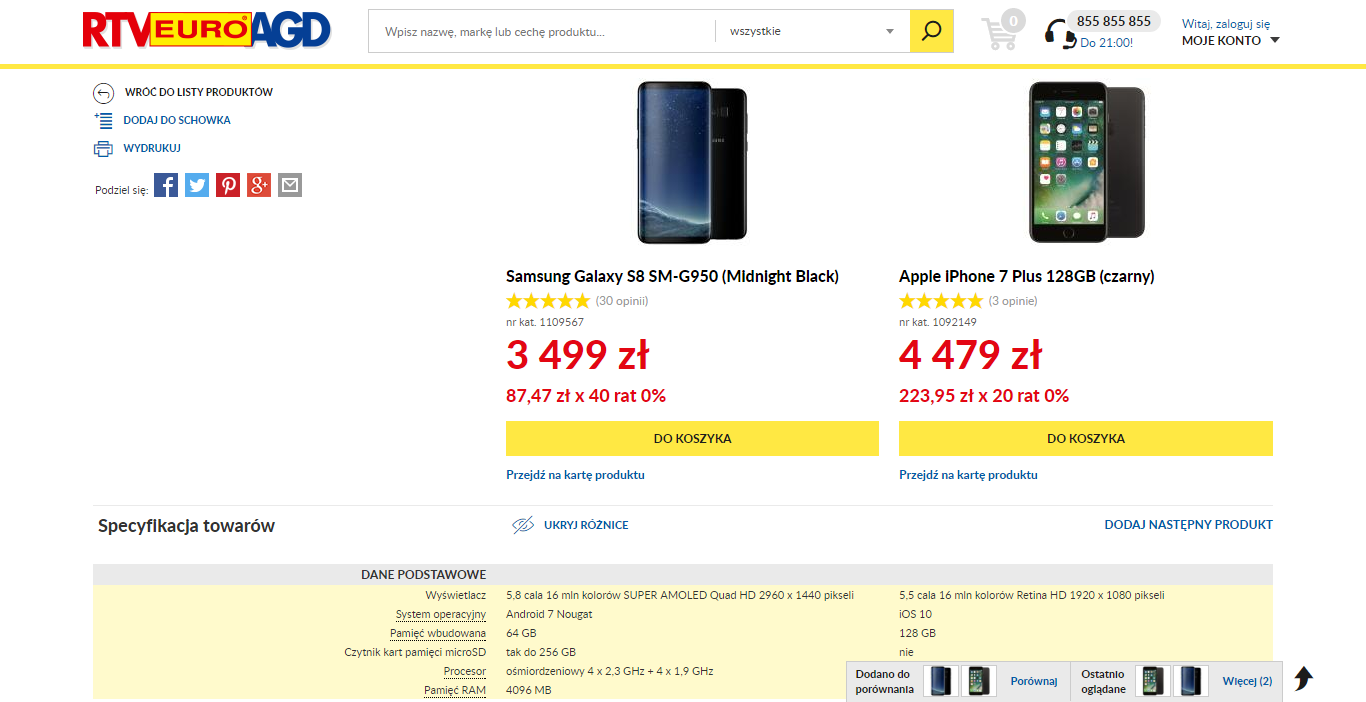
Porównywarka produktów na stronie sklepu euro.com.pl
Odwołam się teraz do własnych doświadczeń jako klienta zainteresowanego zakupem produktu. Takie doświadczenia ma z pewnością każdy z nas. Szukając ostatnio pralki (awaria zmusiła mnie do wymiany na nowszy model) - najwięcej czasu spędziłem nie na Ceneo, lecz właśnie w sklepach z najlepszymi porównywarkami.
Duże znaczenie miała przy tym kompletność, aktualność i poprawność informacji znajdujących się w katalogu i - w efekcie - w porównywarce. Tutaj właśnie wiele sklepów wygrywało z Ceneo, a to za sprawą większej ilości informacji na karcie produktu właśnie.
Porównywarkę możesz bez większego problemu i nie ponosząc dużych kosztów mieć w swoim sklepie internetowym. Jest to standardowy moduł ICEberg CMS w pakiecie e-commerce. I jedynie od wyobraźni Twojej, a częściej nawet od pomysłu UX designera, zależy, czy znajdziesz dobre zastosowanie dla porównywarki.
Czy porównywarka w Twoim sklepie będzie angażowała Twojego potencjalnego klienta na tyle, aby wciągnąć go w interakcję na kilka minut?
Czy informacje w niej zawarte i jej funkcjonalność będą miały dla użytkownika tak dużą wartość, żeby wracał do Twojego sklepu - przynajmniej w ramach procesu zakupu tego jednego produktu?
Jeżeli odpowiedź na te pytania brzmi tak, Twój sklep jest w czołówce jeśli chodzi o branżę e-commerce..
Zaangażowanie użytkownika da Ci dużo większą szansę na zakup w Twoim serwisie. To niezmiernie ważna przewaga w czasach morderczej walki cenowej, dużej dostępności produktów w różnych sklepach i łatwości przeskoczenia z jednego sklepu do drugiego.
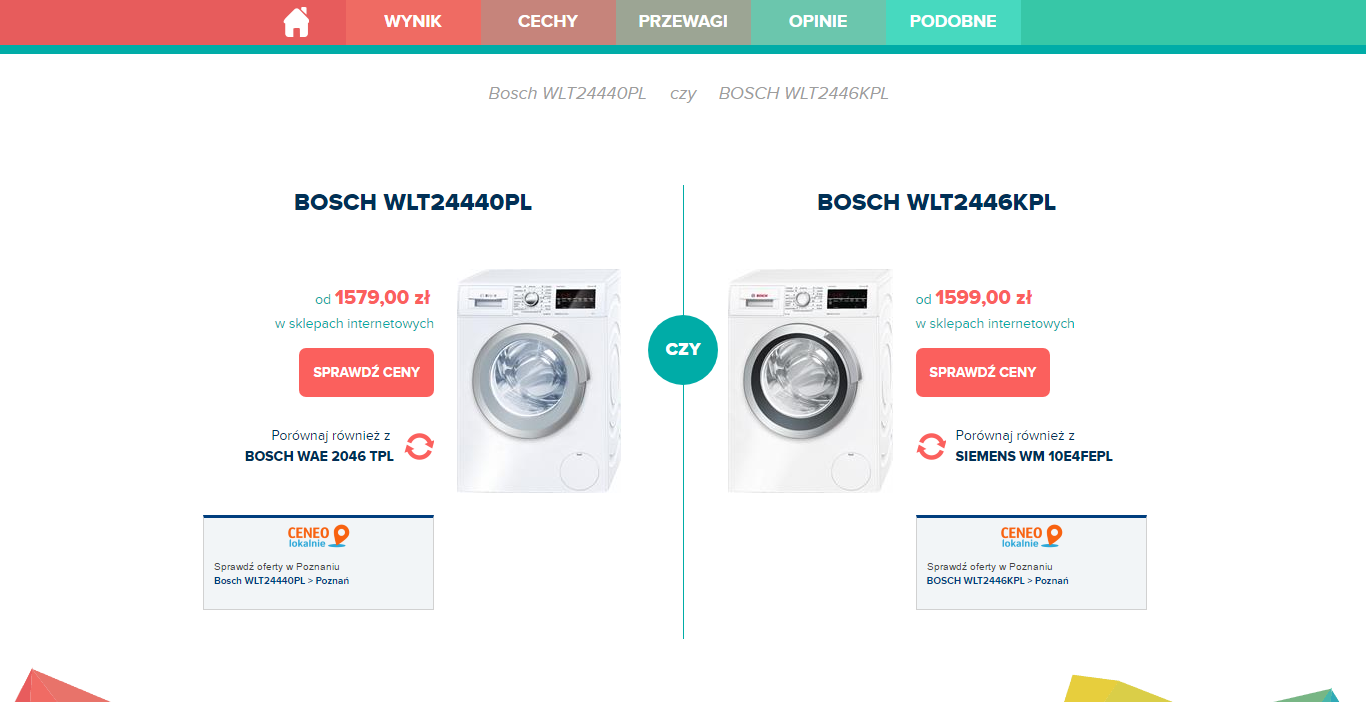
Arena produktów - porównywarka produktów w e-commerce
Ciekawym rozwiązaniem jest też stworzenie porównywarki produktów jako areny/walki. W tej koncepcji porównywane są tylko (tylko!) dwa produkty w postaci landing page/long page - osobnej strony lub podstrony. Podstrona ta może być częścią specjalnego modułu, dedykowanego porównaniu produktów między sobą. Może to być też część sklepu internetowego.
Taką funkcję bez problemu przygotujemy dla Ciebie w ramach wdrożenia ICEberg CMS e-commerce.



Blog zintegrowany ze sklepem
Chyba nie muszę Cię przekonywać o tym, że prowadzenie content marketingu dla sklepu internetowego jest koniecznością. To jedno z najpopularniejszych aktualnie działań marketingowych on-line. Daje długoterminowe korzyści, przekłada się na dłuższe wizyty w sklepie, wyższe pozycje w wyszukiwarce, pomaga budować bazę subskrybentów, a nawet zwiększać konwersję.
Trudno jednak zajmować się tworzeniem treści, jeżeli silnik sklepu nie oferuje możliwości prowadzenia bloga. Oczywiście najpopularniejszym silnikiem na świecie do tego przeznaczonym jest Wordpress (stoi na nim ponad 27% stron internetowych na świecie), jednak postawienie sklepu na Wordpressie zwykle nie jest najlepszym pomysłem.
WooCommerce nadaje się do małych sklepów i stosuje go nawet wiele średnich firm, jednak według mnie ma tak wiele znaczących wad, że strony traktujące sprzedaż online poważnie wybierają aplikacje dedykowane sklepom internetowym. Najpopularniejszym silnikiem wśród dużych wdrożeń e-commerce jest niewątpliwie Magento. Alternatywą są m.in. Presta Shop, Shopify i Big Commerce.
Mocna integracja sklepu z blogiem nie jest popularną funkcją w branży. A szkoda, bo daje to wiele ciekawych możliwości. Dowodem jest chociażby wdrożenie content marketingu przez Allegro.

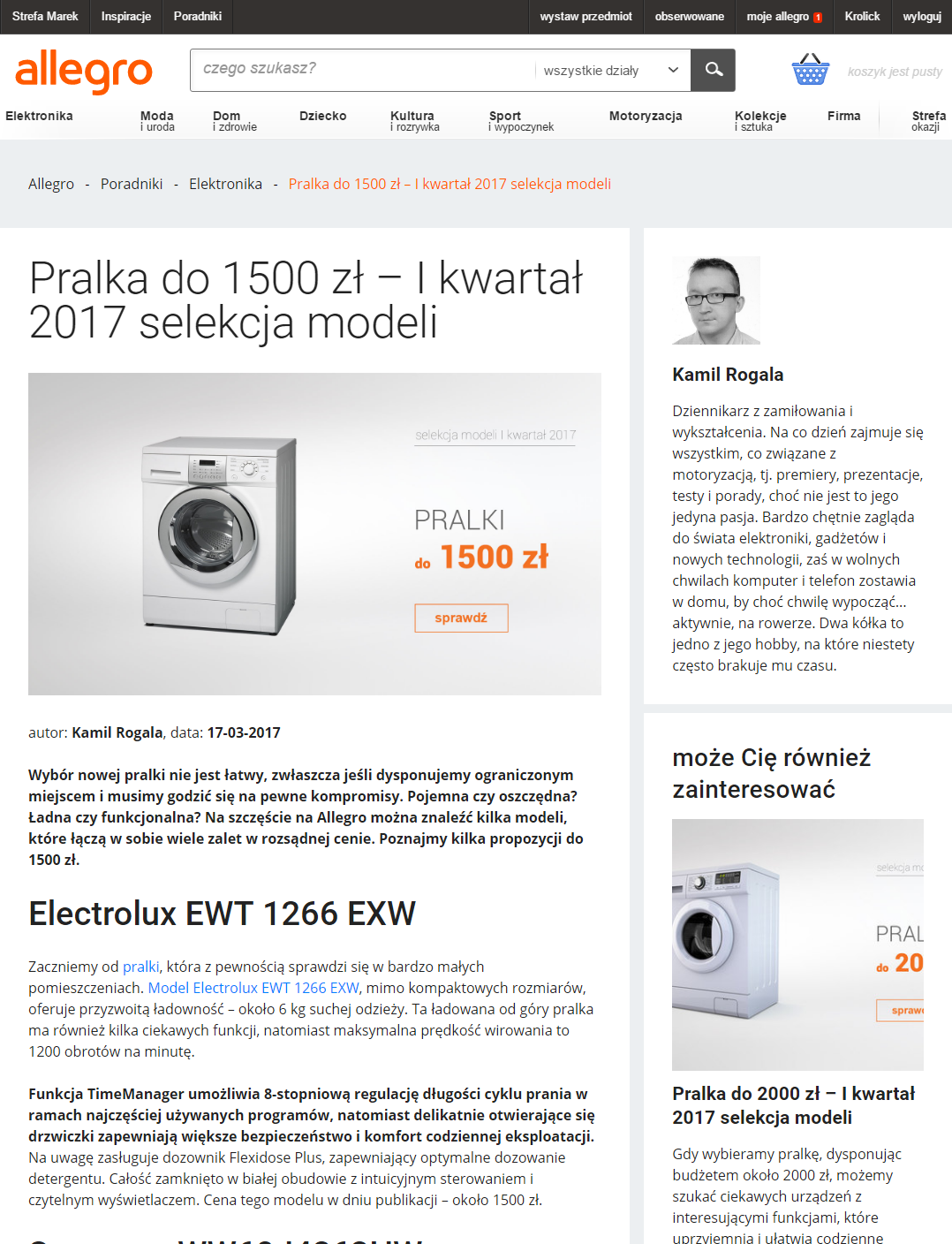
Blog serwisu Allegro.pl
Wybór dnia dostawy
Ułatwiajmy życie klientom. Odwdzięczą się oni częstszymi wizytami, większymi zakupami, polecaniem naszego sklepu i naszych usług znajomym.
Jedną z funkcji ułatwiających życie klientom jest wybór terminu dostawy. Niektóre sklepy mimo że oferują możliwość wyboru dnia dostawy - każą dopłacać za dostawę w niestandardowych terminach. Jest to co najmniej kontrowersyjna praktyka. Jestem jednak w stanie zrozumieć, że ze względów biznesowych firmie zależy na szybkim zejściu produktu z magazynu. Poza tym firma nie chce ponosić dodatkowych kosztów dostawy kurierskiej.
Powiadomienia push
Powiadomienia push to miniaturowe komunikaty pojawiające się w dolnej prawej części otwartego okna przeglądarki. Takie “wiadomości przeglądarkowe” to nowy hit komunikacji marketingowej.
Niektórzy przewidują nawet, że zastąpią one newslettery i smsy. Bądźmy jednak rozsądni - nie ma na to szans. To po prostu nowy, inny sposób komunikacji. Jest świetny, ponieważ bariera do pokonania przez użytkownika jest bardzo mała.
Z moich obserwacji wynika, że do wyeksponowanego i mocno promowanego newslettera zapisuje się mniej użytkowników niż na powiadomienia push. Spostrzeżenie to nie jest jednak poparte szerszymi badaniami. Nie znalazłem żadnych podejmujących tę tematykę, aczkolwiek sam chętnie przeprowadzę je w kolejnym wdrożeniu :)
Podsumowując, więcej osób zapisuje się na pushe, ponieważ powiadomienia stwarzają wrażenie anonimowości - nie ma konieczności podawania imienia ani adresu mail.

Powiadomienie Push - silnik ICEberg CMS (realizacja Krakweb)
Powiadomienia o dostępności i zmianie ceny produktu
Możliwość subskrypcji to kolejny sposób na zdobycie adresu mailowego klienta. W momencie gdy produkt jest niedostępny, system prosi użytkownika o adres mailowy i jednocześnie informuje, że gdy tylko produkt wróci do oferty, na podany adres email zostanie wysłana stosowna wiadomość . Subskrypcja powiadomień o zmianach ceny to dodatkowa szansa na sprzedaż.
W ten sposób utrzymamy kontakt z użytkownikiem, który w danym momencie nie decyduje się na zakup - np. dlatego, że nie ma wystarczającego budżetu lub wydaje mu się, że cena jest zbyt wysoka. Często klienci dokonują zakupu w późniejszym terminie, właśnie po otrzymaniu maila z informacją o nowej cenie - nawet jeśli zmiana w rzeczywistości jest minimalna.

Przykładowy mail z informacją o dostępności produktu
Najbliższy sklep
Prowadząc firmę posiadającą sieć sklepów, ułatw życie klientowi podsuwając mu na dłoni informację o najbliższym sklepie w jego lokalizacji.
Moduł “Najbliższy sklep” wykorzystuje wbudowane w przeglądarki internetowe funkcje namiaru/GPS. Z dużą dokładnością podają one lokalizację użytkownika. Najbliższy sklep możemy zaprezentować w postaci widocznego zawsze boksa - np. na stronie głównej, wyskakującego okienka czy podstrony.
Forma jest tu drugorzędna.
Ważne, żeby użytkownik miał świadomość bliskości sklepu. Bez trudu można zaprezentować tę informację w formie np. liczby minut potrzebnych by dostać się do najbliższego sklepu. Informację taką można porównać do nowoczesnych znaków drogowych. Czas dotarcia do sklepu może uwzględniać aktualne warunki drogowe. Może być podany w minutach lub kilometrach. Pomyśl jak zadziała to na wyobraźnię klienta.
Gwarantuję, że zwróci to uwagę wielu użytkowników i sprawi, że więcej osób zdecyduje się na wizytę w sklepie po odwiedzeniu strony www.

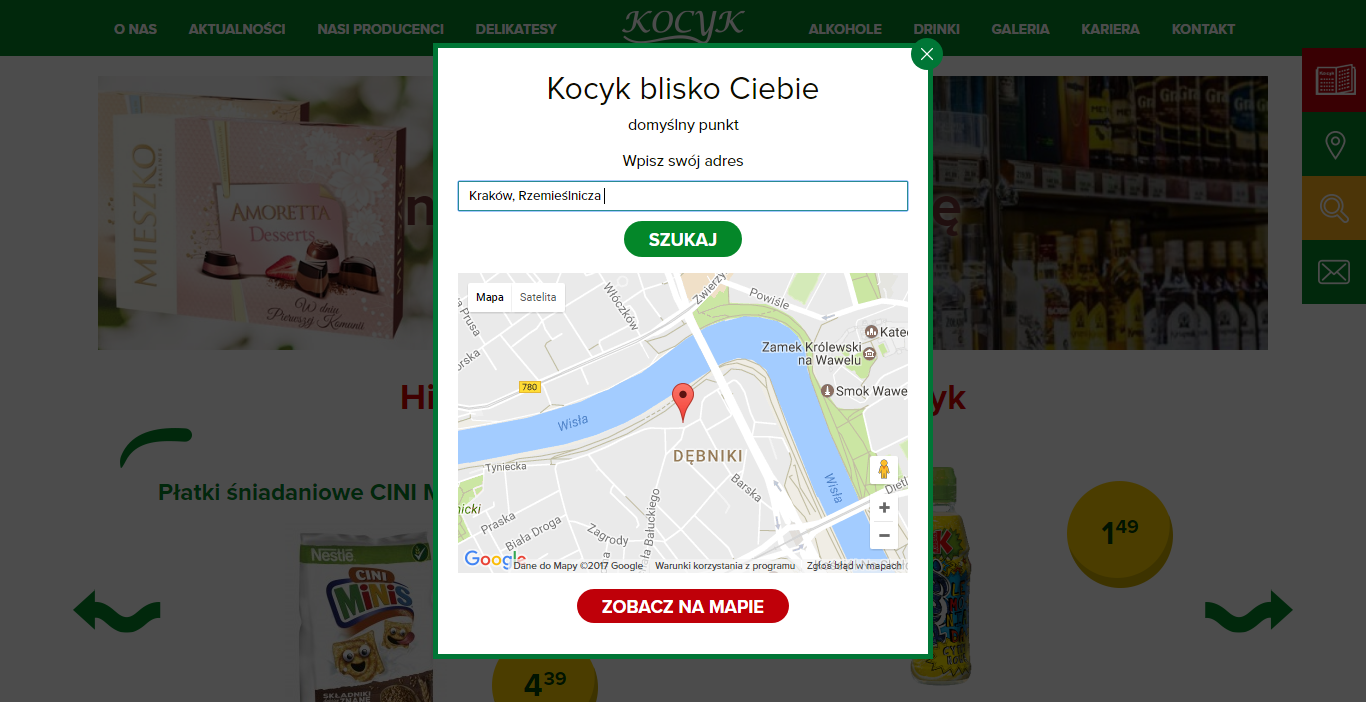
Moduł “najbliższy sklep” używający geolokalizacji, żeby poinformować o najkorzystniejszej lokalizacji sklepu kocyk.pl - silnik ICEberg CMS (realizacja Krakweb)
Zadaj pytanie o produkt w sklepie internetowym
Zadawanie pytań o produkt może być możliwe przez formularz kontaktowy lub czat. W każdej z tych opcji pamiętaj o ułatwieniu życia klientowi - przekaż automatycznie nazwę produktu do formularza czy też czatu po kliknięciu użytkownika.
Czaty zwykle pozwalają na to domyślnie (podając operatorowi link do strony, na której znajduje się użytkownik). Formularz jest bardziej prymitywną opcją. Pamiętaj jednak, żeby użytkownik nie musiał dodatkowo wpisywać nazwy produktu. Niech sklep zrobi to za niego.
Dlaczego zadawanie pytań o produkt jest fajne?
Z punktu widzenia właściciela sklepu to:
- dodatkowa szansa na pozyskanie danych klienta (subskrybenta newslettera)
- większa szansa na przekonanie go do zakupu: do działania wkracza handlowiec, od którego umiejętności sprzedażowych zależy szansa na sprzedaż.
- bezcenna możliwość pozyskania informacji od klienta (feedback do oferty). W oparciu o te informacje możesz poprawić, rozbudować swoją ofertę albo zbudować na stronie dział z dodatkowymi treściami - FAQ, a to kolejna szansa na zaangażowanie nowych użytkowników i uzyskanie ruchu z wyszukiwarki.
Dla klienta to zaś:
- szansa na interakcję z członkiem zespołu sklepu.
- przyspieszenie wyszukiwania informacji o produkcie - specjalista odpowie na pytanie często lepiej niż wyszukiwarka Google.

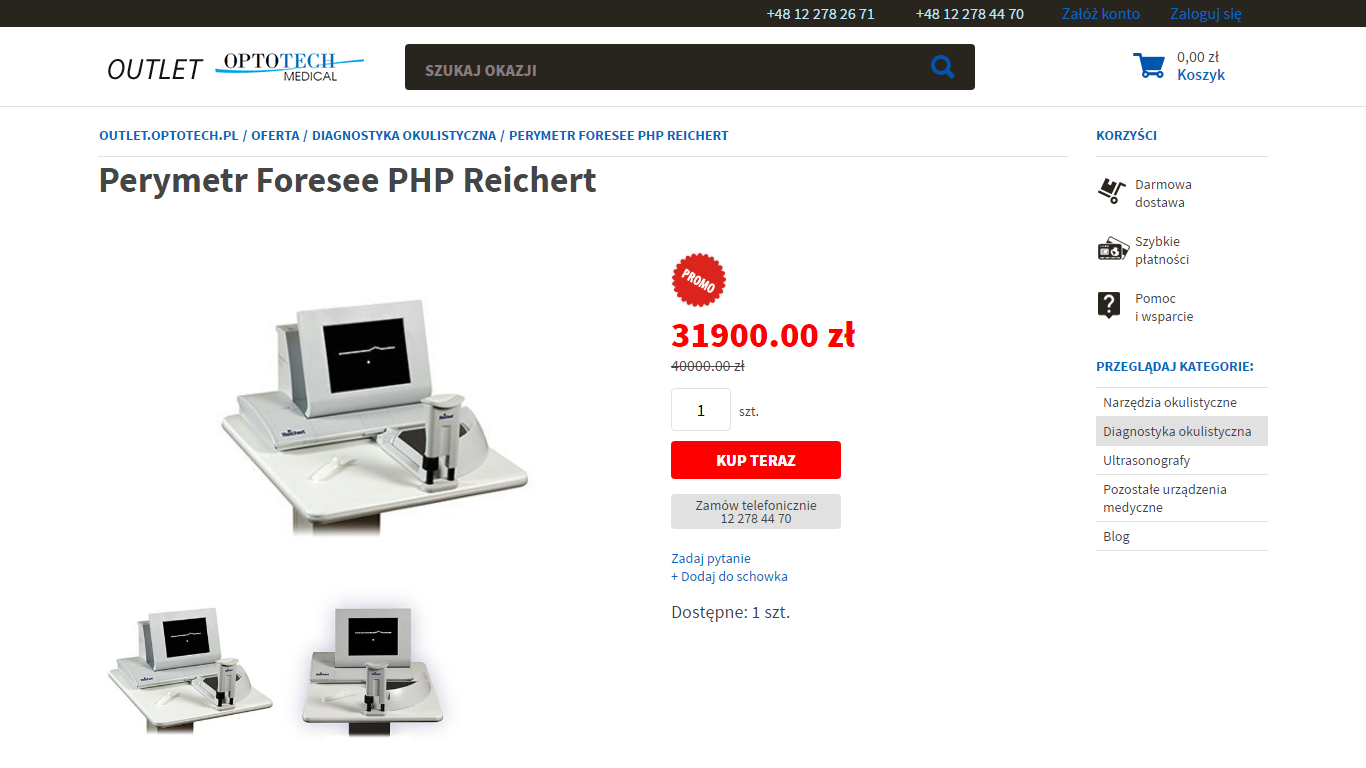
Strona sklepu optotech.pl z widoczną opcją zadawania pytań - silnik ICEberg CMS (realizacja Krakweb)
Materiały dodatkowe
Wstawienie do produktu materiałów do pobrania nie jest raczej większym problemem. Można to zrobić w niemal każdym silniku sklepu. Nieco trudniejsze, ale ciągle proste i popularne, jest zrobienie zakładki z dokumentami do pobrania.
Rzadko jednak sklepy próbują przedstawiać materiały producenta w sposób nieco mniej sztampowy, bardziej atrakcyjnie dla odbiorcy. Jedną z możliwości w tym zakresie są flip pages, czyli przewracane strony. Najczęściej spotykane są w przypadku gazetek centrów handlowych. Mają jednak zastosowanie przy innych dokumentach wielostronnych, takich jak właśnie np. instrukcje produktów.
A może wolisz za pobranie tych materiałów pozyskiwać leady od klientów? Jest to rzadko spotykane, ale warte rozważenia.

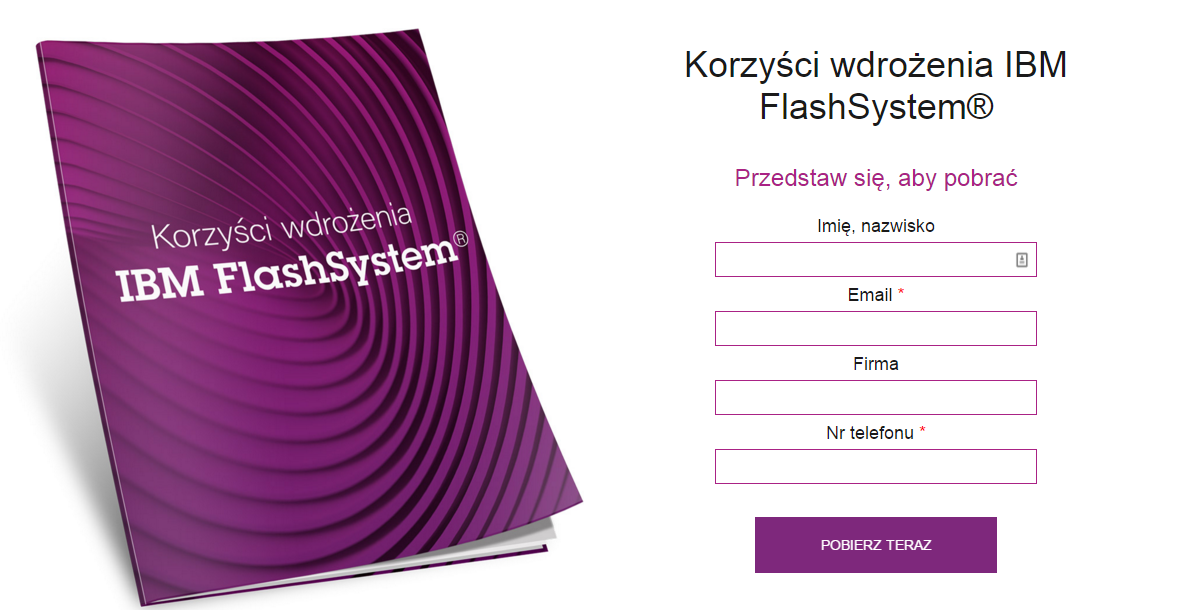
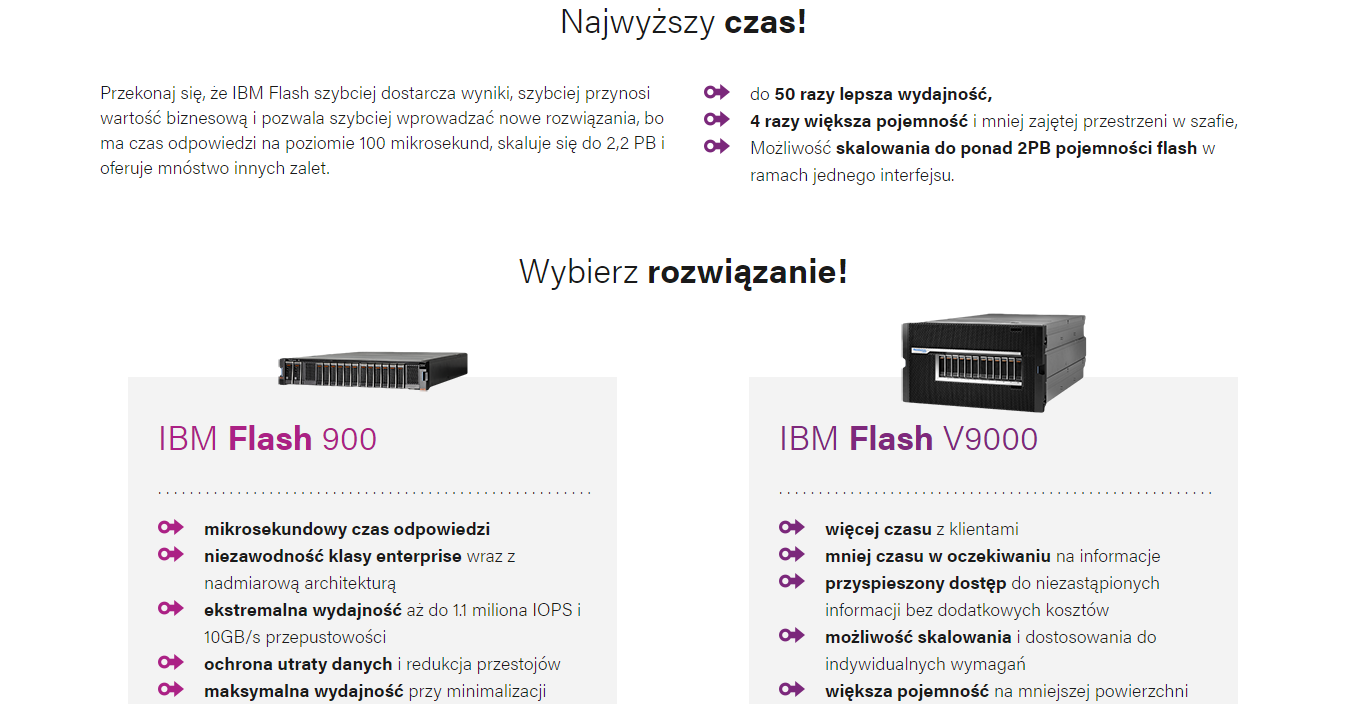
Mikroserwis IBM Flash z zachętą do kontaktu - silnik ICEberg CMS (realizacja Krakweb)

Gazetka z ofertą sklepu Kocyk dostępna na stronie internetowej sklepu - silnik ICEberg CMS (realizacja Krakweb)
Landing page
Landing page możesz oczywiście stworzyć w osobnym, dedykowanym do tego narzędziu. Służą do tego niezmiernie popularne aktualnie landingi.com czy platformy marketing automation lub e-mail marketingowe, takie jak GetResponse czy Freshmail. To fantastyczne narzędzia - rozbudowane i świetnie spełniające swoje zadania, czyli przede wszystkim e-mail marketing, a od niedawna również tworzenie landing page.
Brak im jednak jednej ważnej rzeczy - nie są w pełni zintegrowane z Twoim sklepem.
Nigdy nie utworzysz za ich pomocą tak dobrze połączonego ze sklepem landing page jak w przeznaczonym do tego module sklepu internetowego.
Moduł ten może np. zaciągać łatwo jeden lub więcej produktów z Twojego sklepu. Dzięki temu landing taki stworzysz szybciej i zawsze będzie prezentował on aktualną cenę produktu. Dzięki temu funkcje transakcyjne sklepu mogą być dostępne nawet z poziomu samego landing page.

Landing page serwisu lumosity.com
Mikro serwis
Mikro serwis (mikrosajt) to strona dotycząca jednego wąskiego, małego tematu - np. akcji promocyjnej. Różni się od landing page tym, że posiada podstrony. Często jest to strona promocji asortymentu produktów np. z jednej kategorii czy pochodzących od jednego producenta.

Mikroserwis (mikrosajt) serwisu IBM Flash - silnik ICEberg CMS (realizacja Krakweb)
Masz pytanie?
Napisz!
Pobudziłem Twoją wyobraźnię?
Korzystasz z tych narzędzi w swoim sklepie i uważasz je za standard? A może są według Ciebie całkowicie niepotrzebne? Podziel się swoją opinią na ten temat poniżej :)
PS. Wszystkich tych funkcji możesz używać dzięki zastosowaniu ICEberg CMS e-commerce jako silnika Twojego sklepu. Nasz autorski CMS jest przeznaczony dla małych i średnich sklepów internetowych, łączących e-commerce z innymi możliwościami - np. stroną firmową, blogiem czy też wspomnianymi powyżej niestandardowymi możliwościami e-commerce. Zachęcam i zapraszam do rozmowy! :)



