Jak i gdzie możemy dodać zdjęcia produktu?
Celem instrukcji jest dodanie kilku zdjęć do produktu, z możliwością przewijania zdjęć - jak na zdjęciu poniżej.

Przejdź do modułu Struktura
![]()
Znajdź folder z produktami

Wybierz intersujący Cię produkt, do którego chcesz dodać zdjęcie

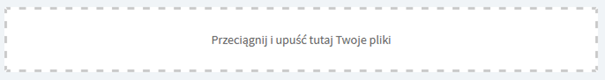
Przejdź do zakładki Pliki
![]()
W tym miejscu możesz dodać zdjęcia, które będą widoczne na stronie.

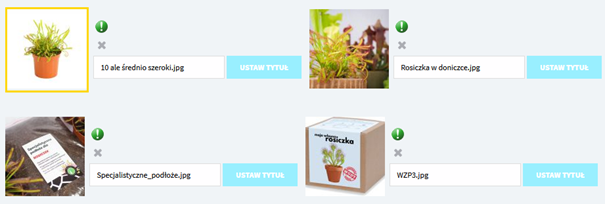
Wybierz główne zdjęcie produktu naciskająć zielony wykrzyknik znajdujący się obok zdjęcia. Zdjęcie główne jest zawsze zaznaczone wyróżniającym się obramowaniem – jak na poniższym obrazku

Gdy dodasz wszystkie interesujące Cię zdjęcia, przejdź do ich stylizacji.
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Stylizacja zdjęć poprzez funkcje w lokalnym plik
Zmiany dotyczące zdjęć
W arkuszu lokalnym przejdź do ścieżki
Frontend > templates > domain (np. Fifteen) > modules > productCatalogue > item.tmpl
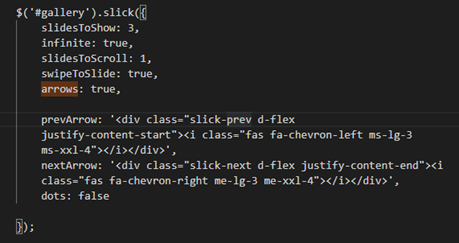
Znajdź takie linie kodu, jak widoczne na zdjęciu

Najszybszą metodą, aby je znaleźć jest wcisnięcie przycisków CTRL + F, których kombinacja pozwali Ci na wyszukiwanie konkretnego ciągu znaków (działa on w większości edytorów tekstowych). Wpisz ‘arrows’.
![]()
W wyniku wyszukiwania, otrzymasz jeden wynik. Zmień potrzebne parametry
slidesToShow: X; - to liczba zdjęć, które widzisz pod głównym zdjęciem produktu
Infinite: true/false; - zależnie od parametru pozwala nam na zablokowanie przewijania na skrajnych zdjęciach (infinite:false), lub jego swobodne przejście i powrót do zdjęcia początkowego (Infinite:true)
slidesToScroll: X; - ilość zdjęć, która będzie przewijana po kliknięciu w strzałkę
swipeToSlide: true/false; - czy możesz poprzez przeciągnięcie myszy przewijać zdjęcia
arrows: true/false – czy chcesz, aby strzałki były wyświetlane
Zmiana strzałek na inne
Aby zmienić strzałki na inne przejdź kilka linijek niżej w tym samym pliku (item.tmpl)
![]()
Strzałki zostały określone za pomocą klas, zatem najprostszym rozwiązaniem prowadzącym do ich zmiany będzie podmiana tej klasy.
Możesz do tego skorzystać np. ze strony https://fontawesome.com/icons/
Na tej stronie wyszukasz interesujący element (np. right arrow) i spośród setek dostępnych ikon wybierzesz odpowiadającą.


Gdy znajdziesz zadawalającą Cię ikonkę wejdź w nią i skopiuj jej klasę. Na koniec wklej ją w plik item.tmpl w powyżej ukazane miejsce.
Powiązane Funkcje systemu ICEberg CMS
Aby dostać się do funkcji powiązanych z tym zagadnieniem przejdź do zakładki Moduły i wejdź w katalog produktów

Wybierz zakładkę Ustawienia
![]()
Domyślne efekty „zoomu” na zdjęcie główne
W zakładce ustawienia w dolnej części znajdziesz ustawienia takie jak:
- Zoom zdjęcia wyłączony - brak efektu

- Zoom zdjęcia standardowy - hoverowany obszar wyświetla się z boku, obok zdjęcia w powiększonej formie

- Zoom zdjęcia wewnętrzny - Po najechaniu na zdjęcie przybliży się element, który hoverujemy, brak dodatkowych okien

- Zoom zdjęcia soczewka - Na zdjęciu pojawia się okrąg przypominający szkiełko soczewki

Ograniczenia wielkości obrazków
Opcja ta służy do zmieniania wielkości obrazków na karcie produktów
- Miniaturki - służą do zmieniania wielkości produktów znajdujących się pod zdjęciem głównym

- Zdjęcia główne- służą do zmieniania wielkości zdjęcia głównego na karcie produktu

Dowiedz się jak dodać produkty do katalogu produktów.


