
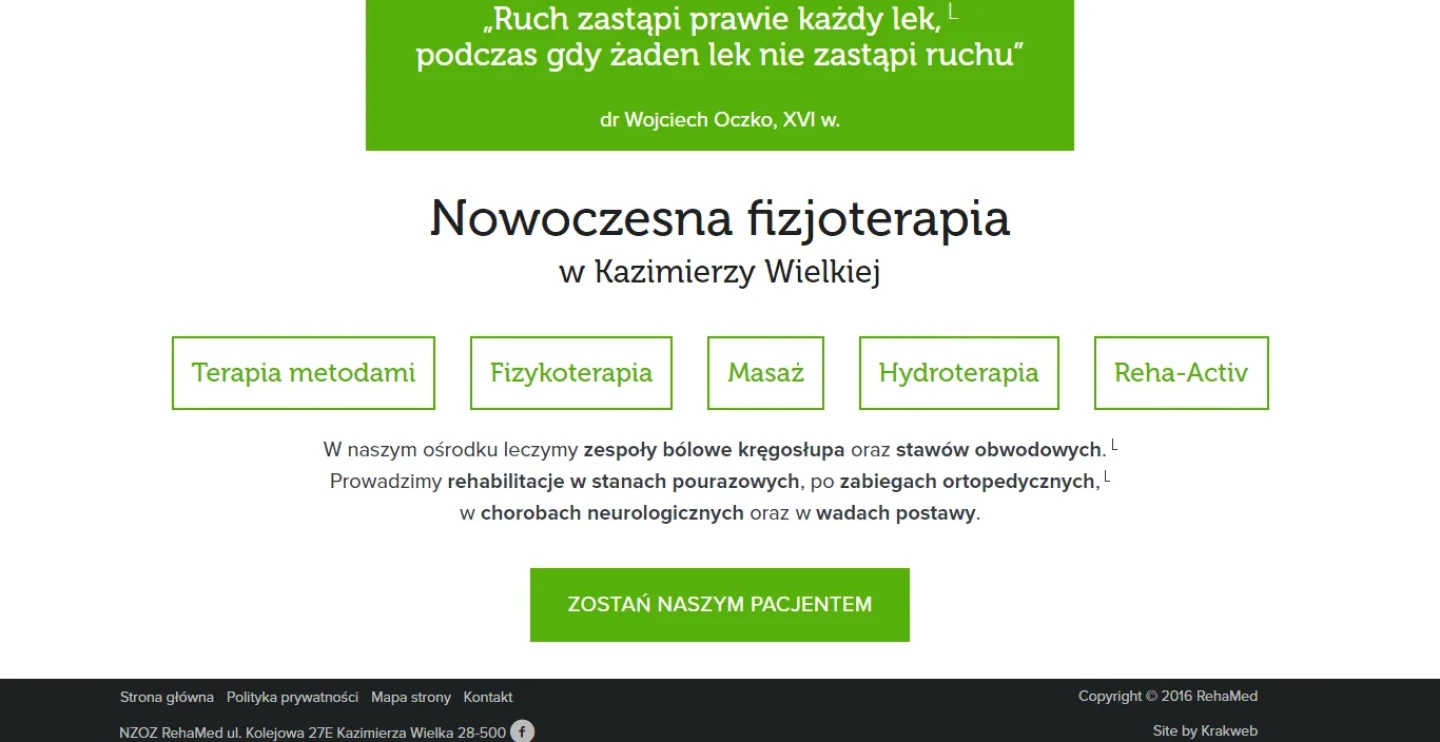
Strona główna musi przykuwać uwagę użytkownika i od pierwszego rzutu oka wyglądać na intuicyjną. W tym celu na stronie głównej centrum rehabilitacji Rehamed, zastosowaliśmy sprawdzone elementy. Zaczynając od góry strony, są to:
- logo firmy w lewym górnym rogu, które jest podlinkowane do strony głównej
- menu horyzontalne z rozwijanymi podkategoriami, które powoduje, że poruszanie się po stronie jest proste i wygodne
- slider przykuwający uwagę użytkownika, poprzez wyświetlanie kilku zdjęć, z najważniejszymi usługami z oferty. Zdjęcia są podlinkowane do podstron odpowiednich usług.
- linki pod postacią button'ów, umożliwiające przejście do interesującej użytkownika usługi
- przycisk CTA, który podlinkowany jest do zakładki "Kontakt". Takie rozwiązanie ma na celu osiągnięcia szybkiej konwersji
Dodatkowo na środku strony, wyróżniony został cytat, który świadczy o wartościach komunikowanych przez markę.

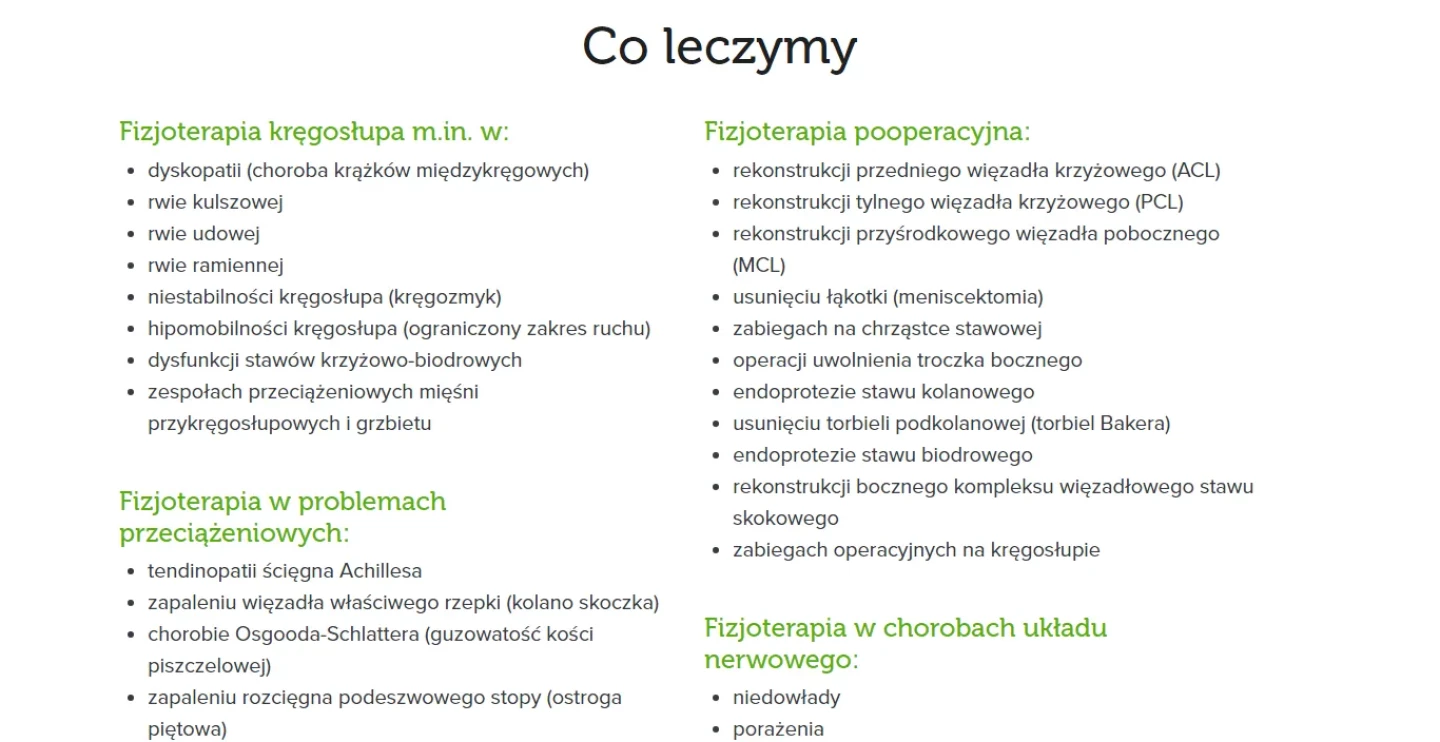
Co leczy Rehamed?
Na tej podstronie znajdziesz informacje, jakie schorzenia leczą profesjonaliści z Rehamed i tym samym, jakie usługi oferują. Informacje te podane są w przejrzysty sposób, a wszystko to dzięki możliwością edytora tekstu. Główne kategorie zostały wyróżnione, natomiast informacje, które są w nich zawarte, wymieniliśmy przy pomocy punktów. Dodatkowo tekst podzieliliśmy na kolumny, by łatwo było w razie potrzeby dodać kolejne usługi.

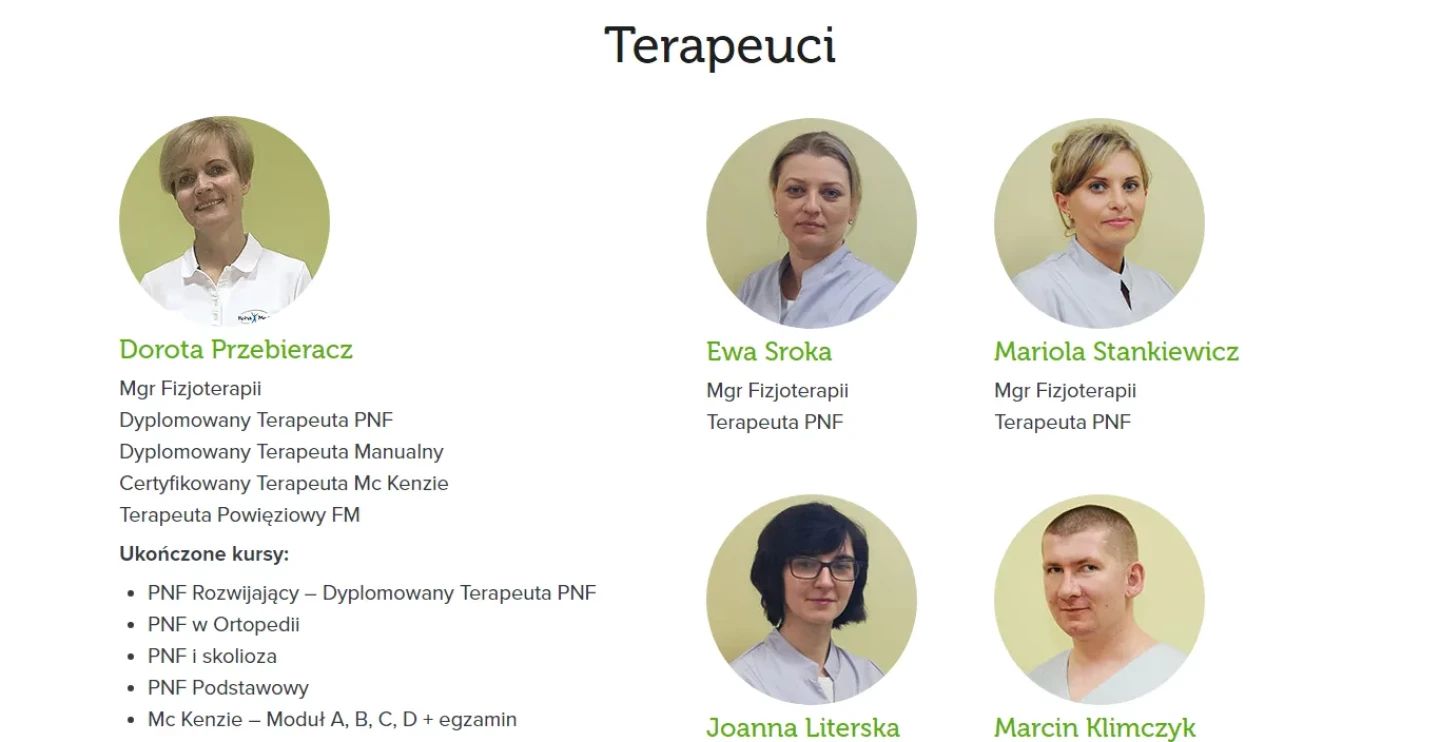
Kto leczy w Rehamedzie?
W tej części strony znajdziesz informacje o tym, kto pracuje w firmie. Są tu zdjęcia pracowników, wraz z imionami i nazwiskami, tytułem oraz tym, czym zajmują się w centrum rehabilitacji. Taka transparentność zwiększa zaufanie odbiorcy.

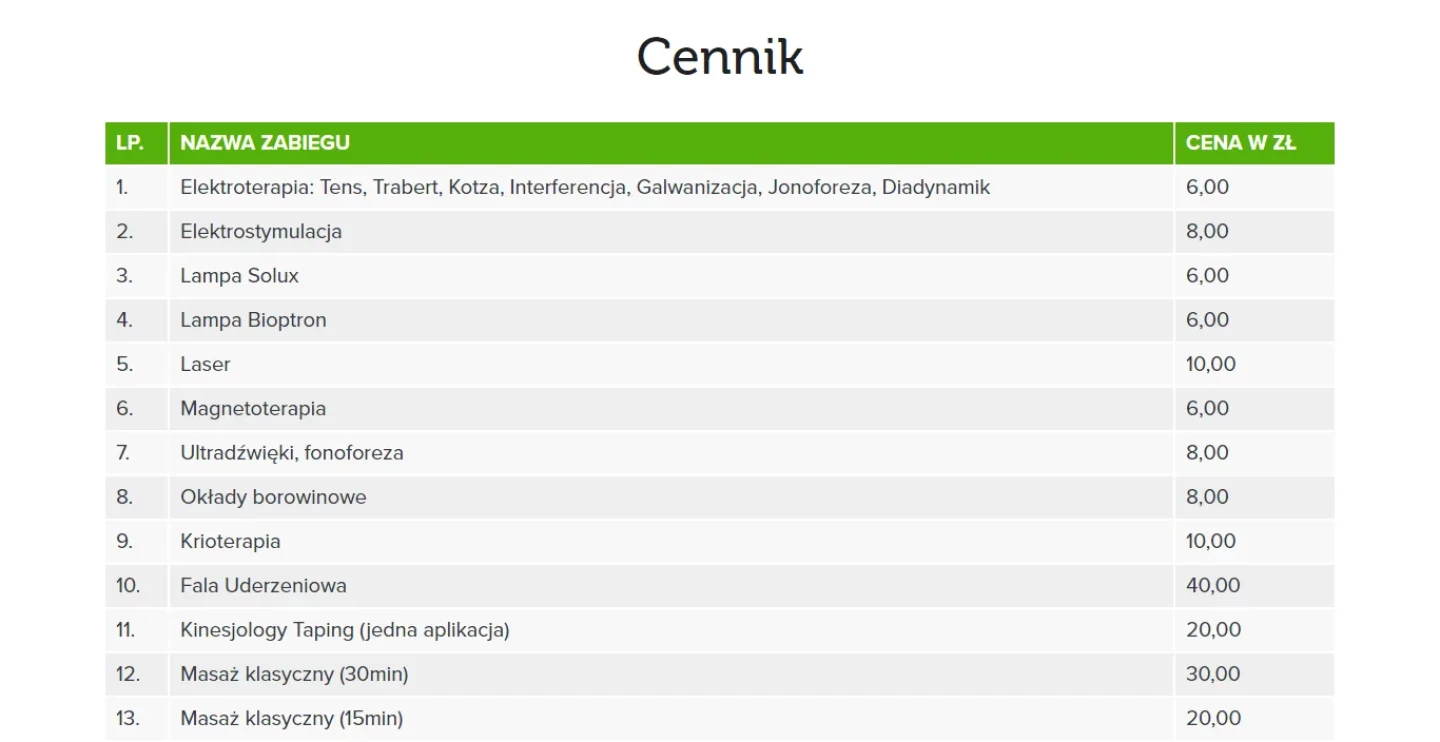
Transparentna oferta - cennik
W tabeli umieszczonej na podstronie "Cennik", umieściliśmy ceny wykonywanych zabiegów. To kolejny krok w stronę pozyskania zaufania użytkowników i potencjalnych klientów, a także prosty sposób na to, by odwiedziny na stronie skończyły się konwersją.

Projekt strony zgodny z trendami - flat design
Jeśli zamiast wyboru konkretnej podstrony z rozwijanego menu, klikniesz temat główny, zostaniesz przeniesiony do podstrony z nawigacją za pomocą ikon. Właśnie w tych miejscach najlepiej widoczna jest filozofia flat designu, w zgodzie z którą zaprojektowaliśmy stronę. Flat design reprezentowany jest tu głównie przez minimalistyczne ikony, usadowione w środku jednokolorowych okręgów, tworząc tym samym przyciski. Aktywne przyciski, czyli te, na które najedzie się kursorem, zmieniają kolor na niebieski, natomiast kolorem czerwonym wyróżniliśmy "Nowość" w usłudze.

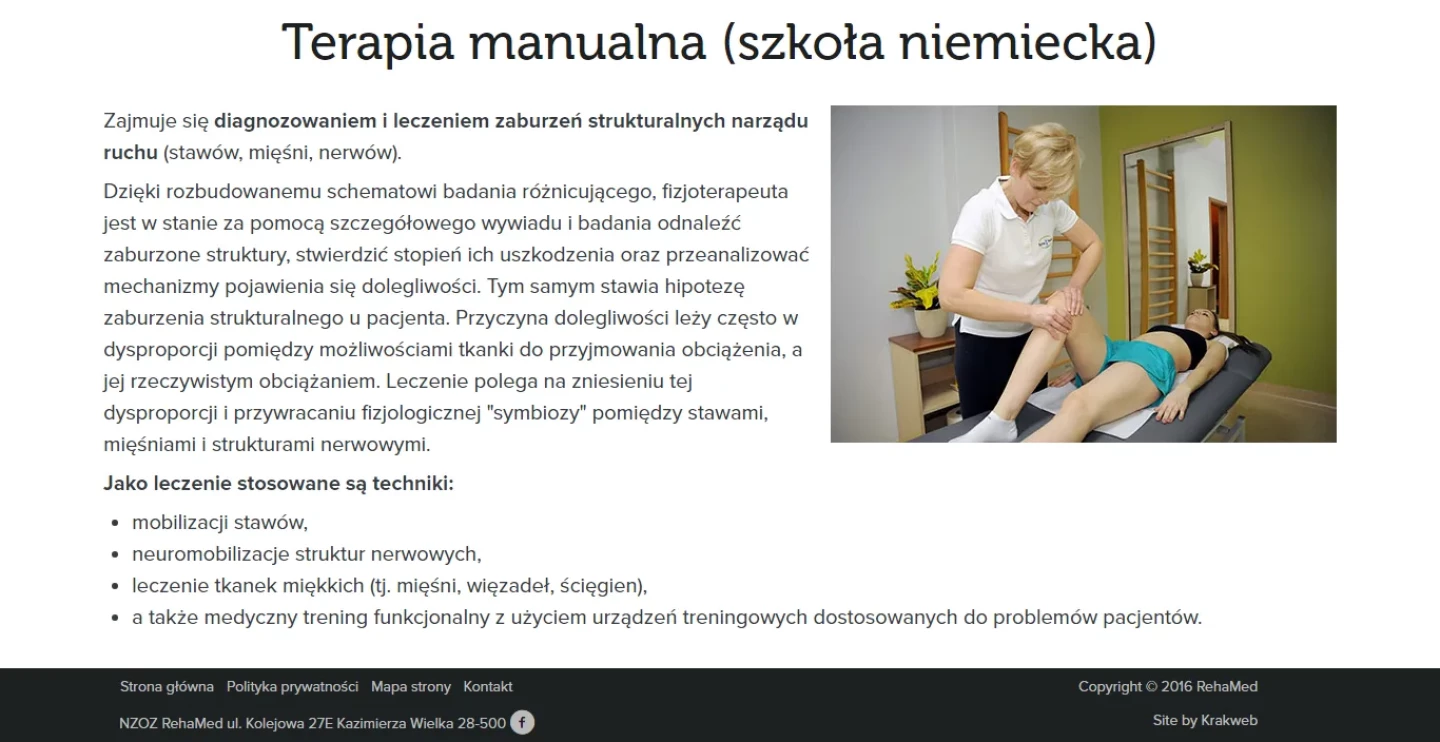
Tekst + fotografia = opis usługi
Opisy usług wprowadziliśmy, używając edytora tekstowego ICEberg CMS. Dzięki temu treści podstron tak jak niemal każdy element na stronie można łatwo i szybko przeedytować przez intuicyjny panel administracyjny. Oprócz jednolitego tekstu znajdują się tu także pozycje wypunktowane, co pozytywnie wpływa na SEO. By dodatkowo zaangażować użytkownika, dodaliśmy zdjęcia, które prezentują konkretną kurację.

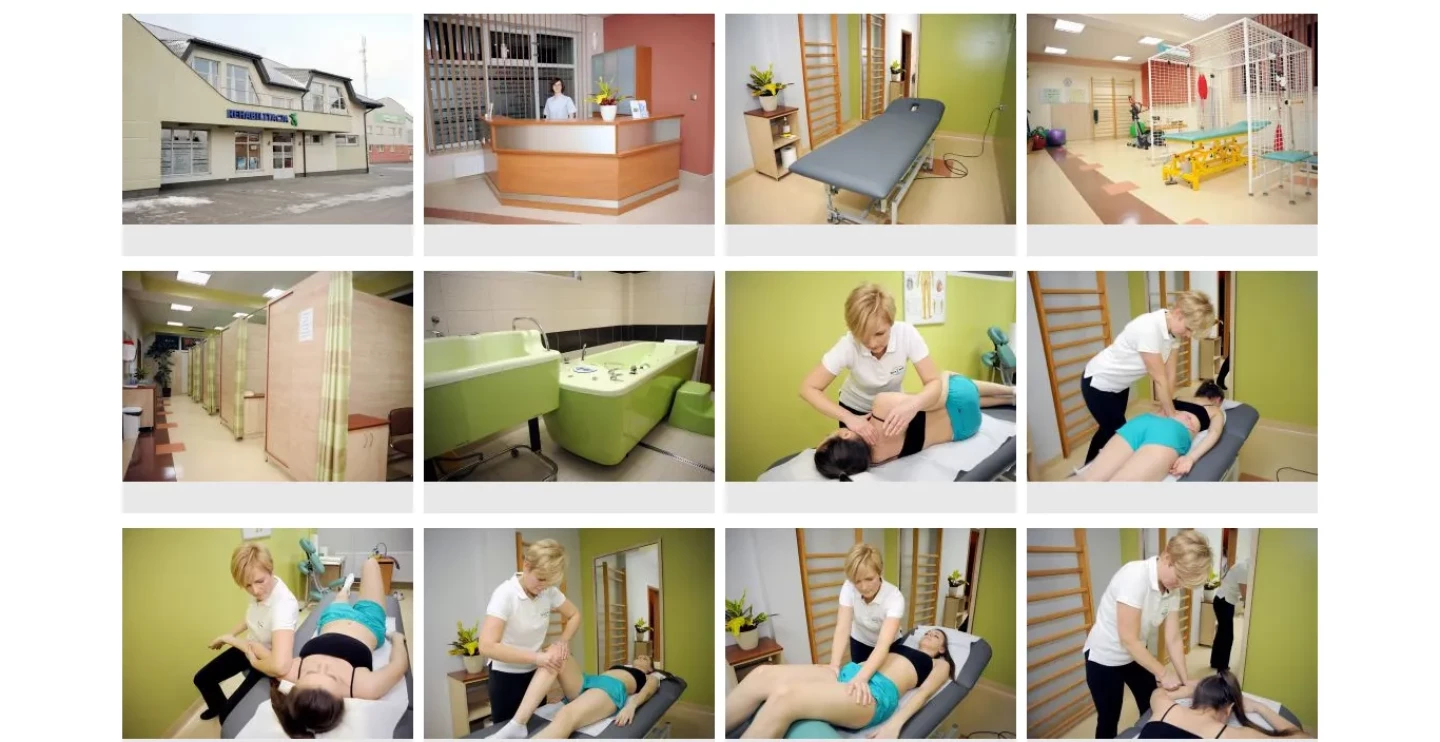
Galeria zdjęć w służbie budowania wizerunku
Zdjęcia to jedne z najbardziej angażujących treści dla użytkowników internetu. Galerie skupiające wiele zdjęć, pomagają w utrzymaniu użytkownika na stronie i zwiększeniu średniego czasu przeglądania strony. Na niemal każdej stronie firmowej powinny znaleźć się zdjęcia: wnętrz siedziby i oddziałów firmy oraz zespołu.

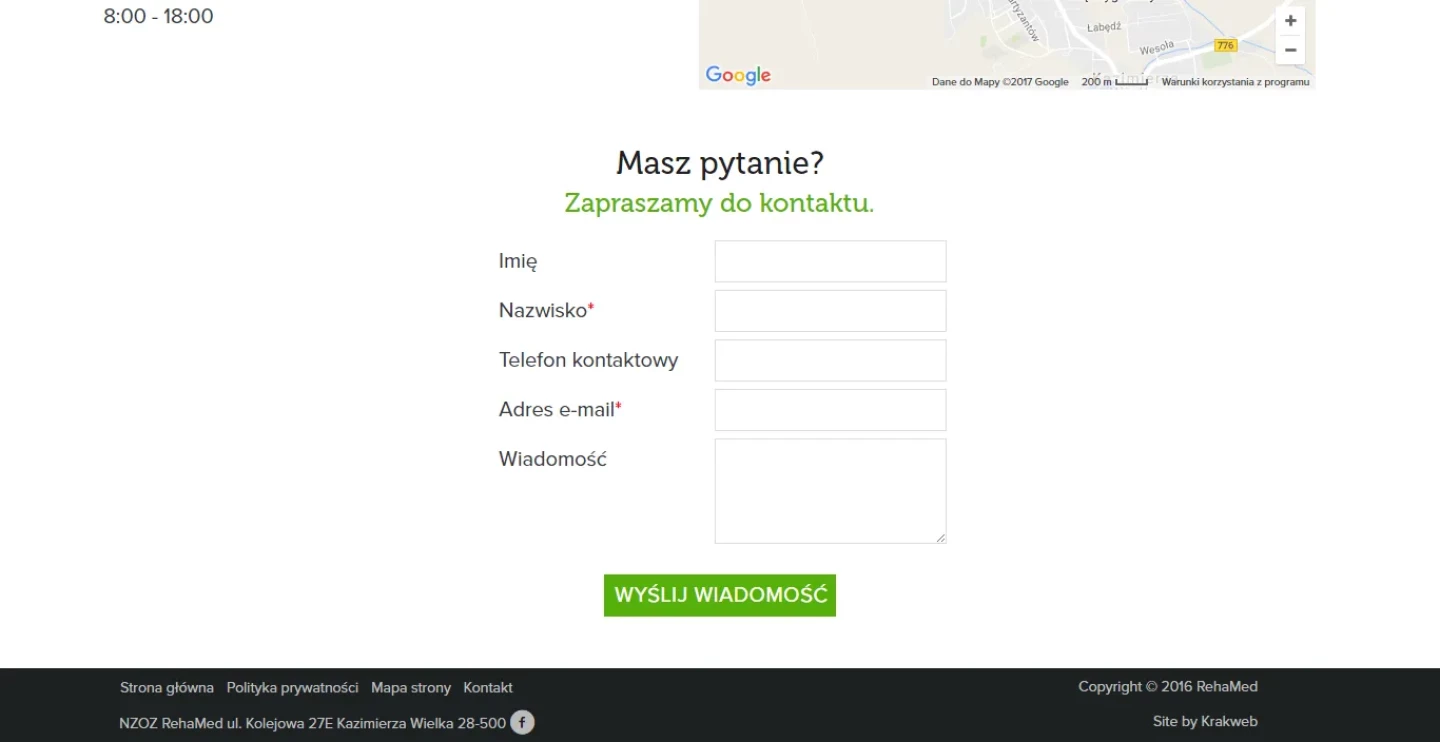
Strony internetowe mają nie tylko spełniać rolę wizerunkową i informacyjną, ale także muszą sprzedawać. Strona marki zajmującej się działalnością usługową może w tym pomóc ułatwiając szybki kontakt osobom zainteresowanym zakupem usługi. W tym celu tworzy się podstrony "Kontakt" i różnorodne formularze kontaktowe. W wypadku strony internetowej przygotowanej przez nas dla Rehamed formularz taki znajduje się w zakładce "kontakt" i umożliwia wysłanie maila. Formularz ten zbudowany został za pomocą modułu ICEberg CMS pozwalającego na szybkie stworzenie formularza i jego edycję (dodawanie pól, oznaczanie ich jako obowiązkowych, zmiany treści szablonu przychodzącego maila, automatyczene maile potwierdzające oraz możliwość zbierania leadów w odpowiedniej zakładce w systemie CMS oraz ich eksport do pliku CSV w celu użycia w innych aplikacjach - np. w systemie marketingowym).
Chcesz mieć równie ładną i nowoczesną stronę? Napisz do nas




