Cel i odbiorcy strony
- Jasno określ cel swojej strony. Celem serwisów przypadków firmy usługowej może być na przykład pozyskiwanie leadów sprzedażowych, czyli zapytań od osób zainteresowanych usługą. Istnieje jednak wiele różnych możliwych celów strony internetowej. W niektórych przypadkach ważne będą zapisy na newsletter, w innych zapoznanie się z ofertą lub budowa Marki. Pamiętaj jednak, żeby, bez względu na to, jaki cel wybierzesz określić go zgodnie z zasadą SMART, czyli w sposób prosty mierzalny osiągalny zgodny z celami firmy i określone w czasie.
- Zidentyfikuj grupę docelową i dostosuj projekt do jej preferencji.
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Responsywny projekt
- Upewnij się, że Twoja strona jest dostosowana do urządzeń mobilnych i dostosowuje się do różnych rozmiarów ekranów. Już ponad 50% odwiedzin generowanych jest przez użytkowników na urządzeniach mobilnych. Liczba ta może być nieco większa lub mniejsza jednak też w twoim serwisie będzie to około połowy użytkowników. Kluczowe jest więc żeby zapewnić im doskonałe wrażenia.
- Zastanów się, jak Twój projekt dostosowuje się do różnych urządzeń, aby zapewnić bezproblemową obsługę. Sprawdź twoją stronę dokładnie na smartfonie, poproś o to też znajomych i pracowników. Różne urządzenia mobilne i wygląd na nich strony internetowej możesz zasymulować też z użyciem przeglądarki, z której korzystasz.
Hierarchia wizualna
- Nadaj priorytet treści na podstawie ważności, korzystając z hierarchii wizualnej. Kluczowe informacje powinny być najbardziej widoczne i czytelne.
- Używaj większych czcionek, kontrastujących kolorów i strategicznego rozmieszczenia, aby przyciągnąć uwagę użytkownika.
Schemat kolorów i branding
- Wybierz schemat kolorów pasujący do Twojej marki.
- Spójne elementy marki, takie jak logo i kolory, zwiększają rozpoznawalność marki.
Nawigacja
- Zadbaj o prostotę i intuicyjność nawigacji.
- Używaj przejrzystych menu i logicznej kategoryzacji, aby ułatwić przepływ użytkowników.
- Zapewni różnorodne metody nawigacji po stronie. Weź pod uwagę również wyszukiwarkę, jeśli treści na stronie jest nieco więcej. Wyszukiwarka to w dzisiejszych czasach podstawowa i naturalna metoda nawigacji po internecie. Niemal wszyscy wchodzimy do internetu poprzez wyszukiwarkę.
Organizacja treści
- Uporządkuj zawartość logicznie, biorąc pod uwagę podróże użytkowników.
- Wdrażaj kategorie i tagi w celu wydajnej organizacji treści.
- Połącz ze sobą treści poprzez logiczny i spójny linkowanie. Linkuj linkami tekstowymi, boksami tekstowo-graficznymi i grafikami.
Wezwanie do działania (CTA)
- Strategicznie rozmieszczaj wezwania do działania, aby poprowadzić użytkowników do pożądanych działań. Call to Action umieszczaj na końcu treści oraz w środku.
- Spraw, aby CTA wyróżniały się wizualnie, aby podkreślić ich treść. Dobrą praktyką są kontrastowe przyciski wyróżniające się z reszty treści.

Szybkość ładowania
- Zoptymalizuj obrazy i kod, aby przyspieszyć ładowanie.
- Użytkownicy oczekują szybkiego ładowania strony; powolne strony mogą prowadzić do wysokiego współczynnika odrzuceń.
Skorzystaj z systemu CMS, który automatyzuje optymalizację, jest szybki wydajny i nowoczesny. Przykładem takiego systemu CMS jest Iceberg CMS 5. Zapewnia on automatyczną konwersję obrazów do nowoczesnych formatów WebP, Automatyzacje tworzenia miniaturek, Wydajną pamięć podręczną cache i wiele innych rozwiązań zapewniających szybkie ładowanie się strona.
Typografia
- Wybierz czytelne czcionki zarówno dla użytkowników komputerów stacjonarnych, jak i mobilnych.
- Spójna typografia zwiększa ogólną atrakcyjność wizualną.
W projektowaniu graficznym, w dobrym wybraniu fontów strony pomoże ci doświadczony Web Designer. Porozmawiaj z nami o realizacji twojego projektu graficznego. W Krakweb mamy 17 lat doświadczenia w projektowaniu graficznym serwisów internetowych.
Dostępność cyfrowa
- Upewnij się, że Twoja strona jest dostępna dla użytkowników niepełnosprawnych.
- Użyj tekstu alternatywnego dla obrazów i zapewnij alternatywy tekstowe dla multimediów.
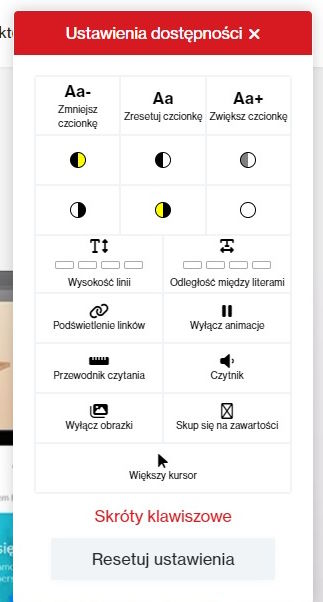
- Zastosuj dodatek automatycznie dostosowujący stronę internetową do potrzeb osób z niepełnosprawnościami. Plugin taki możesz wdrożyć na stronie z dowolnym systemem CMS lub bez systemu CMS. Wdrożenie takiego pluginu trwa 1-3 dni.
- Możesz też skorzystać z systemu CMS z wybudowanym wsparciem dla osób z niepełnosprawnościami. Systemem takim jest Iceberg CMS 5. W ramach pakietu WCAG, który jest podstawowym elementem każdego wdrożenia, system oferuje wiele trybów kontrastowych i kolorystycznych, czytanie treści, zwiększanie kontrastu, wyłączenia animacji i wiele innych opcji, które wspierają dostępność dla osób z niepełnosprawnościami.

Doświadczenie użytkownika (UX)
- Nadaj priorytet pozytywnemu doświadczeniu użytkownika.
- Przetestuj swój projekt z prawdziwymi użytkownikami, aby zebrać opinie i wprowadzić ulepszenia.
Projekt przyjazny SEO
- Uwzględnij najlepsze praktyki SEO, takie jak zoptymalizowane metatagi i opisowe adresy URL.
- Dobrze zorganizowana strona zwiększa jej widoczność w wyszukiwarkach.
Nowoczesne narzędzia i systemy CMS umożliwiają automatyzację optymalizacji strony dla SEO. Systemem połączonym ze sztuczną inteligencją w celu optymalizacji SEO jest ICEberg CMS 5. Dowiedz się więcej Wyślij zapytanie i umów na darmową rozmowę ze specjalistą.
Integracja z mediami społecznościowymi
- Dołącz przyciski udostępniania w mediach społecznościowych.
- Zintegruj kanały lub widżety do aktualizacji w mediach społecznościowych.
- możesz też skorzystać z nowoczesnej formy prezentacji treści z wielu kanałów social media, jaką jest Social Media Feed. Jest to moduł systemu CMS, który zbiera w jednym miejscu treści z wielu kanałów social media i prezentuje je w spójny sposób.
Zabezpieczenia
- Wdrażaj protokoły bezpieczeństwa, aby chronić dane użytkowników.
- Regularnie aktualizuj oprogramowanie i wtyczki, aby zwiększyć bezpieczeństwo.
Żeby nie musieć się martwić o aktualizację i bezpieczeństwo Znajdź partnera, który będzie dbał o to za ciebie oraz Wybierz system, który automatyzuje aktualizacje. Takim systemem jest przykładowo Iceberg CMS 5. Wdrażając Iceberg CMS 5, masz gwarancję, że wszystkie moduły będą ze sobą działały poprawnie a aktualizacje sposób automatyczny z większą bezpieczeństwo twojego serwisu.
Integracja analityki
- Zintegruj narzędzia analityczne, aby śledzić zachowania użytkowników.
- Analizuj dane, aby podejmować świadome decyzje dotyczące ciągłych ulepszeń.
Najpopularniejszym narzędziem analitycznym na świecie jest Google Analytics 4. Umożliwia on śledzenie wizyty użytkowników mierzenie celów i konwersji diagnozowania źródeł ruchu i stron, które są niskiej jakości dzięki wierzeniu zaangażowania czasu wizyty i akcji użytkowników. Innym ciekawym narzędziem analitycznym jest Hot Jar, który umożliwia nagrywanie sesji użytkowników. Nagrania te później można odtworzyć i na ekranie zobaczyć gdzie klikał I co oglądał użytkownik.
Podsumowanie
Projektowanie stron internetowych to ewoluujący proces, który wymaga równowagi pomiędzy estetyką i funkcjonalnością. Koncentrując się na doświadczeniu użytkownika, responsywności i atrakcyjności wizualnej, możesz stworzyć stronę internetową, która nie tylko przyciągnie uwagę, ale także skutecznie przekaże wiadomość odbiorcom. Niezależnie od tego, czy projektujesz nową stronę, czy aktualizujesz istniejącą, bycie na bieżąco z najnowszymi trendami projektowymi i preferencjami użytkowników jest kluczem do sukcesu.
Chcesz porozmawiać o nowoczesnym projekcie strony internetowej? Napisz do nas!