Co to jest landing page?
Landing page (z języka angielskiego strona lądowania, zwana też często stroną docelową) jest to pierwsza strona, na którą trafia użytkownik pozyskiwany z kampanii reklamowej - zwykle z kampanii Adwords, pozycjonowania, wysyłki mailingu, kampanii bannerowej. Landing page może być częścią serwisu firmowego, osobną witryną (pod domeną różną od domeny firmowej), może być też tzw. mikroserwisem.
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Zasady projektowania landing page
Zasady projektowania landing page’y stale ulegają zmianie. Co więcej, śmiało możesz założyć, że za pięć, dziesięć lat niemal wszystko, co dzisiaj czytasz na ten temat, będzie nieaktualne. Zerknij na rok publikacji… tak, jest rok 2015, także wszystko w porządku ;)
Żeby stworzyć atrakcyjny landing page przede wszystkim musisz zapoznać się z obowiązkowymi elementami, ktore decydują o skuteczności Twojej strony - wybrałam dla Ciebie osiem najwazniejszych. Następnie dowiesz się, w jaki sposób należy połączyć je ze sobą na stronie. Wreszcie poruszę wciąż budzącą kontrowersje kwestię “pierwszego ekranu”: czy należy “ścisnąć” jak najwięcej treści powyżej tak zwanego zgięcia strony? Jakie są plusy i minusy takiego rozwiązania?
Ostatnia część artykułu jest dla tych, którzy już posiadają landing page, ale ten nie spełnia pokładanych w nim nadziei, czyli: konwersja jest zbyt niska. Dlaczego tak się dzieje i co z tym można zrobić? Dowiesz się w rozdziale “Przetestuj swoją stronę”.
8 obowiązkowych elementów landingu
Zacznę od podstawowych elementów, których nie może zabraknąć na żadnym landing page’u. Na Marketing101 znajduje się już jeden tekst na ten temat, autorstwa Maćka Potępy: https://krakweb.com/projektowanie-landing-page Moje opracowanie w tej części będzie zatem tylko skrótowym wyliczeniem tego, co najistotniejsze.
Gdy projektujesz landing page, elementy, których nie może na nim zabraknąć, to:
Logo marki
Logo to główny element eye-trackingowy. Pozwala jednym rzutem oka określić, kto jest nadawcą przekazu. Ponadto wzmacnia skojarzenie produktu z marką.

Przykład wyraźnego logo na landing page: www.arrowakademia.pl
Jeśli zastanawiasz się, czy lepiej zamieścić na stronie logo produktu czy marki, zawsze postaw przede wszystkim na widoczność logo produktu. Najlepiej jednak, gdy znajdzie się miejsce dla obydwu.
Nagłówek
Nagłówek pierwszego rzędu przyciąga uwagę, wzywa do działania, buduje napięcie, informuje o czymś ważnym. Dobry nagłówek powinien od razu dotykać sedna sprawy:

Landing page konkursu Wawel SA: www.wawelradoscwyzwala.pl
Nagłówki sekcji
Nagłówki sekcji czyli “dusza” landing page’a. To nagłówki są czytane najczęściej. Powinny wciągać, budować historię, tworzyć jeden logiczny ciąg.
Zobacz znakomity przykład spójnego, budującego napięcie landing page (screen nie oddaje w pełni wyjątkowego designu - kliknij: http://sidigital.co/).

Elementy budujące zaufanie
Elementy budujące zaufanie, czyli: certyfikaty, szkolenia, referencje, opinie, komentarze itp. Takie elementy budują zaufanie, dlatego powinny zostać umieszczone blisko przycisku CTA.

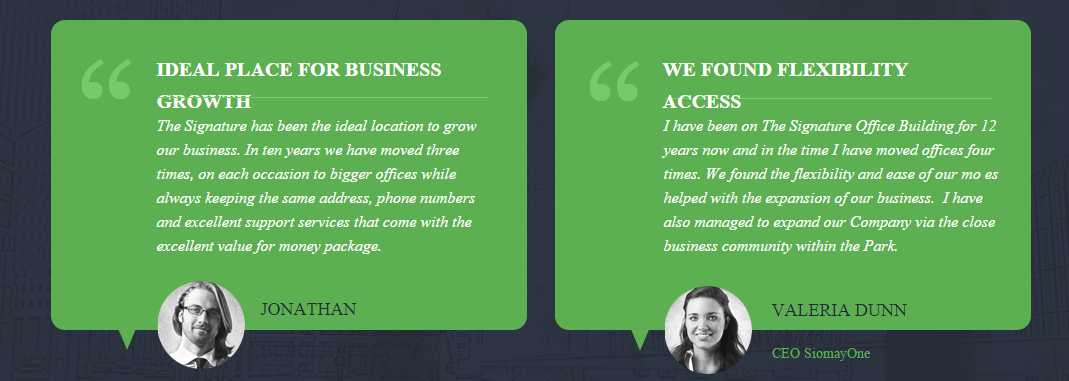
Referencje budują relację zaufania z potencjalnym klientem: http://kelownadivorce.ca/signup-form/free-kelowna-divorce-seminar/
Przycisk call to action
Przycisk “wezwania do działania”, czyli CTA, rzucający się w oczy. Jednoznaczy przekaz - nie może pozostawiać pola do interpretacji. Najkorzystniejsze kolory to: żółty lub pomarańczowy.
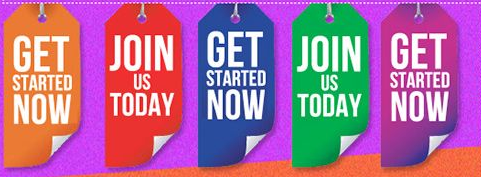
Dobrze, gdy CTA jest emocjonalne, jak np. tutaj:

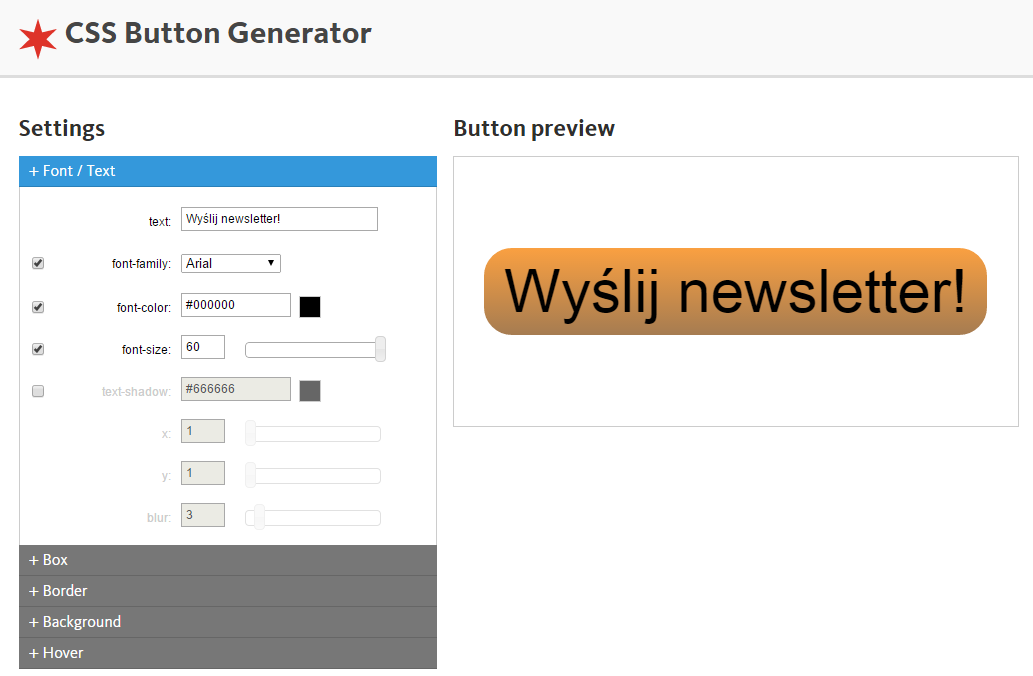
Istnieją darmowe narzędzia online do tworzenia CTA, jednak za ich pomocą trudno uzyskać jakość porównywalną do grafik indywidualnie profesjonalnie zaprojektowanych.

Dabutton Factory: http://dabuttonfactory.com/

CSS Button Generator: http://css3buttongenerator.com/
Social media
Linki do aktywnych profili w social media - to także element budujący zaufanie do marki (a co za tym idzie - oferowanego produktu/usługi). Obecnie odchodzi się od dużych boksów na rzecz niewielkich, dopasowanych do grafiki strony ikonek, takich jak:

http://www.inboundemotion.com/es/diccionario-inbound-marketing
Pamiętaj: nigdy nie umieszczaj linków do niekaktywnych profili! W przeciwnym razie uzyskasz efekt odwrotny do zamierzonego.
Formularz lead generation
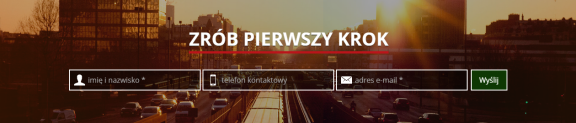
Formularz kontaktowy - niekiedy zastępuje CTA, na innych stronach jest zamieszczany niezależnie od przycisku. Stworzony przede wszystkim z myślą o tych, którzy nie zostali przekonani na tyle, by dokonywać zakupu / zamawiać usługę itd.

Formularz kontaktowy ze strony: http://www.marketing.4www.pl/
Frazy dla pozycjonowania
Keywordy - nie zapomnij o zamieszczeniu w odpowiednich miejscach słów kluczowych, by wspierać pozycjonowanie. Więcej o tajnikach SEO przeczytasz w obszernym artykule “Czynniki wpływające na pozychę w Google…”: https://krakweb.com/czynniki-wplywajace-na-pozycje-w-google,p2#contents4.2
Sama obecność tych elementów na landing page’u jeszcze nie gwarantuje sukcesu. Kluczowa kwestia brzmi:
Jak łączyć elementy?
Teraz dowiesz się, jak łączyć obowiązkowe elementy w jedną, skuteczną, atrakcyjną wizualnie stronę. Pewne zasady są sztywne - sprawdzone przez wielu graczy na rynku. Nie warto ich zmieniać. Inne możesz potraktować z pewną dozą dowolności.
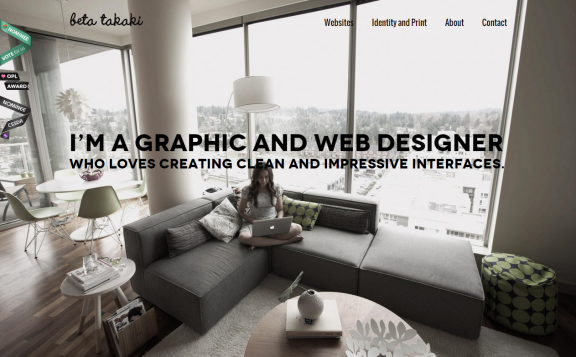
Mniej znaczy więcej
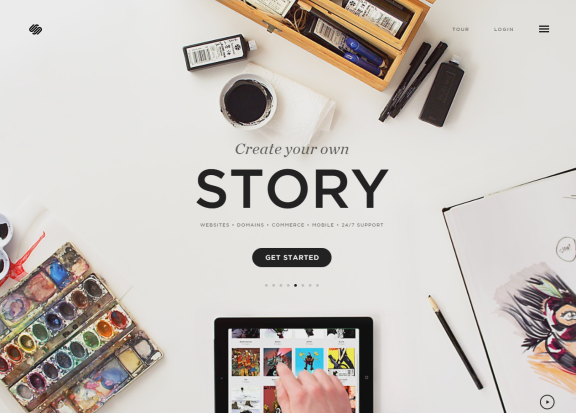
Złota zasada: usuń wszystko, co nie jest niezbędne. A więc podawaj tylko najważniejsze informacje. Idealny minimalizm możesz zobaczyć np. na tych stronach:

http://www.squarespace.com/stories/#justin-gignac

Zasada 5 sekund
Od razu przykuwaj uwagę, a więc zamieść element eye-trackingowy powyżej zgięcia strony. Wyobraź sobie, że masz 5 sekund na przedstawienie ogólnego zarysu Twojej oferty, a 3 - na wzbudzenie zainteresowania. Na dłużej przyciągają uwagę obiekty ruchome, czyli przede wszystkim filmy - wiele stron korzysta z tej zależności. Element video możesz wstawić także jako tło strony:

”Ruchome” tło na Airbnb: https://www.airbnb.pl/
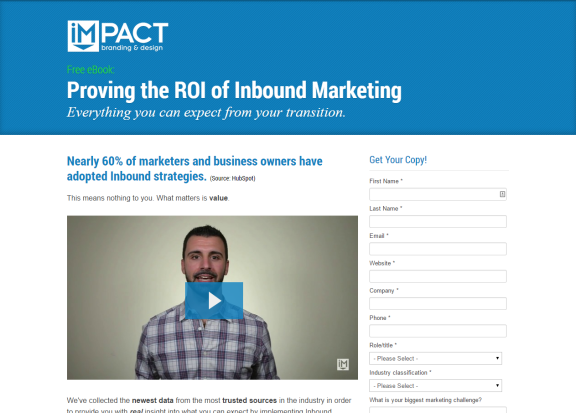
Najlepiej oczywiście nakręcić własny film, w którym zachęcisz do swojej oferty, tak jak tutaj:

http://offers.impactbnd.com/proving-the-roi-of-inbound-marketing
Jeśli nie jest to możliwe, możesz skorzystać ze stockowych video, zamieszczonych np. na (pewnie dobrze Ci znanym) Shutterstock. Dobrej jakości video oferują także: iStock, pond5 czy videohive.
Zasada budowania napięcia
To może Cię zaskoczyć, ale nie umieszczaj wszystkich najbardziej wartościowcyh elementów u góry strony. Dlaczego? To proste: jeśli tak zrobisz, wówczas wszystko, co czeka odwiedzającego landing page podczas dłuższej wizyty na stronie, to rozczarowanie.
To są trzy najważniejsze zasady. A zatem: nie rozpraszaj uwagi, ale ją przykuj, a gdy Ci się to uda, wówczas nie pozwól na opuszczenie strony - buduj napięcie.
Na co jeszcze należy zwrócić uwagę, aby doprowadzić do konwersji?
Linki zewnętrzne
Na landing page’u powinno znaleźć się jak najmniej linków do innych stron. Usuń zbędne odnośniki. Na niczym nie powinno Ci zależeć tak bardzo, jak na tym, by odwiedzający przeczytał całą stronę i dotarł do CTA / formularza kontaktowego. Przelotna wizyta na innej stronie (choćby na niej zamieszczone były np. dodatkowe referencje) może zniweczyć ten plan.
Skuteczny formularz kontaktowy
Konstruując formularz kontaktowy nie proś o więcej informacji, niż jest to konieczne. To jasne, że nie pytasz o adres, jeśli nie planujesz prowadzić korespondencji drogą tradycyjną. Ale nie pytaj nawet o nazwisko, jeśli zależy Ci tylko na kontakcie mailowym.
Szczególnie niechętnie podawaną informacją jest numer telefonu komórkowego - zbyt wiele było mocno nagłośnionych afer z pozornie bezpłatnymi smsami i niechcianymi, drogimi usługami, których po przypadkowej aktywizacji nie dało się anulować. Także mimo że być może zmagasz się z pokusą działania wielokanałowego, prośba o numer telefonu może przynieść więcej szkody niż korzyści i zastanów się dwa razy, zanim zamieścisz ją na landing page.
Napięcie i storytelling
Buduj napięcie, opowiadając jedną spójną historię. Kolejne nagłówki powinny być powiązane ze sobą tematycznie i tworzyć jeden spójny ciąg, aż do samego końca strony. Opowiedz o swojej usłudze (lub produkcie) tak, jakbyś widział się z klientem twarzą w twarz. Pobudzaj wyobraźnię - pisz obrazowo. Unikaj wszelkich dygresji. Przeprowadź czytelnika po najprostszej drodze od punktu A: “produkt jest wyjątkowy i przekłada się na zysk”, przez B: “nic nie stoi na przeszkodzie, żeby go dostać”, aż do C: “koniecznie muszę go mieć!”.
Prosty język
Postaw na językową prostotę. Pisz jasno, unikaj technicznego, branżowego słownicta. Nie szukaj wydumanych argumentów. Unikaj ironii, sarkazmu, neologizmów, żartów słownych, niedopowiedzeń - landing page to nie jest dobre miejsce na językowe subtelności. Poczucie humoru? Czemu nie! Ale takie, które trafi do (prawie) każdego.
Pozorny koniec
Nie twórz pozornych końców strony (tzw. “false bottom”).
Co to jest pozorny koniec?
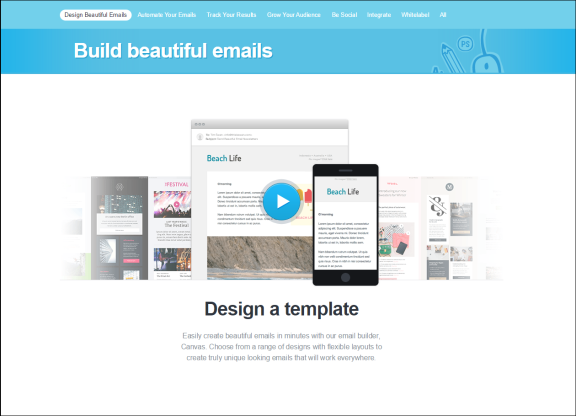
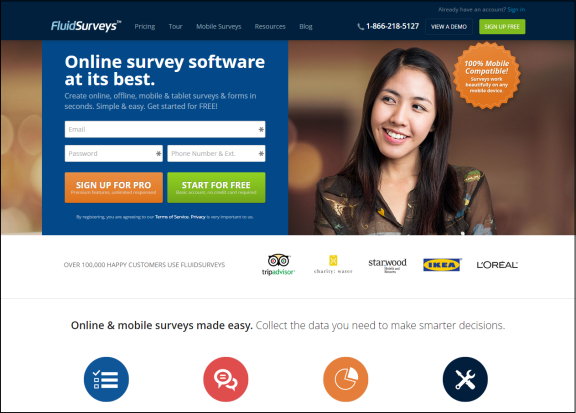
To ekran, którego dół nie sugeruje ciągu dalszego. Dzieje się tak wtedy, gdy pusta przestrzeń wypada w okolicy zgięcia strony (końca ekranu), przez co czytelnicy sądzą, że poniżej nie ma już nic więcej, a zatem - nie przewijają. Wciąż brzmi niejasno? Przyjrzyj się zatem takim stronom:

To długa strona, jednak pusta przestrzeń u dołu 1 ekranu sugeruje co innego: https://www.campaignmonitor.com/features/design/

Na tej stronie także brakuje sugestii, czy poniżej kolorowych ikonek można znaleźć coś jeszcze: https://fluidsurveys.com/
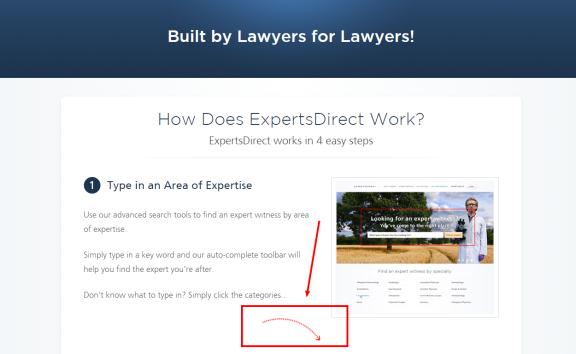
Ustrzeżenie się przed pozornymi końcami nie jest proste do osiągnięcia w świecie tysiąca rozdzielczości, gdy strona na każdym urządzeniu wyświetla się w trochę inny sposób. Dobrym sposobem na uniknięcie wrażenia końca strony jest zamieszczenie tak zwanej “please-scroll graphic”, takiej jak tutaj:

Przykładowa “please-scroll graphic” ze strony: http://vision7studio.com/indevelopment/expertsdirect/how-it-works.html

“Please-scroll graphic” ze strony niemieckojęzycznej: http://www.rasselfisch.de/
Niepożądane wrażenie pozornego końca strony buduje także m.in. poziome przewijanie.
Spójna komunikacja wizualna
Zadbaj o spójną komunikację wizualną. Składają się na nią zarówno obiekty graficzne, jak i tekstowe. Dobierz kolorystykę i czcionki kojarzone z daną firmą/marką. Wydaje Ci się, że to zbędne, bo Twoja marka nie jest jeszcze dobrze rozpoznawalna? To błąd - brak rozpoznawalnej identyfikacji wizualnej nie zwalnia z obowiązku stopniowego budowania skojarzeń u odbiorców. Na pozytywne i jednoznaczne skojarzenia trzeba niejednokrotnie pracować latami - to nie stanie się z dnia na dzień.
Poszczególne elementy landing page mają nie tylko mieścić się w ramach identyfikacji wizualnej firmy, ale równocześnie dobrze, gdy mają związek z tematyką, której dotyczy budowana strona (np. medyczną, IT czy budowlaną).
Komunikacja językiem korzyści
Od pierwszych słów komunikuj się językiem korzyści. Daj do zrozumienia odwiedzającemu, że to w jego interesie jest pozostanie na stronie. W zamian za leada zaproponuj coś wartościowego, np. darmowego ebooka albo dostęp do raportu na interesujący temat.
Kolorystyka strony
Uważaj na kolorystykę strony. Nie przekażę Ci teraz psychologii kolorów w pigułce, ale mogę podpowiedzieć, że np. niebieskie tło uspokaja i obniża bounce rate. Natomiast kolorystyka CTA zawsze powinna być kontrastowa względem pozostałej części strony, dlatego dla niebieskiego tła najlepszy jest zielony CTA.
Przetestuj różne zestawienia kolorystyczne za darmo i online:

Jedno z wielu dostępnych narzędzi, Visibone: http://www.visibone.com/colorlab/big.html
Zdjęcia ze stocka
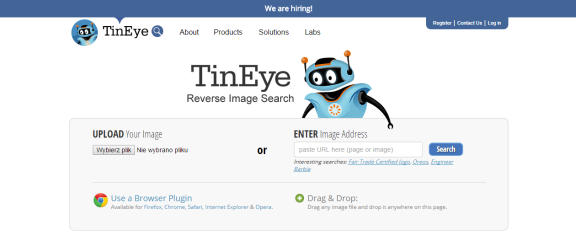
Unikaj stockowych grafik na landing page’ach. Jeśli jednak nie możesz sobie pozwolić na indywidualnie wykonane zdjęcia, sprawdź przynajmniej, czy upatrzona przez Ciebie grafika nie jest zbyt “popularna”, czyli użyta na zbyt wielu stronach. Służą do tego takie narzędzia jak TinEye:

Główne CTA
Jeden LP powinien wzywać do JEDNEJ “akcji”, nawet gdy przycisków CTA jest kilka. Przykładowe “akcje”: zapisanie na newsletter, wypełnienie formularza kontaktowego z zapytaniem ofertowym, zamówienie produktu, zostawienie leada, kupno e-booka. Więcej niż jeden cel sprawia, że nie zrealizujesz żadnego. Rozproszenie odwiedzającego to Twój największy wróg!
Content
Treść ma znaczenie dla całego projektu, dlatego unikaj “loreum ipsum” już na etapie projektowania. Wygląd tekstu naprawdę ma znaczenie.
Poza tym: pisz bezbłędnie. Błędy, nawet te interpunkcyjne, nie tylko rozpraszają uwagę, ale przede wszystkim naruszają Twój wizerunek profesjonalisty. Nie polegaj na własnych kompetencjach - znajdź kogoś, kto profesjonalnie sprawdzi tekst na Twojej stronie przed jej opublikowaniem.
Większość tego typu zestawień do niedawna zawierało jeszcze jedną zasadę: “zamieść CTA powyżej zgięcia strony”. Obecnie jednak nie jest to już takie oczywiste. Sprawa jest jednak na tyle złożona, że warto poświęcić jej więcej miejsca. A zatem...
Ściskać czy nie ściskać?
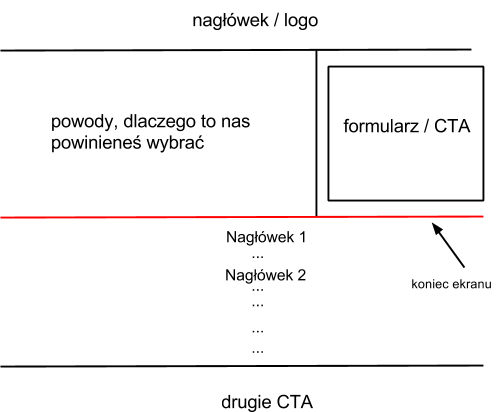
Oto jest pytanie! Na szczęście znacznie łatwiejsze od swego szekspirowskiego odpowiednika. Obydwie frakcje - “ściskaczy” i “anty-ściskaczy” - mają swoich popleczników. Ci pierwsi twierdzą, że wszystko, co najważniejsze na stronie, powinno się znaleźć powyżej zgięcia strony (above the fold - pojęcie wzięło się od tak zwanych gazetomatów, w których widać było tylko część pierwszej strony wsadzonej zgiętej gazety). To oznacza, że układ strony powinien być mniej więcej następujący:

Zobacz przykłady dobrych landing page’y odpowiadających temu schematowi:

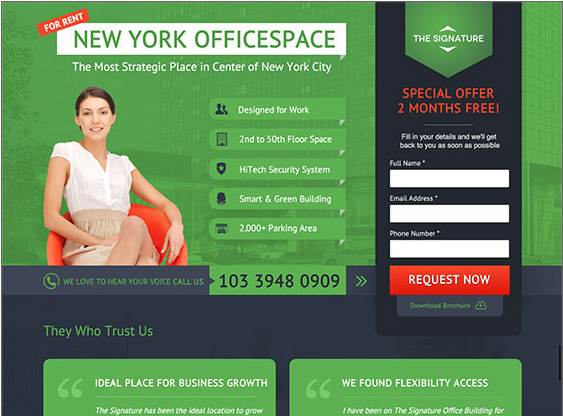
http://kelownadivorce.ca/signup-form/free-kelowna-divorce-seminar/

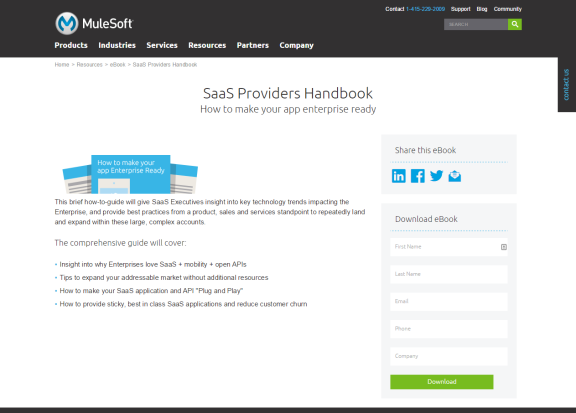
https://www.mulesoft.com/lp/ebook/saas/accelerate-saas-adoption-new-enterprise
Dlaczego każdy landing page powinien być dopasowany do takiego schematu? Argumenty zwolenników ściskania są następujące:
- Wszystkie najważniejsze informacje muszą być widoczne bez przewijania, bo większość odwiedzających w ogóle nie przewija landing page’y.
I to w zasadzie koniec listy.
Polemika
Z kolei przeciwnicy takiego rozwiązania uważają, że zasada pierwszego ekranu może nawet jest ważna - ale jedynie dla web designerów z lat 90… Dzisiaj nie ma sensu jej przestrzegać, ponieważ:
- Już dawno nie ma czegoś takiego jak “pierwszy ekran”. Kiedyś było to pierwsze 600 pikseli, potem 700, a dzisiaj - ile urządzeń, tyle pierwszych ekranów.
- Jeśli zamieścisz wszystko, co wartościowe, na początku strony, jedyne, co zagwarantujesz odwiedzającemu, to rozczarowanie dalszą lekturą.
- Dobra strona zostanie przewinięta. Czy to zdanie znajduje się na pierwszym ekranie? Nie. A jednak je czytasz. (Z takim lub podobnym argumentem spotkałam się wielokrotnie. W zasadzie nie ma on większego sensu, bo powodów do przewijania strony jest tyle, ilu użytkowników - jakość strony jest tylko jednym z wielu. Poza tym fakt, że czytam zdanie na piątym ekranie, nie oznacza, że prześledziłam cztery poprzednie).
- Kto klika CTA / wypełnia formularz tylko dlatego, że łatwo je zauważyć? Jeśli nawet istnieją tacy ludzie, nie warto wybierać ich na target kampanii. Cała reszta powinna docenić fakt, że najpierw przedstawiasz argumenty, budujesz napięcie, opowiadasz historię - a dopiero potem “domagasz się” czegoś w zamian: zamówienia usługi czy zostawienia leada.
Czy przekonały Cię te argumenty? Jeśli nie, przedstawię rację ostateczną. Uwaga, breaking news: większość internautów potrafi używać scrolla! Nie wierzysz? A może powiesz: nawet jeśli potrafią, to po prostu nie zawsze to robią? To tak, jakby stwierdzić, że 90% ludzi po zapoznaniu się z tytułem filmu nigdy go nie obejrzy. To możliwe - tylko co z tego? Nikt nie przeznaczy większości budżetu na dobry tytuł. Ciebie - tak samo jak producentów filmowych - interesuje właśnie te 10%, a cała reszta i tak znajduje się poza Twoim zasięgiem.
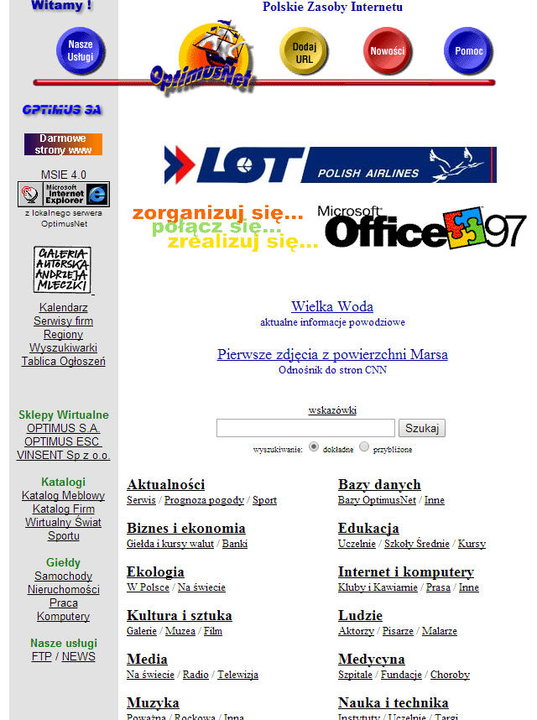
A może masz na uwadze słynny artykuł Jakoba Nielsena z 1994 roku, w którym autor dowodzi, że tylko 10% internautów przewija strony www? Po pierwsze, przeczytaj to zdanie jeszcze raz, tym razem uważnie. Słowo kluczowe brzmi: “z 1994”. Pamiętasz, jak wyglądał Internet w latach 90-tych? Np. tak:

Źródło: http://biznes.onet.pl/wiadomosci/kraj/popularne-strony-www-jak-wygladaly-na-poczatku-istnienia/zjwzb
Poznajesz? Tak, to Onet :) Czyli wówczas Optimus Net. Dzisiaj - król UX polskiego Internetu. Czy nadal chcesz się kierować badaniami z epoki Internetu łupanego? Jeśli wciąż masz wątpliwości w kwestii tego, czy ktokolwiek przewinie Twoją stronę i dotrze do CTA, oto kilka twardych faktów.
Badania dotyczące landing page
- Test przeprowadzony przez Content Verve dowiódł, że przestawienie przycisku CTA na koniec strony może spowodować nie tyle poprawę konwersji, co jej wzrost nawet o 304% (sic!).
- Badania przeprowadzone przez Chartbeat na dwumilionowej (!) próbie pokazały, że 66% uwagi odwiedzających koncentruje się poniżej zgięcia strony.
- Chartbeat dowodzi także, że aż 30% odwiedzających przewija stronę zanim 1 ekran w ogóle skończy się ładować. A sam top strony jest oglądany przez zaledwie 4 sekundy (to najgorszy czas z całej strony!).
- Kolejne badania przeprawadzono na niewielkiej próbie 48 uczestników (jednak ich wyniki są więcej niż optymistyczne, poza tym wpisują się w ogólne wnioski wypływające z większych testów, dlatego warto je przedstawić). Niezależnie od wersji testowanej strony procent przewijających stronę wahał się między 91 a 100%. A zatem: prawie wszyscy przewijają!
- Aż 22% stron jest przewijanych do samego końca, niezależnie od długości - tak wynika z analizy 100 tys. przypadków. Badania przeprowadzone były 9 lat temu, więc można założyć, że w 2015 te statystyki wyglądają jeszcze bardziej optymistycznie.
A zatem: ściskać czy nie ściskać? Wydaje się, że odpowiedź jest prosta: nie ma powodu, żeby ściskać każdy landing page. Warto za to zadbać o budowanie napięcia, tak, by każdy potencjalny klient dotarł do CTA / formularza kontaktowego.
  |
Przetestuj swoją stronę
Twoja strona zawiera wszystkie obowiązkowe elemenety, a mimo to nie przynosi oczekiwanych rezultatów? Przetestuj swój landing page za pomocą jednego z wielu darmowych narzędzi dostępnych online.
Przedstawię Ci bliżej jedno z takich darmowych narzędzi - Landing Page Analyzer.

http://landingpageanalyzer.io/
Test polega na udzieleniu odpowiedzi na szereg pytania (na stronie znajdziesz je w wersji angielskiej - tłumaczenie własne). W nawiasie podałam Ci odpowiedzi, które - zdaniem autorów testu - dobrze świadczą o Twoim landing page.
Audyt landing page
- Czy Twój landing page oferuje odwiedzającym wiele opcji do wyboru? (nie)
- Czy ruch na Twoim landing page jest stargetowany? (dzięki kampaniom PPC, zapytaniom etc.) (tak)
- Czy sądzisz, że oferta Twojego landing page jest angażująca dla większości odwiedzających? (tak)
- Czy Twój landing page zawiera zrzut ekranu, wersję demo lub próbkę tego, co oferuje? (tak)
- Czy nagłówek na stronie jest jasny, zwięzły i widoczny, a przy tym opisuje korzyści dla odwiedzającego? (tak)
- Czy Twój landing page wypunktowuje korzyści (a nie funkcje) w pierwszym akapicie? (tak)
- Czy Twój landing page jest długi? (więcej niż 2 strony) (nie)
- Czy na swoim landing page oferujesz cokolwiek darmowo? (tak)
- Czy na Twojej stronie znajduje się więcej niż jeden CTA (lub możliwe dalsze kroki)? (nie)
- Czy CTA jest duży w porównaniu do innych elementów na stronie? (tak)
- Czy kolor CTA odróżnia się od innych elementów na stronie? (tak)
- Czy tekst przycisku CTA jest perswazyjny (w przeciwieństwie do "Wyślij" lub "Kliknij")? (tak)
- Czy CTA znajduje się poniżej zgięcia strony? (nie)
- Czy Twój landing page zawiera więcej niż 3 linki wychodzące? (nie)
- Czy CTA i teksty reklamowe (lista korzyści, nagłówek etc.) znajdują się blisko siebie? (tak)
- Czy Twój landing page rozciąga się na kolejnych stronach, krokach? (nie)
- Czy Twój landing page wymaga podawania wielu informacji? (nie)
- Czy Twój landing page zawiera referencje (lub loga) od istniejących klientów? (tak)
- Czy Twój landing page zawiera dowody (takie jak studium przypadku) na osiągnięcie korzyści obiecywanych przez Ciebie? (tak)
- Czy w widocznym miejscu na stronie znajdują się ikony/obrazki w celu zapewnienia bezpieczeństwa i ochrony danych? (tak)
- Czy Twój landing page jest bezpieczny (protokół HTTPS)? (tak)
Zadaj mi pytanie
Niektóre sugerowane odpowiedzi mogą wydawać się kontrowersyjne albo zwyczajnie przestarzałe. Dlatego zawsze najlepiej poprosić o indywidualną analizę strony profesjonalistę, który posiada wiedzę na temat tego, jak powinny wyglądać landing page’e AD 2015, aby były skuteczne, albo zamówić wykonanie landing page od nowa.
Jedna z aplikacji służących do zarządzania serwisami internetowymi jest ICEberg. Dzięki niej możesz stworzyć nieograniczoną liczbę landing pages (w domenie firmowej albo w kilku domenach).
Jeśli potrzebujesz audytu lub indywidualnego projektu landing page’a dla: kampanii, konkursu, usługi czy produktu - zapraszamy do Krakweb :)
Zobacz nasze realizacje: https://krakweb.com/#portfolio
Albo zapoznaj się z możliwościami ICEberga: https://krakweb.com/cms-a-content-marketing


