Wybór zdjęć do slajdera
Zdjęcia możemy wybierać ze stocków zdjęciowych (banków zdjęć), których licencja pozwala na darmowe umieszczanie takich zdjęć na swojej stronie internetowej (w celach komercyjnych). Do takich sprawdzonych stocków należą: https://www.pexels.com/pl-pl/ , https://unsplash.com/images/stock , https://pixabay.com/pl/. Jeśli do slajdera chcemy wstawić zdjęcia produktów (pojedyncze lub połączone w jedno, szersze zdjęcie w programie graficznym) to używajmy zdjęć, które dostarcza producent tego sprzętu. Optymalnie, powinniśmy stworzyć slajder składający się z minimum trzech slajdów. To pozwoli przetestować działanie i wygląd slajdera w warunkach zbliżonych do realnego działania w realizowanym sklepie internetowym po jego publikacji.
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Stworzenie slajdera
Wejdź do panelu administracyjnego swojej strony. Zaloguj się, następnie przejdź do Moduły -> Zdjęcia i galerie -> Slajder. Wpisujemy nazwę slajderu np. Nagłówek i klikamy Zapisz.

Następnie, po stworzeniu, będzie widoczna lista Twoich slajderów, znajdź ten nowoutworzony, skopiuj do schowka zmienną slajdera, czyli jeśli jest to Twój pierwszy slajder, prawdopodobnie będzie to Z ICEberg CMS 5 Twoja strona jest nie tylko nowoczesna, ale i dostępna dla każdego. Wdrażamy standardy WCAG, które zwiększają użyteczność oraz zasięg witryny. Potrzebujesz perfekcyjnie zaprojektowanej strony internetowej, Szybkie i bezstresowe wprowadzanie zmian na stronę www dzięki ICEberg CMS 5. Zapomnij o problemach z WordPress: i wszystkim innym co Cię w WP irytuje. Wybierz nowoczesny CMS. Bezpłatna prezentacja online systemu. Potrzebujesz perfekcyjnie zaprojektowanej strony internetowej, która będzie nowoczesną wizytówką Twojej firmy? Krakweb dostarcza rozwiązania, które eliminują typowe problemy związane z popularnymi platformami CMS, takimi jak WordPress. Zapewniamy pełną kontrolę nad Twoją stroną i jej funkcjonalnościami, dostępność cyfrową, szkolenie i wsparcie, regularne aktualizacje. ICEberg CMS 5 to rozwiązanie stworzone z myślą o ambitnych organizacjach. Oferuje wbudowaną wielojęzyczność, obsługę wielu domen i wielofunkcyjność – od zaawansowanych katalogów produktów po systemy rezerwacji. Od stron szkół po portale tematyczne. Dzięki łatwości dostosowania i rozwoju system rośnie razem z Twoją organizacją, zapewniając elastyczność i niezawodność, której potrzebujesz. Od 18 lat rozwijamy i udoskonalamy ICEberg CMS, przewyższając konkurencyjne rozwiązania open-source. Wdrażamy strony www, sklepy i portale, które są zoptymalizowane, bezpieczne i łatwe w zarządzaniu oraz dostępne cyfrowo. ICEberg CMS 5 to system stworzony w Polsce, przez polskich programistów i projektantów, z myślą o polskich firmach, organizacjach i urzędach. Oferujemy lokalne wsparcie techniczne bez pośredników, dokumentację w języku polskim oraz funkcje dostosowane do realiów i wymagań polskiego rynku. Z nami możesz liczyć na szybkie reakcje, zrozumienie lokalnych potrzeb i rozwiązania szyte na miarę. Wdrożyliśmy integrację z generatywną sztuczną inteligencją do automatycznego tworzenia treści, personalizacji komunikatów i optymalizacji SEO. Z nami marketing staje się łatwiejszy - tańszy, szybszy, bardziej zautomatyzowany. Integrujemy AI do kolejnych elementów CMSa, co daje większą automatyzację i oszczędność czasu a jednocześnie wysoką jakość treści i konfiguracji. Krakweb to Twój partner w rozwoju online. Dostarczamy narzędzia, które nie tylko ułatwiają zarządzanie, ale również zwiększają wyniki sprzedaży i zaangażowanie użytkowników. Wdrażamy WCAG, AI i automatyzacje. Tworzymy Strony Dostępne – Zgodne z WCAG
Strony www firmowe, korporacyjne z zaawansowanym systemem CMS
która będzie nowoczesną wizytówką Twojej firmy?
Oczekujesz wysokich pozycji Twojej strony i jej wpływu na sprzedaż?
Chcesz w prosty sposób zarządzać Twoją stroną internetową?Więcej czasu na to, co ważne!
Strony internetowe, Marketing & Software House
Oczekujesz wysokich pozycji Twojej strony i jej wpływu na sprzedaż? Chcesz w prosty sposób zarządzać Twoją stroną internetową?Wydajność, bezpieczeństwo, elastyczność. Strony www bez kompromisów
ICEberg CMS 5 - System zaprojektowany dla tych, którzy chcą więcej
18 lat doświadczenia w budowaniu CMS
Polski CMS, wsparcie i dokumentacja w języku polskim
AI w ICEberg CMS 5 - integracja Sztucznej Inteligencji
Twój partner w cyfrowej transformacji

Dodawanie nowych slajdów
Kliknij w zakładce “Dodaj slajd” przycisk “Dodaj”.
- Checkbox “Aktywny” - zaznacz jeśli chcesz, aby slajd się wyświetlał.
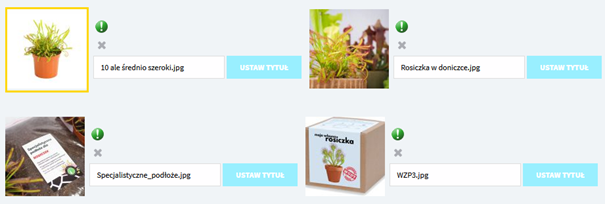
- Wgrywanie obrazka - można wybrać ścieżkę do obrazka znajdującego się w folderze uploads lub wgrać plik z komputera lokalnego (zdjęcie umiejscowi się w folderze uploads)
- Tytuł - jest to nagłówek, który będzie się znajdował na środku zdjęcia. Aby był widoczny należy zaznaczyć “Pokaż tytuł”.

- Opis slajdu - opis, który będzie się znajdował pod nagłówkiem, zastosowana jest mniejsza czcionka niż do tytułu.
- Link - czyli odnośnik do zewnętrznej strony, podstrony, produktu, artykułu, kategorii lub innego elementu znajdującego się w strukturze strony. Powierzchnia linku obejmuje cały slajd, więc w którekolwiek miejsce zdjęcia byśmy nie kliknęli, zostaniemy przekierowani. Zaznaczając “Pokaż link”, odnośnik nie będzie ukryty.

- Przycisk - znajduje się pod nagłówkiem i opisem, służy bardziej jako element zdobniczy slajdu, ponieważ, jak wcześniej napisałem, link obejmuje cały slajd. Aby przycisk był widoczny, zaznacz “Pokaż przycisk”.
- Kolor slajdu - to jest kolor tła slajdu. Zazwyczaj, wstawiając slajdy, to będzie nieistotny element konfiguracji, ponieważ zdjęcie będzie prawdopodobnie zajmować całą powierzchnię slidera.

- Kliknij “Zapisz”. Następnie powtórz czynność - optymalnie, aby slajder składał się z minimum trzech slajdów.
Konfiguracja parametrów slajdera
Przejdź do zakładki “Ustawienia” W tym miejscu możemy ustawić ogólne parametry, które będą dotyczyć każdego element slajdera.
- Efekt przejścia
- Prędkość animacji [ms] - szybkość z jaką następuje przejście slajdu podana w milisekundach.
- Czas wyświetlania slajdu [ms] - podany w milisekundach.

- Wysokość slajdera - są to opcje skalowania - do szerokość ekranu, do wysokości ekranu lub stała wysokość podana niżej w pikselach. Zazwyczaj, efekt jaki chcesz uzyskać tworząc slajder, będzie powiązany ze skalowaniem na szerokość ekranu, więc tą opcję polecam wybrać, ale warto spróbować jak wyglądają wszystkie inne.
- Aktywny - należy zaznaczyć jeśli chcesz, aby Twój slajder się wyświetlał.
- Tylko na stronie głównej - slajder będzie wyświetlany tylko na stronie głównej.
- Użyj miniatur - odznaczenie powoduje niewzięcie pod uwagę ustawień takich jak szerokość miniatury i wysokość miniatury
- Ładuj leniwie
- Tryb miniatury - kadrowanie lub pomniejszanie. W przypadku, gdy ustawiłeś wcześniej skalowanie na wysokość lub szerokość, powinieneś ustawić kadrowanie, ponieważ pomniejszanie.
- Szerokość miniatury, wysokość miniatury - parametry zdjęcia podawane w pikselach. W przypadku ustawienia kadrowania i skalowania na szerokość, powinieneś w głównej mierze skupić się na ustawieniu wysokość, i analogicznie skalowanie na wysokość -> ustawiasz szerokość miniatury. Najlepiej drugi parametr ustawić zgodnie ze zdjęciem - czyli mając zdjęcie o szerokości 1920px, ustaw 1920px przy skalowaniu na szerokość. Natomiast przy skalowaniu na wysokość, ustaw natywną wysokość obrazka jako wysokość miniatury. Dzięki temu unikniesz błędnego wyświetlania się obrazka.
- Jakość miniatury - jakość z jaką będą się wyświetlały zdjęcia. Najlepiej pozostawić wartości domyślne.

Dodanie slajdera w konfiguratorze zawartości
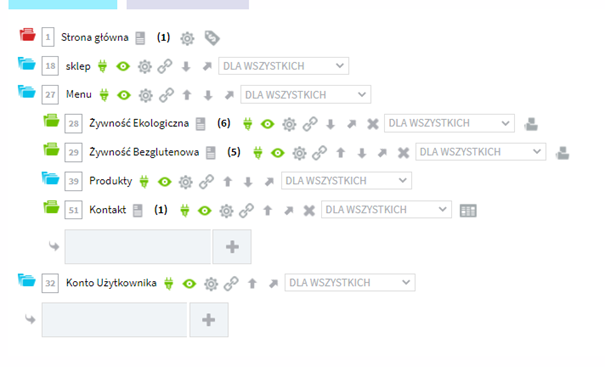
Aby slajder prawidłowo się wyświetlał, należy dodać go jeszcze do w module Zawartość - Konfigurator. Trzeba to zrobić, ponieważ samo stworzenie slajdera powoduje, że on faktycznie istnieje, ale dopiero dodanie go jako element strony powoduje, że jest on widoczny.
Przejdź do Moduły -> Podstawowe -> Zawartość - Konfigurator. Kliknij ikonkę “Konfiguracja”.

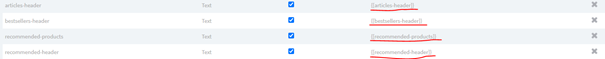
Dodaj nowe pole. Wpisujemy dowolną nazwę (mogą być polskie znaki), typ: Text, zaznaczamy checkbox “Aktywny”, kliknij “Zapisz”.

Następnie przejdź do zakładki “Wartości domyślne pól” i dla Twojej unikalnej nazwy, która przed chwilą stworzyłeś wprowadź wartość skopiowaną do schowka (jeśli nie zrobiłeś tego, wróć do momentu, gdzie będziesz mógł tą zmienną skopiować, prawdopodobnie będzie to Z ICEberg CMS 5 Twoja strona jest nie tylko nowoczesna, ale i dostępna dla każdego. Wdrażamy standardy WCAG, które zwiększają użyteczność oraz zasięg witryny. Potrzebujesz perfekcyjnie zaprojektowanej strony internetowej, Szybkie i bezstresowe wprowadzanie zmian na stronę www dzięki ICEberg CMS 5. Zapomnij o problemach z WordPress: i wszystkim innym co Cię w WP irytuje. Wybierz nowoczesny CMS. Bezpłatna prezentacja online systemu. Potrzebujesz perfekcyjnie zaprojektowanej strony internetowej, która będzie nowoczesną wizytówką Twojej firmy? Krakweb dostarcza rozwiązania, które eliminują typowe problemy związane z popularnymi platformami CMS, takimi jak WordPress. Zapewniamy pełną kontrolę nad Twoją stroną i jej funkcjonalnościami, dostępność cyfrową, szkolenie i wsparcie, regularne aktualizacje. ICEberg CMS 5 to rozwiązanie stworzone z myślą o ambitnych organizacjach. Oferuje wbudowaną wielojęzyczność, obsługę wielu domen i wielofunkcyjność – od zaawansowanych katalogów produktów po systemy rezerwacji. Od stron szkół po portale tematyczne. Dzięki łatwości dostosowania i rozwoju system rośnie razem z Twoją organizacją, zapewniając elastyczność i niezawodność, której potrzebujesz. Od 18 lat rozwijamy i udoskonalamy ICEberg CMS, przewyższając konkurencyjne rozwiązania open-source. Wdrażamy strony www, sklepy i portale, które są zoptymalizowane, bezpieczne i łatwe w zarządzaniu oraz dostępne cyfrowo. ICEberg CMS 5 to system stworzony w Polsce, przez polskich programistów i projektantów, z myślą o polskich firmach, organizacjach i urzędach. Oferujemy lokalne wsparcie techniczne bez pośredników, dokumentację w języku polskim oraz funkcje dostosowane do realiów i wymagań polskiego rynku. Z nami możesz liczyć na szybkie reakcje, zrozumienie lokalnych potrzeb i rozwiązania szyte na miarę. Wdrożyliśmy integrację z generatywną sztuczną inteligencją do automatycznego tworzenia treści, personalizacji komunikatów i optymalizacji SEO. Z nami marketing staje się łatwiejszy - tańszy, szybszy, bardziej zautomatyzowany. Integrujemy AI do kolejnych elementów CMSa, co daje większą automatyzację i oszczędność czasu a jednocześnie wysoką jakość treści i konfiguracji. Krakweb to Twój partner w rozwoju online. Dostarczamy narzędzia, które nie tylko ułatwiają zarządzanie, ale również zwiększają wyniki sprzedaży i zaangażowanie użytkowników. Wdrażamy WCAG, AI i automatyzacje. Tworzymy Strony Dostępne – Zgodne z WCAG
Strony www firmowe, korporacyjne z zaawansowanym systemem CMS
która będzie nowoczesną wizytówką Twojej firmy?
Oczekujesz wysokich pozycji Twojej strony i jej wpływu na sprzedaż?
Chcesz w prosty sposób zarządzać Twoją stroną internetową?Więcej czasu na to, co ważne!
Strony internetowe, Marketing & Software House
Oczekujesz wysokich pozycji Twojej strony i jej wpływu na sprzedaż? Chcesz w prosty sposób zarządzać Twoją stroną internetową?Wydajność, bezpieczeństwo, elastyczność. Strony www bez kompromisów
ICEberg CMS 5 - System zaprojektowany dla tych, którzy chcą więcej
18 lat doświadczenia w budowaniu CMS
Polski CMS, wsparcie i dokumentacja w języku polskim
AI w ICEberg CMS 5 - integracja Sztucznej Inteligencji
Twój partner w cyfrowej transformacji

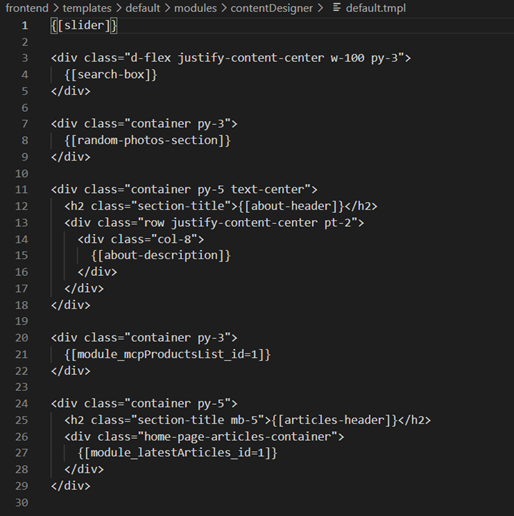
Zmodyfikuj plik default.tmpl, który znajduje się w folderze PROJEKT/frontend/templates/nazwa_twojego_szablonu/modules/contentDesigner.
Musisz, w dowolnym miejscu tego pliku, wpisać unikalną nazwę, którą stworzyłeś w module Zawartość konfigurator. W zależności w którym miejscu wpiszesz zmienną, w takiej kolejności będą się wyświetlać elementy. Następnie ten plik podmienić w repozytorium, czyli git push i oczekujesz na git pull.

Ostylowanie slajdera
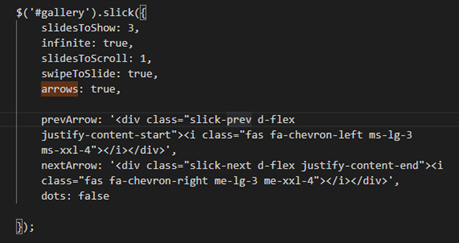
Aby ostylować slajder, należy zmodyfikować plik _slider-lite.scss. Plik znajduje się w folderze PROJEKT/frontend/templates/nazwa_twojego_szablonu/scss/modules. Po modyfikacji, tak samo, używając git push, musisz wysłać go do repozytorium i oczekiwać na git pull. Z najważniejszych parametrów jakie możesz dodać/zmienić to:
- Dla znacznika img dodajesz linijkę opacity: wartość od 0 do 1. Zmienia przezroczystość zdjęcia

- Wszystkie parametry tytułu i opisu, takie jak wielkość, grubość, kolor czcionki możesz zmienić w tym miejscu

- Ustawienia kropek nawigacyjnych

- Ustawienia strzałek nawigacyjnych (wygląd jak i szybkość animacji pojawienia się strzałek)

- Ustawienia przycisku i tekstu znajdującego się w nim

Co zrobić, gdy kropki nawigacyjne nie wyświetlają się prawidłowo?
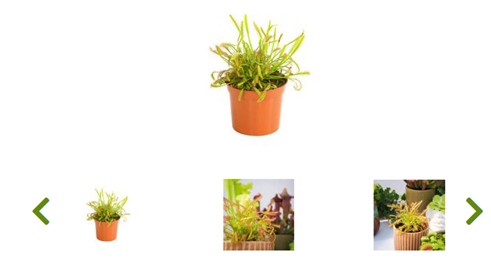
Rozwiązanie jest bardzo proste i tłumaczy “nagłe” pojawienie się błędu. Błąd w wyświetlaniu slajdera najczęściej dotyczy kropek nawigujących pomiędzy zdjęciami. Są one zdecydowanie za daleko od zdjęcia. Wygląda to mniej więcej tak:

Aby to naprawić wystarczy wylogować się z admina strony internetowej. Powód dlaczego ten sposób działa jest bardzo prosty - będąc zalogowanym na samej górze strony pojawia się panel administracyjny, który powoduje błędne odczytanie parametrów slajdera i jego deformacje do stanu domyślnego, czyli kropki wyświetlające się na wysokości niewykadrowanego obrazka.

Wylogowanie z admina powoduje zniknięcie tego panelu i rzeczywiste rozwiązanie problemu.