Moduł artykuły
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Wygląd modułu
Moduł artykuły jest bardzo rozbudowany. W nim wyszukasz m.in. słowa kluczowe w tytule, tagi, datę publikacji, kategorię artykułów. Taki rodzaj filtrowania pozwala na wyświetlenie m. in. wszystkich nieopublikowanych artykułów. Moduł ten może zostać również wykorzystany przy tworzeniu bloga. Posiada on sporą funkcjonalność ze względu na możliwość wersjonowania treści, ustawienia alternatywnego tytułu, zawartość pola wstępu oraz wybór autora. Formatując nagłówki za pomocą edytora tekstu warto wspomnieć o fakcie, by nie zmieniać czcionki, ani jej wielkości (jest to niezgodne z projektem strony.) Artykuły powinny być formatowane w sposób minimalistyczny.
Lista artykułów - wyszukiwarka artykułów
W tym miejscu w ICEberg CMS zarządzamy wszystkimi artykułami (Lista artykułów).
Artykuły możesz tam wyszukiwać po:
- tytule,
- tagu,
- temacie,
- kategorii,
- statusie.
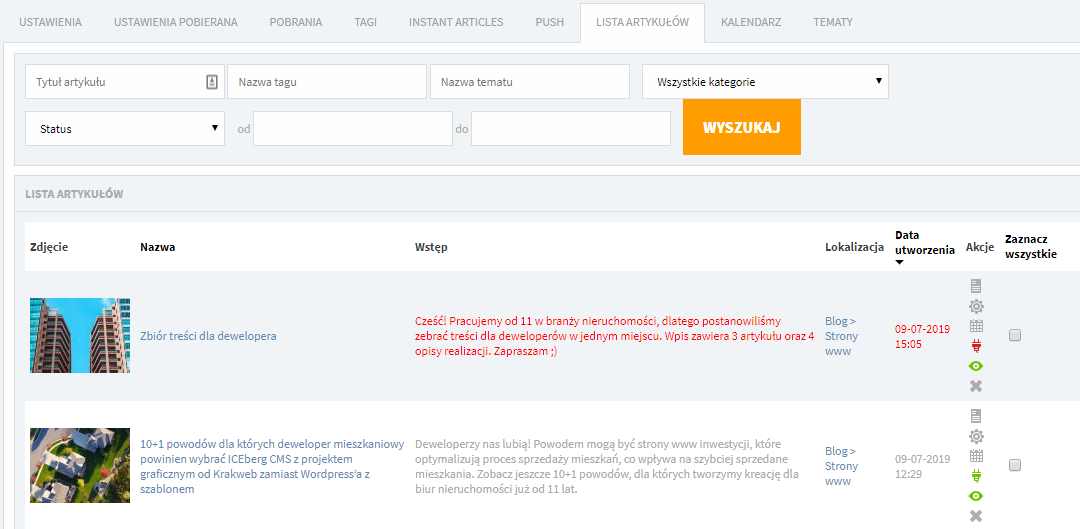
Dzięki temu redaktor może szybko wyfiltrować np. nieopublikowane jeszcze artykuły, poprawić je i opublikować. Jak widać na poniższym zrzucie ekranu wpisy nieopublikowane mają podświetlony opis na czerwono.

ICEberg CMS - wyszukiwarka artykułów
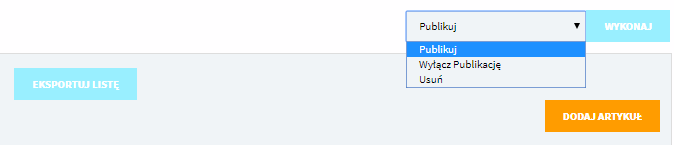
Możesz również wykonywać masowe akcje w tym module. Zaznaczasz wybrane artykułu i zmieniasz ich status, bądź usuwasz.

masowe akcje - ICEberg CMS
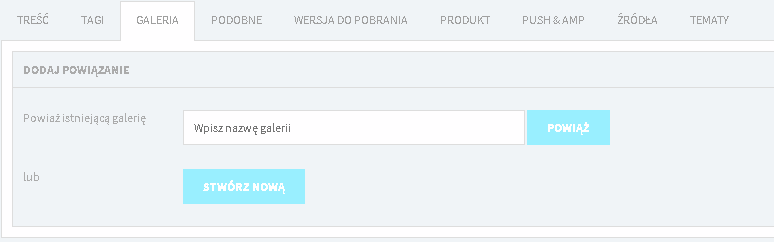
Galeria
W tej zakładce możesz dodać galerię zdjęć do artykułu. Może to być powiązanie z artykułem galerii istniejącej już w systemie CMS, lecz możesz też stworzyć z poziomu artykułu nową galerię, co umożliwi łatwe i szybkie stworzenie powiązanych treści. By utworzona już wcześniej galeria była widoczna w artykule, w zakładce “Galeria” wpisz w polu “powiązane galerie” nazwę treści, którą chcesz połączyć z artykułem. Gdy tytuł będzie wpisany wystarczy kliknąć przycisk “Dodaj”. Jeżeli chcesz stworzyć nową galerię dla Twojego artykułu, wtedy kliknij przycisk “Stwórz Nową”. W powiązaniu ze sobą artykułów i galerii pomaga autouzupełnianie, czyli podpowiadanie wyboru galerii po wpisaniu kilku pierwszych znaków z jej nazwy.
Po stworzeniu bądź powiązaniu istniejącej już galerii w ICEberg CMS, od strony odwiedzającego Twoją stronę, będzie się ona wyświetlała w następujący sposób. Po kliknięciu któregoś ze zdjęć galerii w artykule użytkownik zostanie przeniesiony do strony z wszystkimi dodanymi przez Ciebie obrazami.

Tworzenie artykułu
Po wejściu w edycję artykułu w prawym górnym rogu widoczny jest boks, który jest dostępny dla każdej treści, którą możemy opublikować na stronie.
- Pozwala on podejrzeć edytowaną stronę przed publikacją, która jest w postaci zahaszowanego linku i będzie widoczna tylko dla redaktora.
- Po naciśnięciu ikony “Kółka zębatego” wejdziesz w opcje, gdzie możesz zarządzać optymalizacją SEO oraz parametrami widocznymi dla FB.
- Za pomocą ikony kalendarza możemy ustawić datę publikacji artykułu.
- Wtyczka pozwala jednym kliknięciem włączyć/wyłączyć publikację.
- “Zielone oko” włącza/wyłącza indeksowanie przez wyszukiwarkę Google.

ICEberg CMS - globalne ustawienia

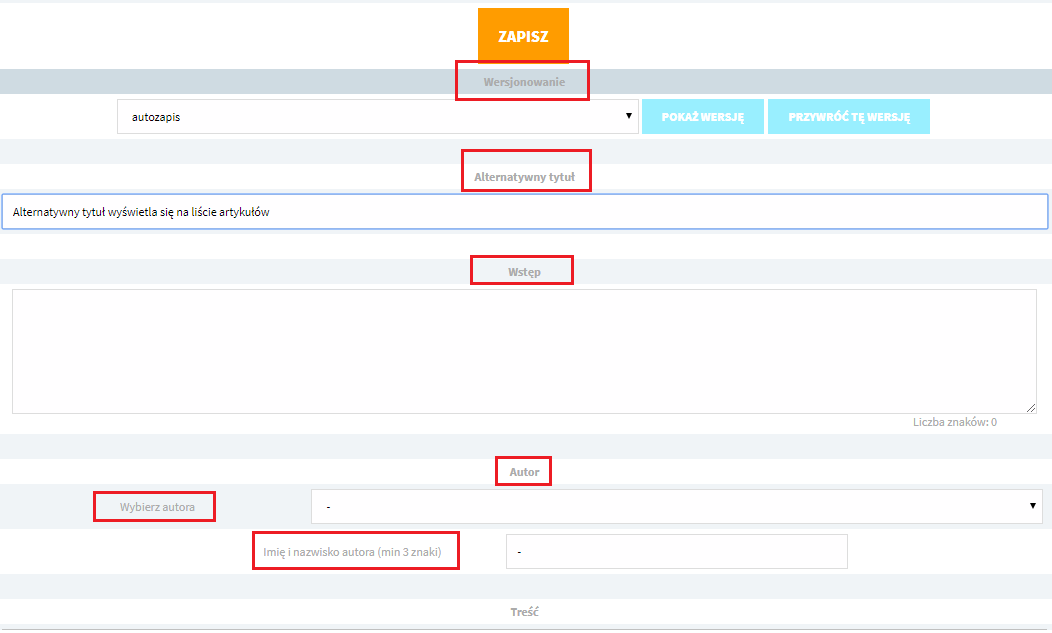
ICEberg CMS - moduł artykułu, dostępne funkcjonalności
W czerwonych prostokątach zaznaczone zostały poszczególne funkcje.
- U samej góry znajdziesz wersjonowanie, które daje możliwość powrócenia do wcześniejszych wersji artykułu. Artykuł jest automatycznie zapisywany co 10 minut.
- Poniżej znajdziesz możliwość stworzenia alternatywnego tytułu. Jest to drugi tytuł, który wyświetla się na podstronie listy artykułów - np. bloga. Opcja ta jest znana z serwisów takich jak Onet, które kuszą intrygującymi tytułami na głównej, a prezentują inne tytuły na stronie artykułu.
- Autorów możemy wybierać spośród istniejących w systemie autorów lub dodać nowego autora niebędącego kontem zarejestrowanym w CMS’ie.
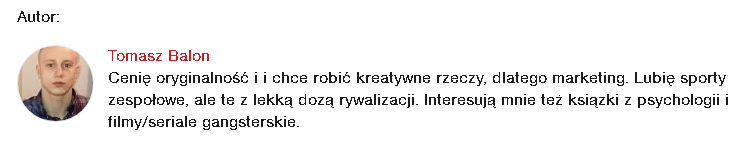
Pod artykułem może być prezentowany krótki kilkuzdaniowy tekst "O autorze" , jego zdjęcie, linki do jego społeczności. Parametry te wypełnia się raz w profilu autora w CMS’ie.

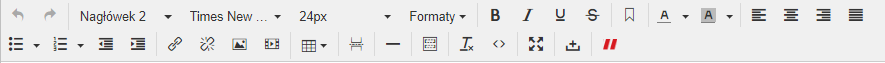
Tworząc moduł artykułu inspirowaliśmy portlami, które tworzą treści - zarabiają na ich pisaniu i publikacji. Edytor treści pozwoli na zaspokojenie potrzeb nawet najbardziej wymagających autorów. Od podstawowych opcji takich jak wybór nagłówka, czcionki, czy jej rozmiar, możemy wyczyścić formatowanie, dodać firmowe ikonki, czy zamieścić kotwicę lub kod.

edytor treści ICEberg CMS
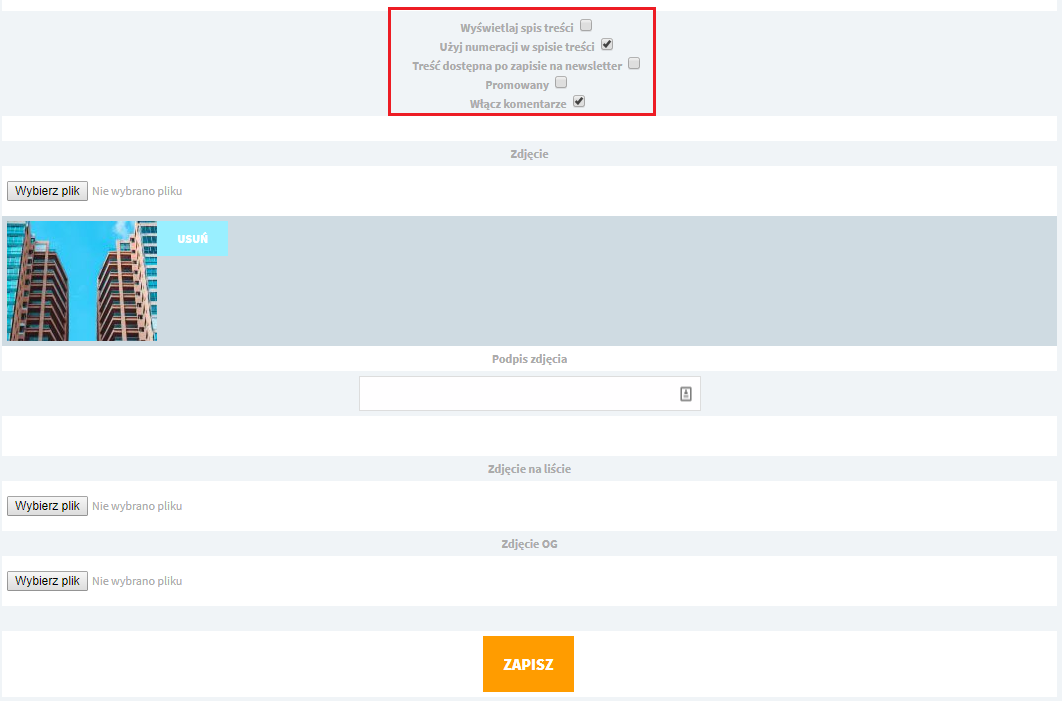
Zjeżdżając niżej moduł artykuł pozwala na szybkie dodanie nowych funkcjonalności artykułu takich jak:
- “Wyświetlaj spis treści” - po kliknięciu przenosi Cię do konkretnego miejsca artykułu. Są to domyślnie tworzone kotwice. Spis treści jest generowany z nagłówków h2 i h3. Punkty spisu treści pierwszego poziomu są to nagłówki h2, z kolei punktu drugiego - h3.
- “Użyj numeracji w spisie treści”,
- “Treść dostępna po zapisie na newsletter” -Wsparcie generowania lead’ów. Dzięki temu treść artykułów będzie dostępna po zapisie na newsletter. Tworzymy tutaj treści dostępne tylko dla subskrybentów,
- “Promowany”,
- “Włącz komentarze”.
Pod spodem wybieramy zdjęcie, które będzie grafiką tytułową artykułu. Obrazek jest automatycznie optymalizowany do odpowiednich rozdzielczości, tak aby użytkownik wyświetlając zdjęcie na każdym ekranie mógł je zobaczyć w dobrej rozdzielczości.

ICEberg CMS - moduł artykułu, szybkie opcje
Dodawanie obrazków oraz opis artykułu.
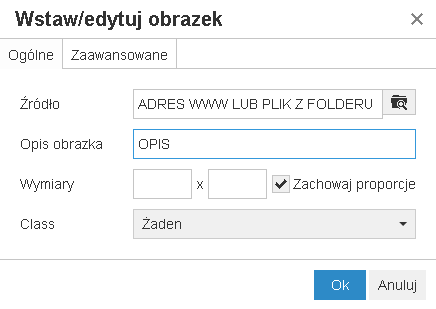
Wstawianie obrazków
Wstawianie obrazków jest możliwe za pomocą ich bezpośredniego adresu internetowego bądź poprzez wybranie odpowiedniego pliku folderu z serwera.
Obrazy mogą mieć różne nazwy (zapisane przez myślniki lub podkreślniki), zdarza się, że są także opisane w sposób, który nie ma powiązania z ich rzeczywistym wyglądem.
Są dwa rodzaje obrazków: główny oraz na liście. Obrazek główny jest obrazkiem w artykule, obrazek na liście to z kolei okładka artykułu na stronie głównej. Możliwość dodania zdjęcia OG, czyli zdjęcia na facebook’a też znajduje się tutaj.

Zmiana nazwy obrazka
Jeżeli chcesz zmienić nazwę obrazka, a jego adres użyty jest gdzieś w kodzie, musisz zmienić go także w pliku szablonu.
Wstawianie obrazka do artykułu na facebooka
W sytuacji, gdy artykuł będzie wstawiany na facebooka najlepiej jest wstawić osobne zdjęcie. Spytasz: dlaczego? Dlatego, że możesz tam stworzyć “pseudo baner”, bardziej rzucający się w oczy i przyciągający uwagę klientów.
Kotwice w edytorze
Jeżeli w artykule znajduje się co najmniej jedna kotwica to w momencie wstawiania linku pojawia się dodatkowe pole, które pozwala na podlinkowanie tej kotwicy. Jest to linkowanie wewnętrzne w ramach tej podstrony do kotwicy, gdzie poza tą podstawą trzeba dodać także hush i nazwę tej kotwicy (czyli adres podstrony i na końcu, bez ukośnika hush i nazwę tej kotwicy). Ten zabieg umożliwi Ci przeniesienie się z innej strony na żądaną stronę, ale do konkretnej sekcji.
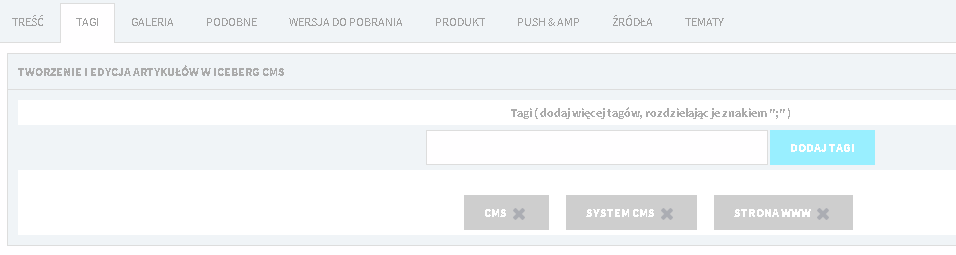
Opisywanie artykułu tagami
W zakładce “Tagi” możesz dodać do artykułu tagi, czyli słowa kluczowe / kategorie, które ułatwią użytkownikom strony nawigację po serwisie. Dodatkowo posłużą one do stworzenia listy artykułów dotyczących tego samego tematu (tagu). By dodać tag do artykułu, wpisz jego nazwę w pole na środku ekranu. Możesz jednorazowo wpisać od razu kilka haseł. Pamiętaj jednak, by oddzielać je od siebie średnikiem. (Podpowiedź ta znajduje się także nad polem tekstowym w zakładce “Tagi”).
Po wpisaniu kilku pierwszych liter nowego tagu CMS sugeruje automatycznie jakiego tagu możesz użyć. W podpowiedziach wyświetlają się hasła, które zostały już wcześniej wykorzystane do otagowania artykułów w danej kategorii.
Pamiętaj! Żeby utrzymać porządek w serwisie lepiej mieć ograniczoną liczbę konkretnych tagów niż rozciągnąć tę liczbę w nieskończoność. By dodać wybrane tagi do artykułu, naciśnij przycisk “Dodaj tagi”. Teraz będą one widoczne na podstronie na końcu artykułu.
Klikając w Tag w serwisie, zostaniesz przeniesiony do strony tagu, która jest listą artykułów zawierających wybrany przez Ciebie tag.
Tagi powinny być wykorzystywane więcej niż raz. Wynika to z faktu, że jeśli podstrona tagu powstaje w wyniku dodania tagu i posiada tylko jeden artykuł ma ona niską wartość dla wyszukiwarki. Najlepszą praktyką, którą Ci sugerujemy jest stosowanie powtarzalnych i wiele razy używanych opisów artykułów w serwisie. Dzięki temu rozwiązaniu sprawisz, że dany temat będzie powiązany z dużą ilością publikacji o podobnym charakterze.
Tagom można, także przypisywać opisy. Jest to wyższy poziom optymalizacji tego serwisu pod SEO. Przez to strona tagu nie tylko zbiera artykuły, ale też możliwość zindeksowania miejsc.

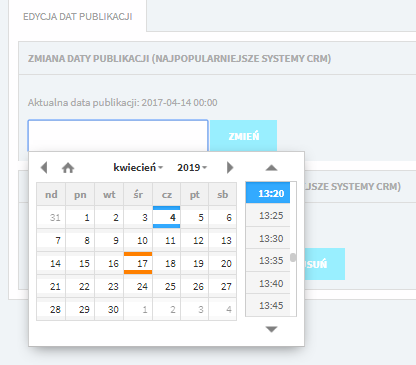
Kalendarz publikacji treści
Kończąc nowy artykuł nie musisz pamiętać, o tym kiedy chcesz go opublikować. Wystarczy, że ustawisz datę publikacji w interaktywnym kalendarzu. Wybierz datę i godzinę, nacisnąć “Zmień” i data publikacji została ustawiona. Ikona publikacji ("Wtyczka" przy takim artykule będzie, wtedy podświetlona na żółto.

masowe akcje w ICEberg CMS
Standardowa szerokość strony
W zależności od widoków strona ma inną szerokość. Szerokość całej strony to jedna kwestia, szerokość okna z kontentem artykułu - drugą. Może zdarzyć się, że strona będzie miała różne szerokości w różnych miejscach. Tak naprawdę, wystarczy, że wybierzesz daną stronę lub podstronę, poprzez przycisk “zbadaj”. Dobrze jest weryfikować to przy każdej edycji. Najlepiej robić to na dużym ekranie, aby dowiedzieć się jaka maksymalna szerokość jest potrzebna.