Co to jest flat design?
Flat design jest to projektowanie stron w sposób minimalistyczny. Głównym celem tak zaprojektowanych stron jest maksymalizacja ich użyteczności.
Jednym z największych propagatorów flat designu jest Microsoft, który w Windows 8 swój dotychczasowy pasek “start” zamienił na “kafelkowe” menu. Wielu użytkowników nowego Windowsa było zszokowanych tą zmianą, przez co flat design w tym przypadku spotkał się z ogromną falą krytyki. Jak się jednak teraz okazuje, był to początek wielkich zmian.
Styl “flat” w projektowaniu stron internetowych charakteryzuje się:
- responsywnością - układ kafelkowy/poziome segmenty,
- przejrzystością - cienkie krawędzie, jasne kolory, grafiki 2D.
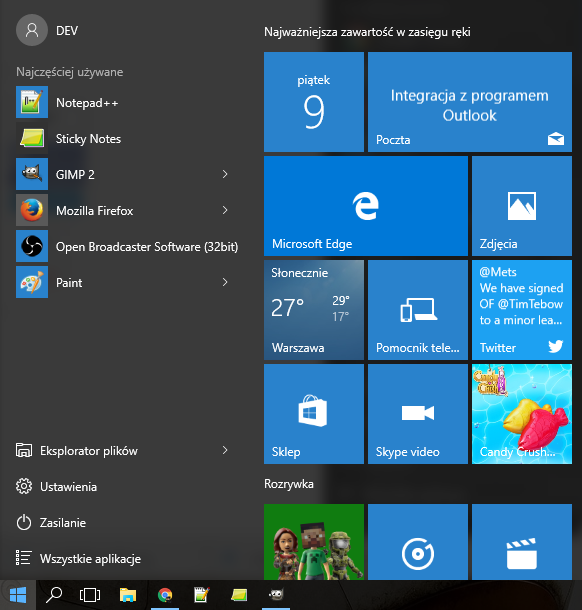
W Windows 10 udoskonalony flat design wygląda tak:

Pasek start Windows 10
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Responsywność
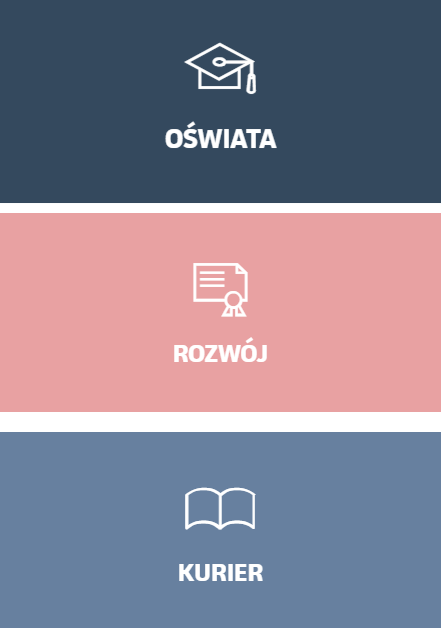
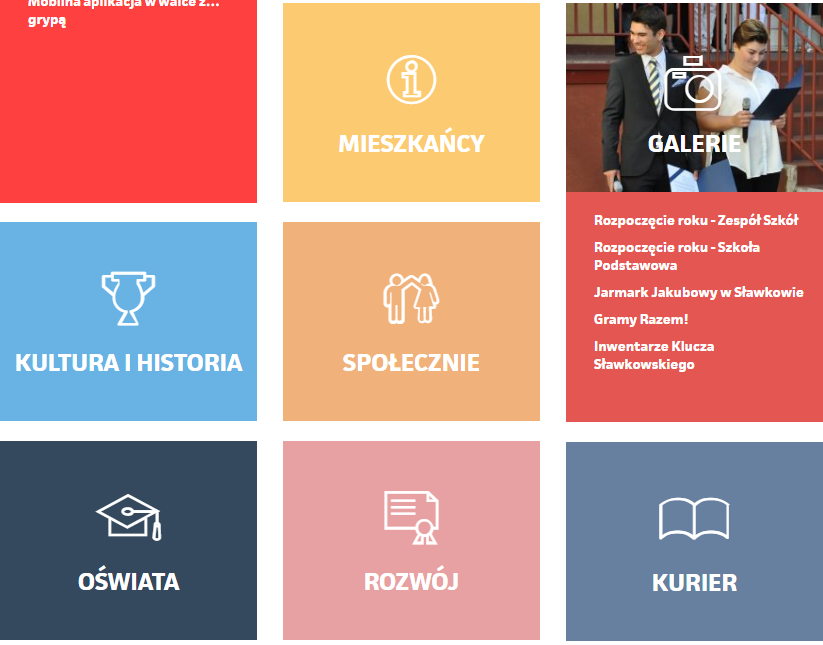
Nie ma się co oszukiwać - nastała era urządzeń mobilnych. Częściej zdarza nam się korzystać z internetu za pomocą smartfona czy tabletu, niż za pomocą komputera stacjonarnego. Przejście z dużych monitorów na mniejsze ekrany było wyzwaniem dla projektantów stron internetowych, ponieważ otwierały się one w zupełnie niedopasowanej rozdzielczości. Wtedy też powstała koncepcja stron responsywnych. Takie strony dostosowują swoją rozdzielczość do urządzenia, na którym się je otwiera, co znacznie ułatwia ich przeglądanie. Dodatkowo charakteryzują się one podziałem na poziome segmenty, często złożone z “kafelków”, czyli kwadratowych ikon, które są wygodne zwłaszcza dla użytkowników ekranów dotykowych.


Strona na smartfonie i na tablecie, Źródło: www.slawkow.pl
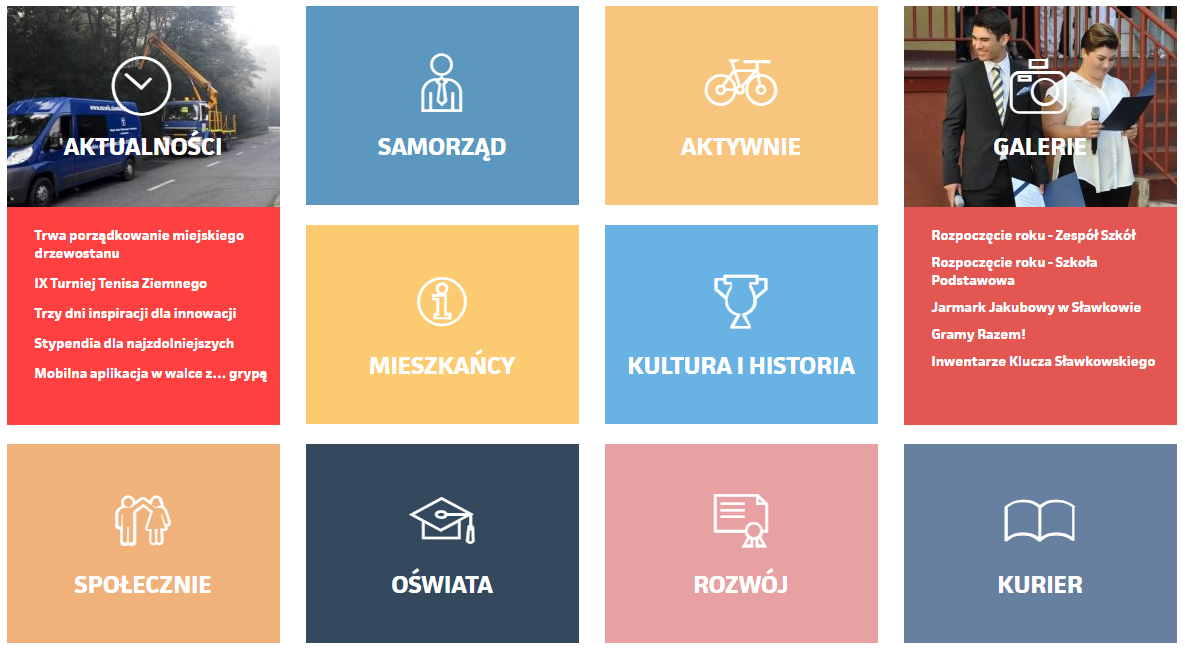
Przejrzystość
Mała ilość elementów wykorzystywanych w tworzeniu stron w zgodzie z flat designem powoduje, że strony są bardzo intuicyjne. By strony projektowane w “flacie” były czytelne, wykorzystywana jest zasada kontrastów. Tyczy się ona nie tylko kolorów, ale także zestawienia cienkich i pogrubionych elementów czy dużych i małych czcionek. By dodatkowo zwiększyć przejzystość i usprawnić korzystanie ze stron na urzadzeniach dotykowych, zamiast trójwymiarowych, szczegółowych grafik, używane są dwuwymiarowe, jednokolorowe piktogramy.

Zrzut: www.slawkow.pl - portal internetowy Sławkowa
Nasze rozwiązanie
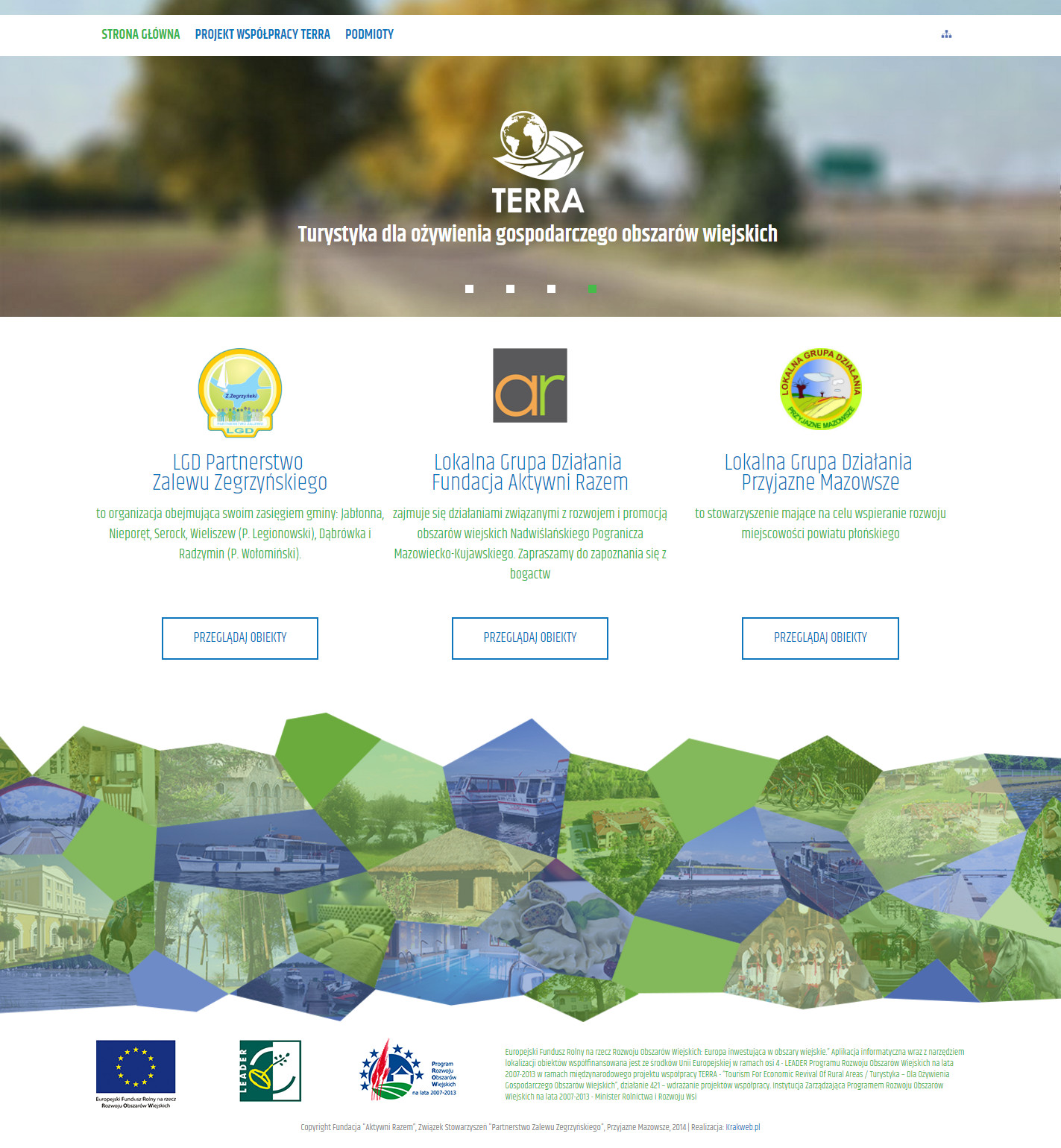
Dobrze wiemy, jak powinno się obecnie projektować strony Internetowe. Mamy świadomość tego, że użytkownicy Internetu są coraz bardziej wymagający, a technologie nieustannie się rozwijają, dlatego nasze projekty tworzone są zgodnie z obecnie panującymi trendami, między innymi wyżej opisanym flat designem. Na dowód tego, poniżej prezentuję jedną z naszych realizacji, która cechuje się: przejrzystością, responsywnością oraz identyfikacją wizualną marki.
Podobają Ci się nasze realizacje? Napisz do nas ;)

Źródło: Zrzut projektu strony internetowej międzynarodowego projektu TERRA, http://www.terra.partnerstwozalewu.org.pl/


