Stworzenie podstrony (longpage) - zawartości typu konfigurator w ICEberg CMS
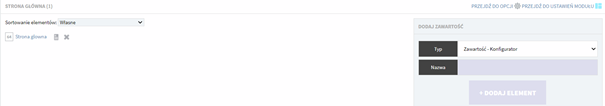
Dodaj do strony głównej zawartość o typie – Zawartość – Konfigurator

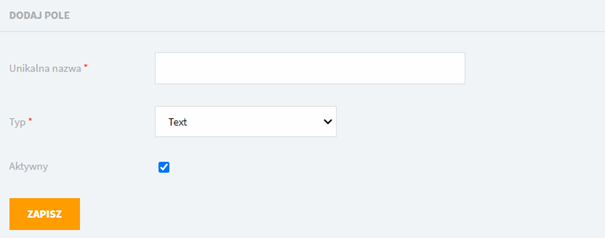
W modułach wybierz "Zawartość konfigurator" następnie zakładka "Edycja pól" i dodaj nowe pole.

Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Typy pól
- Text – Niewielkie pole tekstowe. Najlepsze do wstawiania tytułów sekcji lub zmiennych.
- Textarea – Większe pole tekstowe
- TinyMCE – Pozwala na wstawianie i edytowanie tekstu. Umieszczanie tabel, list, zdjęć i filmów. Daje możliwość edytowania kodu zawartości, którą wstawiamy
- Uploader – Zawartość możliwa do pobrania
Następne kroki
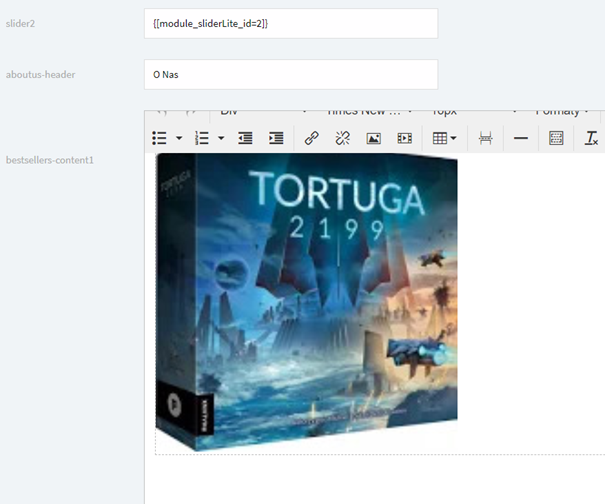
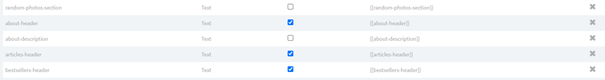
Jeśli stworzyłeś już pola, wejdź w "Wartości domyślne pól" i uzupełnij je w zależności od typu jaki wybrałeś oraz w Edycji pól zaznacz, które pola maja być wyświetlane na stronie.


Edycja szablonu - default.tmpl
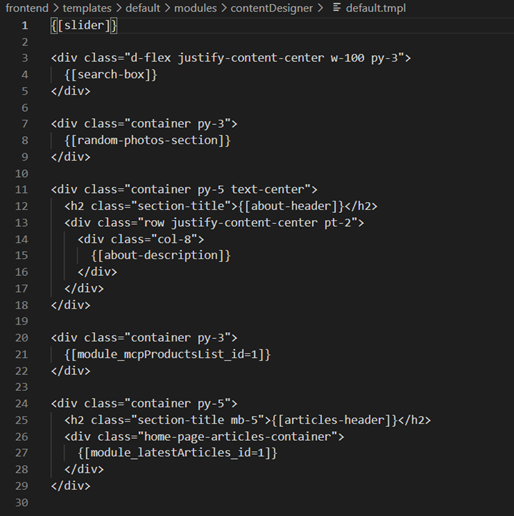
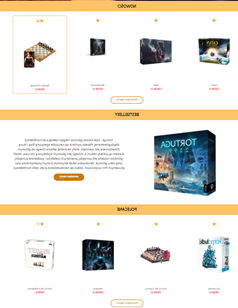
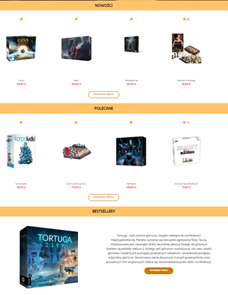
Do tej pory działania nie dały widocznych efektów na stronie głównej (Poza polami, które są skonfigurowane domyślnie zarówno w ICEbergu jak i w deafult.tmpl). Aby to zmienić musisz odnaleźć plik default.tmpl, który znajduje się w katalogu ContentDesigner, a ten z kolei znajduje się w katalogu modules. Poniżej domyślny plik tmpl oraz ścieżka do niego na moim komputerze.

Dodanie do pliku szablonu zmiennych
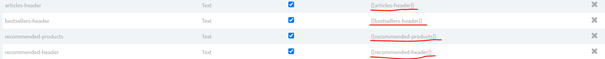
Skopiuj zmienne poszczególnych pól z ICEberg CMS oraz wstaw je do pliku deafult.tmpl


Teoretycznie możesz tutaj umieścić także zmienne modułów. Pamiętaj jednak o tym, że ideą konfiguratora jest zdefiniowanie tylko pól, które następnie wypełniasz - edytujesz za pomocą CMSa. Znacznie łatwiej więc będzie jeśli umieścisz tutaj zmienne pól do których w CMSie wstawisz zmienne modułów. Dzięki temu nie będziesz musiał otwierać edycji plików, żeby do danej sekcji, danego elementu strony głównej wstawić np. galerię czy listę produktów. W szablonie definiujemy pola, wypełniamy je w CMSie.
Znaczniki HTML
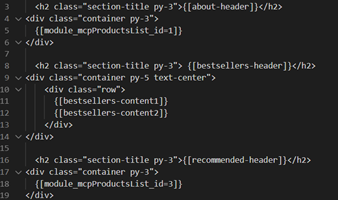
Znaczniki div służą stylizowaniu sekcji, zauważ znacznik h2 z klasą section-title, który odpowiada za tytuł sekcji. Klasy container, container-fluid, czy row, to klasyczne bootstrapowe klasy mające pomóc edytować sekcję. Pamiętaj też, że sekcja może składać się z więcej niż kilku zmiennych.
Krok 2
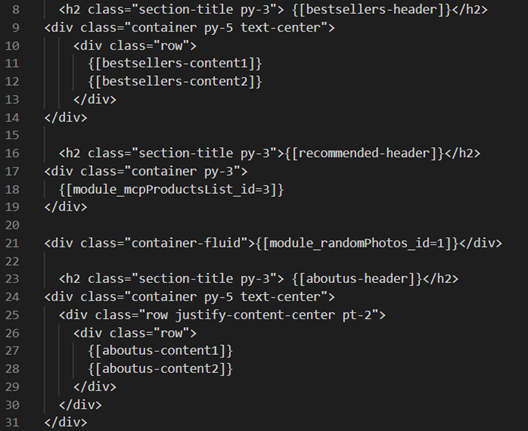
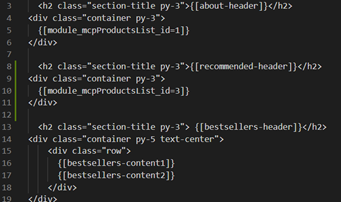
W pliku default.tmpl możesz także zmienić kolejność sekcji. Wytnij sekcję w pliku i wklej ją w odpowiednie miejsce.
Przed:


Po:


Sprawdź pozostałe instrukcje, a jeśli nie możesz znaleźć tego czego potrzebujesz napisz do nas.


