Moduły CMS
ICEberg CMS to autorski system CMS, który w pakiecie katalog wydarzeń zawiera szereg modułów pozwalających na stworzenie i zarządzanie serwisem z katalogiem wydarzeń, prezentacją wydarzeń, kalendarium wydarzeń i rejestratorem na wydarzenia.
Poniżej prezentujemy zapis ze spotkania online (webinaru), na którym prezentowaliśmy system i pakiet modułów - katalog wydarzeń.
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Kalendarz wydarzeń
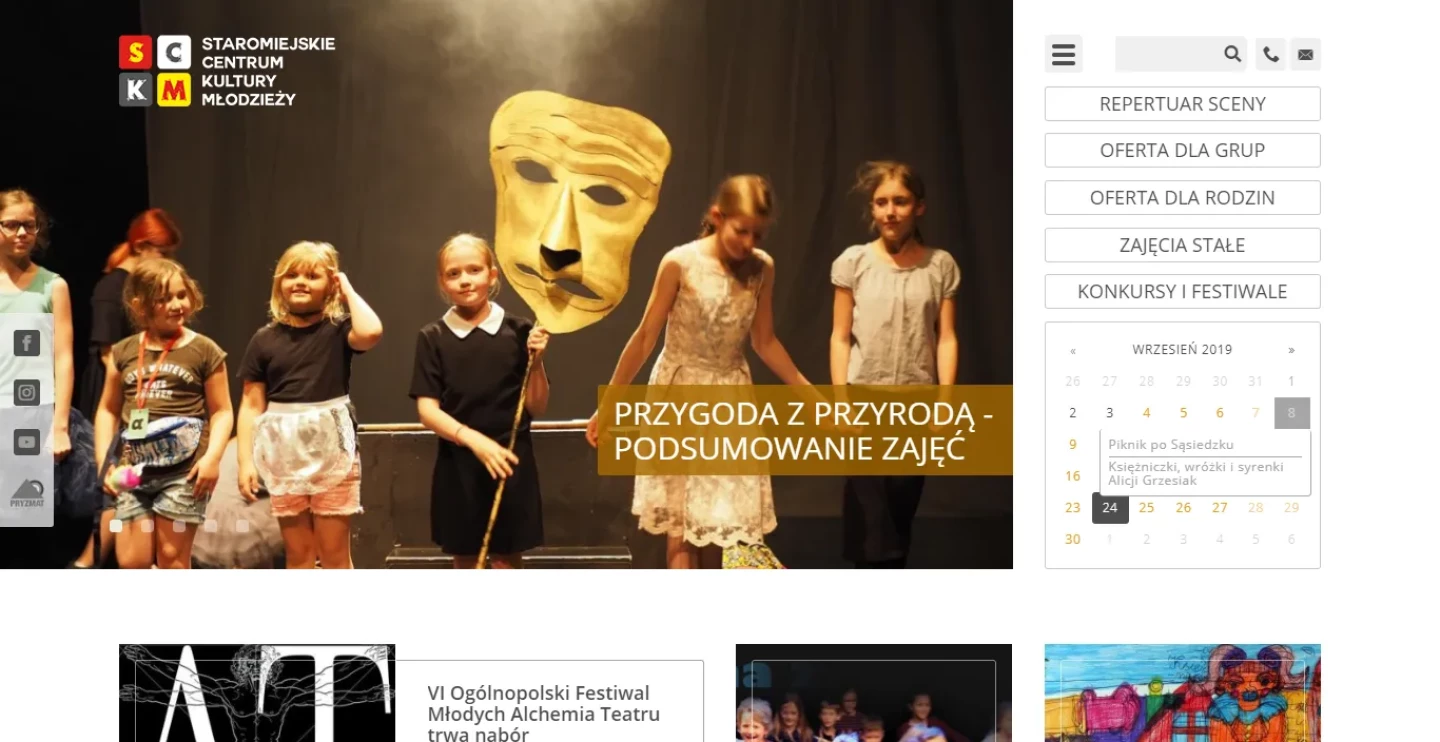
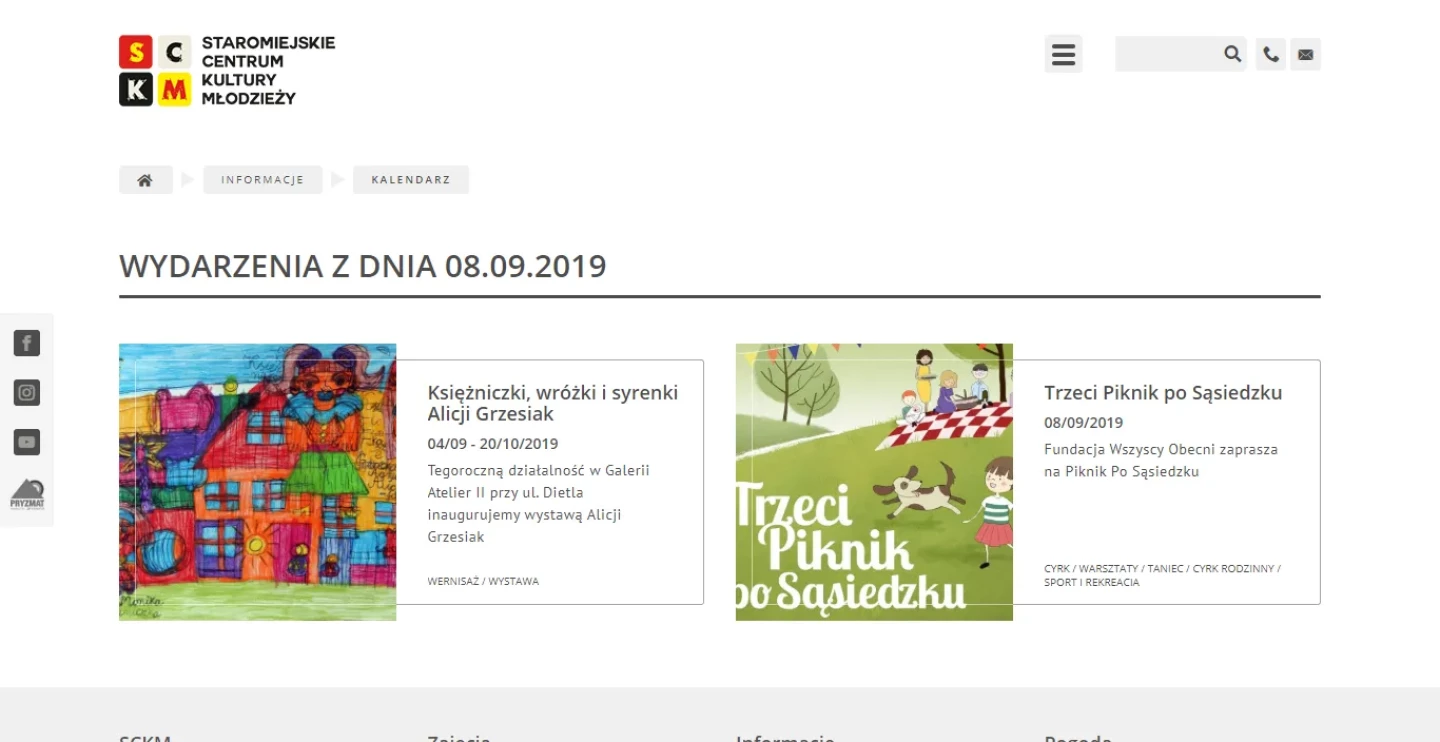
Wydarzenia publikowane przez redaktora serwisu mogą być prezentowane w kalendarzu. Forma przedstawienia tego kalendarza może być bardzo różnorodna - może być mały lub duży. Wydarzenia mogą się pokazywać po kliknięciu lub po najechaniu - w dymku / wyskakującym okienku lub na podstronie z listą wydarzeń z tego dnia.
Takich możliwości konfiguracyjnych jest sporo.

zrzut ekranu pochodzi z sckm.krakow.pl - serwisu internetowego z kalendarzem wydarzeń wdrożonego przez Krakweb
Kilka opcji. Wybierzemy najlepszą.
Katalog wydarzeń i kalendarz mogą być zrealizowane w ICEberg CMS na co najmniej dwa sposoby z użyciem modułu katalogu wydarzeń (większa liczba parametrów umożliwiających filtrowanie listy wydarzeń) lub modułem artykuły (nieco mniejsze możliwości wyszukiwania, ale bogatsze możliwości prezentacji informacji, lepsza forma wizualna i możliwości wiązania ze sobą treści - wydarzeń z galeriami i miejscami)
Parametry wydarzeń.
Wydarzenia mają swoje zdjęcie i/lub plakat (często drugi plakat po boku pionowy, a nie tylko okładkę). Mają oczywiście funkcje związane z drukowaniem, zmianą wielkości czcionki, tagi. Można powiązać wydarzenia z galeriami (w celu stworzenia relacji z wydarzenia lub napisania aktualności). Można wiązać z galeriami treści tekstowe - relacja z wydarzenia na dole może mieć galerię, można w nią wejść albo oglądać ją z poziomu tego wydarzenia. Takie powiązanie trzech typów treści sprawia że ten serwis jest bardziej interaktywny użytkownicy dłużej tam przebywają. Kombinacja tych modułów będzie bogatą, fajną prezentacją tych treści.

Serwer na 12 miesięcy gratis.
Nasz serwer jest przez rok od publikacji serwisu jest w cenie wdrożenia serwisu internetowego - gratis bez względu na to który pakiet jest potrzebny. Po upłynięciu 12 miesięcy można zostać o nas na serwerze lub można przenieść na serwis na inny serwer.
Pojemność serwera - zdjęcia.
Same zdjęcia nie są żadnym problemem. Możemy tak automatyzować wielkość zdjęć na serwerze, że wszystkie zdjęcia to są miniaturki. Oryginałów nie wyświetlamy w ogóle użytkownikowi ze względu na optymalizację szybkości. Miniaturki są tworzone w takim sposób, że użytkownicy nie widzą problemów z jakością, zdjęcia są docinane do odpowiednich rozmiarów oraz kompresowane w kilku formatach. To wszystko jest zautomatyzowane przez system CMS.
Termin realizacji strony www z katalogiem wydarzeń
Żeby zrealizować w pełni wartościowy, indywidualnie zaprojektowany portal potrzebny termin to w granicach 2 miesięcy od momentu podpisania umowy.
Gotowy system CMS i gotowe moduły
Rozwiązanie techniczne jest gotowe. Było ono wdrażane ponad 400 razy w ciągu 15 lat w innych typach serwisów. Rok temu rozbudowaliśmy, udoskonaliliśmy te moduły przy okazji wdrożenia. A przez ten rok zostały dodatkowo kilka razy zaktualizowane i udoskonalone. Nowe elementy i funkcje pomagają w lepszym zarządzaniu systemem, szybkości.
Etapy współpracy przy tworzeniu strony www
Pierwszym etapem współpracy jest briefing, czyli rozmowa o Państwa potrzebach w zakresie kreacji i wypełnienie formularza z pytaniami (briefu). Prosimy o odpowiedź na kilkanaście pytań. W tym formularzu jedną z podstawowych rzeczy jest to, jakie mieliście państwo materiały do tej pory. Potrzebujemy też wszelkie materiały i informacje, które nam pomogą przygotować projekty graficzne - np. logotyp, księga znaku, key visual , materiały drukowane itp.
Materiały od klienta.
Materiały, które Państwo macie i przekazujecie są podstawą do zrobienia projektu graficznego. Możecie państwo od nas wymagać tego żeby one były spójne.
Forma dostarczania treści.
Osoby, które dostarczają treści, mogą i powinny je dostarczać w uporządkowanej formie. Rekomendowaną formą, ułatwiającą życie jest być arkusz, który redaktor może importować.
Importer.
Moduł importera w ICEberg CMS służy do tego, żeby, zaimportować masowo treści do serwisu mając za źródło danych arkusz zapisany z Excela jako plik o formacie CSV. Dostarczając treści, możesz zapisać dane w tej formie, z każdego pakietu biurowego - w tym Office, Google, czy OpenOffice.
- Jeśli wydarzeń jest sporo i redaktor dostaje je z wielu źródeł to nasz moduł importera - sprawi że redaktor(ka) zaimportuje te wydarzenia kilkoma kliknięciami
- Format wymiany informacji jest gotowy - w ramach wdrożenia przeszkolimy Państwa jak go używać. Jeżeli osoby dostarczające informacje o wydarzeniach będą przygotowywać odpowiednie arkusze i będą je przesyłać razem w załączniku z tym arkuszem zdjęcia to import zajmie minutę.
- Kilkoma kliknięciami importujemy wydarzenia (bez względu na ilość - 20/200/2000 wydarzeń w kilkanaście sekund do minuty) do serwisu, a potem trzeba było je tylko zatwierdzić - opublikować. Oszczędza to wiele godzin pracy co tydzień.
Katalog vs artykuły → Artykuły.
Katalog ma więcej parametrów. Moduł artykuły ma mniej parametrów, ale lepszą prezentację. W przypadku serwisu o mnejszej liczbie parametrów rekomendujemy moduł artykuły. Jest bardzo rozbudowany i dużą wartość dają powiązania z innymi treściami - galeriami i miejscami. Można pokazać galerię z wydarzenia, lokalizację wydarzenia - wpisując kilka znaków możemy powiązać artykuł z miejscem i wczytują się nazwa miejsca, zdjęcie, adres, link do karty miejsca itp.
Zarówno artykuły jak i katalog miejsc mają możliwość importu.
Parametry wydarzenia.
Wydarzenie ma nazwę, zdjęcie główne, datę lub daty trwania, kategorie, lokalizację, opis krótki, opis długi, tagi. To już 8 pól które (wszystkie te dane) można zaimportować z arkusza.
Baza wydarzeń
Bez względu na to, czy jest to katalog wydarzeń, czy katalog produktów, czy miejsc - bardzo łatwo metodą robienia tej bazy (w znanym użytkownikom interfejsie) jest arkusz kalkulacyjny.
Jedną z najlepszych aplikacji do tego będę Arkusze Google. Arkusze Google będące częścią dysku Google - umożliwiają:
- dostęp do arkusza pod linkiem (w przeglądarce)
- dostęp mogą mieć jednocześnie wiele osób - wszyscy którzy zostaną link lub dostęp na maila.
- można pracować nad plikiem jednocześnie w kilka osób lub na zmianę.
- jest w jednym miejscu zawsze aktualna baza.
- jeśli tylko dokładamy nowe to możemy tą bazę czyścić z już zaimportowanych
- odpowiednie kolumny to nazwa wydarzenia, data tego wydarzenia, tagi zdjęcie
- można kliknąć w katalogu w CMSie pobierz i pobierany jest jest csv, który można otworzyć w Google docs jako wzorzec
- moduł importer służy do importu arkusza z wydarzeniami.
- importer - importując plik CSV musimy przypisać dane z pliku do odpowiednich pól w systemie. Definiujemy, co trafia, do którego pola. Możemy zapisać szablon - nie musimy tego robić za każdym razem. Istnieje po pierwsze szablon importu do różnych modułów - katalogu produktów, artykułów, katalogu wydarzeń, galerii itd. Ale istnieją też szablony dla poszczególnych serwisów (robione właśnie po pierwszym imporcie zapisywane dla kolejnych importów). Po jednokrotnym zdefiniowaniu potem już mamy szablon. Mając plik pobrany na dysk, mając zdjęcia pobrane na dysk w ciągu ok minuty importujemy wydarzenia ze zdjęciami - bez względu na to ile tych wydarzeń jest. Moduł dodatkowo informuje czy nastąpiły jakieś błędy. Jeśli nie to wydarzenia zaimportowane lądują na stronie. Potrzebna jest jeszcze tylko ich publikacja - wchodzimy do kategorii importu i przenosimy do właściwej kategorii.
Widok Moduły/Artykuły. Lista artykułów.
Ten widok pozwala na podgląd zarówno zdjęć jak i głównych parametrów i przede wszystkim filtrowanie wszystkich artykułów według parametrów i wyszukiwanie - według nazw, tagów, według dat publikacji. W najnowszej wersji można też filtrować wg np. tylko i wyłącznie opublikowane . W efekcie jest to takie miejsce, w którym mamy dużą kontrolę nad tym żeby znaleźć i zrobić wszystko z tymi artykułami. Możemy na przykład znaleźć nieopublikowane i szybko od kilkoma kliknięciami opublikować.
Szkolenie z systemu CMS
Jedno szkolenie jest w cenie wdrożenia - jest to szkolenie około 2-godzinne. Standardowo organizujemy to szkolenie w postaci webinaru z pokazaniem ekranu, nagrywamy, później Państwo macie udostępniony plik ze szkolenia - film wideo, do którego można wrócić. Stopniowo przygotowujemy i aktualizujemy też instrukcje w formatach wideo i tekst . One są później Państwu udostępniane. Dostajecie państwo szerokie materiały po takim szkoleniu - materiał opisowy, materiał wideo, i osobno nagrywane przez nas materiały dotyczące modułów. Macie Państwo w efekcie komplet materiałów. Te materiały powinny wystarczyć w pełni do tego, żeby dobrze poznać system.
Przez rok macie państwo obsługę techniczną, później można ją przedłużyć, ale nie jest to obligatoryjne.
Wsparcie.
Standardowo oferujemy wsparcie:
- telefoniczne. Możecie Państwo zadzwonić - jest numer telefonu, pod który możecie zadzwonić, zapytać, my wytłumaczymy Państwu jeszcze raz jak rozwiązać ten problem.
- system zgłoszeń - mamy system zarządzania zgłoszeniami - mogą się Państwo zalogować, zrobić zgłoszenie (różnego typu: błąd / sugestia / pytanie / prośba o pomoc). My do tych zgłoszeń mamy dostęp - osoby w różnych działach- zarówno web developer, jak i programista, szkoleniowiec, grafik itd
- jak coś jest pilne / ważne to można wziąć telefon i zadzwonić.
- rzadko się zdarza, żeby klienci dzwonili częściej niż raz w miesiącu (po pierwszych 2 tygodniach - w pierwszych dwóch tygodniach rzeczywiście może być tych pytań sporo).
- Naszym zadaniem jest to, żeby tak przygotować szkolenie i materiały, żebyście państwo nie musieli dzwonić - systemowo rozwiązać.
- Teraz pracujemy właśnie nad tym aspektem - prowadzimy prace nad systemem - wbudowujemy w produkt helper - pomocnik który będzie miał ikonki, że użytkownik najeżdża, i dostaje podpowiedź co się tutaj robi a jak to nie wystarcza to można kliknąć i otworzyć artykuł i tam jest napisane co to się robi.
Strona www bez abonamentu
Płacicie państwo jednorazowo i dostajecie komplet modułów i funkcjonalności, które mamy wypracowane. W ramach aktualizacji dostajecie państwo później nowsze wersje tych modułów. Jestem przekonany, że zostajecie wszystko do stworzenia serwisu z katalogiem wydarzeń, co jest potrzebne. Nie musimy nic nowego programować.
Wordpress
WordPress też jest CMSem tylko open source’owym - otwartym. Ma swoją charakterystykę, swoje funkcjonalności.
W naszej opinii i oświadczeniu lepiej postawić na system autorski, żeby uzyskać lepiej współpracujące ze sobą moduły, nie martwić się o aktualizacje i wsparcie.
ICEberg. CMS.
Wdrażamy system autorski, który rozwijamy od około 15 lat. Podstawowa różnica w stosunku do systemów Open Source i wdrażających je agencji jest taka, że w każdym module mamy wpływ na niemal każdy jego aspekt i zależymy tylko od siebie. Moduły, które Państwu instalujemy wszystkie są naszego autorstwa - nie będzie problemu konfliktu między modułami, nie będzie problemu aktualizacji - które to problemy są powtarzalne w WordPress.
Problemy w Wordpress.
Najczęściej nasi klienci zgłaszają że
- moduły ze sobą nie współpracują dobrze
- przy aktualizacji coś się wywala
- nie można edytować
- czegoś nie można znaleźć w tym systemie
Demo CMS
Jak korzystać z demo?
Pierwszy krok po zalogowaniu - to wejść do profilu i włączyć widgety startowe - najlepiej wszystkie na początek.
- Widgety są charakterystyczną funkcją naszego systemu - służą do tego, żeby po starcie po zalogowaniu zobaczyć treści najnowsze i co się działo w systemie i dzięki temu łatwo dotrzeć np. do artykułów najnowszych. Warto też używać wyszukiwarki wewnętrznej, bo bardzo skraca dotarcie do edycji treści w CMSie


