Prawo Hicka
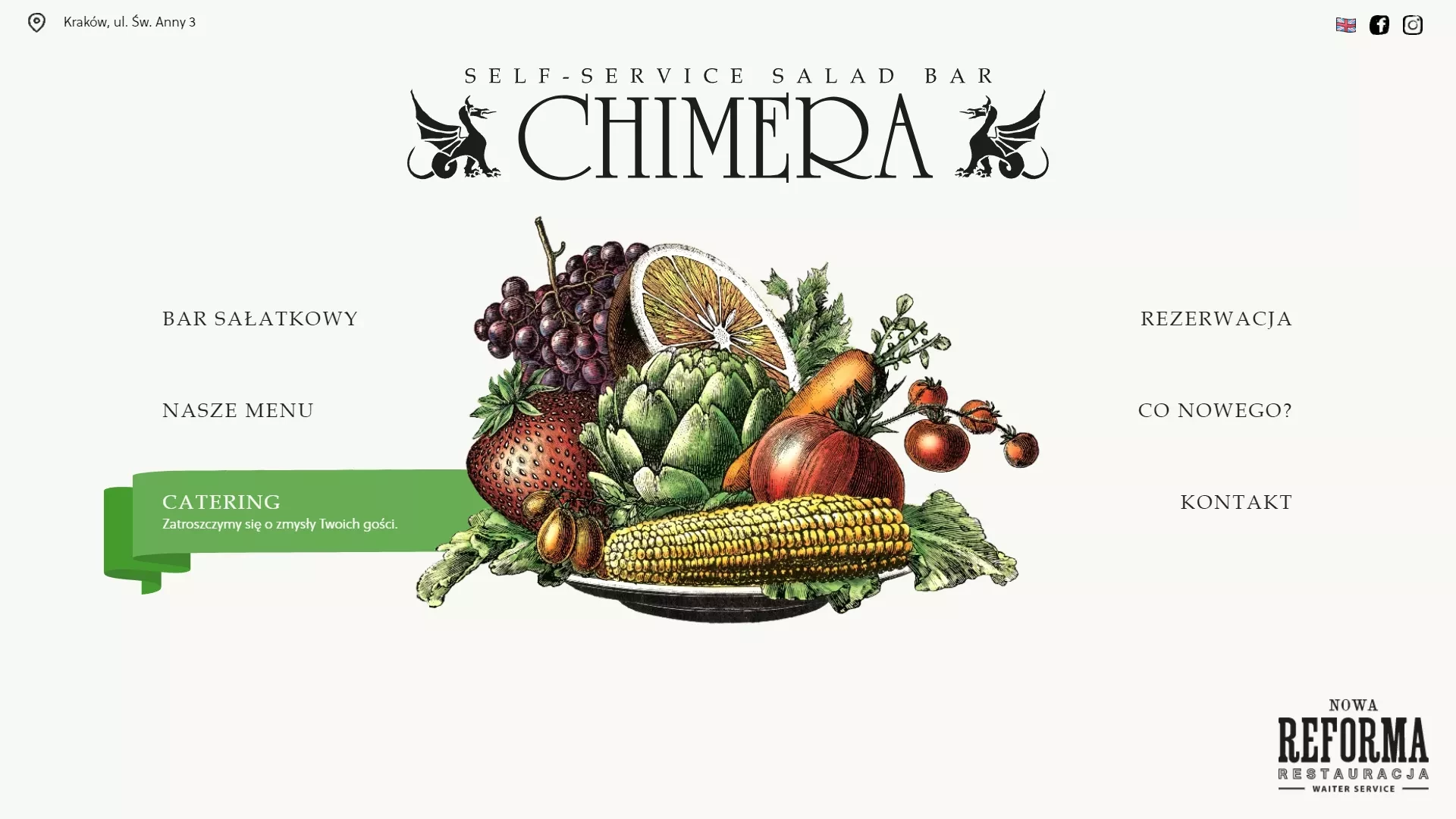
Prawo to stanowi, że czas potrzebny na podjęcie decyzji zwiększa się wraz z liczbą i złożonością wyborów. Zadbaj o prostą nawigację i prezentuj informacje w jasny i zorganizowany sposób.
Zasada ta przenosi się na nawigację oraz liczbę wezwań do działania, czyli Call to Action, które prezentujemy użytkownikowi. Elementów menu powinno być możliwie najmniej jednak mówi się o 5 do 9 elementów ( 7 +/- 2)

Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Prawo Fittsa
Prawo to stanowi, że czas namierzenia celu jest funkcją odległości i wielkości celu. Elementy projektu, z którymi użytkownicy muszą wchodzić w interakcję, takie jak przyciski, powinny być łatwo klikalne i mieć odpowiednio duży rozmiar.

Prawo bliskości
Elementy znajdujące się blisko siebie są postrzegane jako powiązane. Grupuj powiązane elementy, aby utworzyć wizualną hierarchię i poprawić zrozumienie użytkownika.
Prawo podobieństwa
Elementy, które są w jakiś sposób podobne (kolor, kształt, rozmiar) są postrzegane jako powiązane. Używaj wskazówek wizualnych, aby przekazać relacje i skojarzenia.

Prawo zamknięcia
Ludzie mają tendencję do postrzegania pełnych kształtów, nawet jeśli brakuje im części informacji. Użyj tej zasady, aby uprościć projekt i pozwolić użytkownikom na wypełnienie luk.
Prawo symetrii
Elementy symetryczne postrzegane są jako bardziej stabilne i uporządkowane. W stosownych przypadkach stosuj symetrię, ale rozważ także asymetrię w przypadku dynamicznych i nowoczesnych projektów.

Prawo ciągłości
Oglądając elementy, ludzie mają tendencję do podążania ciągłą ścieżką. Użyj tego, aby poprowadzić użytkowników przez logiczny przepływ w projekcie.
Prawo regionu wspólnego
Elementy znajdujące się w tej samej granicy są postrzegane jako powiązane. Grupuj powiązane treści w ramach odrębnych regionów, aby ułatwić użytkownikom zrozumienie.

Zasada trójpodziału
Podziel swój projekt na dziewięć równych części dwiema poziomymi i dwiema pionowymi liniami. Umieść kluczowe elementy wzdłuż tych linii lub na ich przecięciach, aby uzyskać zrównoważony i przyjemny wizualnie układ.
Hierarchia typografii
Ustal jasną hierarchię w swojej typografii. Nagłówki, podtytuły i tekst główny powinny być wizualnie odrębne, aby poprowadzić użytkowników przez treść.

Wykorzystanie białych przestrzeni (white space)
Efektywne wykorzystanie white space (negative space) poprawia czytelność i pomaga skupić uwagę na kluczowych elementach. Unikaj bałaganu i daj swojemu projektowi przestrzeń do oddychania.
Teoria koloru
Zrozum psychologię koloru i wykorzystaj ją do przekazania emocji i stworzenia atrakcyjnego wizualnie projektu. Spójna kolorystyka przyczynia się do rozpoznawalności marki.
Responsywność mobilna
Upewnij się, że Twój projekt jest responsywny i działa dobrze na różnych urządzeniach. Podczas procesu projektowania uwzględnij doświadczenia użytkowników mobilnych.
Standardy dostępności
Przestrzegaj standardów dostępności (np. WCAG), aby mieć pewność, że Twoja witryna będzie dostępna dla osób o wszystkich umiejętnościach i niepełnosprawnych.
Pamiętaj, że te zasady są wytycznymi, a kreatywność może czasami wiązać się z ich łamaniem lub naginaniem, aby osiągnąć konkretny efekt. Jednakże zrozumienie i zastosowanie tych zasad może przyczynić się do stworzenia bardziej przyjaznego dla użytkownika i estetycznego projektu strony internetowej.


