
Pierwszy ekran
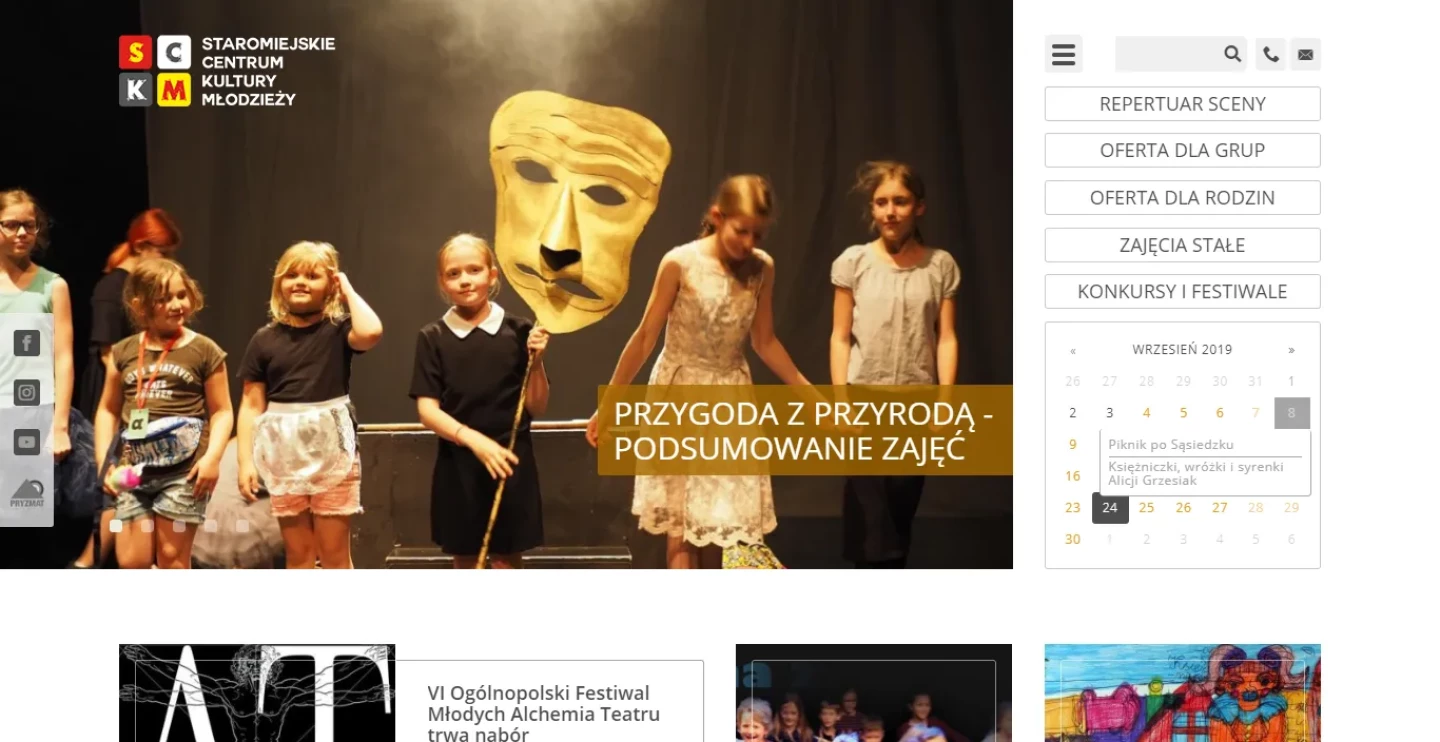
Kluczowe miejsce na pierwszym ekranie na stronie głównej serwisu zajmuje slajder, w którym prezentowane są odbywające się w SCKM zajęcia. W trakcie wizyty użytkownika na stronie, slajder animuje się w atrakcyjny sposób - przybliża w kierunku użytkownika (www.sckm.krakow.pl). Efekt ten jest przykładem drobnej animacji, które umieszczamy w naszych realizacjach - strona w efekcie wygląda bardziej nowocześnie.
Ciekawy dodatek znajduje się w lewym dolnym rogu slidera - pasek z portalami społecznościowymi, na których promuje się SCKM (Facebook, Instagram, Youtube) oraz radio należące do placówki.
Po stronie przeciwnej umieściliśmy panel pozwalający na szybkie dotarcie do każdej treści w portalu.
Znajdują się w nim:
- boksy przekierowujące do najczęściej odwiedzanych części w serwisie,
- kalendarz, za pomocą którego można szybko przejść do wydarzeń, które odbywają się w konkretnym dniu,
- wyszukiwarka podpowiadająca wyniki po wpisaniu części wyrażenia,
- przyciski kontaktu telefonicznego oraz formularza kontaktowego,
- wysuwane menu umożliwiające dotarcie do każdej podstrony w serwisie SCKM.

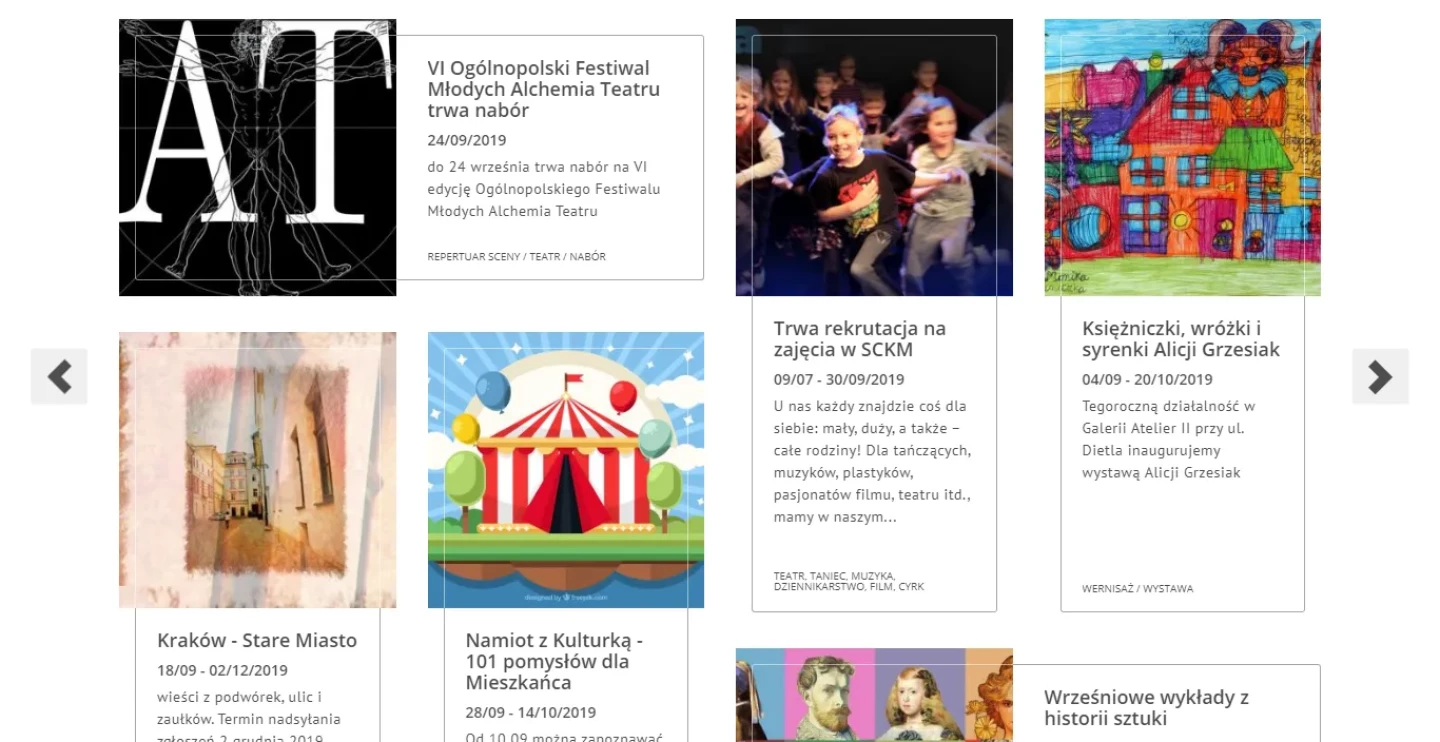
Artykuły
Kolejną sekcją na stronie głównej są artykuły w formie kafelków. Są one umiejscowione w ciekawym układzie i prezentowane są w tym miejscu na dwa sposoby. ICEberg CMS wyświetla tu najnowsze artykuły oraz te które zostały przypisane w systemie jako "ważne" (może ich być maksymalnie 2 na tym ekranie). Strzałki obejmujące tą sekcję pozwalają na podróżowanie w czasie ;) Klikając w prawo zobaczymy przyszłe wydarzenia, a w lewo archiwalne.

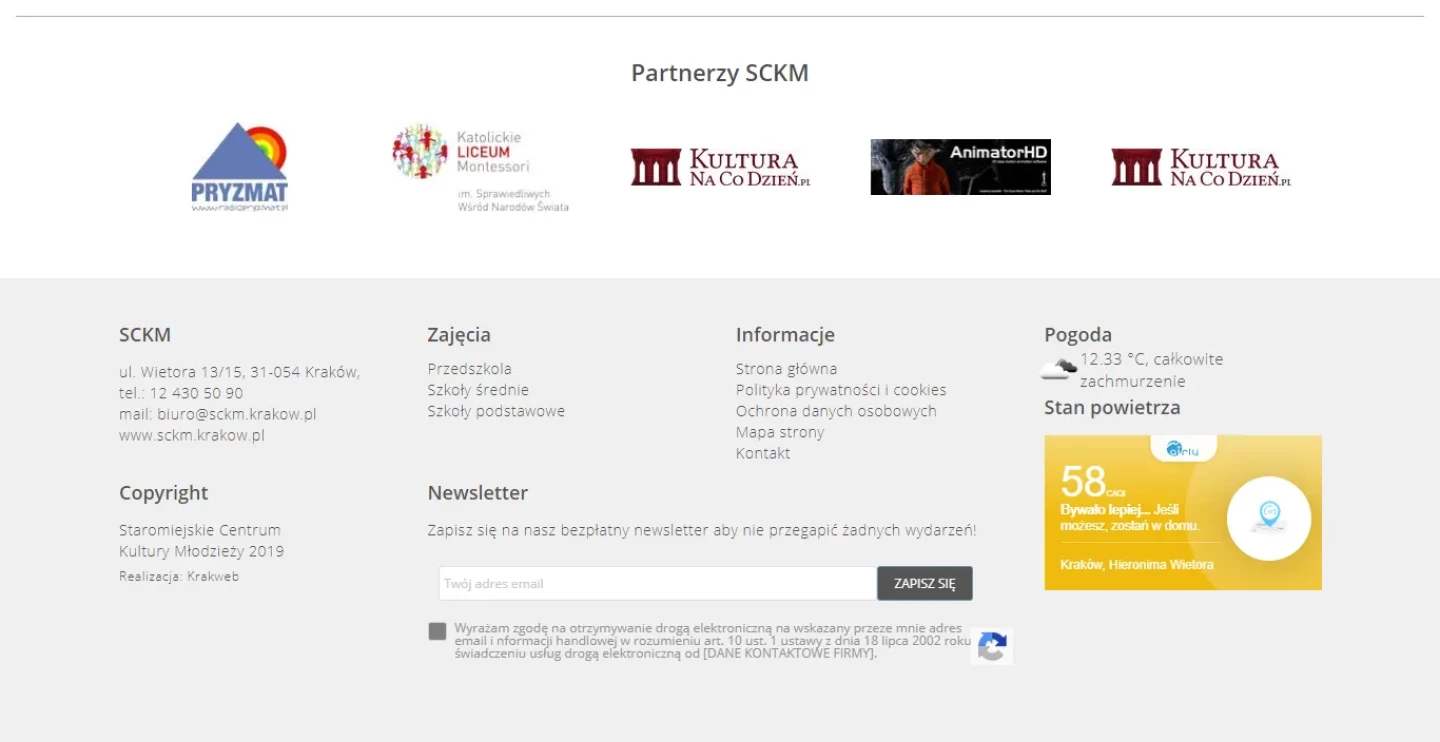
Stopka serwisu
Ostatnią sekcją strony głównej, ale też podstron, jest stopka, która oprócz podstawowych informacji zawiera zapis na newsletter oraz pogodę.
Newsletter pozwala na zbieranie bazy subskrybentów, do której będzie można wysyłać maile z najciekawszymi zajęciami, czy wydarzeniami. Pogoda z kolei jest miłym dodatkiem, która pomoże rodzicom adekwatnie dobrać ubranie dla dziecka potrzebne na trasie do SCKM ;)

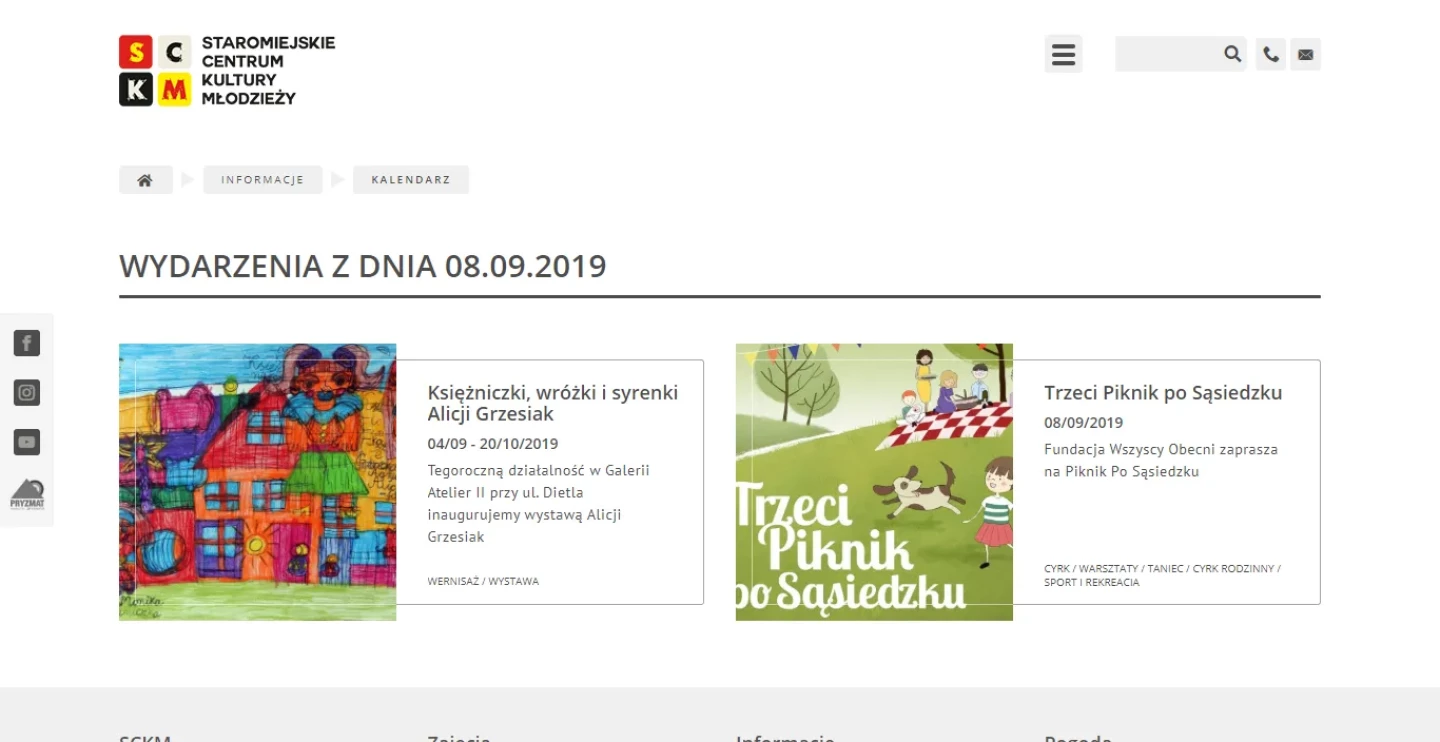
Kalendarz wydarzeń
Klikając na wybrany dzień w kalendarzu na stronie głównej, możesz podglądnąć wydarzenia, które się w nim będą odbywać. Po kliknięciu prezentowana jest lista. Kolejne kliknięcie umożliwi użytkownikowi przejście do podstrony. Dzięki temu może szybko przeglądnąć ogólne informacje i zadecydować, którymi wydarzeniami jest zainteresowany.

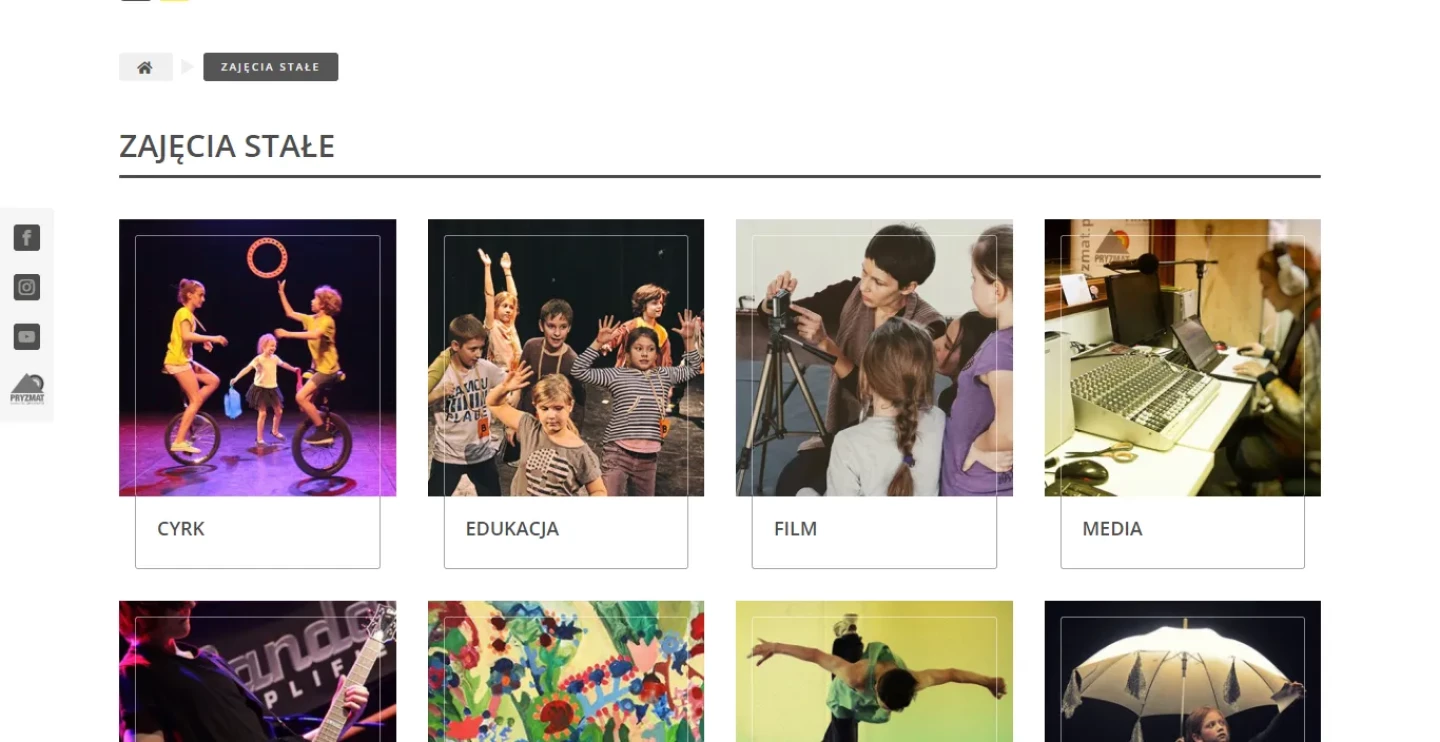
Kategorie zajęć i wydarzeń
Ze względu na dużą ilość atrakcyjnych zdjęć jakie SCKM posiada w swojej ofercie, wybór jak prezentować kategorie był dziecinnie prosty. Duże ładne fotografie zapewniają precyzyjne poruszanie się pomiędzy kategoriami, a równocześnie zachęcają użytkownika do akcji.

Filtrowanie katalogu wydarzeń
Ze względu na bogatą zawartość w różnego rodzaju treści strony internetowej SCKM, dostępny jest filtr, który umożliwia szybkie wyszukiwanie po najważniejszych parametrach artykułów - kategorii, roku i miesiącu.

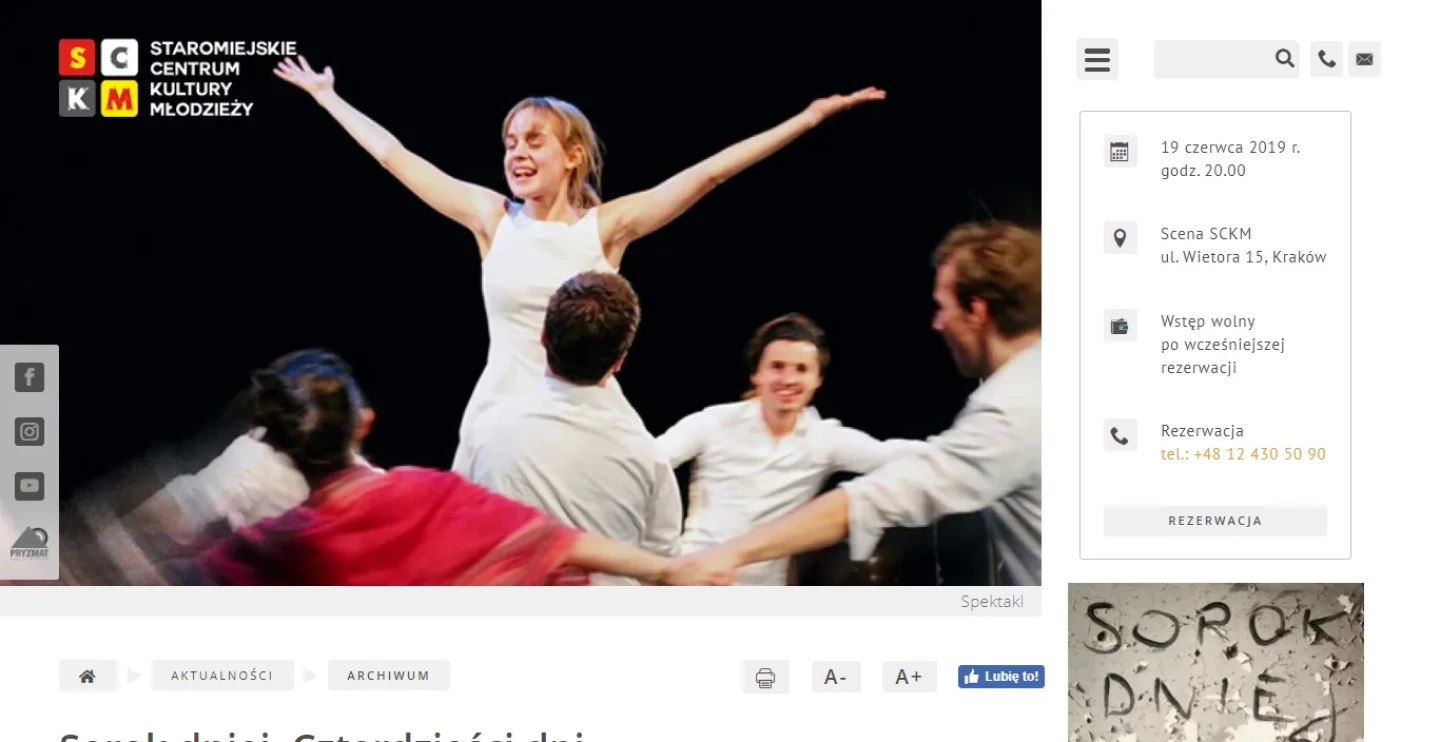
Podstrona wydarzenia
Moduł Artykuły jest sercem strony internetowej SCKM. Na stronie potrzebne są różnego rodzaju typy treści - m.in. wydarzenia, konkursy, zapisy na zajęcia, profil nauczyciela/prowadzącego, oferta, repertuar sceny. Odpowiednio rozbudowany Moduł Artykuły umożliwia zespołowi redakcyjnemu tworzenie potrzebnych postów różnych typów, przy zachowaniu różnych sposobów ich wyświetlania.
Pierwszym ekranem w każdym artykule jest zdjęcie tytułowe - może ono być inne na podstronie artykułu, a inne zdjęcie może być zaproszeneim do wejścia z listy artykułów. Po prawej stronie znajdziesz pole z parametrami. Dzięki temu lista artykułów może prezentować np. plakaty wydarzeń, a podstrona zdjęcia o orientacji horyzontalnej.
Na podstronie prezentowane są najważniejsze dane danego wydarzenia takie jak data, miejsce, dane kontaktowe, informacje o rezerwacji miejsc i kosztach uczestnictwa. W tym miejscu dostępny jest również przycisk przekierowujący do formularza rezerwacyjnego znajdującego się na dole artykułu. Moduł formularza jest częścią wdrożonego systemu ICEberg CMS.

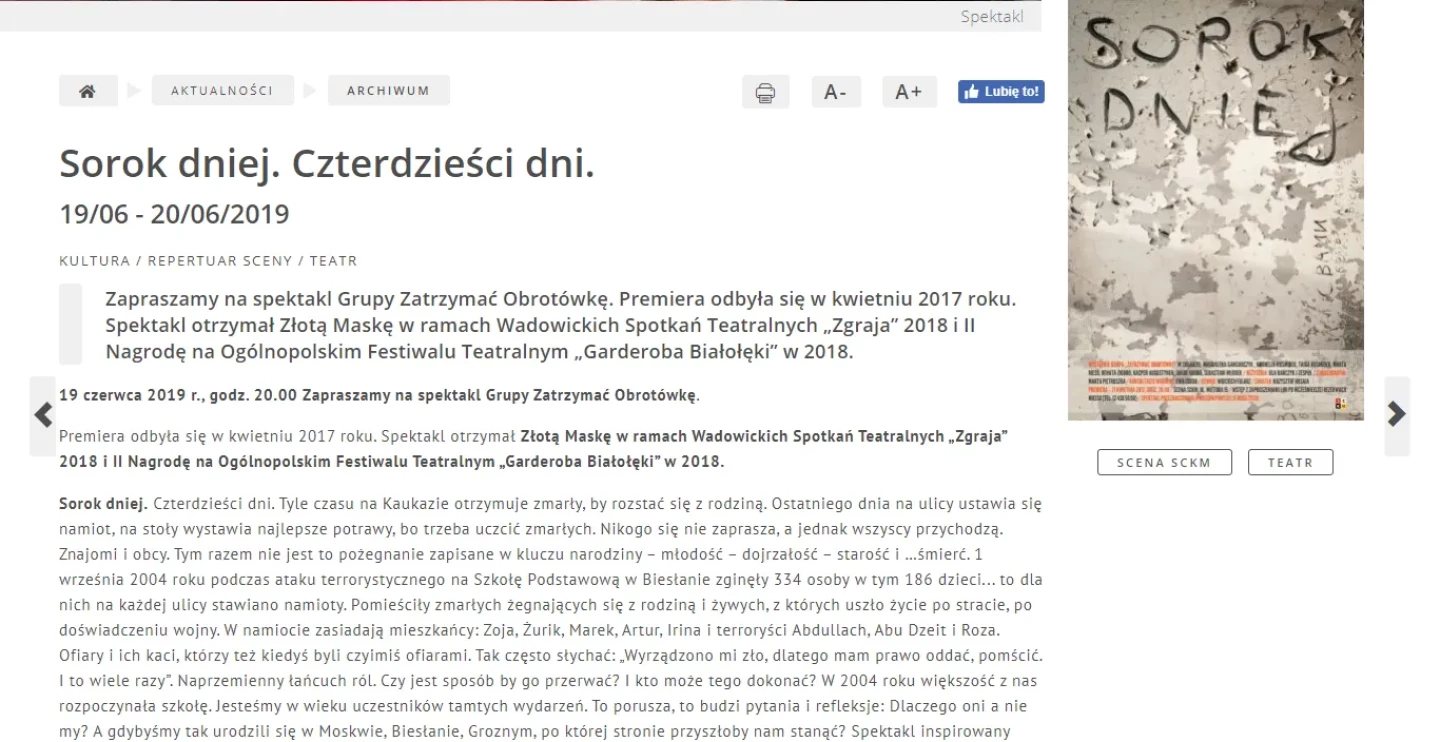
Wydarzenie
Wydarzenie posiada takie elementy jak:
- tytuł (nazwę)
- datę, którą można ukryć,
- pod datą znajdują się kategorie po których można przejść do innych części w serwisie,
- wstęp - może on być inny w środku artykułu niż na liście,
- plakat, który znajduje się po prawej stronie. Administratorzy SCKM mogą wybrać co chcą prezentować publikując zdjęcie w social mediach - plakat czy zdjęcie tytułowe w artykule.
- tagi - po plakatem znajdują się tagi, które są dodatkową nawigacją po serwisie. Przypisać je może do każdego artykułu jego autor. Tagi mogą posiadać dowolną nazwę. Wskazane jest jednak używanie tagów ze słownika - tak, żeby nie powstawały podstrony tagów z jednym artykułem.
- przyciski szybkich akcji - drukowanie treści, powiększanie i pomniejszanie liter oraz "lubię to".

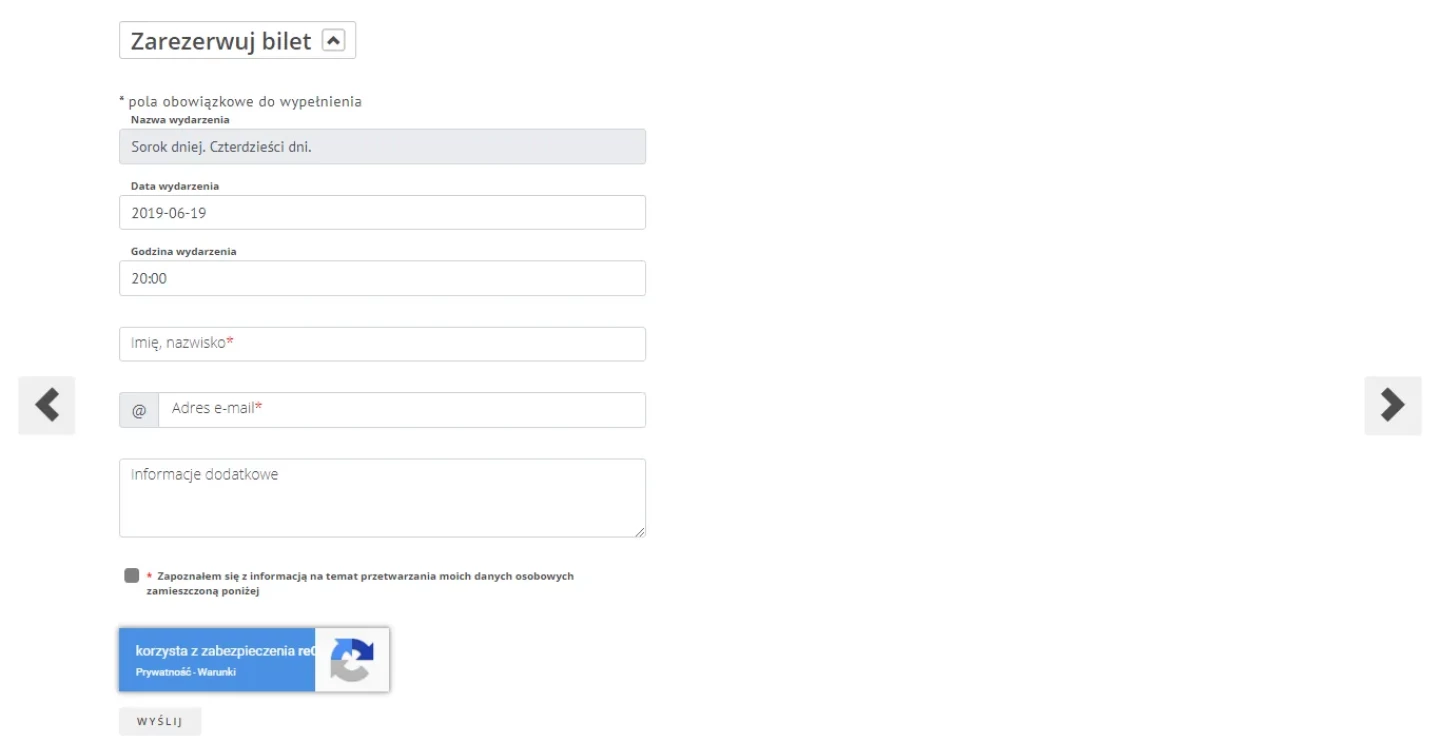
Formularz kontaktowy (rejestracja / rezerwacja miejsca na wydarzeniu)
Formularz kontaktowy po kliknięciu w przycisk "Rezerwuj" automatycznie wypełnia nazwę wydarzenia, w którym jest umieszczony. Jest to oszczędność czasu zarówno dla użytkowników portalu jak i pracowników SCKM.
Dane z formularza przechowywane są w bazie oz przesyłane na adres mailowy osoby odpowiedzialnej, przypisanej do wydarzenia.

Zdjęcia i wideo
Do większego zainteresowania użytkowników artykułami z wydarzeniami czy zajęciami przydatne są materiały multimedialne. Dzięki ICEberg CMS szybko można załączyć do serwisu materiały multimedialne i zdjęcia.

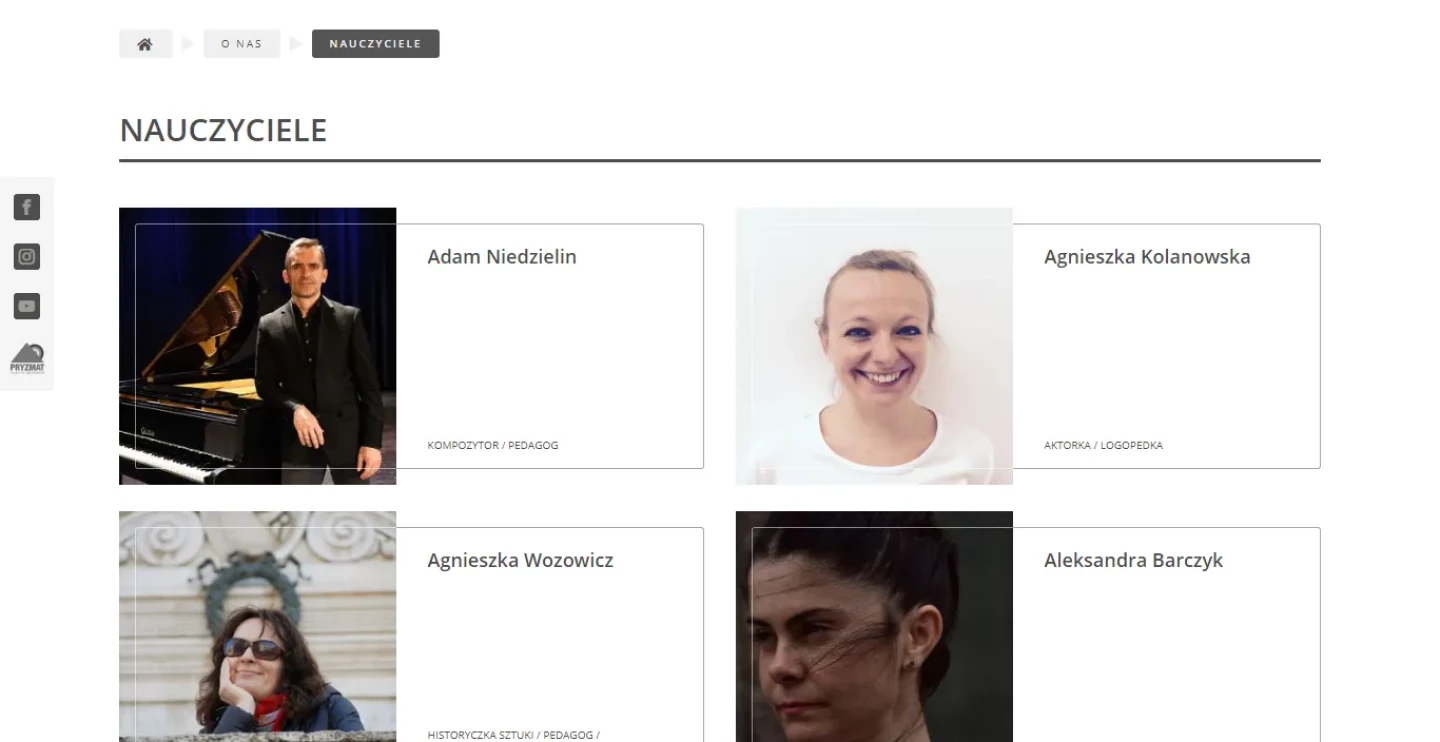
Podstrona nauczyciele
Na stronie SCKM każdy nauczyciel ma swoją podstronę. Na niej umieszczony jest formularz z zapisem na zajęcia, opis prowadzącego oraz przedstawienie listy jego zajęć.

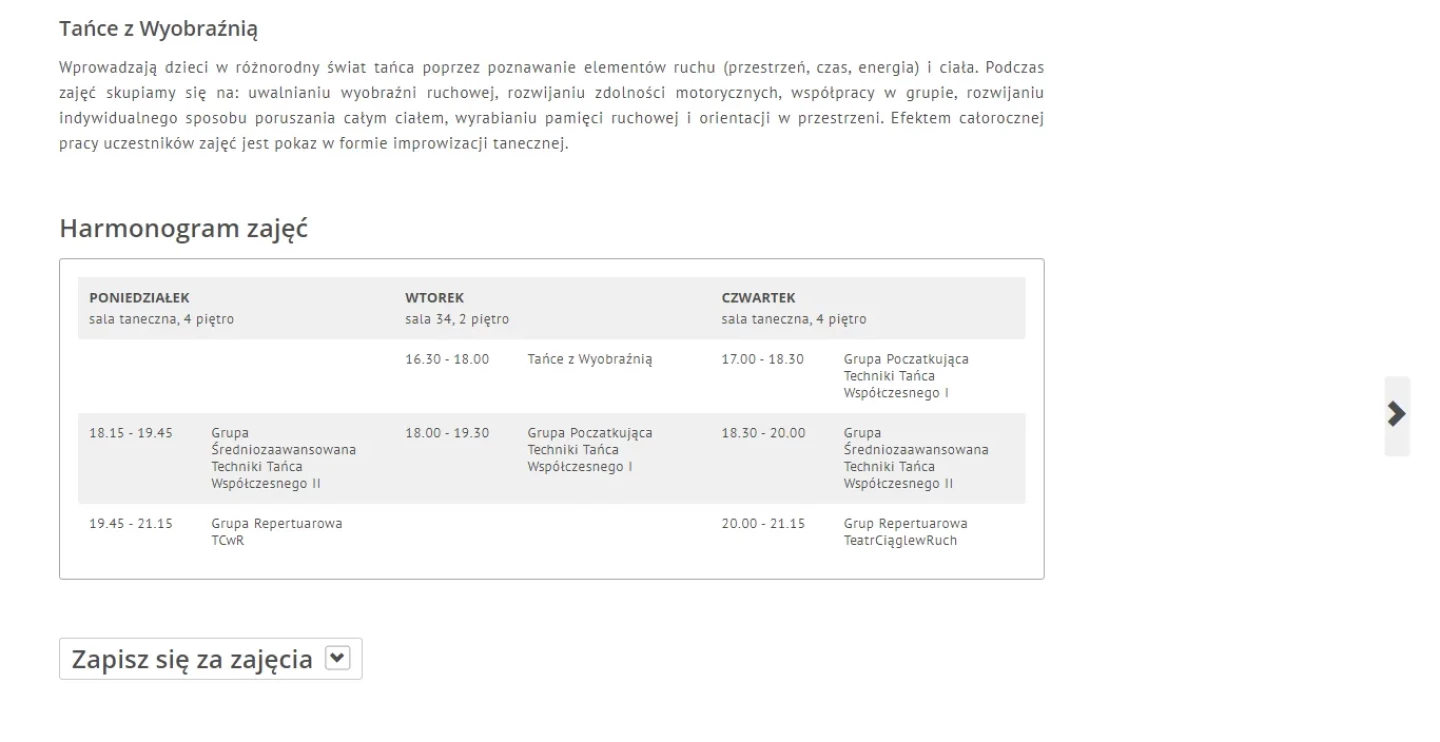
Harmonogram zajęć
Na stronie oferty SCKM (np. tańca współczesnego) dostępne są tabele z harmonogramem zajęć. Pracownicy mają w systemie ICEberg CMS gotowy szablon, do którego wpisują harmonogram zajęć. Został stworzony przez nas, aby ułatwić i przyspieszyć dodawanie do serwisu nowych zajęć w centrum kultury. ICEberg CMS umożliwia zapisy nie tylko na wydarzenia, ale też na zajęcia cykliczne.



