Wdrożenie strony Arrow ECS Polska to specjalnie dopasowane do wymogów klienta funkcje, które współgrają z korporacyjnym wyglądem. Poniżej prezentujemy wybrane, najciekawsze wg nas elementy, które powstały w ramach tego projektu.
Zapraszamy do przeglądnięcia efektów naszej pracy: www.arrowecs.pl.

Strona główna
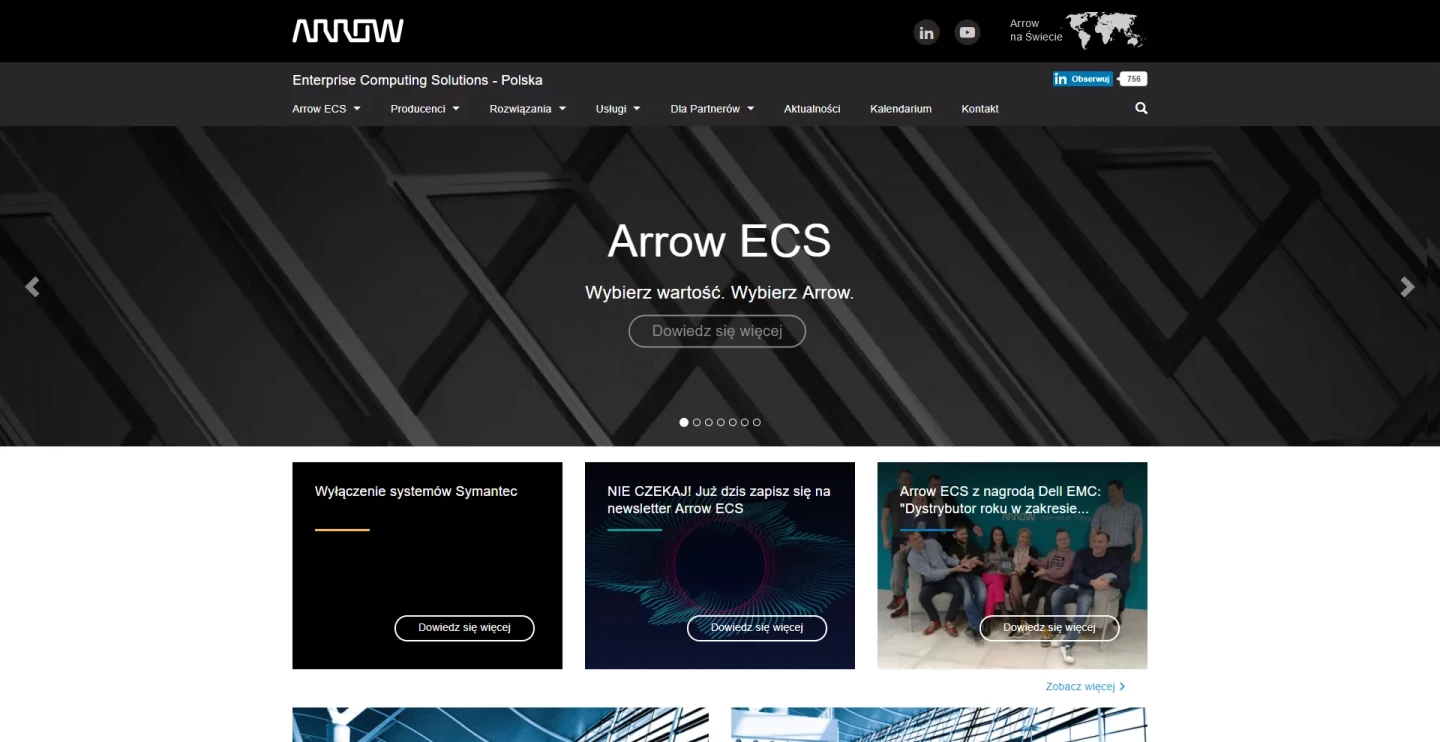
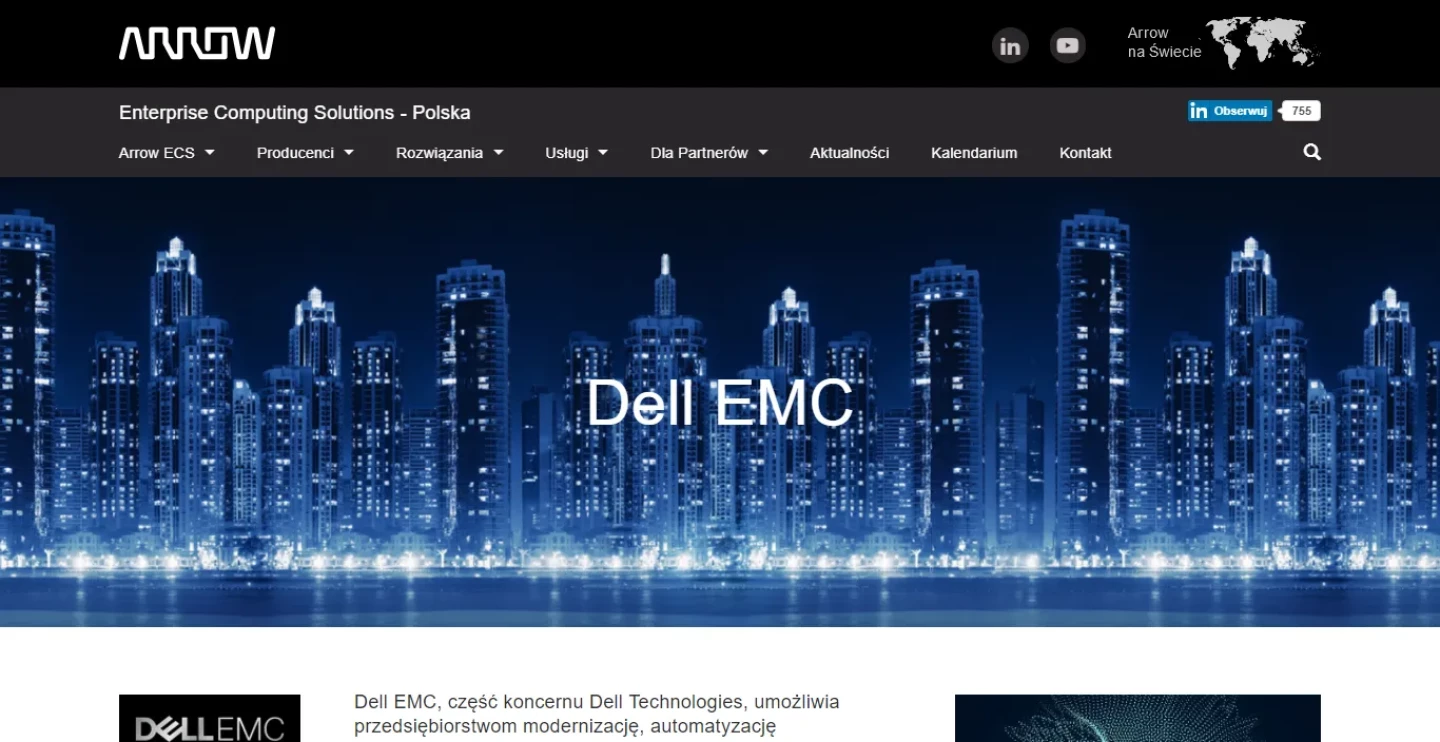
Pierwszy ekran nowej strony Arrow ECS Polska to nawiązujący do korporacyjnego wyglądu pokaz slajdów zawierających odnośniki do informacji o Arrow oraz głównych grup rozwiązań jakimi zajmuje się firma.
Wygląd strony bardzo ściśle powiązany jest z wyglądem strony korporacyjnej oraz stron z innych krajów. Zawiera jednak modyfikacje, które wspomagają odbiór i poprawiają doświadczenia użytkowników.
Redaktorzy mogą zarządzać nim za pomocą modułu ICEberg CMS - slajder, który pozwala na dodawanie i edycję zdjęć, treści slajdów, linków przycisków i animacji składających się na ten element.

Najnowsze aktualności i nadchodzące wydarzenia z katalogu wydarzeń
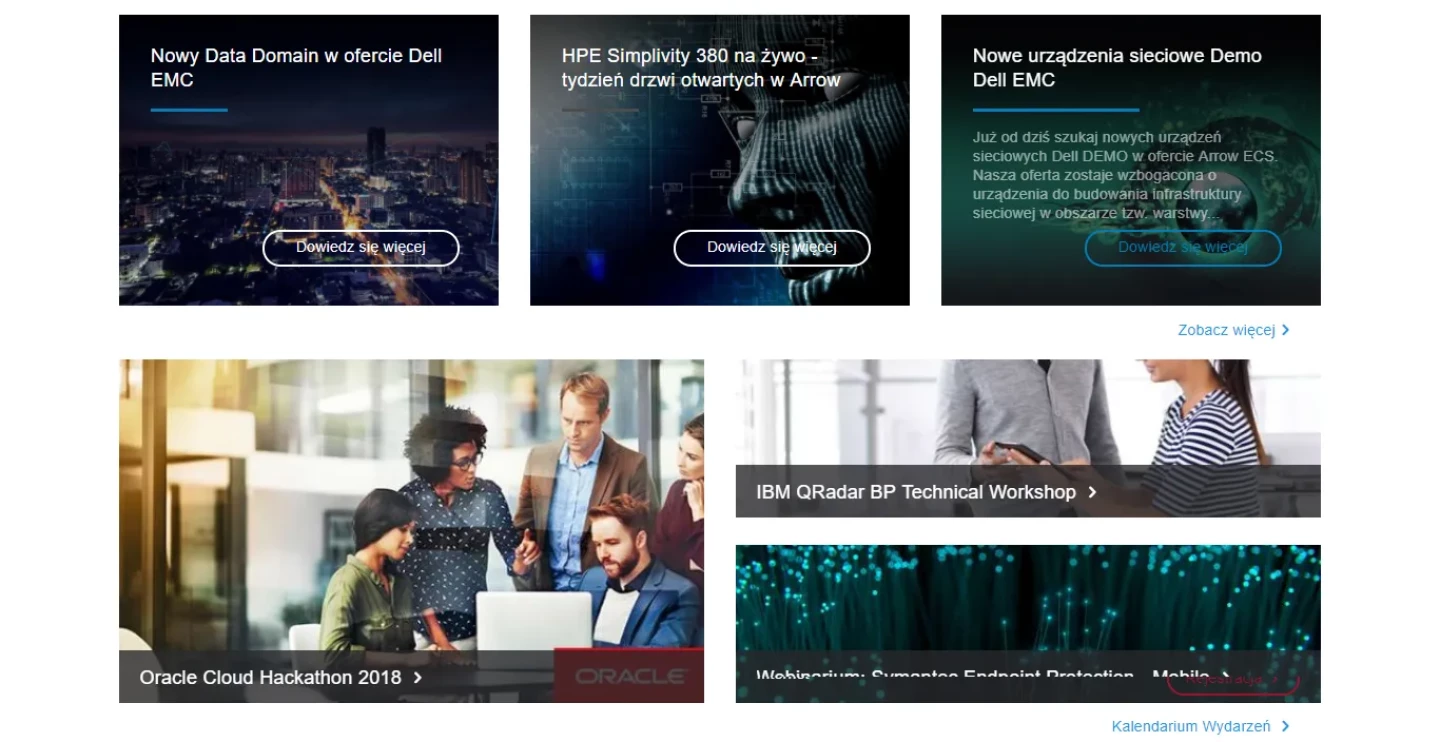
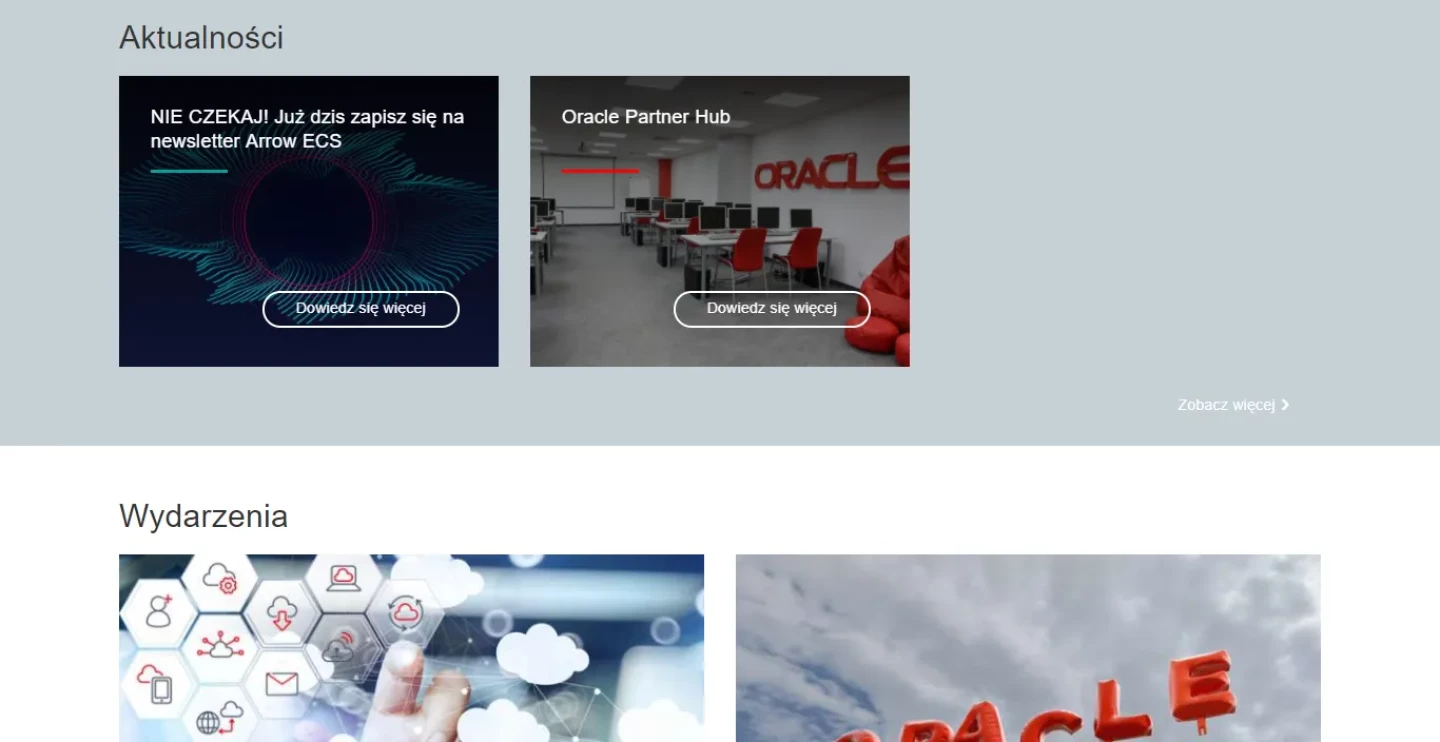
Bezpośrednio pod slajderem, na stronie głównej, znajdują się trzy najnowsze, promowane aktualności. Moduł artykułów, który zastosowaliśmy wraz z dodatkowymi modułami współpracującymi, pozwala na łatwe zarządzanie newsami, które mają pokazać się na stronie wejściowej. W ICEberg CMS zarządzać można m.in. zdjęciami, wstępami i treścią artykułów. Moduł ten pozwala na tworzenie bogatych treści - w tym tagowanie, łączenie z galeriami, produktami i innymi treściami w serwisie.
Poniżej aktualności wyświetlane są trzy nadchodzące, promowane wydarzenia pobierane bezpośrednio z zewnętrznego serwisu Kalendarium Wydarzeń. Serwis ten jest również oparty o system ICEberg CMS i ściśle współpracuje ze stroną korporacyjną Arrow nie tylko w ramach strony głównej. Kliknięcie na dowolne z wydarzeń przenosi użytkownika do karty eventu na stronę kalendarium.

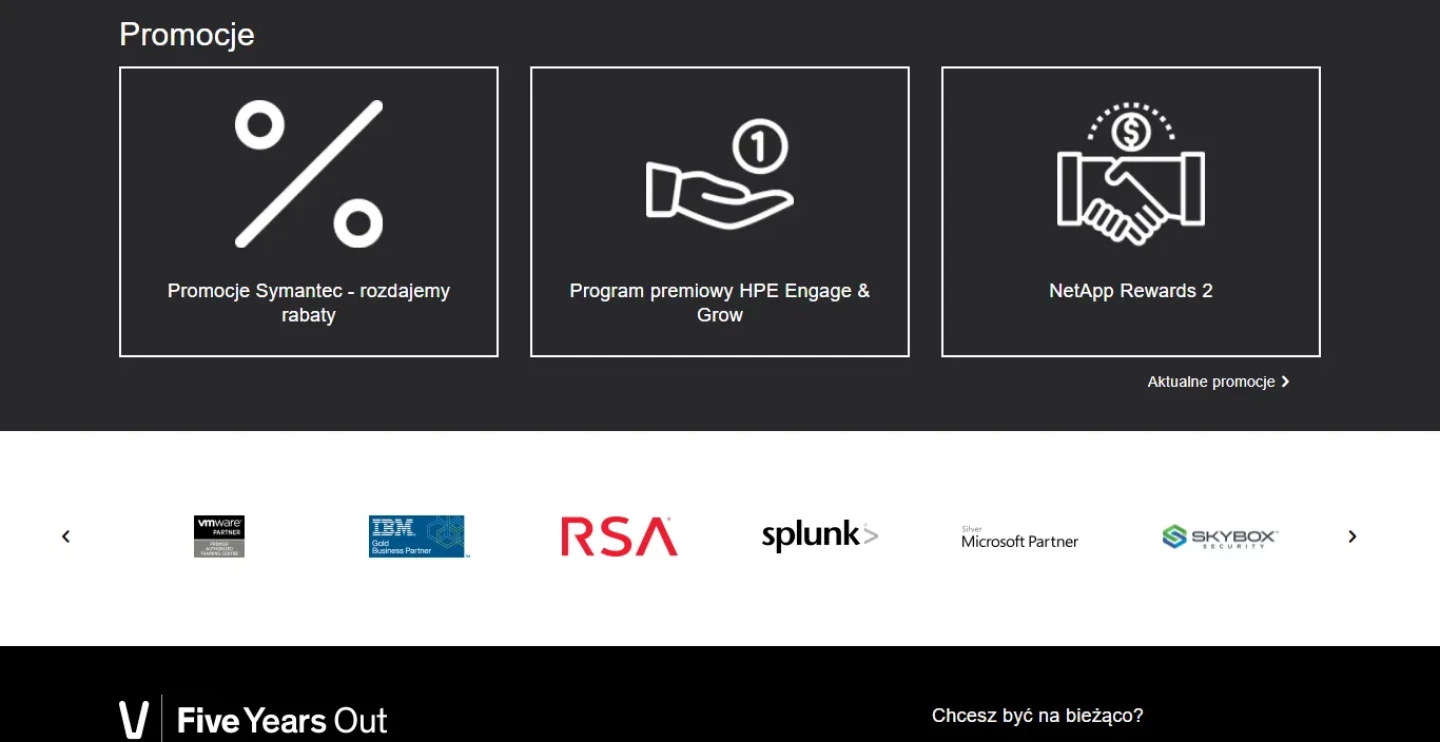
Promocje i producenci w ofercie Arrow
Do wyświetlenia aktualnych promocji wykorzystaliśmy moduł o podobnych zasadach działania jak ten, który wyświetla nadchodzące aktualności. Jego ustawienia jednak zostały dopasowane tak, aby wyświetlić innego typu "wydarzenia" z Kalendarium wydarzeń Arrow. Również ich wygląd jest zupełnie inny niż wygląd najnowszych eventów.
Poniżej znajduje się standardowy, jednak wciąż "nieśmiertelny", moduł linkowanych obrazów, który zawiera logotypy wszystkich współpracujących z Arrow producentów. Grafiki te po kliknięciu przenosza użytkownika na podstrony poświęcone wybranemu producentowi. Redaktor może edytować każdą z treści strony głównej.

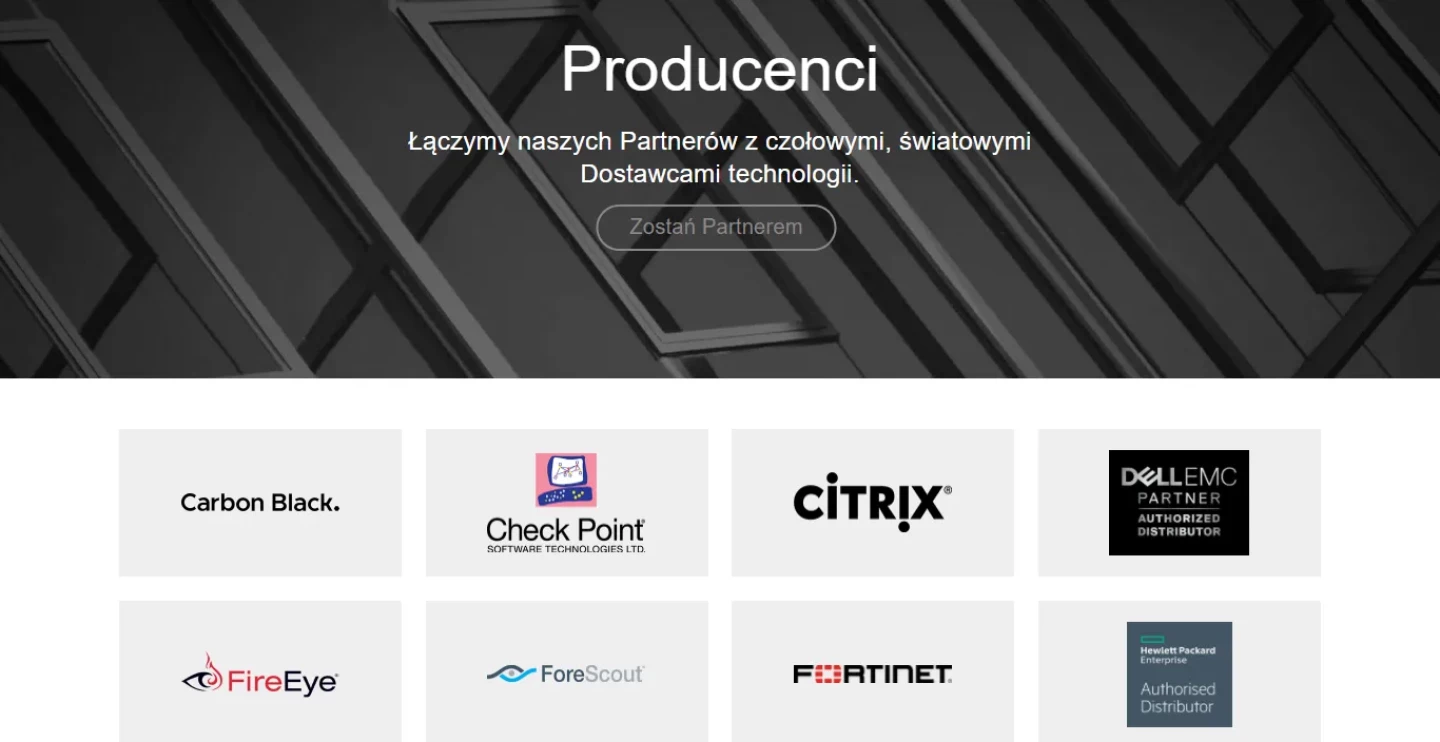
Dział poświęcony producentom
Jednym z głównych działów strony Arrow ECS Polska jest kategoria poświęcona producentom, których produkty i rozwiązania znajdują się w ofercie firmy.
Lista producentów (lista podkategorii) została przygotowana w schludnej i przejrzystej, standardowej formie. Dodatkowe drobne animacje wspierają doświadczenia przeglądających ofertę Arrow użytkowników.
Każde okienko producenta przenosi do indywidualnego landing page, który zawiera treści dotyczące jego oferty. Ważną zaletą zastosowanego rozwiązania ICEberg CMS jest możliwość łatwego i szybkiego tworzenia kolejnych stron producentów, rozwiązań i promocji.

Ciekawe efekty graficzne
Podstrony producentów zawierają dodatkowe efekty graficzne i drobne animacje, które wspierają user experience i poprawiają odbiór strony. Większość tych podstron zawiera sporo informacji tekstowych, które w połączeniu z dodatkowymi elementami designu są bardziej zachęcające i czytelne.
Pierwszy ekran niemal każdej podstrony składa się z dużego zdjęcia, na którego tle znajduje się nagłówek i krótki wstęp informujący o zawartości.
W przypadku podstron typu landing-page przygotowaliśmy kilka możliwych wariantów takiego nagłówka. Może on zawierać zdjęcie stałe bądź ruchome lub jednolity kolor. Efekty ruchu również występują w kilku wariantach do wyboru. Dzięki temu klient może indywidualnie przygotować podstronę, która będzie różna od innych przy zachowaniu elementów stałych (nagłówek/stopka).

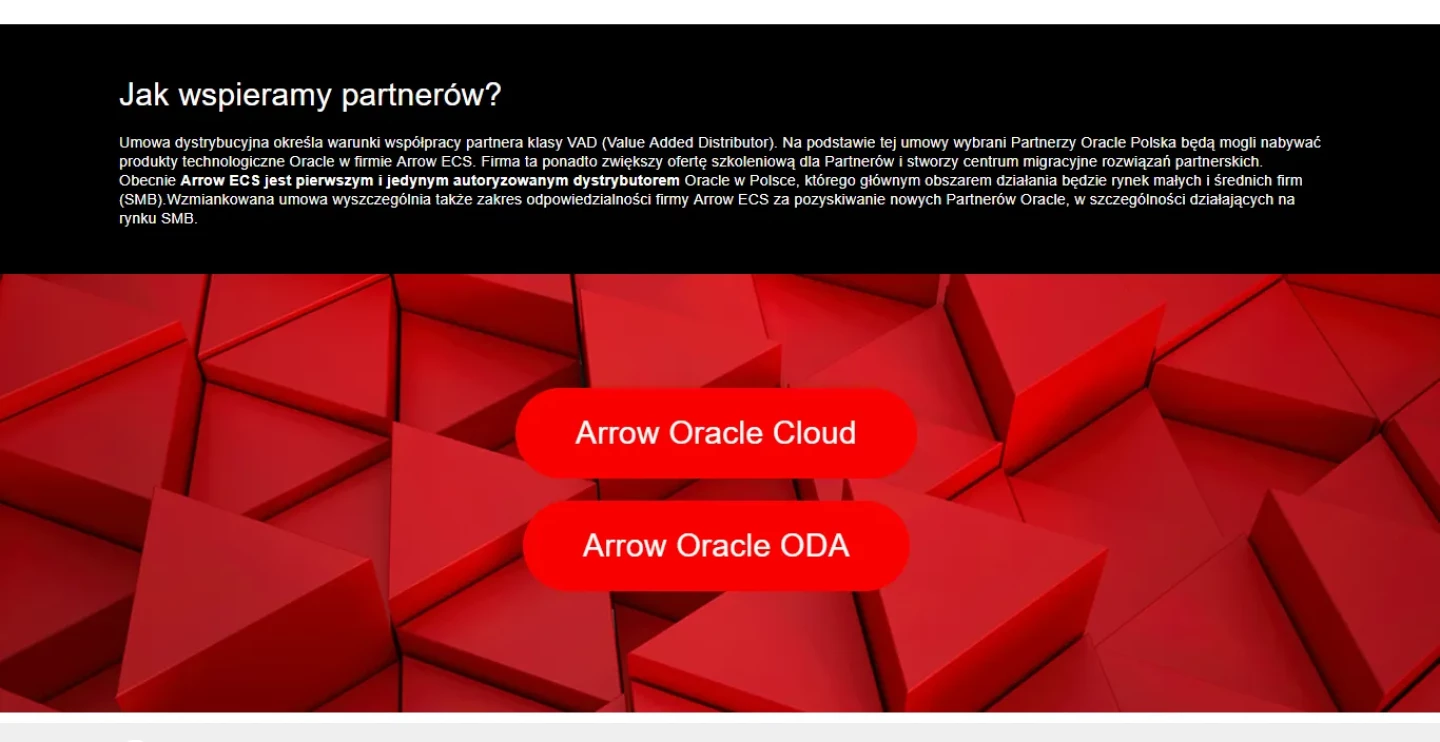
Indywidualna kolorystyka dla podstron
W przypadku serwisu korporacyjnego Arrow zastosowaliśmy nową funkcjonalność w naszym autorskim systemie IEberg CMS - indywidualną kolorystykę dla elementów podstron. Poprzez opcje w panelu administracyjnym redaktor może przypisać do każdej podstrony indywidualny kolor, który zostanie następnie ustawiony jako kolor przycisków, linków oraz innych elementów stałych szablonu.
Dzięki temu rozwiązaniu każda podstrona producenta oraz rozwiązania może mieć swój indywidualny charakter identyfikujący ją z tematyką - przykładowo podstrona poświęcona ofercie firmy Oracle, której kolorem przewodnim jest kolor czerwony, ma ustawiony ten odpowiedni odcień.
Dzięki temu serwis internetowy jest ciekawszy, a definiując kolorystykę raz w jednym miejscu na poziomie redaktora oszczędzamy czas i pieniądze.

Konfigurowalne moduły artykułów i wydarzeń
Bardzo ciekawą funkcjonalnością wspierającą rozbudowany charakter serwisu korporacyjnego Arrow jest możliwość utworzenia nieograniczonej ilości małych modułów o dowolnej pozycji, które po odpowiedniej konfiguracji wyświetlać będą tylko artykuły oraz wydarzenia i promocje związane z tematyką danej podstrony, np. z ofertą wybranego producenta.
Dzięki zastosowaniu tagów oraz tematów w module Artykułów można w łatwy sposób utworzyć indywidualny mini moduł wyświetlający tylko te treści, które posiadają powiązanie z odpowiednim producentem.
Sekcje wyświetlające wydarzenia lub promocje, które również dotyczą tylko tego jednego producenta lub rozwiązania to tzw "social media feed" - czyli moduły, które zaciągają informacje z zewnątrz. W przypadku serwisu Arrow źródłem tych treści są kanały informacyjne pochodzące z Kalendarium Wydarzeń. Każdy kanał zawiera parametry, które pozwalają na dowolne przygotowanie i przefiltrowanie treści wyświetlanych następnie w odpowiedniej formie przez moduł w dowolnym miejscu strony.

Indywidualny wygląd sekcji landing page
Oprócz ustawienia automatycznej kolorystyki podstron każdy landing page posiada standardowe, znane już użytkownikom naszego systemu funkcje. Dostępne są różne klasy pozwalające na przygotowanie sekcji ze zdjęciem w tle, z animacjami, z jednolitym kolorem i/lub innym kolorem tekstu, sekcje, które zawierać będą przenoszący do nich przycisk menu widoczny na górze podstrony jak również sekcje z automatycznym nagłówkiem lub bez. Pozwala to na dowolną konfigurację treści tekstowo-graficznych w ramach każdej sekcji.
W efekcie redaktorzy mają możliwość samodzielnego tworzenia atrakcyjnych wizualnie i spójnych z serwisem podstron typu landing page, do czego w innych rozwiązaniach potrzebne są dodatkowe, zewnętrzne narzędzia i dodatkowe comiesięczne koszty.

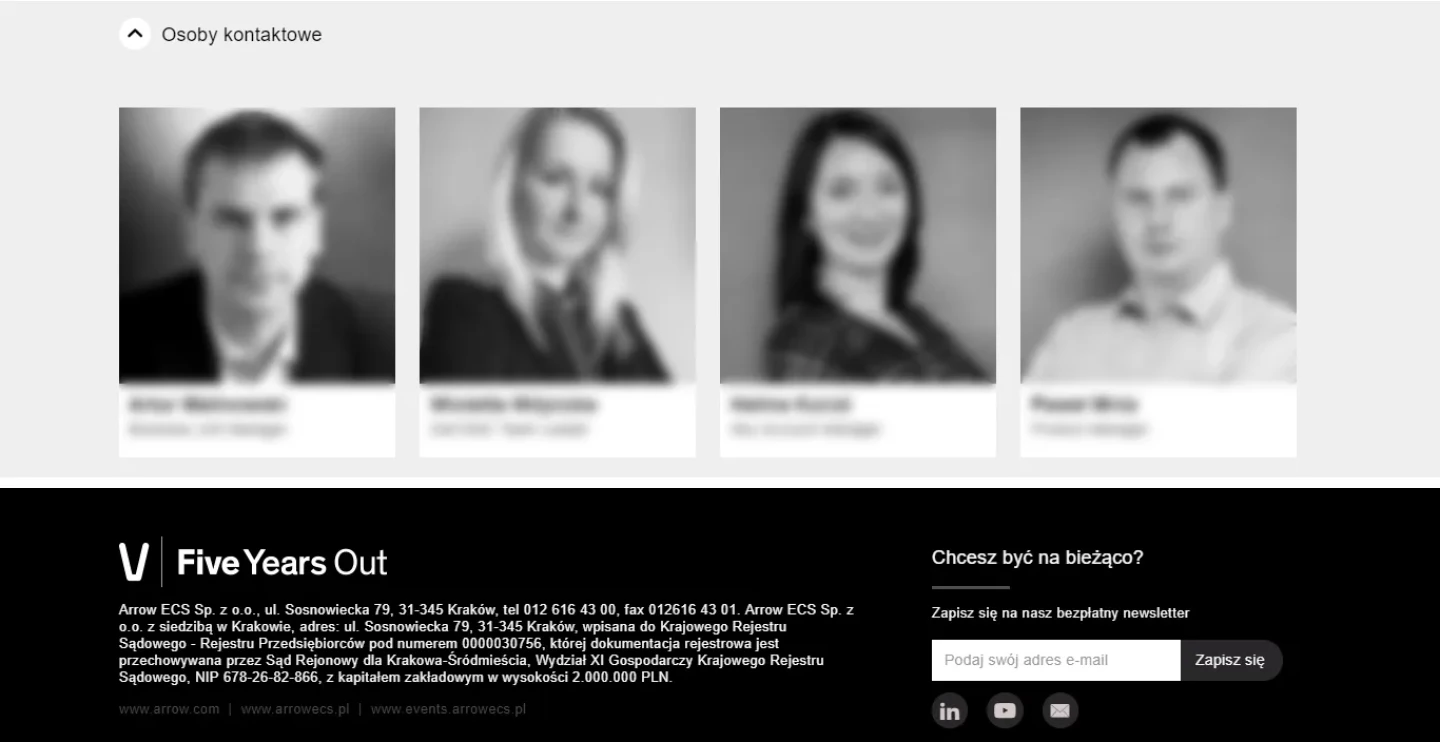
Zarządzanie wizytówkami pracowników firmy
Bardzo ważną funkcjonalnością, jaką wprowadziliśmy na stronę korporacyjną Arrow jest możliwość zarządzania wizerunkiem pracowników firmy oraz ich danymi kontaktowymi. Dla naszego klienta niezmiernie istotne było to, aby aktualizacja tych danych odbywała się w jednym miejscu i była następnie wyświetlana i przekazywana nie tylko na stronę arrowecs.pl ale również do Kalendarium Wydarzeń oraz zewnętrznej Aplikacji Marketingowej obsługującej e-mail marketing oraz rejestracje na wydarzenia.
Dane kontaktowe pracowników przechowywane są w jednej, bezpiecznej bazie, a następnie pobierane do wyświetlania w odpowiednie miejsca na stronie. Przygotowane przez nas moduły pozwalają na wyświetlenie wizytówek pojedynczych osób lub grup osób związanych np. z jednym producentem lub działem firmy.
Dzięki centralizacji danych mamy pewność, że na obu stronach Arrow (arrowecs.pl i events.arrowecs.pl) informacje będą aktualne i jednolite, a zmiana danych pracownika dzieje się w jednym miejscu i ma efekt na całą sieć powiązań w serwisach.

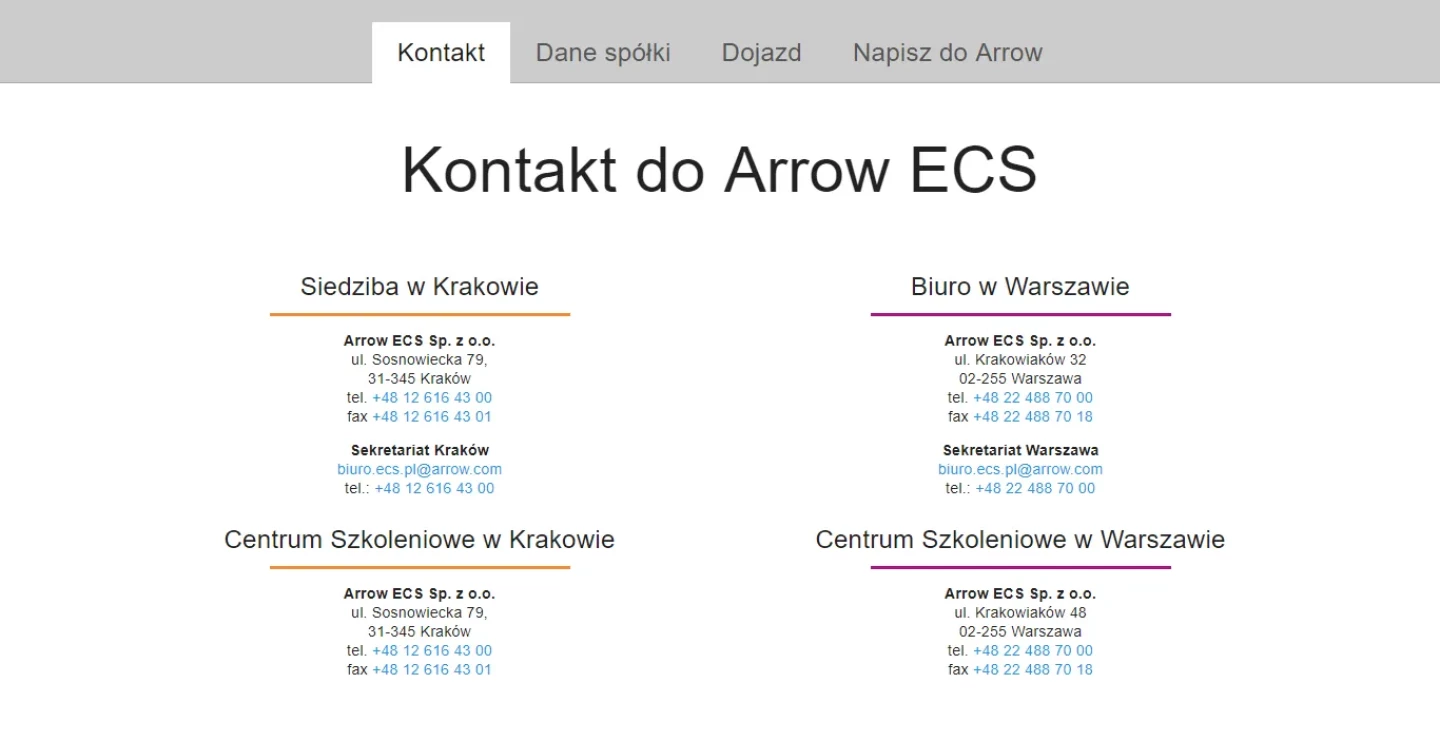
Landing page jako strona z zakładkami
Nasz moduł landing page został bardzo rozbudowany podczas wdrażania strony Arrow ECS Polska. Już wcześniej można było tworzyć strony składające się różnorodnych sekcji o bardzo indywidualnym wyglądzie, natomiast teraz można dodatkowo przygotować strony zawierające zakładki, w których te sekcje zostaną wyświetlone.
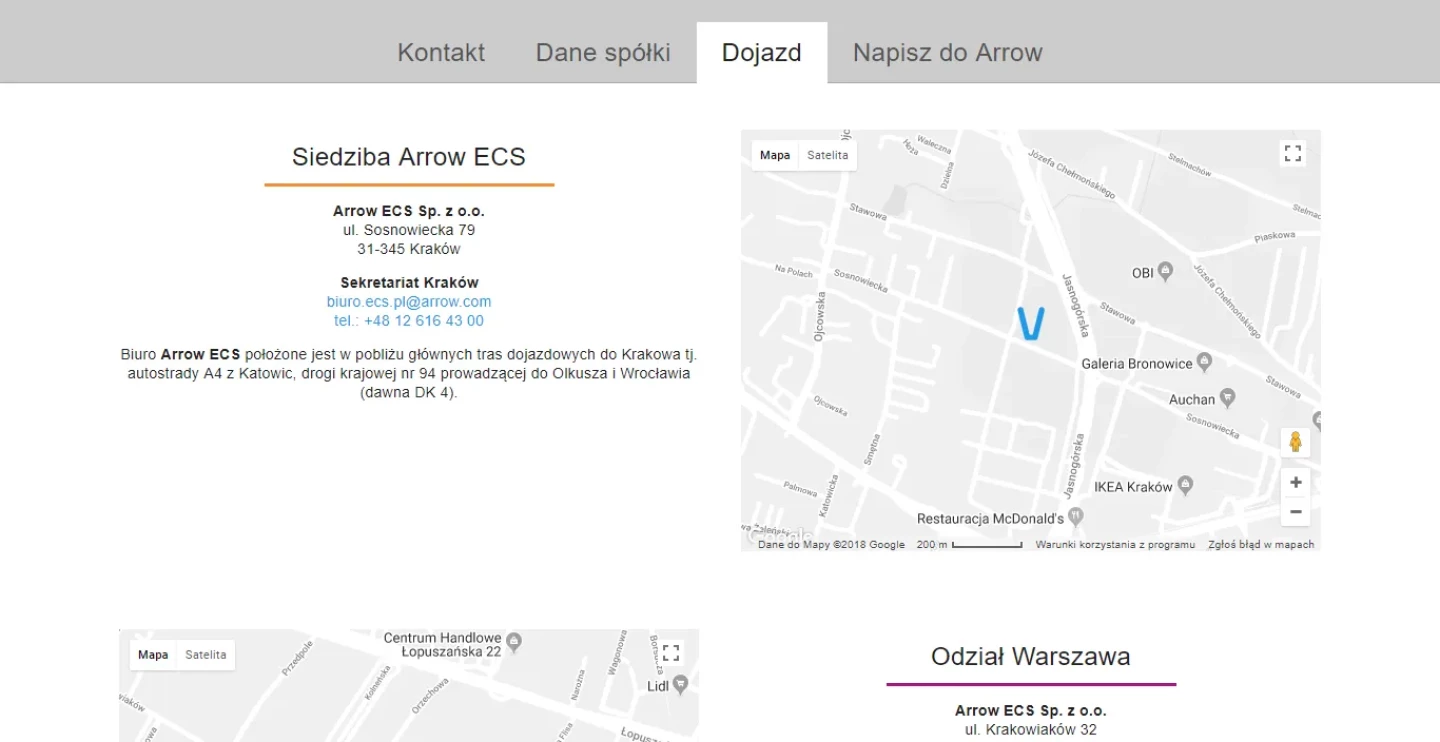
W ten właśnie sposób przygotowaliśmy stronę kontaktową Arrow, która zawiera szereg ważnych informacji podzielonych tematycznie. Każda zakładka zawiera jedną lub wiele sekcji tekstowo-graficznych, które są czytelne dla szukających tych ważnych iformacji użytkowników.

Współpracujące z mapami google moduły widgetów mapek pozwalają na umieszczenie na stronie wielu map z zaznaczonymi lokalizacjami. Każda mapka może posiadać indywidualny marker wyświetlany zamiast standardowego "pina". Dodatkowo system ICEberg CMS pozwala na bardzo prostą modyfikację mapy np. poprzez integrację z serwisem snazzymaps, który pozwala na przygotowanie innej wersji kolorystycznej pasującej do standardów firmy.

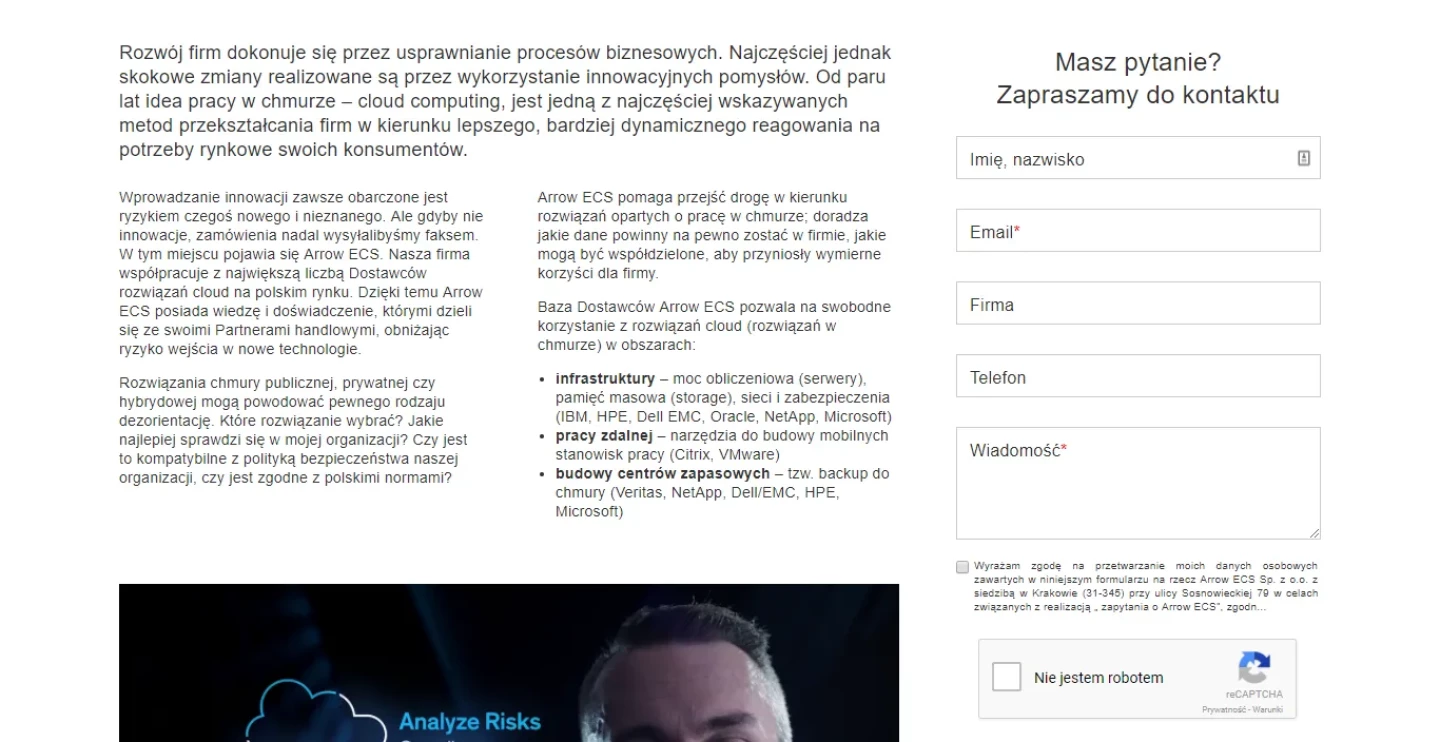
Formularze kontaktowe powiązane z zewnętrzą aplikacją marketingową
Na stronie Arrow ECS Polska zastosowaliśmy również integrację formularzy kontaktowych z zewnętrzną aplikacją przez API. Każdy lead, który zostanie obsłużony przez formularz przesyłany jest nie tylko na adres mailowy osób odpowiedzialnych za kontakt z klientem, ale również odnotowywany jest w specjalnie przygotowanej do tego celu sekcji w Aplikacji Marketingowej. Standardowo ICEberg CMS rejestruje leady i przesyła je w możliwy do konfiguracji sposób - mailem, smsem oraz zapisuje w panelu, gdzie istnieje też możliwość wyeksportowania bazy kontaktów.
W związku z wchodzącą w życie ustawą o ochronie danych osobowych każdy formularz obsługiwany przez nasz system zawiera odpowiednie pole typu "zgoda marketingowa", które pozwala na przygotowanie odpowiedniego checkboxa z treścią wymaganą do nawiązania kontaktu z użytkownikiem. Formularzami takimi można w standardowych nawet wdrożeniach zarządzać w każdym module związanym z kontaktem z klientem - w szczególności w formularzu kontaktowym.

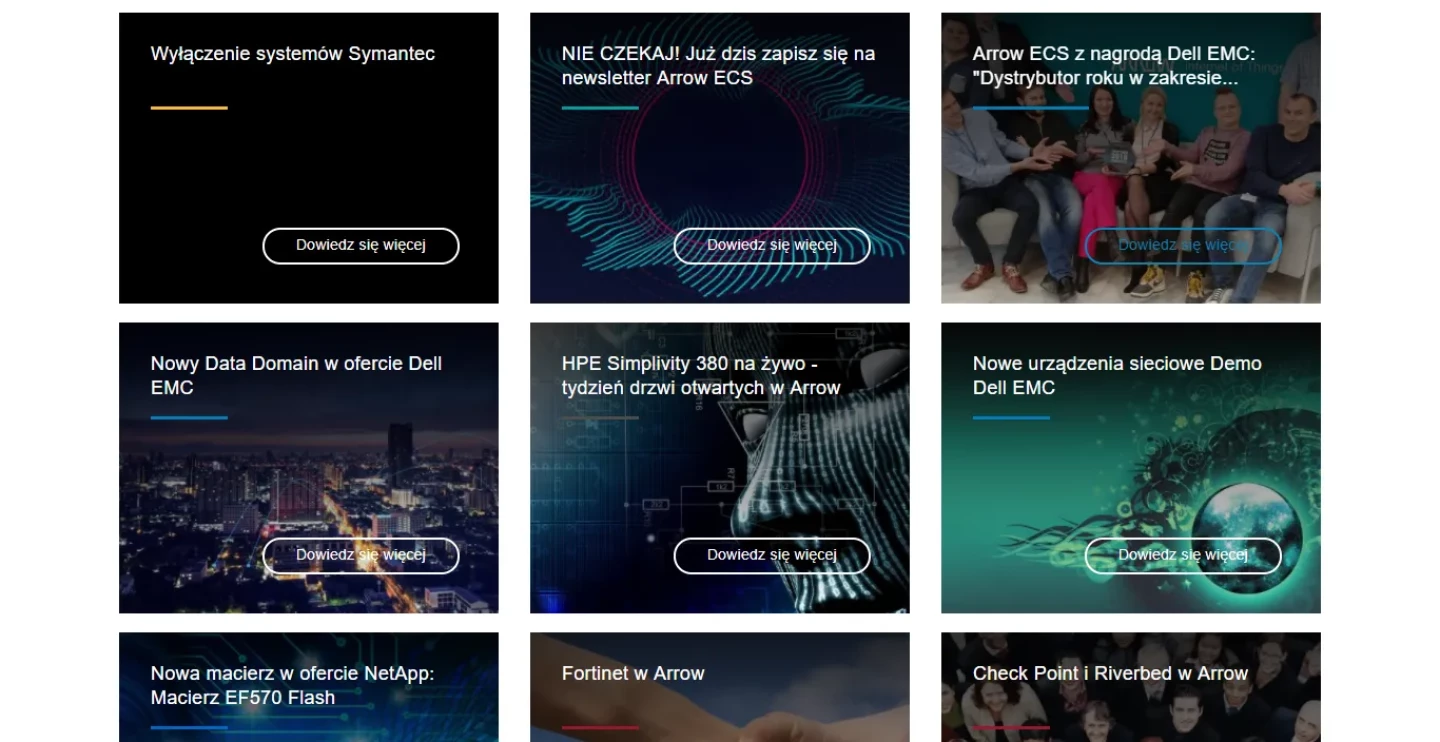
Aktualności i artykuły
Strona Arrow, oprócz stałych treści tekstowych zawiera również dużo aktualnych informacji w formie aktualności i artykułów. Zawartość ta obsługiwana jest przez jeden z naszych flagowych modułów - Artykuły, który współpracując z dodatkami w formie tagów, tematów i modułów wyświetlających odpowiednio skonfigurowane "najnowsze" wpisy pozwala na stworzenie działów typu aktualności, wiedza czy blog na każdej stronie firmowej.




