
Strona główna serwisu ma formę długiego, przewijanego w dół "long page". Podzielona została na kilka sekcji, które zostały przygotowane przez nasz zespół zgodnie z wytycznymi klienta. Sekcje są spójne wizualnie, ale zastosowaliśmy w nich kilka rozróżniających je elementów, przykładowo - różne rodzaje odstępów, rozwijane moduły, czy rozdzielające je nagłówki.
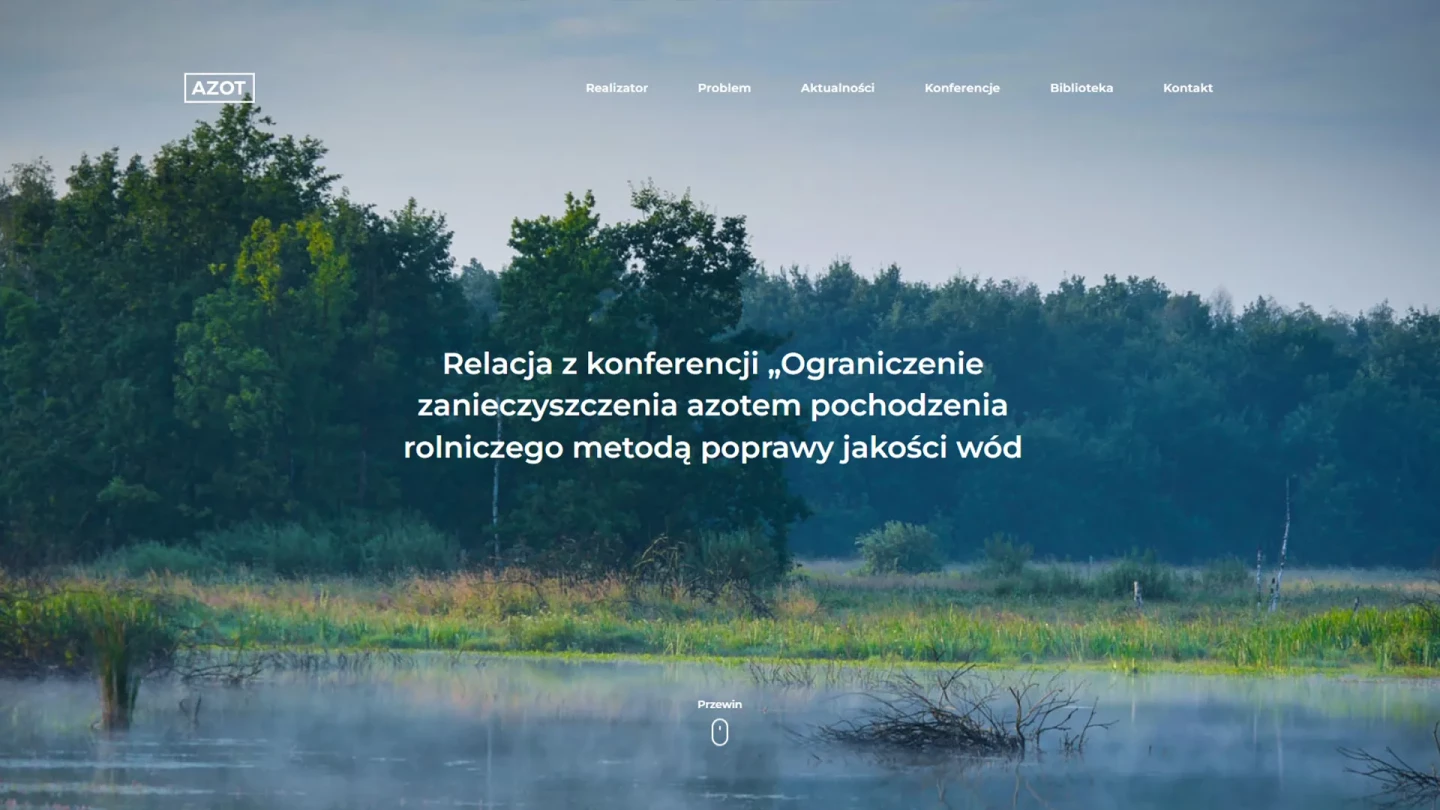
Pierwszy element widoczny po wejściu na stronę to slajder zawierający zdjęcie z tytułem realizowanego projektu. Po kliknięciu w pole tekstu zostajemy przekierowani do formularza zgłoszeniowego na konferencję o tym tytule - głównym bowiem celem powstania serwisu było uzyskanie określonej liczby zgłoszeń na to wydarzenie. Powyższy zrzut ekranu został wykonany już po konferencji - kliknięcie w pole przekierowywuje nas do do relacji z minionego już eventu.

Określony przez organizatorów cel serwisu zdefiniowany jako liczba uczestników zarejestrowanych na konferencję udało się osiągnąć w ciągu kilku dni od uruchomienia rejestracji. Liczba rejestrujących się uczestników przekroczyła oczekiwania organizatora i konieczne było uruchomienie listy rezerwowej. Dzięki prostocie, czytelności, łatwej w obsłudze nawigacji, które podsumować można jako dobrą użyteczność serwisu, który zaprojetowaliśmy i wdrożyliśmy- nie odnotowaliśmy problemów wśród zgłaszających się uczestników konferencji.
Maciej Chmielowski, CEO w Krakweb

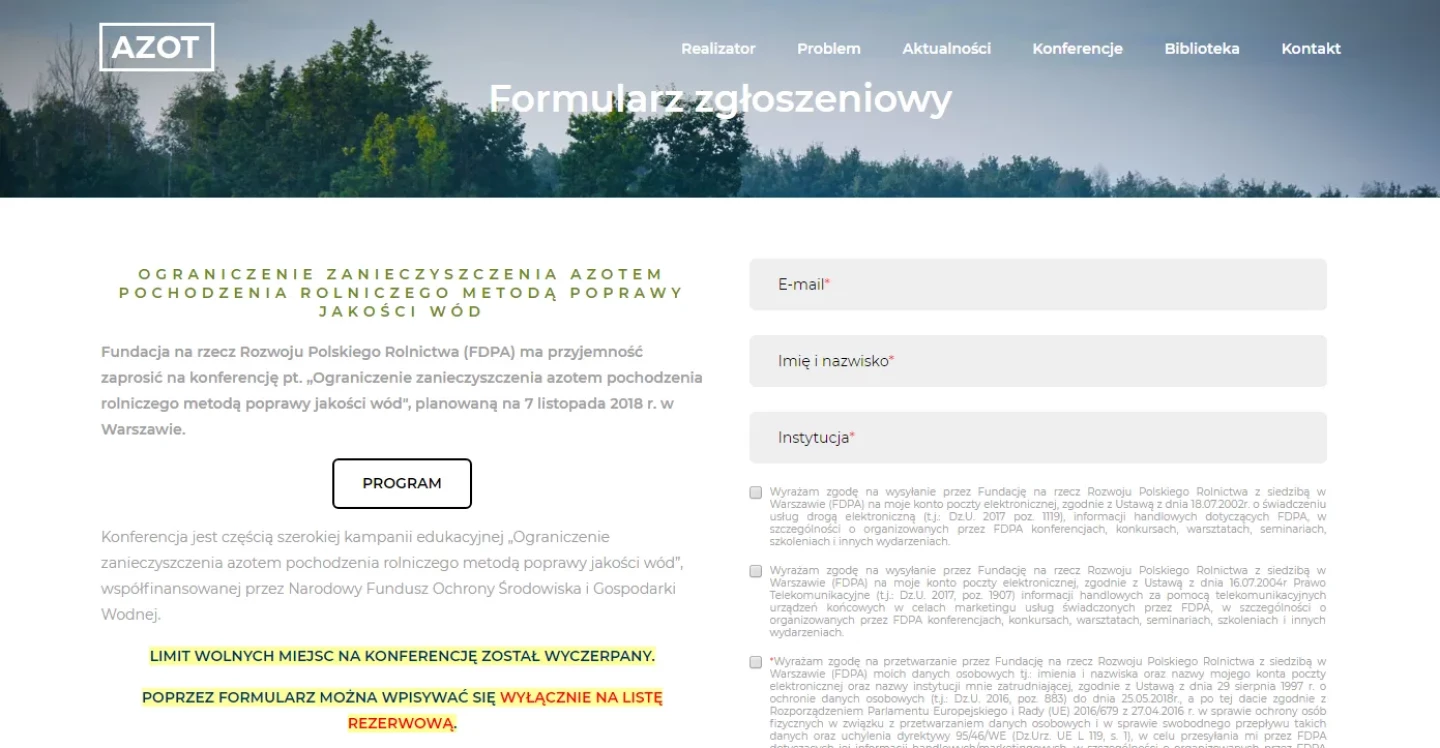
Podstrona z formularzem
Zastosowana podstrona formularza powtarza podstawowe informacje dotyczące wydarzenia oraz zawiera nagłówek ze zdjęciem. Podstrona na widok dwu-kolumnowy.
Celem zastosowania tego formularza na stronie FDPA było uzyskanie 130 zainteresowanych konferencją osób. Zainteresowanie przeszło jednak najśmielsze oczekiwania, bo po tygodniu od opublikowania formularza, zapisów było już ponad 400!

Strona spójna ze stroną firmową
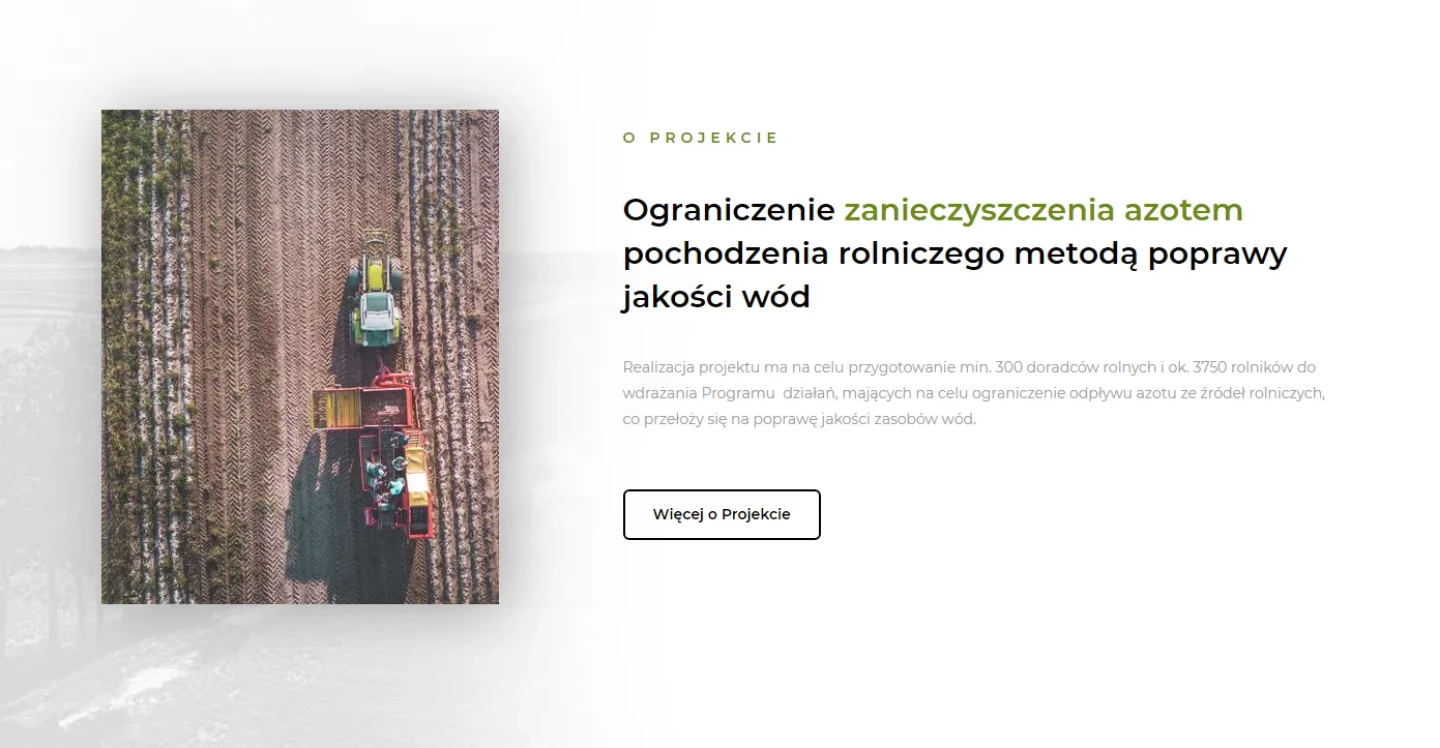
Kolejne sekcje strony głównej prezentują informacje o samym projekcie. Przy wdrażaniu mikroserwisu zastosowaliśmy się do wytycznych i uwag klienta. Zadbaliśmy również o to, aby szata graficzna była spójna z tą zastosowaną na stronie głównej organizacji. Ułatwieniem był fakt, że to my kilka lat wcześniej realizowaliśmy wspomnianą stronę firmową :) . Przedstawiony przez nas projekt graficzny przeszedł bez poprawek :)
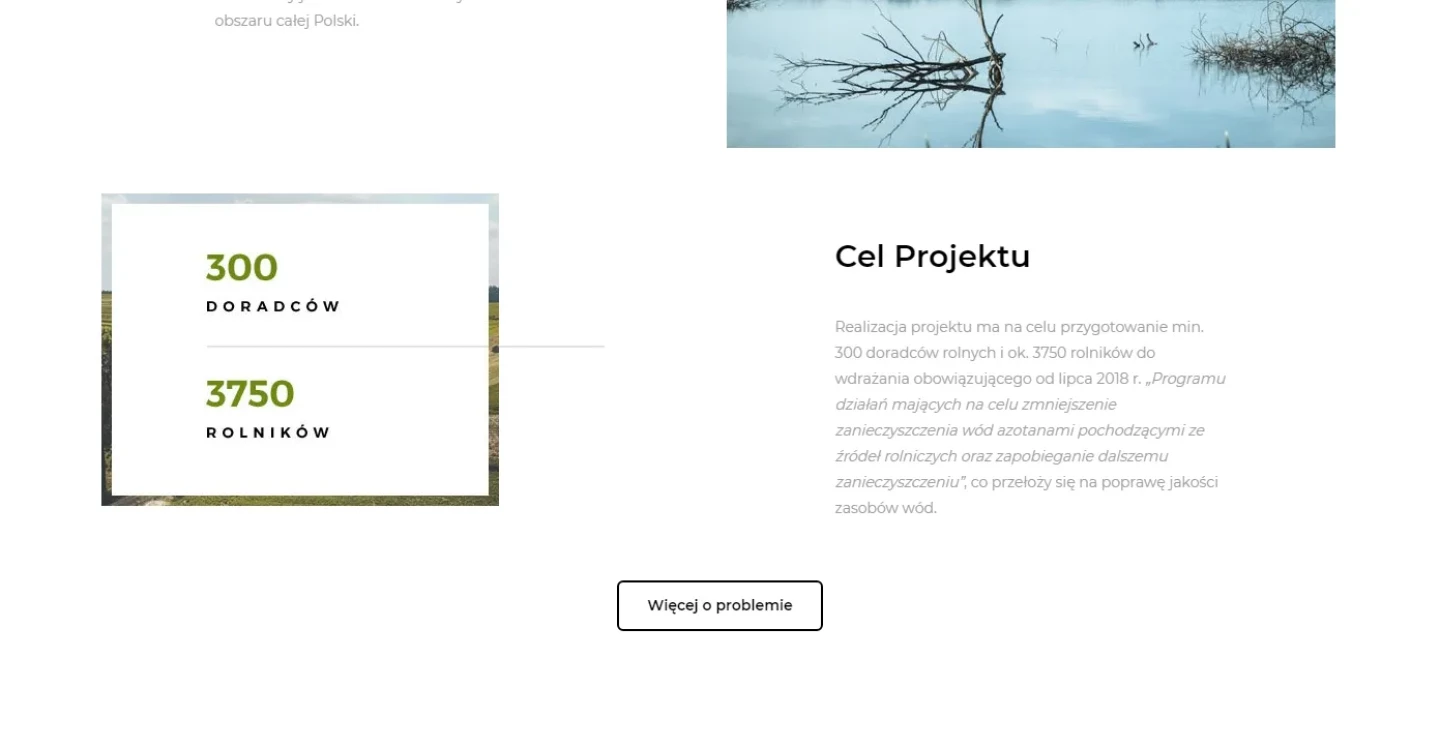
Strona główna prezentuje ogólne informacje i przekierowuje odwiedzającego do podstrony zawierającej szczegółowe informacje. Tam też zastosowaliśmy sekcję rozwijaną, odkrywającą większą ilość tekstu.

RWD czyli strona www dostosowana do wielu przeglądarek i urządzeń mobilnych widok
Skoro o przeglądniu na urządzeniach mobilnych mowa - strona internetowa jest responsywna, a więc dostosowana do rożnorodnych przeglądarek oraz urządzeń. Sprawia to, że niezależnie od tego, czy będziemy wyświetlać ten serwis na tablecie, smartfonie, czy komputerze - każda animacja, obraz oraz forma tekstu zachowa odpowiedni kształt oraz wygląd.

Tworzenie stron responsywnych wymaga zwykle znaczącego uproszczenia serwisu dla użytkowników mobilnych. Mówimy wręcz o projektowaniu "mobile first" czyli w pierwszej kolejności dla użytkowników mobilnych. Wynika to z tego, że już ponad połowa użytkowników, którzy będą odwiedzać projektowany serwis, to osoby korzystające z różnorodnych urządzeń mobilnych. W praktyce stosujemy jednak zasady zdrowego rozsądku. Wiedząc, że konwersje będą działy się na urządzeniach mobilnych zaczynamy projektowanie "od dołu" od najmniejszych ekranów, ale jeśli tak jak w tym przypadku przewidujemy, że większość użytkowników będzie rejestrowało się na komputerach - rozpoczynamy "od góry", a następnie upraszczamy i odchudzamy stronę pozostawiając na wersji mobilnej minimalną wersję interfejsu. Godzimy przy tym jednak prostotę i użyteczność z kreacją czyli zachowujemy atrakcyjne efekty interfejsu użytkownika takie jak m.in. animacje oraz duże zdjęcia. Strona na smartfonie musi być bardzo łatwa w obsłudze, ale nie musi być przecież nudna.
Maciej Chmielowski, CEO w Krakweb

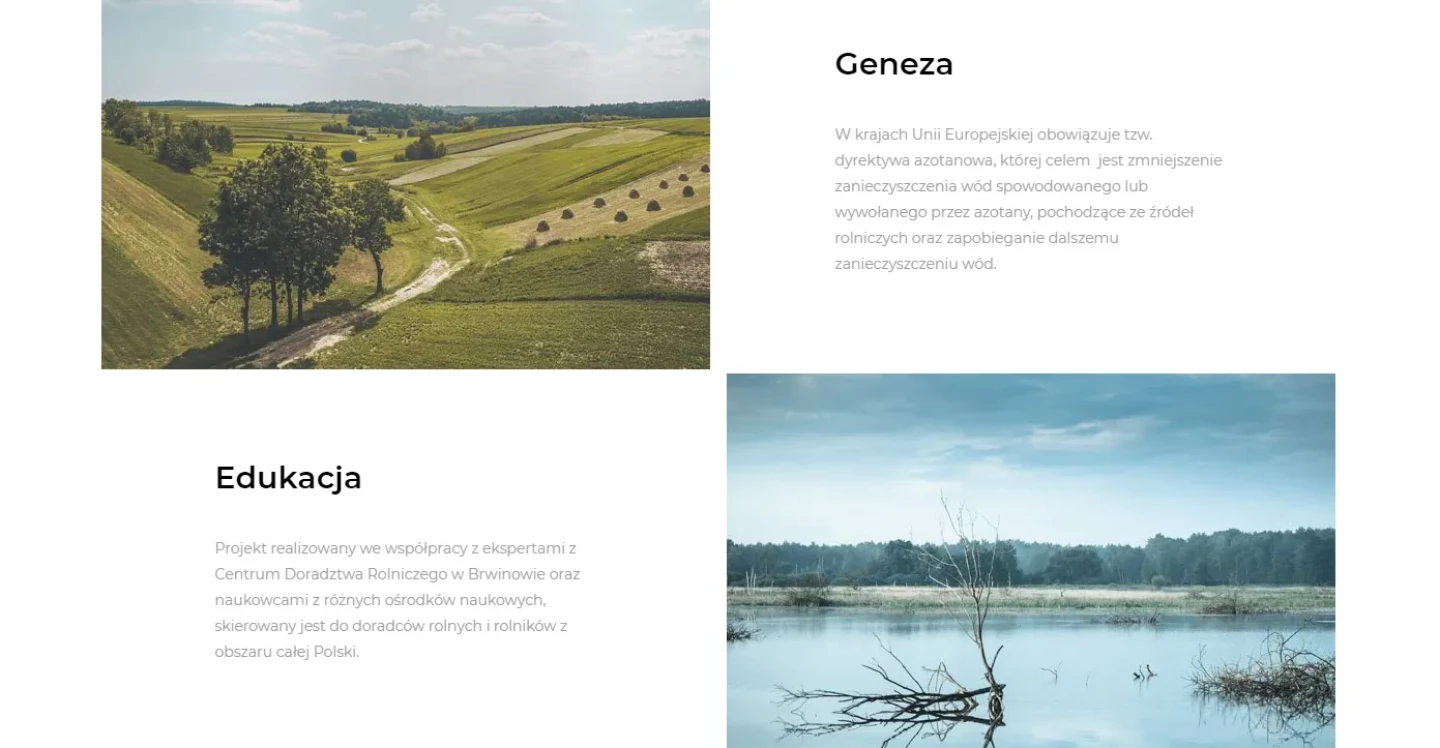
Forma przedstawienia treści
W przypadku serwisu, którego jedym z celów jest przekazanie treści edukacyjnych i zwiększających świadomość użytkowników ważnym jest odpowiednie przedstawienie treści. Na stronie głównej mikroserwisu zastosowaliśmy jedynie krótkie, hasłowe opisy połączone ze zdjęciami. Sprawia to, że cała strona główna jest przyjemna dla oka, a treści nie przytłaczają. Większą ilość tekstu ukryliśmy pod przyciskiem przekierowującym do podstrony.
Dlaczego na stronie głównej nie powinno znajdować się zbyt dużo tekstu? Strony www są tworzone dla ludzi - a nasze oczy męczą się samym widokiem dużej ilości tekstu na ekranie naszego smartfona. Jeśli odwiedzający jest zainteresowany pogłębieniem swojej wiedzy - będzie mógł klinkąć na przycisk, który przeniesie go na stronę z wiekszą ilością tekstu. Jeśli nie - podstawowe informacje powinny być wystarczające. Użytkownicy bowiem skanują wpierw treść i dopiero po znalezieniu interesującego fragmentu zapoznają się z nim. Dotyczy to szczególnie znalezienia na stronie interesujących artykułów, materiałów do pobrania. Strona główna ma przekazać najważniejsze informacje, a zainteresowanych przekierować wgłąb serwisu do przeczytania szczegółów na podstronach.

Sekcje z listami artykułów i konferencji
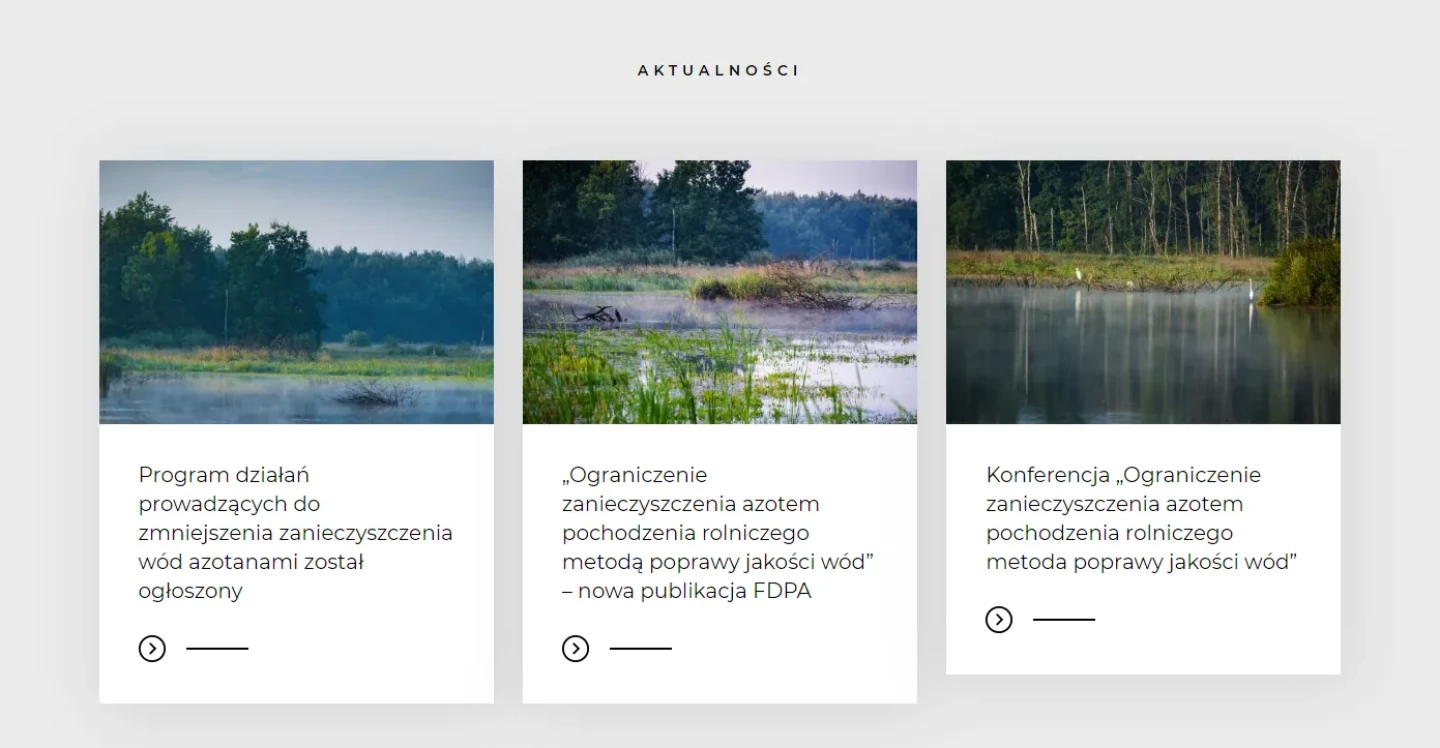
W dwóch kolejnych sekcjach - Aktualności oraz Konferencje zastosowaliśmy ten sam moduł artykułów. Umożliwia on dowolne dostosowywanie widoku elementów na stronie. W przypadku mikroserwisu FDPA, obie sekcje zawierają analogicznie - podstawowe, kluczowe elementy jak zdjęcie, treść, tagi. Ponadto, konferencje zostały uzupełnione o datę wydarzenia. W przypadku listy wydarzeń, które nie muszą być opisywane wieloma parametrami i po tych parametrach wyszukiwane, filtrowane czy sortowane - stosujemy często moduł artykułów zamiast rozbudowanego katalogu wydarzeń lub katalogu szkoleń. Wyżej wymienione dwa moduły służą do budowy stron firm szkoleniowych, eventowych lub firm organizujących dziesiątki wydarzeń.

Biblioteka plików do pobrania - moduł downloader
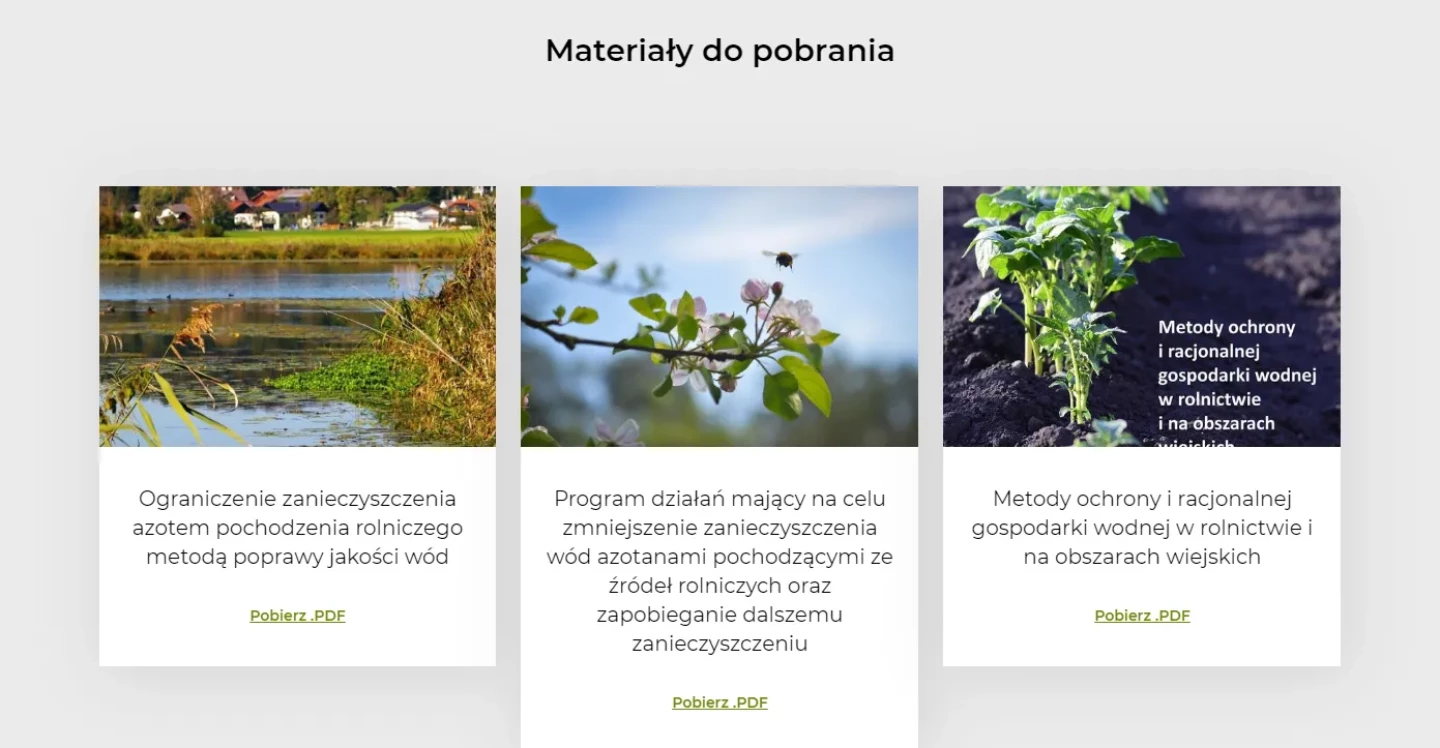
Kolejna sekcja na stronie to najnowsze materiały do pobrania - moduł downloadera. Widok elementów jest spójny z resztą strony utrzymany w minimalistycznym stylu. Pliki zaprezentowane zostały w postaci boxów ze zdjęciem i tytułem zawartości. W takich sekcjach administrator strony decyduje, czy zawartości zostanę udostępnione publicznie, czy też dopiero po wypełnieniu formularza - pozostawieniu danych przez odwiedzającego. Zastosowanie tej drugiej opcji umożliwia zebranie danych osób zainteresowanych tematyką przedstawianą na Twojej stronie - może więc stanowić bazę danych dla Newslettera Twojej firmy. Podobny formularz został zastosowany w ostatniej sekcji serwisu - Kontakt. Jak w przypadku każdej treści w tym serwisie, dzięki ICEberg CMS, administrator może zarządzać każdym elementem - każdym opisem, nazwą, zdjęciem - może dodawać nowe pliki do pobrania, artykuły, konferencje, sekcje i edytować już istniejące. W końcu naszym hasłem jest ICEberg CMS - możesz! :)

Lead generation - treści dostępne po wypełnieniu formularza
Kolejna sekcja na stronie to najnowsze materiały do pobrania - moduł downloadera. Widok elementów jest spójny z resztą strony utrzymany w minimalistycznym stylu. Pliki zaprezentowane zostały w postaci boxów ze zdjęciem i tytułem zawartości. W takich sekcjach administrator strony decyduje, czy zawartości zostanę udostępnione publicznie, czy też dopiero po wypełnieniu formularza - pozostawieniu danych przez odwiedzającego. Zastosowanie tej drugiej opcji umożliwia zebranie danych osób zainteresowanych tematyką przedstawianą na Twojej stronie - może więc stanowić bazę danych dla Newslettera Twojej firmy. Podobny formularz został zastosowany w ostatniej sekcji serwisu - Kontakt.
Serwis, który rośnie
Stworzyliśmy spójny z wymaganiami naszego klienta oraz szatą graficzą strony firmowej mikroserwis. Należy zaznaczyć, że mimo odbycia się już konferencji jest on ciągłej edycji - jest rozwijany w związku z rozwojem projektu oraz zmieniającymi się potrzebami klienta.
Nasza współpraca z FDPA jest doskonałym przykładem realacji jakie nawiązujemy z klientami - stworzenie strony firmowej to dopiero początek współpracy!
Potrzebujesz podobną stronę?
Szukasz wykonawcy strony wyglądającej lub działającej podobnie? Planujesz stworzyć stronę www w tej branży? Podoba Ci się projekt graficzny, działanie strony lub panelu CMS??
Napisz do nas!

