Tekst prezentacji:
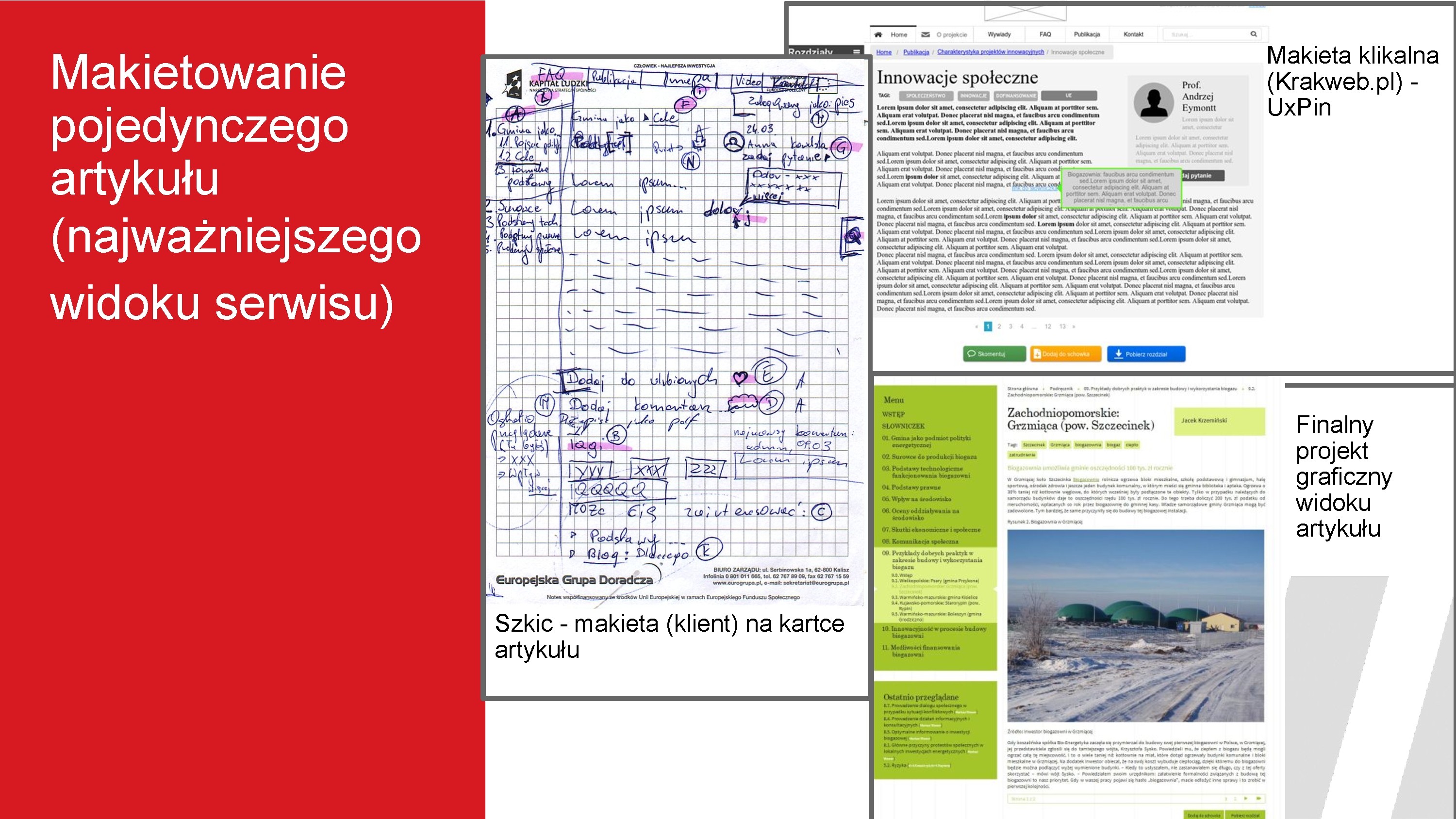
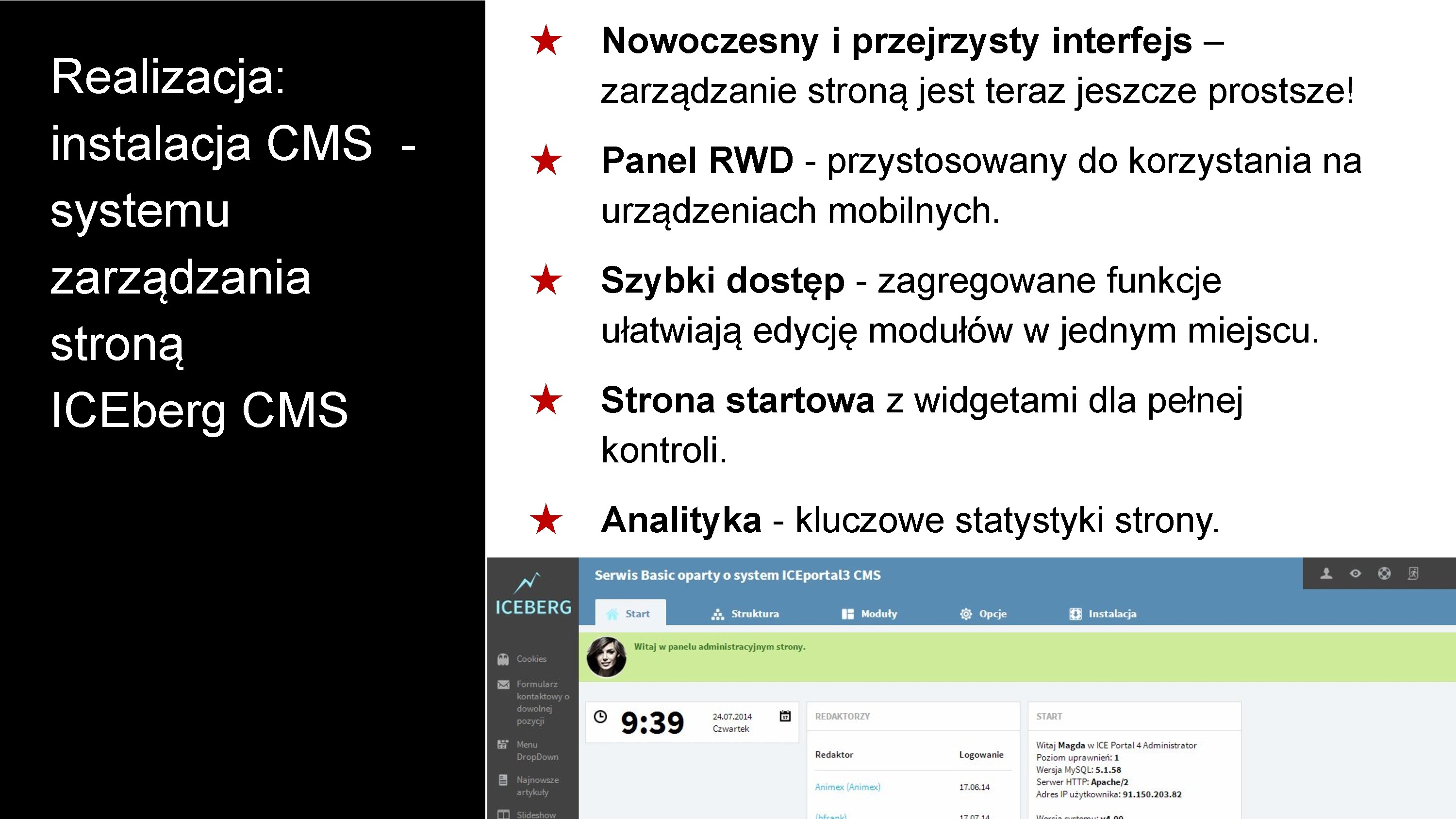
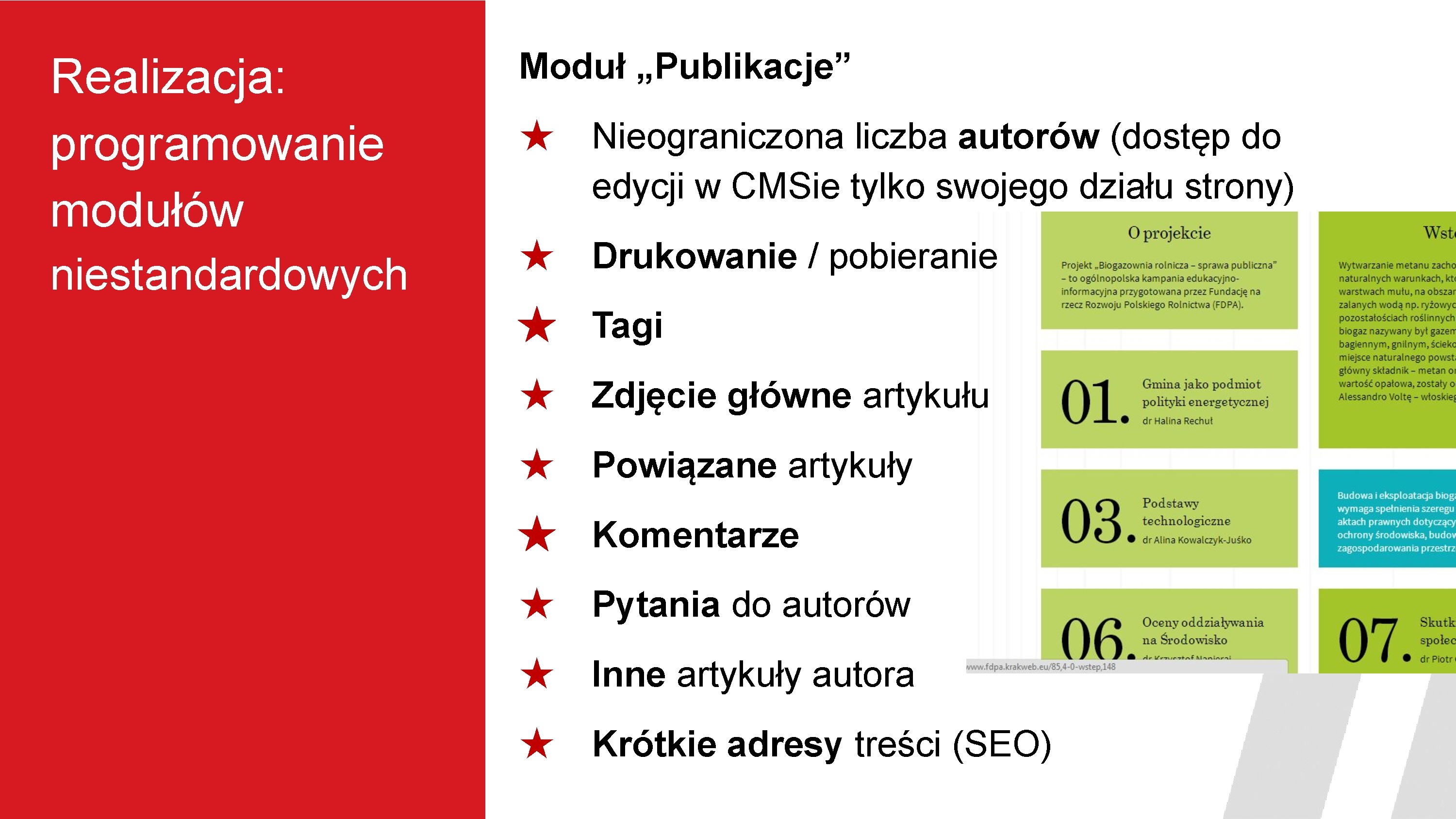
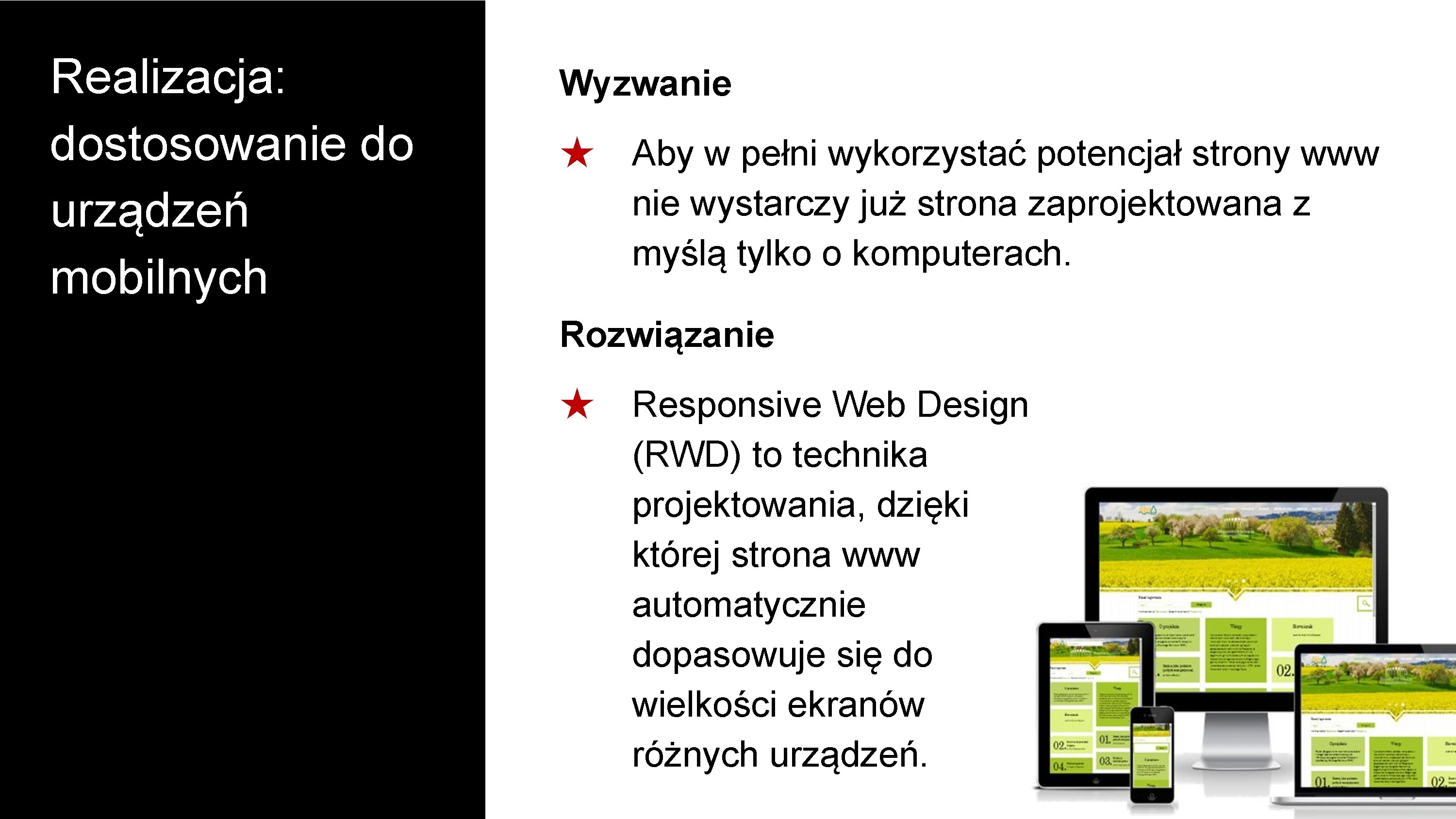
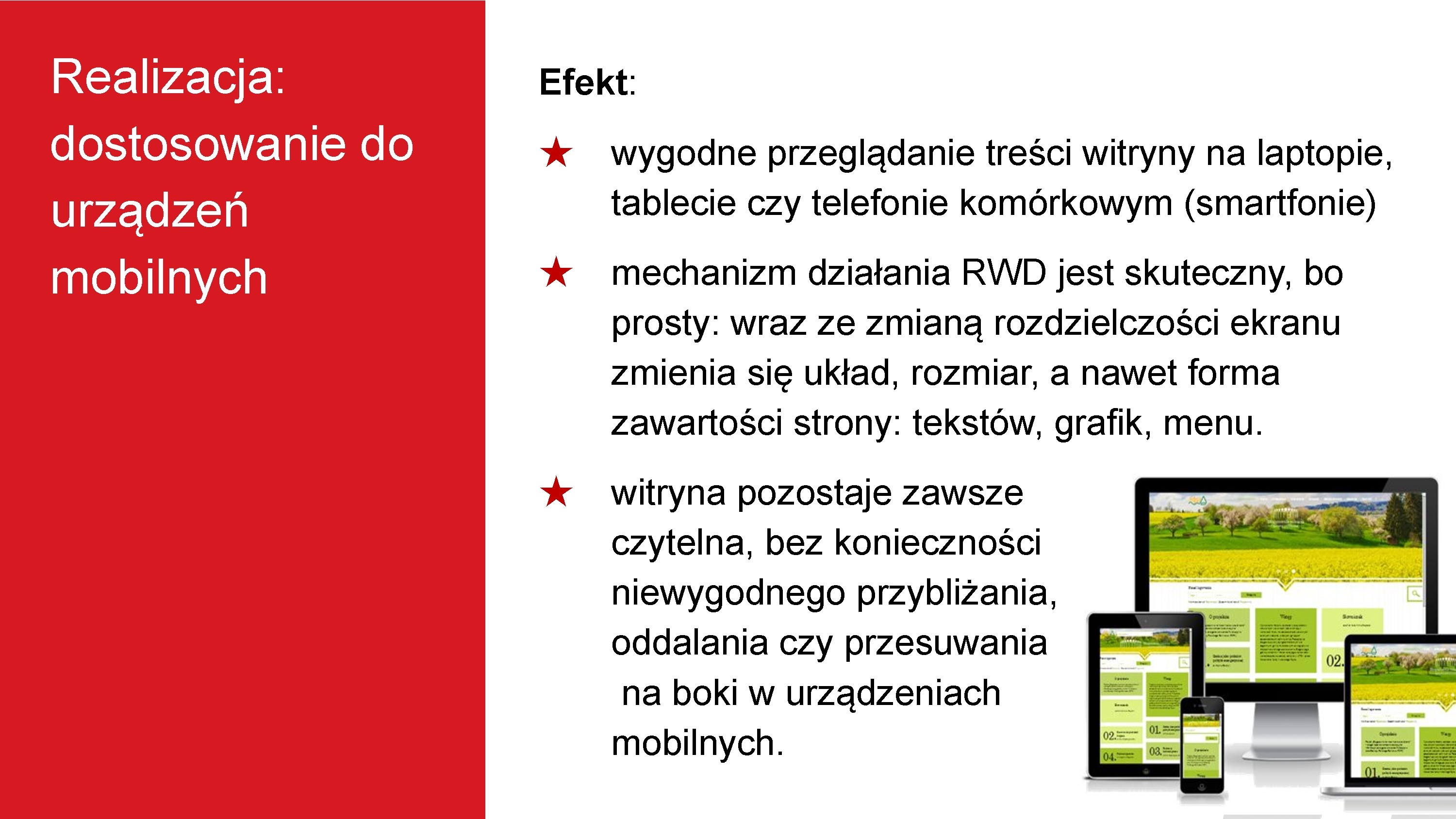
P R E Z E N T U J E Serwisy internetowe dla NGO dobre praktyki, case study na przykładzie projektu “Biogazownia rolnicza - sprawa publiczna” Zapytanie i oferta. Przed podjęciem decyzji o współpracy ★ Zapytanie klienta z opisem projektu: ○ Sprecyzowany cel : stworzenie serwisu internetowego, który będzie przejrzysty i łatwy w obsłudze dla samorządowców chcących zdobyć wiedzę na temat biogazowni. ★ Pierwszy krok: zaproponowanie szeregu możliwych rozwiązań do osiągnięcia celu ★ Wprowadzenie zasady Pareto : ○ 20% czasu poświęconego na analizę oczekiwań i przygotowanie oferty zostało poświęcone na naszkicowanie na kartce papieru makiety kluczowej strony całego serwisu. ○ Rezultat zastosowania zasady Pareto [ slajd 7 ] Analiza Przed podjęciem decyzji o współpracy ★ Dobór potrzebnych modułów ★ Wysłanie kompleksowej oferty do klienta ★ Akceptacja wstępnego projektu przez klienta ★ Spotkanie organizacyjne ○ doprecyzowanie oczekiwań klienta ○ zasady promocji ○ kwestie finansowe ○ terminy ○ zasady wsparcia technicznego ★ Akceptacja udoskonalonej oferty przez klienta ★ Negocjacja oraz podpisanie umowy ★ Rozpoczęcie prac nad serwisem Realizacja projektu Makietowanie pojedynczego artykułu (najważniejszego widoku serwisu) Finalny projekt graficzny widoku artykułu Szkic - makieta (klient) na kartce artykułu Makieta klikalna (Krakweb.pl) - UxPin Realizacja: wstępne projekty graficzne Realizacja: wdrożenie finalnego projektu ★ Przedstawienie 2 indywidualnych, wstępnych projektów graficznych ○ wdrożenie uwag do wybranego (2 tury) ○ rozpoczęcie kodowania finalnego projektu ★ Stworzenie logo projektu ★ Prace programistyczne nad przygotowaniem specjalistycznych funkcji ○ m.in. moduł publikacje - wielofunkcyjny moduł, przyjazny dla redaktorów ★ Wprowadzenie treści publikacji ○ zwiększenie atrakcyjności poprzez dobór zdjęć oraz wysokiej jakości grafiki Realizacja: instalacja CMS - systemu zarządzania stroną ICEberg CMS ★ Nowoczesny i przejrzysty interfejs – zarządzanie stroną jest teraz jeszcze prostsze! ★ Panel RWD - przystosowany do korzystania na urządzeniach mobilnych. ★ Szybki dostęp - zagregowane funkcje ułatwiają edycję modułów w jednym miejscu. ★ Strona startowa z widgetami dla pełnej kontroli. ★ Analityka - kluczowe statystyki strony. Realizacja: instalacja modułów podstawowych systemu CMS Realizacja: programowanie modułów niestandardowych UX - user experience ★ Rozwijane menu boczne ze strukturą rozdziałów ★ Ścieżka dostępu (okruszki) ★ FAQ ★ Wyszukiwarka ★ Chmurki z podpowiedziami ★ Mapa strony ★ Rejestracja i logowanie ★ Dodanie do ulubionych ★ Ostatnio przeglądane artykuły Realizacja: programowanie modułów niestandardowych Moduł „Publikacje” ★ Nieograniczona liczba autorów (dostęp do edycji w CMSie tylko swojego działu strony) ★ Drukowanie / pobieranie ★ Tagi ★ Zdjęcie główne artykułu ★ Powiązane artykuły ★ Komentarze ★ Pytania do autorów ★ Inne artykuły autora ★ Krótkie adresy treści (SEO) Realizacja: dostosowanie do urządzeń mobilnych Wyzwanie ★ Aby w pełni wykorzystać potencjał strony www nie wystarczy już strona zaprojektowana z myślą tylko o komputerach. Rozwiązanie ★ Responsive Web Design (RWD) to technika projektowania, dzięki której strona www automatycznie dopasowuje się do wielkości ekranów różnych urządzeń. Realizacja: dostosowanie do urządzeń mobilnych Efekt : ★ wygodne przeglądanie treści witryny na laptopie, tablecie czy telefonie komórkowym (smartfonie) ★ mechanizm działania RWD jest skuteczny, bo prosty: wraz ze zmianą rozdzielczości ekranu zmienia się układ, rozmiar, a nawet forma zawartości strony: tekstów, grafik, menu. ★ witryna pozostaje zawsze czytelna, bez konieczności niewygodnego przybliżania, oddalania czy przesuwania na boki w urządzeniach mobilnych. KILKA SŁÓW O NAS... 10 lat doświadczenia ★ Strony www ★ ICEberg CMS ★ Software development Autorski CMS (ICEberg) ★ Edycja wszystkich treści ★ Pełna optymalizacja SEO ★ Moduły marketingowe Oferta Krakweb ★ Inbound Marketing ★ Content Marketing ★ Social Media ★ Marketing Automation ★ ePR ★ SEO (pozycjonowanie) ★ Monitoring marki ★ Email Marketing ★ UX ★ Optymalizacja ★ Analityka ★ AdWords ★ Projekty graficzne ★ Kreacja logo i identyfikacji wizualnej ★ Materiały promocyjne ★ Kompleksowa obsługa ★ Rozliczenie za efekty PRACUJEMY M.IN. DLA: ZAPRASZAMY DO ROZMOWY Maciej Chmielowski ✉ kontakt@krakweb.pl ☎ (+48) 530-555-521 ☏ (12) 429-30-13 Agencja Interaktywna Krakweb.pl www.krakweb.pl ul. Rzemieślnicza 20/124B 30-363 Kraków Stwórzmy razem nową stronę