Social media feed - brand journal, mikroblog
- Funkcjonalność: Social Media Feed czyli strumień treści z mediów społecznościowych to moduł, który automatycznie zaczytuje treści marki z różnych źródeł i prezentuje je jako podstrona, osobny serwis lub widget będący elementem dowolnej podstrony serwisu
- Cel: Zaprezentowanie w jednym miejscu aktywności z wielu kanałów należących do marki.
- Zastosowania: Jednym z zastosowań modułu jest Brand Journal, czyli podstrona serwisu firmowego. Może to też być osobny mikroserwis internetowy.
- Wygląd podstrony: Moduł można elastycznie ostylować - czyli przygotować dowolny układ z użyciem elementów takich jak: zdjęcia, teksty, linki będące elementami poszczególnych treści. Indywidualny wygląd to więcej niż szablon. Strona ta będzie spójna z wizerunkiem marki - indywidualnie zaprojektowana i wdrożona.
- Przykład użycia modułu: https://krakweb.com/social-media-stream

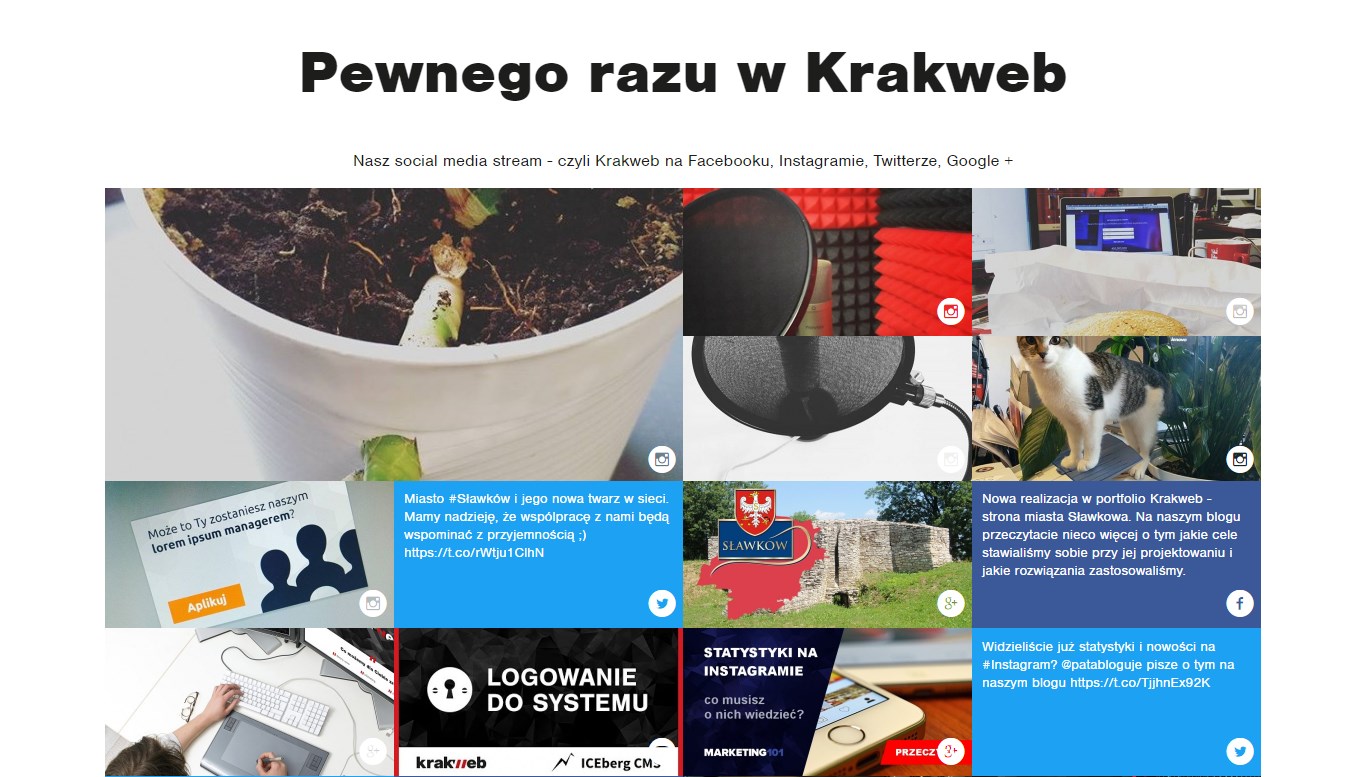
Podstrona z modułem Social Media Feed na krakweb.pl
Dalszą część artykułu przeczytasz poniżej - pod formularzem.
Downloader - pliki do pobrania w lead generation
- Funkcjonalność: Downloader czyli moduł materiałów do pobrania służy do tworzenia w serwisie podstron i widgetów z plikami do pobrania oraz strony z listą materiałów.
- Cel: Lead generation czyli generowania leadów marketingowych i sprzedażowych tj. zbierania danych osób potencjalnie zainteresowanych naszym produktem lub usługą.
- Zastosowania: Dział z materiałami do pobrania, pliki do pobrania wklejane do artykułów.
- Wygląd: w wyglądzie podstrony jak i widgetu możemy użyć takich elementów jak okładka (wizualizacja) pliku, nazwa, opis oraz skonfigurowanych w panelu pól np. imię, nazwisko, firma, mail, telefon itp.
- Przykład użycia modułu: https://krakweb.com/wdrozenie-strony-www-dla-firmy-consultingowej

Podstrona stworzona przy pomocy modułu Downloader
Artykuły - zaawansowany content marketing
- Funkcjonalność: Artykuły możesz konstruować ze zdjęcia głównego, wstępu, tekstu. Artykuł ma przypisanego autora, można dodać do niego tagi, stworzyć łatwo spis treści, połączyć go z galerią lub plikiem do pobrania, włączyć komentowanie. Ciekawą opcją jest możliwość zablokowania dostępu do artykułu - ograniczenia go tylko do subskrybentów newslettera.
- Cel: Artykuły to rozbudowany moduł treściowy, pozwalający na prowadzenie kampanii content marketingowych.
- Zastosowania: blog, serwis treściowy, aktualności, artykuły o produkcie, portfolio, case study i wiele więcej.
- Wygląd: Wygląd podstrony artykułu można przygotować zgodnie z niemal dowolnym projektem graficznym. Nie ma ograniczeń jeżeli chodzi o układ strony. Może on wyglądać jak serwis treściowy - portal czy blog. W ramach projektu graficznego projektujemy również widok artkułu. Zdjęcie może być tłem wstępu (jak na marketing101.pl), może też być umiejscowione pomiędzy tytułem a wstępem, może być duże, w tle całej strony, albo może się przesuwać wraz z ruchem myszki. Wygląd artykułu jest zawsze dostosowany do wyglądu całego serwisu.
- Przykład użycia modułu: https://krakweb.com/konkurs-wideo-dla-marki-wawel

Artykuł z podstawowymi elementami: tytułem, wstępem, fotografią i dodatkowo spisem treści

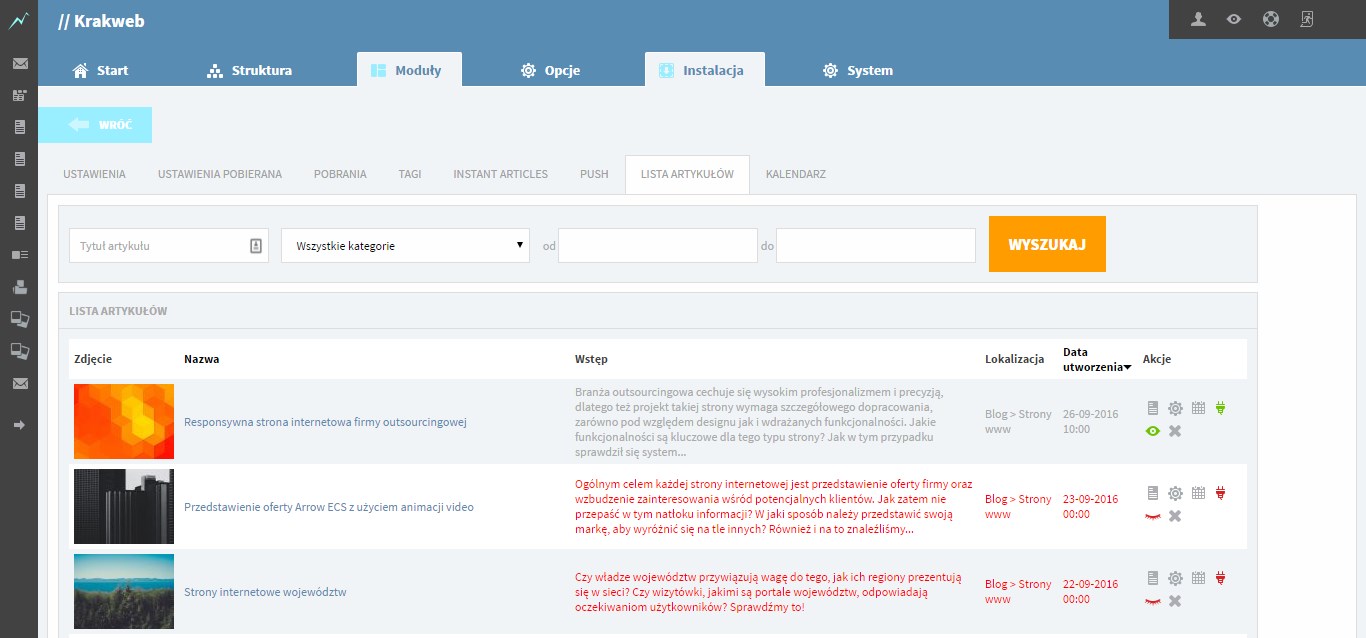
Widok listy artykułów w panelu administracyjnym ICEberg CMS

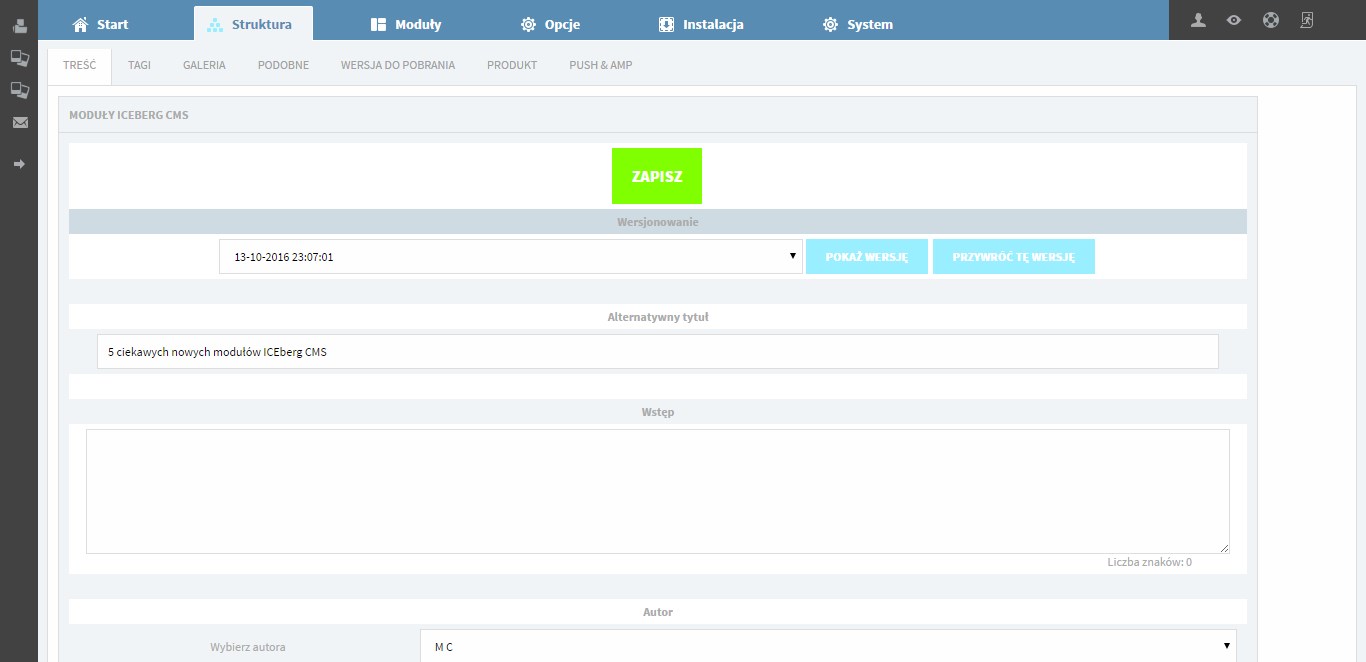
Podgląd edycji artykułu w panelu systemu ICEberg CMS
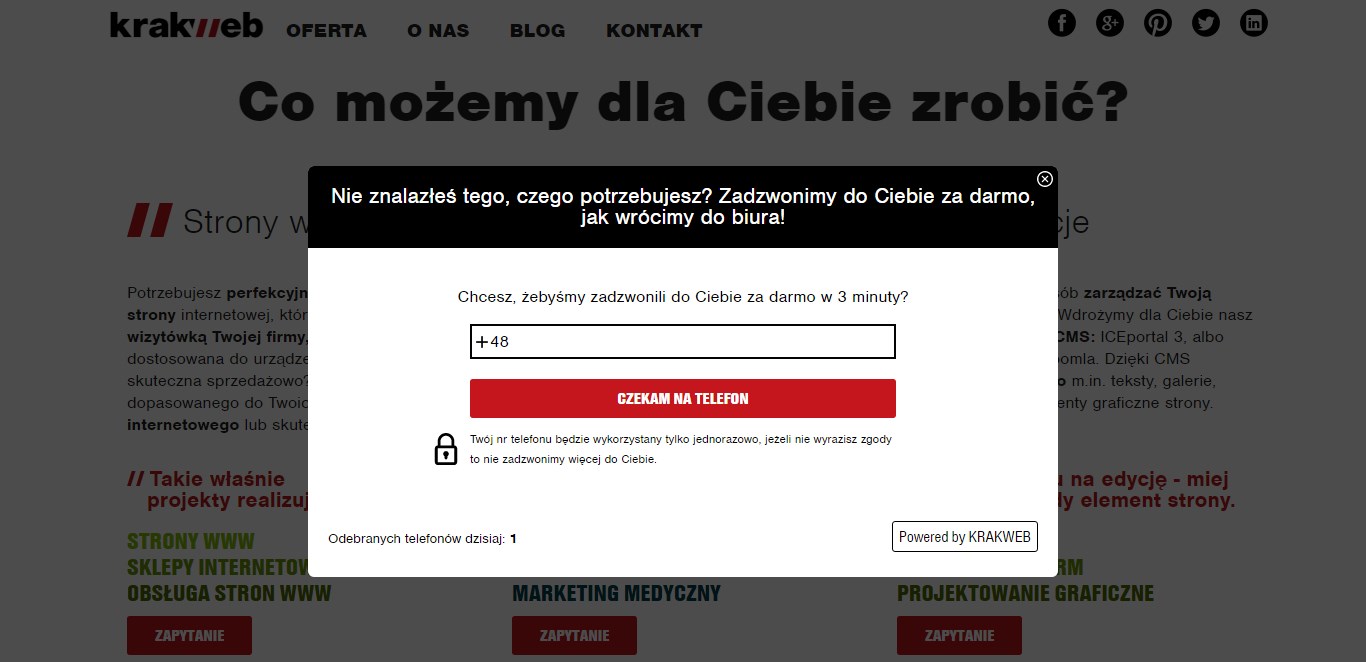
sms2lead - zbieranie leadów ze strony
- Funkcjonalność: moduł pozwala na pozyskanie od odwiedzającego numeru telefonu, który następnie przesyłany jest SMSem do właściciela strony, co umożliwia nam szybkie oddzwonienie do klienta zainteresowanego usługą. Licznik w okienku może odliczać czas, wydawać dźwięki, animować się.
- Cel: lead generation, obsługa i wsparcie klientów.
- Zastosowanie: Rozszerzenie możliwości pozyskiwania leadów w istniejącym serwisie.
- Wygląd: moduł prezentowany jest jako popup czyli wyskakujące okienko. Okno to można zaprogramować - czyli określić warunki, sytuacje, w których się pokazuje: określone godziny, dni tygodnia, akcję, która wywołuje popup (np. wyjechanie poza stronę). Można go jednak też wywoływać poprzez kliknięcie w ikonę, czy przycisk.
- Przykład zastosowania: www.krakweb.pl (popup lub ikona telefonu), www.payroll360.pl

Zrzut ekranu z popupu lead generation na stronie Krakweb.pl
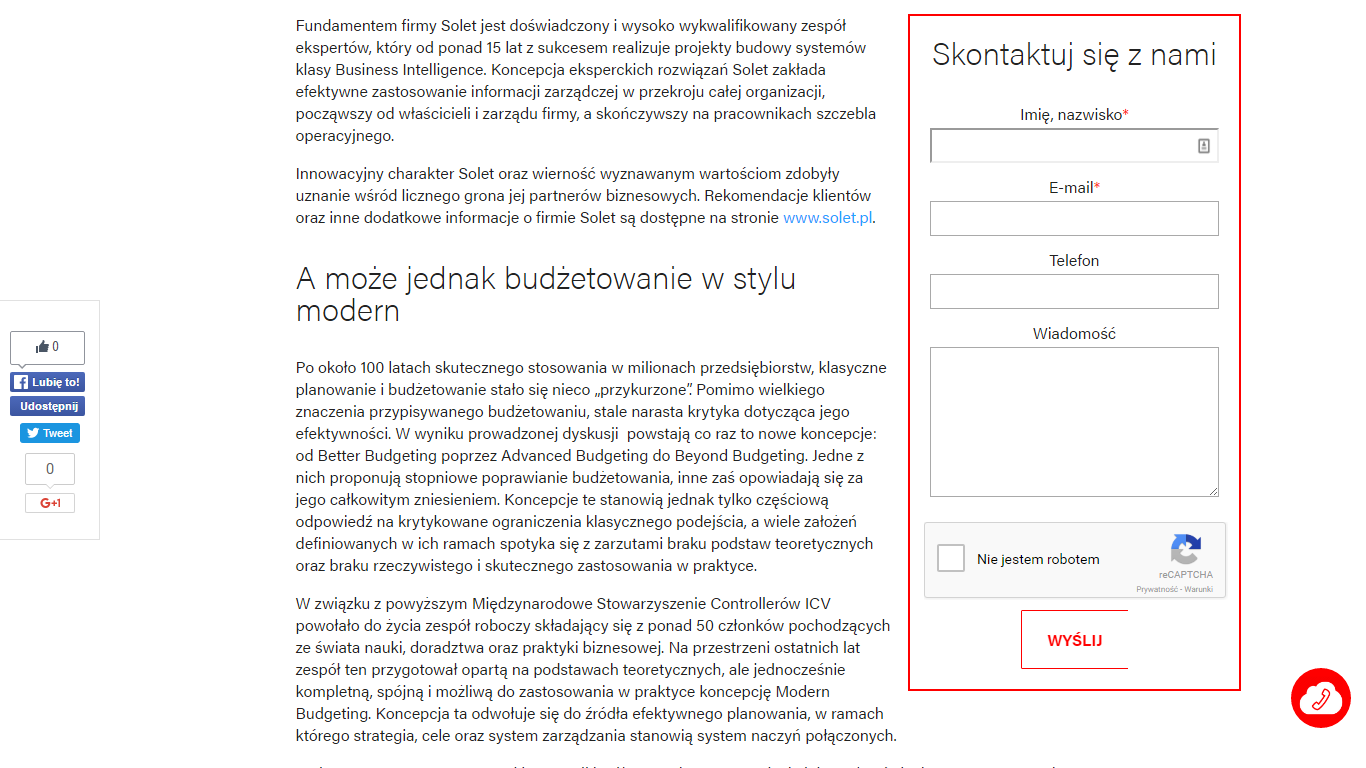
Formularze - podstrony i widgety
- Funkcjonalność: konfigurator formularza, który pozwala na stworzenie podstrony lub widgeta możliwego do umieszczenia w dowolnym miejscu na stronie. W systemie ICEberg CMS dostępne są dwa rodzaje formularzy: formularze - zawartości oraz formularze - widgety. Obie formy umożliają dokładne skonfigurowanie formularza. Różnica polega na prezentacji tego formularza. Formularz - zawartość to moduł, który pozwala na stworzenie podstrony serwisu zawierającej formularz. Pozwala to tworzyć formularze składające się z wielu pól o różnorodnych typach. Formularz - widget służy głównie do tworzenia małych formularzy, składających się zwykle z 2-4 pól, możliwych do umieszczenia w dowolnym miejscu na stronie (np. w treści artykułu).
- Cel: zbieranie leadów sprzedażowych lub marketingowych (zapytań o usługę lub produkt)
- Zastosowania: Formularze briefu, zapytania ofertowego, kontaktowe.
- Wygląd podstrony: podstronę można ostylować podobnie jak całość serwisu.
- Przykład zastosowania: https://krakweb.com/brief-serwis-internetowy, payroll360.pl

Fragment artykułu w serwisie Arrow Oracle Cloud z widgetem formularza
Napisz do nas!
Potrzebujesz indywidualnie zaprojektowanej strony internetowej - szybkiej, nowoczesnej i responsywnej, której panel administracyjny daje Ci wpływ na każdy niemal element strony? Napisz do nas :) Na przykład przez ten formularz po prawej :)