1. Instalacja modułu Grafiki linkowane ICEberg CMS
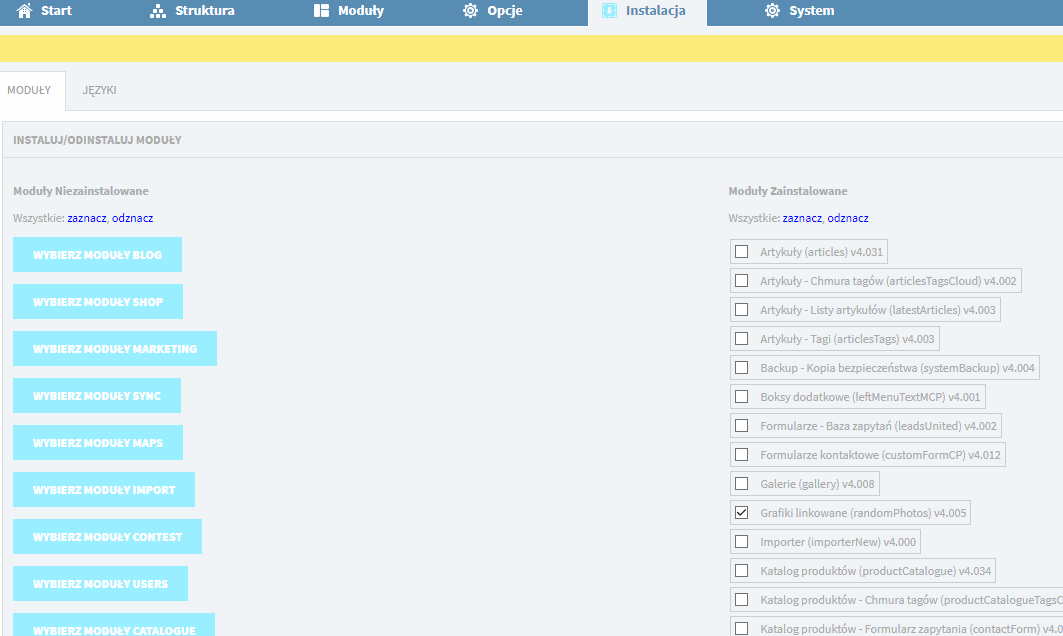
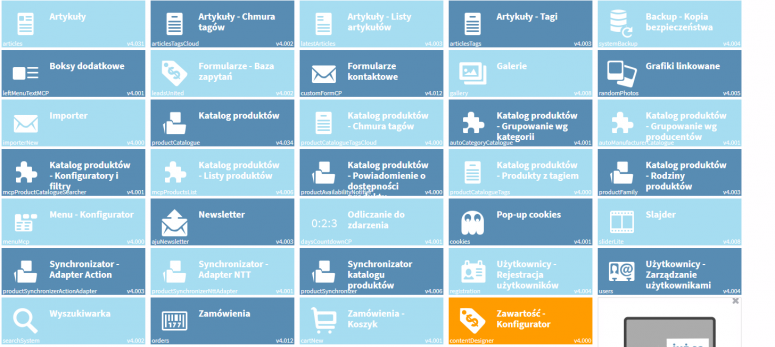
Przejdź do zakładki "Instalacja" i z listy po lewej stronie wybierz moduł "Grafiki linkowane (randomPhotos)".

Potwierdź instalację klikająć "Zatwierdź"

Dalszą część artykułu przeczytasz poniżej - pod formularzem.
2. Konfiguracja modułu
Aby przejść do konfiguracji do przed chwilą zainstalowanego modułu przejdź do zakładki moduły.

Z listy modułów wybierz ten, który Cię interesuje. W tym przypadku będą to Grafiki linkowane.

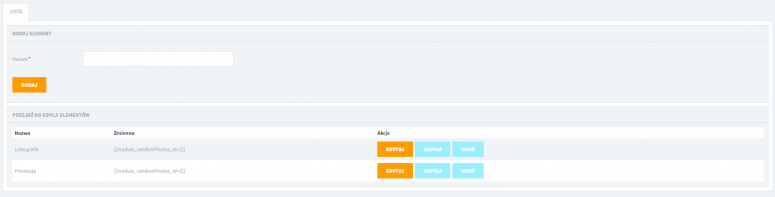
Po przejściu do modułu wyświetli się takie okno.

Aby dodać nowy element uzupełnij pole z nazwą, a następnie kliknij przycisk DODAJ.

Element poprawnie się utworzył. Możesz wykonać na nim parę akcji między innymi:
- Edytować,
- Kopiować
- Usunąć.
Kliknij w przycisk Edytuj.

Wgrywanie pojedynczego zdjęcia
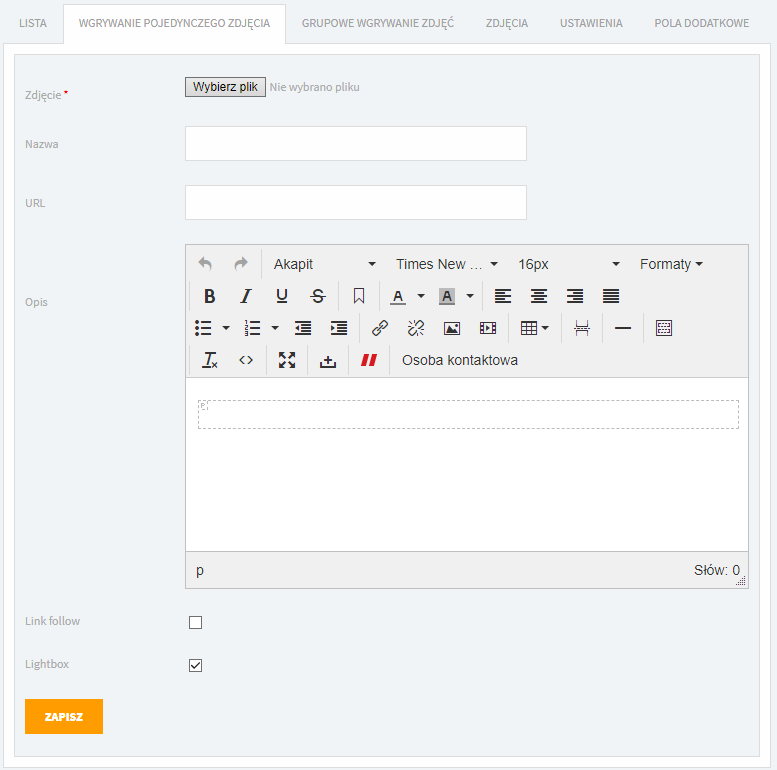
Przejdź do pierwszej zakładki “Wgrywanie pojedynczego zdjęcia”. Dostępnych jest tutaj parę opcji do uzupełnienia lub wybrania.

- Wgranie zdjęcia jakie chcesz umieścić na stronie. Wybierz zdjęcie z komputera i wgraj je do CMS’a.
- “Nazwa” tutaj wpisz nazwę, która będzie wyświetlana na obrazku po najechaniu na niego.
- “URL” dzięki tej opcji możesz przypisać link do grafiki. Po kliknięciu na nią przekieruje do wybranej podstrony wedle ustawionego URL.
- “Opis” tutaj możesz wpisać czego dotyczy grafika. Dla przykładu można stosować grafiki linkowane, jako odnośniki do danych kategorii na stronie.
- “Link follow” przekierowywuje do obrazka.
Grupowe wgrywanie zdjęć
W zakładce "Grupowe wgrywanie zdjęć" masz możliwość wgrania wielu zdjęć na raz. Możesz to wykorzystać do umieszczenia w galerii kilkunastu czy kilkudziesięciu nawet zdjęć za jednym razem. Ogranicza Cię tylko szybkość łącza :)

Zakładka Zdjęcia
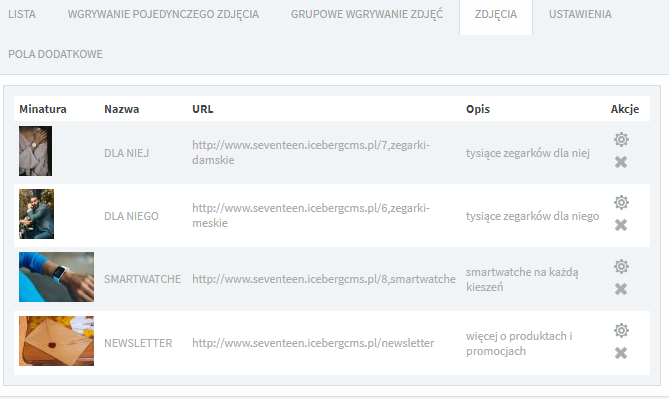
W tym miejscu masz podgląd do zdjęć, które wgrałeś oraz ich atrybutów. Możesz z tej pozycji przejść do ich edycji przy pomocy kółka zębatego (widok jest identyczny jak podczas wgrywania pojedynczego zdjęcia tylko ma uzupełnione atrybuty) lub je usunąć przy pomocy “X”. Dodatkowo możesz zmienić kolejność zdjęć przenosząc odpowiednio do góry albo do dołu.

Ustawienia galerii - zakładka Ustawienia

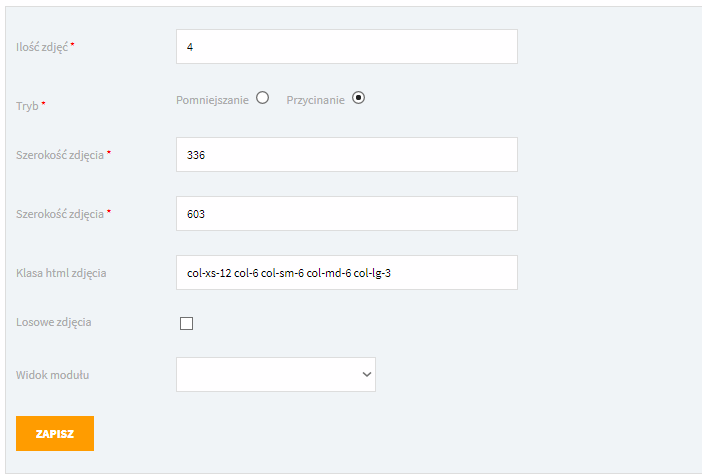
- “Ilość zdjęć” wpisz ilość zdjęć jaką chcesz, aby wyświetlała się na stronie.
- “Tryb” możesz wybrać pomiędzy “pomniejszanie” a “przycinanie”. Analogicznie do nazw będzie albo przycinał zdjęcia albo je zmniejszał względem rozdzielczości monitora.
- “Szerokość zdjęcia” ustawiasz tutaj największą szerokość zdjęcia na odpowiednim widoku tak, aby potem odpowiednio się skalowało.
- “Wysokość zdjęcia” analogicznie jak w poprzednim punkcie tylko do wysokości.
- “Klasa html zdjęcia” tutaj możesz ustawić różne klasy, przykładowo Bootstrapowe col tak, aby zdjęcia ustawiały się odpowiednio do rozdzielczości jaka aktualnie jest na urządzeniu
- “Losowe zdjęcia” jeśli zaznaczysz ten checkbox po każdym odświeżeniu strony grafiki będa się pokazywać w losowej kolejności.
- “Widok modułu” - to opcja wykorzystywana gdy chcemy w serwisie osiągnąć wiele różnych wyglądów tego samego modułu (w tym wypadku wiele galerii) - inaczej ostylowanych.
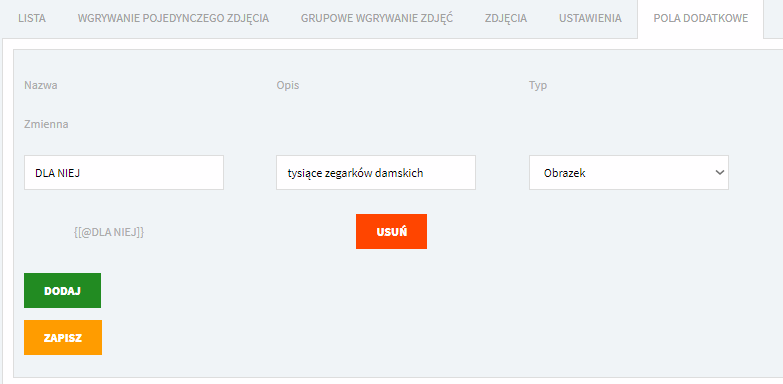
Zakładka Pole dodatkowe
W tym miejscu możesz dodać zmienne, które potem możesz użyć w default.tmp. Wpisz nazwę zmiennej, opis oraz wybierz typ (do wyboru jest tekst oraz obrazek)

3. Jak dodać gotowy element na stronę?
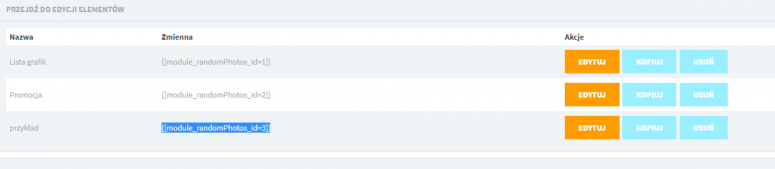
Aby dodać już skonfigurowany element z grafikami linkowanymi przejdź do zakładki “Lista”. Kopiuj zmienną, która utworzyła się do danego elementu.

Przejdź do modułów, a następnie wejdź modułu o nazwie “Zawartość - Konfigurator”.

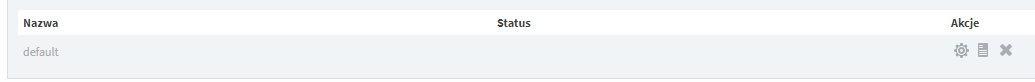
Wybierz szablon i przejdź do edycji

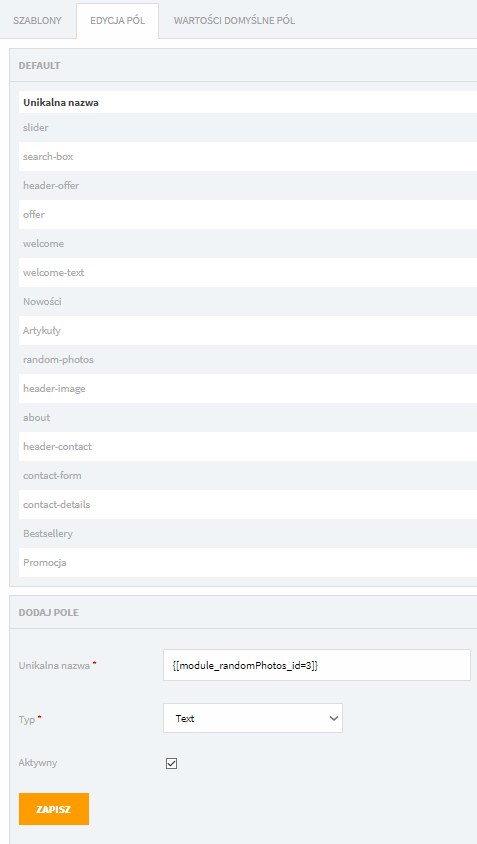
Wejdź do zakładki Edycja Pól. Na samym dole ustaw unikalną nazwę, wybierz typ, text oraz ustawić jako aktywny. Na sam koniec kliknij Zapisz.

Przejdź do zakładki “Wartości domyślne pól”
![]()
Odszukaj pole i uzupełnij je wcześniej skopiowaną zmienną. Na koniec kliknij Zapisz.

Przejdź do odpowiedniej lokalizacji (tak jak na zrzucie poniżej, jedyne co będzie się różniło to nazwa szablonu)i i otwórz plik default.tmp.

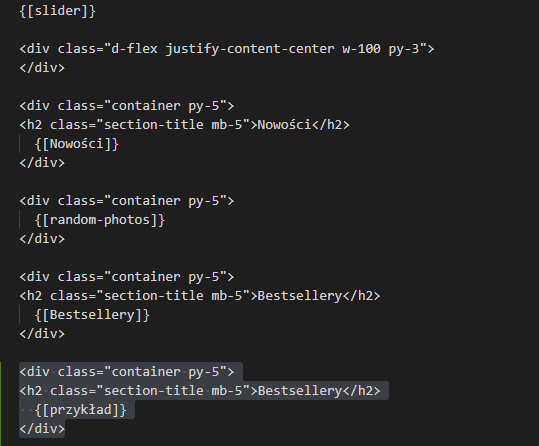
W pliku dodaj nowy kontener, a w niego wpisz zmienną wcześniej utworzonego pola.

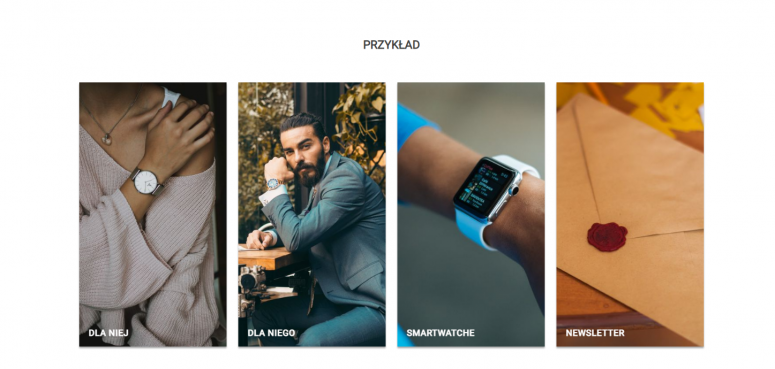
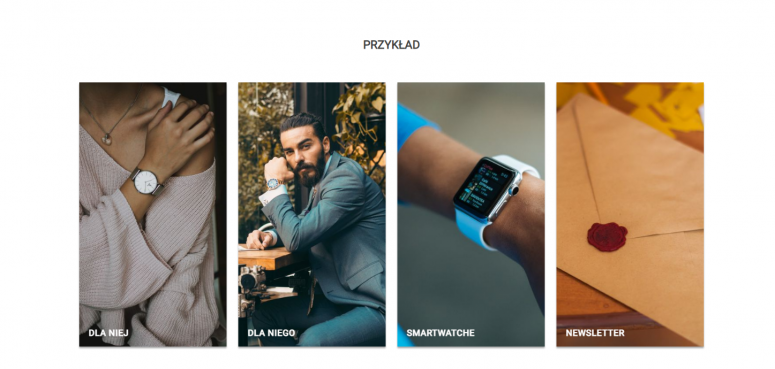
Zobacz jak element z grafikami linkowanymi wygląda na stronie.

4. Wykorzystanie grafik linkowanych
Grafiki linkowane możesz użyć na wiele sposobów - wszystko zależy od kreatywności.Grafiki mogą służyć jako odnośniki do wybranych przez nas kategorii

Lub tak jak poniżej jako baner reklamowy dla np. wyprzedaży czy reklamy produktu.



