Treść
Instalacja modułu galerii i listy galerii
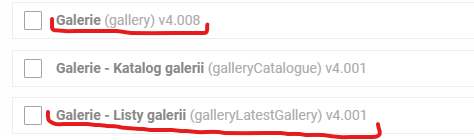
- Zaczynając pracę nad galeriami, czy listami galerii, zainstaluj wpierw dwa moduły. W tym celu przejdź do Instalacji modułów i zaznacza „Galerie” i „Galerie — lista galerii”.

- Następnie u góry strony kliknij “Zatwierdź”

- Jednak jeszcze nie będziemy mogli korzystać z tych galerii, ponieważ nie mamy do nich uprawnień - nie są one przypisane do naszej grupy redaktorów. Aby dodać, nam możliwość pracy na galeriach, przechodzimy do Opcji i zakładki “Redaktorzy”


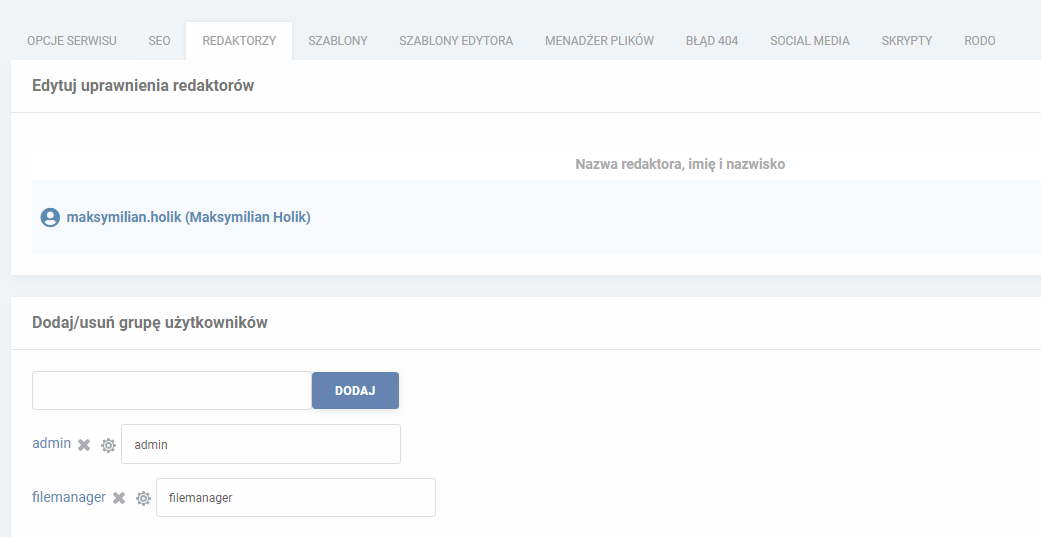
- Klikamy w grupę admin! Ważne, żeby kliknąć w sekcji „dodaj/usuń grupę użytkowników”, a nie obok swojego redaktora - bo inaczej usuniesz sobie prawa admina!

- Teraz kliknij checkboxy przy “Galerie” i “Galerie - Listy galerii”

- Teraz po tej wstępnej konfiguracji w Modułach widzimy te dwa moduły, na których będziemy pracować

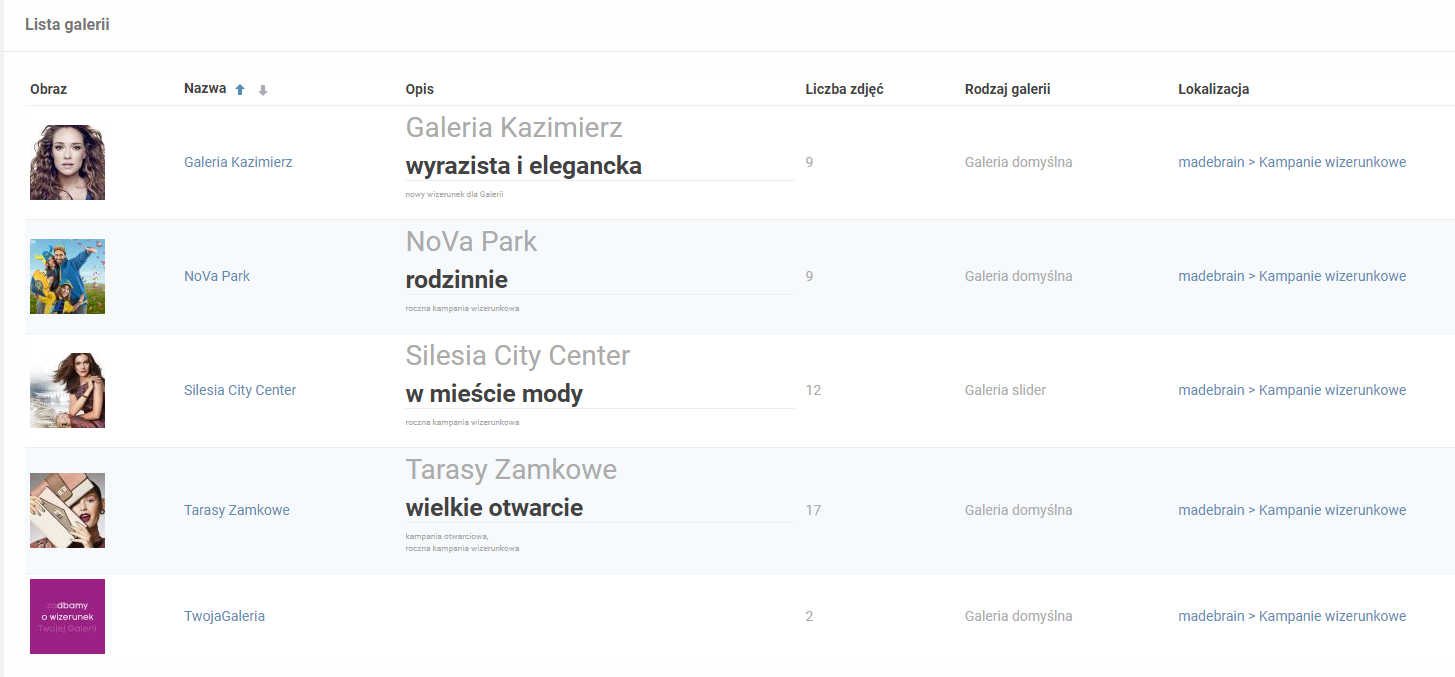
- W Module „Galerie” w przyszłości zobaczysz nasze galerie w następujący sposób:

- Wróć do Struktury, gdzie należy utworzyć nowy katalog, w którym będziemy mogli stworzyć galerie. Tak jak w przypadku tworzenia produktu czy zawartość i trójkolumnowa

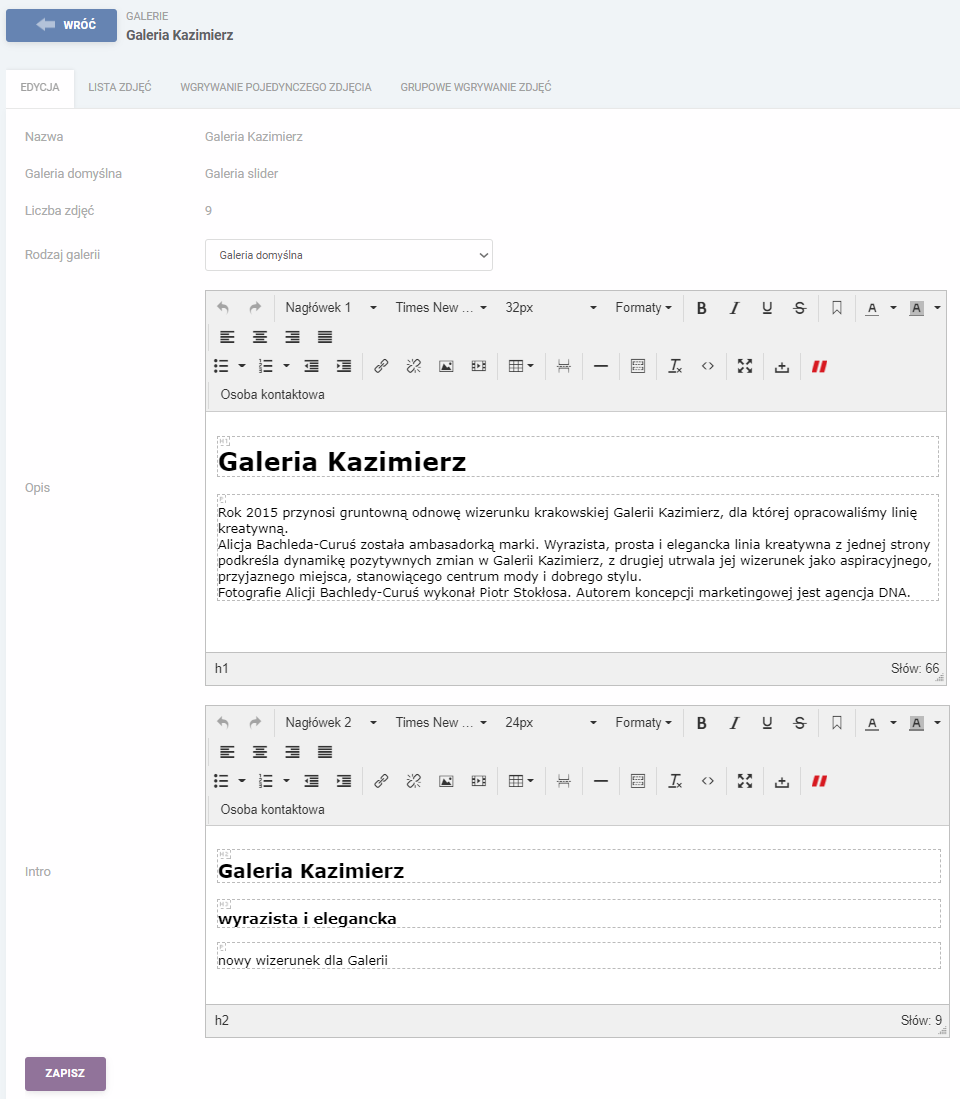
- Po dodaniu galerii możesz zacząć ją edytować. Zacznij od zakładki „Edycja”
Jak widzisz, tutaj już masz uzupełnione pola takie jak intro czy opis. Jaka jest różnica między tymi dwoma polami tekstowymi? Intro jest niejako tytułem, który będzie się wyświetlać na liście galerii i będzie zachęcać użytkownika do kliknięcia i zobaczenia więcej, natomiast opis przedstawia treść. Wracając do obu pól, to każde z nich może być bardzo dokładnie wy edytowane dzięki zaawansowanemu edytorowi, jaki oferuje ICEBERG.
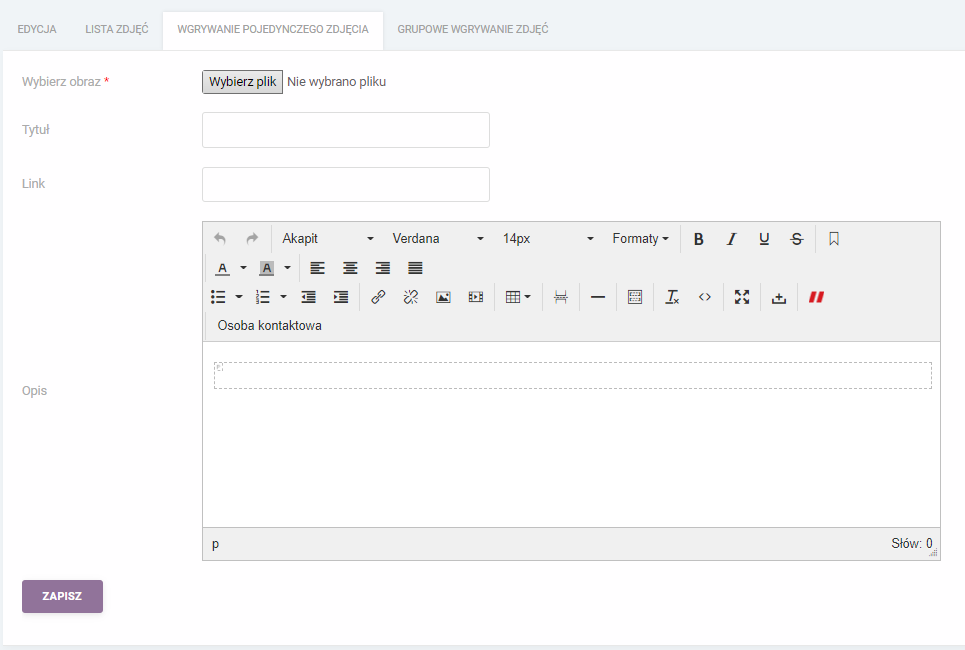
- Teraz dodaj zdjęcie do nowej galerii. Przejdź do zakładki „Wgrywanie pojedynczego zdjęcia”.

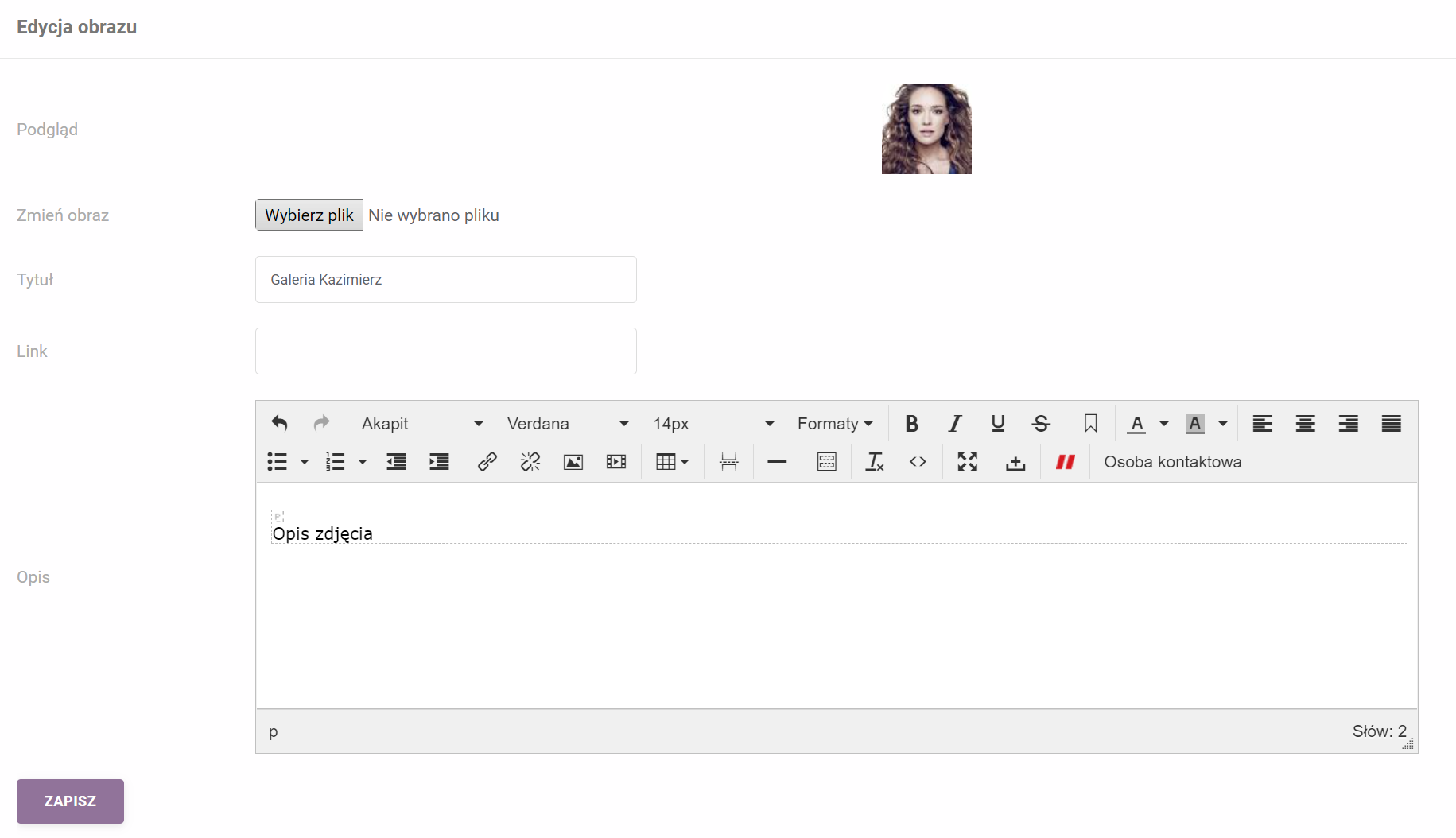
- Wybierz zdjęcie z Twojego komputera (następnie to zdjęcie znajdzie się w uploads’ach), potem uzupełnij tytuł, link (jeśli gdzieś zdjęcie ma prowadzić) oraz oczywiście opis. Po zakończeniu klikamy „Zapisz”.

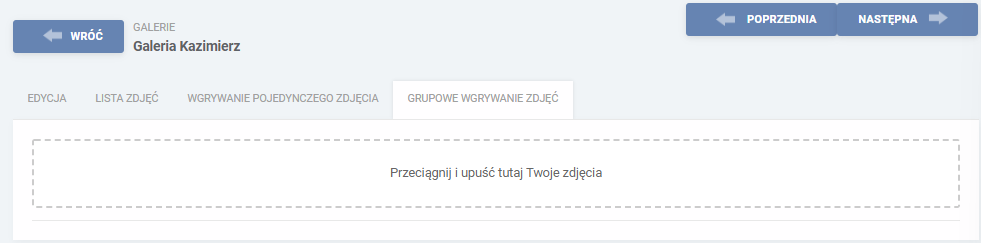
- Możesz też wgrywać zdjęcia grupowo, jeśli nie chcesz każdego zdjęcia tytułować czy wypełniać opisu.

- Gdy skończysz proces edycji galerii, kliknij, w górnym rogu, „Zakończ edycję”.

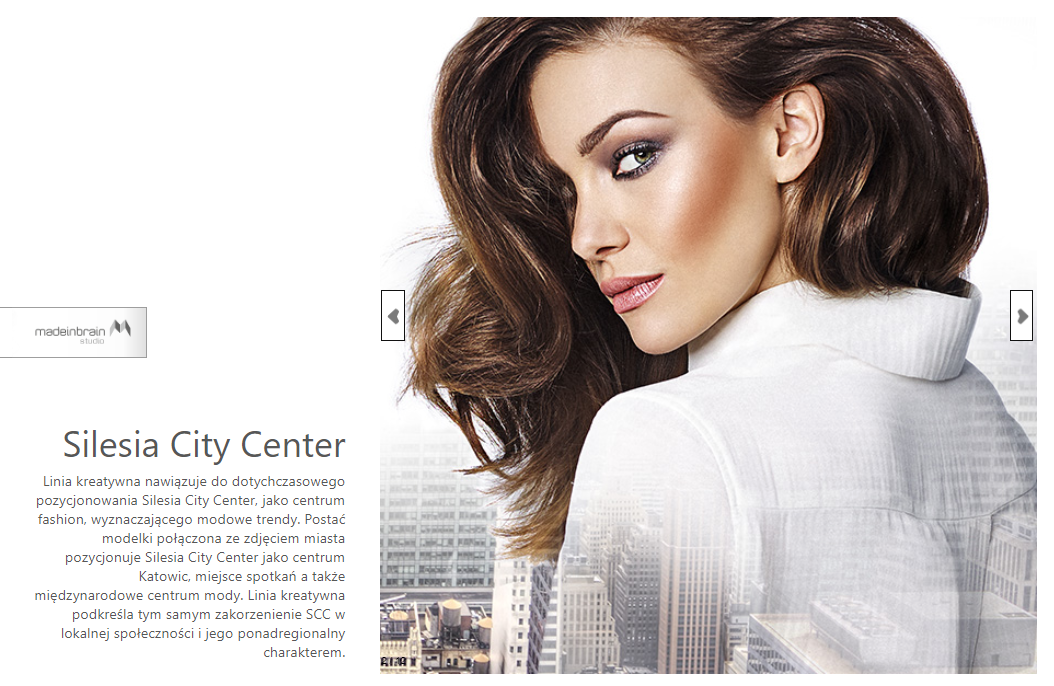
- Po dodaniu styli CSS nasza galeria może wyglądać w następujący sposób:

- Przejdź teraz do modułu „Listy galerii”, potrzebne jest nam wyświetlanie więcej niż jednej galerii. Na początku nie widzisz tylko okienko dodawania nowej listy galerii.

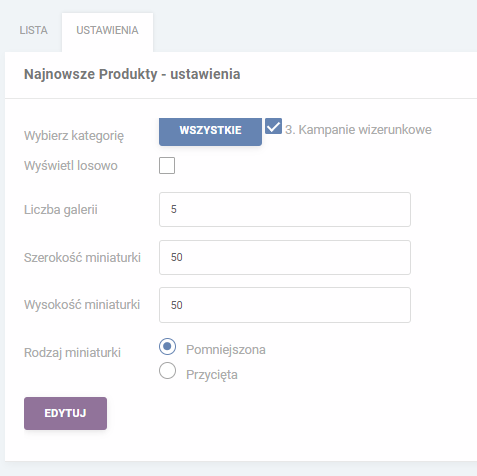
- Gdy dodasz naszą galerię, to zobaczysz takie podstawowe ustawienia:
Uzupełniamy według naszych potrzeb i klikamy “Edytuj”
- A oto efekty po dodaniu i ostylowaniu:

Dalszą część artykułu przeczytasz poniżej - pod formularzem.


