
Naszym zadaniem było stworzenie rozbudowanego serwisu z katalogiem produktów, który w przejrzysty sposób przedstawi wysoko wyspecjalizowane produkty oraz zachęci odwiedzającego do skorzystania z oferty klienta.
Ze względu na specyfikę branży, ale też na aktualne trendy oraz znane nam zasady związane z użytecznością serwisów www, preferencjami i zachowaniami klientów, zdecydowaliśmy się na stonowane, klasyczne barwy z zastosowaniem drobnych elementów w jaskrawych (firmowych) kolorach, które maja przyciągać uwagę odwiedzającego.
Serwis został wdrożony przy użyciu naszego autorskiego systemu zarządzania treścia ICEberg CMS, przez co wszystkie sekcje są łatwe w modyfikacji i aktualizowaniu przez administratorów serwisu.

E-commerce dla branży maszyn
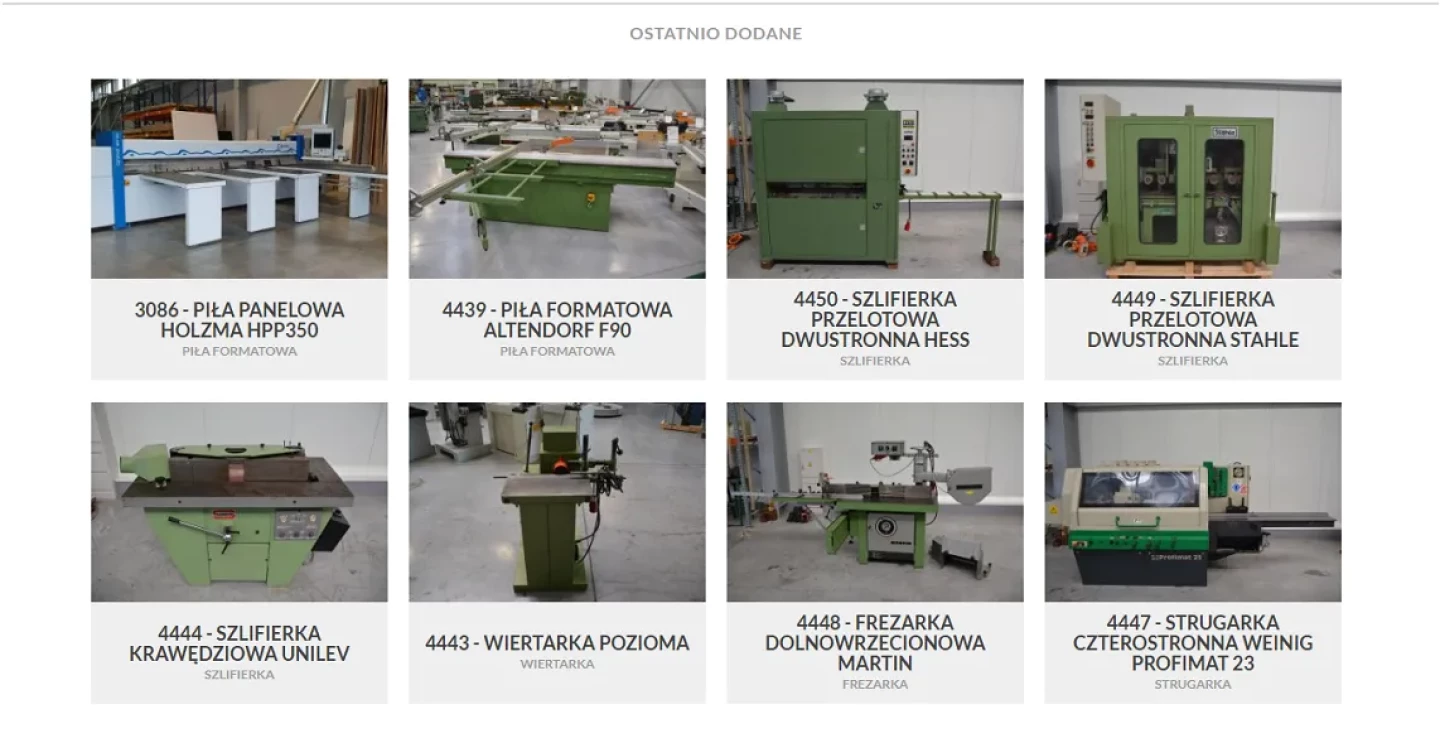
Maszynydodrewna.com to rozbudowana strona firmowa i katalog produktów, oraz usług w jednym. Strona połączona jest z blogiem oraz ma możliwość tworzenia stron typu landing page dzięki zastosowaniu ICEberg CMS. Produkty prezentowane są w serwisie na kilka sposobów. Strona główna zbudowana jest z kilku widgetów - okien prezentujących automatycznie, półautomatycznie listy produktów według wybranych przez administratora parametrów. Na przykład moduł “Ostatnio dodane”, widoczny na powyższym zrzucie ekranu to automatyczna lista maszyn dodanych w panelu administracyjnym. Wyświetla nazwy produktów, wybrane parametry, oraz zdjęcia.
Moduł może zostać dodany na stronę główną lub podstronę wiele razy w różnych kombinacjach i prezentować najnowsze produkty, produkty promowane, produkty z danej kategorii czy też danego producenta. Moduł o dowolnej pozycji jest prosty w obsłudze dla administatora.

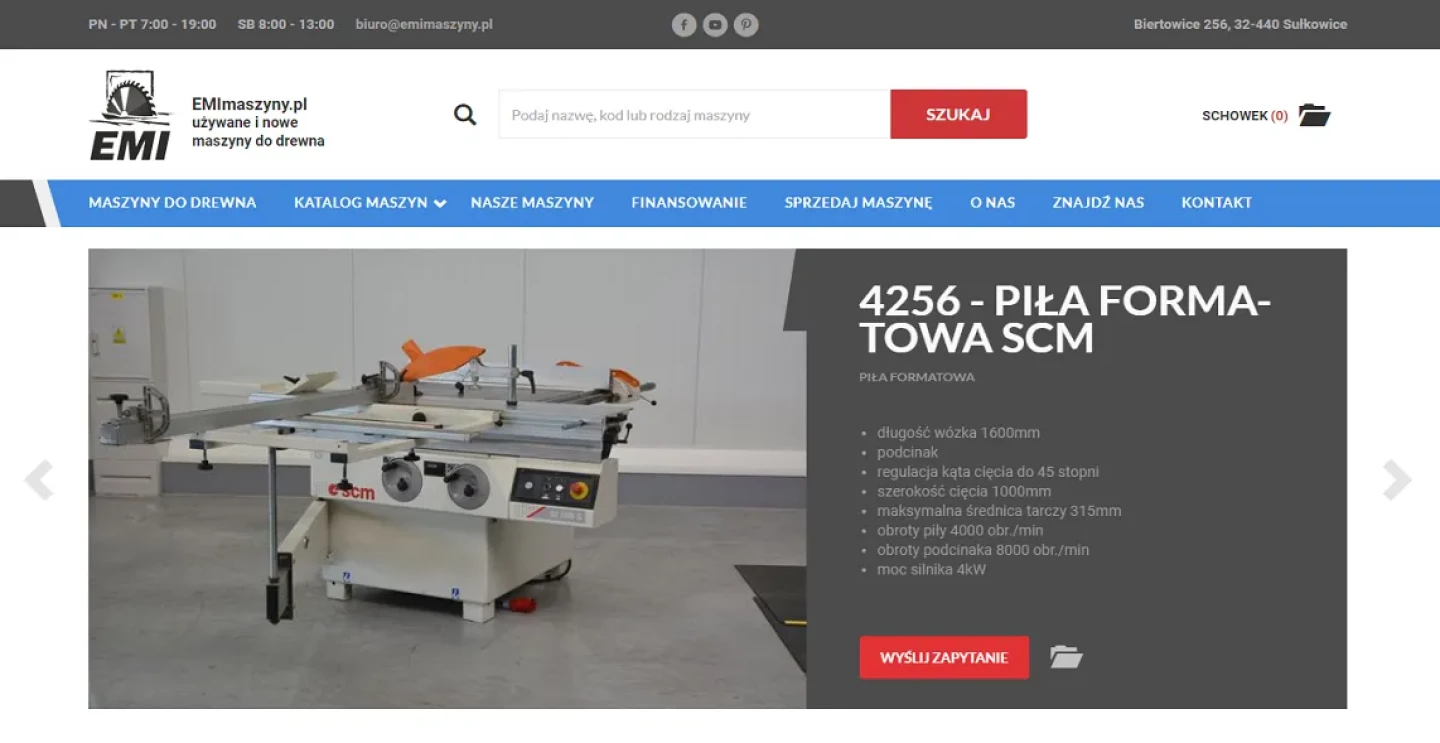
Slajder jako narzędzie promocji produktów w e-commerce
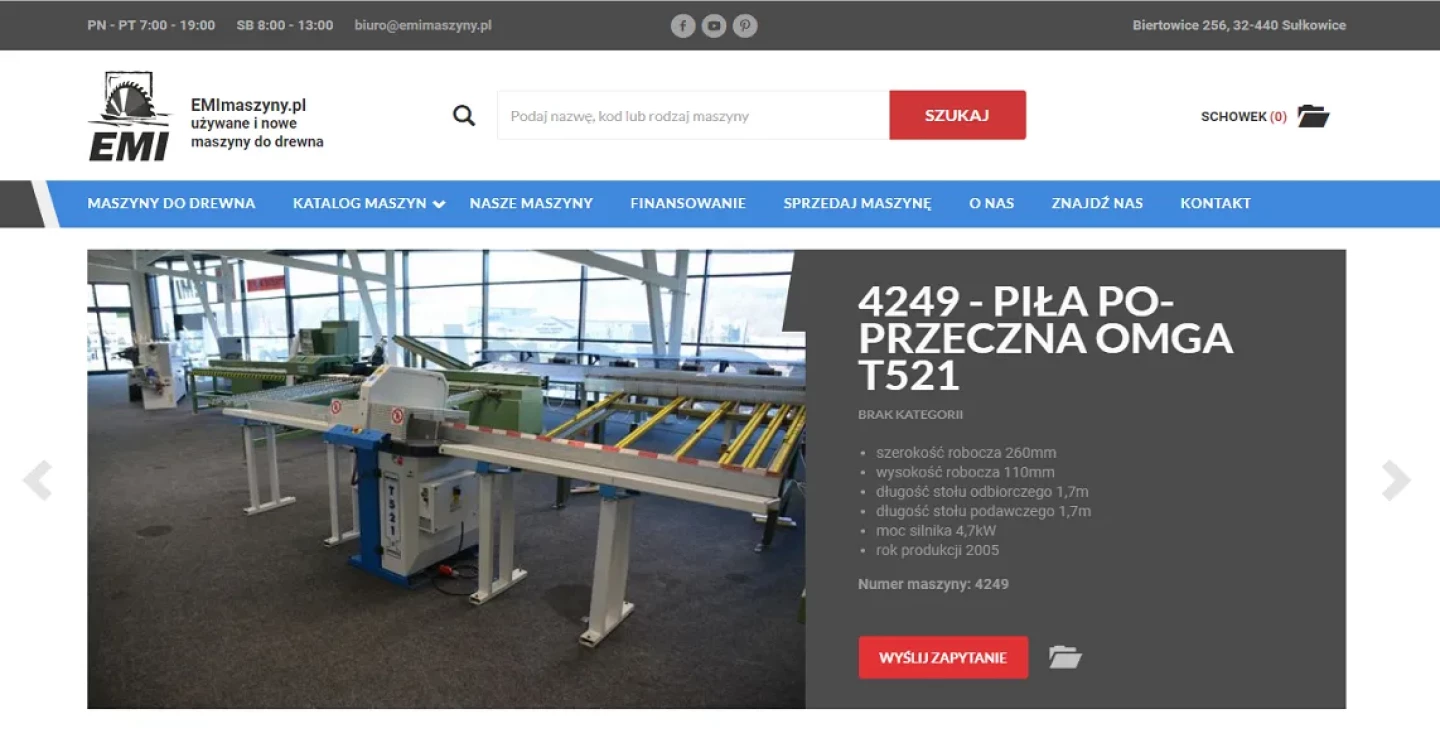
Ważnym elementem interfejsu strony są animacje, które zostały przez nas zastosowane między innymi w module widocznym na powyższym zdjęciu. Slajder umożliwia szybki przegląd produktów, bez konieczności wyszukiwania tych pojedynczych w katalogu.
Produkt możemy z poziomu slajdera dodać do schowka, umówić się na test maszyny, lub wysłać zapytanie, wszystko to przy pomocy przycisków umieszczonych na animacji - nie ma konieczności przeczesywania całego serwisu, nie potrzeba wchodzić do środka karty produktu.
Edycja slajdera - czyli włączanie produktów do slajdera jest bardzo prosta. Wybieramy na liście produktów w panelu administracyjnym te promowane. Reszta dzieje się automatycznie.
Alternatywą byłoby zastosowanie modułu slajdera, który pozwala na dowolne dodawanie slajdów ręcznie, z możliwością zdefiniowania wielu parametrów takich jak: prędkość i efekt przewijania, czas wyświetlania slajdu, automatyczne przewijanie. Postawiliśmy jednak na prostotę, która pozwala włączać promocję produktów na stronie głównej kilkoma kliknięciami, co trwa kilkanaście do kilkadziesięciu sekund.

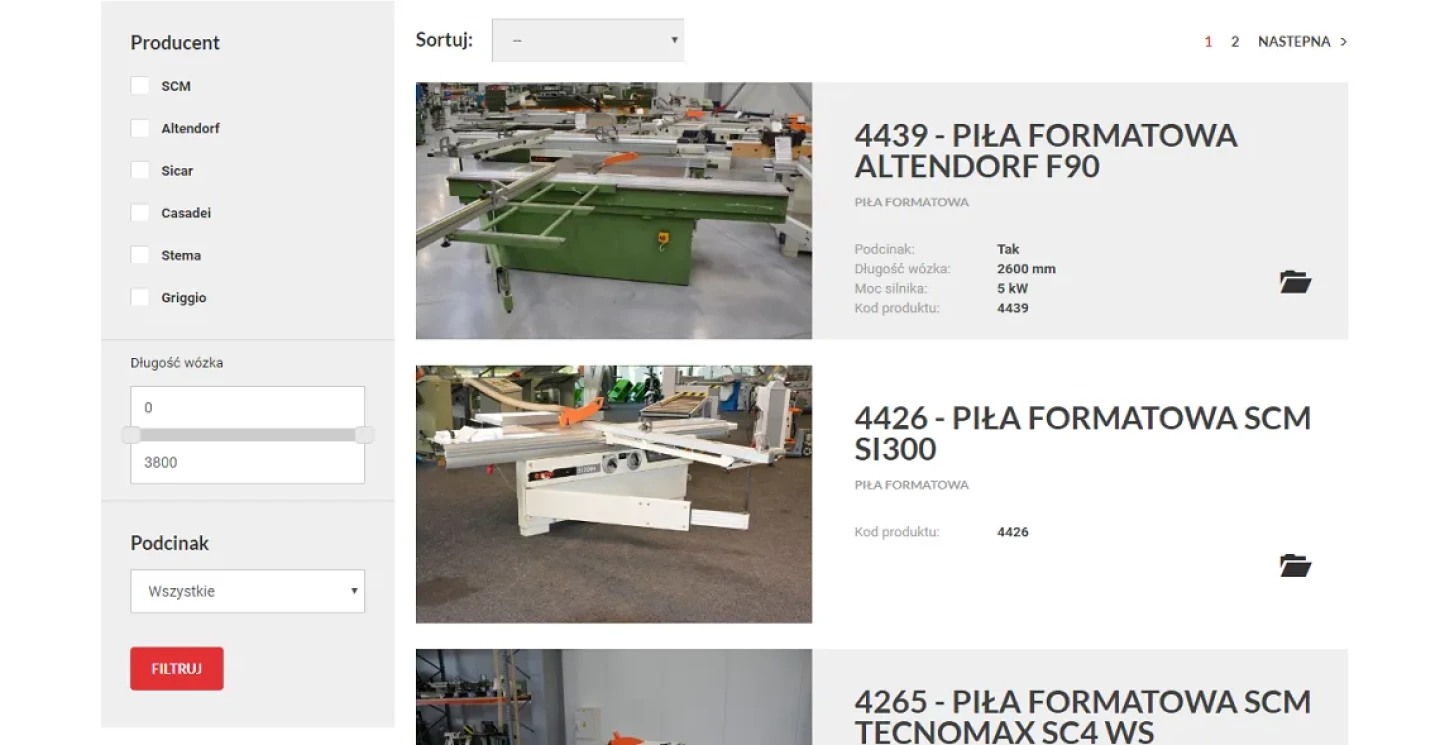
Aby ułatwić wyszukiwanie produktów przygotowaliśmy rozbudowaną, ale przejrzystą i prostą w obsłudze podstronę kategorii, czyli listę produktów.
Ważnym elementem, który powinien się zawsze znaleźć w katalogu produktów, są filtry. Stworzyliśmy przejrzysty panel z kolorystyką dopasowaną się do całej strony i przede wszystkim do identyfikacji wizualnej klienta. Użytkownik może filtrować produkty wg takich parametrów jak producent, kategorie i parametrów liczbowych takich jak np. długość wałka, które w module katalog produktów można łatwo włączyć i edytować. Umożliwia to użytkownikowi szybkie i swobodne dotarcie do produktów konkretnych producentów, spełniających określone przez niego kryteria. Najważniejszym elementem tej podstrony są oczywiście produkty. Przygotowaliśmy przejrzystą listę z dużym, widocznym zdjęciem oraz parametrami maszyny. Produkt można dodać do schowka bez konieczności wchodzenia na jego podstronę.
W katalogu zastosowaliśmy ścieżkę (Breadcrumbs, czyli okruszki chleba). Zapobiegliśmy w ten sposób zagubienia się w katalogu i umożliwiliśmy łatwe przejście do poprzednich etapów - wyższych kategorii w strukturze.

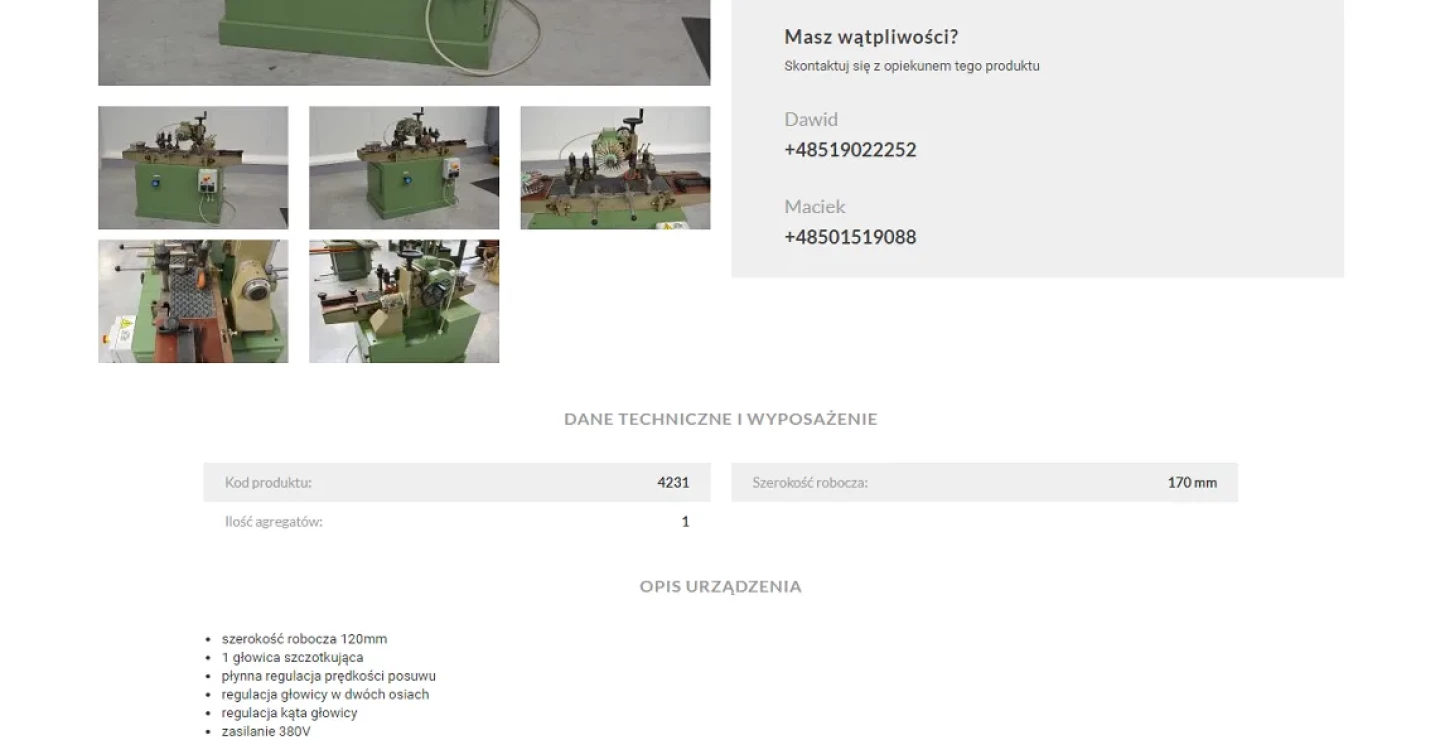
Podstrona każdego produktu to bogata galeria zdjęć i wyszczególnione cechy każdej z maszyn. Obok nich, pojawia się kilka przycisków, które umożliwiają nam szybkie wysłanie zapytania o produkt, wzięcie produktu w leasing, czy umówienia się na testy. W przypadku nagłego kontaktu, na karcie każdego urządzenia znajdziemy telefon kontaktowy do specjalisty, który rozwieje wszelkie wątpliwości. Dodatkowo możemy wydrukować lub pobrać w pliku PDF kartę produktu.

Porównywarka produktów w Twoim sklepie jako alternatywa dla Ceneo
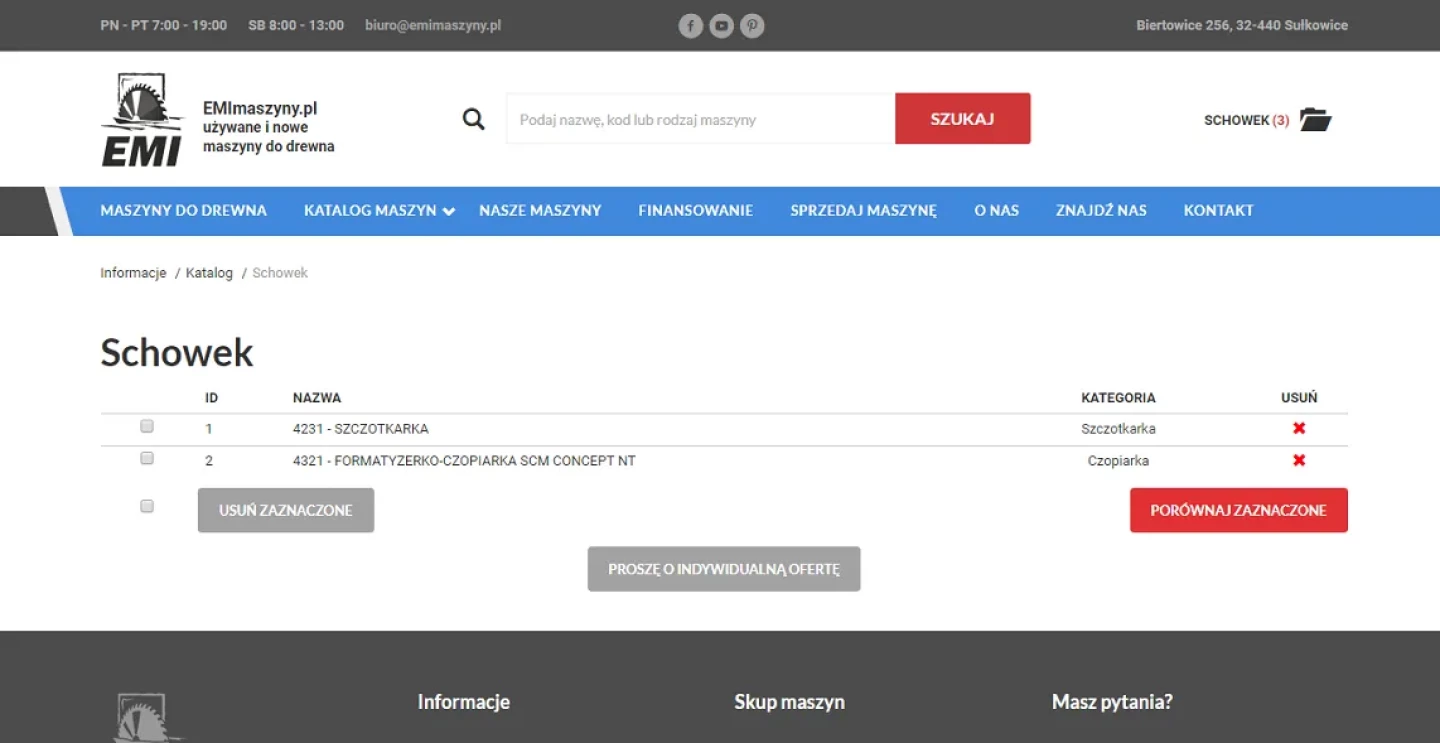
Schowek w e-commerce AD 2018 / 2019 pomaga nie tylko zachować na później produkty, którymi klient jest zainteresowany, ale również pozwala na przesłanie zapytania o przygotowanie indywidualnej oferty dla konkretnych maszyn. Użytkownik może również przejść do modułu porównania produktów. Dzięki niemu sprawdzi czym różnią się produkty i który będzie dla niego bardziej adekwatny. Takie właśnie możliwości zainstalowaliśmy i włączyliśmy w katalogu maszyn EMI.

Zastosowanie modułu porównywarki jest ważnym elementem serwisu e-commerce, który oferuje wysokowyspecjalizowane produkty. Takie narzędzia są już znane konsumentom z platform e-commerce takich jak np. Ceneo.pl. Porównywarka wdrożona przez nasz zespół dla EMI może służyć użytkownikowi do porównania dwóch lub więcej produktów i tym samym pomóc potencjalnemu klientowi w podjęciu decyzji o kupnie. Największą wg mnie korzyścią dla właściciela sklepu z użycia modułu porównywarki jest to, że przytrzymujemy nieco dłużej użytkownika w naszym serwisie - nie wypuszczamy go na zewnątrz. Nie musi przechodzić do strony firmowej producenta, zewnętrznej porównywarki, ani innych sklepów. Każda bowiem z tych akcji zwiększa szansę, że klient już do nas nie wróci. Przyciągnie go promocja, oferta innego sklepu lub po prostu zapomni o nas lub odłoży zakupy na koniec. Dlatego też coraz więcej funkcji znanych nam z dużych platform staje się w dzisiejszych czasach elementami sklepów internetowych. Blog gdzie wpisy powiązane są z produktami, schowek, porównywarka, zapytania o indywidualne oferty, handlowcy przypisani do działów, czy regionów, konfiguratory - to wszystko moduły, które stają się standardem w nowo-tworzonych przez nas sklepach. Nie zmienia to jednak faktu, że integracja z Ceneo jako największym graczem na rynku porównywarek i częścią e-commerce'owego imperium Allegro jest potrzebna. Integrację tą też oczywiście mamy w ICEberg CMS i synchronizacja po jednokrotnej konfiguracji tego modułu dzieje się już później automatycznie.
Maciej Chmielowski, CEO w Krakweb

Landing page
Emi to nie tylko katalog produktów, ale również strona firmowa. Do prezentacji treści złożonych z wielu sekcji najlepiej użyć modułu landing page, który pozwala na tworzenie różnorodnych sekcji, do których można dodać elementy całkowicie zmieniające wygląd podstrony. Chcemy zwrócić uwagę na funkcjonalność owego modułu - łatwiej przecież edytować tekst podzielony na sekcje, które wyglądają zupełnie inaczej i zawierają mniej treści. Ponadto możemy dodać kolor tła, czy tekstu - w zależności od preferencji.

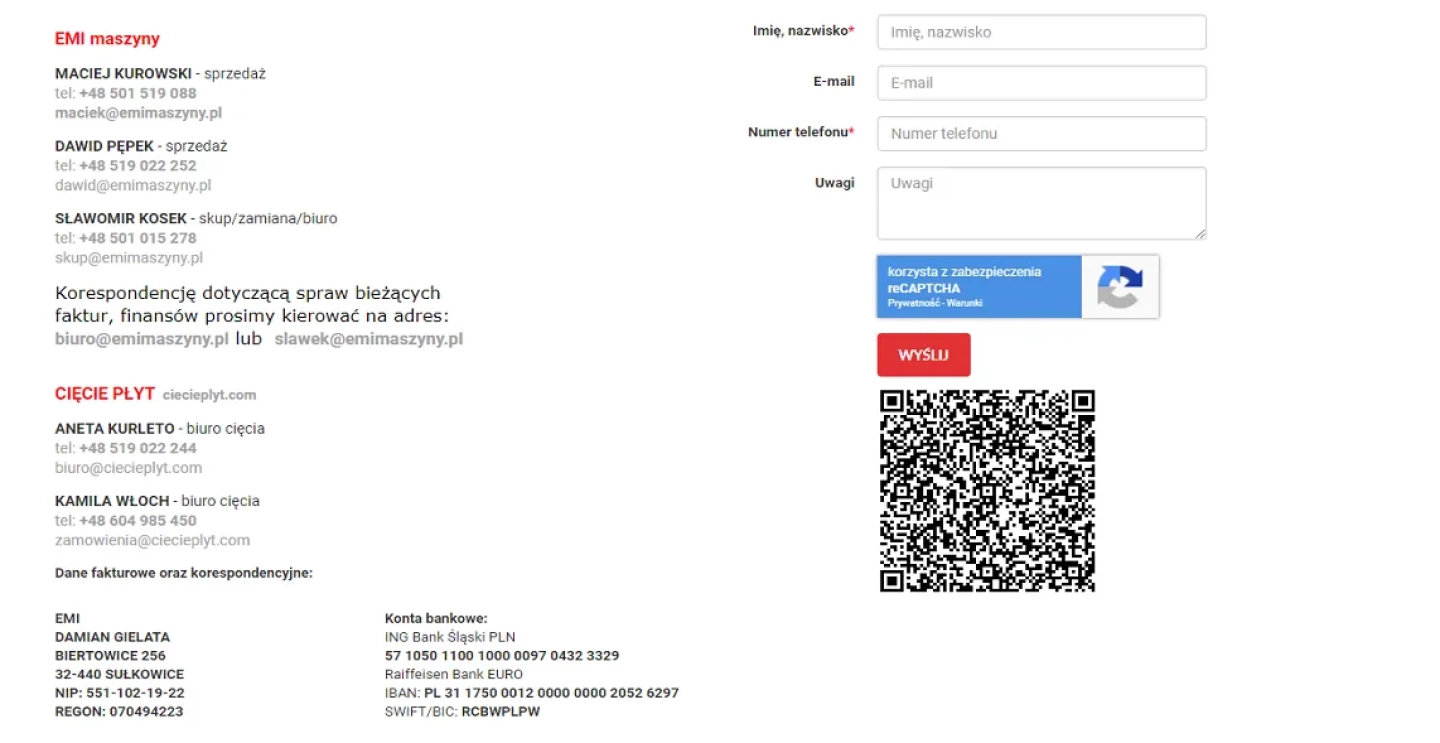
Dwukolumnowa strona kontaktowa z formularzem
Co możemy dla Ciebie zrobić?
Chętnie usłyszymy o Twoim projekcie.
Na podstronie Kontakt zastosowaliśmy kolejny moduł ICEberg CMS. W przeciwieństwie do landing page’a pozwala on na podzielenie strony na kilka kolumn, aby treść była wyświetlana równolegle. Dodaliśmy również moduł formularza kontaktowego, który może znajdować się w dowolnym miejscu. Zawiera najnowszą wersję Recaptchy Google, która chroni przed spamem, a także zapewnia szybką i skuteczną walidację formularza.
Podsumowanie
Rozbudowany katalog maszyn nie stanowił dla nas wyzwania ponad siły. Skupiliśmy się na prostocie prezentacji i funkcjonalności strony, aby ułatwić sprawne poruszanie się po serwisie. Zadbaliśmy o to, by wszystko było dobrze widoczne, a każda wywołana akcja miała swój komunikat. Ponadto zgodnie z najnowszymi wytycznymi do wdrażania stron internetowych, katalog Emi jest dostępny także na wszystkie urządzenia mobilne. Zaprojektowaliśmy wersję responsywną tak, aby na mniejszym niż komputer urządzeniu elektronicznym elementy były jeszcze lepiej widoczne niż na komputerze stacjonarnym. Dzięki temu klient, nie musi przeglądać maszyn, siedząc w domu przy komputerze, ale może to zrobić w dowolnym miejscu, pod warunkiem, że ma chwilę wolnego czasu i internet mobilny.



