Potrzebujesz, aby Twój serwis:
- był sklepem internetowym z katalogiem produktów i intuicyjnym systemem zamówień,
- był stroną firmową, dostosowaną do urządzeń mobilnych i zoptymalizowaną dla SEO,
- posiadał rozbudowaną wyszukiwarkę?
Sprawdź jak połączyliśmy te potrzeby za pomocą modułów ICEberg CMS w sklepie internetowym ze specjalistycznym sprzętem z branży budowlanej.

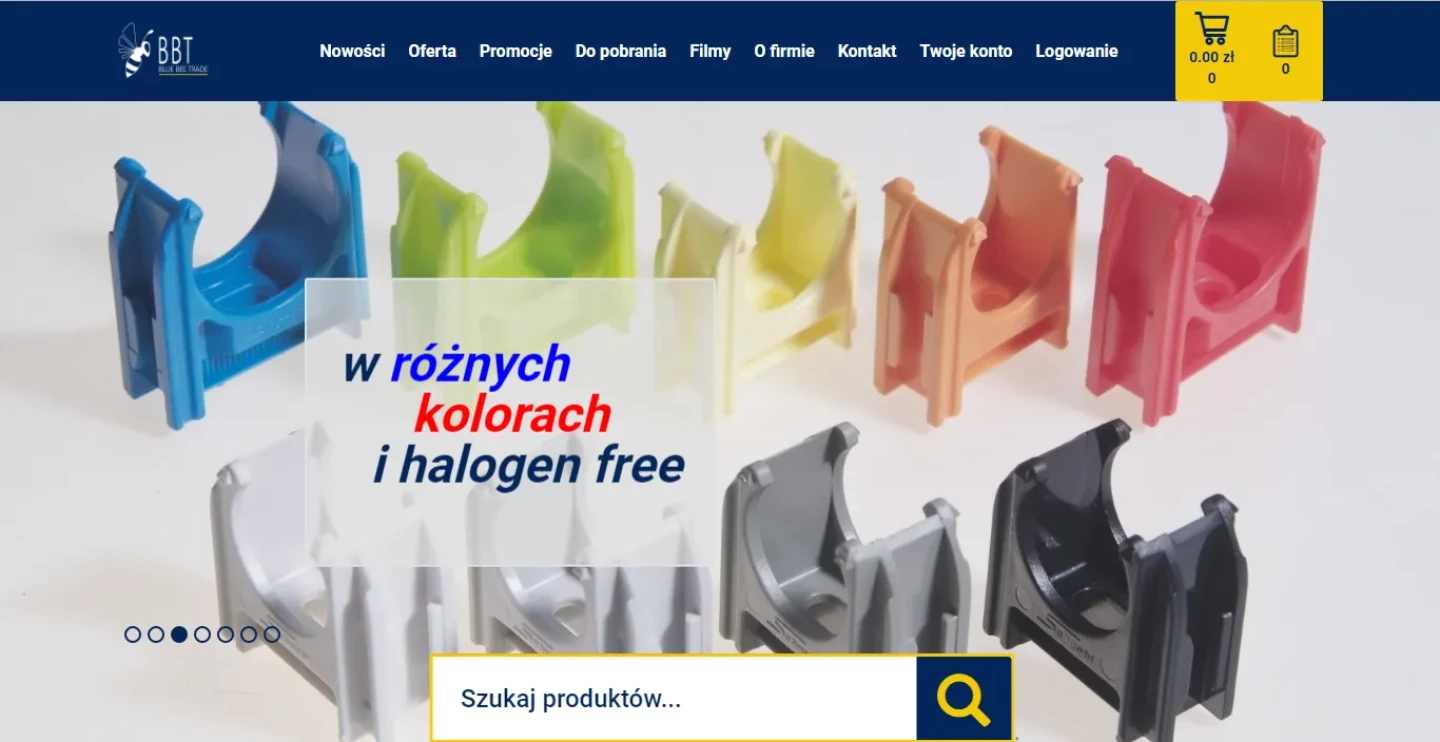
Top strony - slajder, menu, wyszukiwarka
Pierwszy ekran, który widzi użytkownik po wejściu na stronę to zaprojektowany przez nas slajder, którym klient samodzielnie zarządza. Zastosowaliśmy tutaj moduł umożliwiający łatwą i szybką edycję i dostosowaliśmy go wedle upodobań klienta. Każdy element slajdera może zostać dodany i zmodyfikowany przez system CMS. Dzięki temu, możliwe do zaprezentowania są produkty, ich cechy, lub inne komunikaty na które chcemy, aby klient zwrócił uwagę w pierwszej kolejności po wejściu.

Slajdery w e-commerce służą do promowania różnorodnych komunikatów - zależnie od typu serwisu, branży, ale też priorytetów właściciciela serwisu. To w slajderze możemy przedstawić się jako firma będąca dobrym partnerem biznesowym. Możemy w nim umieścić informację o akcji promocyjnej, promować pojedyncze produkty lub całe serie. To tutaj możemy umieścić najnowszy post z bloga. Odpowiednia kombinacja tych treści da uzupełniający się komplet informacji potrzebnych klientowi do tego, żeby nam zaufać. Zwykle używamy nie mniej niż 3, ale nie więcej niż około 7 slajdów. Slajder musi szybko się ładować i zachęcać do przejścia wgłąb strony do konkretnych podstron - kart produktów, landing pages akcji promocyjnych, stron kategorii produktowych, aktualności opisujących wydarzenie z życia firmy.
Maciej Chmielowski, CEO w Krakweb
Menu
W menu znajdują się najważniejsze podstrony z punktu widzenia klienta tego serwisu. Strukturę menu w ICEberg CMS możesz zmienić w każdym momencie, aby móc maksymalizować UX serwisu. Menu przykleja się do górnej belki przeglądarki na urządzeniach typu desktop. Sticky menu (przyklejane menu) przemieszcza po stronie dzięki czemu użytkownik ma nawigację zawsze pod ręką.
Wyszukiwarka
Wyeksponowana na pierwszym ekranie - ciekawie wkomponowana w slajder wyszukiwarka pomaga klientom najszybciej znaleźć to czego potrzebują. Wpisując fragment wyrazu wyszukiwarka podpowiada produkty i inne podstrony serwisu, zwiększając wydajność poszukiwań i skracając czas dotarcia do oczekiwanej treści.

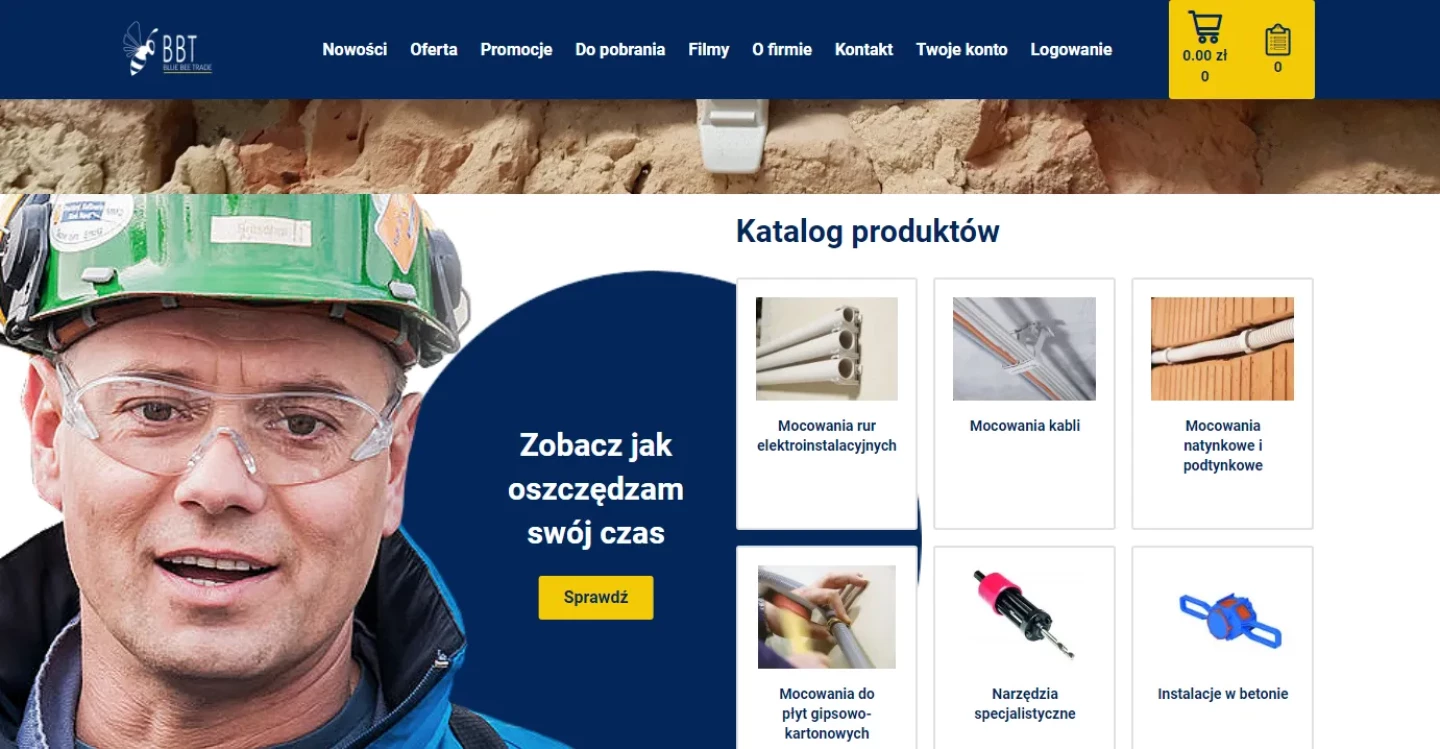
Promowane kategorie produktów
Drugi ekran to lista najważniejszych kategorii produktów połączony z dużym zdjęciem profesjonalisty - pracownika budowy, które przedstawia typowego klienta tego serwisu e-commerce. Tym sposobem sprawiamy, że odwiedzający może się wyobrazić sobie siebie lub swojego pracownika - utożsamić z osobą przedstawioną. Wpływa to na ocieplenie wizerunku marki w oczach klientów oraz podkreśla do kogo kierowany jest serwis. Sam widok kategorii produktów jest prezentowany w klasyczny sposób - boksy z grafiką oraz tytułem.

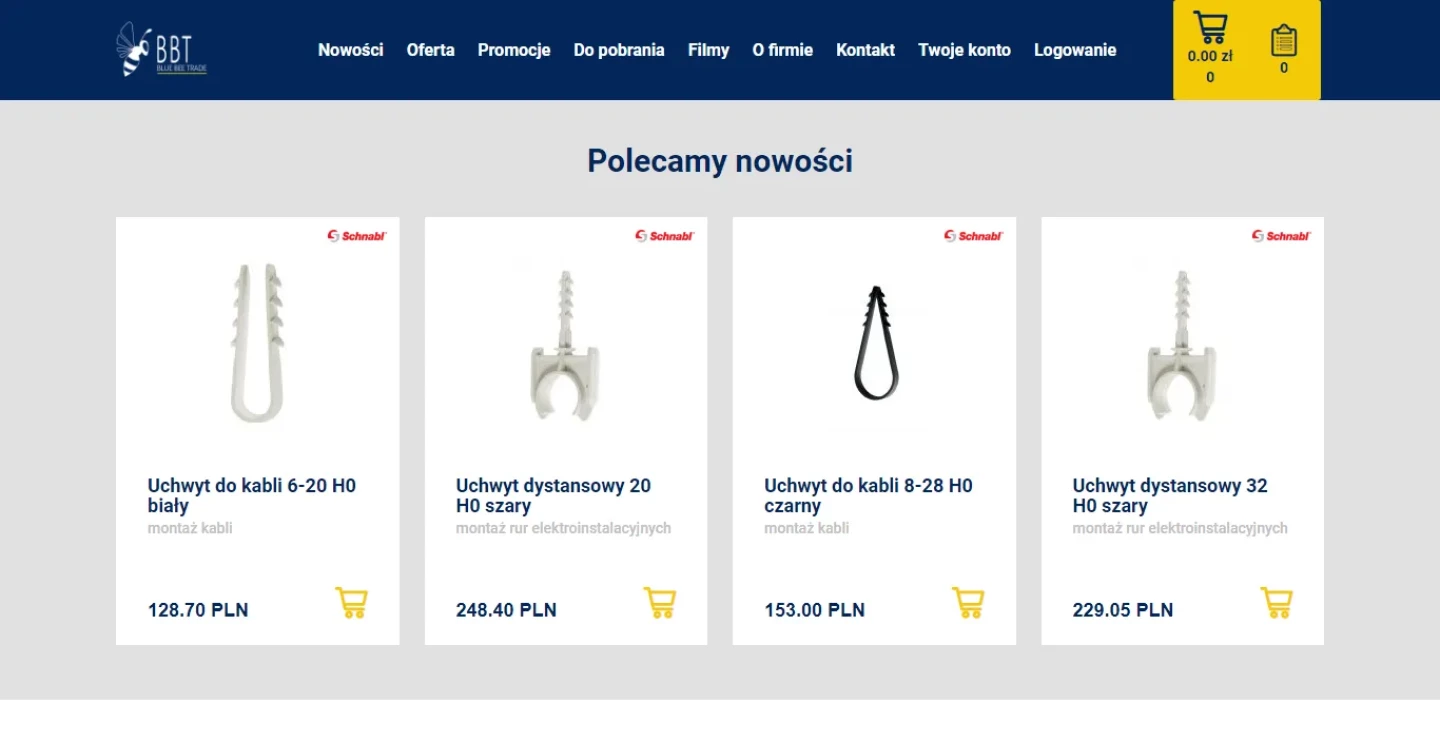
Polecane i promowane produkty
Sekcje “Polecamy nowości” oraz “Promowane produkty” to elementy strony, które umożliwiają przedstawienie produktów, które administrator pragnie wypromować. Moduły ICEberg CMS służące do prezentacji produktów na stronie głównej są łatwe w edycji. Umożliwiają konfigurowanie boksów według dostępnych w systemie warunków, a następnie automatyczną prezentację najnowszych lub losowych promowanych produktów.
Już z poziomu strony głównej klient może dodać element do koszyka za pomocą ikony.

Na stronie głównej serwisu e-commerce musimy zadbać o automatyczne prezentowanie produktów według zróżnicowanych kryteriów. Zwykle są to produkty promowane, najnowsze oraz najpopularniejsze. Nowym trendem jest prezentowanie też ostatnio oglądanych produktów na podstawie ciasteczek (cookies), czyli zapamiętywania jakie strony dany użytkownik ostatnio oglądał.
Maciej Chmielowski, CEO w Krakweb

Promowane produkty
Sekcja ta jest sposobem na atrakcyjne przedstawienie produktów, na których sprzedaży najbardziej Ci zależy. W naszych realizacjach możesz znaleźć różnorodne, ciekawe metody na upiększenie Twojej oferty produktowej.

Interaktywna mapa regionów
Na stronie głównej zastosowaliśmy również interaktywny element - mapę prezentującą regionalnych agentów, którzy są do dyspozycji klientów w sprawie przeróżnych pytań. Taka sekcja wzbogaca stronę i czyni ją ciekawszą dla użytkownika.

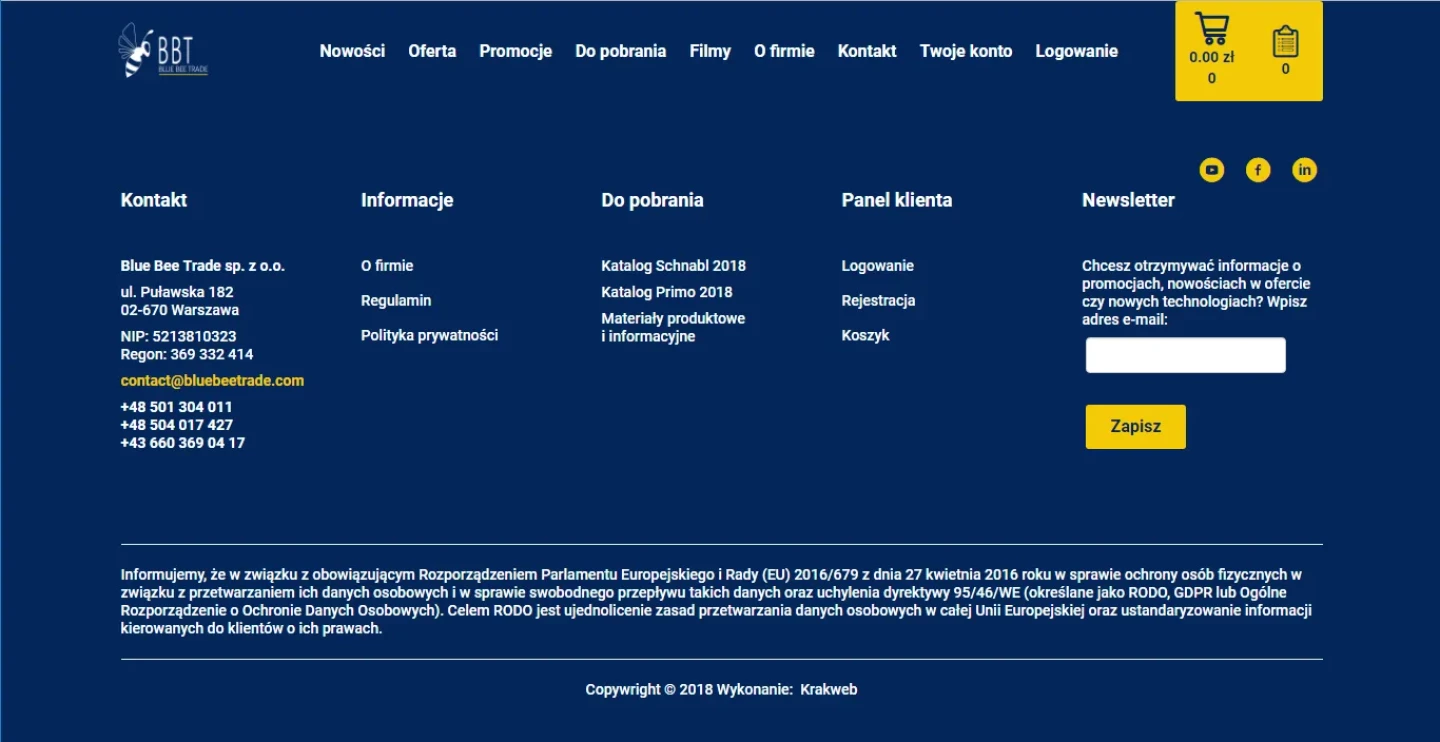
Stopka serwisu
Na samym dole w każdym sklepie internetowym powinna znaleźć się stopka. Stopka może pełnić różnorodne funkcje, jednak najważniesze w tym wypadku wydają się trzy:
- jest dodatkową nawigacją (umieszone są w niej wybrane kategorie i podkategorie),
- prezentuje pełne dane rejestrowe firmy - w ten sposób ułatwia kontakt i podnosi wiarygodność,
- jest to dobre miejsce na umieszczenie pola zapisu na newsletter. Zakładając, że użytkownik nie zostanie subskrybentem bez powodu (oczekuje czegoś w zamian lub musi najpierw zainteresować się mocno subskrypcją i świadomie jej zapragnąć), to nie ma sensu umieszczać zapisu na newsletter u góry strony www. Dlatego umieszcza się go w stopce, którą użytkownik zobaczy jeżeli przeglądną całą stronę i szuka informacji dodatkowych. Dobrym przykładem jest wpis blogowy. Użytkownik czyta wpis, uznaje go za wartościowy, następnie widzi zapis na newsletter w stopce, zapisuje się, bo stwierdził, że ten serwis ma mu do zaoferowania wartościowe treści. Najczęściej jednak w przypadku sklepów internetowych zdobywanie e-maili klientów odbywa się za pomocą oferowania dodatkowego rabatu na pierwsze zakupy w wyskakującym okienku. Nic nie stoi na przeszkodzie jednak, żeby połączyć obie metody, oba komunikaty.

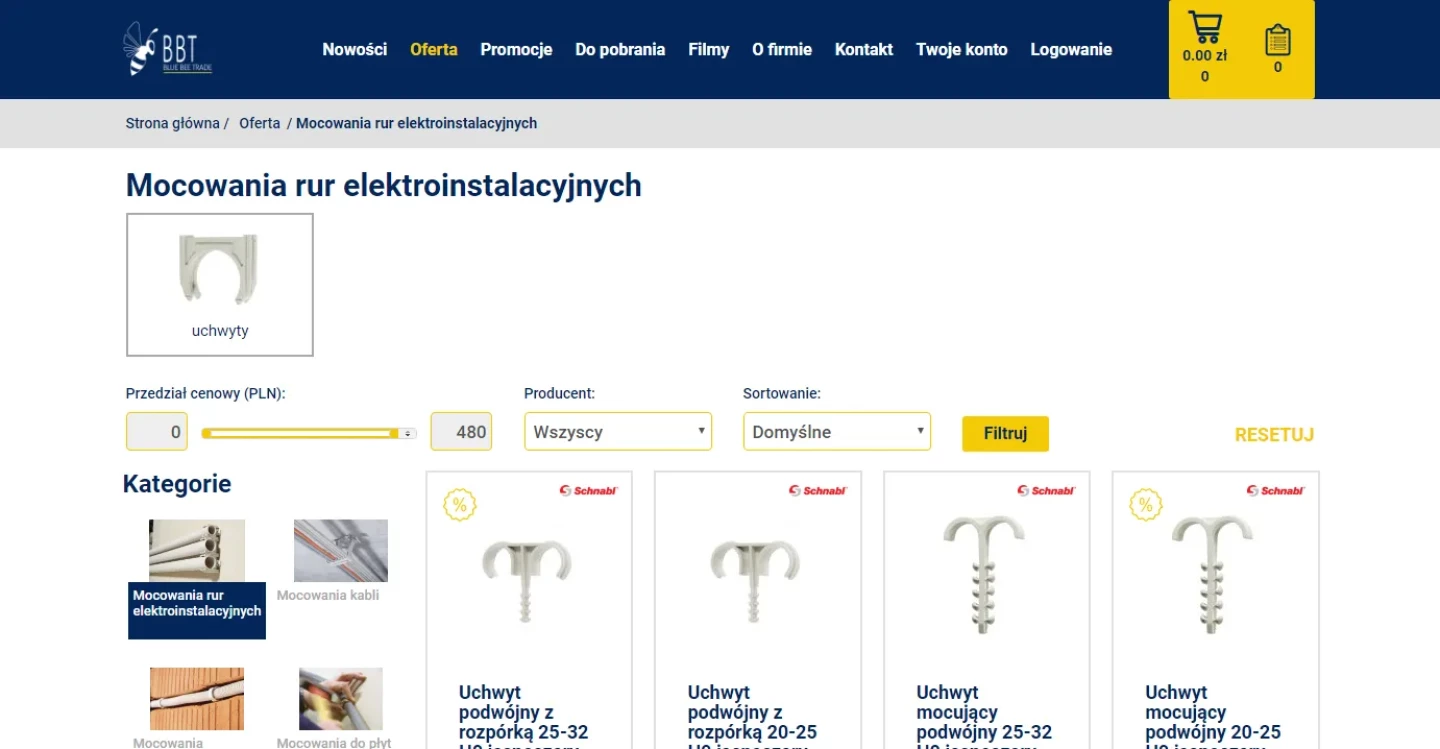
Katalog produktów - lista produktów
Katalog produktów serwisu Blue Bee Trade jest rozbudowany, ale tym samym prosty w obsłudze dla użytkowników. Lista produktów na podstronie kategorii pozwala filtrować produkty wg typu/podkategorii, ceny i producenta. Już z poziomu listy produktów na stronie kategorii klient może dodać konkretny produkt do koszyka.

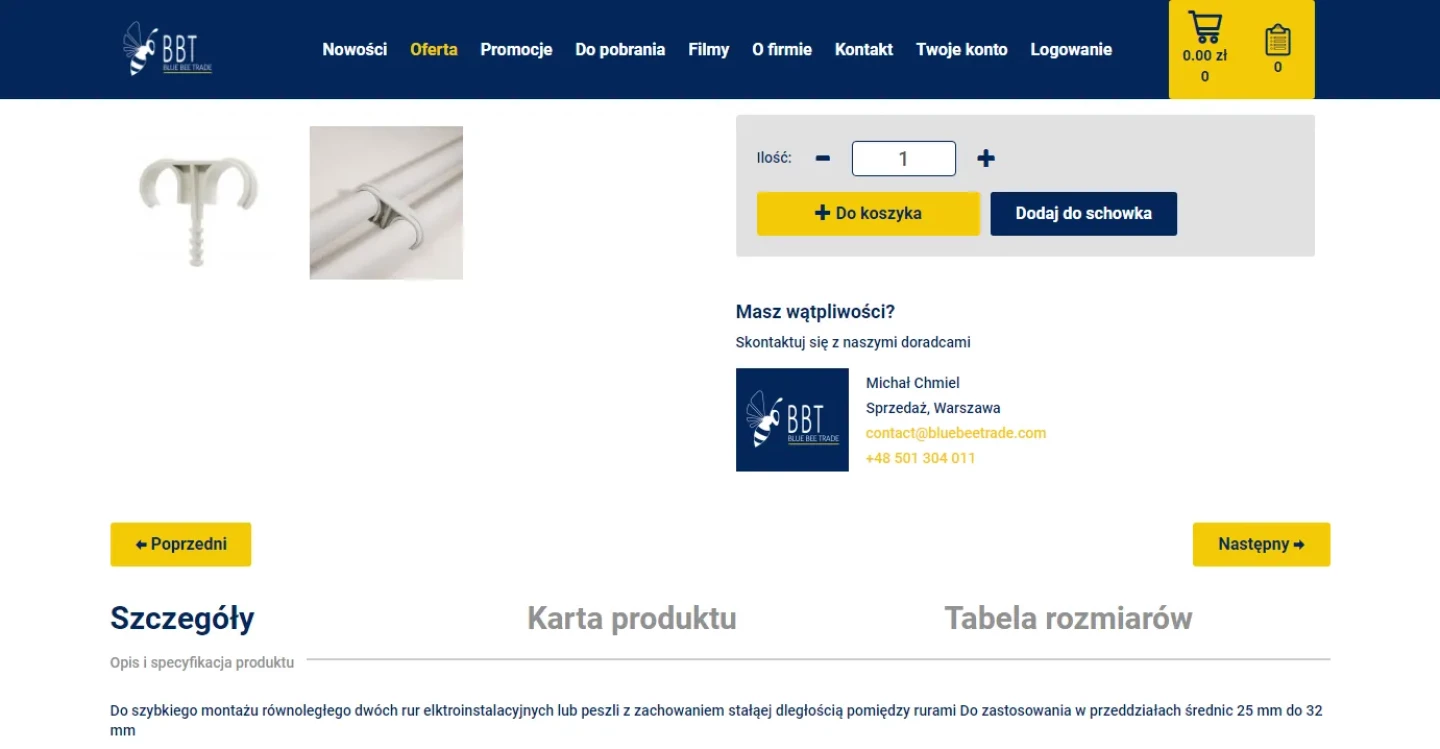
Podstrona (karta) produktu
W karcie produktu oprócz nazwy i zdjęcia produktu, krótkiego opisu w nasz standard wpisują się, też takie elementy jak logo producenta, ikona promocji (widoczna pod logiem) i galeria zdjęć produktu. ICEberg CMS oferuje kilka ciekawych możliwości związanych z produktami.
Pierwszym jest ułatwienie obsługi listy produktów, dzięki możliwości wykonywania masowych akcji - zaznaczasz tyle produktów ile chcesz i możesz wszystkimi naraz zarządzać np. usunąć, opublikować.
Drugą jest moduł prezentujący najnowsze produkty. Dodając nowe produkty będą one automatycznie prezentowane, np. na slajderze "Nowości" na stronie głównej.

Opiekun produktu / handlowiec odpowiedzialny za region lub kategorię
Każdy produkt ma również przyporządkowanego doradcę, z którym klient może się skontaktować bezpośrednio w razie jakichkolwiek wątpliwości. Możliwa jest również do pobrania w formacie PDF karta produktu z jego właściwościami, czy tabela rozmiarów.

ICEberg CMS możesz użyć, żeby według kilku parametrów powiązać pracownika firmy z kategoriami lub pojedynczymi produktami. Takimi parametrami mogą być np. lokalizacja - województwo, miasto, kategoria produktów, wersja językowa serwisu. Wśród wielu możliwości wymienić można: prezentowanie danych (np. imienia i nazwiska) handlowca, jego numeru telefonu, ale też formularza kierujacego zapytania do odpowiedniego handlowca bez prezentacji jego danych oraz maila. Raz skonfigurowany moduł prezentuje następnie automatycznie odpowiednie dane w setkach / tysiącach produktów w całym serwisie.
Maciej Chmielowski, CEO w Krakweb

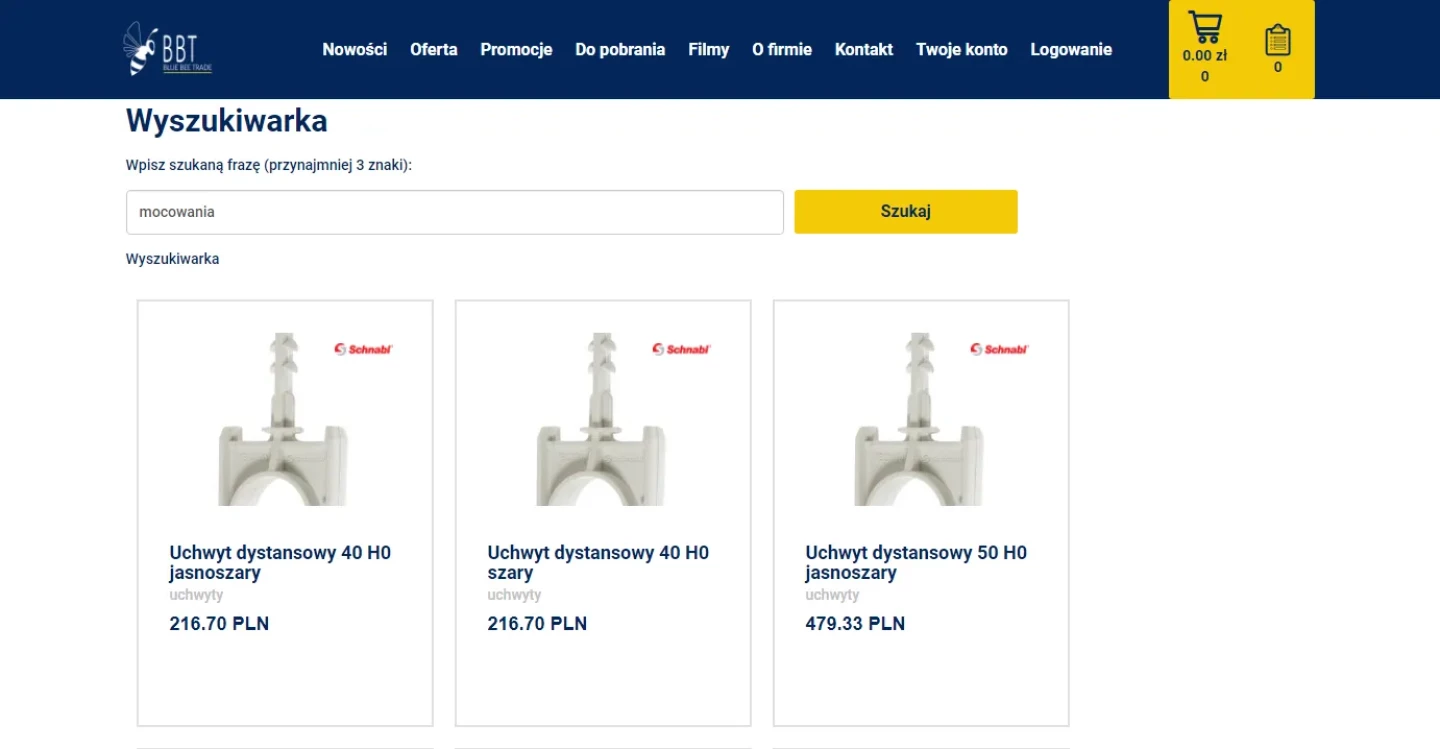
Wyszukiwarka - główny sposób nawigacji
Główny element ekranu i całego serwisu stanowi wyszukiwarka. To właśnie ten moduł ICEberg CMS umożliwia szybkie nawigowanie po całej stronie. W przypadku wyspecjalizowanych dóbr, klient odwiedzający stronę już na samym wstępie wie jakiego produktu, bądź producenta szuka. Dlatego też, funkcjonalność wyszukiwarki jest dla nas jednym z najważniejszych priorytetów podczas realizowania projektu, a w systemie moduł ten ciągle rozwijamy - tak, żeby prezentacja wyników wyszukiwania była atrakcyjna, a wyniki trafne.

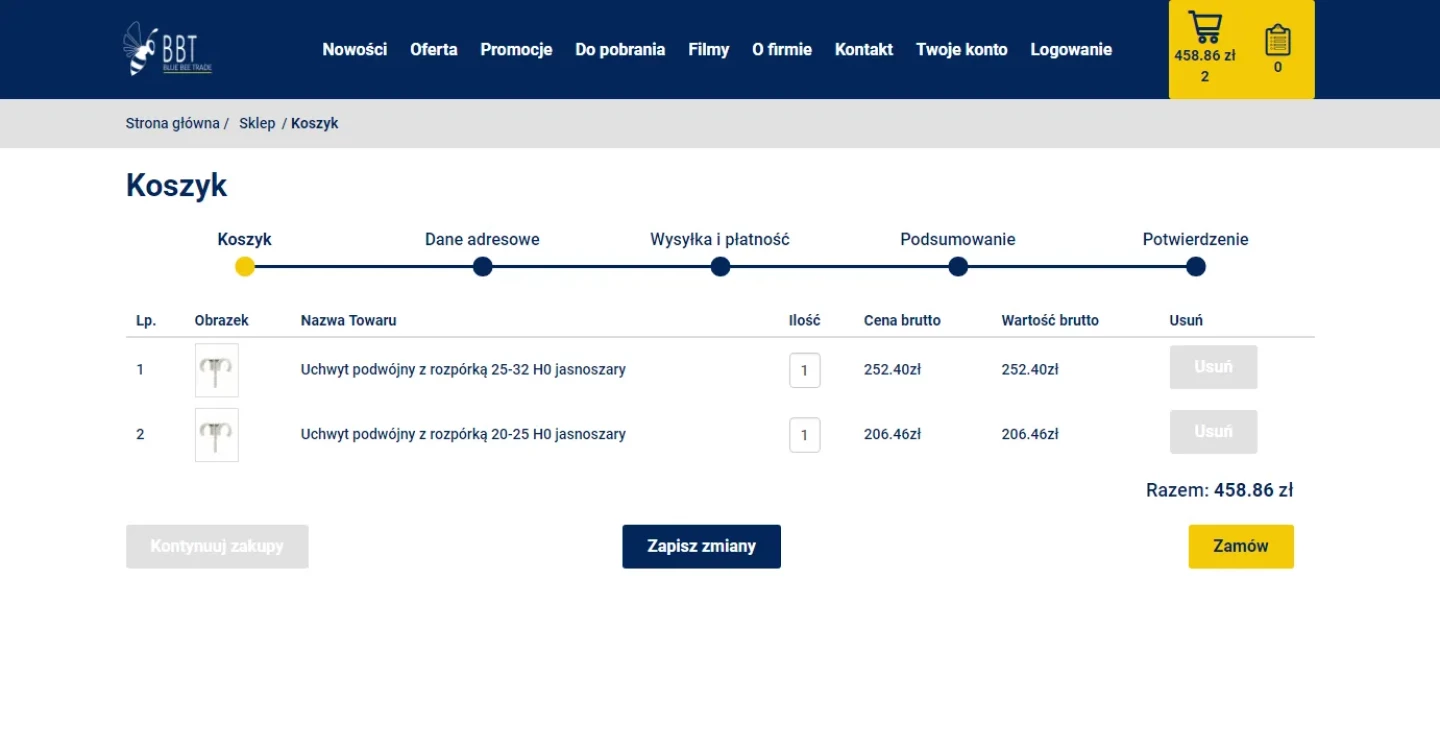
Koszyk - wieloetapowa transakcja
Podstrona "koszyk" to miejsce, które nie powinno być zbyt wymyślne, a powinno jedynie sprawnie przeprowadzić użytkownika przez finalny etap transakcji. Koszyk w ICEberg CMS jest domyślnie liniowy - pięcio etapowy z kolejnymi etapami jako kolejnymi ekranami. Przedstawienie transkacji dokonywanej w sklepie w sposób wieloetapowy pozwala kupującemu wiedzieć w każdym momencie, jaki jest stopień jej zaawansowania - jakie kroki już wykonał, a jakie sa jeszcze przed nim. W koszyku przedstawiamy główne parametry wybranych wcześniej przez klientów produktów - z możliwością modyfikacji (czyli zmiany ilości lub usunięcia danego produktu z koszyka).

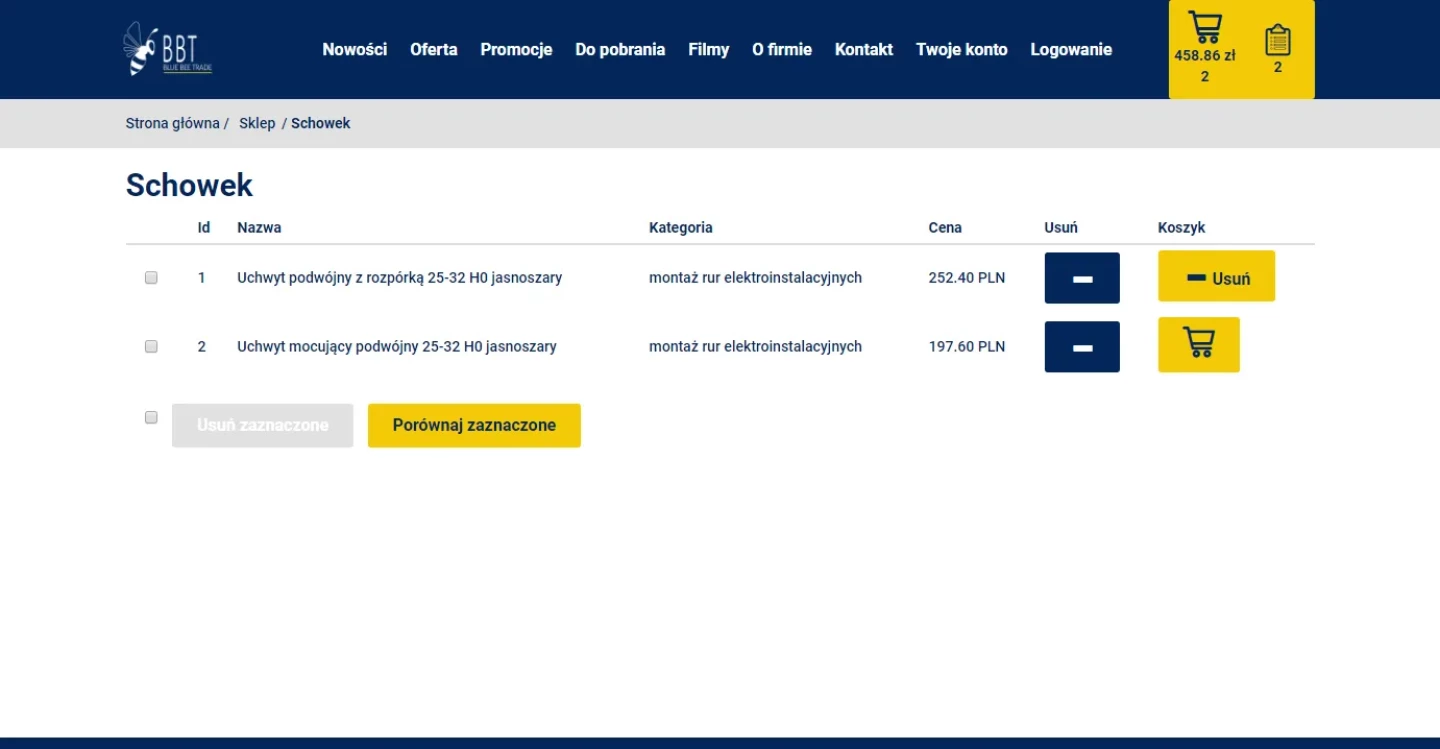
Schowek z możliwością porównania produktów
Schowek w sklepie internetowym umożliwia nie tylko przechowanie produktów i dokonanie zakupu produktów w poźniejszym czasie. Dzięki tej podstronie, użytkownik może również porównać wybrane produkty i wybrać, który będzie bardziej adekwatny do jego potrzeb. Porównywarka jest osobnym wartościowym modułem ICEberg CMS i powinna być standardem w każdym sklepie w którym użytkownicy potencjalnie takiego porównania parametrów produktów potrzebują.

Podstrona o firmie
Każda strona internetowa powinna zawierać również podstronę prezentującą samą firmę - jej cele, misję oraz opis funkcjonowania. Oprócz opisu tekstowego firmy przygotowaliśmy, także opis graficzny, zawierający wartości, którymi kieruje się Blue Bee Trade. Wykorzystanie różnorodnych metod prezentacji treści uatrakcyjnia użytkownikowi ich poznawanie.
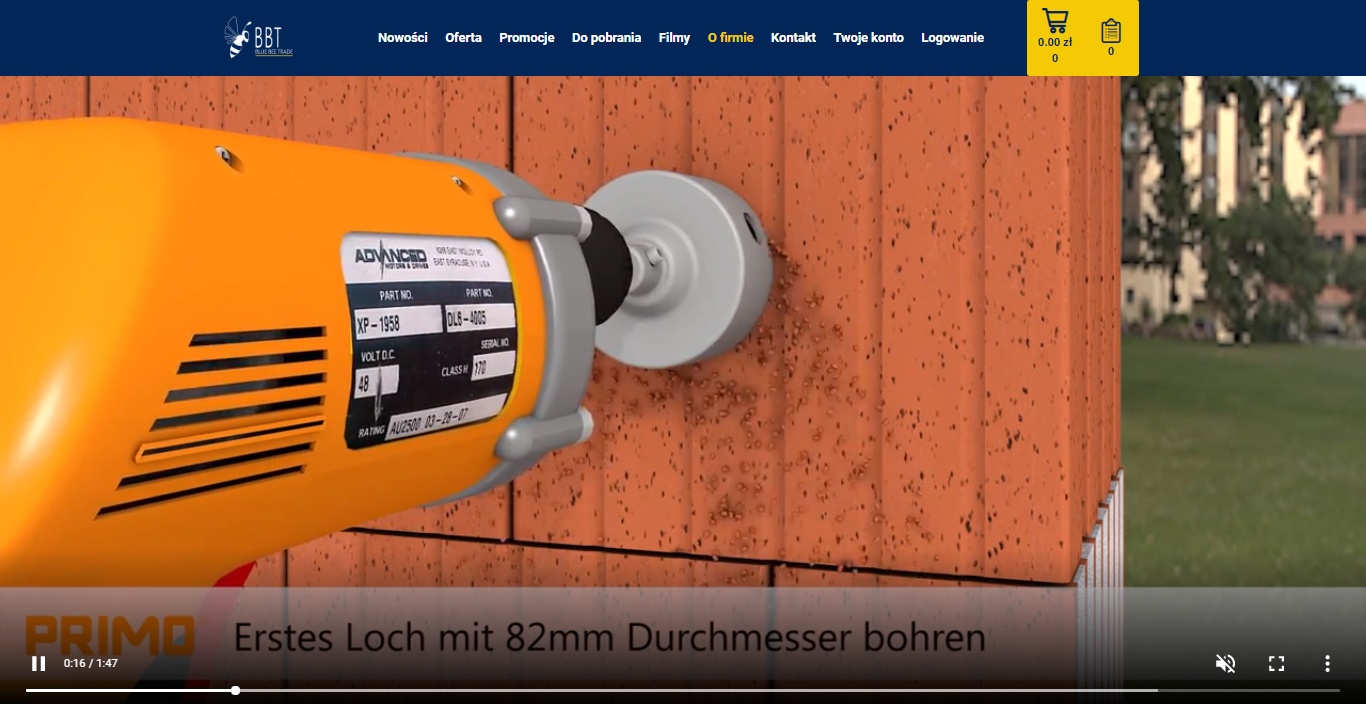
Wideo
Internauta odwiedzający to miejsce w serwisie BBT zobaczy animowany film prezentujący zastosowanie jednego z produktów sprzedawanych w serwisie. Wideo ma za zadanie pokazać, że produkty sprzedawane w sklepie są dobrze wykonane i łatwe w montażu. Każdy serwis internetowy powinien być spójny w komunikatach, które przekazuje potencjalnym klientom, aby mógł wykreować właściwy wizerunek - taki, który chce pokazać światu.


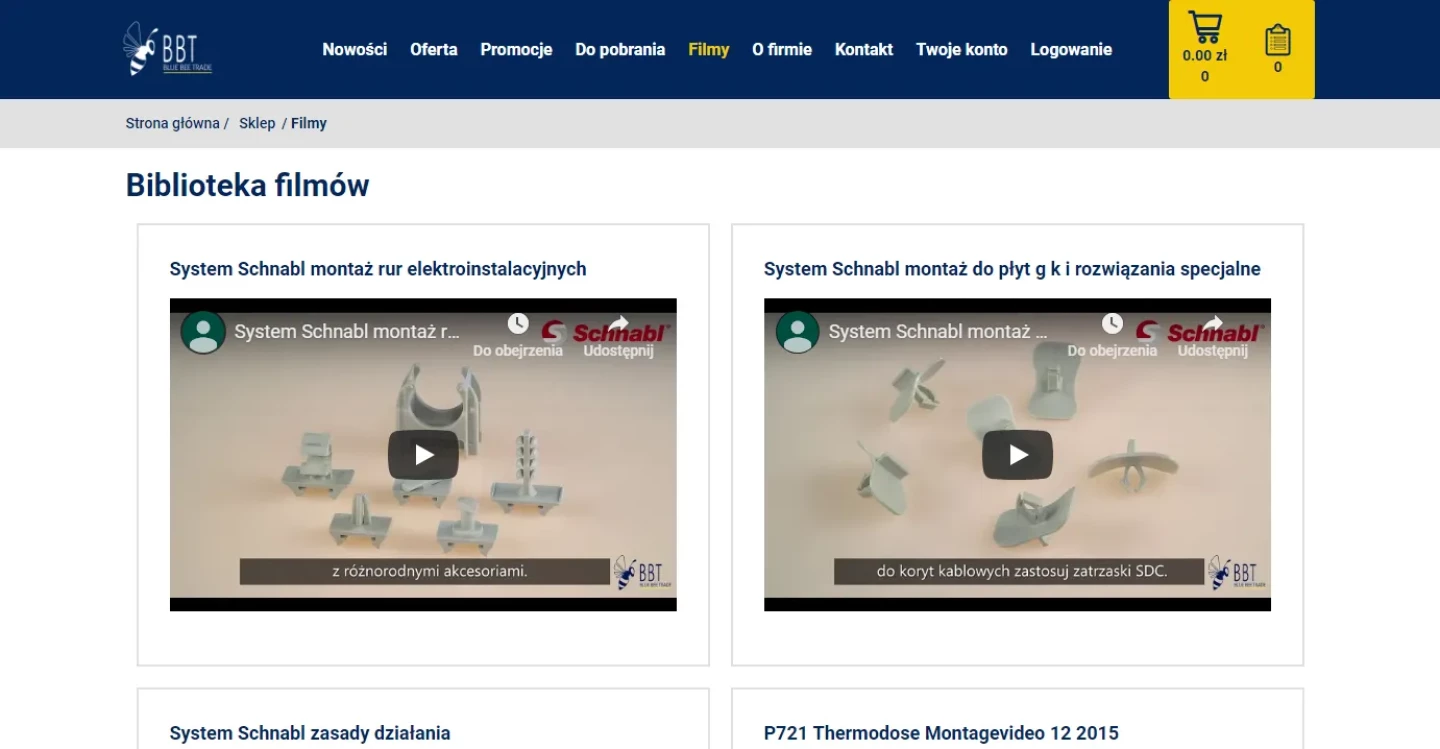
Baza wiedzy
Umieszczanie wartościowych wideo (ale też treści tekstowych) wewnątrz serwisu internetowego pomaga zrozumieć zastosowanie produktów, ich cechy i wyróżniki. Specyfika branży budowlanej dostarcza wiele tematów, które można poruszyć w treściach wideo. Na stronie Blue Bee Trade firma prezentuje m.in. instrukcję dotyczącą zastosowania swoich produktów np. "System Schnabl montaż rur elektroinstalacyjnych". Choć trwają one średnio około 1 min 30 sek. to znacząco poprawiają doświadczenia użytkowników. Osoba kupująca produkt może się poczuć jak w sklepie osiedlowym, w którym może się zapytać doradcy: "jak to się montuje?". Wideo może powiedzieć nawet więcej niż sprzedawca. Stworzenie filmu jest pracochłonne, jednak jest to świetny sposób prezentacji wiedzy, oferty oraz firmy.
Filmy wideo, które pomagają klientom sprawią, że Twój serwis internetowy będzie bliższy sklepom stacjonarnym z doradcami, niż e-sklepy konkurencji.

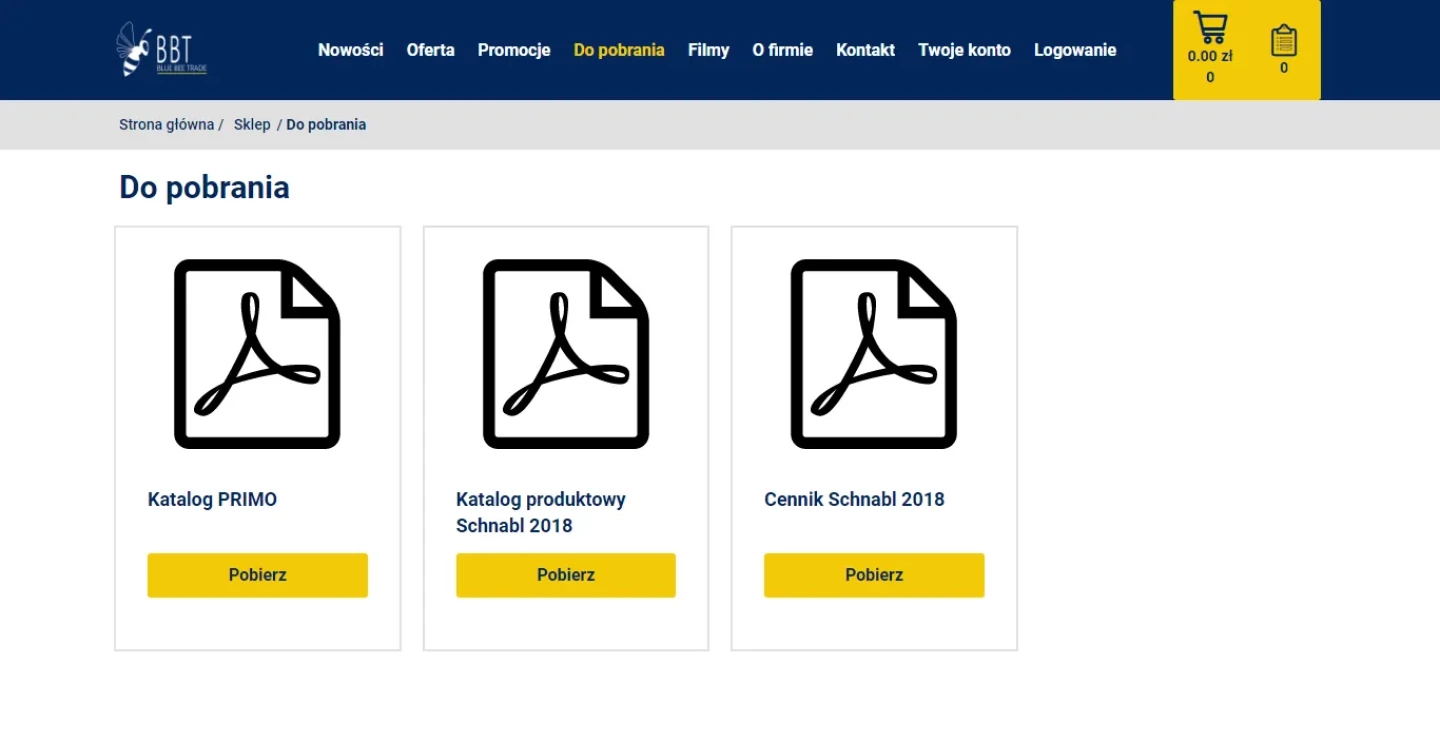
Pliki do pobrania
Materiały do pobrania to podstrona, w której umieszczone zostały pliki do pobrania - użytkownik w jednym miejscu znajduje informacje, które chcemy mu udostępnić.
Ta część serwisu jest obsługiwana za pomocą modułu "Downloader pliku" w ICEberg CMS. Moduł ten umożliwia wstawienie na stronie plików do pobrania. Możemy wykorzystać ten moduł do wspierania pozyskiwania danych potencjalnych klientów. Musimy jednak pamiętać o włączeniu zbierania zgód marketingowych. Użytkownik chcąc pobrać plik będzie musiał podać dane kontaktowe takie jak adres e-mail, telefon, imię i nazwisko, co pozwoli nam na późniejszy kontakt - mailowy i/lub telefoniczny. W pierwszej kolejności będziemy jednak wiedzieli, że osoba ta jest zainteresowana naszą ofertą.
Modułem, który zbiera dane ze wszystkich formularzy w których zostawione zostały dane kontaktowe klientów jest moduł "Leady z formularzy". Jest to miejsce, w którym zobaczysz wszystkie dane podane przez klientów na każdej stronie w serwisie (np. formularze, newsletter). Wiedząc "po co" klient podał swoje dane, będziesz mógł z tego skorzystać i wysłać mu zbieżną z jego oczekiwaniami korespondencje, co znacząco zwiększa konwersję.


