Tworzenie nowych kategorii w strukturze
Kolejne kroki, które pozwolą stworzyć podstronę nowej inwestycji
Na poniższych zrzutach ekranu oznaczone numerami zostały wszystkie kroki jakie należy wykonać, aby stworzyć nową podstronę inwestycji w oparciu o istniejący element struktury.

1. Folder głównej kategorii
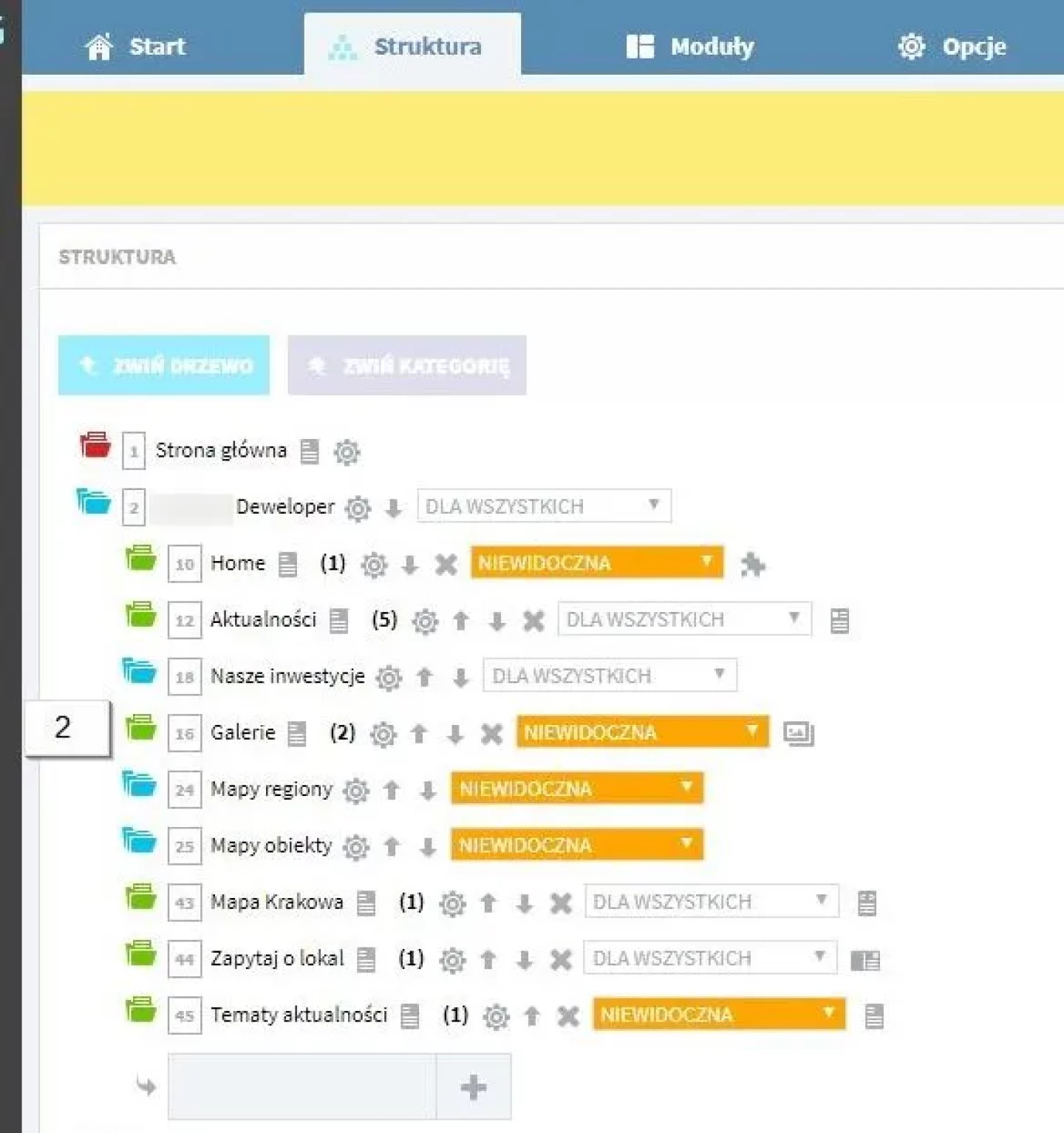
- Wejdź do folderu kategorii głównej (w tym przypadku “... Deweloper”) klikając w jego nazwę (1).
- Po kliknięciu wyświetlą się wszystkie podfoldery znajdujące się w kategorii głównej. Inwestycje znajdują się w katalogu “Nasze inwestycje” (2).
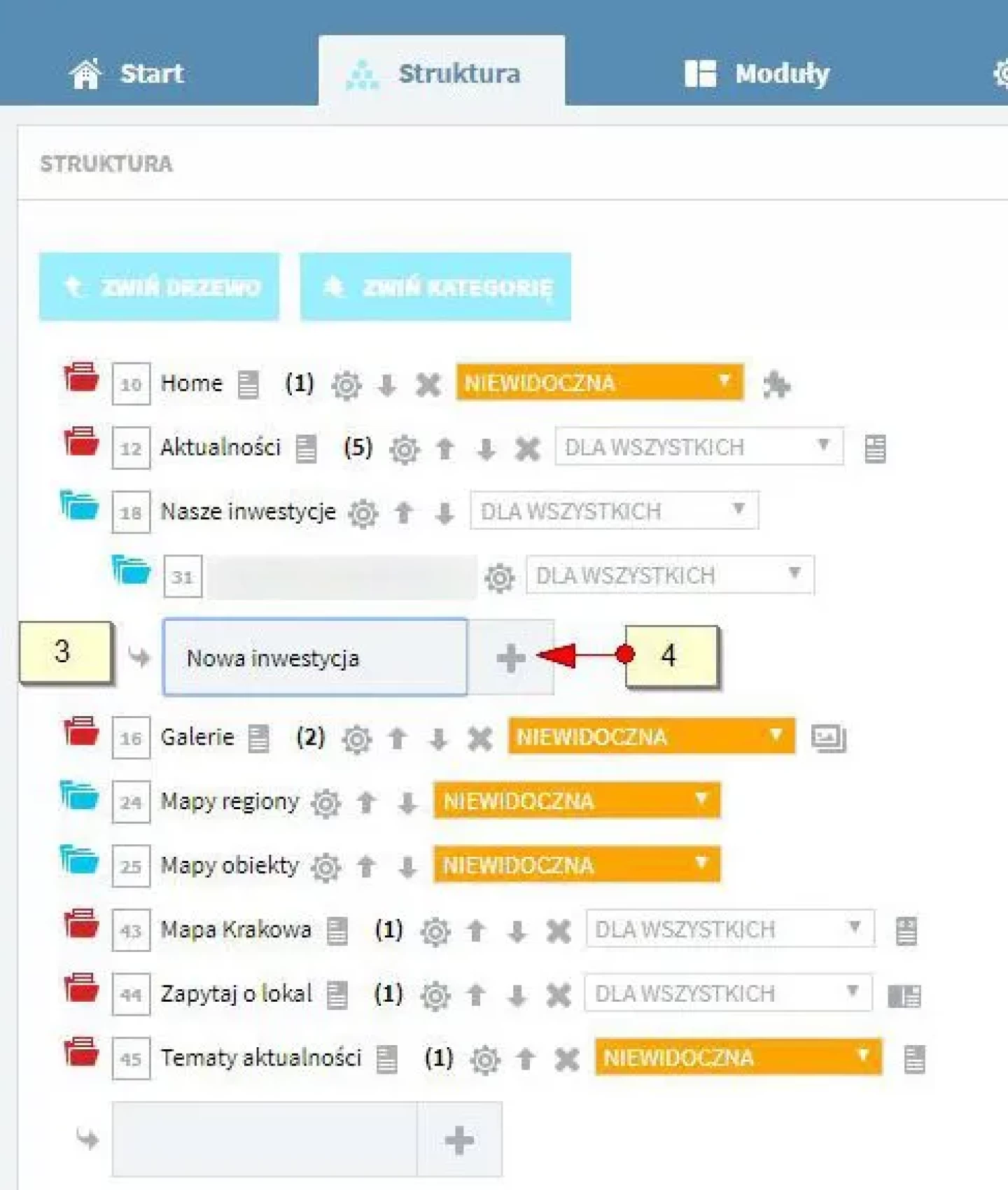
- Po wejściu do kategorii “Nasze inwestycje” stwórz nową podkategorię, wpisując do odpowiedniego okienka nazwę podkategorii (“Nowa inwestycja”) (3). Aby dodać nowy element kliknij przycisk z ikoną “+” (4). Nazwy kategorii muszą być jasne i odzwierciedlać zawartość. Najlepiej tytułuj kategorię nazwą inwestycji.

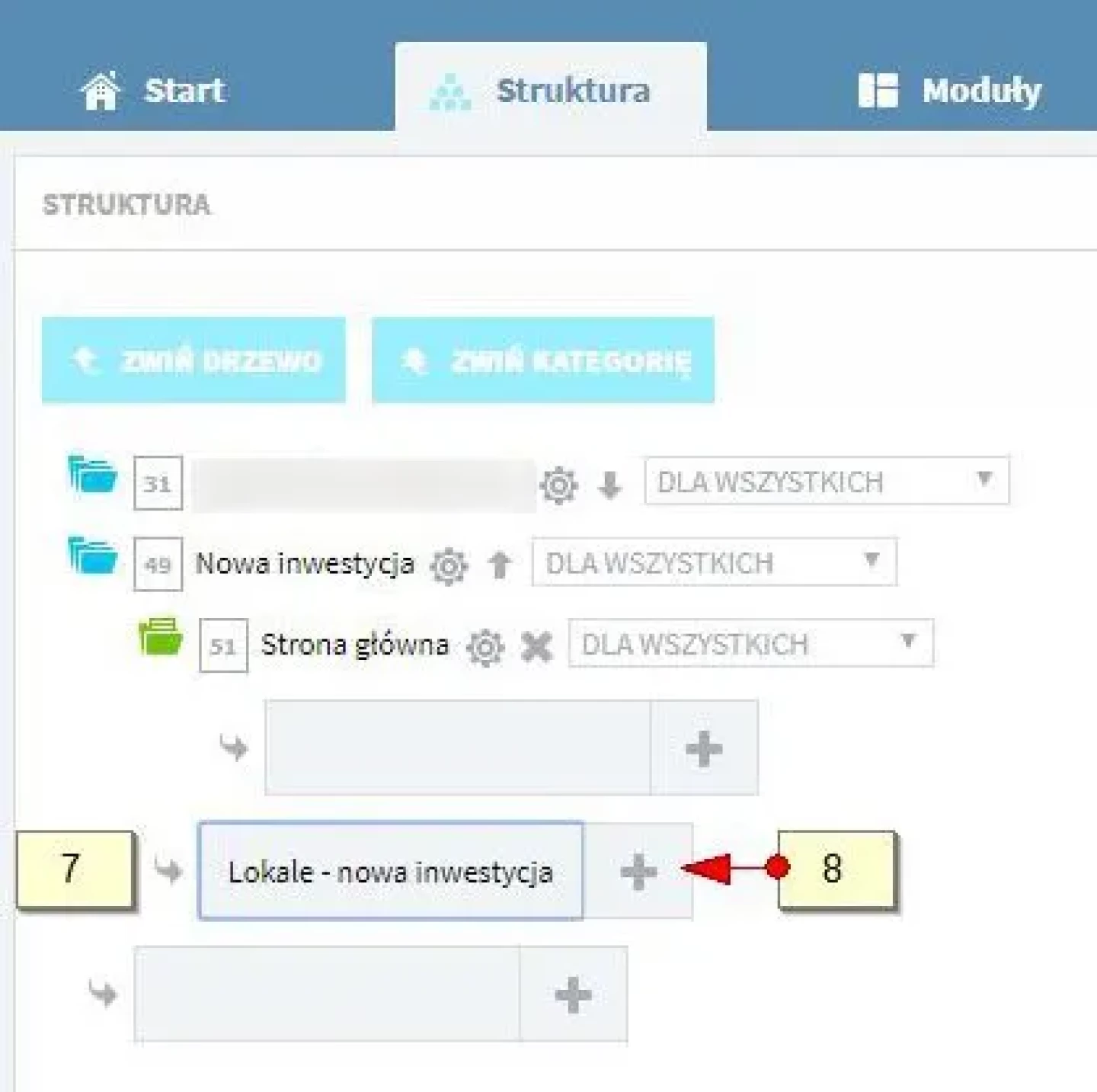
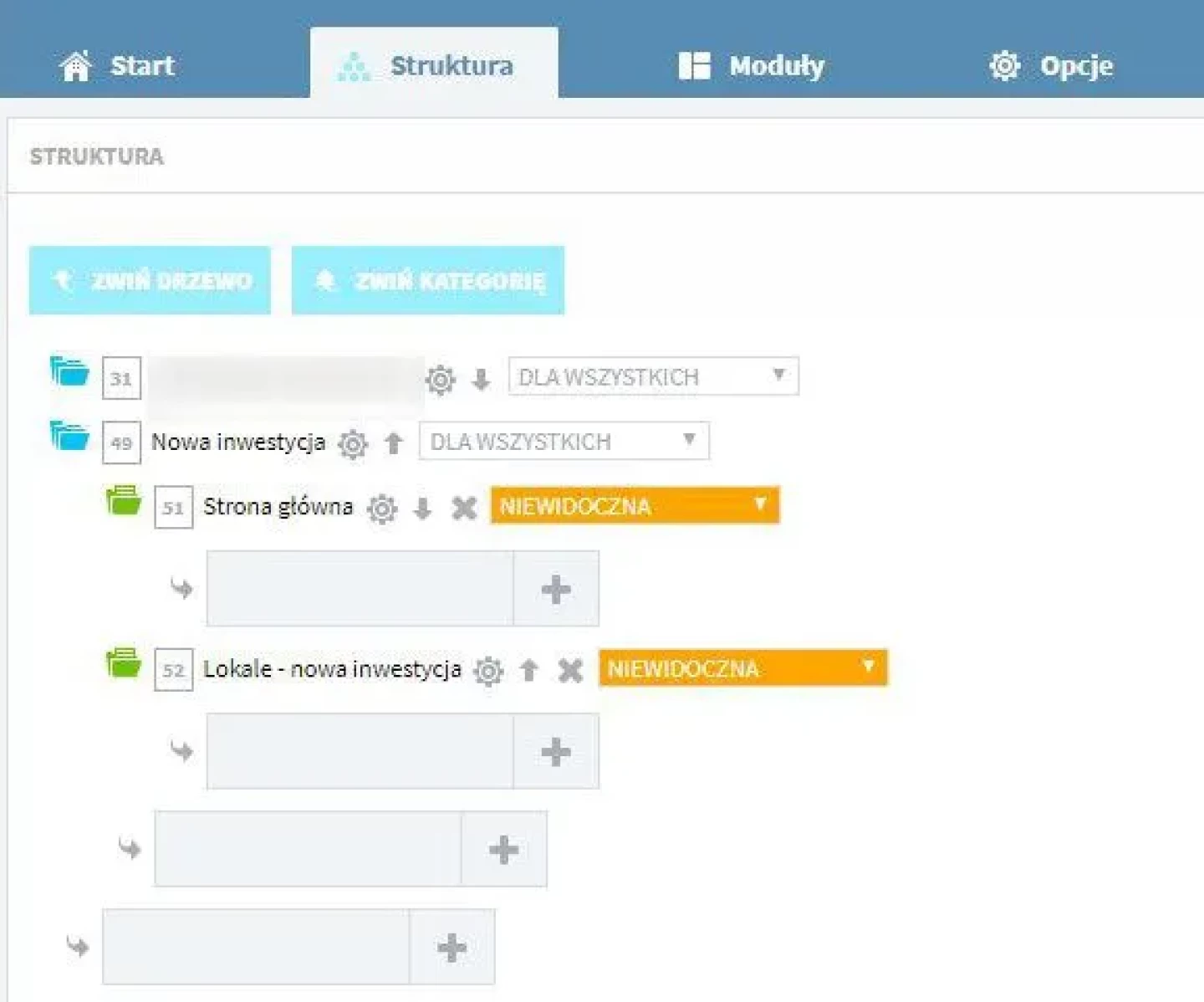
- Następnym krokiem jest dodanie kolejnych podkategorii. Posłuż się schematem, który mamy już we wcześniejszej istniejącej kategorii “Apartamenty ...”. Analogicznie jak poprzednio dodaj podkategorie “Strona główna” (5,6) i “Lokale - Nowa inwestycja” (7,8).

- Po stworzeniu elementów zmień ustawienia wyświetlania z “dla wszystkich” na “niewidoczna”. Dzięki temu elementy, które nie są gotowe, nie będą widoczne dla odwiedzających stronę (9,10). Zmień te ustawienia również dla kategorii “Nowa inwestycja”.

Nowe lokale
Lokale to produkty i tak je dodajemy
1. Kopiowanie istniejącego produktu
Istniejący produkt możesz skopiować do innej kategorii. Pamiętaj jednak żeby sprawdzić, czy skopiowane dane są poprawne.
Żeby skopiować istniejący produkt:
- Wejdź w kategorię, na której się wzorujesz (1). Następnie w kategorię “Lokale - …” (2) i opcje konkretnego produktu (3).

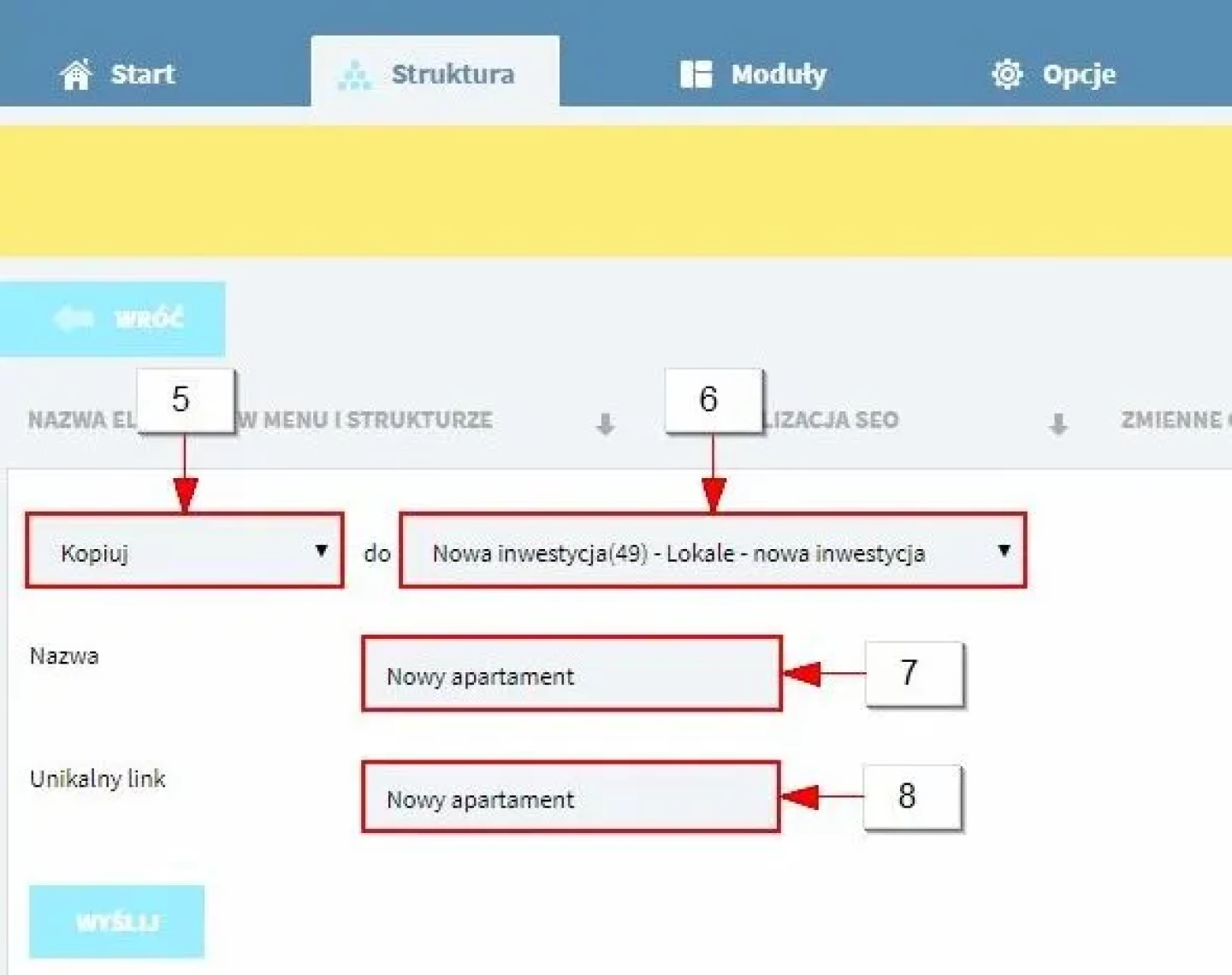
- Wybierz opcję “Kopiuj” (5) i miejsce w strukturze, do którego ma zostać skopiowany produkt (6).
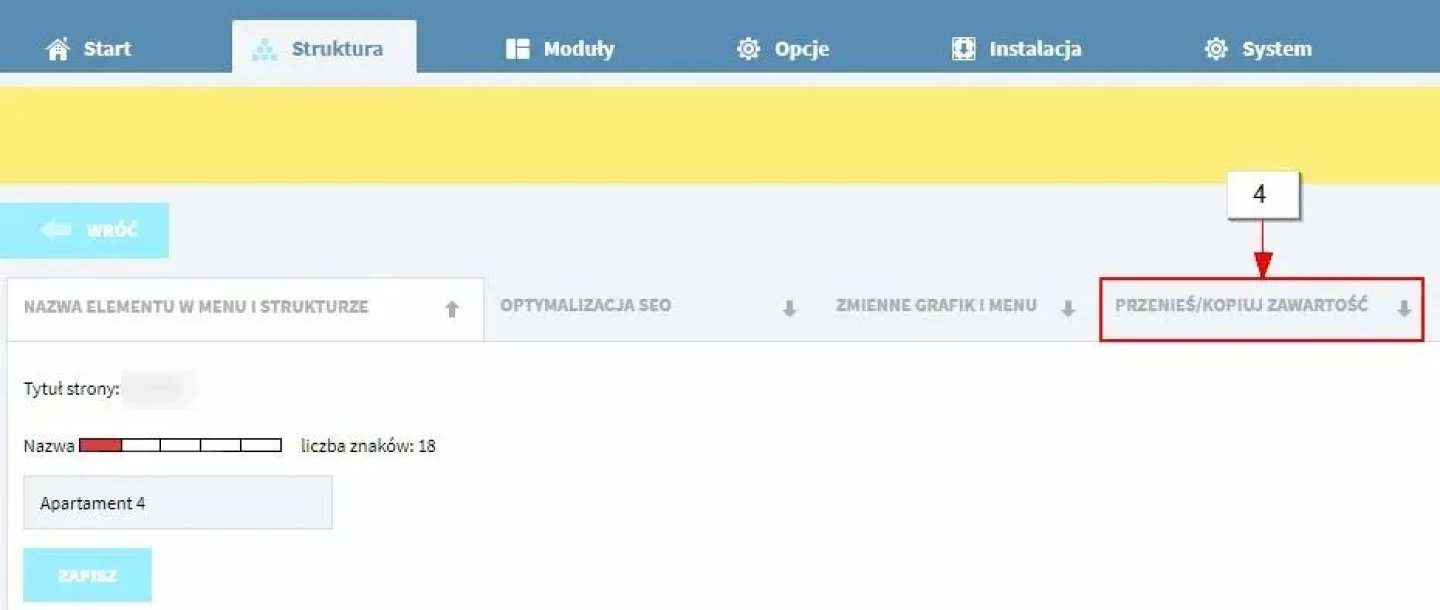
- Nadaj mu nazwę (7), unikalny link (8) uzupełni się sam.
- Zatwierdź przyciskiem “Wyślij”.

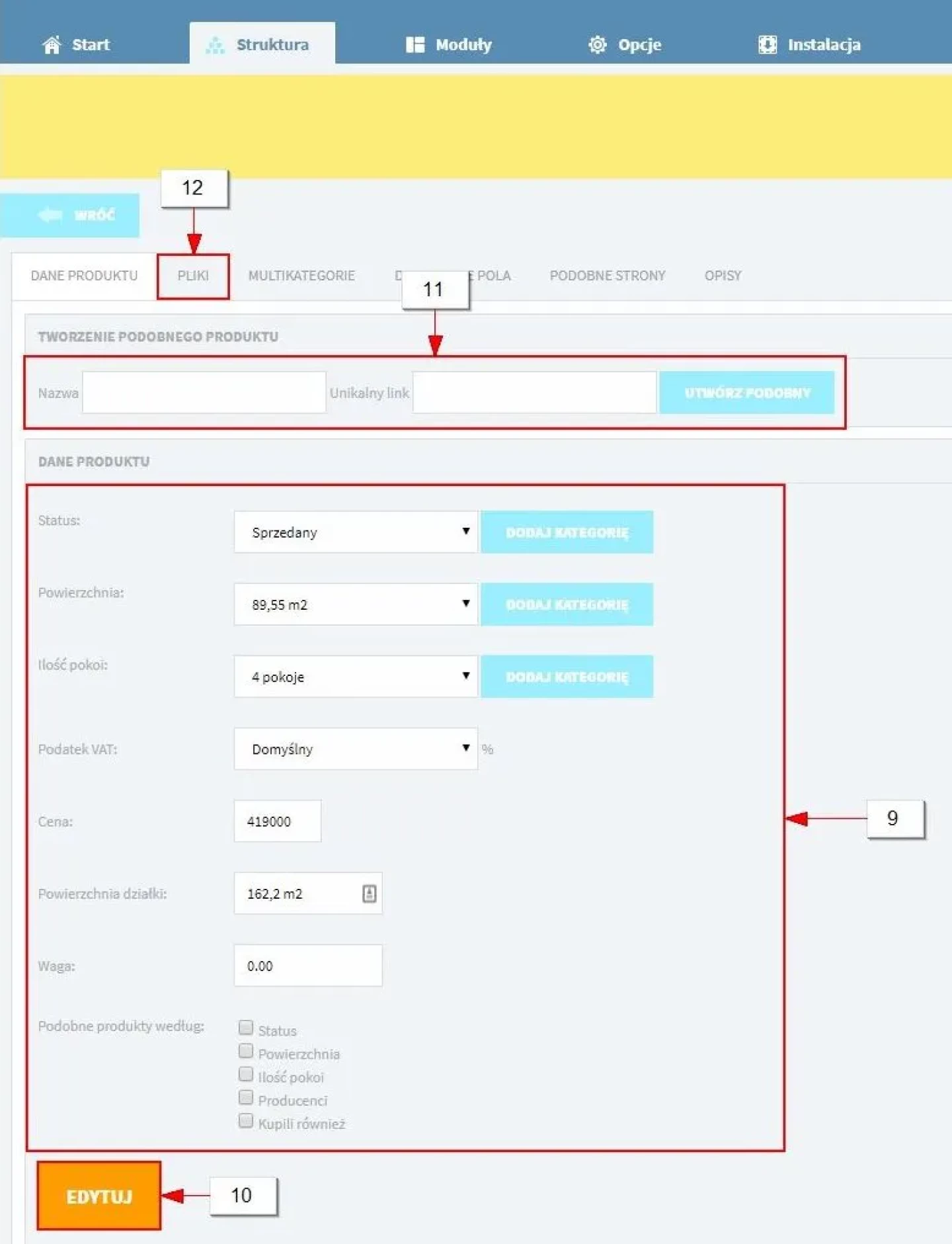
- System automatycznie przeniesie Cię do ekranu edycji produktu. Tu możesz poprawić błędne dane (9). Nie zapomnij zapisać zmian przyciskiem “Edytuj” (10). Możesz też stworzyć podobny produkt (11). W tych polach musisz wpisać nazwę i uniwersalny link (w drugie pole możesz skopiować nazwę produktu) i zapisać przyciskiem “Utwórz podobny”. Zdjęcia zmień w zakładce “Pliki” (12).

Landing page - podstrona inwestycji
Landing page pozwala na stworzenie bardzo podobnych podstron z dużą ilością danych
1. Kopiowanie istniejącego elementu struktury
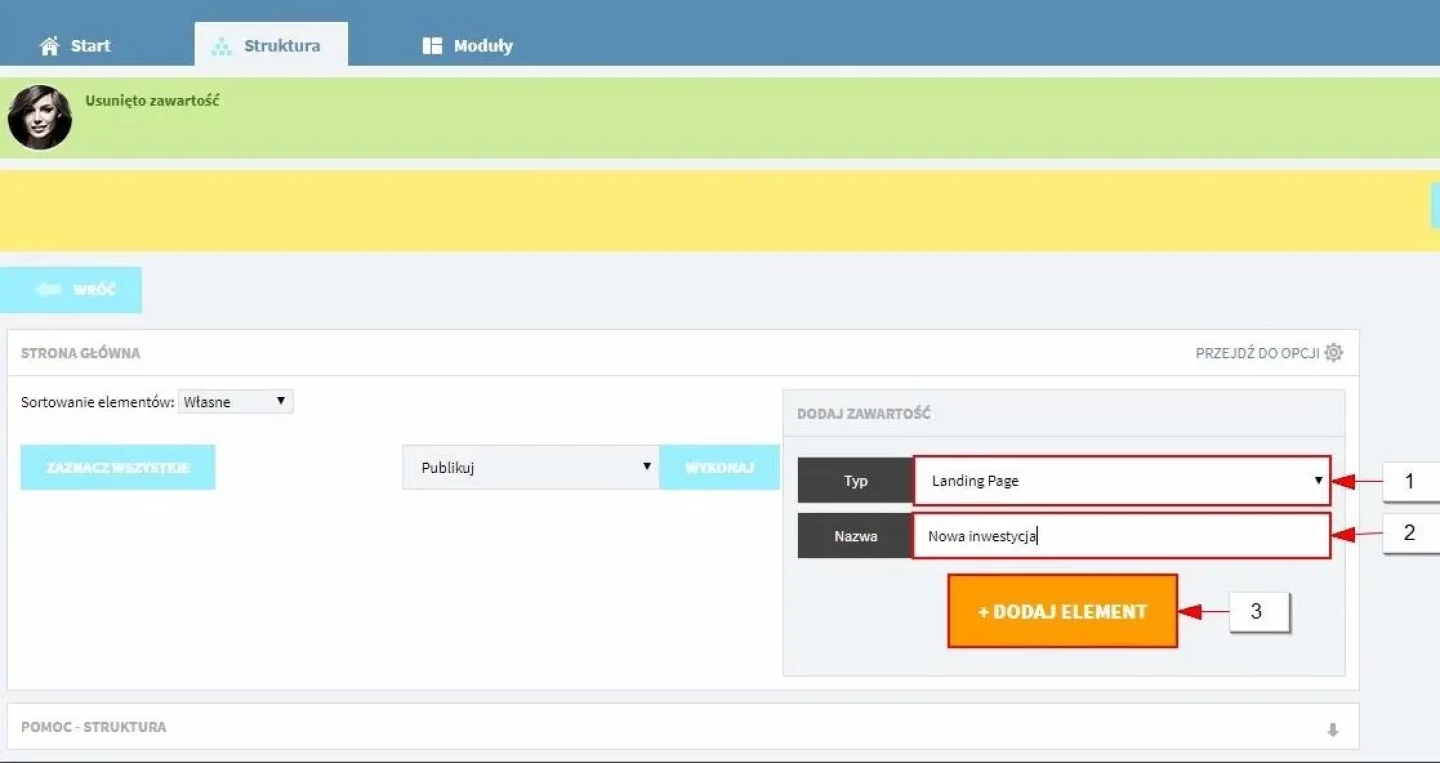
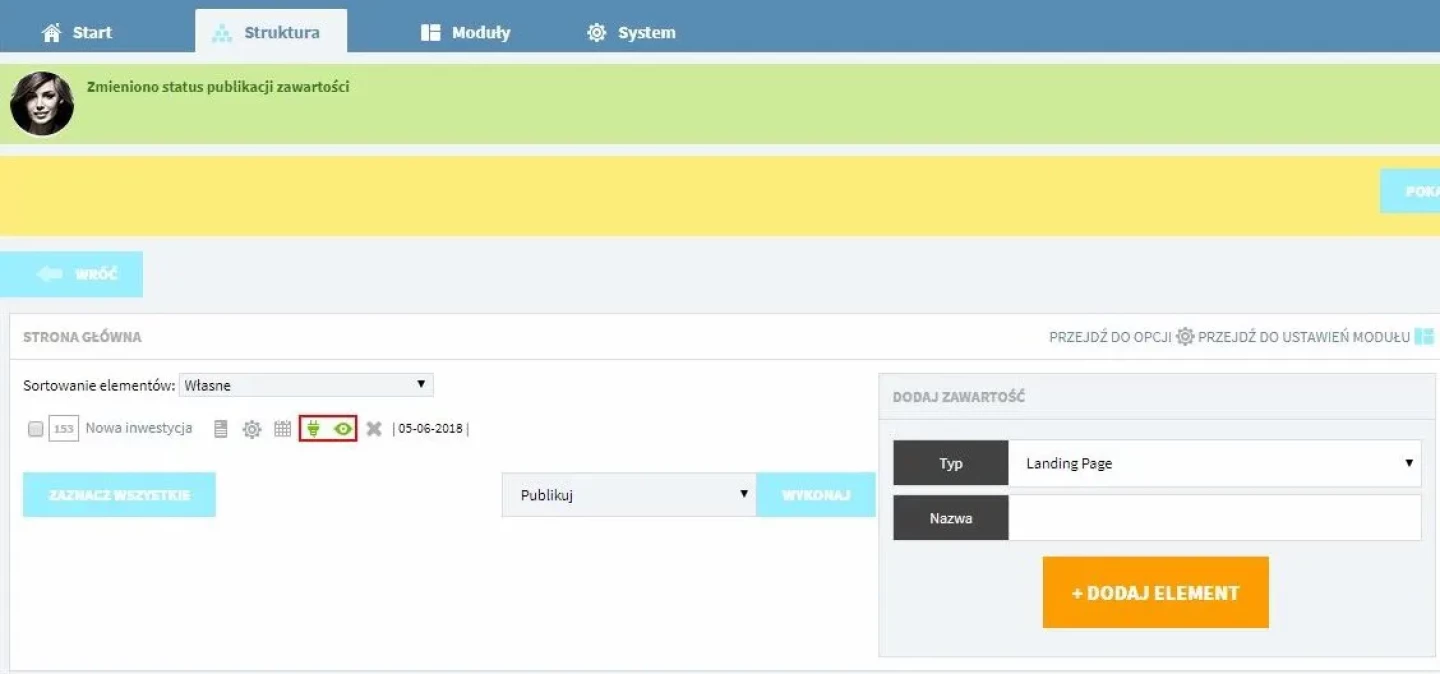
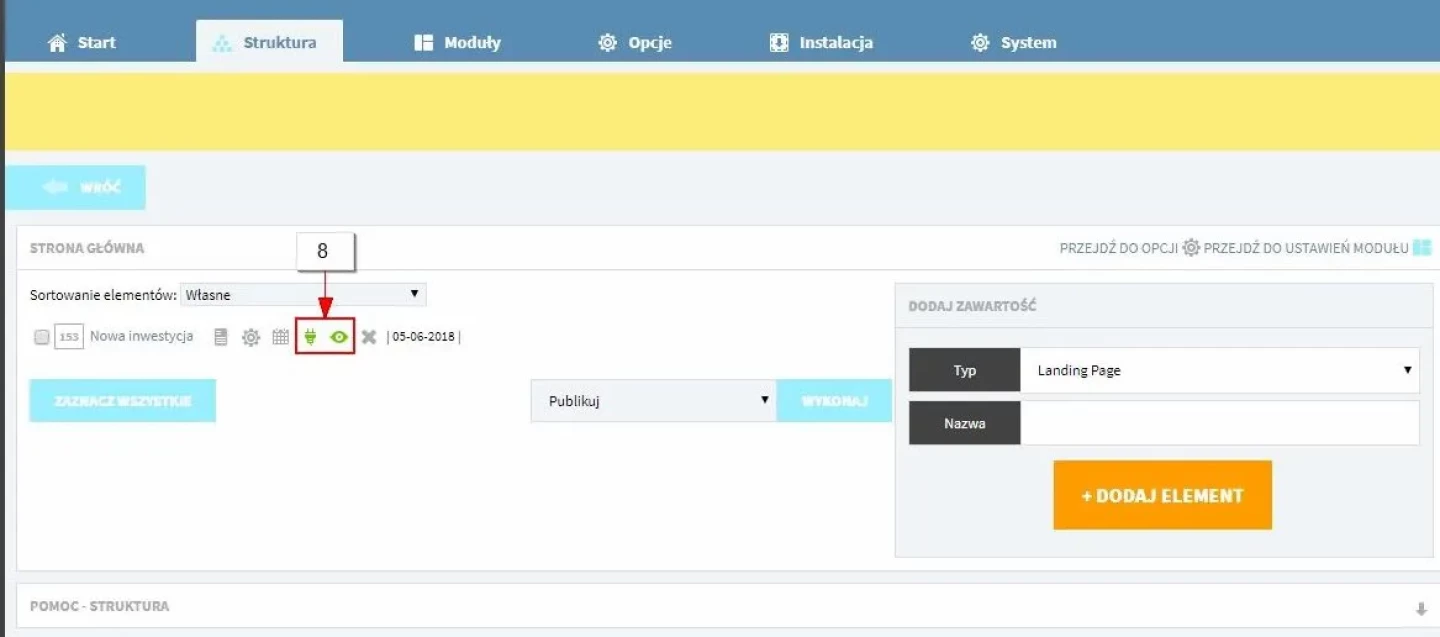
- W podkategorii “Strona główna” stwórz nowy element o nazwie nowej inwestycji, zapisz przyciskiem z ikoną “+”. System automatycznie przeniesie Cię do nowo-utworzonej kategorii. W tym miejscu stwórz nowy element wybierając typ (1), w tym przypadku jest to Landing Page, oraz wpisując nazwę (2) i zatwierdzając przyciskiem “+ Dodaj element” (3).

- System znów automatycznie przeniesie Cię do edycji nowego elementu. Landing page składa się z zakładek i sekcji. Dla pewności, że żaden użytkownik nie zobaczy podstrony którą obecnie tworzymy i że nie zostanie ona zaindeksowana zaznacz również ikonki wtyczki oraz oka (zmienią kolor na czerwony) na poprzednim ekranie.

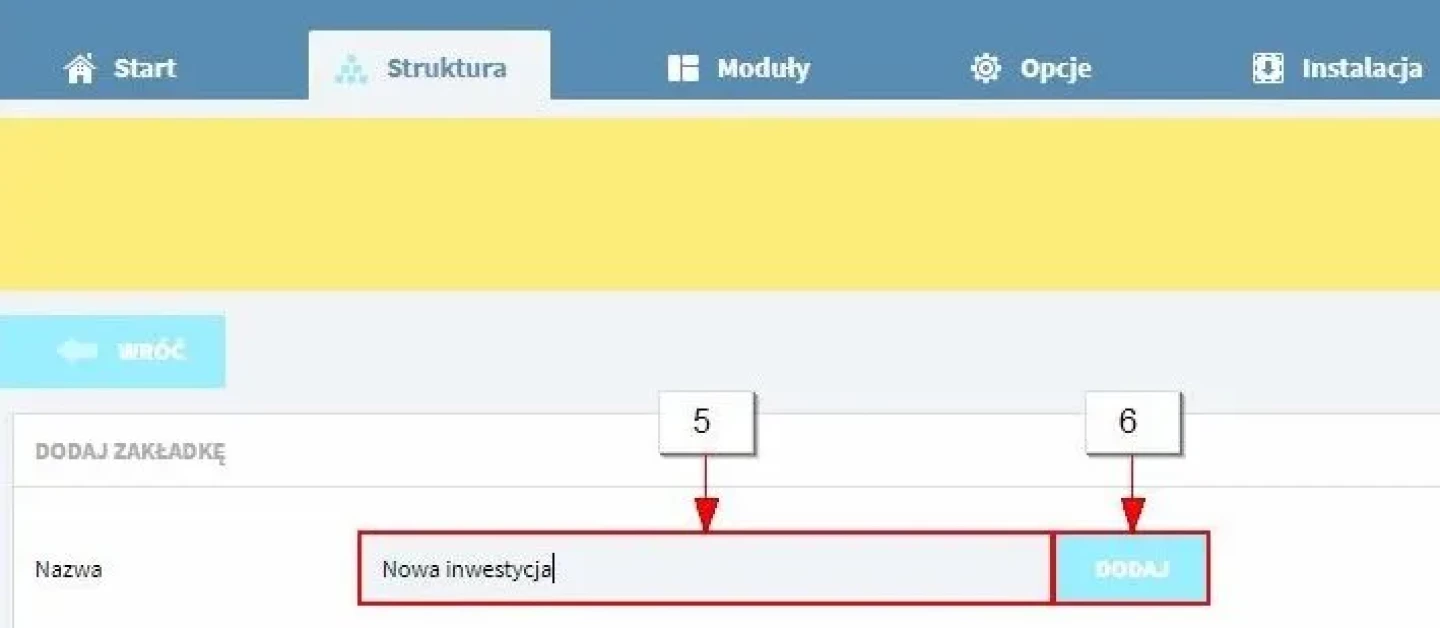
- Dla podstrony tego typu potrzebna jest jedna zakładka, dodaj ją klikając na odpowiedni przycisk (4), a następnie uzupełnij nazwę (może być taka sama jak nazwa elementu) (5) oraz zapisz (6).

- Żeby możliwy był podgląd tworzonej strony zaznacz checkbox (7).
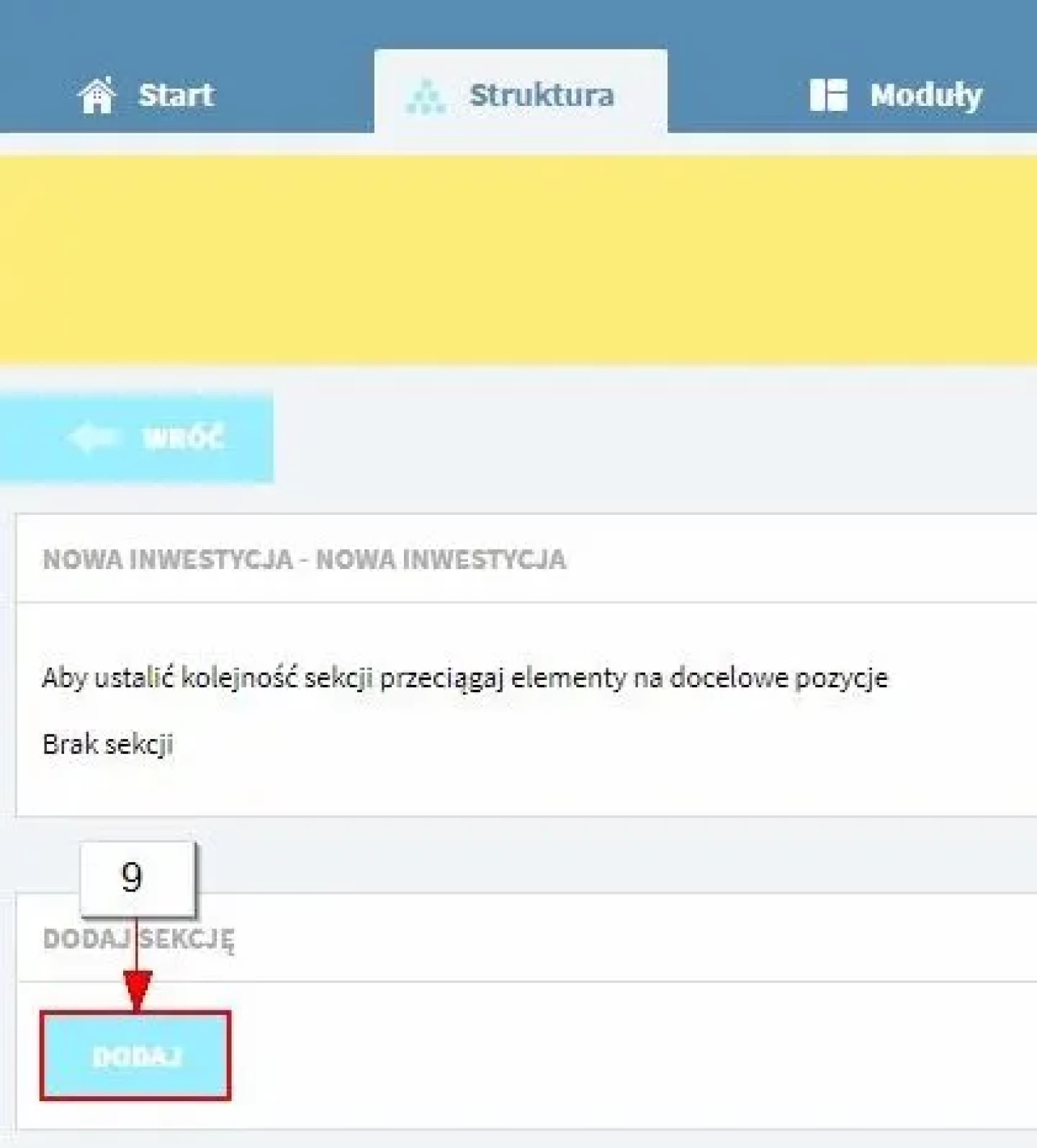
- Do edycji strony przejdź klikając ikonę kartki (8). Pokaże się ekran podobny do poprzedniego, tym razem dodaj sekcje landing page’u (9).

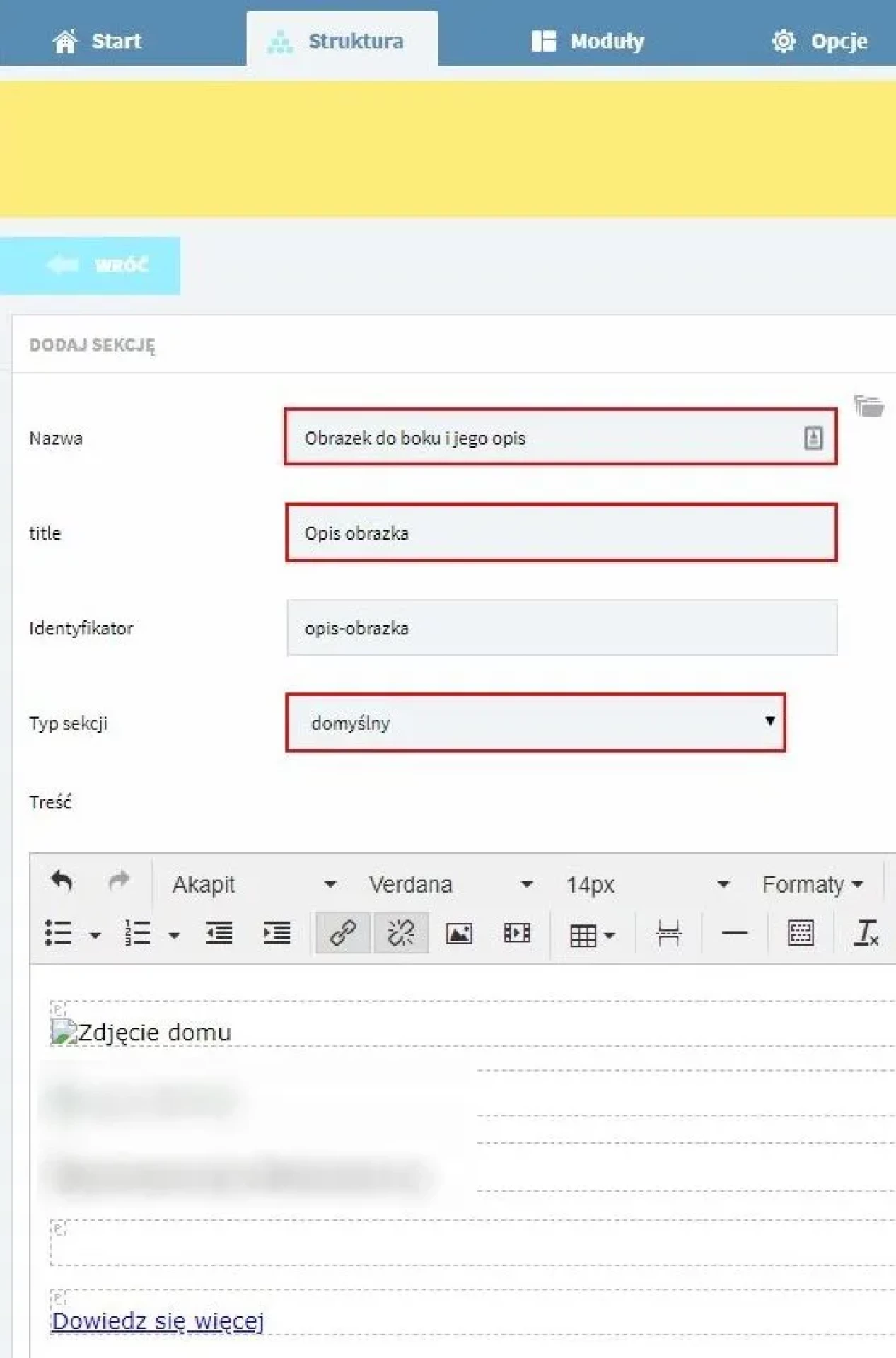
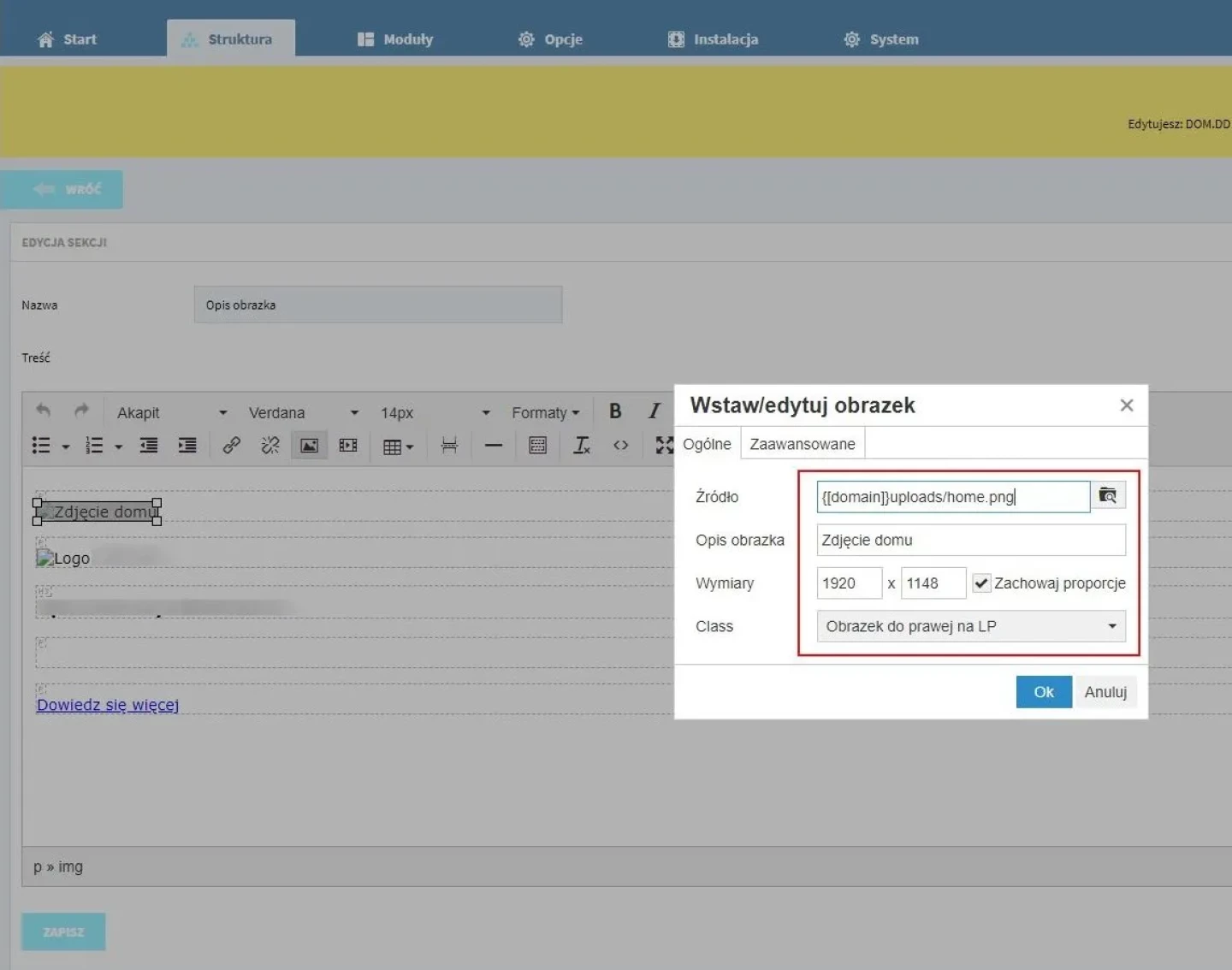
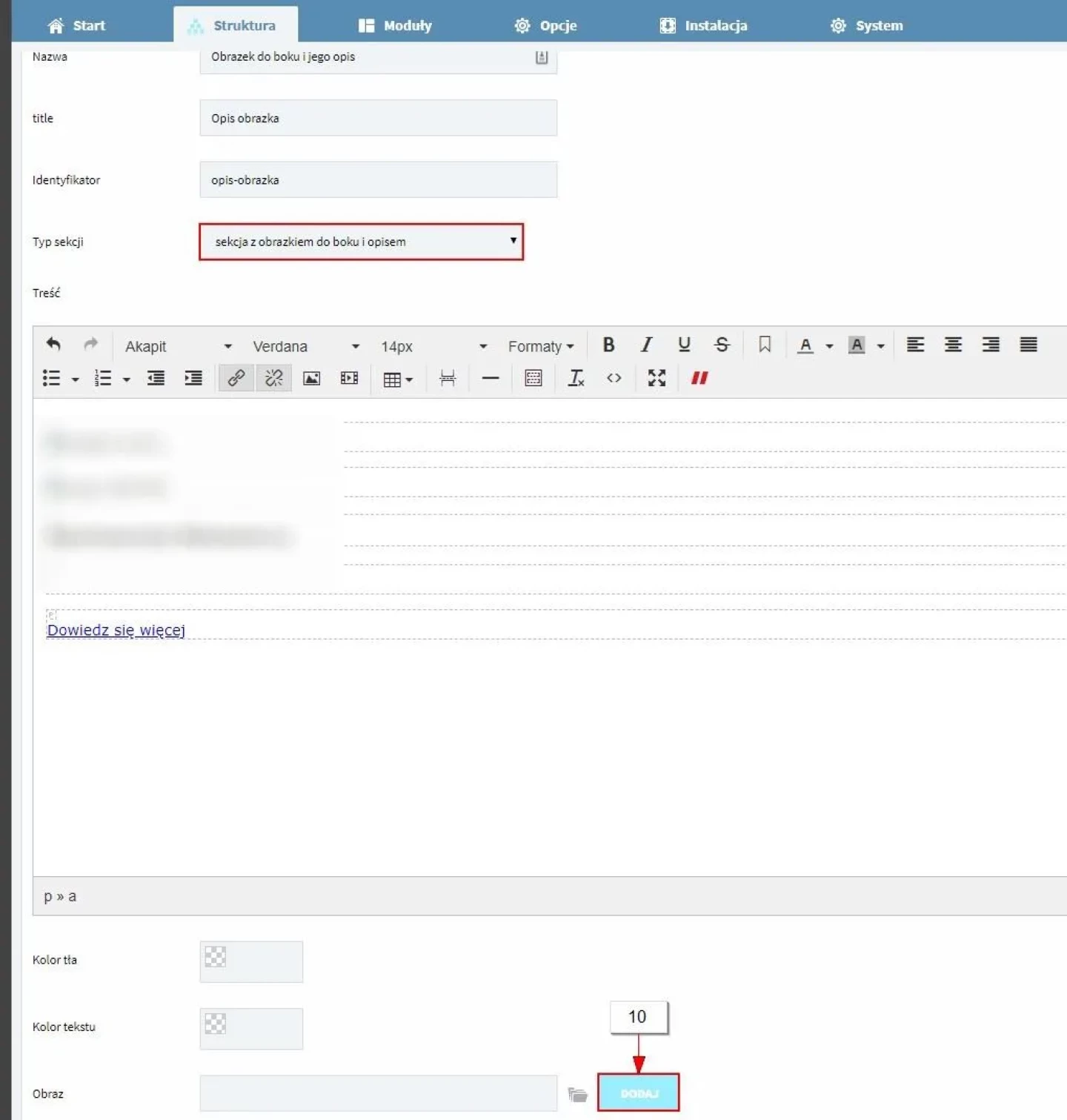
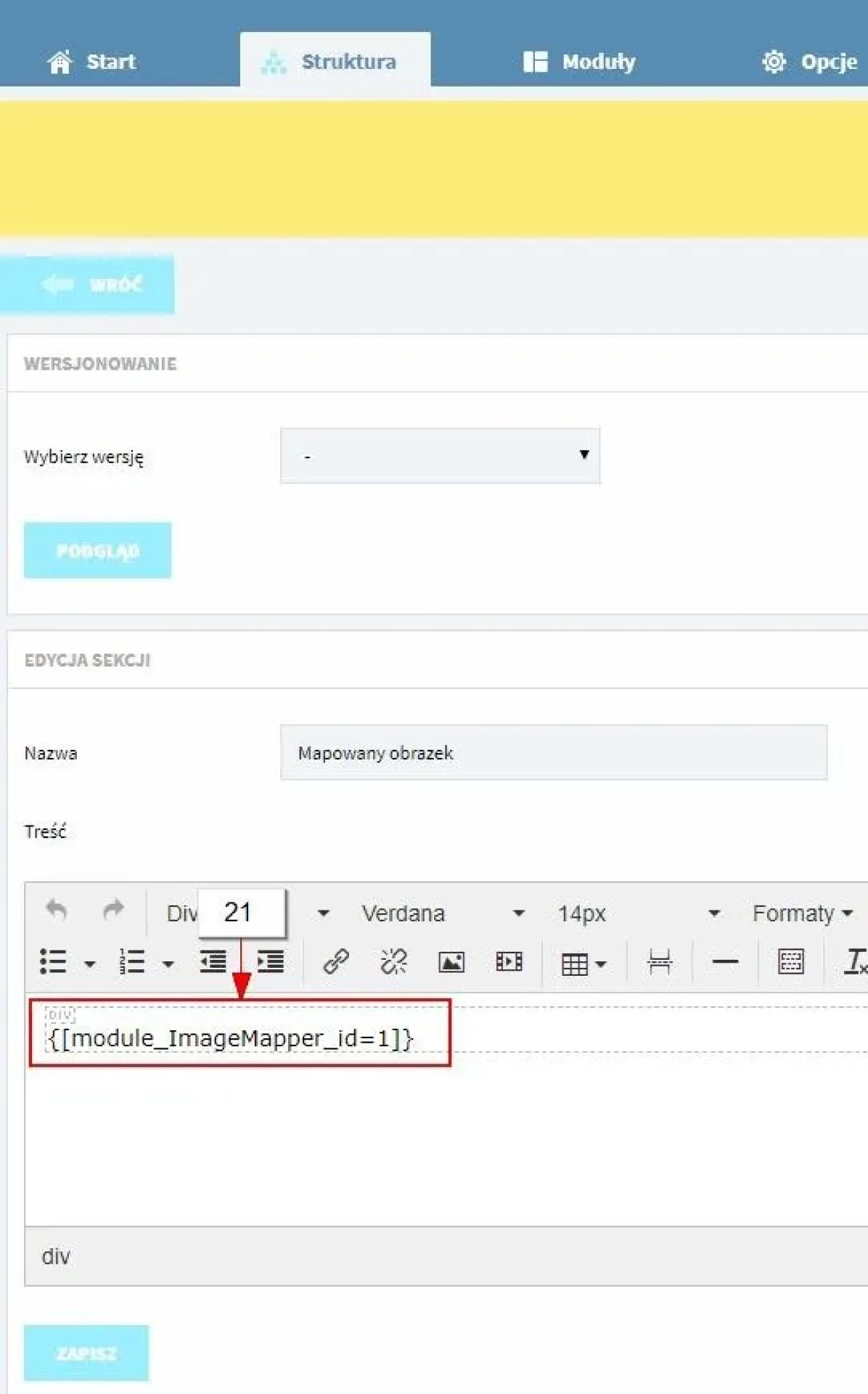
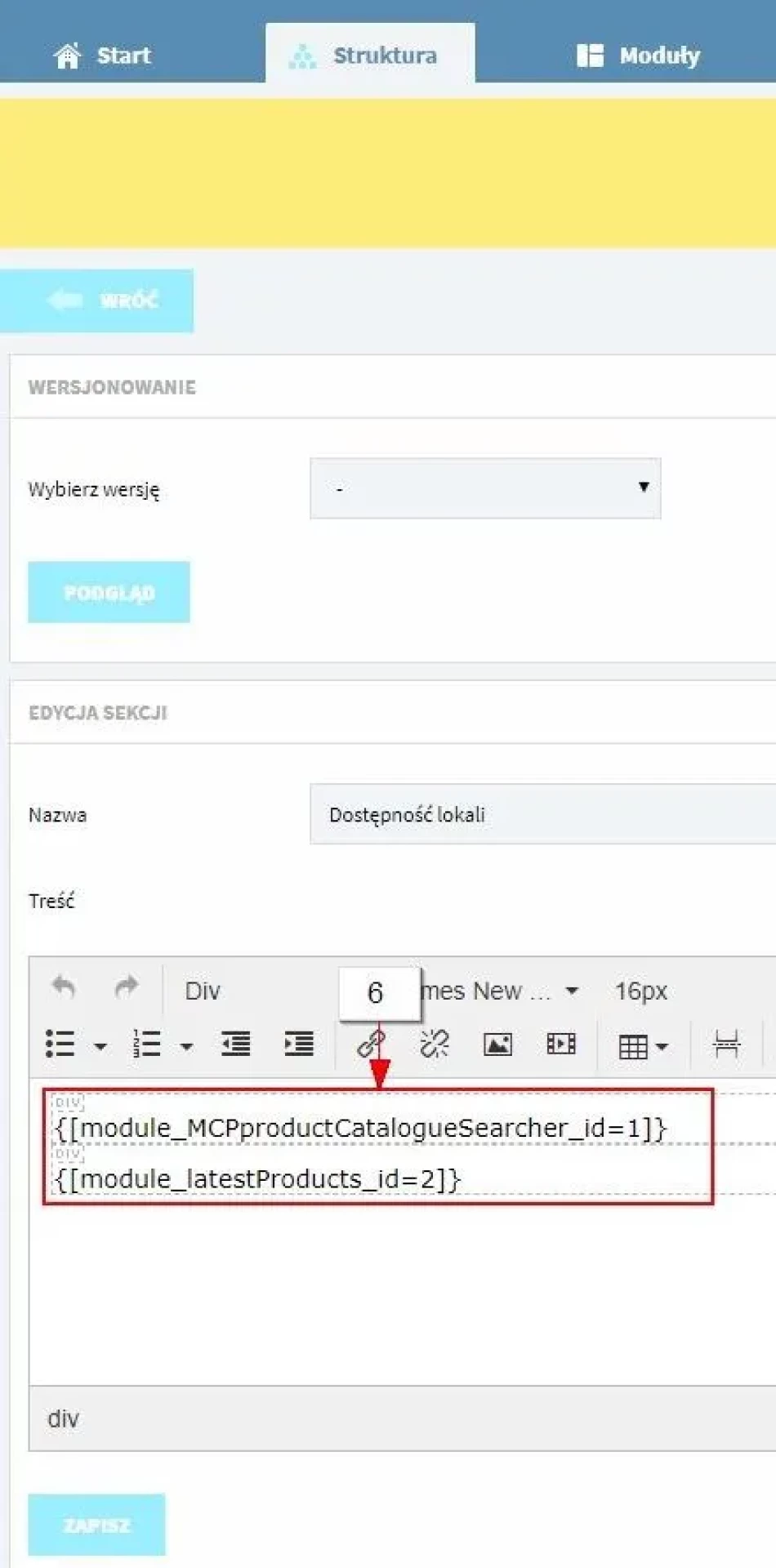
- Nazwę, title i typ sekcji skopiuj z istniejącej już inwestycji. Identyfikator tworzy się automatycznie na podstawie “title”. Nazwa którą wpiszemy będzie widoczna na ekranie sekcji. “Title” będzie widoczny na podstronie, jeżeli wybierzemy typ sekcji, w którym nie jest ukryty. Treść wprowadź analogicznie do treści elementu, który już istnieje. W sekcji pierwszej “Opis obrazka” obrazek, który wyświetla się na podstronie, wprowadzony jest właśnie w treści. Wygląd sekcji zależy od tego, jaki typ sekcji zostanie wybrany. Ponownie - warto wzorować się na istniejącym elemencie.

- Poniżej przedstawione jest okno “Wstaw/edytuj obrazek”.
- W pierwszym polu wpisz źródło obrazka lub po kliknięciu w ikonę folderu, wybierz obrazek z serwera. Zmienna https://www.krakweb.pl odpowiada adresowi strony np. http://www.domdd.com.pl. Jeśli będziesz stosował ją zamiast pełnego adresu, przy zmianie domeny obrazki dalej będa wyświetlać się prawidłowo, bo adres zostanie podmieniony automatycznie.
- Opis obrazka to tekst, który wyświetli się zamiast obrazka, jeżeli ten się nie wczyta lub po najechaniu na niego myszką.
- Wymiary w sekcji “Opis obrazka” dla zdjęcia domu powinny być takie jak na zrzucie ekranu. Zapewni to odpowiednie wyświetlanie elementów na różnych rozdzielczościach.
- Class decyduje o sposobie wyświetlania obrazka (nadaje mu style). Tutaj warto ustawić taką samą klasę jaka jest na stronie, z której kopiujemy.

- W sekcji “Opis miejsca” obrazek powinien być kwadratowy i nie mniejszy niż 512x512 pikseli. Zapewni to poprawne wyświetlanie się wszystkich elementów na różnych rozdzielczościach.
- Po uzupełnieniu wszystkich pól zapisz sekcję klikając przycisk “Dodaj” (10).
- Kolejne sekcje należy twórz analogicznie.

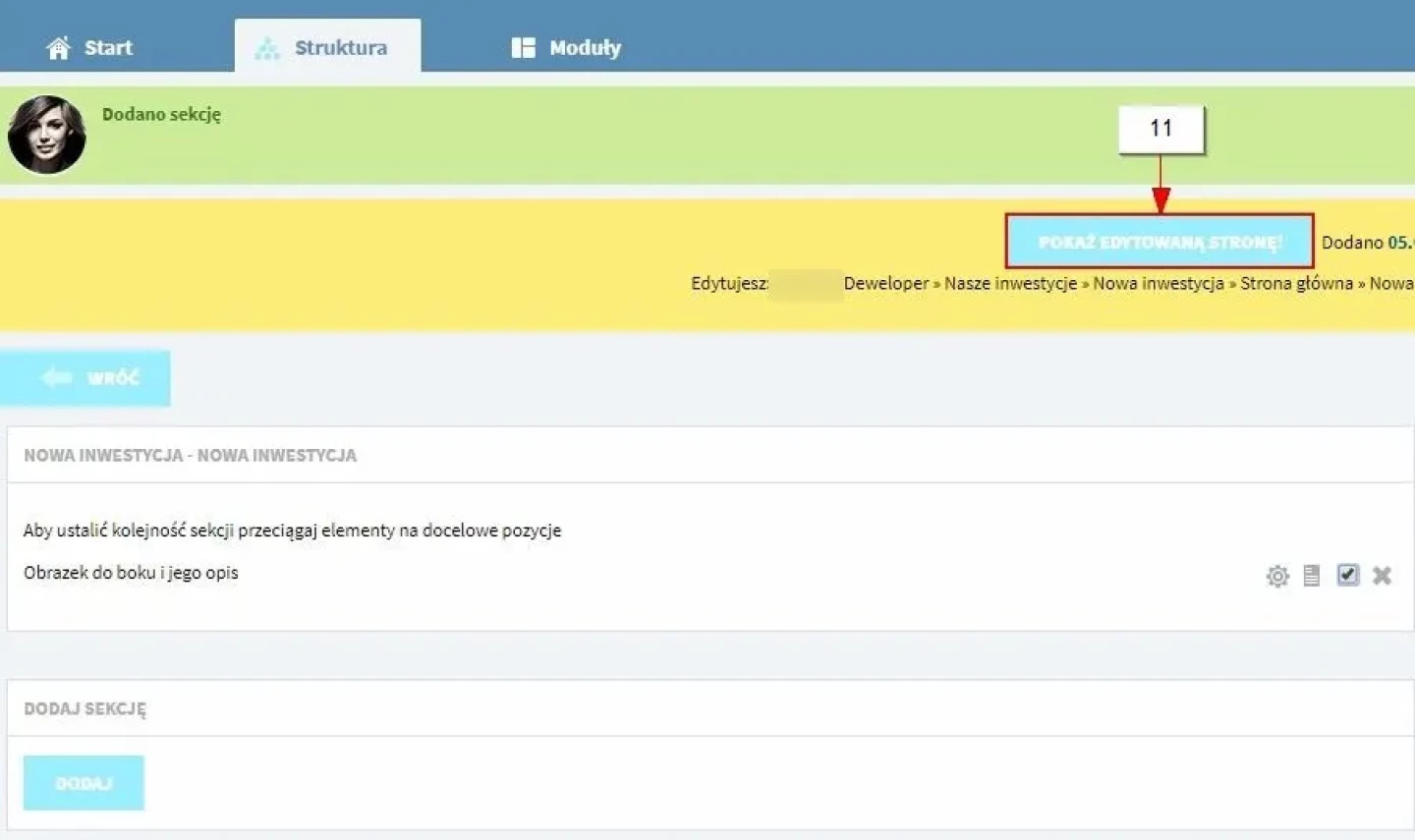
- Gotową podstronę zobaczysz klikając na przycisk “Pokaż edytowaną stronę” (11). Pamiętaj jednak o zaznaczeniu checkboxów, podobnie jak przy tworzeniu nowej zakładki. Edycja sekcji możliwa jest po kliknięciu ikonki kartki. Typ gotowej sekcji oraz jej nazwę możesz sprawdzić/edytować klikając na ikonę kółka zębatego.

Zmienne znajdujące się w reszcie sekcji opisane są w kolejnych punktach.
2. Zdjęcia z galerii
Prezentując inwestycję, warto pokazać również wizualizacje bądź zdjęcia z realizacji. Galerię, którą umieścisz na podstronie zrobisz za pomocą dwóch modułów: “Galeria” oraz “Zdjęcia z galerii”.
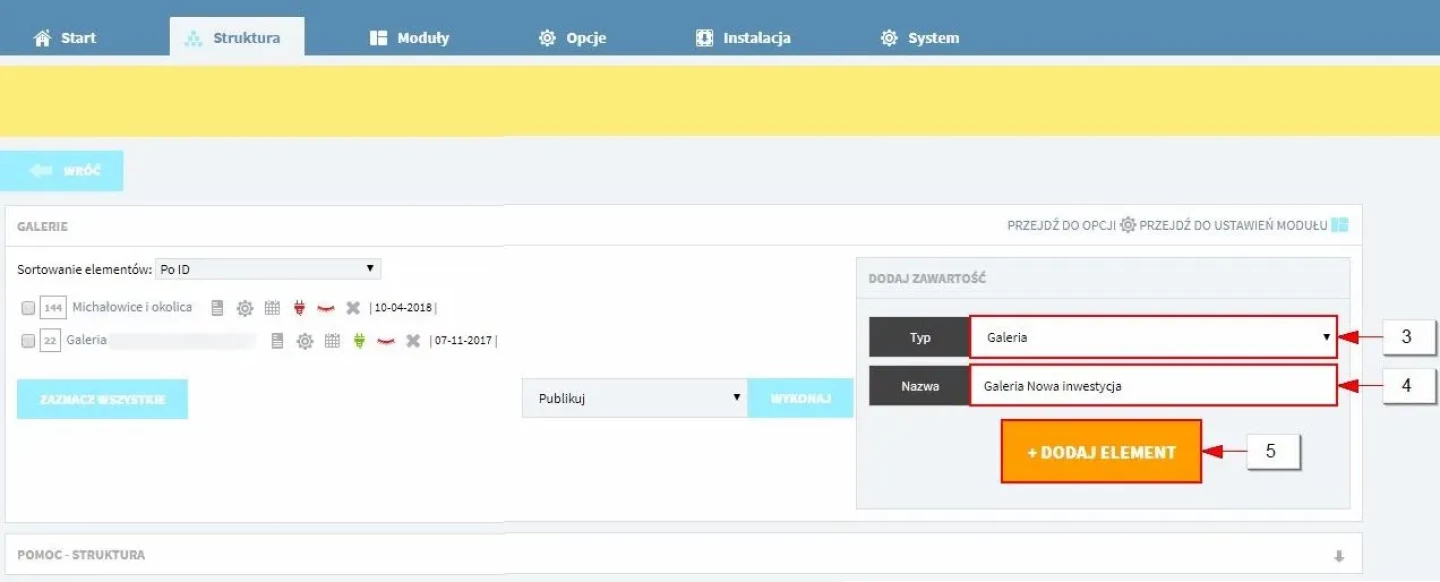
- Musisz zacząć od stworzenia nowej galerii dla inwestycji. W tym celu wejdź do zakładki “Struktura” i wybierz kategorię “.... Deweloper” (1), następnie wybierz kategorię “Galerie”(2) i stwórz nowy element wpisując nazwę galerii (4). Na tym etapie nie jest możliwa zmiana typu (3), ponieważ w tej kategorii znajdują się już inne galerie. Jednak jeśli będziesz tworzyć nową kategorię i w niej galerię, upewnij się, że wybrałeś dobry typ.

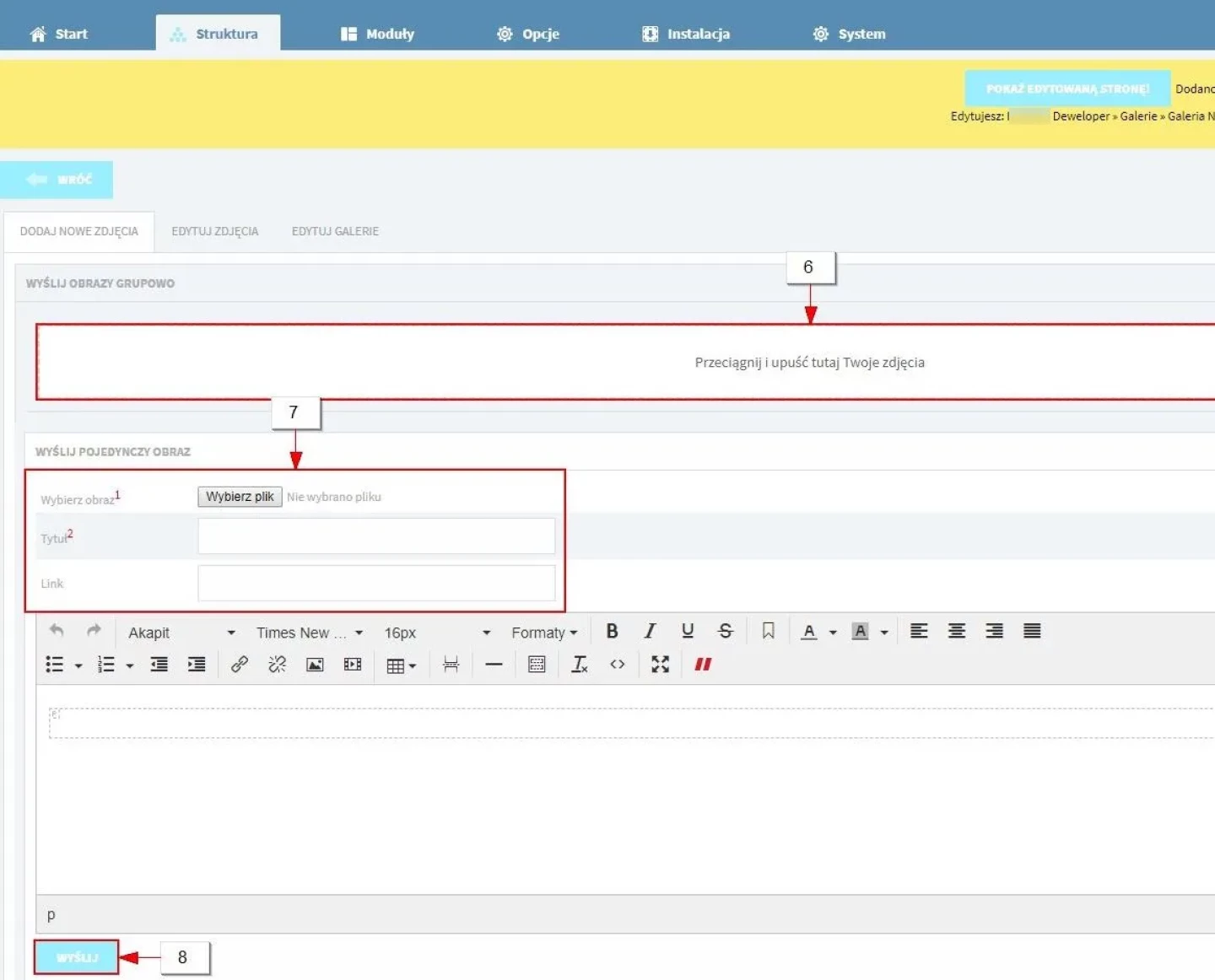
- System automatycznie przeniesie Cię do trybu dodawania zdjęć. Możesz dodać wszystkie zdjęcia jednocześnie (6) używając metody “przeciągnij-upuść”, bądź wgrywać je pojedynczo (7) - wtedy każdemu zdjęciu możesz od razu ustawić tytuł, link i opis.
- Decydując się na drugą metodę pamiętaj, żeby przesłać plik na serwer klikając przycisk “Wyślij” (8). Przy przesyłaniu kilku zdjęć jednocześnie, system automatycznie wysyła je na serwer i nie ma potrzeby używania przycisku.

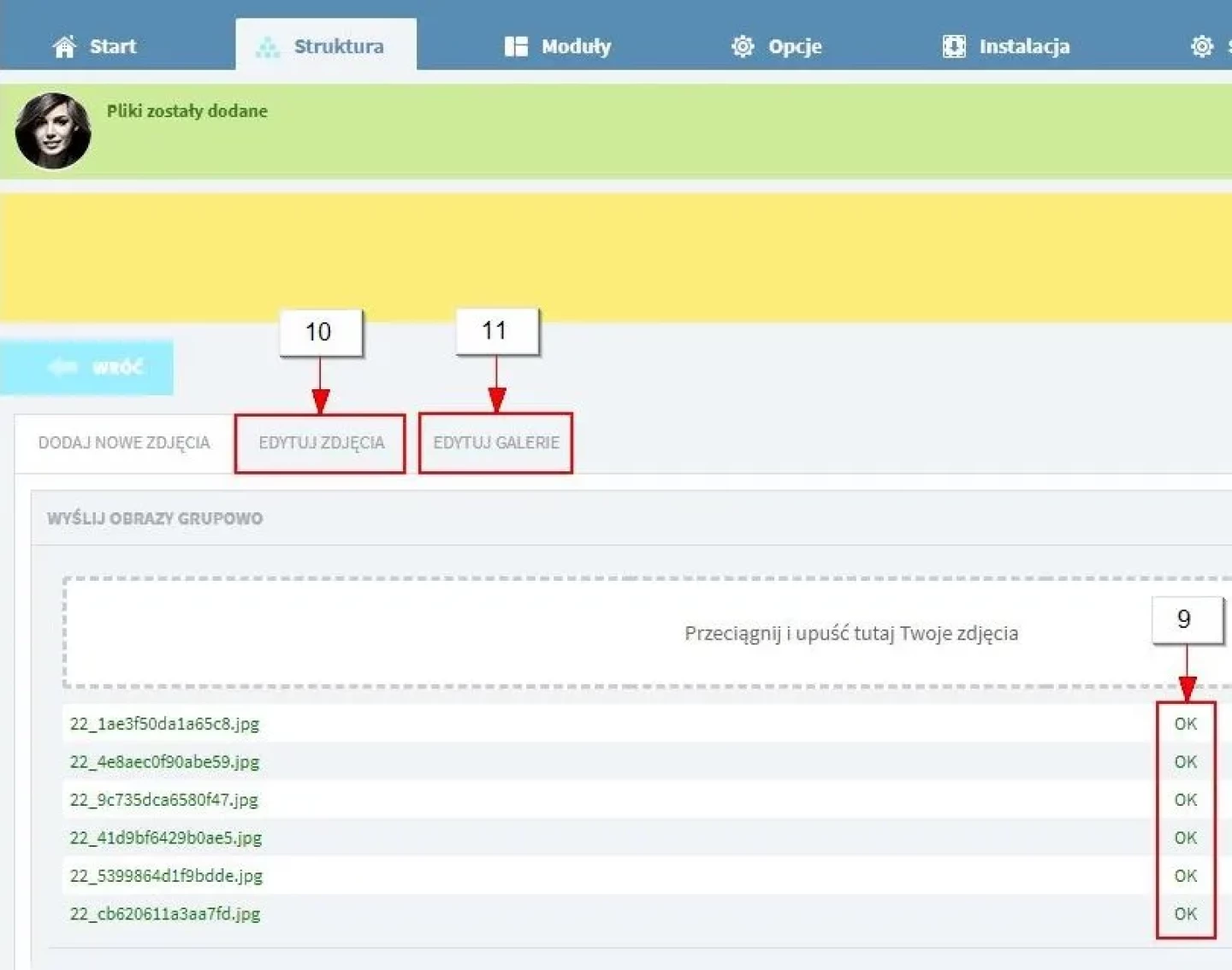
- Poprawnie przesłane zdjęcia pojawią się w formie listy z dopiskiem “OK” (9). Po dodaniu zdjęć możesz przejść do zakładek “Edytuj zdjęcia” (10) lub “Edytuj galerię” (11).

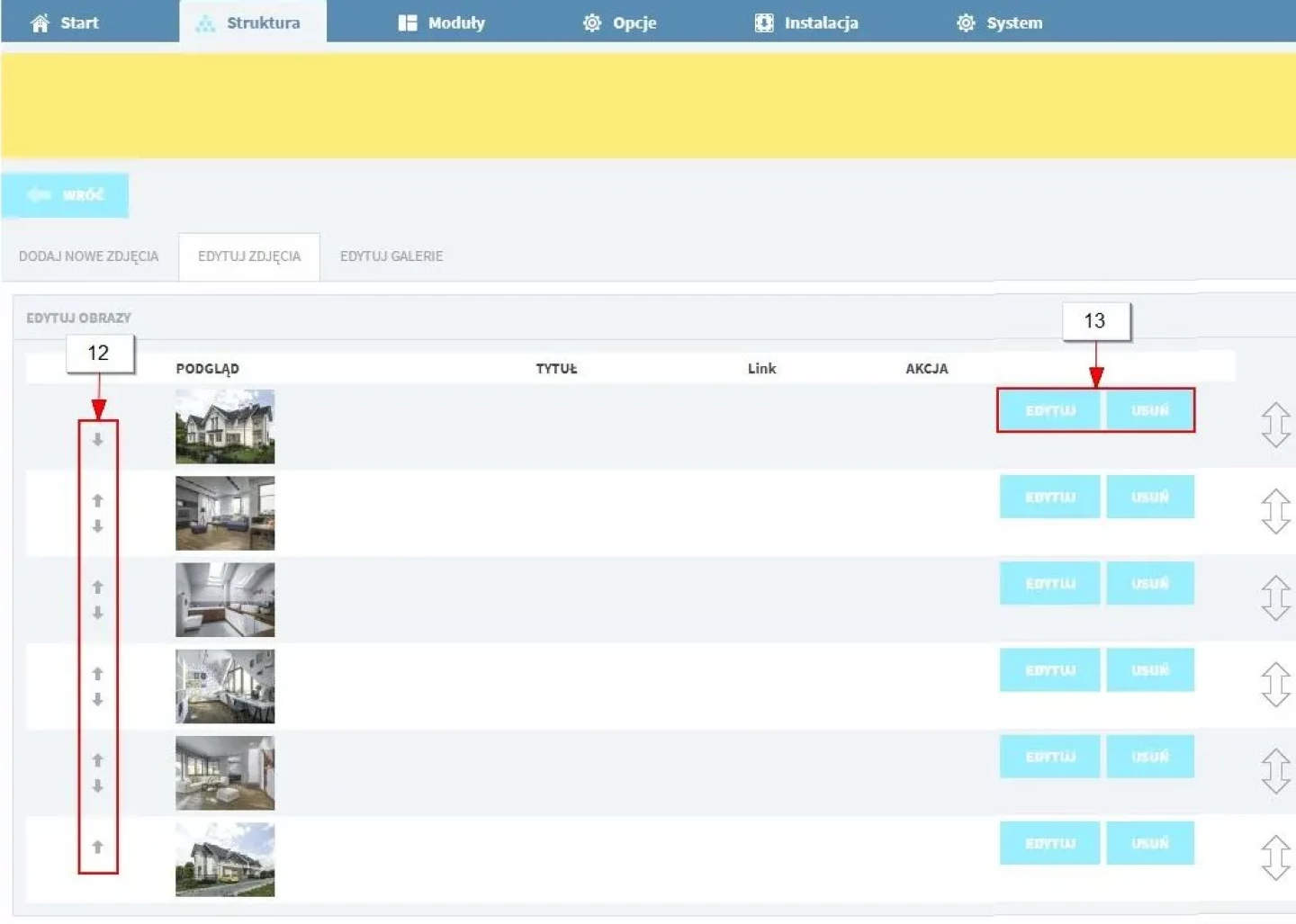
- W zakładce “Edytuj zdjęcia” możesz zmienić ich kolejność w galerii (12), usunąć je lub edytować tytuły i opisy (13). UWAGA: Pamiętaj, że zmiana kolejności będzie widoczna tylko na podstronie galerii! Moduł “Zdjęcia z galerii” wyświetla je w według dodania, od najmłodszego do najstarszego. Jeśli zależy ci na konkretnej kolejności zdjęć na podstronie inwestycji, weź ją pod uwagę podczas wgrywania plików na serwer.

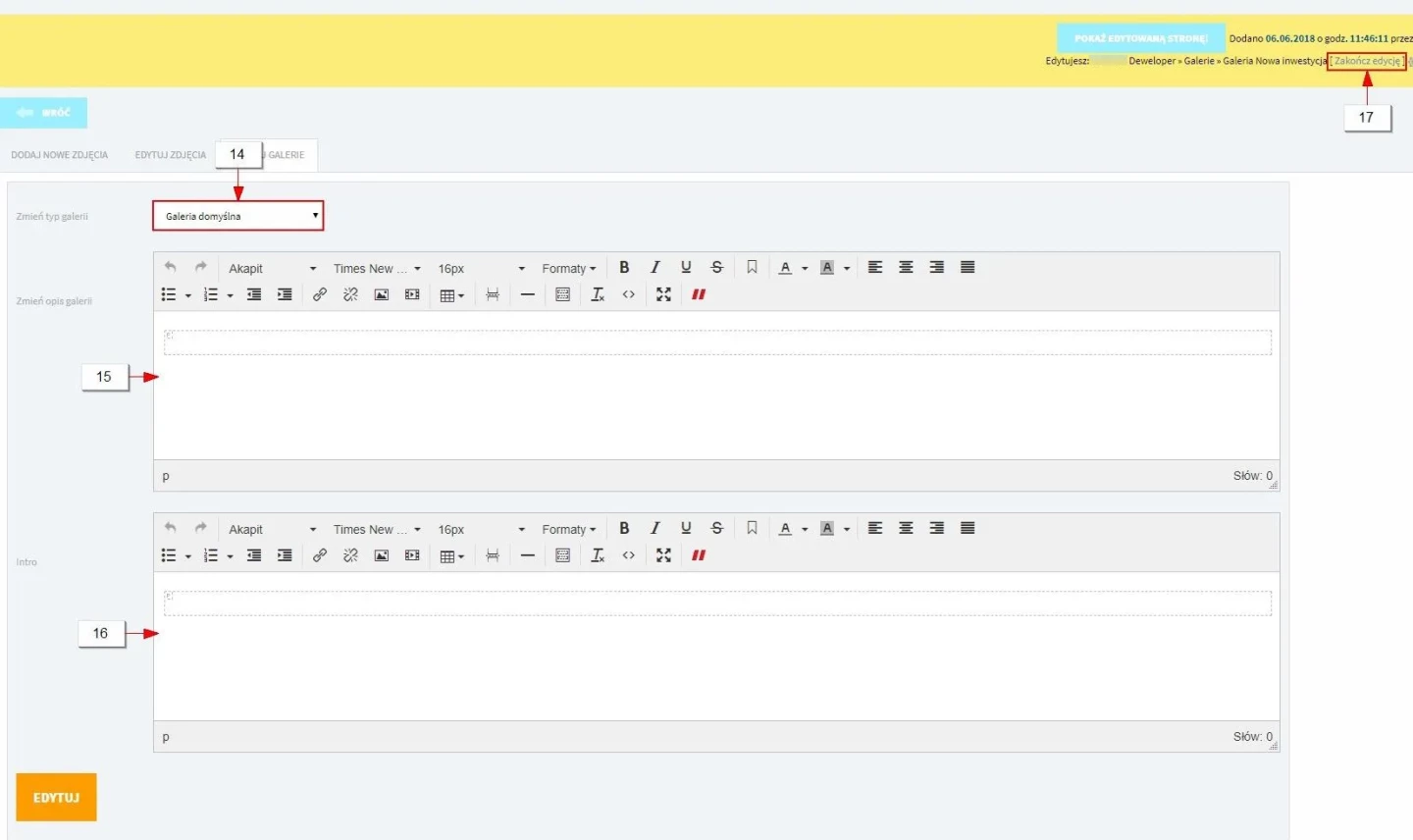
- W zakładce “Edytuj galerie” możesz zmienić typ galerii (14), dodać jej opis (15) oraz intro (16). Te informacje będą widoczne na podstronie galerii. Zamknij edycję (17).

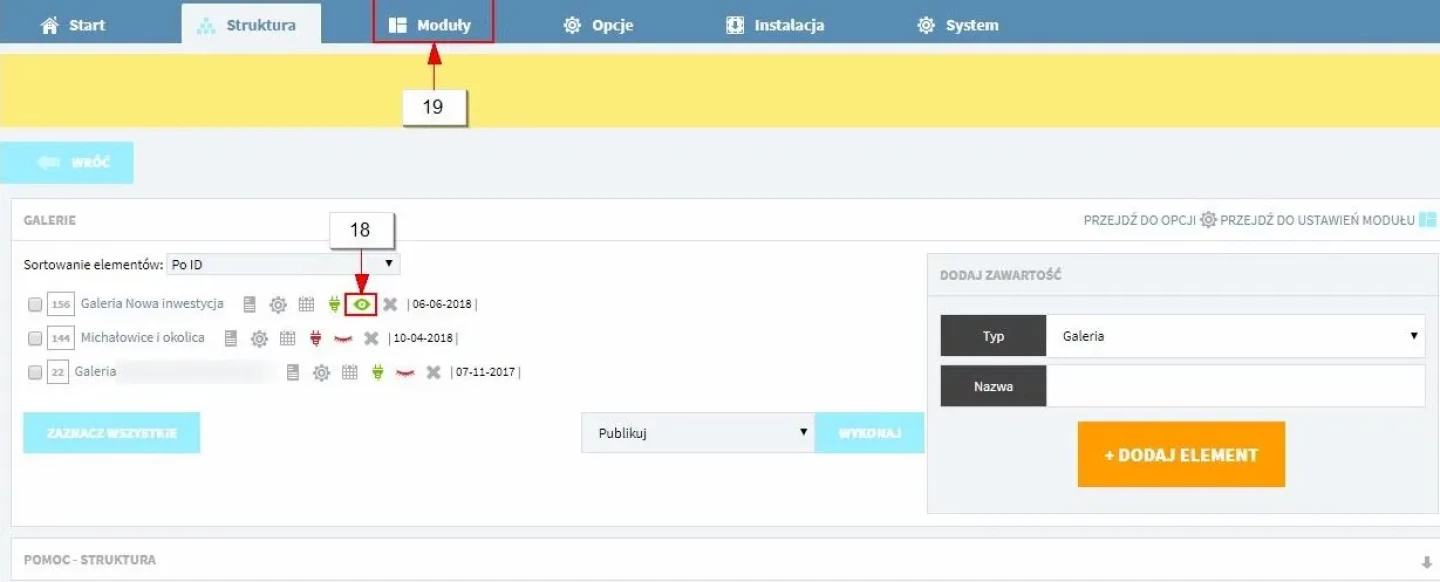
- Ta galeria nie powinny być widoczne dla użytkownika jako podstrony. Wyłącz ją klikając na ikonę oka (18) i przejdź do zakładki “Moduły” (19).

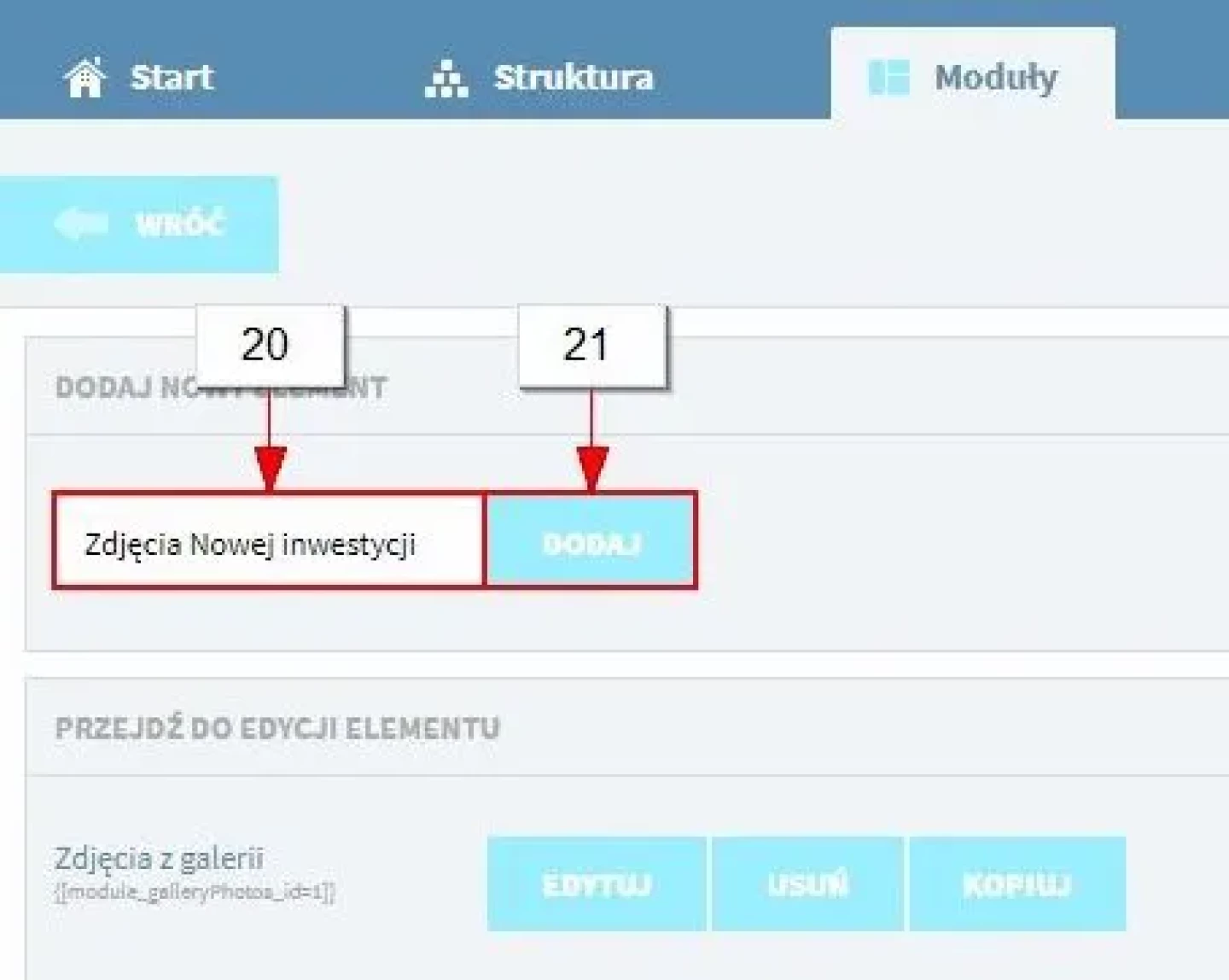
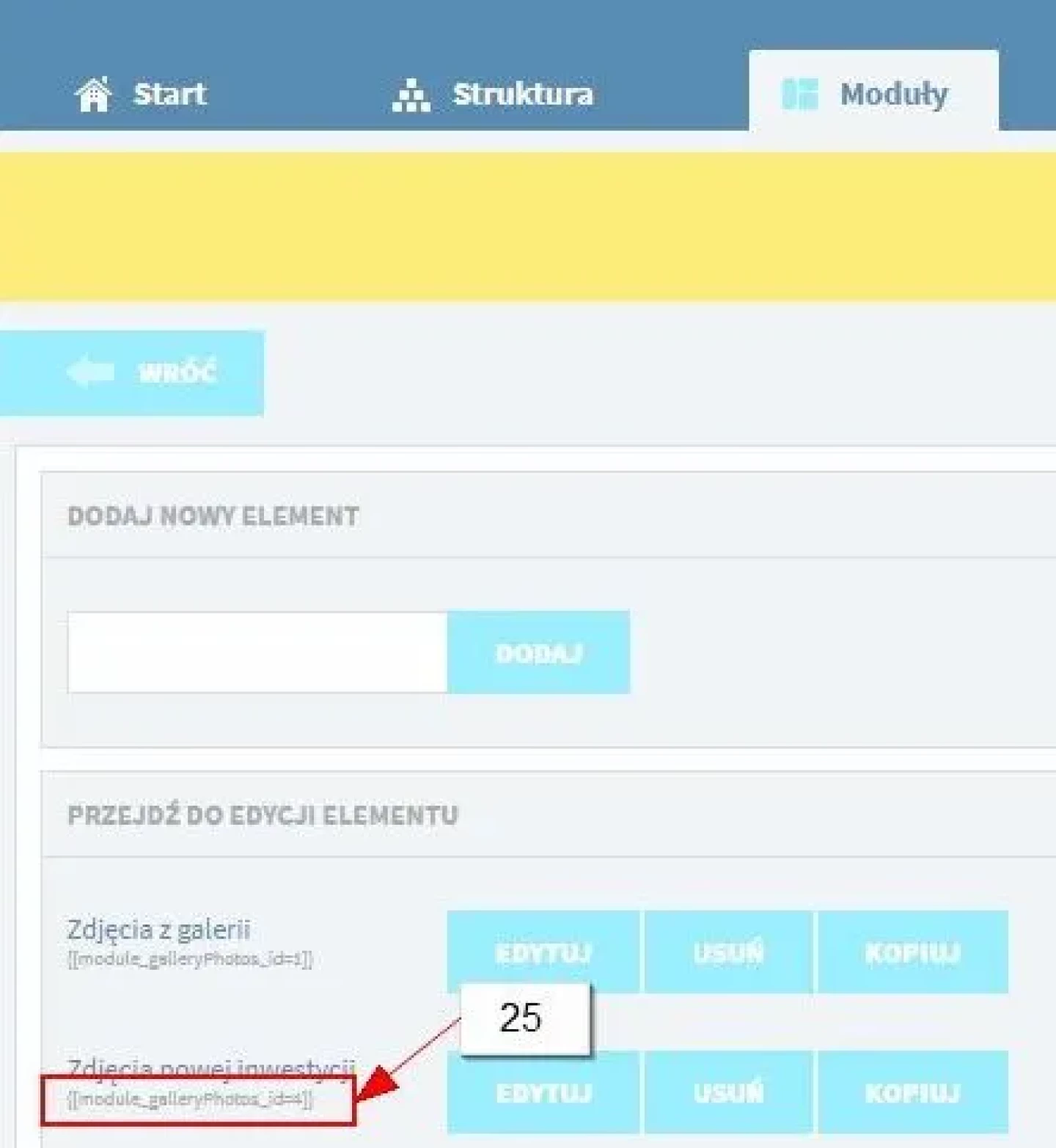
- Wejdź do modułu “Zdjęcia z galerii”. Dodaj nowy element wypełniając pole nazwa (20) i klikając na przycisk “Dodaj” (21). Przejdź do trybu edycji klikając na przycisk “Edytuj”.

- Wybierz galerię, której zdjęcia chcesz wyświetlać na podstronie inwestycji (22). Zmień parametry w polach ilość zdjęć, szerokość (23) i wysokość na takie, jak na poniższym zrzucie (lub jak w istniejącym już elemencie). Zatwierdź przyciskiem “Edytuj” (24).

Mapowanie obrazka
Zmapowany obrazek pozwala na podlinkowanie jego obszarów do treści na stronie. Przykładowo klikając na rzut Apartamentu 4 użytkownik zostanie przeniesiony do informacji o tym apartamencie.
Aby umieścić w sekcji zmapowany obrazek musisz:
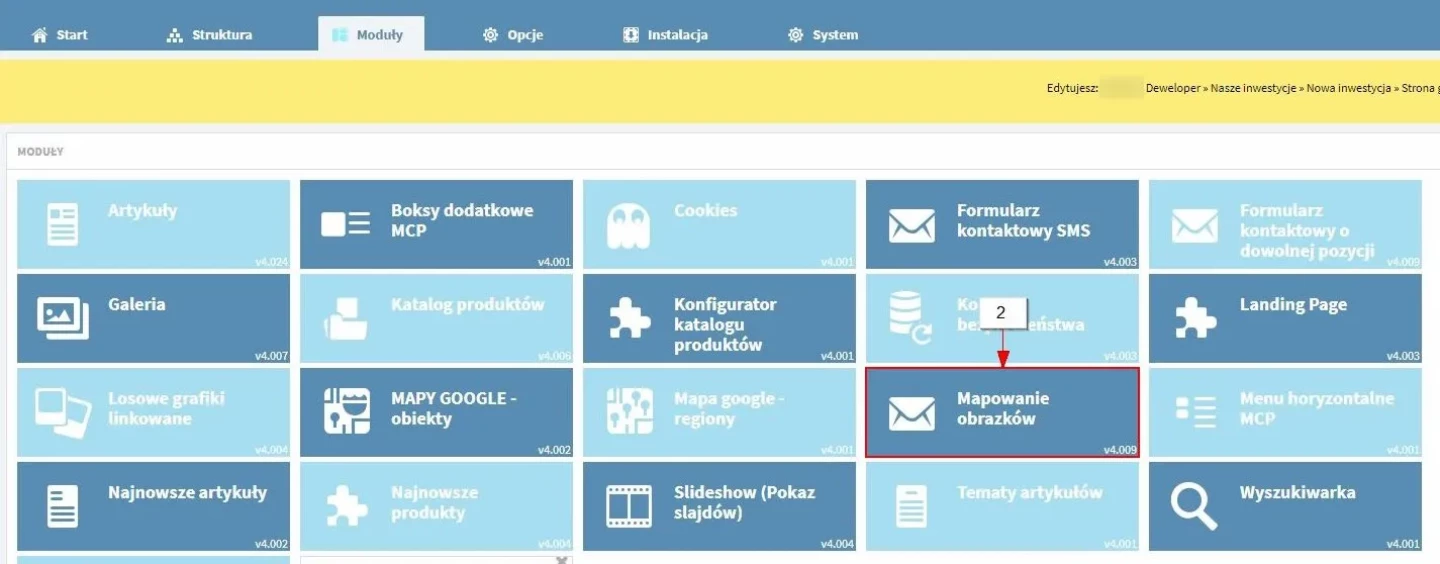
- Przejść do zakładki modułów, a następnie wejść w moduł “Mapowanie obrazków”.

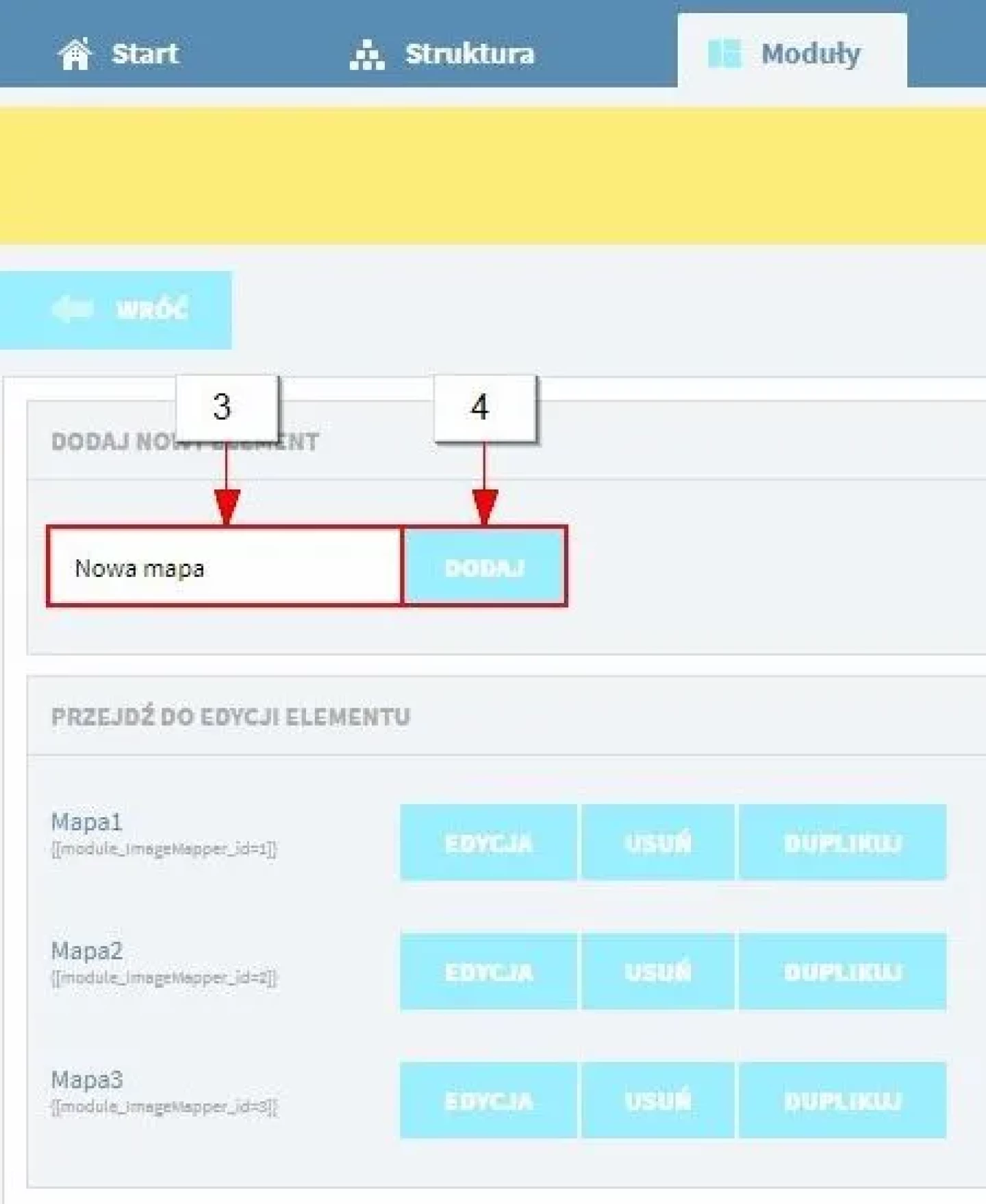
- Pojawią się mapy dodane do tej pory. Możesz skopiować jedną z nich lub dodać nową (3,4). Najlepiej będzie jeśli nazwiesz ją tak, żeby od razu wiedzieć, który obrazek mapuje.

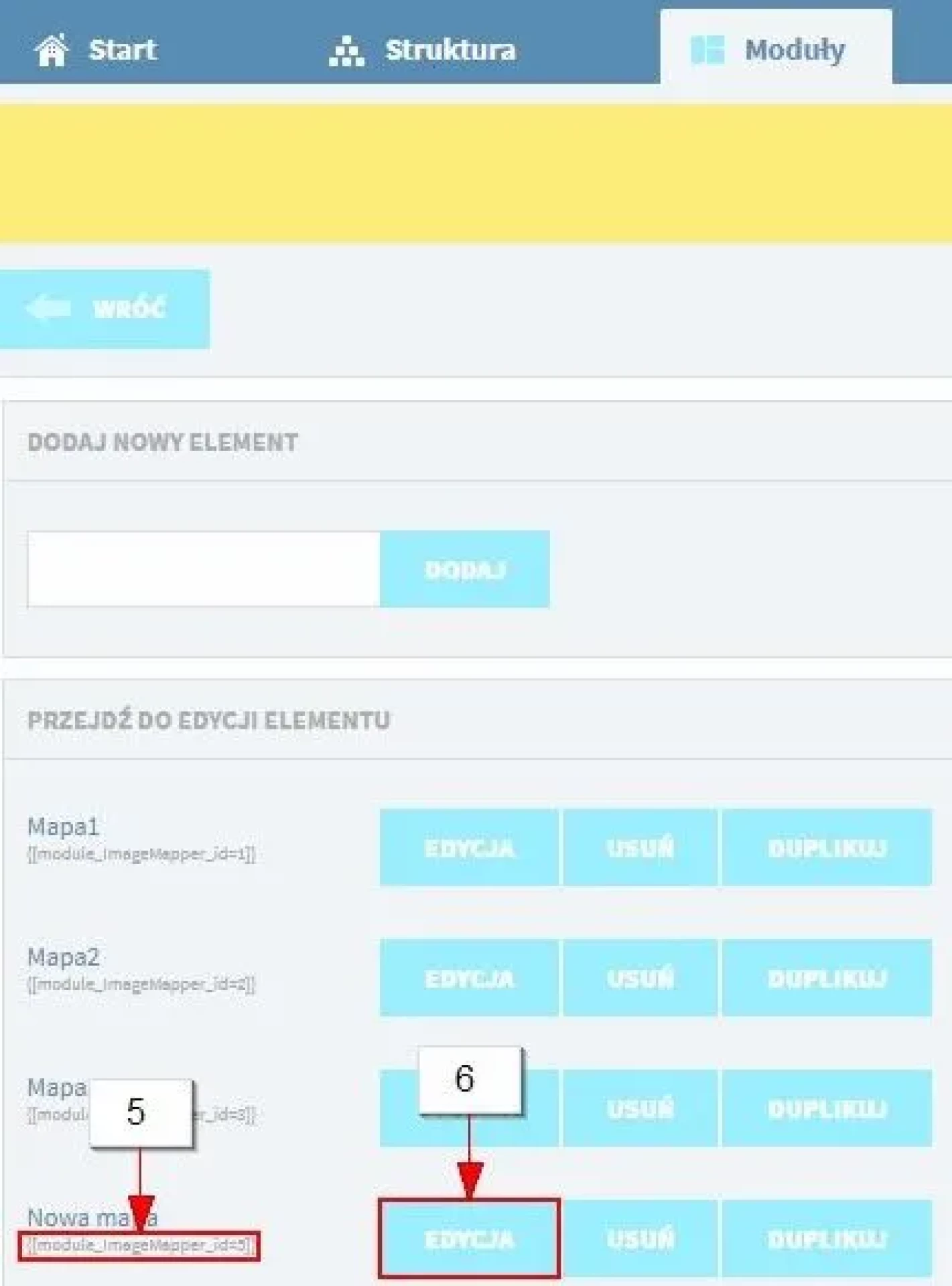
- Zmienna, którą trzeba wkleić w treści sekcji landing page, znajduje się pod nazwą mapy (5). Dodaną już mapę możesz edytować klikając na przycisk “Edytuj” (6).

- Po przejściu do trybu edycji musisz dodać zdjęcie, które chcesz zmapować (7) i wypełnić wszystkie pola dotyczące mapy (8). Skopiuj je z tej, która jest na wzorcowej stronie. Wtedy wszystko będzie wyglądało jednolicie. Następnie kliknij przycisk “Zapisz” (9).
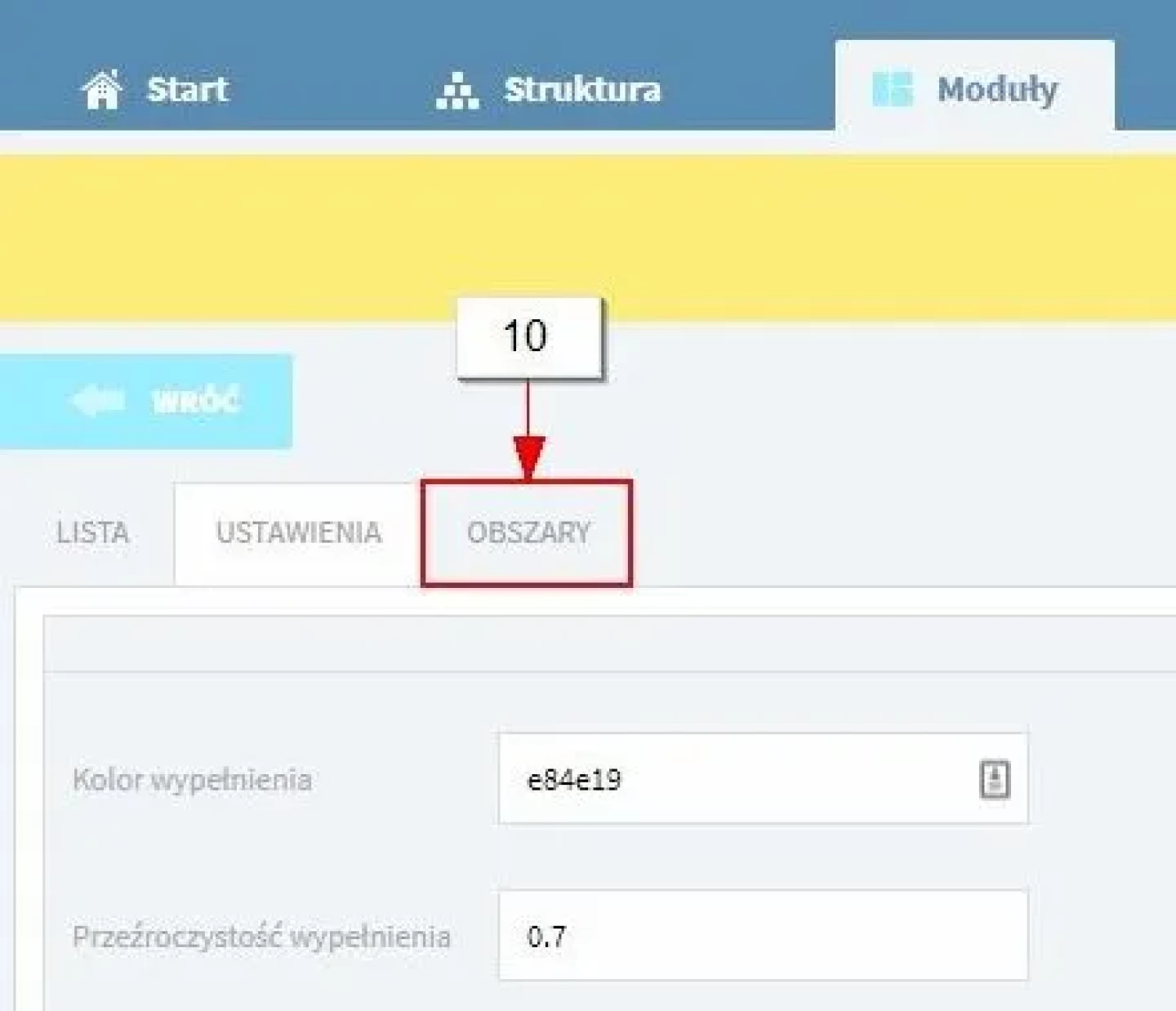
- Następnie przejdź do zakładki obszary (10).

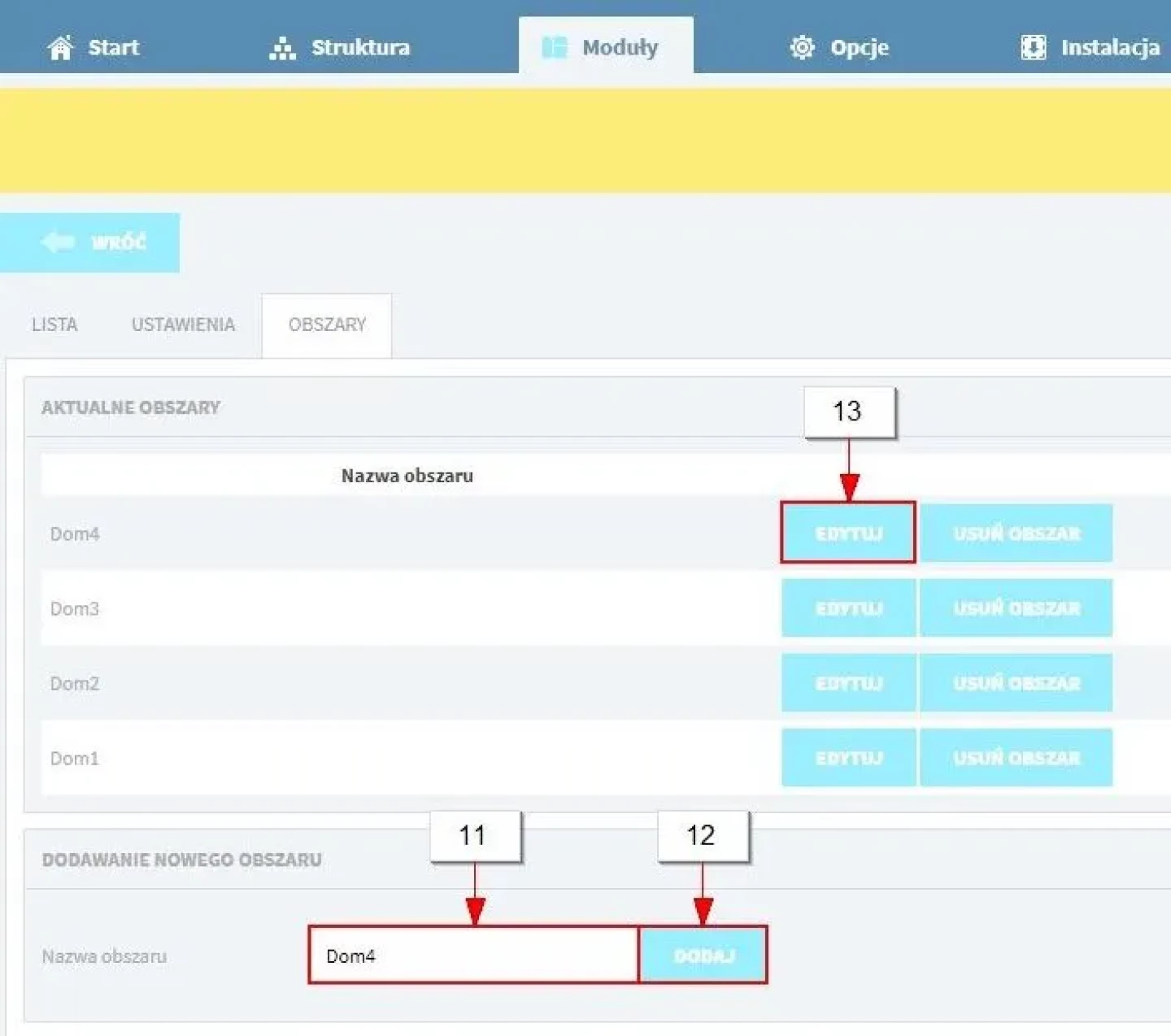
- Wyświetli się ekran z lista obszarów. Możesz dodać nowy (11,12) lub edytować istniejący używając przycisku “Edytuj” (13).

- W edycji obszaru pierwszą rzeczą jaką musisz zrobić jest wybór kształtu, jaki wyznaczysz na mapie (14). W tym przypadku jest to wielokąt.
- Następnie zacznij wyznaczać kształt, jaki ma mieć obszar. Zrobisz to klikając w odpowiednie miejsca na obrazku. Przy takim mało skomplikowanym kształcie wystarczy, jeśli będziesz klikać w miejscach załamania konturu budynku (15). Niebieska linia wyznacza kształt obszaru.
- Po zaznaczeniu obszaru kliknij przycisk “Wygeneruj mapę” (16). Jest to niezbędne, żeby obrazek został zmapowany.
- Po kliknięciu przycisku w polu “Kod obszaru” pojawią się współrzędne obszaru mapy (17). Jeżeli ich tam nie ma, to znaczy, że zapomniałeś o przycisku “Wygeneruj mapę”.
- Jeżeli obszar ma linkować do treści należy zaznaczyć checkbox “Włącz link” (18). Adres (element), do którego ma linkować należy wprowadzić w polu “Link” (19).
- Po wprowadzeniu wszystkich danych kliknij przycisk “Zapisz” (20).

Dostępność lokali
Do prezentacji dostępności i podstawowych informacji na temat apartamentów, wykorzystany jest moduł “Konfigurator katalogu produktów” i “Najnowsze produkty”. Tak jak przy mapowaniu obrazka, dla nowej inwestycji musisz stworzyć nowy konfigurator.
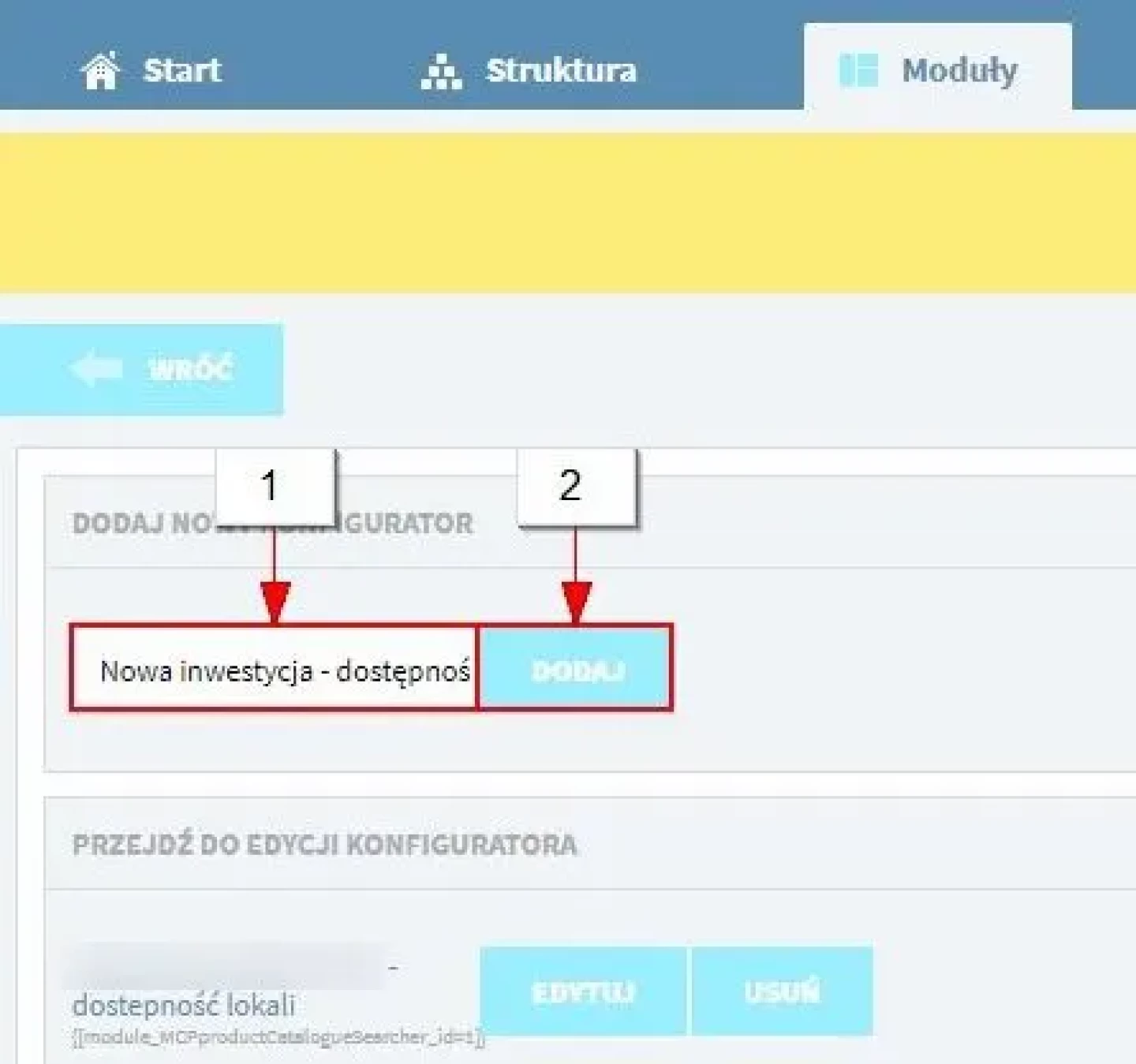
- Przejdź do zakładki “Moduły” i wejdź w “Konfigurator katalogu produktów”

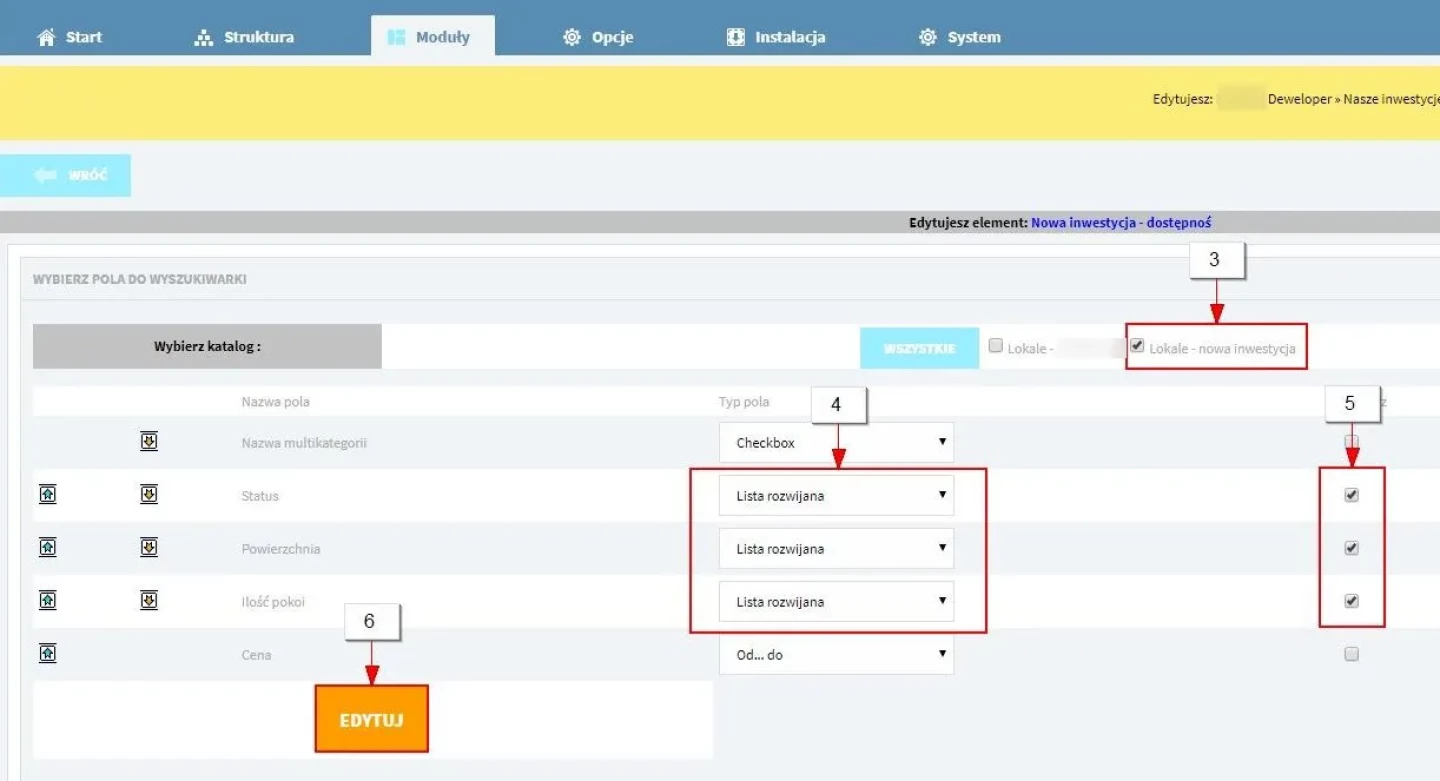
- W tym miejscu możesz wybrać, które produkty będą filtrowane (3), jaką formę będą miały filtry (4) oraz które z nich mają się pojawić (5). Zapisz ustawienia przyciskiem “Edytuj” (6). Zmienną skopiuj i umieść w sekcji analogicznie jak przy module mapowania obrazka.

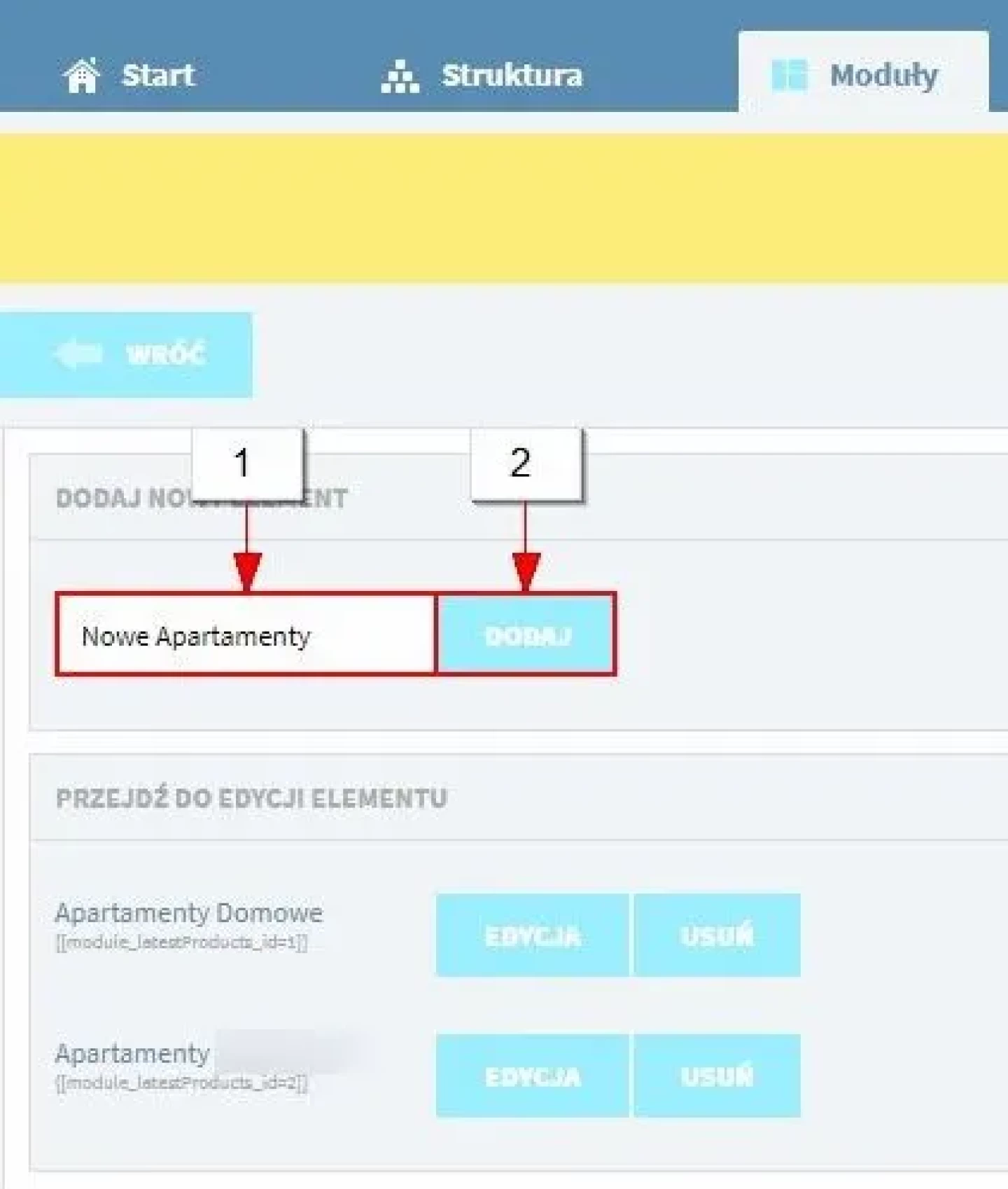
- Żeby wybrać produkty, które mają się wyświetlać musisz stworzyć element w module “Najnowsze produkty”. W tym celu wejdź w zakładkę “Moduły” i wybierz “Najnowsze produkty”.

- Wybierz kategorię produktów, które mają być wyświetlane (3). Zwiększ ilość wyświetlanych produktów (4) - kiedy będzie ich więcej nie trzeba będzie co chwilę zmieniać tej wartości. Zapisz ustawienia przyciskiem “Edytuj” (5). Zmienną skopiuj i wklej do sekcji analogicznie jak poprzednio, pod zmienną konfiguratora (6).

5. Dodawanie mapy na podstronę
Istniejąca mapę z obiektami możesz umieścić na podstronie używając zmiennej , gdzie w miejscu ‘nr id’ podstawisz odpowiedni numer.
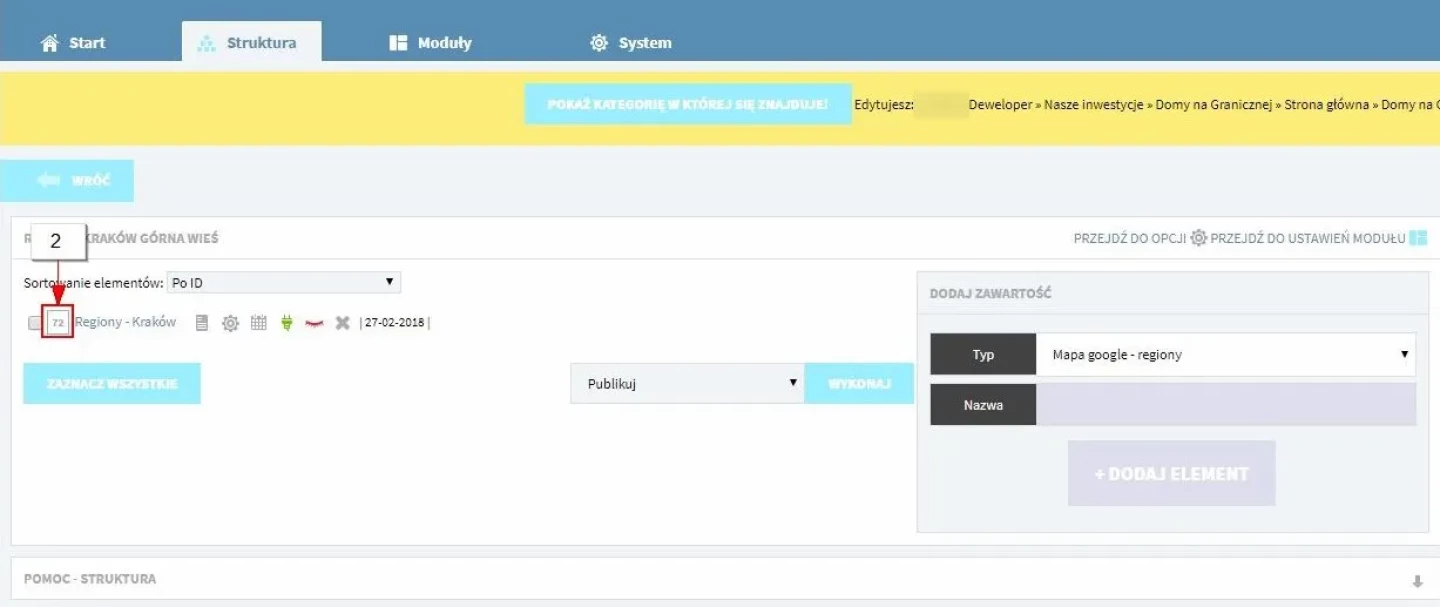
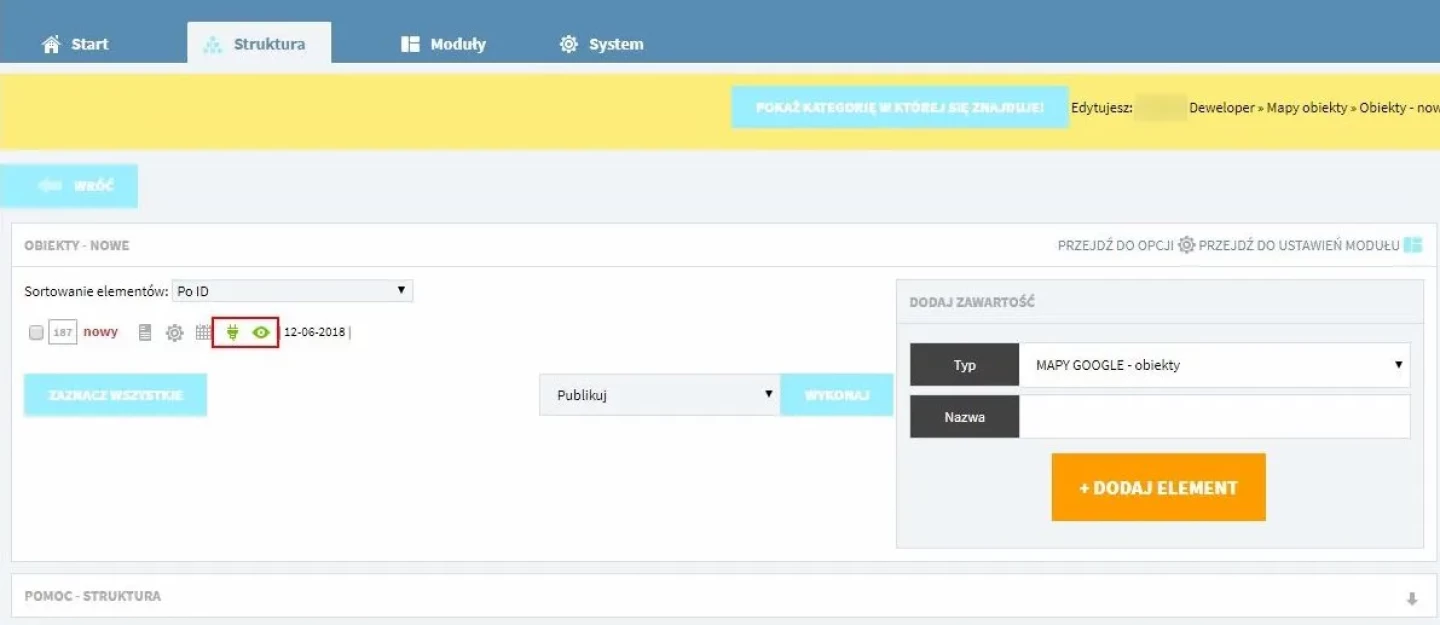
- Wejdź do podkategorii “Mapy regiony”, którą znajdziesz w kategorii “... Deweloper” (1), następnie z utworzonych już regionów, wybierz ten który ci odpowiada.
- Po przejściu do listy elementów tej podkategorii (w każdej podkategorii może być tylko jeden element tego typu) koło nazwy elementu znajdziesz numer ID, którego potrzebujesz (2).
- Gotowa zmienna powinna wyglądać tak: .
- Możesz też stworzyć nową mapę (pamiętaj o wybraniu dobrego typu) i stworzyć dla niej nową kategorię obiektów i nowe miasto. Przykładowo, jeśli chcesz mieć mapę Krakowa (która już istnieje), ale z innymi obiektami:
- Stwórz nowe miasto np. Kraków - Górna Wieś (ta nazwa jest widoczna tylko dla Ciebie) i przypisz mu region, który jest ci potrzebny
- Następnie stwórz nową kategorię obiektów (np. Obiekty - Kraków - Górna Wieś) i dodając je przypisuj im miasto, dla którego mają się wyświetlać
- Umieść zmienną odpowiedniego regionu na podstronie.

Pamiętaj, żeby nie umieszczać dwóch map na jednej podstronie. Może to wywołać błędy i niepoprawne wyświetlanie treści.
Jeśli chcesz stworzyć nową mapę, wystarczy, że utworzysz nowy element struktury typu “Mapa Google - regiony” i wybierzesz region, który ma ona obejmować. Poniżej znajdziesz instrukcję, jak dodać region, którego potrzebujesz.
6. Dodawanie regionów mapy
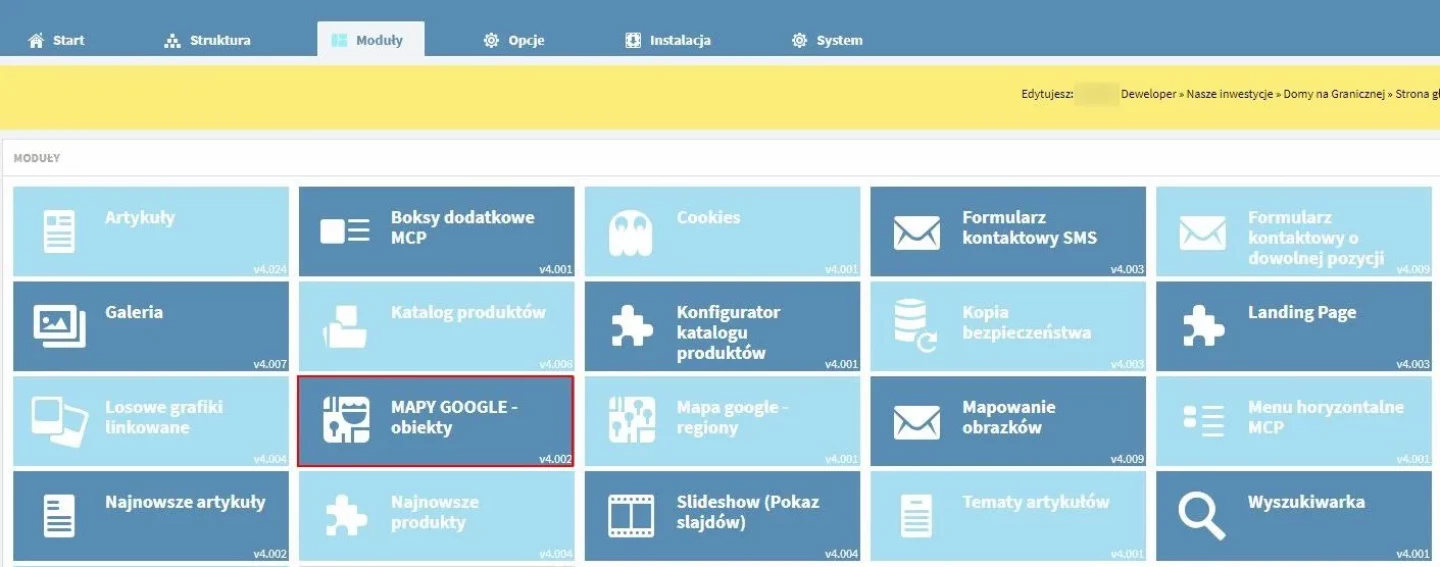
Wejdź w zakładkę “Moduły”, a następnie do modułu “MAPY GOOGLE - obiekty”.

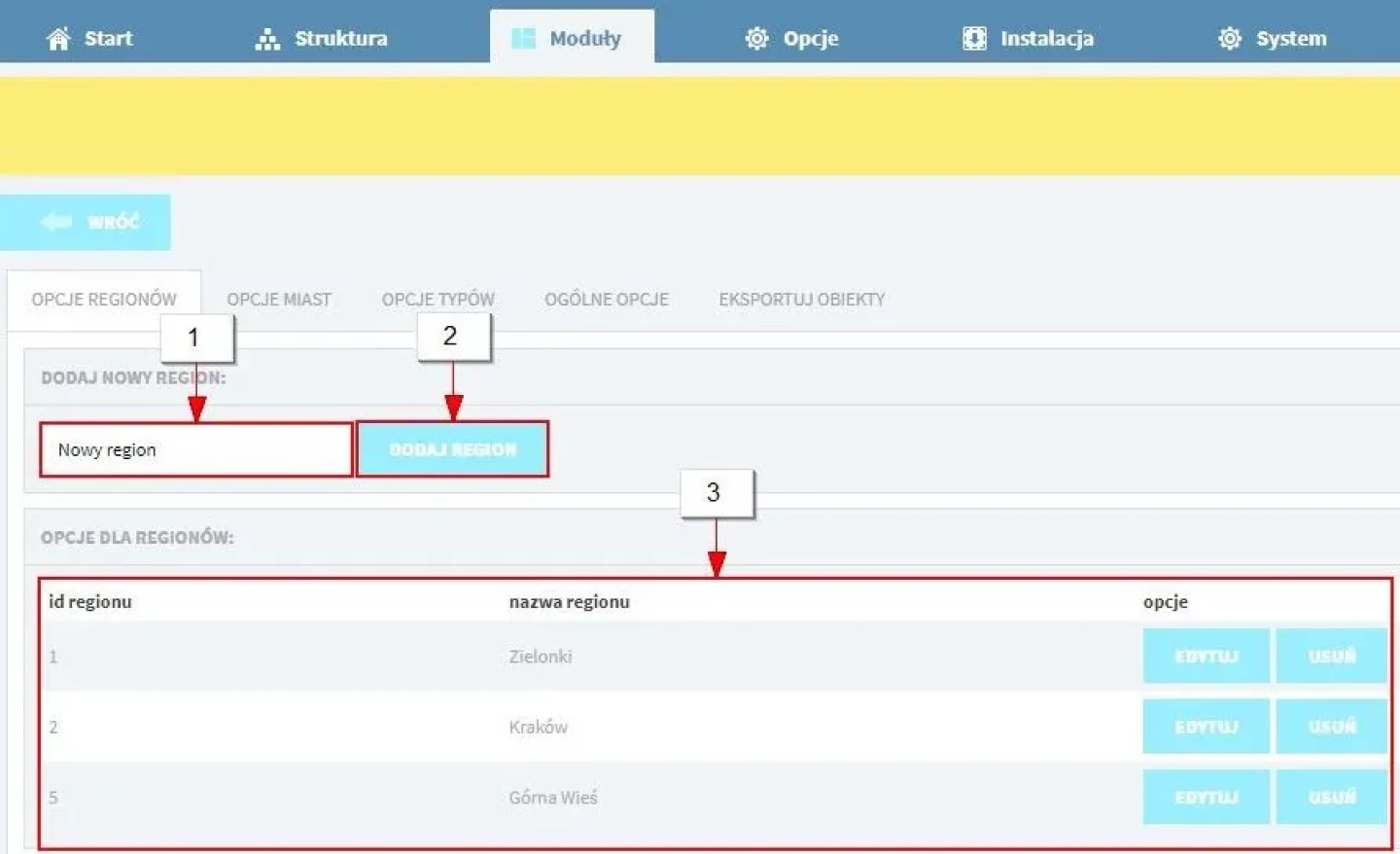
- Dodaj region podając jego nazwę (1) i klikając przycisk “Dodaj” (2).
- Upewnij się, że taki region nie został już wcześniej utworzony (3).

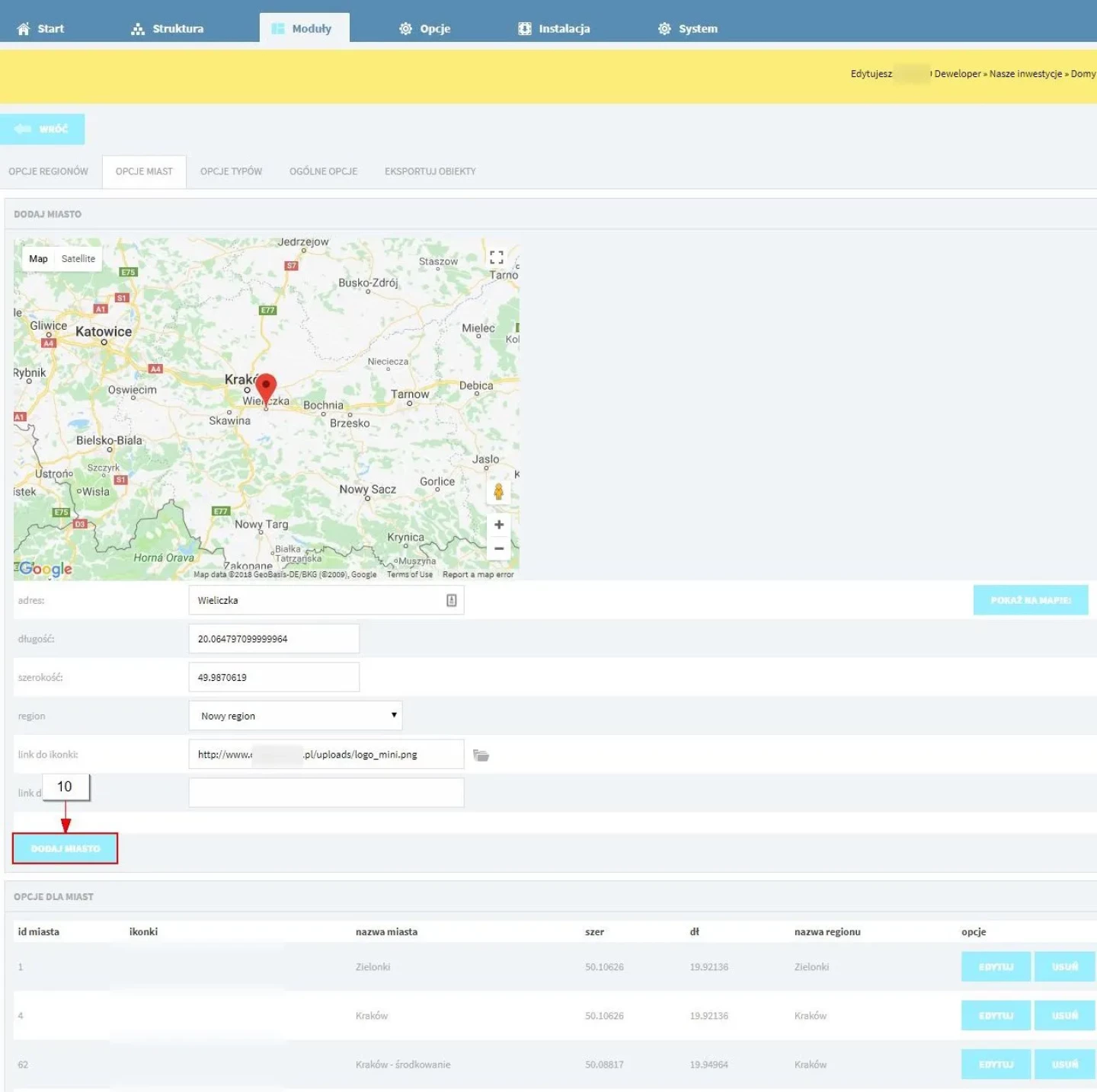
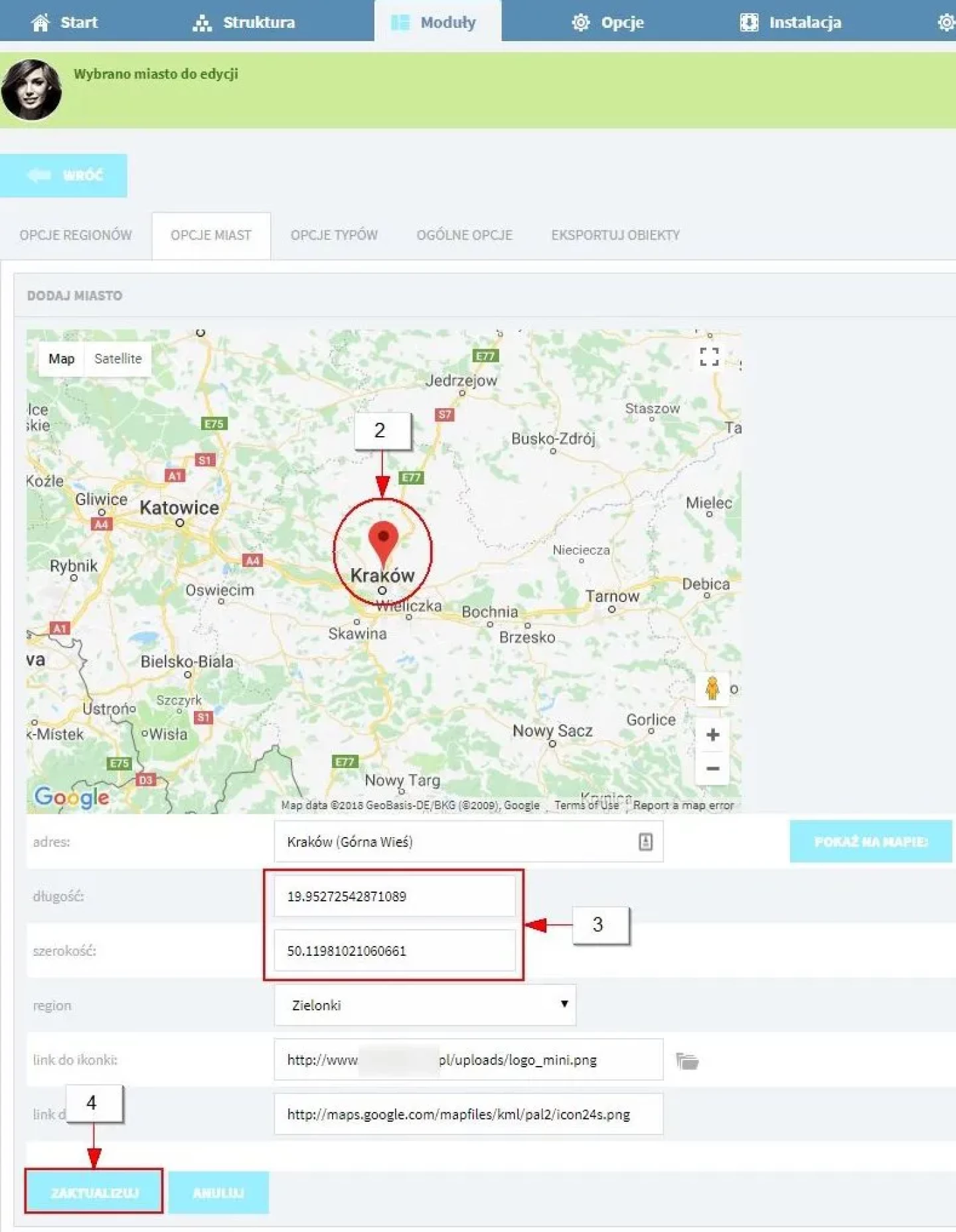
- Przejdź do zakładki “Opcje miast” i dodaj nowe miasto. Po wpisaniu nazwy (4) i kliknięciu przycisku “Pokaż na mapie” (5), współrzędne automatycznie się uzupełnią (6).
- Pamiętaj o wybraniu odpowiedniego regionu (7) i dodaniu ikonki. Ikonkę możesz dodać klikając na kopertę (8) i wybierając odpowiedni obrazek z listy (9).

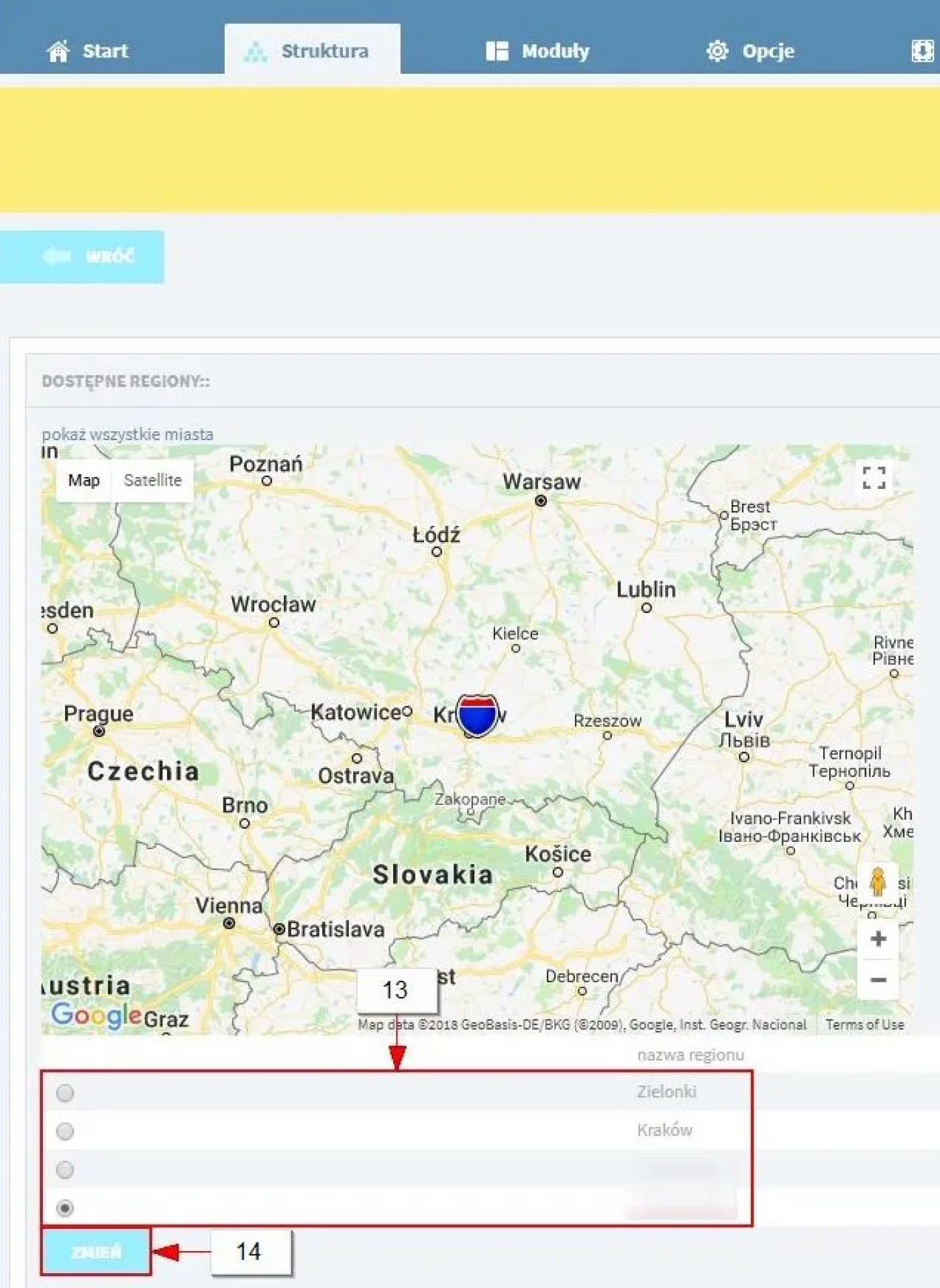
- Aby dodać region do mapy, którą wcześniej utworzyłeś wróć do struktury i przejdź do kategorii, a później do odpowiedniego elementu (11), (12).

7. Dodawanie nowych obiektów
- Przejdź w strukturze do kategorii “Mapy - obiekty”, utwórz nową kategorię (niewidoczną), a w niej element typu “MAPY GOOGLE - obiekty”. Możesz też dodać obiekty do istniejących już kategorii.
- Pola będą wypełnione domyślnie. Zmień nazwę miasta (1), kod pocztowy (2) oraz adres (3) i kliknij przycisk “Pokaż na mapie” (4).
- Zmień nazwę obiektu (5), wybierz miasto (6) i typ (7).
- Zapisz zmiany odpowiednim przyciskiem (*).
Obiekty, które dodasz będą wyświetlać się na mapach, które pokazują odpowiednie miasto.

8. Kadrowanie mapy
Jeżeli mapa nie pokazuje obiektów tak, jak byś tego chciał, np. widać tylko jeden obiekt, a żeby zobaczyć resztę trzeba mapę oddalić lub przesunąć, najlepszym wyjściem jest zmiana współrzędnych miasta.
Żeby to zrobić:
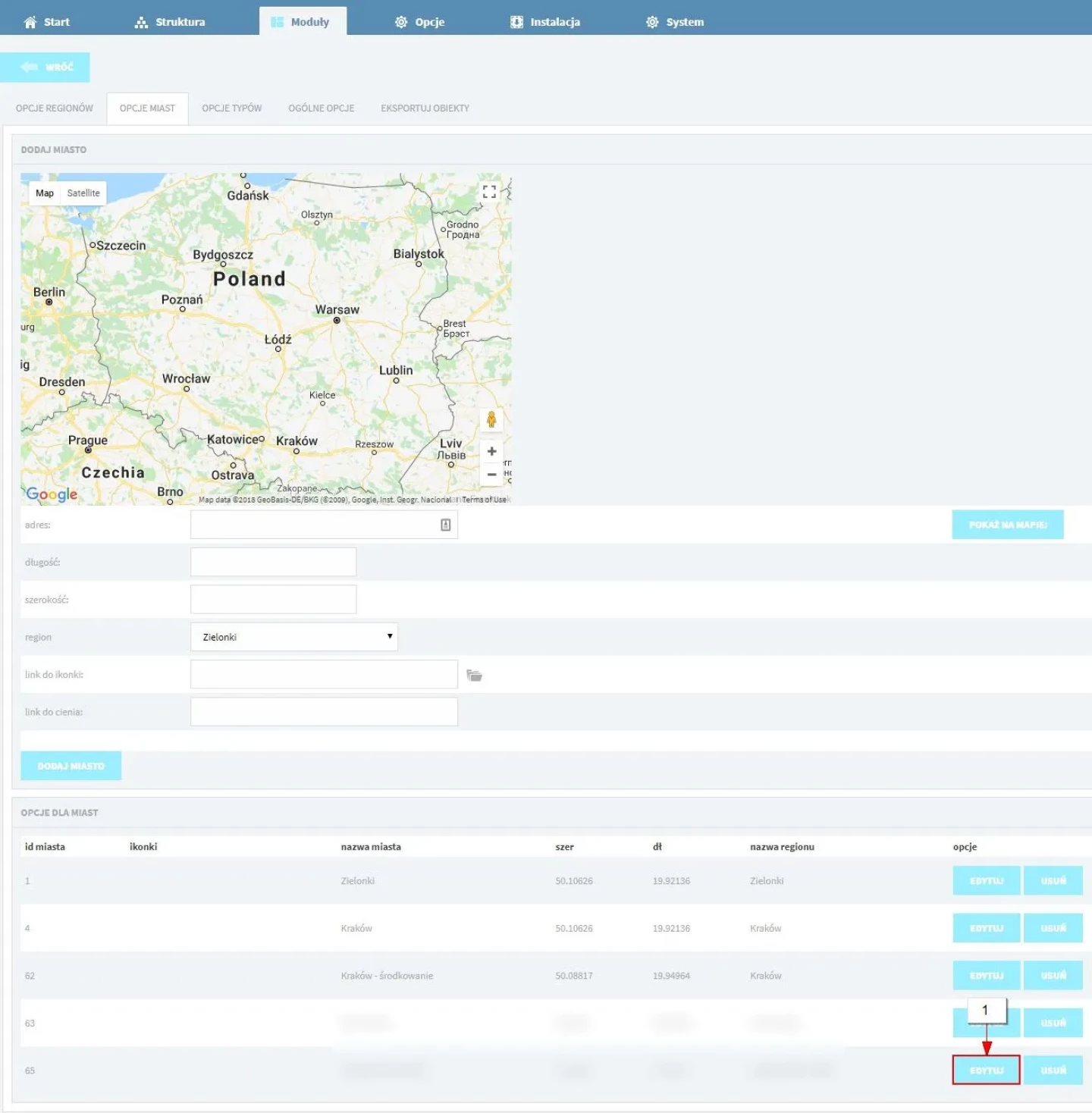
- Wejdź do modułu Mapy Google - obiekty i przejdź do zakładki “Opcje miast”.
- Edytuj miasto, które Cię interesuje (1).

- Ustaw marker mniej więcej po środku między obiektami, które chcesz pokazać na mapie (np. w połowie drogi między Górną Wsią a centrum Krakowa). Wtedy to miejsce będzie wyznaczało środek wygenerowanej mapy (2). Współrzędne same się uzupełnią (3).
- Zapisz zmiany przyciskiem “Zaktualizuj” (4).

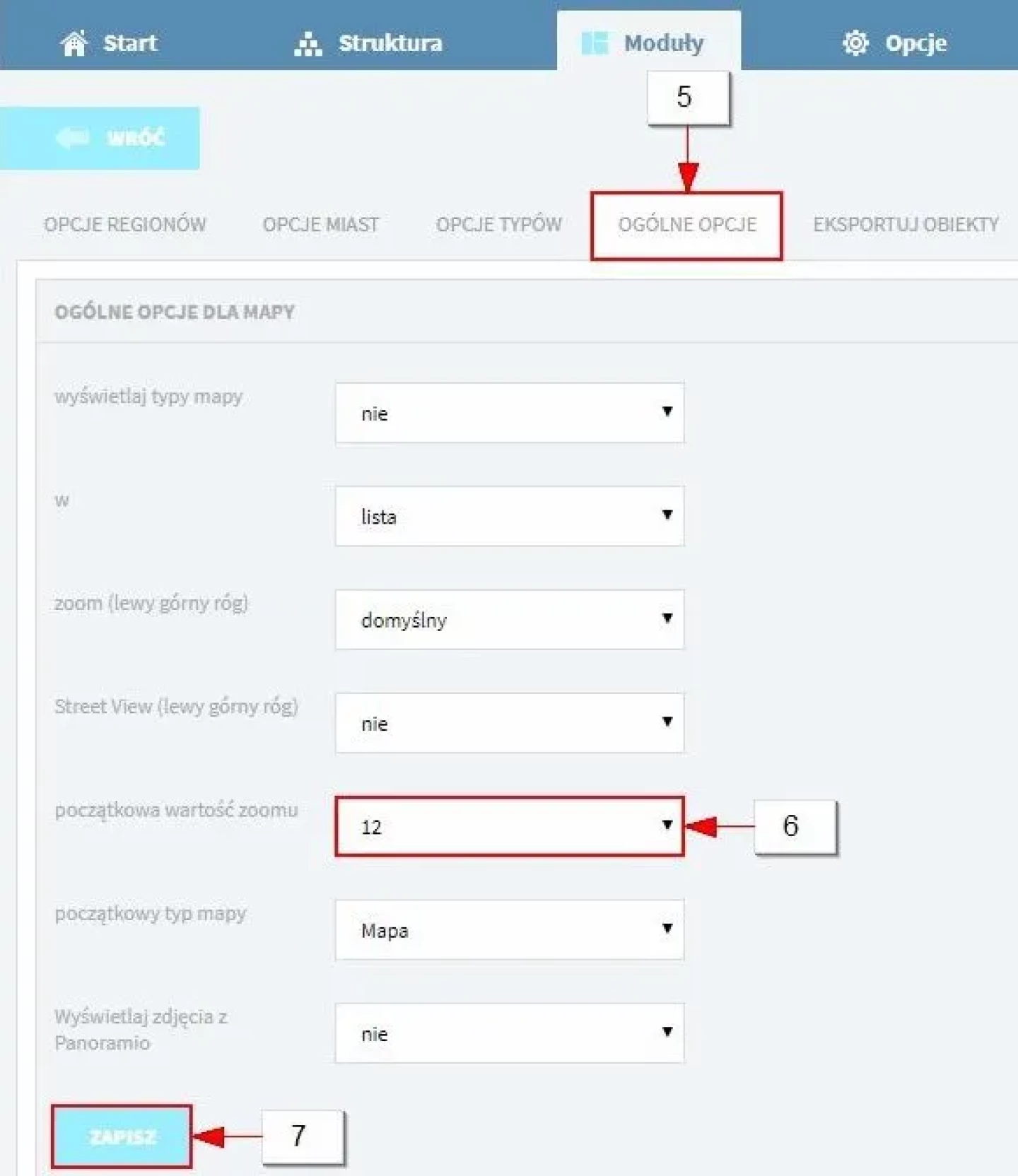
- Niestety, między Górną Wsią a Krakowem odległość jest na tyle duża, że trzeba zmienić ustawienia zoom’u map. To jedno ustawienie dotyczy wszystkich map z obiektami na stronie, dlatego musisz się upewnić, że wartość jaką wybierzesz, będzie wyglądala dobrze na nich wszystkich, a nie tylko na jednej. Żeby zmienić wartość zoom’u przejdź do zakładki “Ogólne opcje” (5) i wybierz odpowiednią liczbę w polu “początkowa wartość zoomu” (6). W tym konkretnym przypadku najlepszą wartością jest 12, widać obiekt Górnej Wsi, na dole mapy kilka obiektów Krakowa, a pozostałe mapy też wyglądają dobrze. Zapisz zmiany przyciskiem (7).

Publikacja
Bez wykonania tych kroków inwestycja nie będzie widoczna na podstronie “Nasze inwestycje”
1. Losowe grafiki linkowane
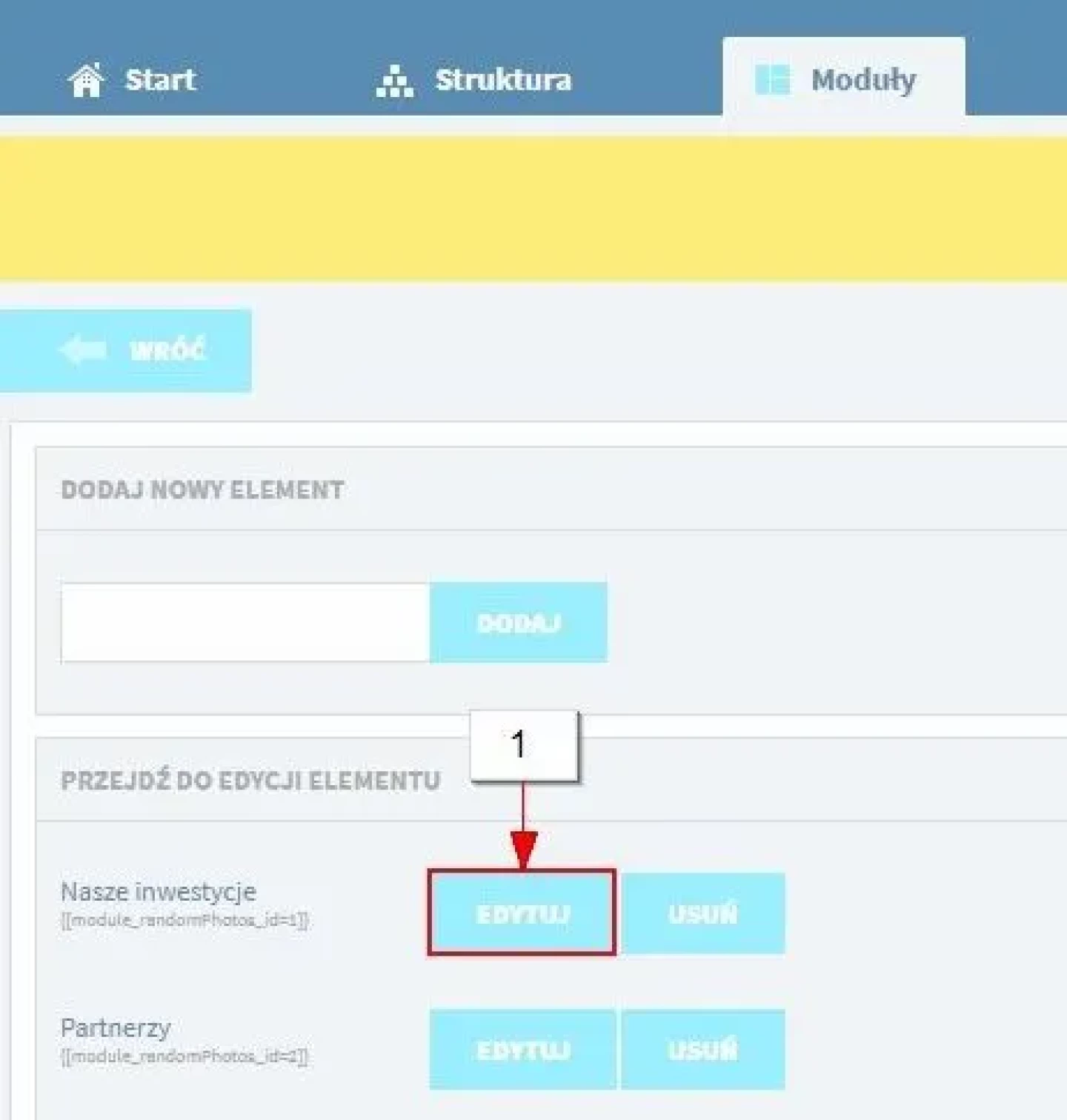
- Wejdź do modułu “Losowe grafiki linkowane”. Włącz edycję elementu “Nasze inwestycje” (1).

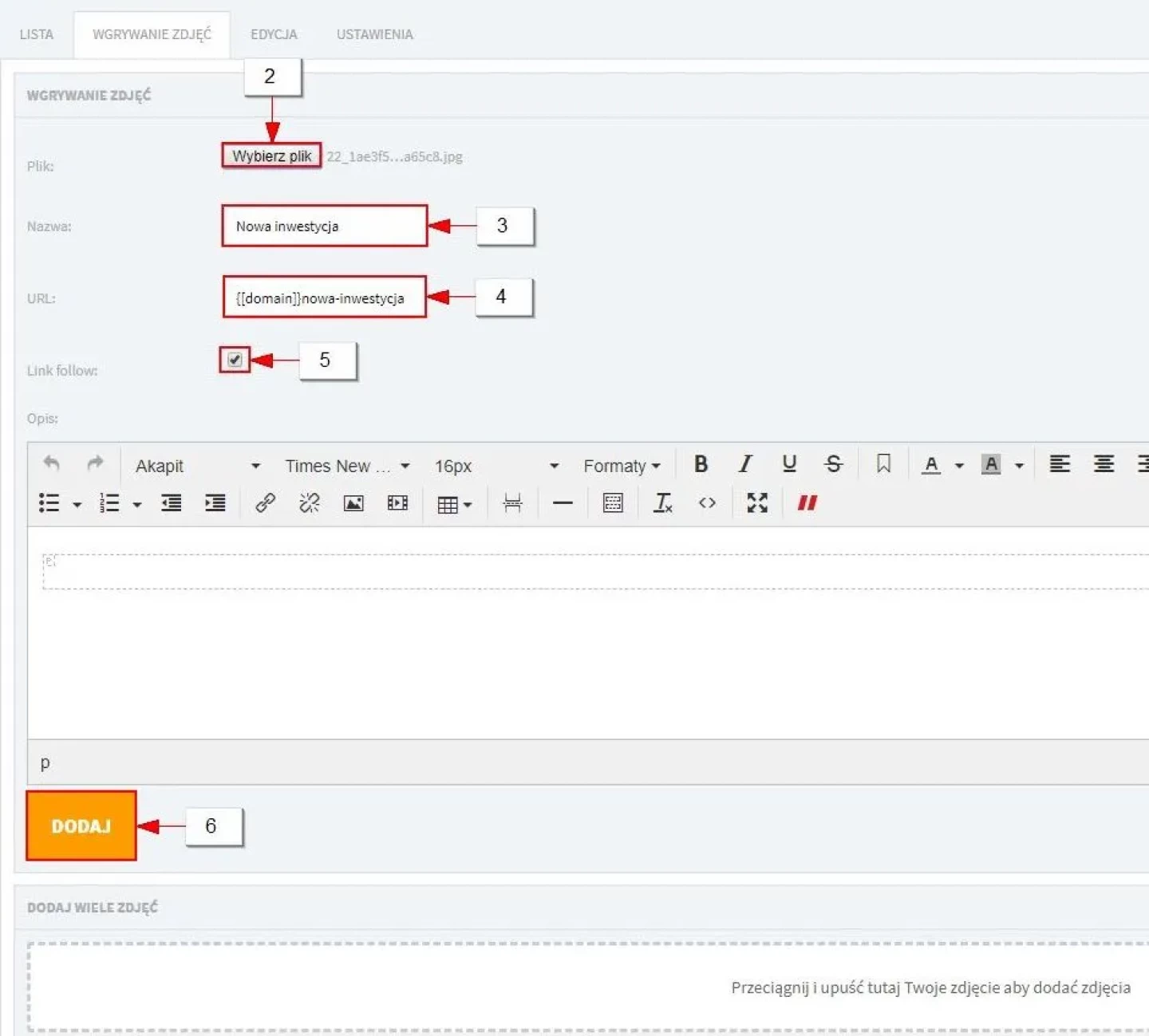
- Dodaj zdjęcie główne nowej inwestycji, wprowadź nazwę oraz link do jej podstrony (2, 3, 4). Zmienna https://www.krakweb.pl nie jest konieczna, możesz wpisać adres np. Nowa-inwestycja.
- Zaznacz checkbox “Link follow:”. Dzięki temu roboty Google będą indeksować ten link. Dodając w opisie tekst np. “Zrealizowane” z odpowiednim tłem, możesz ustawić pasek, który widoczny jest na zdjęciu na liście inwestycji.
- Dodaj element używając przycisku “Dodaj” (6).

- Pamiętaj o zmianie statusu wyświetlania kategorii nowej inwestycji. Na początku ustawiłeś go na “niewidoczna”. Teraz trzeba zmienić ją na “dla wszystkich” (7).

Dodatkowe informacje
Minimalne wymiary obrazów
1. Slajder strona główna
Wymiary minimalne do przygotowania slajdów to 1920px na 600px wysokości. Wszystkie większe niż ten wymiar grafiki będą przycinane do takich propocji wg zasad, które można prześledzić w następującym artykule: https://krakweb.com/kadrowanie-obrazkow-jak-tworzone-sa-miniaturki-w-iceberg-cms
2. Główne zdjęcie na stronie inwestycji
Wymiary minimalne to szerokość: 1920px na 1148px jednak wysokość może się trochę różnić. Im większy obrazek tym lepiej będzie prezentował się na dużych ekranach. Na rozdzielczości Full HD takie wymiary, jak podane będą najlepsze.
UWAGA! Ważne aby obrazek był wycięty - nie posiadał niepotrzebnego tła.
Wymiary minimalne logo to: 277px na 118px.
Przy obrazku w drugiej sekcji istotne jest, żeby był kwadratowy, wgrane przez nas zdjęcia mają wymiary 512px na 512px.
3. Obrazki w galerii
Obrazki w galerii będą przycinane do formatu 1500px na 1100px i pomniejszane do różnych okienek wg zasad opisanych w artykule: https://krakweb.com/kadrowanie-obrazkow-jak-tworzone-sa-miniaturki-w-iceberg-cms
4. Mapa inwestycji (PZT)
Mapa inwestycji powinna być przygotowana minimalnie w szerokości 1920px tak aby dobrze wyświetlała się na rozdzielczości Full HD. Może być większa - zostanie dopasowana. Co do wysokości to nie ma szczególnych wymagań, ale zbyt duża wysokość spowoduje, że nie cała mapka będzie mieścić się na wysokość ekranu.
5. Losowe zdjęcia z galerii
Dla zdjęć z elementu “Nasze inwestycje” najlepsze wymiary to: 600px na 360px. Zdjęcia większe zostaną przycięte do tych rozmiarów, więc ostateczna wersja może być obcięta po bokach lub od góry i od dołu.
Dla zdjęć z elementu “Partnerzy” najlepsze wymiary to: 150px na 150px. W tym wypadku istotne jest żeby wymiary nie były większe, ponieważ logo partnera może zostać obcięte.




























