Treść slajdów:
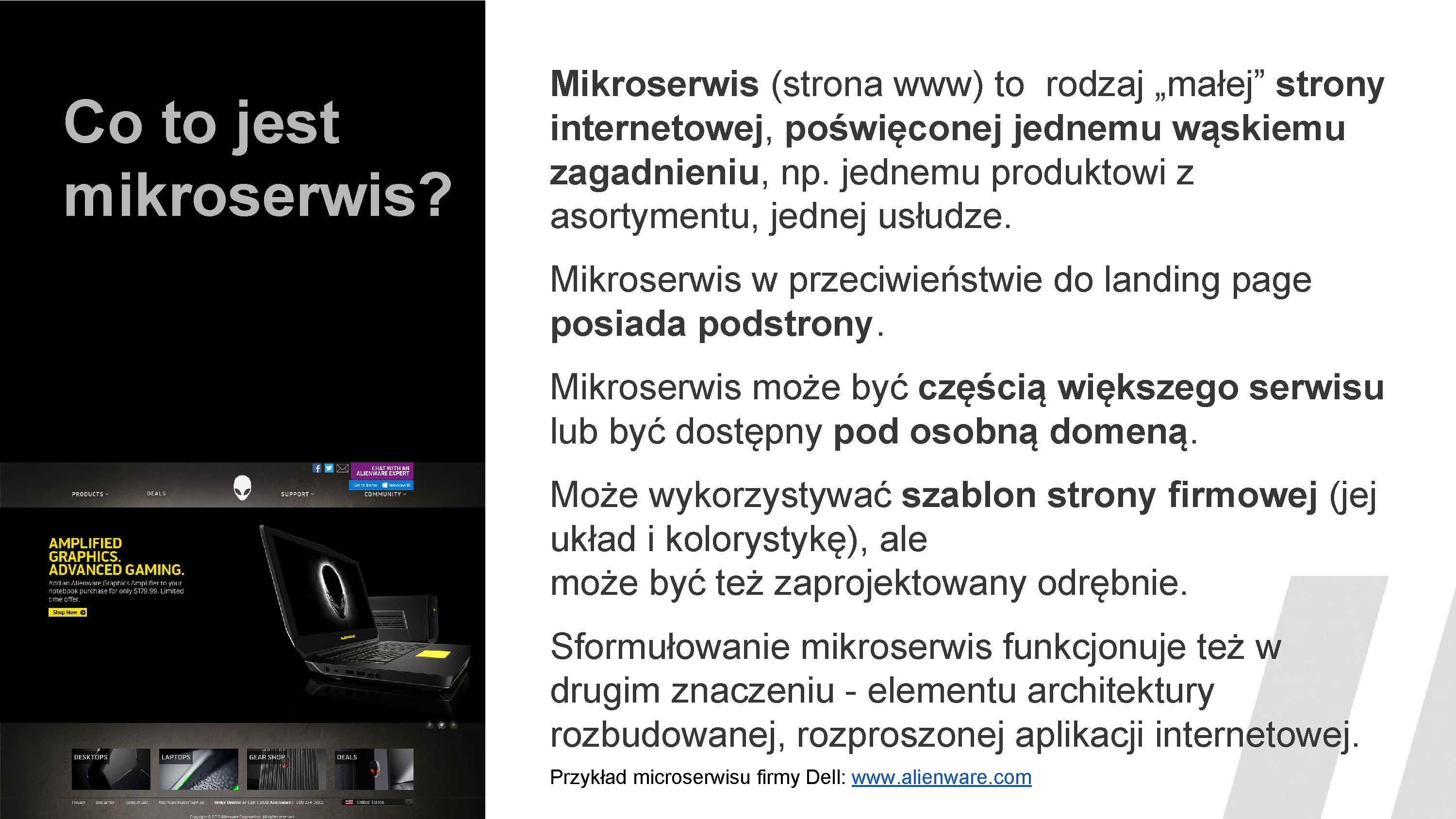
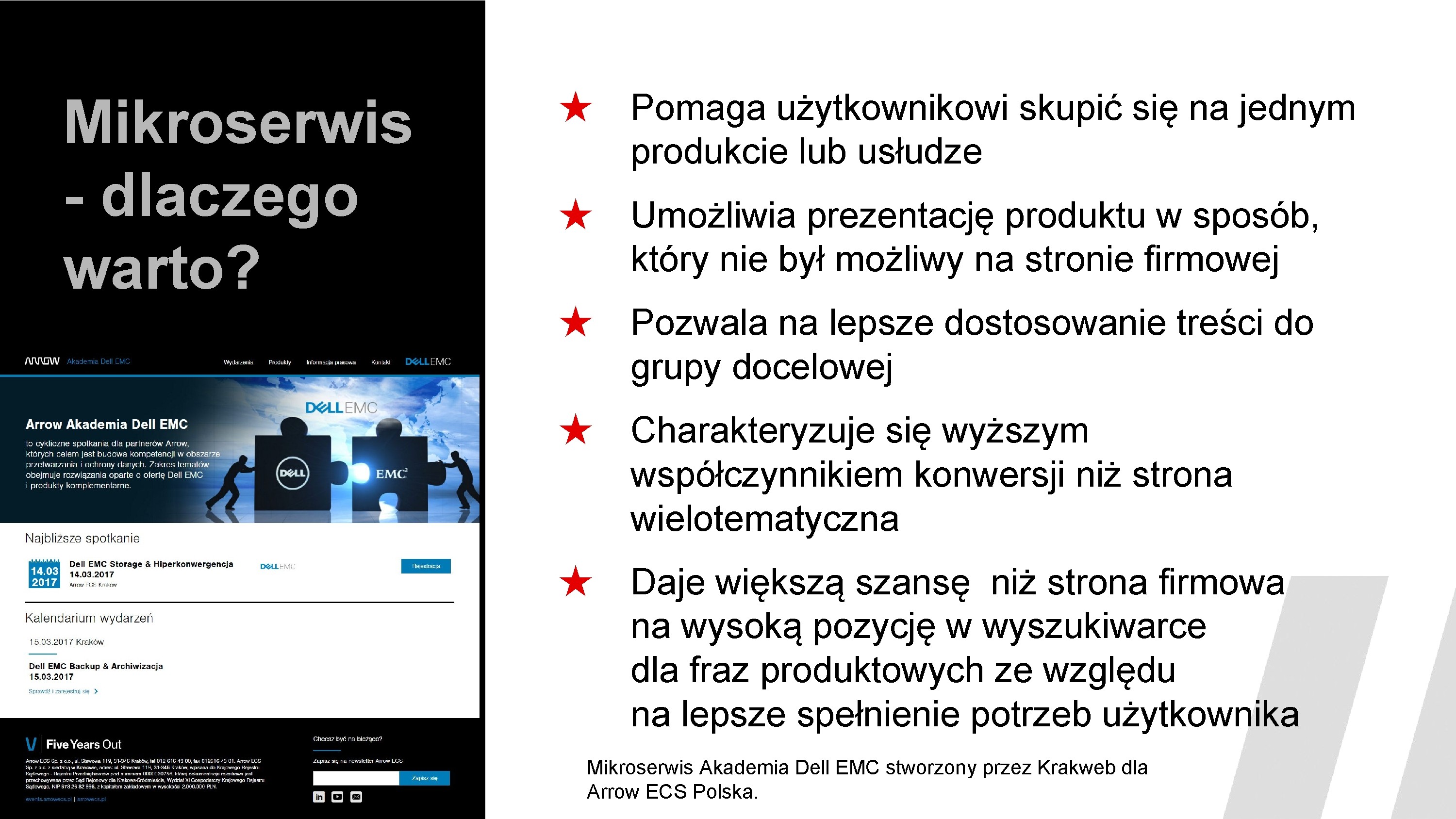
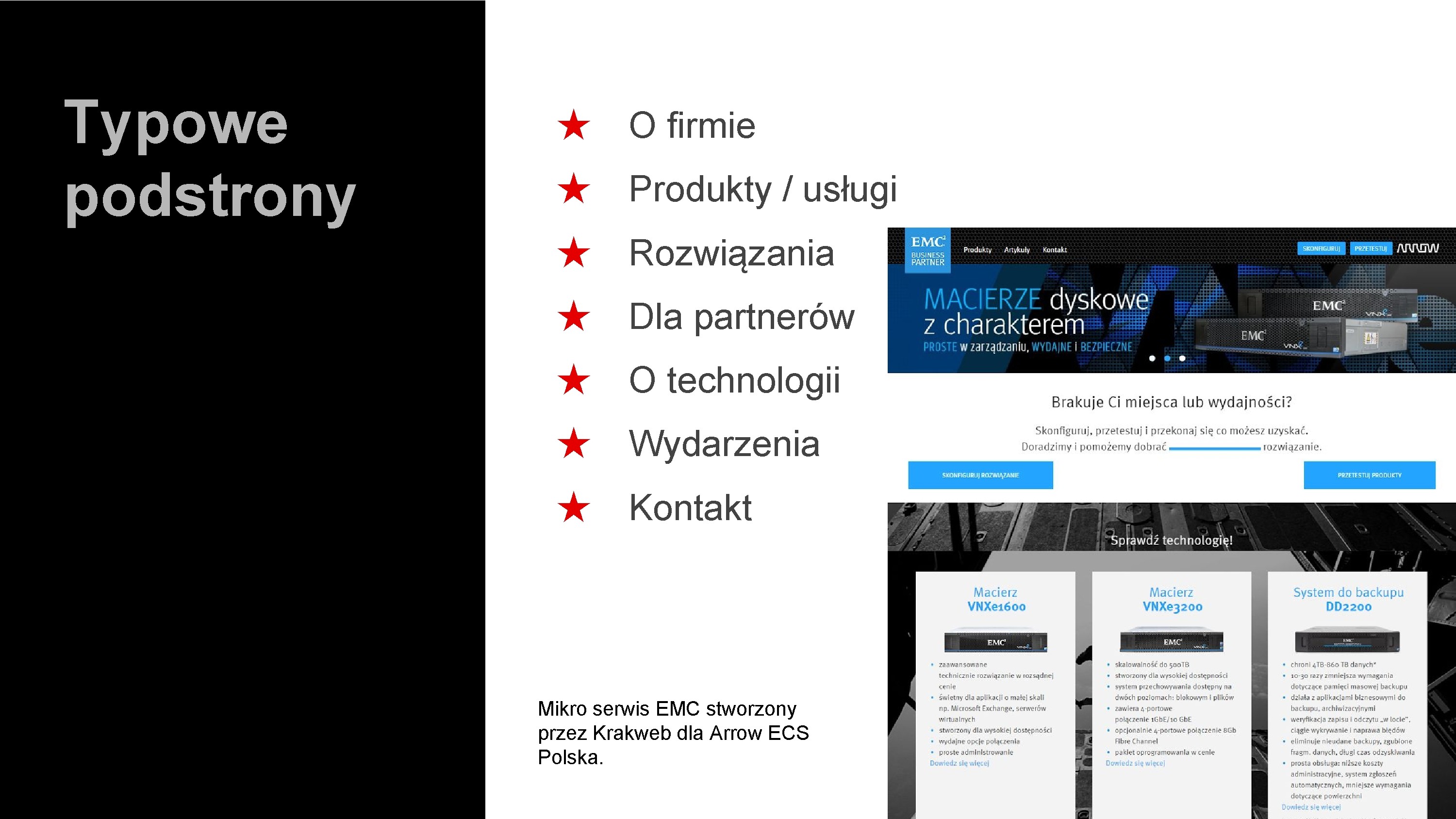
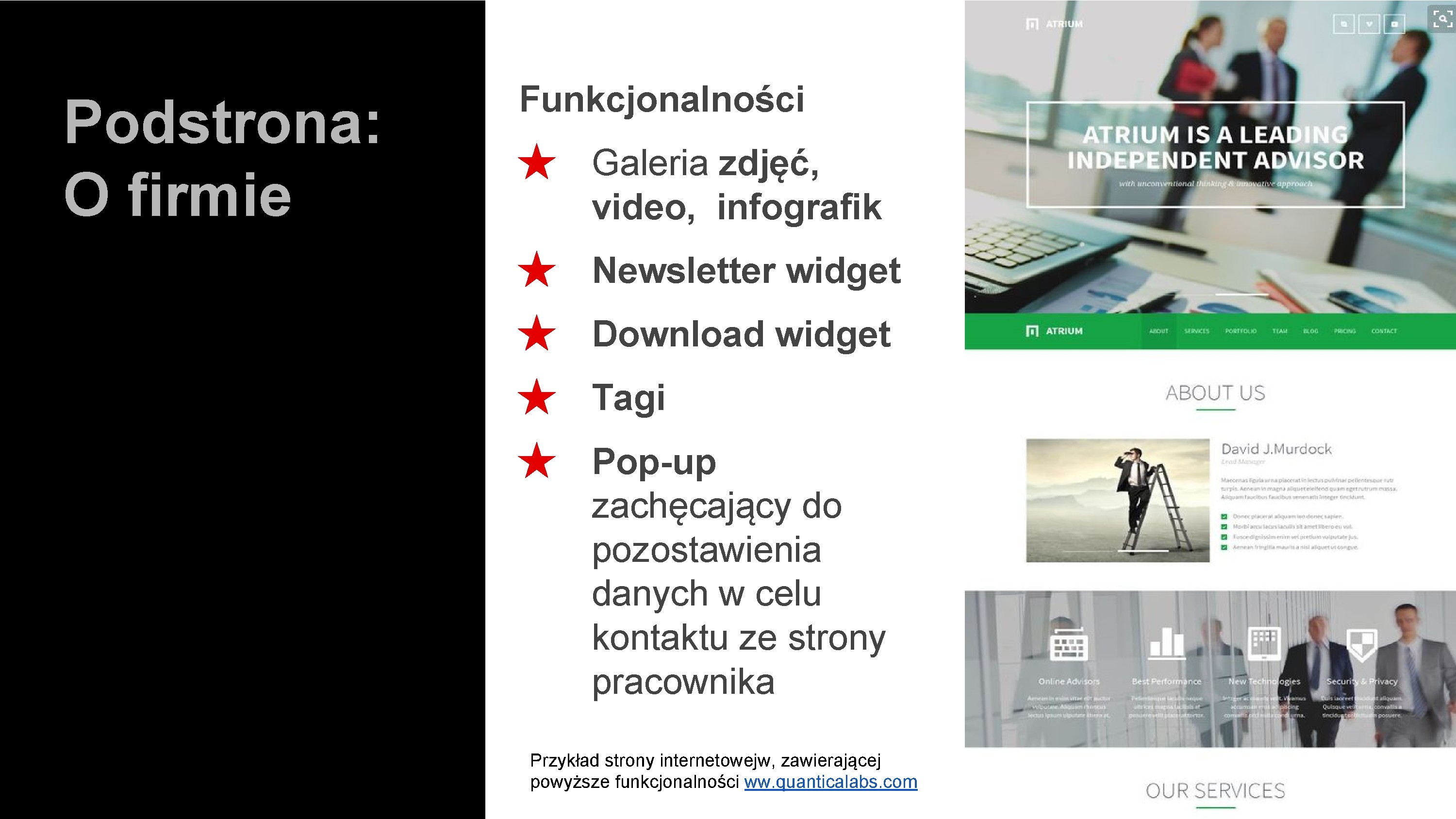
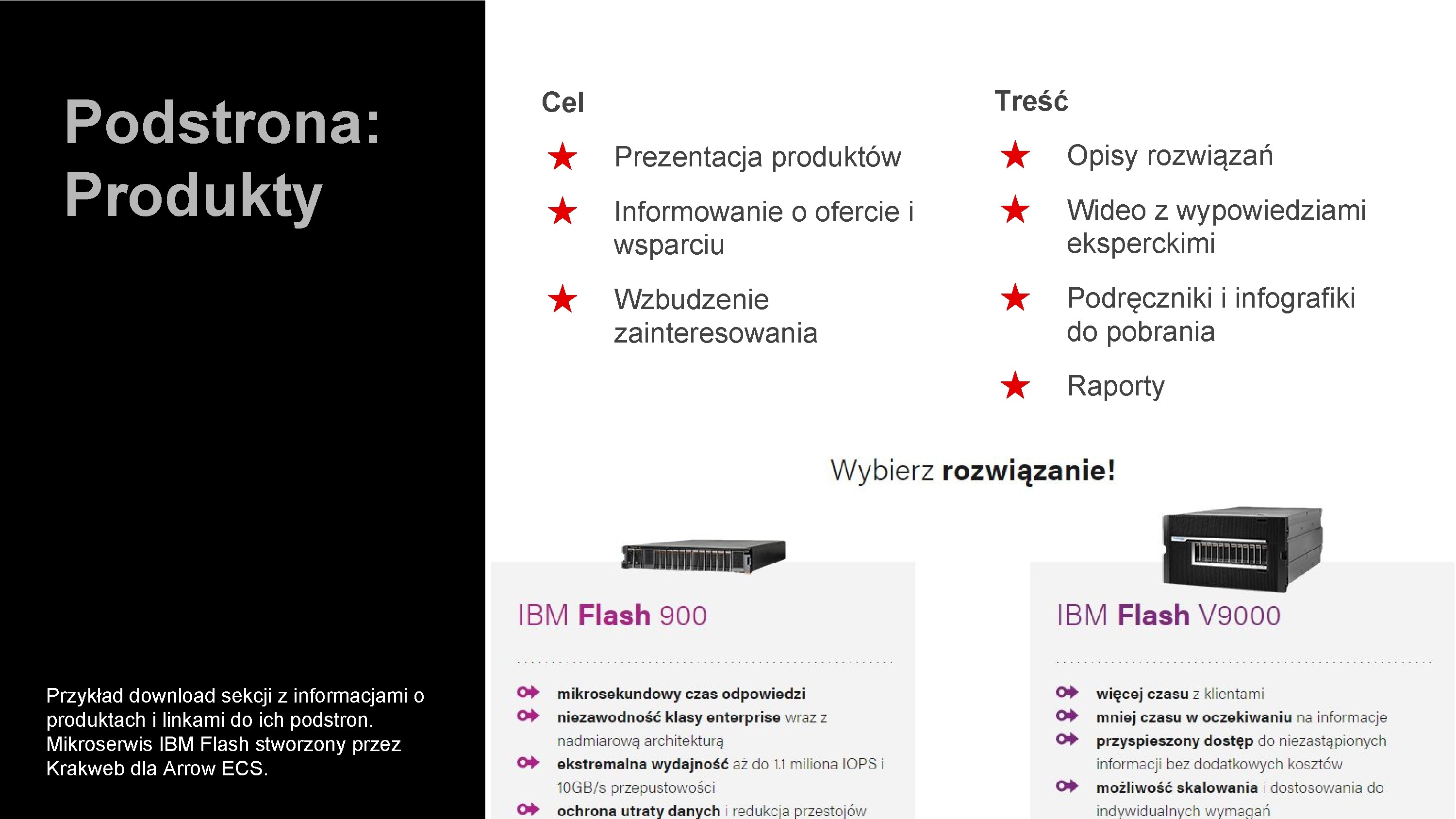
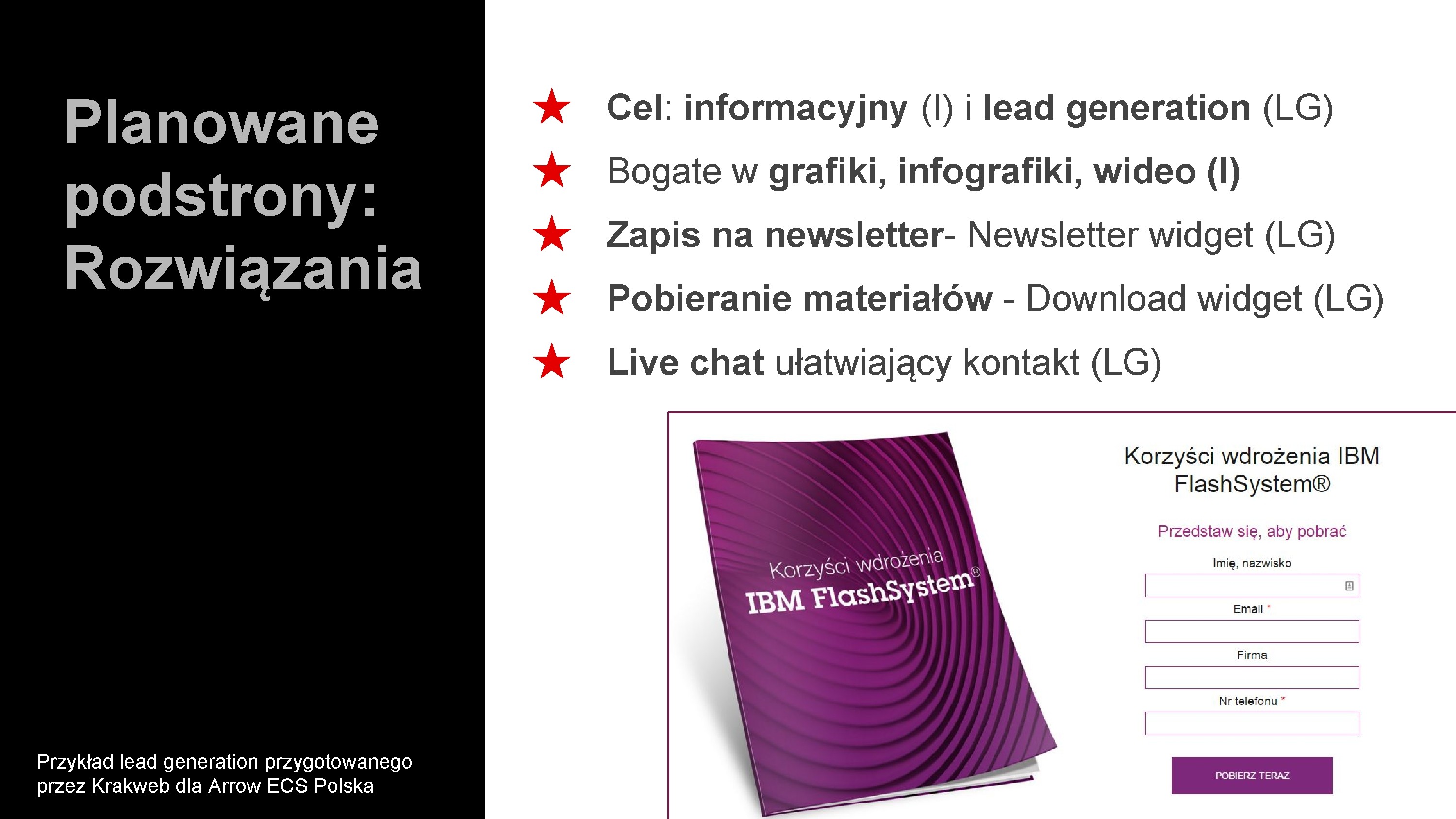
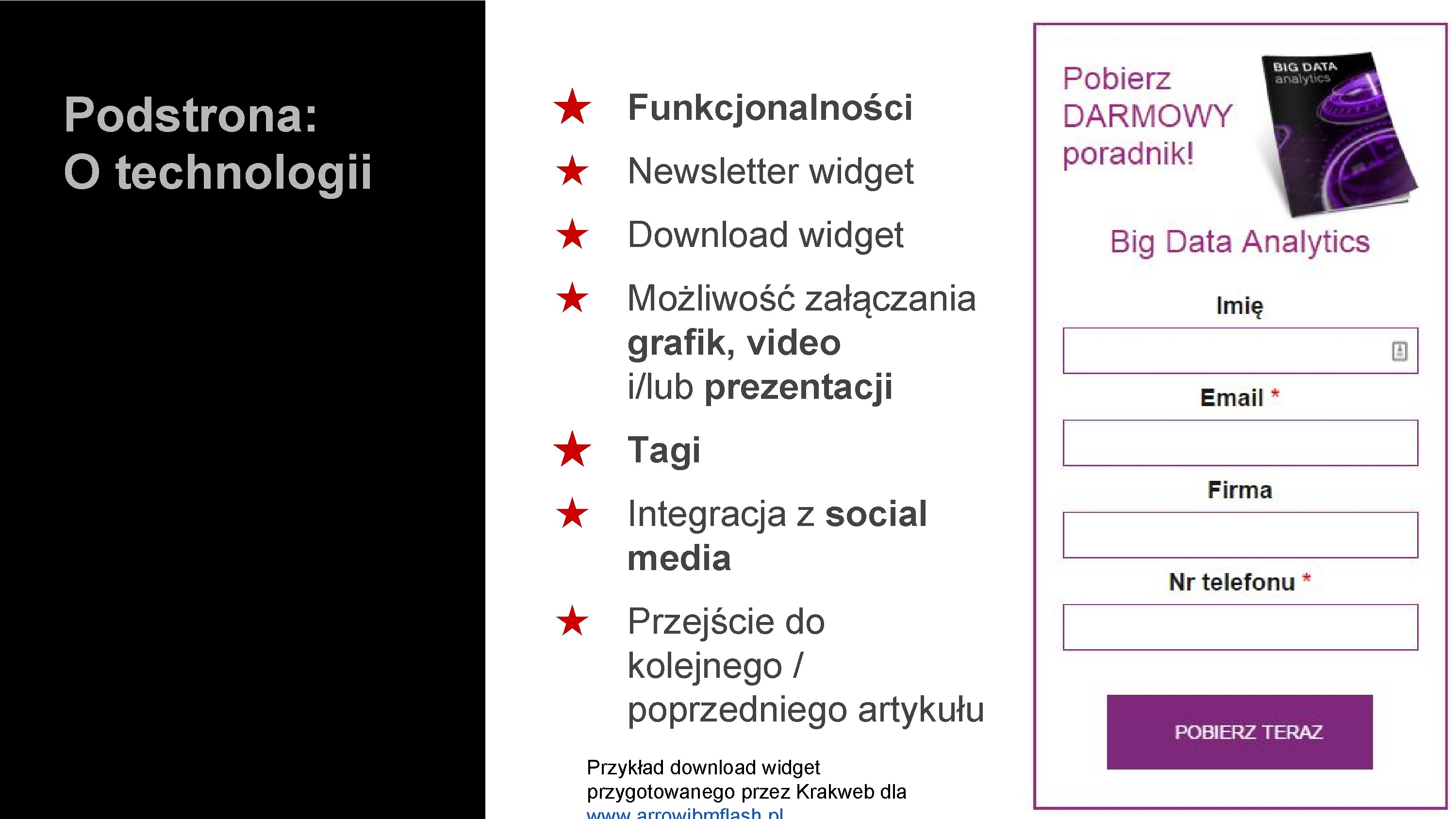
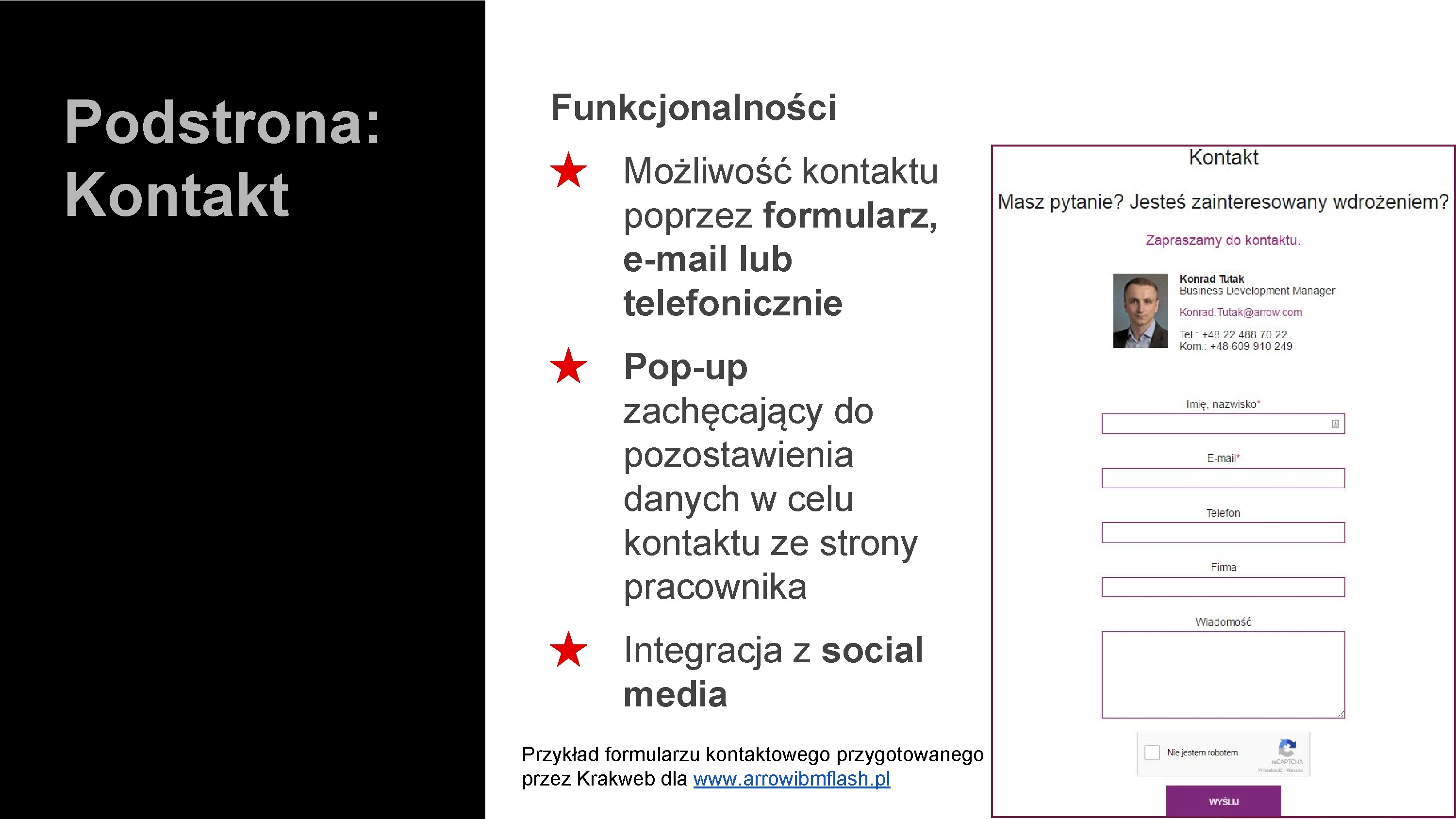
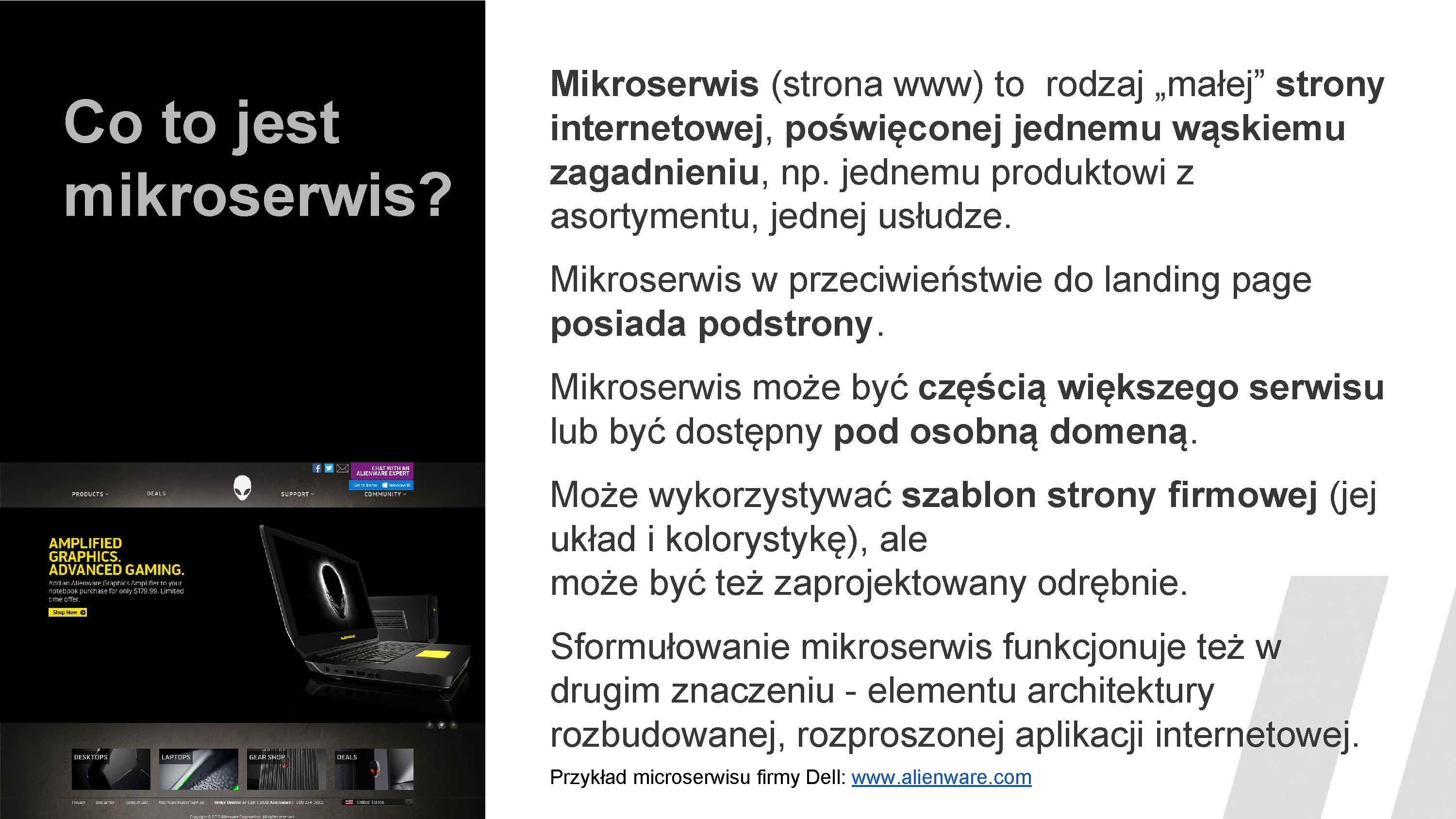
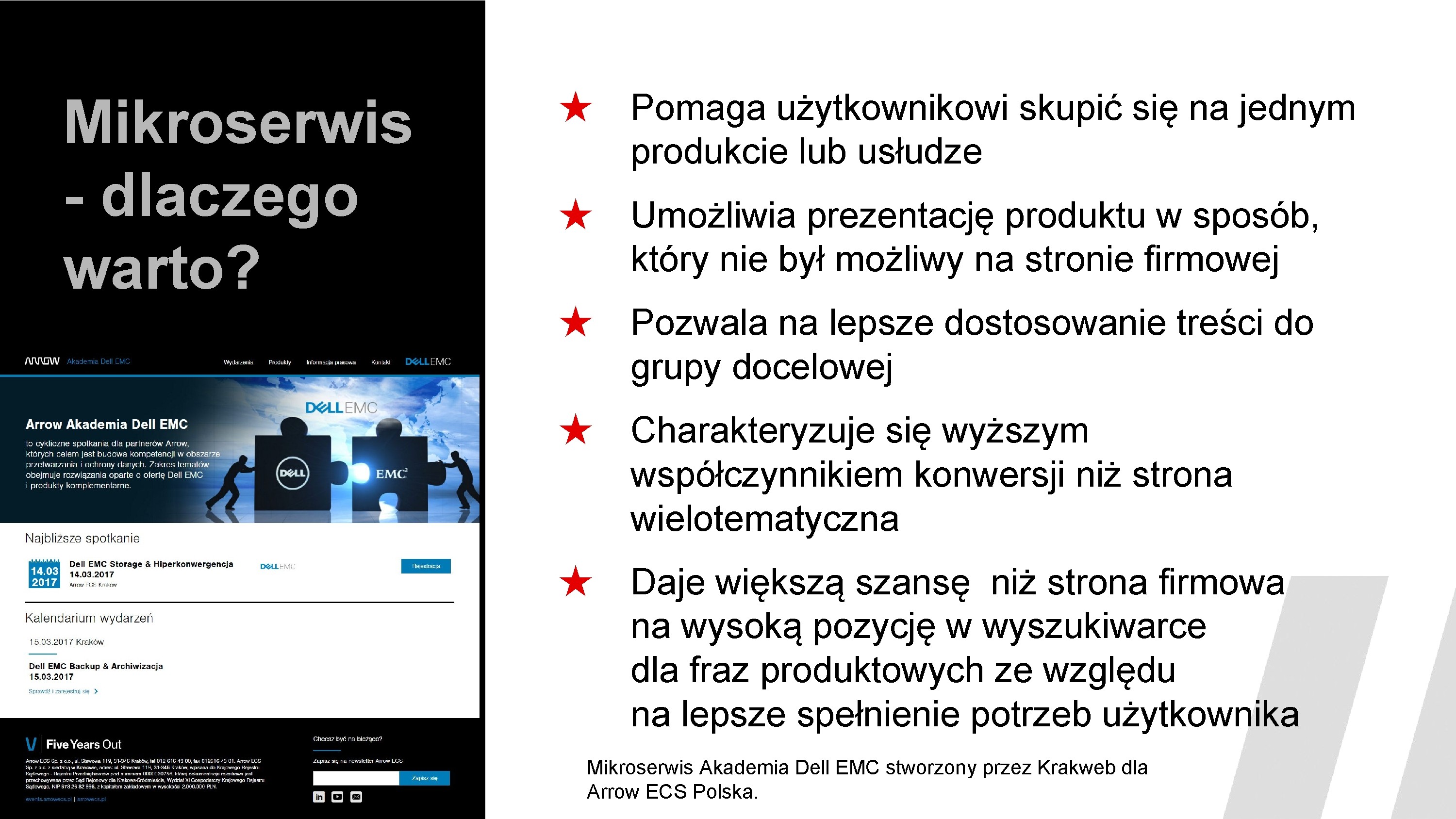
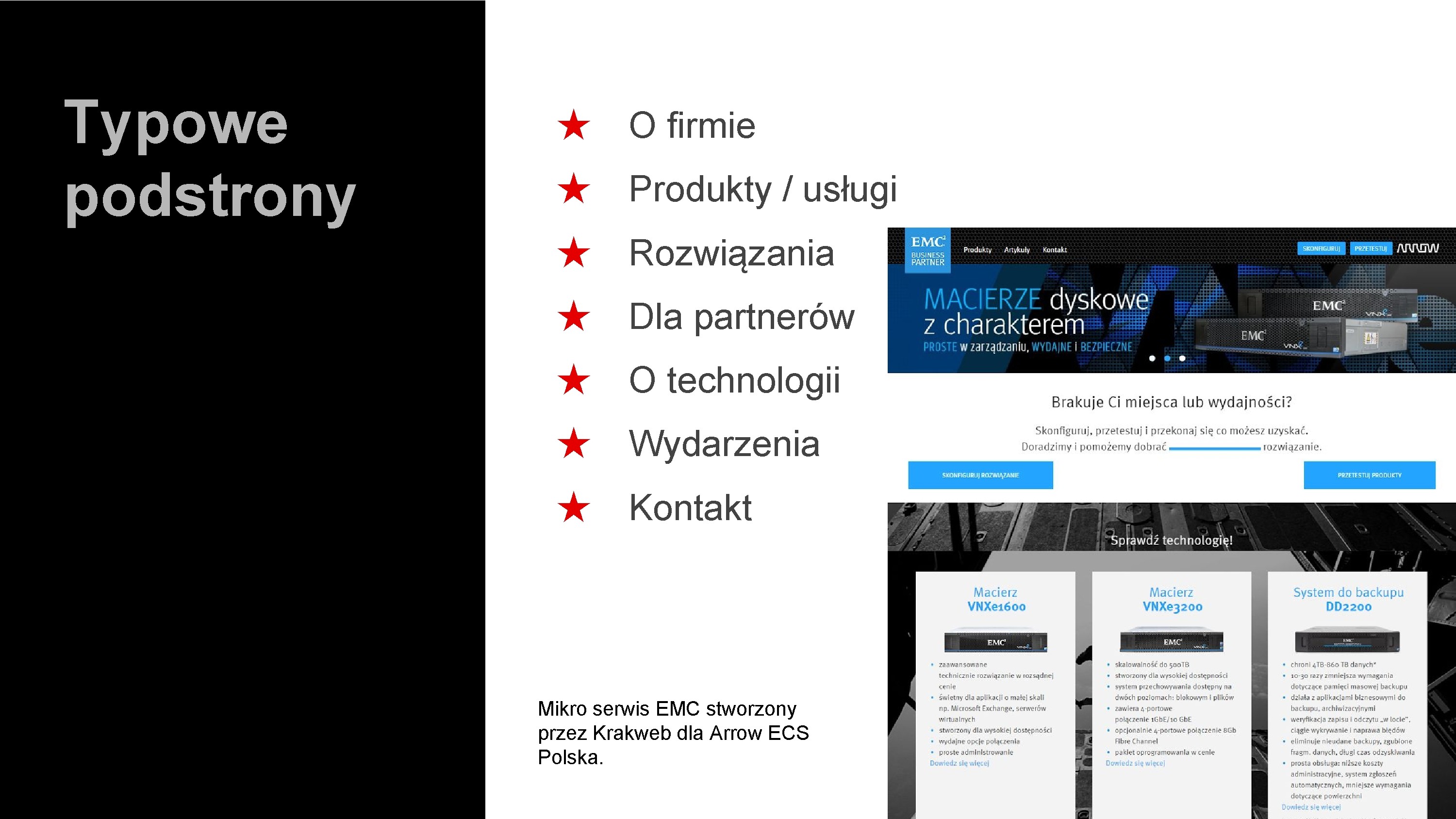
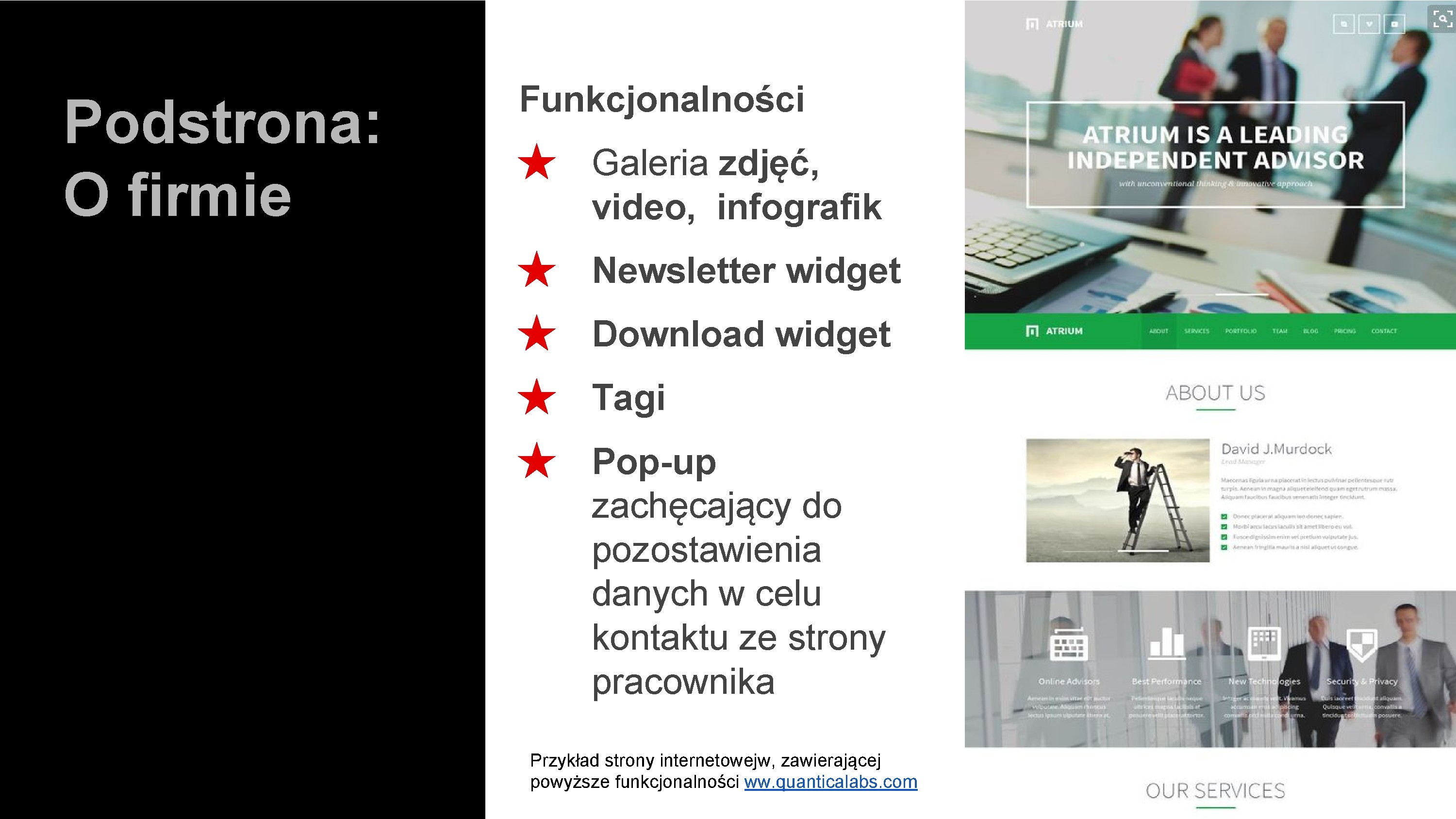
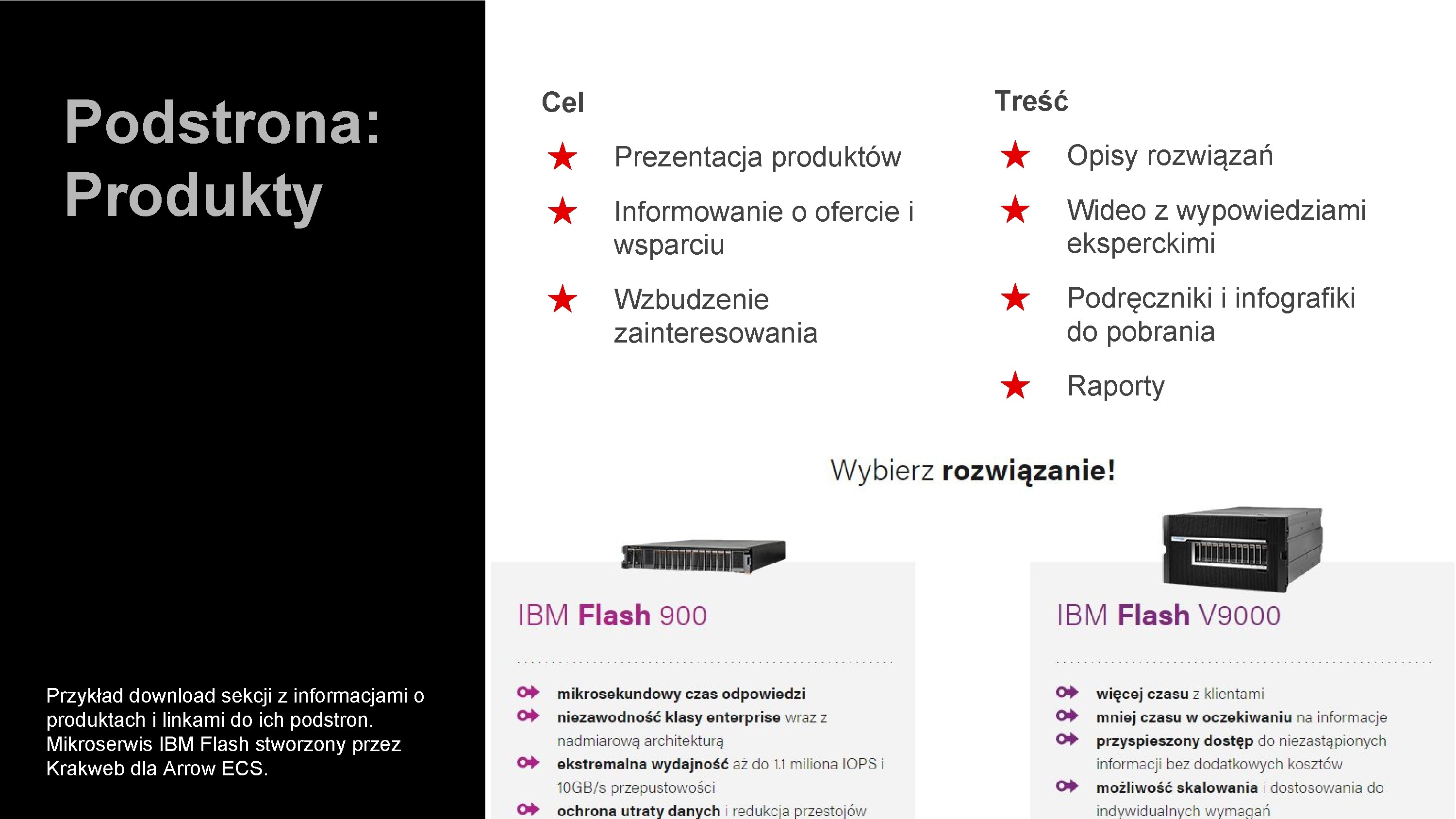
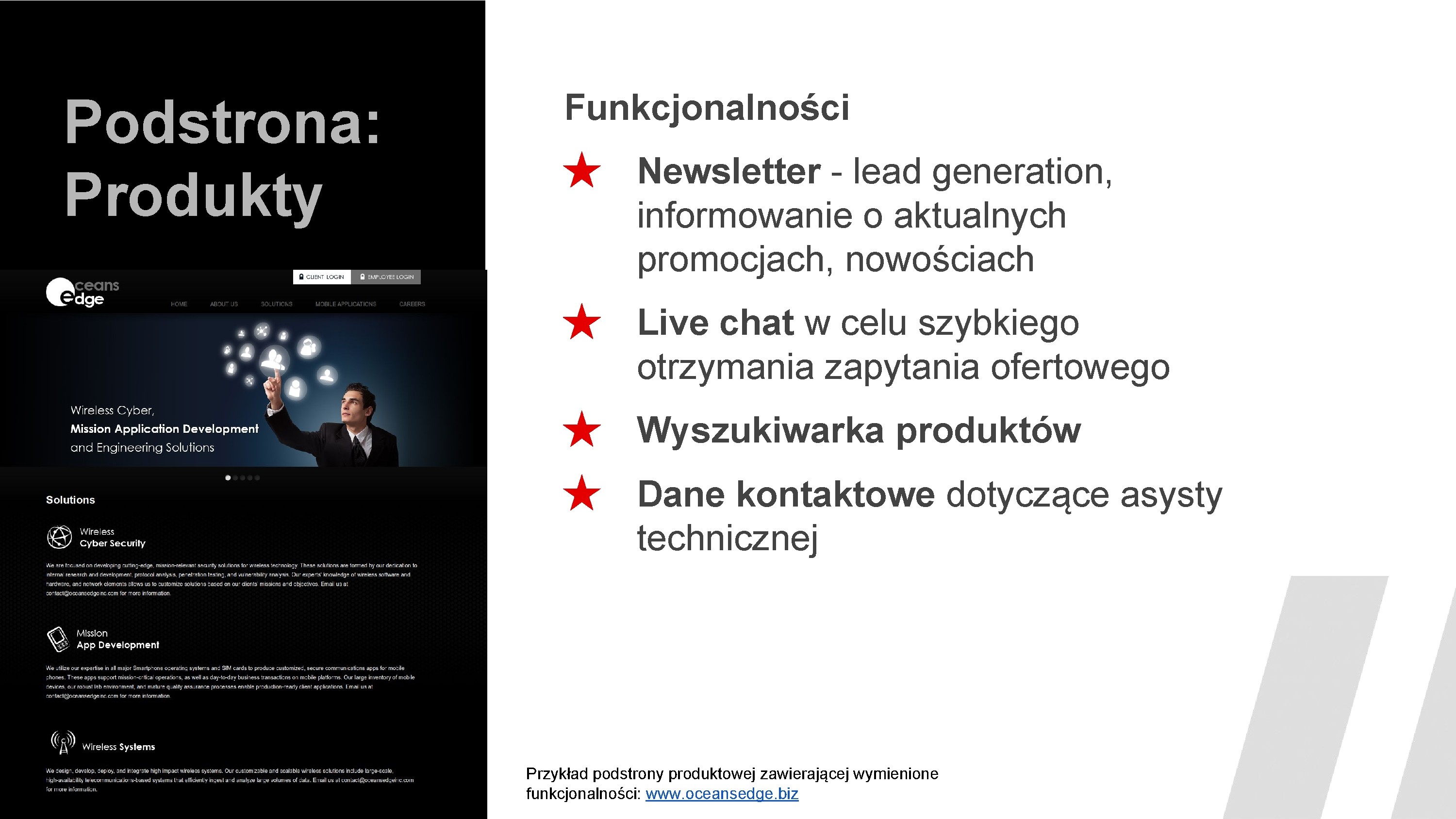
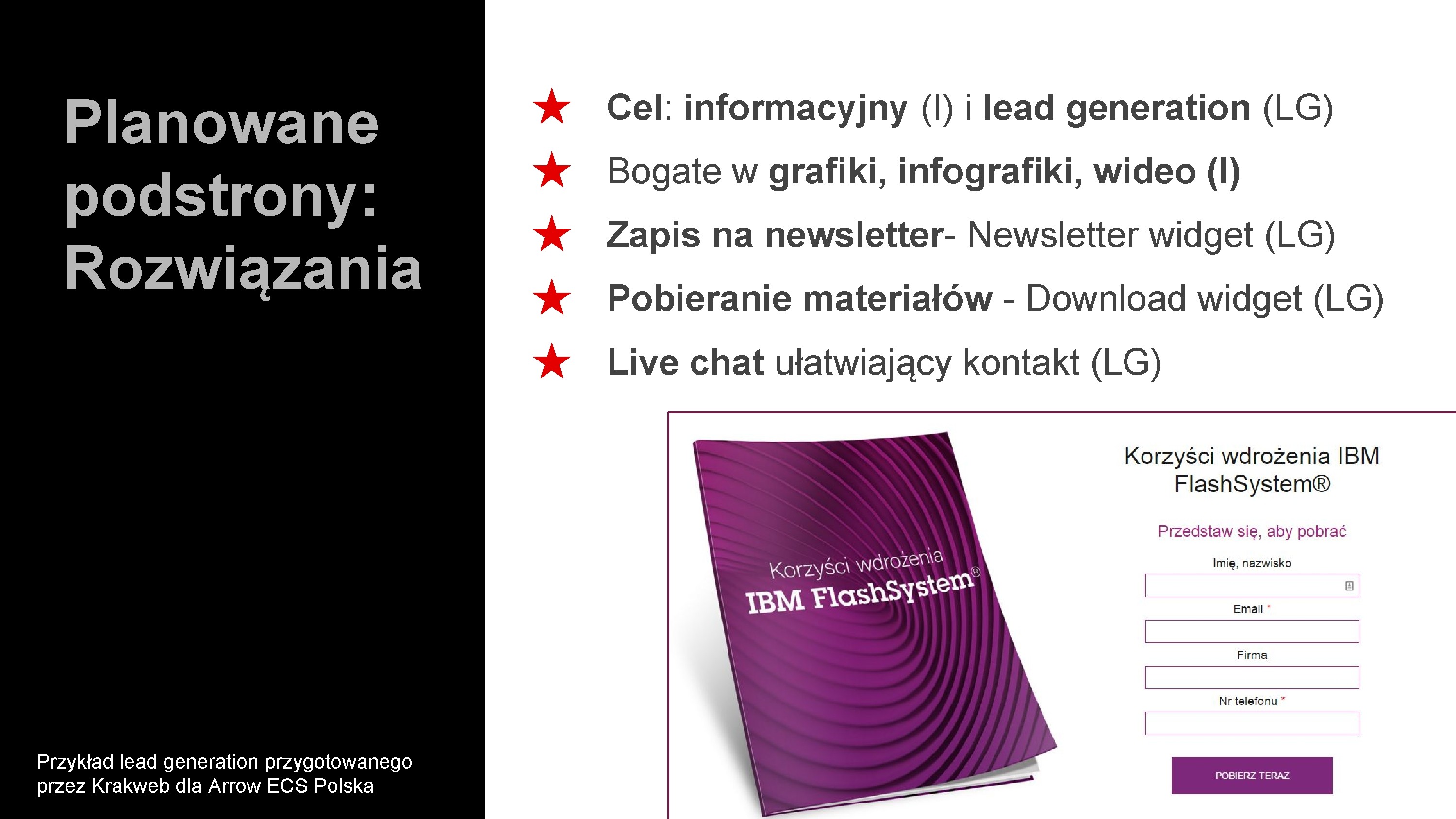
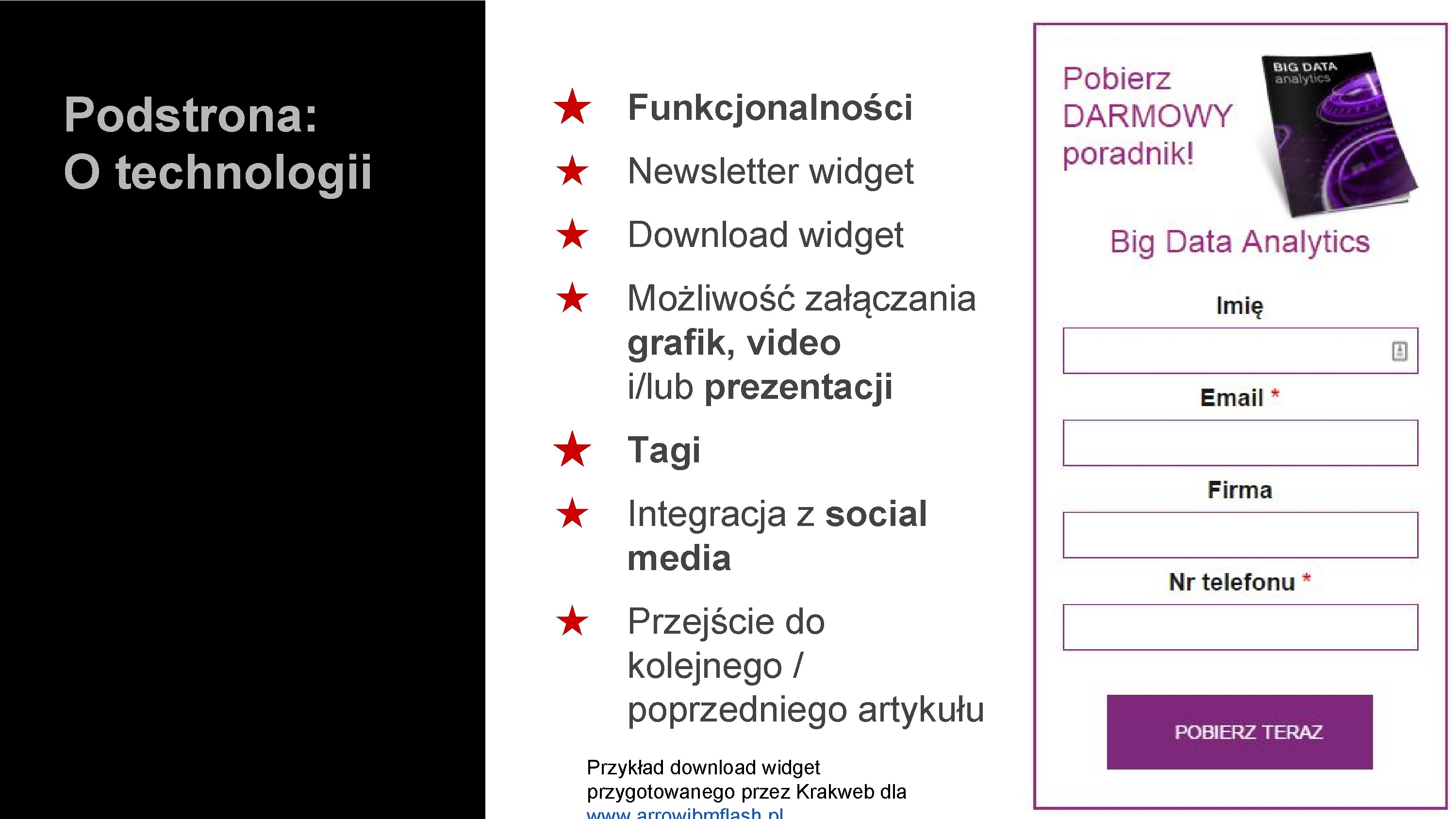
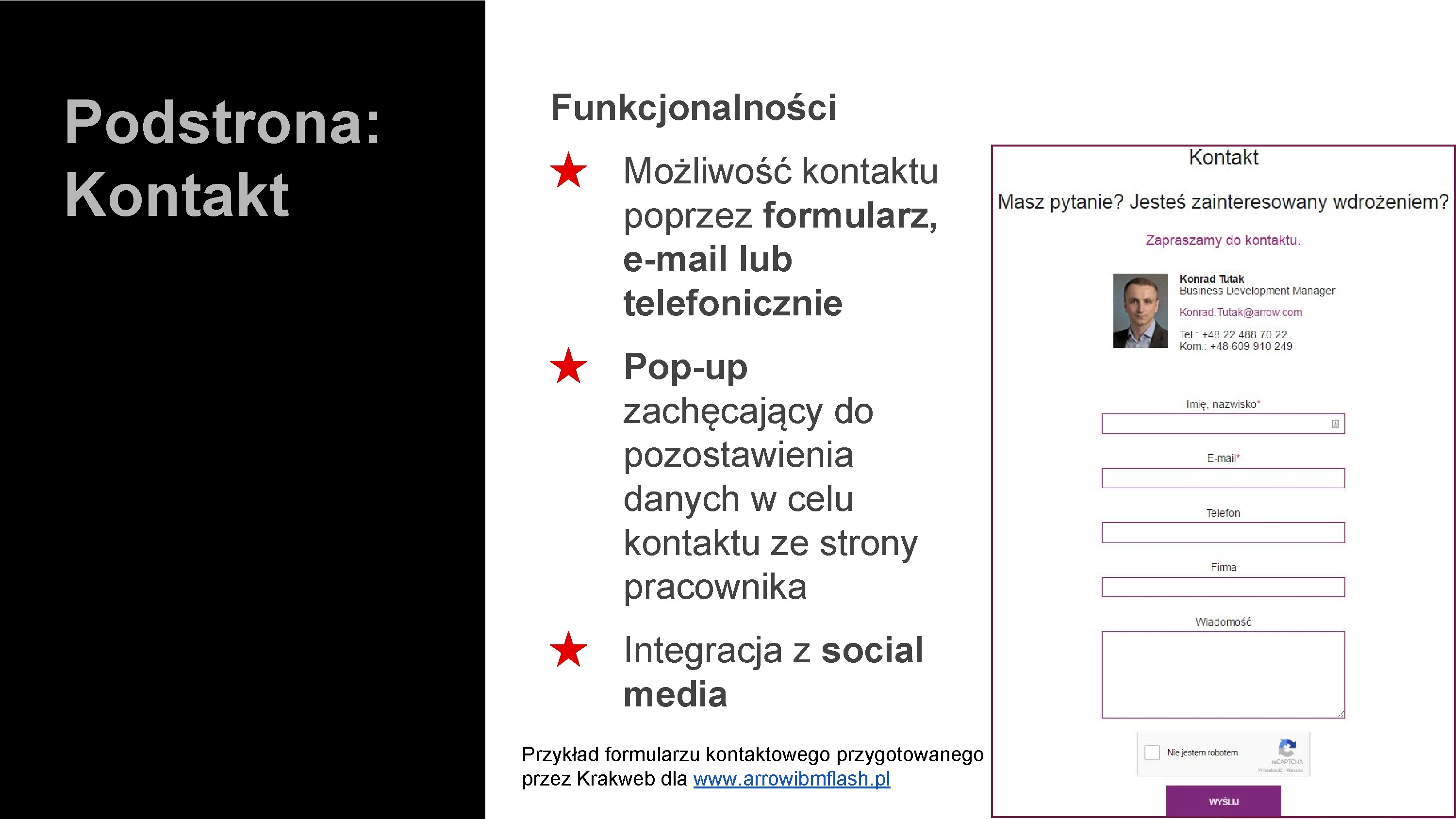
Mikroserwisy internetowe strony produktowe na przykładach z branży IT Maciej Chmielowski Spis treści ★ Co to jest mikroserwis? ★ Cechy mikroserwisu ★ Dlaczego i kiedy je stosować? ★ Pomysły na podstrony ★ Typy podstron i ich funkcjonalności ★ Kontakt Co to jest mikroserwis? Mikroserwis (strona www) to rodzaj „małej” strony internetowej , poświęconej jednemu wąskiemu zagadnieniu , np. jednemu produktowi z asortymentu, jednej usłudze. Mikroserwis w przeciwieństwie do landing page posiada podstrony . Mikroserwis może być częścią większego serwisu lub być dostępny pod osobną domeną . Może wykorzystywać szablon strony firmowej (jej układ i kolorystykę), ale może być też zaprojektowany odrębnie. Sformułowanie mikroserwis funkcjonuje też w drugim znaczeniu - elementu architektury rozbudowanej, rozproszonej aplikacji internetowej. Przykład microserwisu firmy Dell: www.alienware.com Cechy mikroserwisu ★ To odrębny element (w ramach strony internetowej firmy lub osobna domena) ★ Dostarcza informacji na temat 1 produktu / rodziny produktów ★ Jego wielkość i zastosowana technologia są zależne od asortymentu ★ Tworzony szybciej i z mniejszym tarciem między działem marketingu i IT niż strona firmowa ★ Ułatwia nawigację - zamiast oferować wiele opcji, kieruje użytkownika do głównego celu Wizualizacja strony głównej katalogu wydarzeń - mikroserws Events stworzony przez Krakweb dla Arrow ECS Polska Mikroserwis - dlaczego warto? ★ Pomaga użytkownikowi skupić się na jednym produkcie lub usłudze ★ Umożliwia prezentację produktu w sposób, który nie był możliwy na stronie firmowej ★ Pozwala na lepsze dostosowanie treści do grupy docelowej ★ Charakteryzuje się wyższym współczynnikiem konwersji niż strona wielotematyczna ★ Daje większą szansę niż strona firmowa na wysoką pozycję w wyszukiwarce dla fraz produktowych ze względu na lepsze spełnienie potrzeb użytkownika Mikroserwis Akademia Dell EMC stworzony przez Krakweb dla Arrow ECS Polska. Typowe podstrony ★ O firmie ★ Produkty / usługi ★ Rozwiązania ★ Dla partnerów ★ O technologii ★ Wydarzenia ★ Kontakt Mikro serwis EMC stworzony przez Krakweb dla Arrow ECS Polska. Podstrona: O firmie Cel ★ Zaprezentowanie marki ★ Zainteresowanie ofertą ★ Przedstawienie wartości firmy Treść ★ Krótki artykuł dotyczący m.in: zakresu działalności, misji oraz zarządu firmy ★ Statystyki i dane pokazujące pozycję firmy Podstrona: O firmie Funkcjonalności ★ Galeria zdjęć, video, infografik ★ Newsletter widget ★ Download widget ★ Tagi ★ Pop-up zachęcający do pozostawienia danych w celu kontaktu ze strony pracownika Przykład strony internetowejw, zawierającej powyższe funkcjonalności ww.quanticalabs.com Podstrona: Produkty Cel ★ Prezentacja produktów ★ Informowanie o ofercie i wsparciu ★ Wzbudzenie zainteresowania Treść ★ Opisy rozwiązań ★ Wideo z wypowiedziami eksperckimi ★ Podręczniki i infografiki do pobrania ★ Raporty Przykład download sekcji z informacjami o produktach i linkami do ich podstron. Mikroserwis IBM Flash stworzony przez Krakweb dla Arrow ECS. Podstrona: Produkty Funkcjonalności ★ Newsletter - lead generation, informowanie o aktualnych promocjach, nowościach ★ Live chat w celu szybkiego otrzymania zapytania ofertowego ★ Wyszukiwarka produktów ★ Dane kontaktowe dotyczące asysty technicznej Przykład podstrony produktowej zawierającej wymienione funkcjonalności: www.oceansedge.biz Podstrona: Rozwiązania Cel ★ Prezentacja usług ★ Prezentacja rozwiązań technologicznych ★ Prezentacja korzyści Treść ★ Opis technologii w formie artykułu oraz prezentacji ★ Publikacje do pobrania ★ Case studies ★ FAQ Planowane podstrony: Rozwiązania ★ Cel : informacyjny (I) i lead generation (LG) ★ Bogate w grafiki, infografiki, wideo (I) ★ Zapis na newsletter - Newsletter widget (LG) ★ Pobieranie materiałów - Download widget (LG) ★ Live chat ułatwiający kontakt (LG) Przykład lead generation przygotowanego przez Krakweb dla Arrow ECS Polska Podstrona: Dla partnerów - Cel ★ Prezentacja oferty kierowanej do współpracowników ★ Określenie warunków współpracy ★ Informowanie o szkoleniach Typ podstrony ★ Artykuły o wymogach i korzyściach ze współpracy ★ Dokumenty i regulamin współpracy z możliwością pobrania w formie pdf ★ Cenniki i licencje w formie pdf Podstrona: Dla partnerów Funkcjonalności ★ Newsletter widget ★ Download widget ★ Kontakt poprzez formularz, e-mail lub telefonicznie Przykład pop up-u przygotowanego przez Krakweb dla Payroll360: www.payroll360.pl ★ Pop-up zachęcający do zostawienia danych w celu kontaktu ze strony pracownika Podstrona: O technologii Cel ★ Dostarczenie wartościowych dla klienta treści ★ Ukazanie zastosowania produktów ★ Wzrost ruchu na stronie ★ Lead Generation (newsletter, pobranie e-booka) Treść ★ Seria artykułów o nowinkach technologicznych ★ Porady w formie artykułów/ prezentacji ★ Wideo z wypowiedziami eksperckimi Podstrona: O technologii ★ Funkcjonalności ★ Newsletter widget ★ Download widget ★ Możliwość załączania grafik, video i/lub prezentacji ★ Tagi ★ Integracja z social media ★ Przejście do kolejnego / poprzedniego artykułu Przykład download widget przygotowanego przez Krakweb dla www.arrowibmflash.pl Podstrona: Kontakt Cel ★ Lead Generation - możliwość szybkiego kontaktu z odpowiednim działem ★ Prezentacja danych adresowych firmy Treść ★ Formularz kontaktowy ★ Interaktywna mapa z dojazdem do siedziby firmy Podstrona: Kontakt Funkcjonalności ★ Możliwość kontaktu poprzez formularz, e-mail lub telefonicznie ★ Pop-up zachęcający do pozostawienia danych w celu kontaktu ze strony pracownika ★ Integracja z social media Przykład formularzu kontaktowego przygotowanego przez Krakweb dla www.arrowibmflash.pl KILKA SŁÓW O NAS... 10 lat doświadczenia ★ Strony www ★ ICEberg CMS ★ Software development Autorski CMS (ICEberg) ★ Edycja wszystkich treści ★ Pełna optymalizacja SEO ★ Moduły marketingowe PRACUJEMY M.IN. DLA: ZAPRASZAMY DO ROZMOWY Maciej Chmielowski ✉ kontakt@krakweb.pl ☎ (+48) 530-555-521 ☏ (12) 429-30-13 Agencja Interaktywna Krakweb.pl www.krakweb.pl ul. Rzemieślnicza 20/124B 30-363 Kraków Stwórzmy razem nową stronę